css实现炫酷充电动画
先绘制一个电池,电池头部和电池的身体

这里其实就是两个div,使用z-index改变层级,电池的身体盖住头部,圆角使用border-radius完成
html部分,完整的css部分在最后
<div class="chargerBox"><div class="chargerHead"></div><div class="chargerBody"><div class="water"></div></div><div class="shade"></div>
</div>
绘制电池的css部分
.chargerBox{width: 200px;height: 200px;background: #eee;margin: 30px;padding: 50px;.chargerHead{width: 20px;height: 20px;background: #e9e9e9;border-radius: 4px;margin: 0 auto;box-shadow: 0px 0px 6px -2px #6d6d6d;animation: light 1s forwards linear 25s;}.chargerBody{width: 120px;height: 180px;margin: 0 auto;margin-top: -12px;border-radius: 15px 15px 10px 10px;z-index: 10;background-color: #fff;box-shadow: 0px 0px 6px -2px #6d6d6d;}
}
绘制完身体后开始给电池充电,让电池身体内部动起来。
给电池内部添加一个div,div的初始高度为0,随着动画的播放,慢慢的充满电池

这里充电的颜色可以改成渐变,随着电量的饱和,渐变的颜色也会随之更改,linear-gradient渐变是不能直接更改颜色的,这里可以使用 filter: hue-rotate();来修改图像的色相值,从而达到渐变动画的效果。
下面是充电部分的代码:
.water{width: 120px;height: 10px;position: absolute;bottom: 0;background: linear-gradient(0deg,#7F7FD5,#86A8E7,#91eae4);filter: hue-rotate(0deg); /**关于渐变,普通的颜色更改是无效的,只能通过filter:hue-rotate色相旋转来实现颜色变化,初始不变 */animation: riseWater 20s forwards linear;left: 50%;transform: translateX(-50%);
}
@keyframes riseWater {from {height: 10px;}to {height: 100%;filter: hue-rotate(60deg); /* 颜色变化 */}
}

现在电池的电量已经充起来了,写到这里,充电的部分已经ok了,剩下的就是让电量动起来,像水一样流动
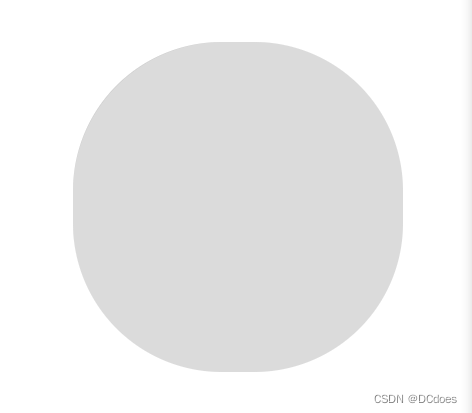
先绘制一个圆角矩形
border-radius: 45%

这个圆角矩形就是充电动画的关键,静止的时候其实看不出来它与水流有什么关联,咱们让它动起来观察一下

这一块就是水流动画的显示部分,白色的是水流,灰色的不展示,上一步中已经写好了充电的动画,这里只需要将该位置叠加到充电动画上面,即可完成充电的水流效果。

水流一般是多层的,所以这里可以再添加一个旋转的矩形,两个矩形旋转的角度和时长不同,并且更改其中一个矩形的rgba即可实现真实的水流效果。
.whiteBox{width: 300px;height: 300px;position: absolute;left: 50%;bottom: -10px;transform: translateX(-50%);animation: whiteBoxTop 25s forwards linear;&::before{content: '';width: 100%;height: 100%;position: absolute;background: #fff;border-radius: 45% ;animation: whiteSpin 5s infinite linear;}&::after{content: '';width: 101%;height: 101%;position: absolute;border-radius: 45% ;background: rgba(255,255,255,0.3);animation: whiteSpin2 7s infinite linear;}
}
@keyframes whiteBoxTop {from {bottom: 0;}to {bottom: 190px;}
}@keyframes whiteSpin {from {transform:rotate(0deg);}to {transform:rotate(360deg);}
}@keyframes whiteSpin2 {from {transform:rotate(0deg);}to {transform:rotate(360deg);}
}
注意:矩形的旋转必须是
360度的,否则会出现卡顿的情况,因为无限循环的动画第一次循环结束后会回到最初的起点,如果不是360度可能会发生旋转到某度(例如:200度)的时候度数重置到0,重新循环就会出现不流畅的画面。

