【Qt】按钮的属性相关API
目录
一. QPushButton
二. QRadioButton
按钮组
三. QCheckBox
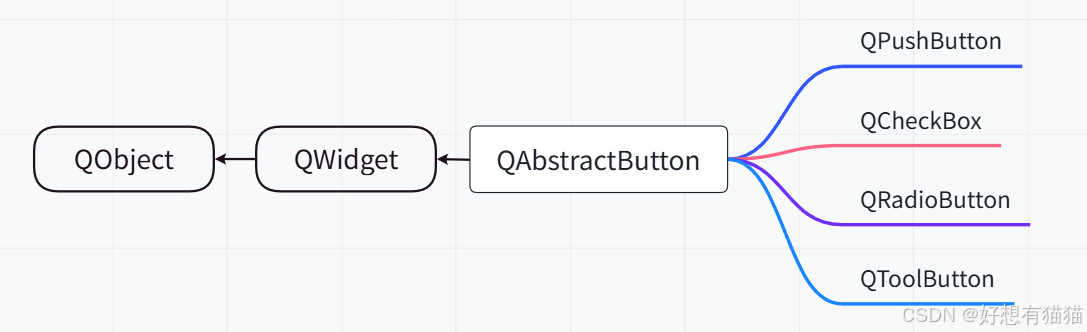
Qt中按钮的继承体系如下图

QAbstractButton是一个抽象类,集成了按钮的核心属性和API
| 按钮 | 说明 |
| QPushButton(普通按钮) | 最常见的按钮,用于触发操作或者事件。可以设置文本、图标等属性,并且可以响应点击事件 |
| QCheckBox(复选框) | 允许用户从多个选项中选择一个或多个选项。每个复选框都可以独立选择或取消选择 |
| QRadioButton(单旋按钮) | 用于在一组选项中选择一个选项。 |
| QToolButton(工具按钮) | 与QPushButton类似,但通常用于工具栏或者工具箱中,可以设置文本、图标等属性,也可以作为单选按钮或复选按钮使用 |
实际开发中,前三种按钮比较常使用,QToolButton的使用较少,其功能和QPushButton有较多重合
一. QPushButton
因为四种按钮都继承自QAbstractButton,所以都可以使用其属性,其中和QPushButton相关性较大的属性如下:
| 属性 | 说明 |
| text | 按钮中的文本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的大小 |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 鼠标持续按下时,按钮是否会重复触发。true则会持续产生鼠标点击事件,false反之 |
| autoRepeatDelay | 重复触发的延时时间。鼠标持续按下多久后,开始重复触发 |
| autoRepeatInterval | 重复触发的周期。鼠标持续按下后,两次鼠标触发事件的间隔时间 |
相关API
Qt的API设计风格非常清晰,此处列出的属性都是可以获取和设置的。
例如使用text()获取按钮文本;使用setText()设置按钮文本
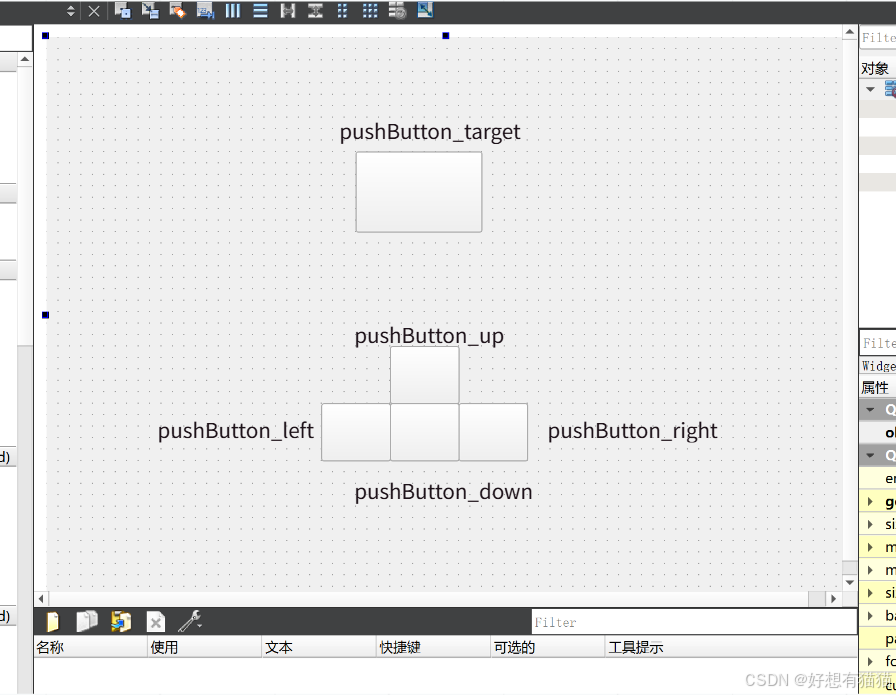
示例:创建4个带图标的按钮控制目标按钮的上下左右移动,并且关联快捷键
(1). 通过Qt Designer添加按钮并设置其objectName

