mysql-备份(二)
前章介绍了MySQL的内部数据结构b+tree,这章讲述mysql的备份
1:环境
ubuntu22.04 LST mysql5.7.42 or win10 mysql5.7.44 (这里图简单直接windows部署)
download:https://downloads.mysql.com/archives/community/
2:install
1> unzip mysql-5.7.44-winx64.zip
eg:D:\soft_install\mysql57\mysql-5.7.44-winx64
2>cd D:\soft_install\mysql57\mysql-5.7.44-winx64\bin
create my.ini
my.ini context
[mysql]
# 设置mysql客户端默认字符集
default-character-set=utf8
[mysqld]
# 设置3306端口
port = 3306
# 设置mysql的安装目录
basedir=D:/soft_install\mysql57\mysql-5.7.44-winx64
# 设置mysql数据库的数据的存放目录
datadir=D:/soft_install\mysql57\mysql_basedir\data
# 允许最大连接数
max_connections=200
# 服务端使用的字符集默认为utf8mb4
character-set-server=utf8mb4
# 创建新表时将使用的默认存储引擎
default-storage-engine=INNODBlog-bin=mysql-bin
#binlog_format 为 binlog 的记录模式,有以下三种
#STATEMENT:每一条会修改数据的 SQL 都会记录到 master 的 binlog 中,slave 在复制的时候,会执行和原来 master 端相同的 SQL。该模式可以减少 binlog 日志量,但是对某些特定的函数进行复制时,slave 端不能正确复制
#ROW:binlog 日志中会记录成每一行数据修改的形式,然后在 slave 端再对相同的数据进行修改。该模式会保证 master 和 slave 的正确复制,但是 binlog 日志量会增加。
#MIXED:前两种模式的结合,MySQL 会根据执行的每一条具体的 SQL 语句来区分对待记录的日志形式,在 STATEMENT 和 ROW 之间选择一种
binlog_format=mixed
# 给服务器分配一个独一无二的 ID 编号 ; n 的取值范围是 1~2 的 32 次方启用二进制日志功能
server-id = 1
#binlog过期清理时间
expire_logs_days = 10
#单个binlog日志文件大小
max_binlog_size = 200M
slow_query_log=1
slow-query-log-file=D:\soft_install\mysql57\mysql_basedir\log\mysql-slow.log
long_query_time=3
3>安装 mysql 服务
进入MySQL目录下的bin目录,并执行下面的命令
mysqld install or mysqld.exe --install MySQL57_44 --defaults-file=“D:/soft_install\mysql57\mysql-5.7.44-winx64\bin\my.ini”
执行完显示 Service successfully installed.
4>初始化 MySQL 数据库,执行下面的命令(会生成初始root密码请记住):
mysqld --initialize --user=mysql --console
执行完显示
[Note] A temporary password is generated for root@localhost: b!M/g4d6W*5a
5>
启动MySQL服务 net start mysql
停止 MySQL服务 net stop mysql
3:进入修改密码
mysql -uroot -p
b!M/g4d6W*5a
修改密码 为123456 自行修改其他密码
mysql> ALTER USER ‘root’@‘localhost’ IDENTIFIED WITH mysql_native_password BY ‘123456’;
4:全量备份与还原
① DML(Data Manipulation Language)数据操作语言-数据库的基本操作,SQL中处理数据等操作统称为数据操纵语言,简而言之就是实现了基本的“增删改查”操作。包括的关键字有:select、update、delete、insert、merge
② DDL(Data Definition Language)数据定义语言-用于定义和管理 SQL 数据库中的所有对象的语言,对数据库中的某些对象(例如,database,table)进行管理。包括的关键字有:create、alter、drop、truncate、comment、grant、revoke
1>指定数据库开启 binlog
binlog-do-db:指定mysql的binlog日志记录哪个db
(1)binlog_format=STATEMENT时,在用use dbname的格式下,如果dbname没有在binlog-do-db里,DDL和DML语句都不会被记录在binlog里;即使指定具体的DB.table;
(2)在row模式下,在用use dbname的格式下,如果dbname没有在binlog-do-db里,DDL语句都不会被记录在binlog里。即使指定具体的DB.table;DML语句会记录。
(3)在mixed模式下,在用use dbname的格式下,如果dbname没有在binlog-do-db里,DDL、DML语句都不会被记录在binlog里。即使指定具体的DB.table;
binlog_ignore_db 此参数表示不记录指定的数据库的二进制日志
#master配置
[mysqld]
# 指定需要同步的数据库
binlog_do_db = db1
binlog_do_db = db2
binlog_do_db = db3
#不记录指定的数据库的二进制日志
binlog_ignore_db= db11
# 指定不需要同步的数据库(同步到从库去)
replicate-ignore-db = db4
replicate-ignore-db = db5
#参数是在slave上配置
[mysqld]
replicate-do-db = labg1601 #表示需要复制主服务器上的数据库是labg1601
replicate-ignore-db = mysql #表示不从主服务器上复制的数据库mysql(多个可以写多个,不写则以replicate-do-db配置的为准)
2>对所有数据库 完全备份
mysqldump -u root -p --opt --all-databases > /backup/all-data.sql
3>多库备份
mysqldump -u root -p --databases auth mysql > /backup/databases-auth-mysql.sql
4>单库备份
mysqldump -u root -p school > /opt/school.sql
5>备份表(某库下的某张表) mysqldump -u username -ppassword dbname table1 table2…… > backupname.sql
5:恢复
eg: 备份单库 并恢复(testdb)
全备份在 update test1 set num=22 wherw id=1 ;之前执行的,备份时 id=1 num=2

