暑假第一周——ZARA仿写
iOS学习
- 前言
- 首页:无限轮播图
- 商城:分类
- 我的:自定义cell
- 总结
前言
结束了UI的基础学习,现在综合运用开始写第一个demo,在实践中提升。
首页:无限轮播图
先给出效果:

无限轮播图,顾名思义可以无限轮播下去。这五张图片的滑动是没有视觉上的跳转的。并且按钮也可以正确切换图片。
原理部分:
以三张图为例

我们在首和尾分别制作最后一页和第一页的假页,当移动到假页时,使用取消动画的方式跳到真正的页数,即可实现无限轮播图。
下面给出关键代码:
- (void) scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{[self clearTimer];//获取当前页数NSInteger currentIndex = scrollView.contentOffset.x / scrollView.frame.size.width;//假页移动if (currentIndex == 0) {scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 5, 0);} else if (currentIndex == 6) {scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 1, 0);}[self addTimer];
}
还需要注意的是在效果图中我们还加入了定时器定时滚动。在滚动协议的开始和结束要分别关掉重启定时器,以保证定时器只有一个,也可用单例模式来实现。按钮的代码和定时器的代码与此都相似,这里给出定时器代码:
- (void) scrollToNextImage
{NSInteger currentIndex = scrollView.contentOffset.x / scrollView.frame.size.width;[scrollView setContentOffset:CGPointMake(scrollView.frame.size.width * (currentIndex + 1), 0) animated:YES];if (currentIndex == 0) {scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 5, 0);} else if (currentIndex == 6) {scrollView.contentOffset = CGPointMake(scrollView.frame.size.width * 1, 0);}
}商城:分类
这页的效果较简单,主要将滚动视图与分栏控件联系起来。

这里给出实现代码:
-(void) scrollViewDidScroll:(UIScrollView *)_scrollView
{CGFloat contentOffsetX = _scrollView.contentOffset.x;NSInteger selectedIndex = (double)(contentOffsetX / _scrollView.frame.size.width ) + 0.5;UISegmentedControl *segmentedControl = (UISegmentedControl *)self.navigationItem.titleView;if (selectedIndex != _segControl.selectedSegmentIndex) {_segControl.selectedSegmentIndex = selectedIndex;}
}-(void)segmentedControllerScrollView:(UISegmentedControl*)_segControl
{NSInteger selectedIndex = _segControl.selectedSegmentIndex;CGFloat offsertX = selectedIndex * self.scrollView.bounds.size.width;CGFloat offsertY = self.scrollView.contentOffset.y;[self.scrollView setContentOffset:CGPointMake(offsertX, offsertY) animated:YES];
}
需要注意的点为此处代码:
NSInteger selectedIndex = (double)(contentOffsetX / _scrollView.frame.size.width ) + 0.5;
当视图移动超过屏幕一半的时候视图就会移动到下一张,此时分栏空间的位置也要改变。
我的:自定义cell

图片中每个单元格都是自定义cell,具体的创建在之前已经说过。在此不再赘述,更- 复杂的内容在下个app的仿写中学习
总结
ZARA为暑期的热身项目之一,写完后对之前的UI学习有了一个大体的认识。加深了对控件使用的理解。
相关文章:

暑假第一周——ZARA仿写
iOS学习 前言首页:无限轮播图商城:分类我的:自定义cell总结 前言 结束了UI的基础学习,现在综合运用开始写第一个demo,在实践中提升。 首页:无限轮播图 先给出效果: 无限轮播图,顾…...

github.com/antchfx/jsonquery基本使用
要在 GitHub 上使用 antchfx/jsonquery 库来查找 JSON 文档中的元素,首先需要了解这个库的基本用法。jsonquery 是一个用于查询 JSON 数据的 Go 语言库,允许使用 XPath 表达式来查找和选择 JSON 数据中的元素。 以下是一些基本步骤和示例,演…...

【python虚拟环境管理】【mac m3】使用poetry管理python项目
文章目录 一. 为什么选择poetry二. poetry相关操作1. 创建并激活环境2. 依赖包管理2.1. 安装项目依赖1.2. 管理不同开发环境的依赖1.3. 依赖维护1.4. 项目相关 Poetry是Python中用于依赖管理和打包的工具。它允许您声明项目所依赖的库,并将为您管理(安装…...

《JavaSE》---16.<抽象类接口Object类>
目录 前言 一、抽象类 1.1什么是抽象类 1.2抽象类代码实现 1.3 抽象类特点 1.4抽象类的作用 二、接口 2.1什么是接口 2.2接口的代码书写 2.3 接口使用 2.4 接口特点 2.5 实现多个接口 快捷键(ctrl i ): 2.6接口的好处 2.7 接…...