(2). 设置按钮图标 —— 使用qrc文件 参看博客 ..............................................................................
 qrc文件结构如图
qrc文件结构如图
(3). 设置图标 按钮的属性等都在Widget构造函数中设置
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置目标按钮的图标ui->pushButton_target->setIcon(QIcon(":/image/cat.png"));ui->pushButton_target->setIconSize(QSize(80, 80));//设置控制按钮的图标ui->pushButton_up->setIcon(QIcon(":/image/up.png"));ui->pushButton_up->setIconSize(QSize(50, 50));ui->pushButton_down->setIcon(QIcon(":/image/down.png"));ui->pushButton_down->setIconSize(QSize(50, 50));ui->pushButton_left->setIcon(QIcon(":/image/left.png"));ui->pushButton_left->setIconSize(QSize(50, 50));ui->pushButton_right->setIcon(QIcon(":/image/right.png"));ui->pushButton_right->setIconSize(QSize(50, 50));
}Widget::~Widget()
{delete ui;
}(4). 关联信号与槽函数
void Widget::on_pushButton_up_clicked()
{//获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//向上移动5个像素ui->pushButton_target->setGeometry(rect.x(), rect.y() - 5, rect.width(), rect.height());
}void Widget::on_pushButton_down_clicked()
{//获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//向下移动5个像素ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(), rect.height());
}void Widget::on_pushButton_left_clicked()
{//获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//向左移动5个像素ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(), rect.height());
}void Widget::on_pushButton_right_clicked()
{//获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//向右移动5个像素ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(), rect.height());
}(5). 设置快捷键
快捷键有两种设置方式:
1. 传参使用QKeySequence
//设置快捷键
//ui->pushButton_up->setShortcut(QKeySequence("ctrl + w"));
ui->pushButton_up->setShortcut(QKeySequence("w"));
ui->pushButton_down->setShortcut(QKeySequence("s"));
ui->pushButton_left->setShortcut(QKeySequence("a"));
ui->pushButton_right->setShortcut(QKeySequence("d"));直接通过字符串指明,复合快捷键也是直接指明,如"ctrl + w
2. 传参使用Qt内置的枚举类型
//另一种设置方法
//ui->pushButton_up->setShortcut(Qt::CTRL + Qt::Key_W);
ui->pushButton_up->setShortcut(Qt::Key_W);
ui->pushButton_up->setShortcut(Qt::Key_S);
ui->pushButton_up->setShortcut(Qt::Key_A);
ui->pushButton_up->setShortcut(Qt::Key_D);复合快捷键也是直接指明,如Qt::CTRL + Qt::Key_W
6. 设置连点。
如果使用快捷键,持续按下快捷键,会有连点的效果,这是键盘自带的
autoRepeat属性是鼠标点击按钮的连点效果
//设置鼠标连点
ui->pushButton_up->setAutoRepeat(true);
ui->pushButton_down->setAutoRepeat(true);
ui->pushButton_left->setAutoRepeat(true);
ui->pushButton_right->setAutoRepeat(true);二. QRadioButton
QRadioButton是单旋按钮,可以让我们在多个选项中选择一个,具有排他性
核心属性
| 属性 | 说明 |
| checkable | 是否能被选中,true代表可以 |
| checked | 是否已经被选中,checkable是checked的前提 |
| autoExclusive | 是否排他 选中一个按钮后是否会取消其他按钮的选中 QRadioButton默认排他,即autoExclusive为true |
相关API
| API | 说明 |
| setCheckAble(bool) | 设置是否可选。若设置为false,不可选,但点击依然可以触发点击事件 |
| setEnabled(bool) | 继承自QWidget的API,设置控件是否可用 |
| setChecked(bool) | 设置按钮是否已经被选中,不会触发普通点击事件 |
QAbstractButton提供了5种信号
| 信号 | 说明 |
| clicked() | 普通点击事件,不带参数 |
| clicked(bool) | 普通点击事件,参数为一个bool值,表示该按钮是否被选中 |
| pressed() | 鼠标按下 |
| released() | 鼠标松开 |
| toggled(bool) | bool值表示该按钮是否被选中,当该状态改变时,该事件触发 |
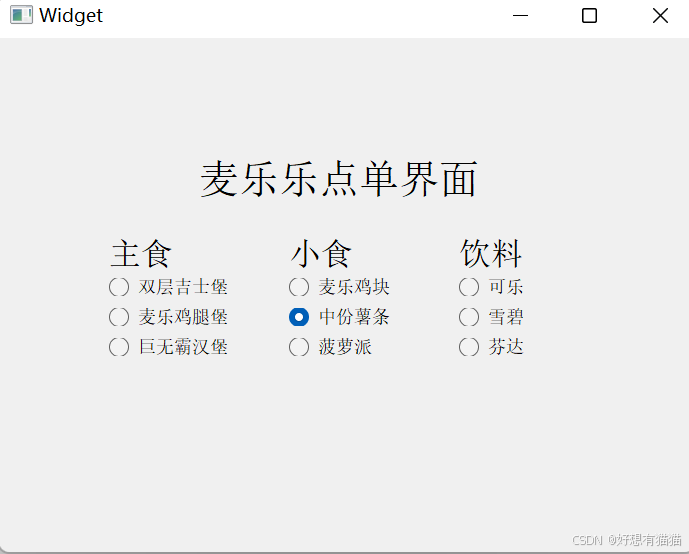
按钮组
因为单选按钮是排他的,但我们期望实现,每一组内部控制排他,但是组之间不排他。

