Flutter主题最佳实践
Styling your Flutter app not only makes it visually appealing but also enhances the user experience. Flutter offers a robust theming system that helps you maintain consistency and customize your app’s look and feel.
设计 Flutter 应用程序的风格不仅能使其在视觉上更具吸引力,还能增强用户体验。Flutter 提供了一个强大的主题系统,可帮助您保持一致性并自定义应用程序的外观和感觉。
Here are a few best practices for creating and managing themes.
以下是创建和管理主题的一些最佳实践。
Create a Theme Class for consistency
创建主题类以保持一致性
To ensure consistent styling throughout your app, consider creating a dedicated theme class. This class will store all your app’s colors, text styles, and sizes in one central location. This approach simplifies the maintenance of your app’s visual design, making it organized and easy to manage.
为了确保整个应用程序的样式一致,可以考虑创建一个专用的主题类。该类将在一个中心位置存储应用程序的所有颜色、文本样式和大小。这种方法简化了应用程序视觉设计的维护工作,使其井井有条,易于管理。
Creating a theme class is straightforward. Define a ThemeData object with your desired color palette, typography, and other styling attributes. You can then pass this theme to the MaterialApp widget when initializing your app. By doing this, you establish a unified design foundation that can be accessed globally.
创建主题类非常简单。定义一个包含所需调色板、排版和其他样式属性的 ThemeData 对象。然后,您可以在初始化应用程序时将此主题传递给 MaterialApp 部件。这样,您就建立了一个可全局访问的统一设计基础。
Utilize ThemeData for global styling
利用 ThemeData 进行全局样式设计
ThemeData is a powerful inbuilt class that allows you to establish a consistent look and feel for your entire app. It encapsulates colors, fonts, text styles, and more. This means you can define a coherent design language that extends across various screens and widgets.
ThemeData 是一个功能强大的内置类,可让您为整个应用程序建立一致的外观和感觉。它封装了颜色、字体、文本样式等。这意味着您可以定义一种连贯的设计语言,并将其扩展到不同的屏幕和 widget 中。
Leveraging ThemeData promotes code organization by centralizing your app’s styling setup. Instead of configuring each component individually, you define them collectively within the theme. This makes it easier to maintain and update the app’s design. Changes can be applied globally, ensuring a streamlined and cohesive user experience.
利用 ThemeData 可以集中设置应用程序的样式,从而促进代码的组织。您无需单独配置每个组件,而是在主题中集体定义它们。这样就能更轻松地维护和更新应用程序的设计。更改可以在全局范围内应用,从而确保精简、一致的用户体验。
Embrace material design widgets
拥抱Material Design小部件
Material Design, Google’s design language, offers a set of predesigned widgets for creating visually consistent user interfaces. These widgets adhere to guidelines for typography, colors, and shapes, resulting in a harmonious experience across platforms. By incorporating Material Design widgets, you can ensure your app’s consistency on various devices and operating systems.
Material Design 是谷歌的设计语言,它提供了一套预先设计好的小工具,用于创建视觉上一致的用户界面。这些 widget 遵循排版、颜色和形状的指导原则,从而带来跨平台的和谐体验。通过整合 Material Design 部件,您可以确保您的应用程序在各种设备和操作系统上的一致性。
Beyond consistency, Material Design widgets offer customization capabilities. You can easily modify color schemes and typography without writing extensive code. This flexibility empowers you to adjust your app’s appearance without starting from scratch. Moreover, relying on these built-in widgets accelerates development by leveraging predefined styles.
除了一致性,Material Design 部件还提供定制功能。您可以轻松修改配色方案和排版,而无需编写大量代码。这种灵活性使您无需从头开始就能调整应用程序的外观。此外,依靠这些内置的 widget,还可以利用预定义的样式加速开发。
Leverage InheritedWidget for theme access
利用 InheritedWidget 访问主题
InheritedWidget is a specialized widget that allows descendant widgets to access data from the widget tree. This feature is particularly useful for accessing the current theme throughout your app without having to pass it down explicitly.
InheritedWidget 是一种专门的部件,它允许后代部件访问部件树中的数据。该功能对于在整个应用程序中访问当前主题非常有用,而无需明确向下传递。