做完水流动画后,给电池的头部加一个动画,延迟时间为充电设置的时间,当电池充满时,头部亮起表示电池已经充满。
我这里设置的充满时长为20s,这里需要延迟25s,因为水流的中间有凹陷的地方,所以延迟时间需要大于充满时长才行。
.chargerHead{width: 20px;height: 20px;background: #e9e9e9;border-radius: 4px;margin: 0 auto;z-index: 10;box-shadow: 0px 0px 6px -2px #6d6d6d;animation: light 1s forwards linear 25s; /*延迟25s*/}@keyframes light {from {background: #ffe793;}to {background: #ffe793;filter: contrast(200%); /*让头部亮起来 增加200%的饱和度*/}}
完成这些后,需要给电池增加渐变阴影,让电池有厚度感和真实感,这里创建一个div,大小和电池一致,通过给电池添加z-index使电池覆盖div,使用filter: blur(20px)来让底部的div高斯模糊从而实现阴影的效果,阴影和电池的颜色保持一致(动态渐变),并且div的动画时长和高度也和电池保持一致。
/* 渐变阴影 */
.shade{width: 120px;height: 0px;margin: 0 auto;margin-top: 0px;border-radius: 15px 15px 15px 15px;background: linear-gradient(0deg,#7F7FD5,#86A8E7,#91eae4);filter: blur(10px);animation: shadeBase 25s forwards linear;
}
@keyframes shadeBase {from { height: 0px; margin-top: 0px;filter: blur(20px) hue-rotate(0deg); /* 颜色变化 */ }to { height: 180px; margin-top: -180px; /*高度和电池一致*/filter: blur(20px) hue-rotate(60deg); /* 颜色变化 */ }}
}

除了这种方案外,还可以使用box-shadow实现阴影,box-shadow使用rgba,在动画渲染的同时修改rgba来实现阴影颜色的变化。
@keyframes shadeBase {from { height: 0px; margin-top: 0px;box-shadow: 0px 0px 15px 10px rgba(143, 148, 227,0.2);}to { height: 180px; margin-top: -180px;box-shadow: 0px 5px 20px 5px rgba(203, 163, 238,0.8); }}
下面是css部分的代码
.chargerBox{width: 200px;height: 200px;margin: 30px;padding: 50px;.chargerHead{width: 20px;height: 20px;background: #e9e9e9;border-radius: 4px;margin: 0 auto;z-index: 10;box-shadow: 0px 0px 6px -2px #6d6d6d;animation: light 1s forwards linear 25s;}@keyframes light {from {background: #ffe793;}to {background: #ffe793;filter: contrast(200%);}}.chargerBody{width: 120px;height: 180px;margin: 0 auto;margin-top: -12px;border-radius: 15px 15px 10px 10px;z-index: 10;box-shadow: 0px 0px 6px -2px #6d6d6d;position: relative;overflow: hidden;.water{width: 120px;height: 10px;position: absolute;bottom: 0;background: linear-gradient(0deg,#7F7FD5,#86A8E7,#91eae4);filter: hue-rotate(0deg); /**关于渐变,普通的颜色更改是无效的,只能通过filter:hue-rotate色相旋转来实现颜色变化,初始不变 */animation: riseWater 20s forwards linear;left: 50%;transform: translateX(-50%);}@keyframes riseWater {from {height: 10px;}to {height: 100%;filter: hue-rotate(60deg); /* 颜色变化 */}}.whiteBox{width: 300px;height: 300px;position: absolute;left: 50%;bottom: -10px;transform: translateX(-50%);animation: whiteBoxTop 25s forwards linear;&::before{content: '';width: 100%;height: 100%;position: absolute;background: #fff;border-radius: 45% ;animation: whiteSpin 5s infinite linear;}&::after{content: '';width: 101%;height: 101%;position: absolute;border-radius: 45% ;background: rgba(255,255,255,0.3);animation: whiteSpin2 7s infinite linear;}}@keyframes whiteBoxTop {from {bottom: 0;}to {bottom: 190px;}}@keyframes whiteSpin {from {transform:rotate(0deg);}to {transform:rotate(360deg);}}@keyframes whiteSpin2 {from {transform:rotate(0deg);}to {transform:rotate(360deg);}}}/* 渐变阴影 */.shade{width: 120px;height: 0px;margin: 0 auto;margin-top: 0px;border-radius: 15px 15px 15px 15px;background: linear-gradient(0deg,#7F7FD5,#86A8E7,#91eae4);filter: blur(10px);animation: shadeBase 25s forwards linear;}@keyframes shadeBase {from { height: 0px; margin-top: 0px;filter: blur(20px) hue-rotate(0deg); /* 颜色变化 */ }to { height: 180px; margin-top: -180px;filter: blur(20px) hue-rotate(60deg); /* 颜色变化 */ }}
}
该动画的灵感来自:https://github.com/chokcoco/iCSS/issues/75
案例源码:https://gitee.com/wang_fan_w/css-diary
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
相关文章:

css实现炫酷充电动画
先绘制一个电池,电池头部和电池的身体 这里其实就是两个div,使用z-index改变层级,电池的身体盖住头部,圆角使用border-radius完成 html部分,完整的css部分在最后 <div class"chargerBox"><div class"ch…...