默认当前界面的所有按钮都排他,再选中另一个都会取消前一个的选中状态。为此我们需要对按钮进行分组——QButtonGroup
QButtonGroup的创建需要添加到对象树中
添加按钮分组的函数为addButton()
QButtonGroup *g1 = new QButtonGroup(this);g1->addButton(ui->radioButton);g1->addButton(ui->radioButton_2);g1->addButton(ui->radioButton_3);QButtonGroup *g2 = new QButtonGroup(this);g2->addButton(ui->radioButton_4);g2->addButton(ui->radioButton_5);g2->addButton(ui->radioButton_6);QButtonGroup *g3 = new QButtonGroup(this);g3->addButton(ui->radioButton_7);g3->addButton(ui->radioButton_8);g3->addButton(ui->radioButton_9); 相同组的按钮排他,组之间无排他效果
相同组的按钮排他,组之间无排他效果
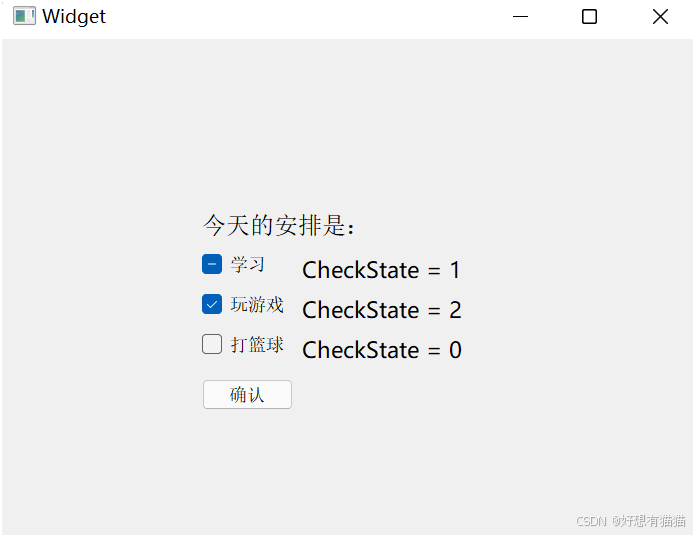
三. QCheckBox
QCheckBox表示复选按钮,可以允许选中多个,没有排他性
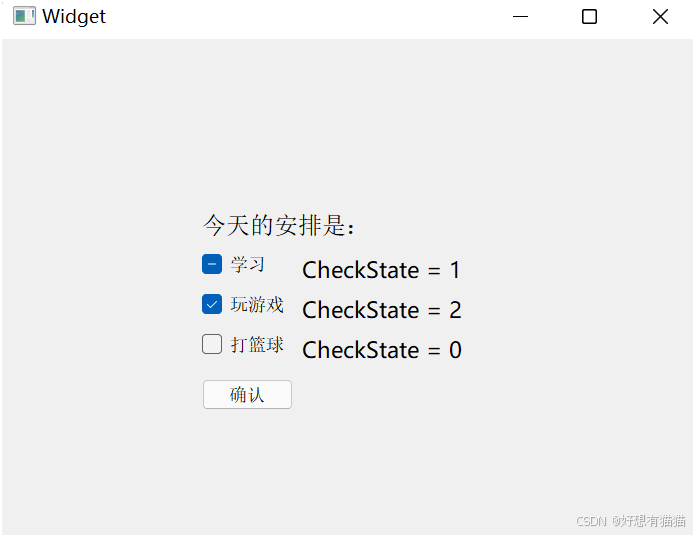
QcheckBox有一个独有属性——tristate,用于实现“三态复选框”
tristate属性表示复选框是三种状态还是两种状态,如果tristate为True,表示复选框有选中,未选中,和半选中三种状态;如果tristate为False,则表示复选框只有选中和未选中两种状态
相关API
| API | 说明 |
| setTriState(bool) | 设置复选框是否为三态复选框 |
| setCheckState(Qt::CheckState) | 设置三态复选框的状态,具体设置见下表 |
三态复选框的三种状态
| 名称 | 值 | 含义 |
| Qt.Checked | 2 | 组件被选中(默认) |
| Qt.PartiallyChecked | 1 | 组件被半选中 |
| Qt.Unchecked | 0 | 组件未选中 |

注意:CheckState=1或2时,isChecked()的返回值都是True
相关文章:

【Qt】按钮的属性相关API
目录 一. QPushButton 二. QRadioButton 按钮组 三. QCheckBox Qt中按钮的继承体系如下图 QAbstractButton是一个抽象类,集成了按钮的核心属性和API 按钮说明QPushButton(普通按钮)最常见的按钮,用于触发操作或者事件。可以设…...

blender和3dmax和maya和c4d比较
Blender、3ds Max、Maya和Cinema 4D (C4D)都是强大的3D建模和动画软件,但它们各有特点和适用领域。以下是它们的比较: Blender: 开源免费全面的功能,包括建模、动画、渲染、视频编辑等学习曲线较陡峭,但社区支持强大适合独立艺术家…...

visio保存一部分图/emf图片打开很模糊/emf插入到word或ppt中很模糊
本文主要解决三个问题 visio保存一部分图 需求描述:在一个visio文件中画了很多个图,但我只想把其中一部分保存成某种图片格式,比如jpg emf png之类的,以便做后续的处理。 方法:超级容易。 选中希望保存的这部分图&…...

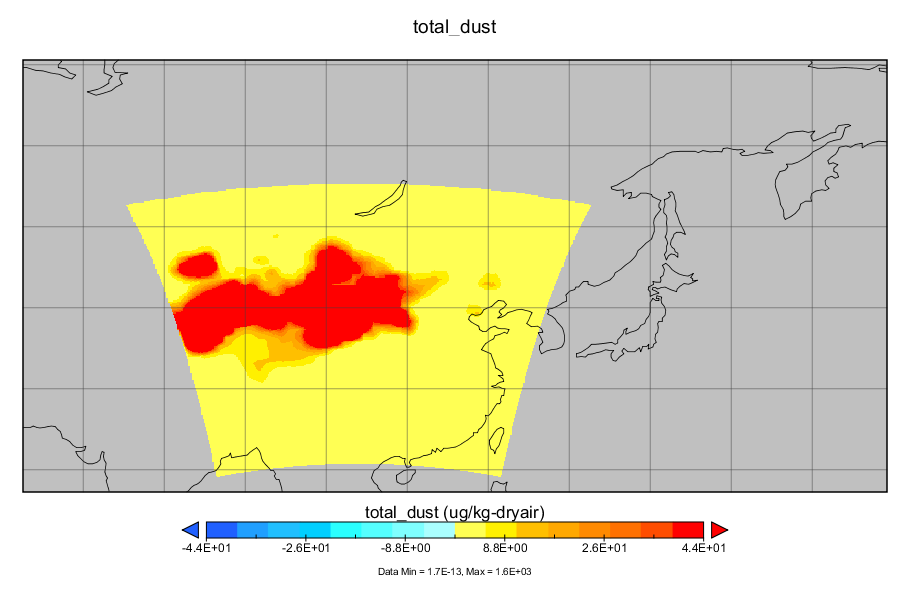
沙尘传输模拟教程(基于wrf-chem)
沙尘传输模拟教程(基于wrf-chem) 文章目录 沙尘传输模拟教程(基于wrf-chem)简介实验目的wrf-chem简介 软件准备wps、wrf-chem安装conda安装ncl安装ncap安装 数据准备气象数据准备下垫面数据准备 WPS数据预处理namelist.wps的设置geogrid.exe下垫面处理ungrib.exe气象数据预处理…...
纯净测试)
使用 Python 进行测试(8)纯净测试
原文:Testing with Python (part 8): purity test 总结 如果你要使用综合测试(integrated tests): def test_add_new_item_to_cart(product, cart):new_product Product.objects.create(nameNew Product, price15.00)new_cart…...