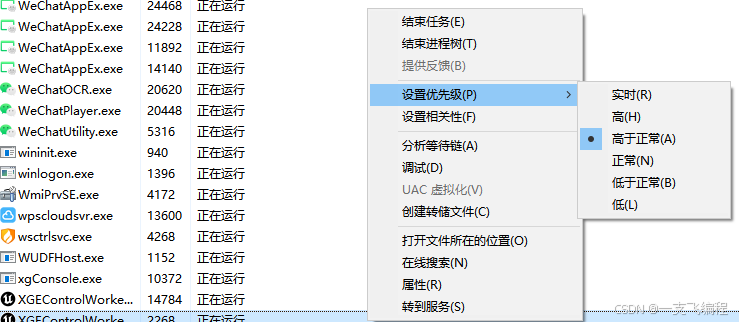
简单修改,让UE4/5着色器编译速度变快
简单修改,让UE4/5着色器编译速度变快 目录 简单修改,让UE4/5着色器编译速度变快 一、问题描述 二、解决方法 (一)硬件升级 (二)调整相关设置和提升优先级 1.调整相关设置 (1)…...

如何查看极狐GitLab Helm Chart?
GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab :https://gitlab.cn/install?channelcontent&utm_sourcecsdn 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署…...

代码随想录算法训练营第十六天| 530.二叉搜索树的最小绝对差、501.二叉搜索树中的众数、236. 二叉树的最近公共祖先
写代码的第十六天,自从到了二叉树错误版代码就少了,因为我自己根本没思路,都是看完思路在做,那基本上就是小语法问题,很少有其他问题了,证实了我好菜。。。。。。 还是得写思路啊啊啊啊,写思路好…...

NODEJS复习(ctfshow334-344)
NODEJS复习 web334 下载源码代码审计 发现账号密码 代码逻辑 var findUser function(name, password){ return users.find(function(item){ return name!CTFSHOW && item.username name.toUpperCase() && item.password password; }); }; 名字不等于ctf…...

【Go系列】RPC和grpc
承上启下 介绍完了Go怎么实现RESTFul api,不可避免的,今天必须得整一下rpc这个概念。rpc是什么呢,很多人都想把rpc和http一起对比,但是他们不是一个概念。RPC是一种思想,可以基于tcp,可以基于udp也可以基于…...

【VUE】v-if和v-for的优先级
v-if和v-for v-if 用来显示和隐藏元素 flag为true时,dom元素会被删除达到隐藏效果 <div class"boxIf" v-if"flag"></div>v-for用来进行遍历,可以遍历数字对象数组,会将整个元素遍历指定次数 <!-- 遍…...

【单目3D检测】smoke(1):模型方案详解
纵目发表的这篇单目3D目标检测论文不同于以往用2D预选框建立3D信息,而是采取直接回归3D信息,这种思路简单又高效,并不需要复杂的前后处理,而且是一种one stage方法,对于实际业务部署也很友好。 题目:SMOKE&…...

数据库系统概论:数据库系统的锁机制
引言 锁是计算机协调多个进程或线程并发访问某一资源的机制。在数据库中,数据作为一种共享资源,其并发访问的一致性和有效性是数据库必须解决的问题。锁机制通过对数据库中的数据对象(如表、行等)进行加锁,以确保在同…...
-- ADB获取设备信息)
Django+vue自动化测试平台(28)-- ADB获取设备信息
概述 adb的全称为Android Debug Bridge,就是起到调试桥的作用。通过adb可以在Eclipse中通过DDMS来调试Android程序,说白了就是调试工具。 adb的工作方式比较特殊,采用监听Socket TCP 5554等端口的方式让IDE和Qemu通讯,默认情况下…...

RESTful API设计指南:构建高效、可扩展和易用的API
文章目录 引言一、RESTful API概述1.1 什么是RESTful API1.2 RESTful API的重要性 二、RESTful API的基本原则2.1 资源导向设计2.2 HTTP方法的正确使用 三、URL设计3.1 使用名词而非动词3.2 使用复数形式表示资源集合 四、请求和响应设计4.1 HTTP状态码4.2 响应格式4.2.1 响应实…...

npm下载的依赖包版本号怎么看
npm下载的依赖包版本号怎么看 版本号一般分三个部分,主版本号、次版本号、补丁版本号。 主版本号:一般依赖包发生重大更新时,主版本号才回发生变化,如Vue2.x到Vue3.x。次版本号:当依赖包中发生了一些小变化ÿ…...

css前端面试题
1.什么是css盒子模型? 盒子模型包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。 标准盒子模型和IE盒子模型的区别在于其对元素的w…...

Vue从零到实战
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

【Chatgpt大语言模型医学领域中如何应用】
随着人工智能技术 AI 的不断发展和应用,ChatGPT 作为一种强大的自然语言处理技术,无论是 自然语言处理、对话系统、机器翻译、内容生成、图像生成,还是语音识别、计算机视觉等方面,ChatGPT 都有着广泛的应用前景。特别在临床医学领…...
)
ES6 正则的扩展(十九)
1. 正则表达式字面量改进 特性:在 ES6 中,正则表达式字面量允许在字符串中使用斜杠(/)作为分隔符。 用法:简化正则表达式的书写。 const regex1 /foo/; const regex2 /foo/g; // 全局搜索2. u 修饰符(U…...

<数据集>钢铁缺陷检测数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:1800张 标注数量(xml文件个数):1800 标注数量(txt文件个数):1800 标注类别数:6 标注类别名称:[crazing, patches, inclusion, pitted_surface, rolled-in_scale, scr…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
