修改this.$confirm的按钮位置、图标、文字及标题
在Vue.js项目中,this.$confirm 通常是基于某些UI库(如Element UI或Ant Design Vue)的对话框确认方法。
以下是基于Element UI的this.$confirm的用法示例。
在此之前,你的项目要已经安装了Element UI,如果没安装话就打开你的控制台到根目录,
执行以下操作:
如若未安装Element UI:
1. 使用npm或yarn进行安装
npm install element-ui --save
# 或者
yarn add element-ui2. Vue项目入口文件(main.js或main.ts)中引入Element UI:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);使用this.$confirm:
1. 简单举例点击button是否确认删除:

confirmButtonText(String): 确认按钮的文本,默认为“确定”。cancelButtonText(String): 取消按钮的文本,默认为“取消”。type(String): 确认框的类型,可以是success、warning、info或error,默认为info。
<template><div><el-button type="text" @click="handleDelete">删除</el-button></div>
</template><script>
export default {methods: {handleDelete() {this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(() => {//删除逻辑}).catch(() => {//取消逻辑});},},
};
</script><style scoped>
/* 你的样式代码 */
</style>以下举例的 确认取消 为 :释放取消 / 继续离开
2. 是否显示确认取消及是否点击遮罩层离开:

具体解释如下代码:
this.$confirm("当前集货位订单司机未装车是否释放?", "释放集货位", {confirmButtonText: "释放",cancelButtonText: "取消",type: "warning",showCancelButton:false, //控制取消是否显示showConfirmButton:false, //控制释放是否显示closeOnClickModal: false //点击遮罩层是否离开}).then(()=>{});})3.调换默认的确定及取消的按钮位置
3.1 使用customClass 自定义类名 来改变按钮的位置,深度修改
this.$confirm("当前集货位订单司机未装车是否释放?", "释放集货位", {confirmButtonText: "释放",cancelButtonText: "取消",type: "warning",customClass:'set_custom_class',closeOnClickModal: false}).then(()=>{})
3.2 设置样式:
在原有基础上再加一个style,使用scoped无效

拿到里面的两个button,用css调换

<style lang="scss">
.set_custom_class {.el-message-box__btns {.el-button:nth-child(1) {float:right;}.el-button:nth-child(2) {margin-right:10px;background-color:#2d8cf0;border-color:#2d8cf0;}}
}
</style>效果如下:

4.自定义图标文字标题
使用
h函数创建的虚拟DOM节点(就是createElement函数)
- 第一个
h函数调用创建了一个div元素。- 它的第二个参数是
null,表示没有数据对象(没有属性、样式或事件监听器)。- 第三个参数是一个数组,包含了该
div的子节点,可以设置自己的类名及样式。
const h = this.$createElement
this.$confirm('', {message:h('div',null, [h('i',{ class:'el-icon-warning',style:'color:#f90;font-size:30px;' }),h('span',{class:'set_span', style:''}, '释放集货位'),h('p',{ style:'margin:10px 0 0 40px;' },'当前集货位订单司机未装车是否释放?')]),confirmButtonText: '继续',cancelButtonText: '离开',
}).then(() => {}).catch(() => {});<style lang="scss">
.set_span{margin-left:10px;font-size:16px;line-height:30px;font-weight:600;vertical-align:top;
}
.set_i{color:#f90;font-size:30px;
}
</style>最后的自定义效果如下:

注意点:
如果设置了type这个属性,他不会改变你通过HTML嵌入的图标,type属性会改变对话框的背景色和按钮样式,但它不直接控制图标
到底啦
相关文章:

修改this.$confirm的按钮位置、图标、文字及标题
在Vue.js项目中,this.$confirm 通常是基于某些UI库(如Element UI或Ant Design Vue)的对话框确认方法。 以下是基于Element UI的this.$confirm的用法示例。 在此之前,你的项目要已经安装了Element UI,如果没安装话就打…...
 函数详解)
SQL MID() 函数详解
SQL MID() 函数详解 SQL 中的 MID() 函数是一个非常有用的字符串处理工具,它允许用户从字符串中提取特定位置的子字符串。这个函数在数据库查询和报告中特别有用,尤其是在需要从较长的文本字段中提取特定信息时。本文将详细介绍 MID() 函数的用法、参数…...