恢复
mysql -uroot -p < d:/temp/testdb.sql

5:增量备份与还原
当前testdb.test1 数据
mysql> select * from test1;
±—±-------±-----+
| id | name | num |
±—±-------±-----+
| 11 | name11 | 11 |
| 12 | name12 | 12 |
| 13 | name13 | 13 |
| 14 | name14 | 14 |
±—±-------±-----+
4 rows in set (0.00 sec)
--master-data=2 表示在备份过程中记录主库的binlog和pos点,并在备份文件中注释掉这一行;
--master-data=1 表示在备份过程中记录主库的binlog和pos点,并在备份文件中不注释掉这一行,即恢复时会执行;
--dump-slave=2 表示在备份过程中,在从库备份,mysqldump进程也要在从库执行,记录当时主库的binlog和pos点,并在备份文件中注释掉这一行;
--dump-slave=1 表示在备份过程中,在从库备份,mysqldump进程也要在从库执行,记录当时主库的binlog和pos点,并在备份文件中不注释掉这一行;
注意:在从库上执行备份时,即--dump-slave=2,这时整个备份过程都是stop io_thread的状态
参考 https://help.aliyun.com/zh/rds/apsaradb-rds-for-mysql/rds-mysql-mysqldump-options

1>查看logs
#查看master binary logs
mysql> SHOW MASTER LOGS;
+------------------+-----------+
| Log_name | File_size |
+------------------+-----------+
| mysql-bin.000001 | 154 |
+------------------+-----------+
1 row in set (0.00 sec)
#查看当前的Binlog日志文件
mysql> show binary logs;
+------------------+-----------+
| Log_name | File_size |
+------------------+-----------+
| mysql-bin.000001 | 154 |
+------------------+-----------+
1 row in set (0.00 sec)
#清理日志
mysql> RESET MASTER;
Query OK, 0 rows affected (0.18 sec)
2>全备份
注意记得 加 --flush-logs 重新生成新的log 便于
D:\soft_install\mysql57\mysql-5.7.44-winx64\bin>mysqldump -u root -p --lock-all-tables --flush-logs --master-data=2 --databases testdb > d:/temp/incremental_backup.sql
Enter password: ******
mysql> show binary logs;
±-----------------±----------+
| Log_name | File_size |
±-----------------±----------+
| mysql-bin.000001 | 201 |
| mysql-bin.000002 | 154 |
±-----------------±----------+
2 rows in set (0.00 sec)
#全备完后,插入一条数据 ,更新一条数据 作为增量日志

step2:全量还原
step3:增量还原到420位置
mysql> insert into test1 values(20,‘name20’,20); #还没执行
step4:增量还原到451位置,
mysql> insert into test1 values(20,‘name20’,20); 已经执行完,
mysql> update test1 set num=1212 where id =12; 未开始执行