To harness InheritedWidget for theme access, create an instance at the root of your widget tree. Wrap descendant widgets with this widget, granting them access to the theme. By invoking the getTheme() method on the InheritedWidget, you can retrieve the current theme seamlessly.
要利用 InheritedWidget 访问主题,请在 widget 树的根部创建一个实例。用该 widget 封装后代 widget,允许它们访问主题。通过调用 InheritedWidget 上的 getTheme() 方法,您可以无缝检索当前主题。
This approach ensures that all descendant widgets utilize the same theme while simplifying the process of theme access. It enables efficient theme management across your app’s widget hierarchy.
这种方法可确保所有下级部件使用相同的主题,同时简化主题访问过程。它能在应用程序的 widget 层次结构中实现高效的主题管理。
Modularize Theme elements
将主题元素模块化
Break down your theme into separate classes to enhance code organization and readability. By isolating different theme components, such as colors, typography, and sizes, you can locate and modify specific elements more efficiently. This approach simplifies making changes and adding new features while ensuring that adjustments to one element do not inadvertently affect others.
将主题分解成不同的类,以增强代码的组织性和可读性。通过隔离不同的主题组件(如颜色、排版和大小),您可以更高效地查找和修改特定元素。这种方法简化了更改和添加新功能的过程,同时确保对一个元素的调整不会无意中影响到其他元素。
Modularization also fosters maintainability. Separating theme elements into distinct classes promotes independence and isolation. This means that modifications to one aspect of the theme won’t impact others, making it easier to manage and update individual components without disrupting the entire theme.
模块化还能提高可维护性。将主题元素分离成不同的类可以提高独立性和隔离性。这意味着对主题某一方面的修改不会影响其他方面,从而更容易管理和更新单个组件,而不会破坏整个主题。
Furthermore, breaking down the theme into smaller components promotes reusability. Colors and styles shared across multiple screens can be stored in dedicated classes and then referenced throughout the app. This prevents redundant code and streamlines maintenance.
此外,将主题分解成更小的组件还能提高重用性。多个屏幕共享的颜色和样式可以存储在专用类中,然后在整个应用程序中引用。这样可以避免冗余代码,简化维护工作。
Define default values for consistency
为一致性定义默认值
Establishing default values for different parts of your theme is crucial for maintaining a uniform look and feel across your app. This becomes especially significant when dealing with multi-screen applications, ensuring design elements remain consistent. By setting defaults for each aspect of your theme, you can effortlessly apply them throughout your app without making manual adjustments.
为主题的不同部分建立默认值对于在整个应用程序中保持统一的外观和感觉至关重要。这在处理多屏应用程序时尤为重要,可确保设计元素保持一致。通过为主题的每个方面设置默认值,您可以毫不费力地将它们应用到整个应用程序中,而无需进行手动调整。
Default values also enhance future-proofing. If you decide to alter the color palette or font size of your app, you can simply update the default values instead of revisiting every screen. This saves time and effort, allowing you to focus on other essential aspects of your project.
默认值还能增强面向未来的功能。如果您决定更改应用程序的调色板或字体大小,只需更新默认值即可,而无需重新查看每个屏幕。这样可以节省时间和精力,让您专注于项目的其他重要方面。
Group-related elements
组合相关要素
Grouping related theme elements, such as color palettes and typography, promotes codebase organization and ease of maintenance. It simplifies locating specific styles when making changes or adding features. For example, centralizing all colors in one place streamlines color selection without combing through multiple files.
对调色板和排版等相关主题元素进行分组,可促进代码库的组织和维护的简便性。在进行更改或添加功能时,它可以简化查找特定样式的工作。例如,将所有颜色集中到一个地方,就能简化颜色选择,而无需翻阅多个文件。
This grouping approach also facilitates global changes. If typography elements are grouped together, adjusting the font size across the entire app requires only a few lines of code. This method saves time compared to manually updating each individual component.
这种分组方法还便于进行全局更改。如果将排版元素分组,调整整个应用程序的字体大小只需几行代码。与手动更新每个组件相比,这种方法可以节省时间。