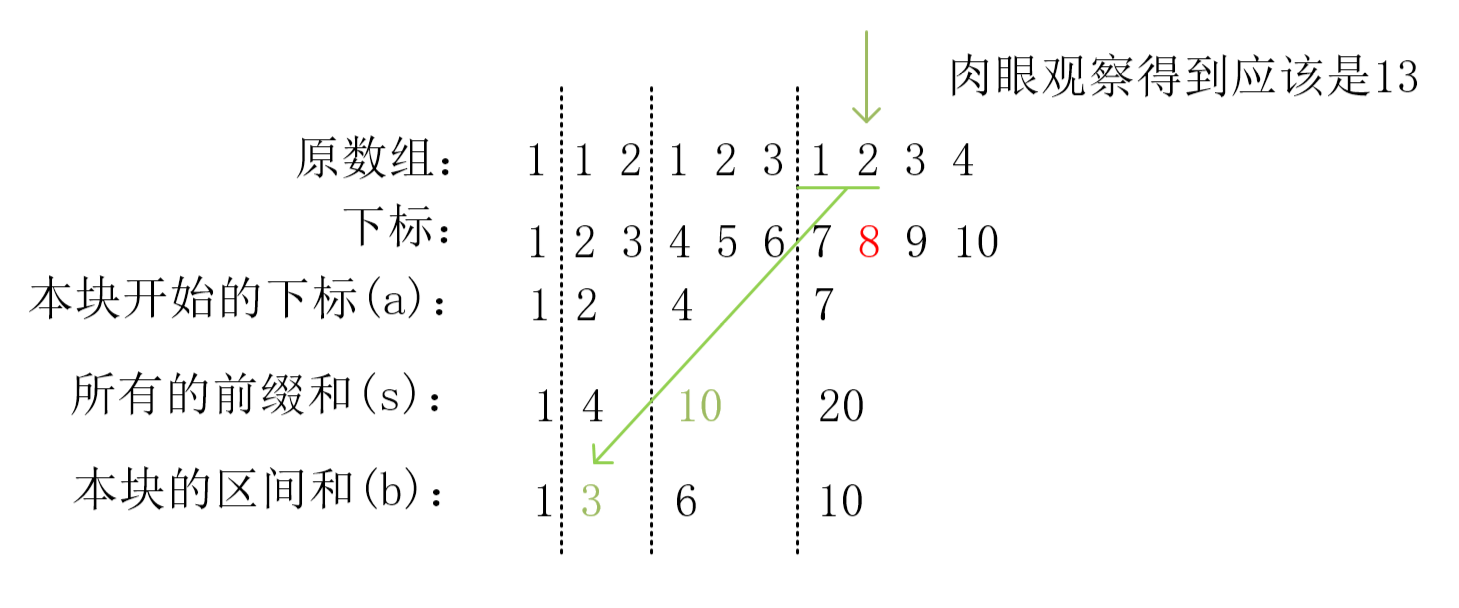
【蓝桥杯备赛】123(前缀和的复杂应用)
5. 前缀和的复杂应用 5.1. 123(4 星) 5.1.1. 题目解析 这道题仍然是求一段区间的和,很容易能够想到前缀和找规律: 1------------------1 号块 1 2----------------2 号块 1 2 3--------------3 号块 1 2 3 4------------4 号…...

MINES
MINES (m)6A (I)dentification Using (N)anopor(E) (S)equencing Tombo(v1.4) 命令在 MINES 之前执行: (仅在 fast5 文件中尚未包含 fastq 时需要) tombo preprocess annotate_raw_with_fastqs --fast5-basedir /fast5_dir/ --fastq-file…...

H.265流媒体播放器EasyPlayer.js H5流媒体播放器关于如何查看手机端的日志信息并保存下来
现今流媒体播放器的发展趋势将更加多元化和个性化。人工智能的应用将深入内容创作、用户体验优化等多个方面,带来前所未有的个性化体验。 EasyPlayer.js H.265流媒体播放器属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放&#…...
uni-app快速入门(十一)--常用JS API(上)
在前面学习了uni-app的布局、组件、路由等知识点以后,还要掌握uni-app的JS API ,也可以理解为基于uni-app的java script。本节介绍uni-app的request请求、文件上传、数据缓存、获取位置、获取系统信息、获取手机的网络状态、拨打电话API。 一、request请求 使用uni…...