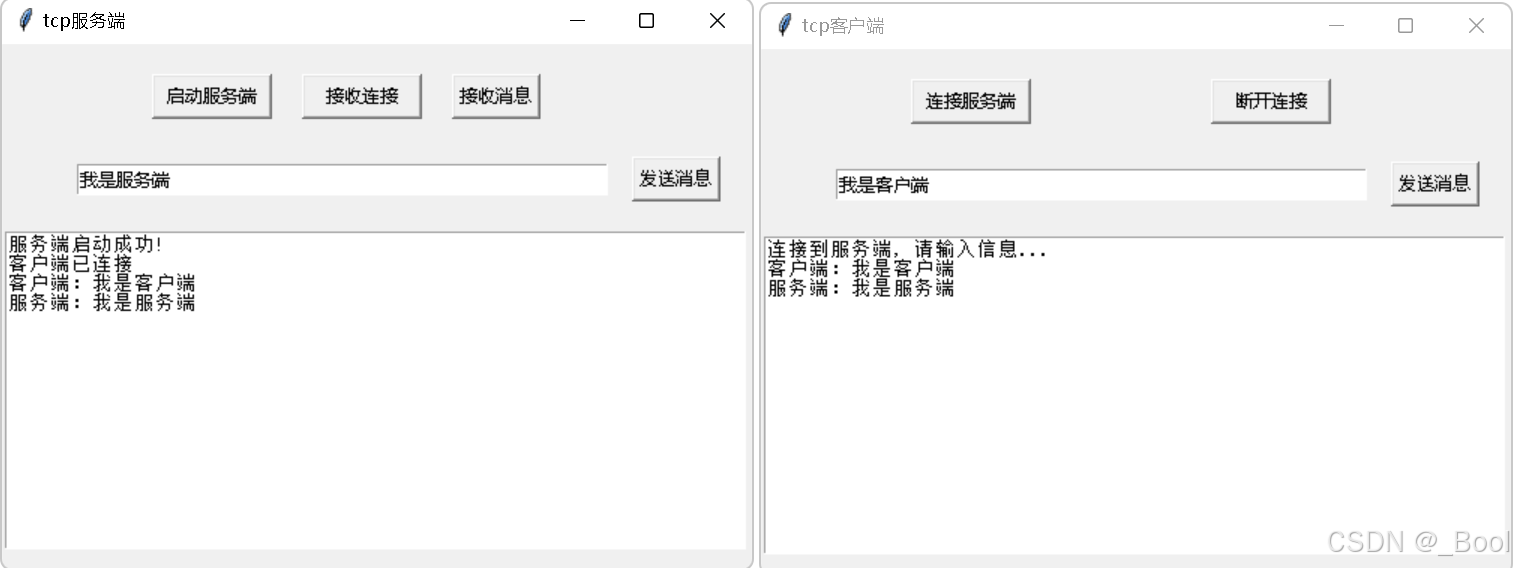
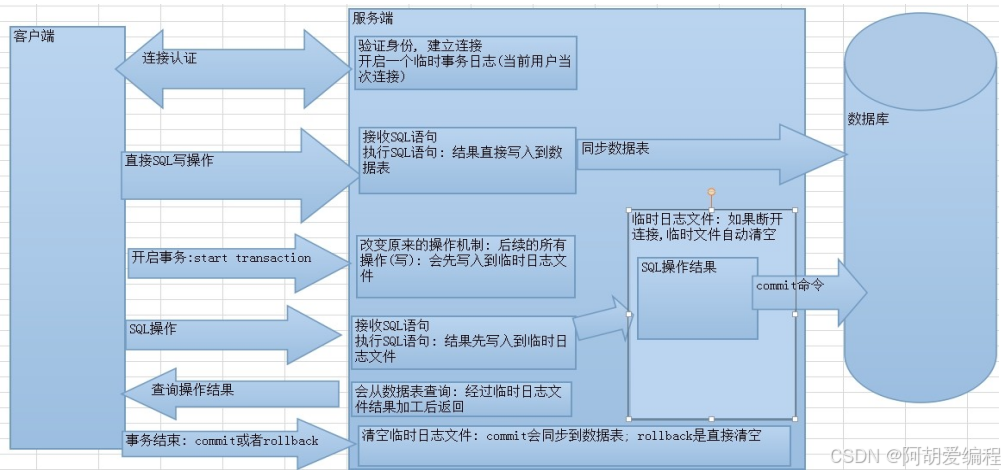
python的tkinter、socket库开发tcp的客户端和服务端
一、tcp通讯流程和开发步骤 1、tcp客户端和服务端通讯流程图 套接字是通讯的利器,连接时要经过三次握手建立连接,断开连接要经过四次挥手断开连接。 2、客户端开发流程 1)创建客户端套接字 2)和服务端器端套接字建立连接 3&#x…...