(1)一般的恢复:备份的二进制日志内容全部恢复
格式:
mysqlbinlog [–no-defaults] 增量备份文件 | mysql -u 用户名 -p 密码
(2)基于时间点的恢复:便于跳过某个发生错误的时间点实现数据恢复
格式:
从日志开头截止到某个时间点的恢复:
mysqlbinlog [–no-defaults] --stop-datetime=’年-月-日 小时:分钟:秒’ 二进制日志 | mysql -u用户名 -p密码
从某个时间点到日志结尾的恢复:
mysqlbinlog [–no-defaults] --start-datetime=’年-月-日 小时:分钟:秒’ 二进制日志 | mysql -u用户名 -p密码
从某个时间点到某个时间点的恢复:
mysqlbinlog [–no-defaults] --start-datetime=’年-月-日 小时:分钟:秒’ --stop-datetime=’年-月-日 小时:分钟:秒’ 二进制日志 | mysql -u 用户名 -p 密码
(3)基于位置的恢复:可能在同一时间点既有错误的操作也有正确的操作,基于位置 进行恢复更加精准
格式:
mysqlbinlog --stop-position=’操作 id’ 二进制日志 |mysql -u 用户名 -p 密码
mysqlbinlog --start-position=’操作 id’ 二进制日志 |mysql -u 用户名 -p 密码
mysqlbinlog -v /path/mysql-bin.000002 --start-position=’操作 id’ --stop-position=’操作 id’ | mysql -uroot -p
备份与恢复工具
备份方法 备份速度 恢复速度 便捷性 功能 一般用于
cp 快 快 一般、灵活性低 很弱 少量数据备份
mysqldump 慢 慢 一般、可无视存储引擎的差异 一般 中小型数据量的备份
lvm2快照 快 快 一般、支持几乎热备、速度快 一般 中小型数据量的备份
xtrabackup 较快 较快 实现innodb热备、对存储引擎有要求 强大 较大规模的备份
6:如果觉得有用,麻烦点个赞,加个收藏
相关文章:

mysql-备份(二)
前章介绍了MySQL的内部数据结构btree,这章讲述mysql的备份 1:环境 ubuntu22.04 LST mysql5.7.42 or win10 mysql5.7.44 (这里图简单直接windows部署) download:https://downloads.mysql.com/archives/community/ 2:install 1> unzip mysql-5.7.44-w…...

Tailwind CSS 和 UnoCSS简单比较
UnoCSS 和 Tailwind CSS 都是流行的原子化 CSS 框架,但它们在设计理念、性能和使用方式上有一些重要的区别。下面是对它们的详细对比: 1. 概述 Tailwind CSS:Tailwind 是一个原子化的 CSS 框架,提供了大量的预定义类(…...

unity3d————范围检测
目录 知识点一:什么是范围检测 知识点二:如何进行范围检测 问题: Physics.queriesHitTriggers 怎么查看是不是true? QueryTriggerInteraction.UseGlobal 参数意味着是否检测触发器将依据全局设置 Physics.queriesHitTrigge…...

修改this.$confirm的按钮位置、图标、文字及标题
在Vue.js项目中,this.$confirm 通常是基于某些UI库(如Element UI或Ant Design Vue)的对话框确认方法。 以下是基于Element UI的this.$confirm的用法示例。 在此之前,你的项目要已经安装了Element UI,如果没安装话就打…...
 函数详解)
SQL MID() 函数详解
SQL MID() 函数详解 SQL 中的 MID() 函数是一个非常有用的字符串处理工具,它允许用户从字符串中提取特定位置的子字符串。这个函数在数据库查询和报告中特别有用,尤其是在需要从较长的文本字段中提取特定信息时。本文将详细介绍 MID() 函数的用法、参数…...

