Ajax:请求 响应
Ajax:请求 & 响应
- Ajax
- jQuery的Ajax接口
- $.get
- $.post
- $.ajax
- PostMan 接口测试
- get
- post
Ajax

浏览器中看到的数据,并不是保存在浏览器本地的,而是实时向服务器进行请求的。当服务器接收到请求,就会发回一个响应,此时浏览器就可以从响应中拆解出网页的内容。
在基础的HTML + CSS + JavaScript的架构中,做出的网页都是没有与服务器发生交互的静态网页。如果想要请求服务器上的数据,达到实时渲染网页的效果,就要用到XMLHttpRequest对象,完成数据的请求,而使用这个对象与服务器进行数据传输,就称为Ajax。
这个XMLHttpRequest是由浏览器原生提供的JavaScript对象,其用法比较复杂。使用jQuery封装的Ajax接口,会降低使用难度。
jQuery的Ajax接口
$.get
jQuery的$.get()方法,用于发起get请求,获取服务器的信息。
语法:
$.get(url, data, callback)
参数:
url:请求的资源地址data:请求期间携带的参数,可选参数callback:请求成功时,触发的回调函数,可选参数
使用以下网址测试接口:
https://jsonplaceholder.typicode.com/
在这个网址的/post下,有很多json数据:

可以通过Ajax请求这些数据。
示例:
<button id="GET">get</button>
<script>$(function () {$('#GET').on('click', function () {$.get('https://jsonplaceholder.typicode.com/posts', function (res) {console.log(res)})})})
</script>
这里定义了一个按钮,并且绑定事件,只要点击按钮,就发送一个请求,回调函数中,res参数会得到请求的返回值,并输出到控制台。

得到了一个数组,数组内有100个json对象,说明请求成功了。
如果不希望一次性拿到这么多数据,可以加上参数:
<button id="GET">get</button>
<script>$(function () {$('#GET').on('click', function () {$.get('https://jsonplaceholder.typicode.com/posts', {id: 2}, function (res) {console.log(res)})})})
</script>
第二个参数是一个对象,对象内包含了请求的参数列表,id:2表示请求id=2的数据。

这次就只请求到了一条数据,id=2。
$.post
jQuery的$.post()方法,用于发起post请求,给服务器提交数据。
语法:
$.post(url, data, callback)
参数:
url:发送的资源地址data:发送期间携带的参数,可选参数callback:发送成功时,触发的回调函数,可选参数
这三个参数的用法与post一致,如果往之前的https://jsonplaceholder.typicode.com/posts发送post请求,那么发送出去的数据是什么,这个服务器就会返回什么。
示例:
<button id="POST">post</button>
<script>$(function () {$('#POST').on('click', function () {$.post('https://jsonplaceholder.typicode.com/posts', {"postId": 1,body: "112233"},function (res) {console.log(res)})})})
</script>
这个代码,向服务器发送一个数据,就是第二个参数里面的对象,最后输出返回结果到控制台。
输出值:

最后返回了一个和发送出去的对象一样的内容,除了发送出去的postId和body,它还给这条消息分配了一个id:101。
$.ajax
$.ajax()是对get和post进行了一个综合,一个接口可以实现多个功能。
语法:
$.ajax({type: '',url: '',data: {},success: function(res) {}})
参数:
type:请求的方式url:请求的地址data:本次请求携带的数据success:请求成功触发的回调函数
此处要注意,以上所有参数,都包含在一个对象{}中。在type中,可以指定get、post等请求方式。
之前发送的两个请求的$.ajax写法:
$.ajax({type: 'GET',url: 'https://jsonplaceholder.typicode.com/posts',data: {id: 1},success: function (res) {console.log(res)}
})$.ajax({type: 'POST',url: 'https://jsonplaceholder.typicode.com/posts',data: {"postId": 1111,body: "112233"},success: function (res) {console.log(res)}
})
此处的type值,既可以大写也可以小写。
PostMan 接口测试
在先前的Ajax请求中,url填入的地址,称为接口。它一般是由后端提供的,前端把收集到的信息发送给后端,后端再把处理好的信息发回给前端渲染到页面上。
有的时候,不确定后端提供的URL是否可以正常使用,就需要进行接口测试,最常用的工具就是PostMan。
get
测试get接口,首先在顶部的栏目中选择GET,随后输入要测试的接口地址:

随后在下面的表格中填入参数:

此处选择id: 1,会发现上面的地址自动增加了?id=1这个后缀,其实get请求发出的参数,就是通过追加在请求地址后面完成的。
最后点击send:

在下方就可以得到发送回来的响应了,右上角200 OK表示请求成功。
post
发送post请求与get请求略有不同。
- 首先左上角选中
POST方法 - 在栏目中填入要访问的地址
- 在下面的表格中,选择
body - 在表格中填入携带的参数

可以看到,post请求携带的参数,没有通过?追加到url的末尾,因为post的参数是保存在http请求的请求体内部,而不是地址中。也是因此,要在填入参数时,选择body这个选项。
点击发送后,可以看到响应结果:

右上角201 create表示发送成功,得到返回值,并分配了一个id:101。
相关文章:

Ajax:请求 响应
Ajax:请求 & 响应 AjaxjQuery的Ajax接口$.get$.post$.ajax PostMan 接口测试getpost Ajax 浏览器中看到的数据,并不是保存在浏览器本地的,而是实时向服务器进行请求的。当服务器接收到请求,就会发回一个响应,此时浏…...

WebForms DataList 控件深入解析
WebForms DataList 控件深入解析 概述 在 ASP.NET WebForms 的众多服务器控件中,DataList 控件是一个功能强大的数据绑定控件,它允许开发者以表格形式展示和操作数据。DataList 控件类似于 Repeater 控件,但提供了更多的内置布局和样式选项…...

【有啥问啥】DINO:一种改进的去噪锚框的端到端目标检测器
DINO:一种改进的去噪锚框的端到端目标检测器 在目标检测领域,DINO(DETR with Improved DeNoising Anchor Boxes for End-to-End Object Detection)是一种创新的端到端目标检测模型,旨在解决传统目标检测算法中的一些关…...

自由学习记录(15)
Java注解 else if的省略问题(可能看花) else if也是取最近的if连通,看上去加了{}就可以正常执行了,缩进要命,不提示真容易看错, 组合数公式和数组参数 在 C 中,数组作为函数参数时,…...

Docker 部署 JDK11 图文并茂简单易懂
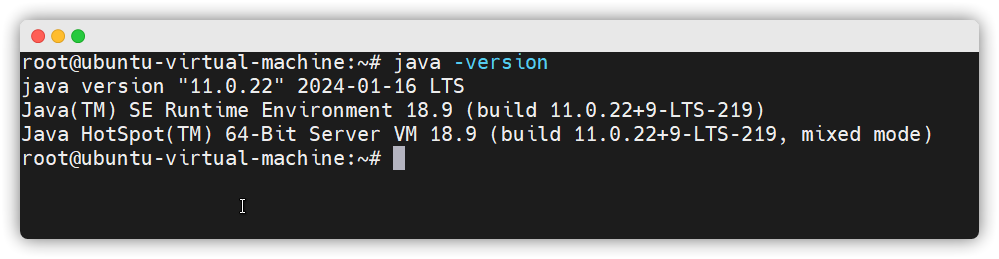
部署 JDK11 ( Docker ) [Step 1] : 下载JDK11 - JDK 11 | Oracle 甲骨文官网 [Step 2] : jdk11上传服务器/root/jdk11 可自行创建文件夹 进入目录 /root/jdk11 解压文件 tar -zxvf jdk-11.0.22_linux-x64_bin.tar.gz解压后 进入 /root/jdk11/jdk-11.0.22 创建 jre 文件 ./bi…...

Cisco ASAv虚拟防火墙
EVE-NG模拟器使用Cisco防火墙版本ASAv-9.20.3-PLR-Licensed。配置如下,主要是三个方面,配置管理口地址模式DHCP,配置安全级别;第二,开启http服务器,配置允许访问主机的网段和接口;最后配置用户名…...

w~自动驾驶合集6
我自己的原文哦~ https://blog.51cto.com/whaosoft/12286744 #自动驾驶的技术发展路线 端到端自动驾驶 Recent Advancements in End-to-End Autonomous Driving using Deep Learning: A SurveyEnd-to-end Autonomous Driving: Challenges and Frontiers 在线高精地图 HDMa…...