【Effective C++详细总结】第二章 构造/析构/赋值运算
✍个人博客:https://blog.csdn.net/Newin2020?spm1011.2415.3001.5343 📚专栏地址:C/C知识点 📣专栏定位:整理一下 C 相关的知识点,供大家学习参考~ ❤️如果有收获的话,欢迎点赞👍…...

webpack基础
webpack基础 webpack基础目录webpack基础前言Webpack 是什么?Webpack 有什么用?一、webpack的基本使用webpack如何使用文件和文件夹创建创建文件下载依赖二、基本配置5 大核心概念准备 Webpack 配置文件修改配置文件处理样式资源处理图片资源修改输出资源…...

jQuery《一篇搞定》
今日内容 一、JQuery 零、 复习昨日 1 写出至少15个标签 2 写出至少7个css属性font-size,color,font-familytext-algin,background-color,background-image,background-sizewidth,heighttop,bottom ,left ,rightpositionfloatbordermarginpadding 3 写出input标签的type的不…...

Spring Cloud学习笔记【负载均衡-Ribbon】
文章目录什么是Spring Cloud RibbonLB(负载均衡)是什么Ribbon本地负载均衡客户端 VS Nginx服务端负载均衡区别?Ribbon架构工作流程Ribbon Demo搭建IRule规则Ribbon负载均衡轮询算法的原理配置自定义IRule新建MyRuleConfig配置类启动类添加Rib…...

第九章:C语言数据结构与算法初阶之堆
系列文章目录 文章目录系列文章目录前言一、堆的定义二、堆的实现三、堆的接口函数1、初始化2、销毁3、插入4、删除5、判空6、元素个数四、堆排序1、建堆2、排序五、堆的应用——TOPK1、什么是TOPK问题?2、解决方法总结前言 堆就是完全二叉树。 一、堆的定义 我们…...

Mysql架构初识
🥲 🥸 🤌 🫀 🫁 🥷 🐻❄️🦤 🪶 🦭 🪲 🪳 🪰 🪱 🪴 🫐 🫒 🫑…...

字符串函数和内存函数
🍕博客主页:️自信不孤单 🍬文章专栏:C语言 🍚代码仓库:破浪晓梦 🍭欢迎关注:欢迎大家点赞收藏关注 字符串函数和内存函数 文章目录字符串函数和内存函数前言1. 字符串函数介绍1.1 s…...

Web3中文|GPT-4超越GPT-3.5的五大看点
A Beautiful CinderellaDwelling EagerlyFinally Gains HappinessInspiring Jealous KinLove Magically Nurtures Opulent PrinceQuietly RescuesSlipper TriumphsUniting Very WondrouslyXenial Youth Zealously这是一段描述童话故事《灰姑娘》的内容,它出自GPT-4之…...

动态矢量瓦片缓存库方案
目录 前言 二、实现步骤 1.将数据写入postgis数据库 2.将矢量瓦片数据写入缓存库 3.瓦片接口实现 4.瓦片局部更新接口实现 总结 前言 矢量瓦片作为webgis目前最优秀的数据格式,其主要特点就是解决了大批量数据在前端渲染时出现加载缓慢、卡顿的问题࿰…...

628.三个数的最大乘积
给你一个整型数组 nums ,在数组中找出由三个数组成的最大乘积,并输出这个乘积。 示例 1: 输入:nums [1,2,3] 输出:6 示例 2: 输入:nums [1,2,3,4] 输出:24 示例 3: …...