Flutter provides several mechanisms for grouping related elements. Themes created using ThemeData objects, allow developers to define properties like colors and fonts. These properties are then accessible throughout the app via the ThemeData object. Additionally, Flutter’s MaterialApp widget includes a “theme” parameter for applying a custom theme to the entire app.
Flutter 提供了几种分组相关元素的机制。使用 ThemeData 对象创建的主题允许开发人员定义颜色和字体等属性。这些属性可通过 ThemeData 对象在整个应用程序中访问。此外,Flutter 的 MaterialApp widget 包含一个 “theme ”参数,用于在整个应用程序中应用自定义主题。
Limit the number of colors
限制颜色数量
Strive for simplicity and consistency by limiting the number of colors in your theme. An excessive array of colors can overwhelm users and clutter the design. Opting for a clean and focused color scheme prevents confusion and distraction.
限制主题中的颜色数量,力求简洁一致。过多的颜色会让用户不知所措,设计也会变得杂乱无章。选择简洁、重点突出的配色方案可以防止混乱和分心。
A recommended approach is to select a primary color and utilize shades of that color throughout your app. This creates a coherent visual experience while allowing for variation with different hues and tints. Reserve accent colors sparingly to draw attention to specific elements like buttons or links.
建议的方法是选择一种主色调,并在整个应用程序中使用该颜色的深浅搭配。这样既能创造出连贯的视觉体验,又能通过不同的色调和色调进行变化。少用强调色,以吸引人们对按钮或链接等特定元素的注意。
Consider the relationships between colors to maintain clarity. If two similar colors are used adjacent to each other, they may be challenging to distinguish. To mitigate this, maximize color contrast wherever possible.
考虑颜色之间的关系以保持清晰。如果两种相似的颜色相邻使用,可能会难以区分。为减少这种情况,应尽可能扩大色彩对比度。
Avoid hardcoded values
避免硬编码值
Avoid using hardcoded color values or font sizes throughout your codebase. Hardcoding can lead to inconsistencies in your UI, making it difficult for users to navigate your app. By eschewing hardcoded values, you ensure that all components within your app adhere to a consistent design language, enhancing the user experience.
避免在整个代码库中使用硬编码的颜色值或字体大小。硬编码会导致用户界面不一致,使用户难以浏览应用程序。通过避免使用硬编码值,您可以确保应用程序中的所有组件都遵循一致的设计语言,从而增强用户体验。
To sidestep hardcoded values, rely on Flutter’s ThemeData class. ThemeData lets you define default colors and fonts used throughout your codebase. This guarantees that all components maintain a cohesive look and feel, regardless of their location. Moreover, this approach simplifies future theme changes, as components will automatically adjust to new settings.
要避免硬编码值,可以使用 Flutter 的 ThemeData 类。ThemeData 可让您定义整个代码库中使用的默认颜色和字体。这能确保所有组件无论位于何处,都能保持统一的外观和感觉。此外,这种方法还能简化未来的主题更改,因为组件会自动根据新设置进行调整。
Test across devices
跨设备测试
Thoroughly testing your theme on diverse devices with varying screen sizes is essential to ensuring a consistent user experience. This practice guarantees that your theme translates seamlessly across different platforms and screen dimensions. Comprehensive device testing also identifies any potential design or functionality issues before your app goes live.
在不同屏幕尺寸的设备上全面测试您的主题对于确保一致的用户体验至关重要。这种做法可确保您的主题在不同平台和屏幕尺寸上无缝转换。全面的设备测试还能在应用程序上线前发现任何潜在的设计或功能问题。
To facilitate multi-device testing, employ Flutter’s Device Preview tool. This tool enables real-time previews of your app on a range of devices, from phones to tablets. It provides invaluable insights into how your theme functions on various screen sizes and device types.
为方便多设备测试,请使用 Flutter 的设备预览工具。该工具可以在从手机到平板电脑等一系列设备上实时预览您的应用程序。它能让您深入了解主题在各种屏幕尺寸和设备类型上的功能,具有非常宝贵的价值。
Additionally, automated tests are valuable for assessing your theme’s performance on multiple devices simultaneously. Automated tests ensure that your theme delivers the intended experience across different devices, optimizing the testing process.
此外,自动测试对于同时评估主题在多种设备上的性能也很有价值。自动测试可确保您的主题在不同设备上提供预期的体验,从而优化测试过程。
相关文章:

Flutter主题最佳实践
Styling your Flutter app not only makes it visually appealing but also enhances the user experience. Flutter offers a robust theming system that helps you maintain consistency and customize your app’s look and feel. 设计 Flutter 应用程序的风格不仅能使其在…...

计算机网络:网络层 —— IPv4 数据报的首部格式
文章目录 IPv4数据报的首部格式IPv4数据报分片生存时间 TTL字段协议字段首部检验和字段 IPv4数据报的首部格式 IPv4 数据报的首部格式及其内容是实现 IPv4 协议各种功能的基础。 在 TCP/IP 标准中,各种数据格式常常以32比特(即4字节)为单位来描述 固定部分&#x…...

MySQL 之 索引
索引 概述 是帮助MySQL高效获取数据的数据结构,在数据之外,数据库系统还维护着满足特定查找算法的数据结构,这些数据结构以某种方式引用(指向)数据,这样就可以在数据结构上实现高效查找算法,这种…...

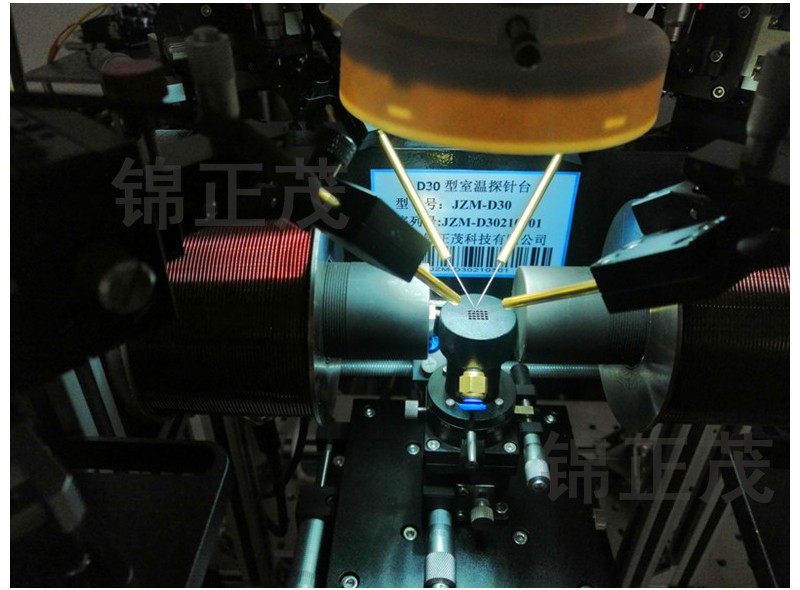
手动探针台的用途及组成部分
探针台系统分为手动探针台与自动探针台,以下我们主要分析手动探针台。 探针台用途: 手动探针台又称探针测试台主要用途是为半导体芯片的电参数测试提供一个测试平台,探针台可吸附多种规格芯片,并提供多个可调测试针以及探针座&am…...
)
❤️算法笔记❤️-(每日一刷-5、最长回文串)
文章目录 题目思路解答 题目 给你一个字符串 s,找到 s 中最长的 回文 子串。 示例 1: 输入:s "babad" 输出:"bab" 解释:"aba" 同样是符合题意的答案。示例 2: 输入…...

nginx 路径匹配,关于“/“对规则的影响
1、基本规则 假如后端实际地址为: http://127.0.0.1:8080/api/user/getById?id123 则: 1)通过nginx转发,使用http://127.0.0.1/api/user/getById?id123访问 server {listen 80;server_name 127.0.0.1;location /api…...

安全知识见闻-网络安全热门证书
一、OSCP(Offensive Security Certified Professional) 1. 证书介绍 2.考点 3.部分考试要求 4.练习方法 二、OSEP(Offensive Security Exploit Developer) 1.证书介绍 2.考点 3.练习方法 三、CISSP(Certified lnformation Systems Security Professional&a…...

Pandabuy事件警示:反向海淘品牌如何规避风险
Pandabuy,作为一个曾经备受海外消费者青睐的跨境电商平台,以其丰富的商品种类、优质的服务和便捷的购物流程迅速崛起。然而,近期的一系列丑闻,尤其是涉嫌销售大量仿制名牌运动鞋的事件,让Pandabuy陷入了前所未有的信任…...

