C++——QT:保姆级教程,从下载到安装到用QT写出第一个程序
登录官网,在官网选择合适的qt版本进行下载


这里选择5.12.9版本


点击exe文件下载,因为服务器在国外,国内不支持,所以可以从我的网盘下载
链接: https://pan.baidu.com/s/1XMILFS1uHTenH3mH_VlPLw 提取码: 1567
--来自百度网盘超级会员v2的分享 
下载完之后打开


选择需要的组件


一直点击下一步,直到更新完成
打开qt creator,新建一个工程

这是各种类型的工程的简单介绍

新建好项目后,点击form样式进行设置


选择click事件



相关文章:

C++——QT:保姆级教程,从下载到安装到用QT写出第一个程序
登录官网,在官网选择合适的qt版本进行下载 这里选择5.12.9版本 点击exe文件下载,因为服务器在国外,国内不支持,所以可以从我的网盘下载 链接: https://pan.baidu.com/s/1XMILFS1uHTenH3mH_VlPLw 提取码: 1567 --来自百度网盘超级…...

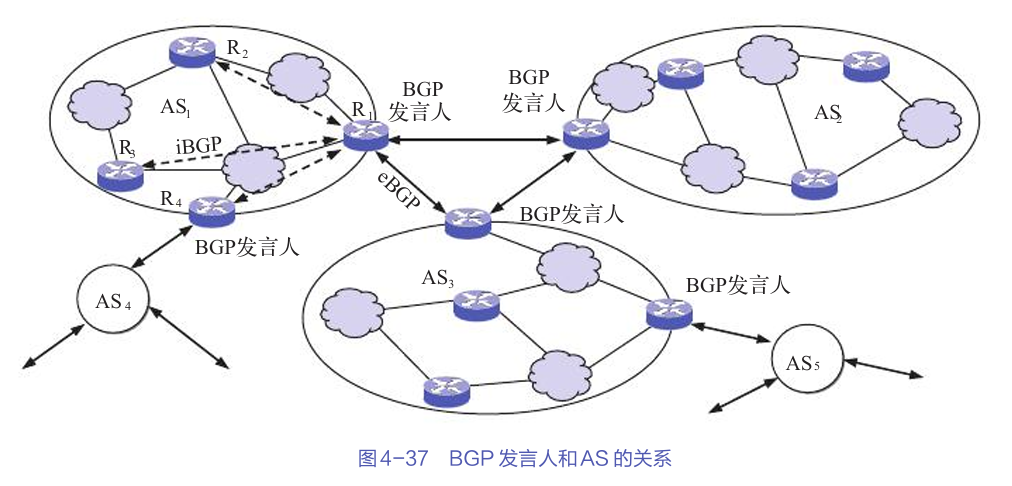
掌握互联网路由选择协议:从基础入门到实战
文章目录 路由选择协议的基本概念路由选择算法的分类分层次的路由选择协议路由信息协议(RIP)内部网关协议:OSPF外部网关协议:BGP互联网中的实际应用总结 互联网的路由选择协议是网络通信的核心,它决定了数据包如何在网…...

[笔记]ONVIF服务端实现[进行中...]
1.文档搜索: 从:https://www.cnblogs.com/liwen01/p/17337916.html 跳转到了:ONVIF协议网络摄像机(IPC)客户端程序开发(1):专栏开篇_onvif 许振坪-CSDN博客 1.1原生代码支持&…...

深度强化学习 ②(DRL)
参考视频:📺王树森教授深度强化学习 前言: 最近在学习深度强化学习,学的一知半解😢😢😢,这是我的笔记,欢迎和我一起学习交流~ 这篇博客目前还相对比较乱,后面…...
)
线性代数重要知识点和理论(下)
奇异值分解 奇异值分解非常重要且有趣。首先对于 n n n\times n nn对称矩阵 A A A,可以通过对角化得到其对角化形式 A P D P − 1 APDP^{-1} APDP−1,但是如果 A A A不是对称矩阵或者不是方阵,则不能进行对角化,但是可以通过奇…...

独立开发者系列(35)——python环境的理解
新手阶段,为了快速入门,基本都是直接开始写python代码实现自己想要的效果,类似搭建博客,写个web服务器,搭建简易聊天室,偶尔也写些爬虫,或者使用pygame写个简单小游戏,也有tk库做点简…...

中小企业常见的网络安全问题及防范措施
在数字化浪潮的推动下,我国中小企业的信息化建设取得了显著成就。然而,随着网络安全形势的日益严峻,中小企业在网络安全方面的短板逐渐暴露出来。本文将从中小企业网络安全现状出发,深入剖析其存在的问题,并提出针对性…...