Flink任务提交到yarn上slot数量为0的问题
现象:Flink提交到yarn上slot数量为0的问题 解决方法: 参考论坛上的方案,修改flink-conf.yaml文件都不管用 最终解决方法: $FLINK_HOME/lib 路径下有2个非.jar结尾的文件,把这几个文件移走之后,再启就可…...

vue3怎么根据字符串获取组件实例
例子: 我在使用vue2开发的时候,定义了一个方法 handler(strRef){ this.$refs[strRef].innerText hello world }, 我在点击某个按钮的时候,调用了方法handler,传递了一个参数是字符串 condition,然后方法…...

ISUP协议视频平台EasyCVR私有化视频平台新能源汽车充电停车管理方案的创新与实践
在环保意识提升和能源转型的大背景下,新能源汽车作为低碳出行的选择,正在全球迅速推广。但这种快速增长也引发了充电基础设施短缺和停车秩序混乱等挑战,特别是在城市中心和人口密集的居住区,这些问题更加明显。因此,开…...

智领未来: 宏集物联网HMI驱动食品与包装行业迈向智能化新高度
行业现状与挑战 食品与包装行业对设备的自动化、智能化水平要求日益提高,特别是瓶装和灌装生产线需要实现高速、高效的生产。此外,该行业还需遵循严格的卫生标准和安全规范,以保证产品质量符合消费者需求。在提高生产效率的同时,…...

redis-击穿、穿透、雪崩
击穿、穿透、雪崩经常听人说吧? 那他到底是啥呢?无非就是在有缓存层的情况下,对各种绕过缓存层从而直接落到了DB上的情况进行的分类。 概念性的东西大概如下,我是记不住,后期具体使用与规避这些问题才是大事ÿ…...

【Redis】服务器异常重启,导致redis启动失败
redis启动失败日志提示信息:Bad file format reading the append only file: make a backup of your AOF file, then use ./redis-check-aof --fix <filename> 错误日志示例图(看最后一句) 错误原因解析 这个错误通常是由于Redis的…...
)
Springboot+Vue的项目搭建(三)
一、拦截器 拦截器(Interceptor)是一种重要的软件设计模式,它在程序执行过程中能够拦截或截取特定的操作或事件,并在操作发生之前、之后或替代操作本身进行自定义的处理。以下是对拦截器知识点的详细归纳: 拦截器的定…...

【Word】一键批量引用论文上标——将正文字体改为上标格式
【Word】一键批量引用论文上标——将正文字体改为上标格式 写在最前面Word一键批量引用论文上标技巧分享核心思路:Word 替换功能 通配符步骤详解1. 打开 Word 替换功能2. 输入通配符模式3. 设置替换格式为上标4. 批量替换 实际效果展示技巧扩展 🌈你好呀…...

DAY1 网络编程(TCP客户端服务器)
作业: TCP客户端服务器。 server服务器代码: #include <myhead.h> #define IP "192.168.110.52" #define PORT 8886 #define BACKLOG 20 int main(int argc, const char *argv[]) {int oldfdsocket(AF_INET,SOCK_STREAM,0);//IPV4通信…...

如何在Ubuntu当中利用CloudCompare软件进行点云配准拼接?
1.首先需要安装相应的cloudcompare软件,以下有两种方式:第一种直接在ubuntu的软件商店里搜索CloudCompare软件进行install,我这里已经安装完毕。 方式二:可以直接原码安装: github地址: https://github.co…...