【纯血鸿蒙】安装hdc工具
这里我先写Mac版的,Windows的在下面 首先要知道你的SDK安装在哪里了,不知道的话,可以打开DevEco Studio,打开设置页面里的HarmonyOS SDK,这个我们之前配置环境变量的时候用过。 其实主要是用到这里toolchains下的hdc命令。 所以我们需要配置环境变量。 1、打开Mac下的…...
,如何从头构建一个TensorFlow模型?)
TensorFlow面试整理-给定一个任务(如图像分类、文本分类),如何从头构建一个TensorFlow模型?
构建一个 TensorFlow 模型来执行图像分类或文本分类任务的步骤基本类似,虽然数据类型不同,但核心流程相同。以下将以 图像分类任务 和 文本分类任务 为例,展示如何从头构建 TensorFlow 模型,覆盖数据预处理、模型构建、编译、训练和评估的完整流程。 一、图像分类任务:从头…...

unity中出现一些莫名其妙的问题
问题现象:一个功能昨天测试还正常的今天突然不能用了,而且关于这个功能的代码都没调整过。 原因:相关逻辑上存在异常代码,可能是别人提交的代码运行中有异常未处理导致 处理办法:解决异常 查找哪些位置使用了该异常脚本…...

Python爬虫-汽车投诉排行榜单数据
前言 本文是该专栏的第40篇,后面会持续分享python爬虫干货知识,记得关注。 本文以某汽车平台为例,通过python采集其“汽车投诉排行”榜单数据。具体的实现思路以及完整实现代码逻辑,笔者将在正文为你详细介绍。废话不多说,跟着笔者直接往下看正文详细内容。(附带完整代码…...

[C++][数据结构][哈希表]详细讲解
目录 1. 哈希概念 2.哈希冲突 3.哈希函数 4.哈希冲突解决 4.1闭散列 4.1.1何时扩容?如何扩容? 4.1.2线性探测 4.1.3二次探测 4.2开散列(哈希桶) 4.2.1概念 4.2.2开散列增容 1. 哈希概念 顺序结构以及平衡树中,元素关键码与其存储…...

Android Gradle
#1024程序员节|征文# Gradle 是一款强大的自动化构建工具,广泛应用于 Android 应用开发。它通过灵活的配置和丰富的插件系统,为项目构建提供了极大的便利。本文只是简单的介绍 Gradle 在 Android 开发中的使用,包括其核心概念、构…...

Vue2自定义指令及插槽
这里写目录标题 自定义指令基础语法指令的值封装v-loading指令 插槽默认插槽后备内容(插槽的默认值)具名插槽作用域插槽 自定义指令 自定义指令:自己定义的指令,封装一些dom操作,扩展额外功能 基础语法 全局注册&am…...

【Qt】系统相关——多线程、Qt多线程介绍、常用函数、线程安全、网络、UDP Socket、TCP Socket
文章目录 Qt系统相关1. 多线程1.1 Qt多线程介绍1.2 常用函数1.3 线程安全 2. 网络2.1 UDP Socket2.2 TCP Socket Qt 系统相关 1. 多线程 1.1 Qt多线程介绍 QThread 代表一个在应用程序中可以独立控制的线程,它还可以和进程中的其他线程共享数据。QThread 对象管理…...

1GS/s 4通道14bit PCIE采集卡
1GS/s 4通道14bit PCIE采集卡是一款同时具备直流耦合程控放大器和双极性宽带信号输入的高速数据采集卡。板载FPGA具备实时信号处理能力,这些特性使其成为激光雷达、光纤传感、粒子物理等应用领域进行信号采集和分析的理想工具。提供快速的PCI Express 3.0 x8数据传输…...

动态IP是什么?
随着互联网成为人们生活的重要组成部分,以信息传递为主导的时代种,网络连接质量对我们的工作效率、学习进度以及娱乐体验等方面都有很大影响。 动态IP,作为网络连接中的一种重要IP代理形式,越来越受到用户的欢迎。本文将深入解析…...

51单片机完全学习——红外遥控
一、红外接收模块原理 红外接收头内部本身有一个反相,意思就是:平时发送方无信号时接收到的是1,发送方有发送载波时接收头引脚输出的是0,写代码的时候注意这一点。红外协议,你也可以理解成,他对0和1重新做…...

群控系统服务端开发模式-应用开发-业务架构逻辑开发BaseAPI
一、加密工具开发 首先在根目录下extend文件中创建Encipher文件夹,用于专门开发加解密工具,新建RSA算法控制器并命名为Encrypt.php。然后在根目录下config文件夹中创建rsa.php文件,用于配置RSA算法参数。 1、秘钥生成算法 <?php /*** RS…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