Python面试题:Python中的异步编程:详细讲解asyncio库的使用
Python 的异步编程是实现高效并发处理的一种方法,它使得程序能够在等待 I/O 操作时继续执行其他任务。在 Python 中,asyncio 库是实现异步编程的主要工具。asyncio 提供了一种机制来编写可以在单线程内并发执行的代码,适用于 I/O 密集型任务。…...

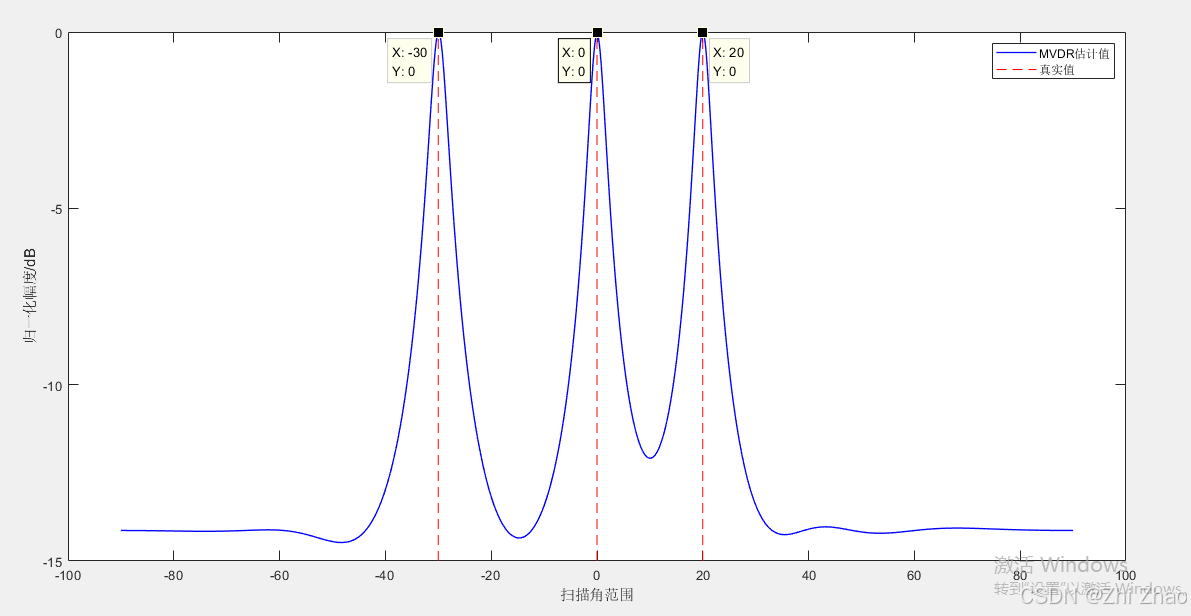
【信号频率估计】MVDR算法及MATLAB仿真
目录 一、MVDR算法1.1 简介1.2 原理1.3 特点1.3.1 优点1.3.2 缺点 二、算法应用实例2.1 信号的频率估计2.2 MATLAB仿真代码 三、参考文献 一、MVDR算法 1.1 简介 最小方差无失真响应(Mininum Variance Distortionless Response,MVDR)算法最…...

HarmonyOS NEXT零基础入门到实战-第二部分
HarmonyOS NEXT零基础入门到实战-第二部分 Swiper 轮播组件 Swiper是一个 容器 组件,当设置了多个子组件后,可以对这些 子组件 进行轮播显示。(文字、图片...) 1、Swiper基本语法 2、Swiper常见属性 3、Swiper样式自定义 4、案例&…...

《小程序02:云开发之增删改查》
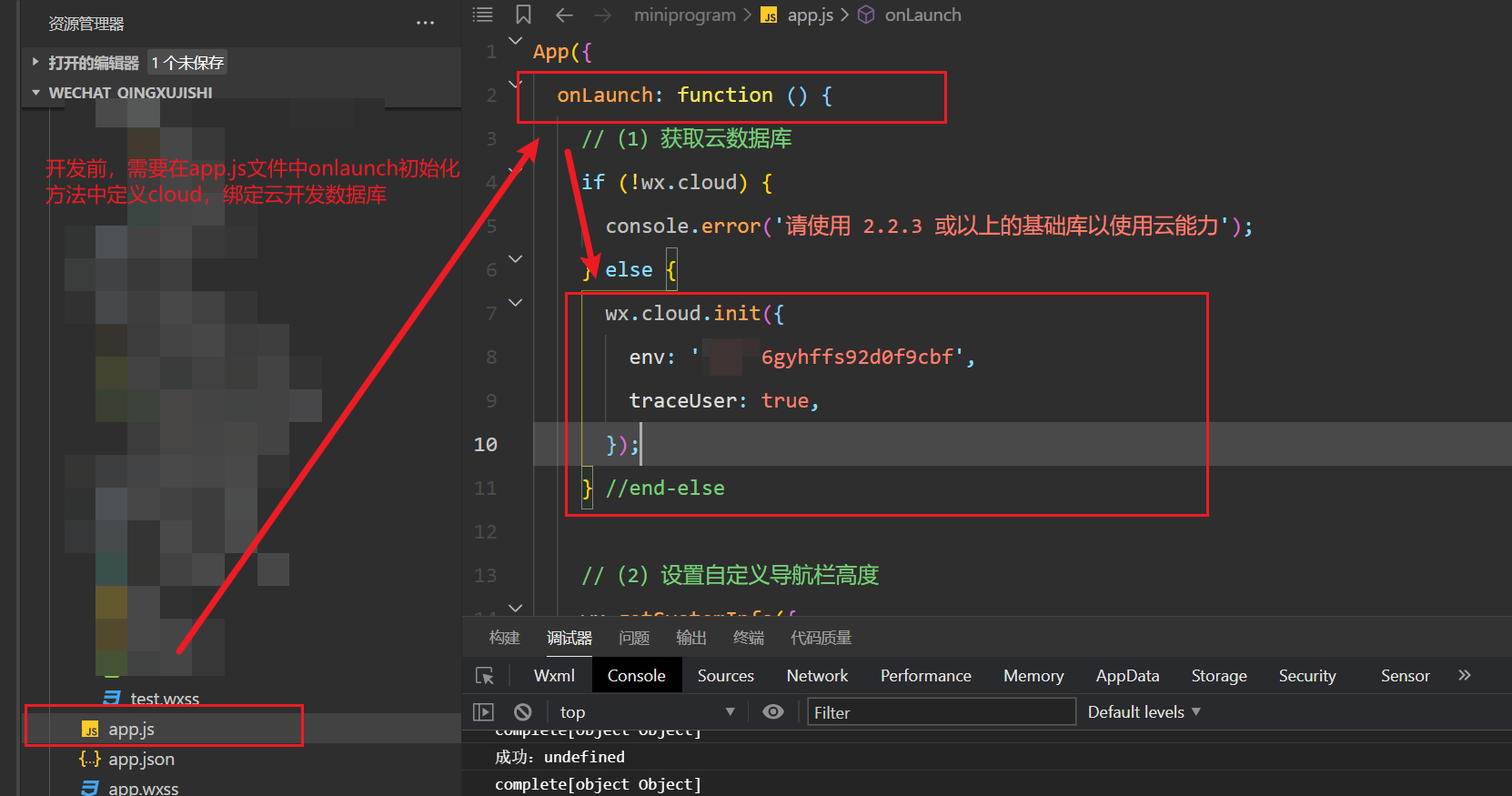
一、前置操作 // 一定要用这个符号包含里面的${}才会生效 wx.showToast({title: 获取数据成功:${colorLista}, })1.1:初始化介绍 **1、获取数据库引用:**在开始使用数据库 API 进行增删改查操作之前,需要先获取数据库的引用 cons…...