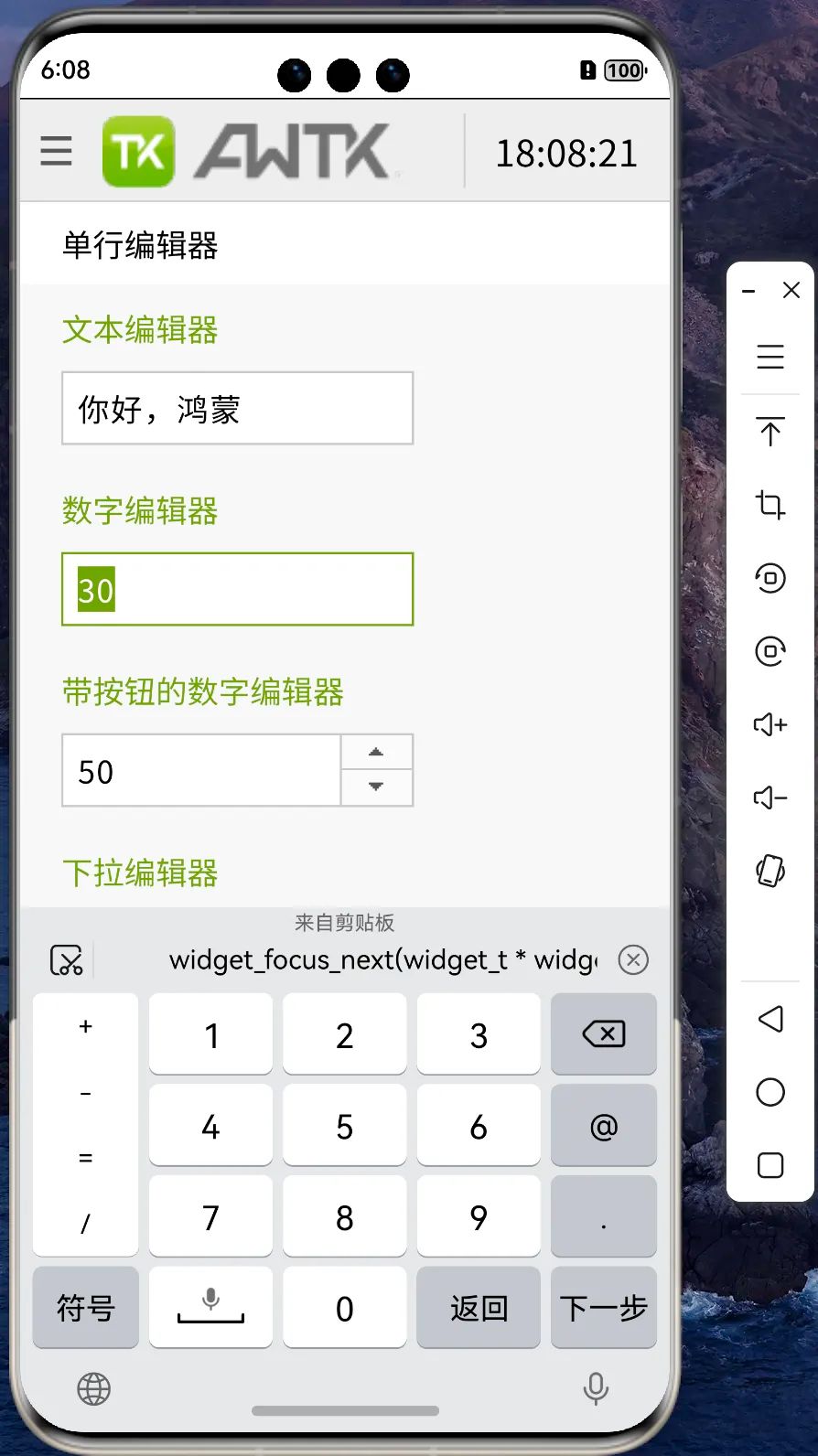
AWTK 最新动态:支持鸿蒙系统(HarmonyOS Next)
HarmonyOS是全球第三大移动操作系统,有巨大的市场潜力,在国产替代的背景下,机会多多,AWTK支持HarmonyOS,让AWTK开发者也能享受HarmonyOS生态的红利。 AWTK全称为Toolkit AnyWhere,是ZLG倾心打造的一套基于C…...

vue数据变化但页面不变
记录一下vue中数据变了 但是页面没有变化的几种情况和解决办法 情况一:vue无法检测实例不存在于data中的变量 原因:由于 Vue 会在初始化实例时对data中的数据执行getter/setter转化,所以变量必须在data对象上存在才能让Vue将它转化成响应式…...
)
Leetcode128. 最长连续序列(HOT100)
链接 第一次错误提交: class Solution { public:int longestConsecutive(vector<int>& nums) {int n nums.size();int res 0;sort(nums.begin(),nums.end());//第一次错误写作:sort(nums,numsn);nums是std::vector<int>类型…...

【阅读笔记】Dense trajectories and motion boundary descriptors for action recognition
论文地址:Dense Trajectories and Motion Boundary Descriptors for Action Recognition | International Journal of Computer Vision 如何用一句话描述这份工作?💡 在多个尺度上,对视频序列中每一帧的密集网格上的特征点采样&a…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