Android 线程并发:线程通信:Handler机制
文章目录 API源码分析操作总结 API Handler相关 Handler对象.sendMessage(Message) 发送消息 Handler对象.handleMessage()空方法 自定义Handler重写handleMessage方法,处理Message Looper相关 Looper.getMainLooper() 获取App的UI线程的Looper对象 Looper…...

搭建自己的金融数据源和量化分析平台(三):读取深交所股票列表
深交所的股票信息读取比较简单: 看上图,爬虫读取到下载按钮的链接之后发起请求,得到XLS文件后直接解析就可以了。 这里放出深交所爬虫模块的代码: # -*- coding: utf-8 -*- # 深圳交易所爬虫 import osimport pandas as pd imp…...

企业级视频拍摄与编辑SDK的全面解决方案
视频已成为企业传播信息、展示品牌、连接用户的重要桥梁,如何高效、专业地制作高质量视频内容,成为众多企业面临的共同挑战。美摄科技,作为视音频技术领域的创新先锋,以其强大的视频拍摄与编辑SDK,为企业量身打造了一站…...

后端返回列表中包含图片id,如何将列表中的图片id转化成url
问题描述 如果我有一个列表数据,列表中每个对象都包含一个图片id,现在我需要将列表中的图片id转化成图片,然后再页面上显示出来 如果你有一个列表数据,列表中每个对象都包含一个图片 ID,并且你想将这些图片 ID 转化为…...

Python学习笔记44:游戏篇之外星人入侵(五)
前言 上一篇文章中,我们成功的设置好了游戏窗口的背景颜色,并且在窗口底部中间位置将飞船加载出来了。 今天,我们将通过代码让飞船移动。 移动飞船 想要移动飞船,先要明白飞船位置变化的本质是什么。 通过上一篇文章࿰…...

export在linux中的作用
在某些项目中常常使用export命令。该命令的作用是设置环境变量,并且该环境变量为当前shell进程与其启动的子进程共享。 export MODEL_NAME"stable-diffusion-v1-4"比如以上命令,如果不采用export,设置的变量仅在当前shell命令/进程…...
FFmpeg解复用器如何从封装格式中解析出不同的音视频数据
目录 1、ffmpeg介绍 2、FFMPEG的目录结构 3、FFmpeg的格式封装与分离 3.1、数据结构 3.2、封装和分离(muxer和demuxer) 3.2.1、Demuxer流程 3.2.2、Muxer流程 4、总结 4.1、播放器 4.2、转码器 C++软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续…...

测试-常见问题
目录 1、测试报告中有哪些内容? 2、如何保证用例的覆盖度 3、测试用例和测试脚本的关系 4、Android和iOS测试的区别 5、小程序和App测试的区别 6、Web和App测试的区别 7、Alpha和Beta测试的区别 8、测试计划包括哪些? 9、Jmeter 、 monkey 10、设计用例的考虑点 …...
)
RSA非对称加密算法(Java实现)
废话不多说,直接上代码 public class RSAService {private static final String RSA "RSA";private static final String PUBLIC_KEY "xxx";private static final String PRIVATE_KEY "xxx";public static void main(String[] ar…...

netty构建http服务器
Netty 是一个高性能的异步事件驱动的网络应用框架,用于快速开发可维护的高性能协议服务器和客户端。要使用 Netty 搭建一个支持 HTTP 方法(GET, POST, PUT, DELETE)的 HTTP 服务器,可以按照以下步骤进行操作。 准备工作 添加依赖…...

Docker中安装Kafka和Kafka UI管理界面
Kafka 简介 Apache Kafka 是一个分布式流处理平台,主要用于构建实时数据管道和流应用。它最初由LinkedIn开发,并于2011年开源,之后成为Apache项目的一部分。Kafka的核心概念和功能包括: 发布与订阅消息系统:Kafka允许用户发布和订阅消息流。高吞吐量:Kafka能够处理大量数…...

防火墙——SNAT和DNAT策略的原理及应用、防火墙规则的备份、还原和抓包
防火墙——SNAT和DNAT策略的原理及应用、防火墙规则的备份、还原和抓包 💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识&…...

C# 冒泡排序
栏目总目录 概念 冒泡排序(Bubble Sort)是一种简单的排序算法,它通过重复遍历待排序的数列,比较每对相邻的项,并在顺序错误时交换它们的位置,直到没有需要交换的项为止。由于排序过程中小数逐渐“浮”到前…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