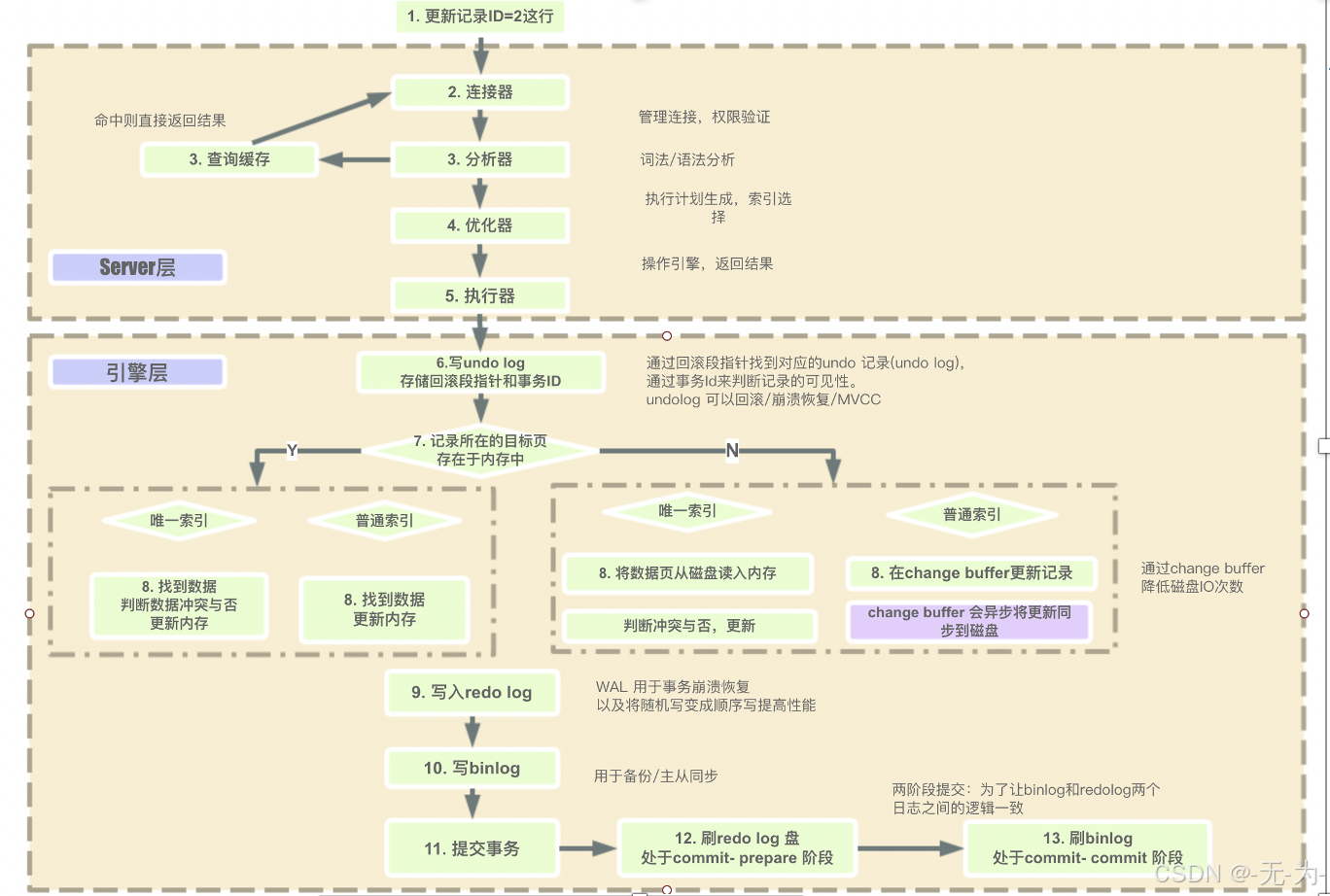
SQL执行流程、SQL执行计划、SQL优化
select查询语句 select查询语句中join连接是如何工作的? 1、INNER JOIN 返回两个表中的匹配行。 2、LEFT JOIN 返回左表中的所有记录以及右表中的匹配记录。 3、RIGHT JOIN 返回右表中的所有记录以及左表中的匹配记录。 4、FULL OUTER JOIN 返回左侧或右侧表中有匹…...