C/C++ H264文件解析
C实现H264文件以及一段H264码流解析,源码如下: h264Parse.h: #ifndef _H264PARSE_H_ #define _H264PARSE_H_#include <fstream>class H264Parse { public:int open_file(const std::string &filename);/*** brief 从文件中读取一个nalu&…...

【Windows】电脑端口明明没有进程占用但显示端口被占用(动态端口)
TOC 一、问题 重启电脑后,启用某个服务显示1089端口被占用。 查看是哪个进程占用了: netstat -aon | findstr "1089"没有输出,但是换其他端口,是可以看到相关进程的: 现在最简单的方式是给我的服务指定另…...

Redis 持久化 问题
前言 相关系列 《Redis & 目录》(持续更新)《Redis & 持久化 & 源码》(学习过程/多有漏误/仅作参考/不再更新)《Redis & 持久化 & 总结》(学习总结/最新最准/持续更新)《Redis & …...

vivado 配置
配置 配置指的是将特定应用数据加载到 FPGA 器件的内部存储器的进程。 赛灵思 FPGA 配置数据储存在 CMOS 配置锁存 (CCL) 中,因此配置数据很不稳定,且在每次 FPGA 器件上电后都必须重 新加载。 赛灵思 FPGA 器件可通过配置引脚,自行…...

Java如何实现PDF转高质量图片
大家好,我是 V 哥。在Java中,将PDF文件转换为高质量的图片可以使用不同的库,其中最常用的库之一是 Apache PDFBox。通过该库,你可以读取PDF文件,并将每一页转换为图像文件。为了提高图像的质量,你可以指定分…...

itemStyle.normal.label is deprecated, use label instead.
itemStyle.normal.label is deprecated, use label instead. normal’hierarchy in label has been removed since 4.0. All style properties are configured in label directly now. 错误写法: itemStyle: {normal: {// color: #00E0FF, // 设置折线点颜色 labe…...

如何在 Linux VPS 上保护 MySQL 和 MariaDB 数据库
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 有许多在 Linux 和类 Unix 系统上可用的 SQL 数据库语言实现。MySQL 和 MariaDB 是在服务器环境中部署关系型数据库的两个流行选项…...

CSS 样式 box-sizing: border-box; 用于控制元素的盒模型如何计算宽度和高度
文章目录 box-sizing: border-box; 的含义默认盒模型 (content-box)border-box 盒模型 在微信小程序中的应用示例 在微信小程序中,CSS 样式 box-sizing: border-box; 用于控制元素的盒模型如何计算宽度和高度。具体来说, box-sizing: border-box; 会改…...

预训练 BERT 使用 Hugging Face 和 PyTorch 在 AMD GPU 上
Pre-training BERT using Hugging Face & PyTorch on an AMD GPU — ROCm Blogs 2024年1月26日,作者:Vara Lakshmi Bayanagari. 这篇博客解释了如何从头开始使用 Hugging Face 库和 PyTorch 后端在 AMD GPU 上为英文语料(WikiText-103-raw-v1)预训练…...

鸿蒙是必经之路
少了大嘴的发布会,老实讲有点让人昏昏入睡。关于技术本身的东西,放在后面。 我想想来加把油~ 鸿蒙发布后褒贬不一,其中很多人不太看好鸿蒙,一方面是开源性、一方面是南向北向的利益问题。 不说技术的领先点,我只扯扯…...

Java项目实战II基于微信小程序的马拉松报名系统(开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。获取源码联系方式请查看文末 一、前言 马拉松运动…...

家用wifi的ip地址固定吗?换wifi就是换ip地址吗
在探讨家用WiFi的IP地址是否固定,以及换WiFi是否就意味着换IP地址这两个问题时,我们首先需要明确几个关键概念:IP地址、家用WiFi网络、以及它们之间的相互作用。 一、家用WiFi的IP地址固定性 家用WiFi环境中的IP地址通常涉及两类:…...

codeforces _ 补题
C. Ball in Berland 传送门:Problem - C - Codeforces 题意: 思路:容斥原理 考虑 第 i 对情侣组合 ,男生为 a ,女生为 b ,那么考虑与之匹配的情侣 必须没有 a | b ,一共有 k 对情侣&#x…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