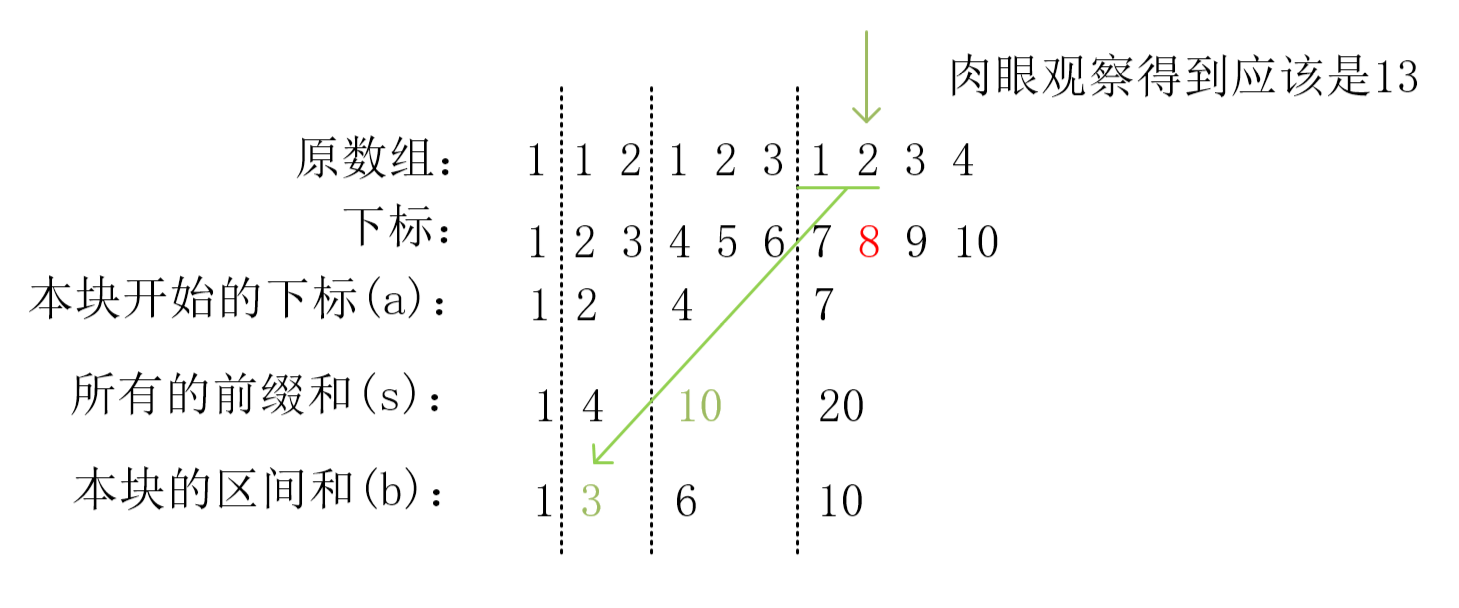
【蓝桥杯备赛】123(前缀和的复杂应用)
5. 前缀和的复杂应用 5.1. 123(4 星) 5.1.1. 题目解析 这道题仍然是求一段区间的和,很容易能够想到前缀和找规律: 1------------------1 号块 1 2----------------2 号块 1 2 3--------------3 号块 1 2 3 4------------4 号…...

MINES
MINES (m)6A (I)dentification Using (N)anopor(E) (S)equencing Tombo(v1.4) 命令在 MINES 之前执行: (仅在 fast5 文件中尚未包含 fastq 时需要) tombo preprocess annotate_raw_with_fastqs --fast5-basedir /fast5_dir/ --fastq-file…...

H.265流媒体播放器EasyPlayer.js H5流媒体播放器关于如何查看手机端的日志信息并保存下来
现今流媒体播放器的发展趋势将更加多元化和个性化。人工智能的应用将深入内容创作、用户体验优化等多个方面,带来前所未有的个性化体验。 EasyPlayer.js H.265流媒体播放器属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放&#…...
uni-app快速入门(十一)--常用JS API(上)
在前面学习了uni-app的布局、组件、路由等知识点以后,还要掌握uni-app的JS API ,也可以理解为基于uni-app的java script。本节介绍uni-app的request请求、文件上传、数据缓存、获取位置、获取系统信息、获取手机的网络状态、拨打电话API。 一、request请求 使用uni…...