【前端】JavaScript入门及实战41-45
文章目录 41 嵌套的for循环42 for循环嵌套练习(1)43 for循环嵌套练习(2)44 break和continue45 质数练习补充 41 嵌套的for循环 <!DOCTYPE html> <html> <head> <title></title> <meta charset "utf-8"> <script type"…...

更加深入Mysql-04-MySQL 多表查询与事务的操作
文章目录 多表查询内连接隐式内连接显示内连接 外连接左外连接右外连接 子查询 事务事务隔离级别 多表查询 有时我们不仅需要一个表的数据,数据可能关联到俩个表或者三个表,这时我们就要进行夺标查询了。 数据准备: 创建一个部门表并且插入…...

基于最新版的flutter pointycastle: ^3.9.1的AES加密
基于最新版的flutter pointycastle: ^3.9.1的AES加密 自己添加pointycastle: ^3.9.1库config.dartaes_encrypt.dart 自己添加pointycastle: ^3.9.1库 config.dart import dart:convert; import dart:typed_data;class Config {static String password 成都推理计算科技; // …...

K8S内存资源配置
在 Kubernetes (k8s) 中,资源请求和限制用于管理容器的 CPU 和内存资源。配置 CPU 和内存资源时,使用特定的单位来表示资源的数量。 CPU 资源配置 CPU 单位:Kubernetes 中的 CPU 资源以 “核” (cores) 为单位。1 CPU 核心等于 1 vCPU/Core…...

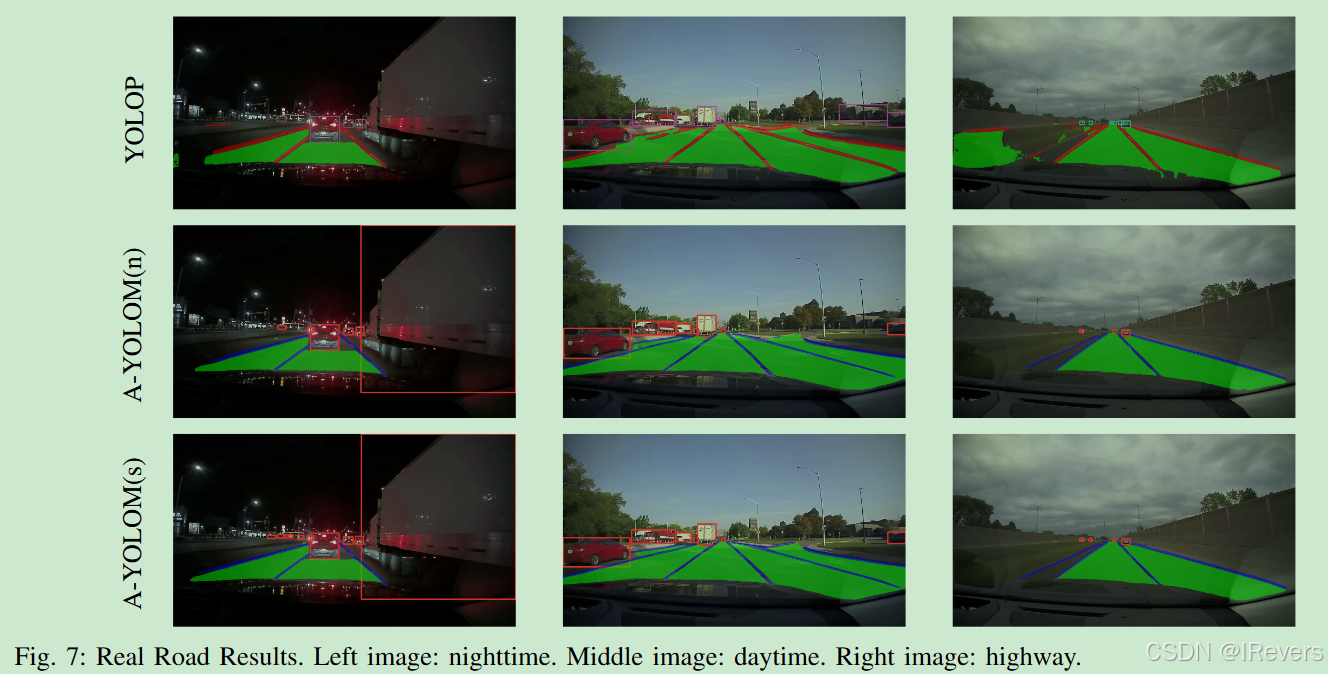
【多任务YOLO】 A-YOLOM: You Only Look at Once for Real-Time and Generic Multi-Task
You Only Look at Once for Real-Time and Generic Multi-Task 论文链接:http://arxiv.org/abs/2310.01641 代码链接:https://github.com/JiayuanWang-JW/YOLOv8-multi-task 一、摘要 高精度、轻量级和实时响应性是实现自动驾驶的三个基本要求。本研究…...

数学建模--灰色关联分析法
目录 简介 基本原理 应用场景 优缺点 优点: 缺点: 延伸 灰色关联分析法在水质评价中的具体应用案例是什么? 如何克服灰色关联分析法在主观性强时的数据处理和改进方法? 灰色关联分析法与其他系统分析方法(如A…...