【数据结构】堆和集合笔记
自己写一个堆首先,明确一下,为什么需要堆?>考虑插入,删除,查找的效率。数组,查找,最快是二分查找O(lgN)。但查找完如果要做什么操作,比如删除,就要挪动元素了。所以合…...

java LinkedList 源码分析(通俗易懂)
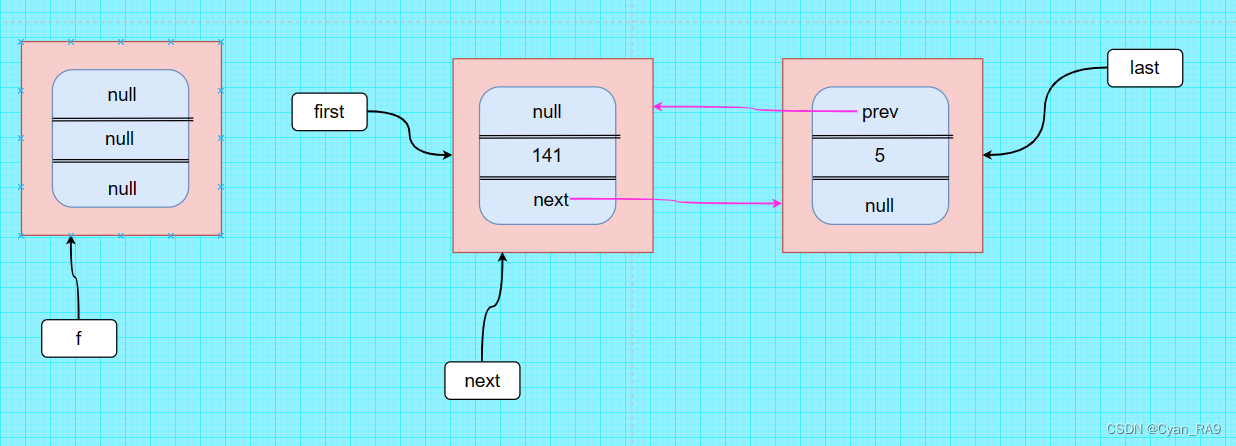
目录 一、前言 二、LinkedList类简介 三、LinkedList类的底层实现 四、LinkedList类的源码解读 1.add方法解读 : 〇准备工作 。 ①跳入无参构造。 ②跳入add方法。 ③跳入linkList方法。 ④增加第一个元素成功。 ⑤向链表中添加第二个元素。 2.remove方法解读 : 〇准备工…...

Vue中实现路由跳转的三种方式详细分解
vue中实现路由跳转的三种方式 目录 vue中实现路由跳转的三种方式 一、使用vue-router 1.下载vue-router模块到当前工程 2.在main.js中引入VueRouter函数 3.添加到Vue.use()身上 – 注册全局RouterLink和RouterView组件 4.创建路由规则数组 – 路径和组件名对应关系 5…...

全国自学考试03708《中国近现代史纲要》重点复习精要
1. 西方列强的殖民扩张和鸦片战争的影响。(两面性) :反面—破坏了了中国的小农经济,是中国由封建社会转变为两半社会。 --一系列不公平条约,破坏了中国主权领土完整。 --压迫中国人民,给中国人民带来了巨大…...

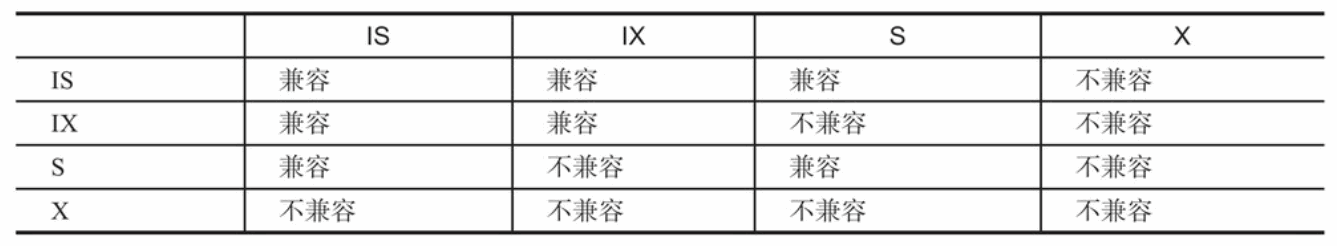
数据库面试题——锁
了解数据库的锁吗? 锁是数据库系统区别于文件系统的一个关键特性,锁机制用于管理对共享资源的并发访问。 InnoDB下两种标准行级锁: 共享锁(S Lock),允许事务读一行数据。 排他锁(X Lock&…...

Python笔记 -- 文件和异常
文章目录1、文件1.1、with关键字1.2、逐行读取1.3、写入模式1.4、多行写入2、异常2.1、try-except-else2.2、pass1、文件 1.1、with关键字 with关键字用于自动管理资源 使用with可以让python在合适的时候释放资源 python会将文本解读为字符串 # -*- encoding:utf-8 -*- # 如…...