Flink任务提交到yarn上slot数量为0的问题
现象:Flink提交到yarn上slot数量为0的问题 解决方法: 参考论坛上的方案,修改flink-conf.yaml文件都不管用 最终解决方法: $FLINK_HOME/lib 路径下有2个非.jar结尾的文件,把这几个文件移走之后,再启就可…...

vue3怎么根据字符串获取组件实例
例子: 我在使用vue2开发的时候,定义了一个方法 handler(strRef){ this.$refs[strRef].innerText hello world }, 我在点击某个按钮的时候,调用了方法handler,传递了一个参数是字符串 condition,然后方法…...

ISUP协议视频平台EasyCVR私有化视频平台新能源汽车充电停车管理方案的创新与实践
在环保意识提升和能源转型的大背景下,新能源汽车作为低碳出行的选择,正在全球迅速推广。但这种快速增长也引发了充电基础设施短缺和停车秩序混乱等挑战,特别是在城市中心和人口密集的居住区,这些问题更加明显。因此,开…...

智领未来: 宏集物联网HMI驱动食品与包装行业迈向智能化新高度
行业现状与挑战 食品与包装行业对设备的自动化、智能化水平要求日益提高,特别是瓶装和灌装生产线需要实现高速、高效的生产。此外,该行业还需遵循严格的卫生标准和安全规范,以保证产品质量符合消费者需求。在提高生产效率的同时,…...

redis-击穿、穿透、雪崩
击穿、穿透、雪崩经常听人说吧? 那他到底是啥呢?无非就是在有缓存层的情况下,对各种绕过缓存层从而直接落到了DB上的情况进行的分类。 概念性的东西大概如下,我是记不住,后期具体使用与规避这些问题才是大事ÿ…...

【Redis】服务器异常重启,导致redis启动失败
redis启动失败日志提示信息:Bad file format reading the append only file: make a backup of your AOF file, then use ./redis-check-aof --fix <filename> 错误日志示例图(看最后一句) 错误原因解析 这个错误通常是由于Redis的…...
)
Springboot+Vue的项目搭建(三)
一、拦截器 拦截器(Interceptor)是一种重要的软件设计模式,它在程序执行过程中能够拦截或截取特定的操作或事件,并在操作发生之前、之后或替代操作本身进行自定义的处理。以下是对拦截器知识点的详细归纳: 拦截器的定…...

【Word】一键批量引用论文上标——将正文字体改为上标格式
【Word】一键批量引用论文上标——将正文字体改为上标格式 写在最前面Word一键批量引用论文上标技巧分享核心思路:Word 替换功能 通配符步骤详解1. 打开 Word 替换功能2. 输入通配符模式3. 设置替换格式为上标4. 批量替换 实际效果展示技巧扩展 🌈你好呀…...

DAY1 网络编程(TCP客户端服务器)
作业: TCP客户端服务器。 server服务器代码: #include <myhead.h> #define IP "192.168.110.52" #define PORT 8886 #define BACKLOG 20 int main(int argc, const char *argv[]) {int oldfdsocket(AF_INET,SOCK_STREAM,0);//IPV4通信…...

如何在Ubuntu当中利用CloudCompare软件进行点云配准拼接?
1.首先需要安装相应的cloudcompare软件,以下有两种方式:第一种直接在ubuntu的软件商店里搜索CloudCompare软件进行install,我这里已经安装完毕。 方式二:可以直接原码安装: github地址: https://github.co…...

AWTK 最新动态:支持鸿蒙系统(HarmonyOS Next)
HarmonyOS是全球第三大移动操作系统,有巨大的市场潜力,在国产替代的背景下,机会多多,AWTK支持HarmonyOS,让AWTK开发者也能享受HarmonyOS生态的红利。 AWTK全称为Toolkit AnyWhere,是ZLG倾心打造的一套基于C…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