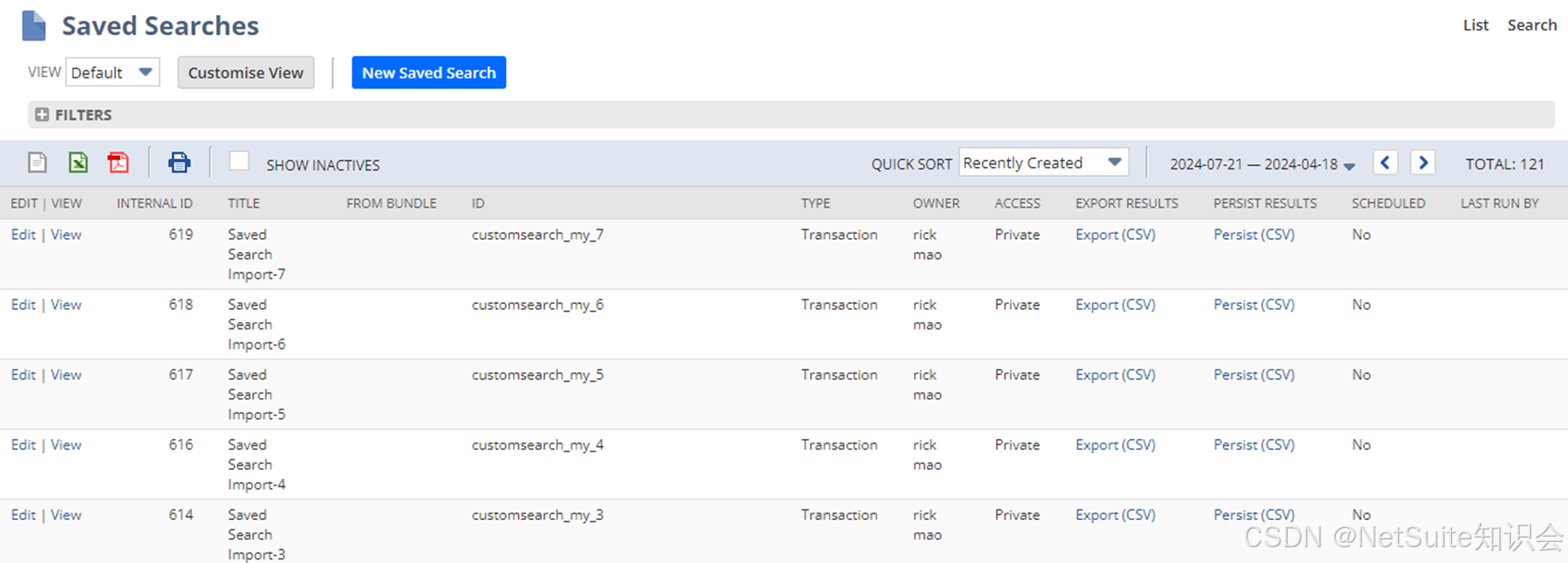
NetSuite Saved Search迁移工具
我们需要在系统间迁移Saved Search,但是采用Copy To Account或者Bundle时,会有一些Translation不能迁移,或者很多莫名其妙的Dependency,导致迁移失败。因此,我们想另辟蹊径,借助代码完成Saved Search的迁移…...

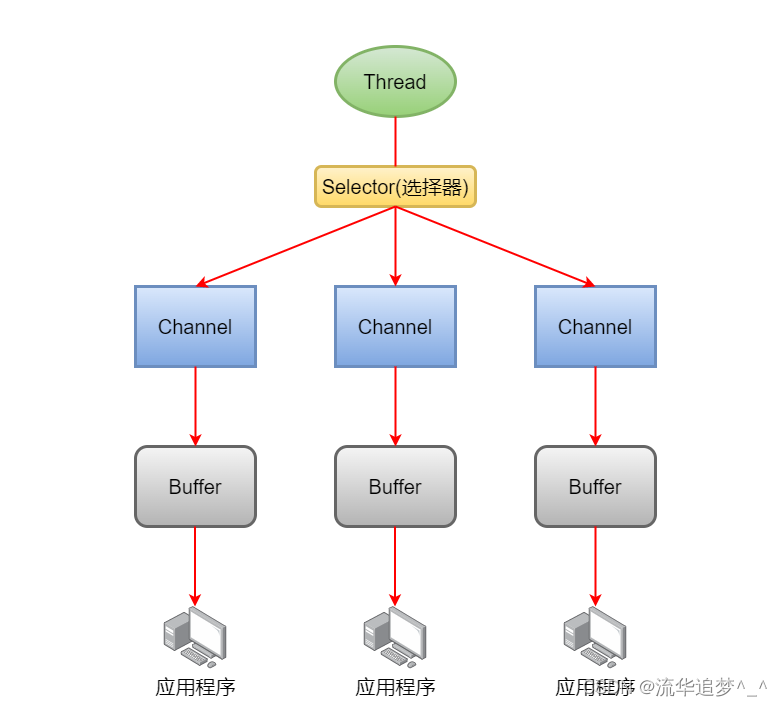
Java IO模型深入解析:BIO、NIO与AIO
Java IO模型深入解析:BIO、NIO与AIO 一. 前言 在Java编程中,IO(Input/Output)操作是不可或缺的一部分,它涉及到文件读写、网络通信等方面。Java提供了多种类和API来支持这些操作。本文将从IO的基础知识讲起ÿ…...

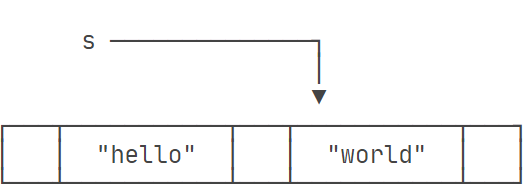
《从C/C++到Java入门指南》- 9.字符和字符串
字符和字符串 字符类型 Java 中一个字符保存一个Unicode字符,所以一个中文和一个英文字母都占用两个字节。 // 计算1 .. 100 public class Hello {public static void main(String[] args) {char a A;char b 中;System.out.println(a);System.out.println(b)…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