蓝桥杯刷题冲刺 | 倒计时24天
作者:指针不指南吗 专栏:蓝桥杯倒计时冲刺 🐾马上就要蓝桥杯了,最后的这几天尤为重要,不可懈怠哦🐾 文章目录1.修剪灌木2.统计子矩阵1.修剪灌木 题目 链接: 修剪灌木 - 蓝桥云课 (lanqiao.cn) 找…...

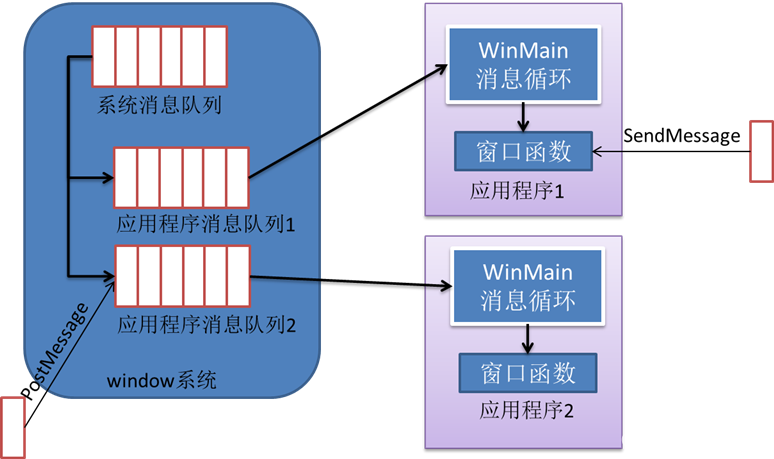
真正理解微软Windows程序运行机制——什么是消息
我是荔园微风,作为一名在IT界整整25年的老兵,今天说说Windows程序的运行机制。经常被问到MFC到底是一个什么技术,为了解释这个我之前还写过帖子,但是很多人还是不理解。其实这没什么,我在学生时代也被这个问题困绕过。…...

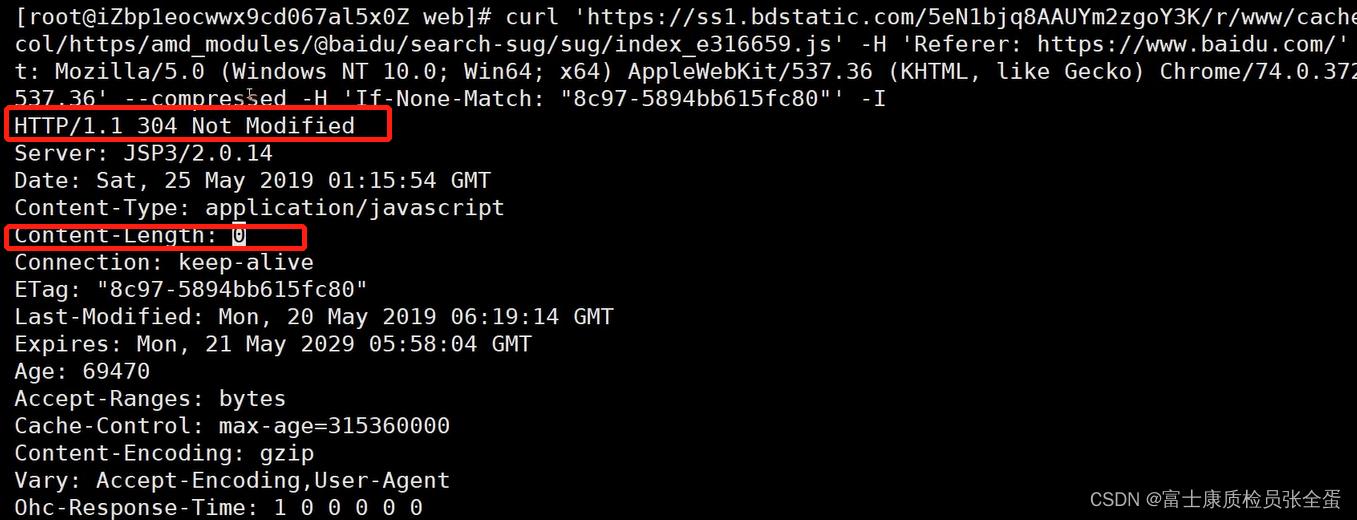
HTTP 缓存的工作原理
缓存是解决http1.1当中的性能问题主要手段。缓存可能存在于客户端浏览器上,也可以存在服务器上面,当使用过期缓存可能给用户展示的是错误的信息而导致一些bug。 HTTP 缓存:为当前请求复用前请求的响应 • 目标:减少时延࿱…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
