什么是RESTful API,有什么特点
RESTful API 概述
什么是 RESTful API?
RESTful API 是基于 Representational State Transfer(表现层状态转移)架构风格的 Web 服务接口。REST 是一种设计风格,而不是具体的协议或标准。它定义了一组约束和最佳实践,用于构建可扩展、可维护的 Web 服务。RESTful API 通过 HTTP 协议与客户端进行通信,使用标准的 HTTP 方法(如 GET、POST、PUT、DELETE 等)来操作资源。资源通过 URI(Uniform Resource Identifier)唯一标识,API 返回的数据格式通常是 JSON 或 XML。
RESTful API 的特点
-
无状态:
- 每次请求独立:RESTful API 是无状态的,即服务器不保存任何客户端的上下文信息。每次请求都必须包含所有必要的信息,以便服务器能够理解并处理请求。
- 优点:无状态性使得系统更易于扩展,因为每个请求都是独立的,可以分散到不同的服务器上处理。
-
客户端-服务器架构:
- 分离关注点:客户端负责用户界面和用户交互,服务器负责数据存储和业务逻辑。这种分离使得客户端和服务器可以独立演化,互不影响。
- 优点:提高了系统的可维护性和可扩展性。
-
统一接口:
- 资源标识:每个资源都有一个唯一的 URI,用于标识和访问该资源。
- 操作方法:使用标准的 HTTP 方法(GET、POST、PUT、DELETE 等)来操作资源。
- 自描述消息:每个请求和响应都包含足够的信息,使得客户端能够理解如何处理它们。
- 超媒体驱动:API 通过超媒体(如链接)提供导航和操作的指导,使得客户端能够发现和使用 API 的功能。
-
分层系统:
- 多层架构:RESTful API 可以通过多层架构来实现,每一层都提供特定的服务,如负载均衡、缓存、安全等。
- 优点:提高了系统的可扩展性和安全性。
-
缓存:
- 可缓存性:某些请求的结果可以被缓存,以减少服务器的负载和提高响应速度。
- 优点:通过缓存机制,可以显著提高系统的性能和响应时间。
-
按需代码(可选):
- 动态代码下载:客户端可以从服务器下载代码或脚本,以扩展其功能。
- 优点:增加了系统的灵活性和可扩展性。
RESTful API 的作用
提供数据访问和操作接口
- 数据读取:通过 GET 方法,客户端可以请求服务器返回指定资源的数据。
- 数据创建:通过 POST 方法,客户端可以向服务器发送数据,创建新的资源。
- 数据更新:通过 PUT 或 PATCH 方法,客户端可以更新现有资源的数据。
- 数据删除:通过 DELETE 方法,客户端可以请求服务器删除指定的资源。
支持多种数据格式
- JSON:JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写,广泛用于 RESTful API。
- XML:XML(eXtensible Markup Language)是一种标记语言,适用于复杂的数据结构,但在现代应用中使用较少。
- 其他格式:RESTful API 也可以支持其他数据格式,如 YAML、CSV 等,以满足不同客户端的需求。
支持跨平台和跨语言
- 标准化协议:RESTful API 使用标准的 HTTP 协议,不受编程语言和平台的限制,可以被任何支持 HTTP 的客户端调用。
- 广泛适用:无论是 Web 应用、移动应用还是 IoT 设备,都可以通过 RESTful API 访问和操作数据。
提高系统的可扩展性和可维护性
- 无状态性:无状态性使得系统更容易扩展,因为每个请求都是独立的,可以分散到不同的服务器上处理。
- 模块化设计:RESTful API 的设计鼓励模块化和松耦合,使得系统更易于维护和扩展。
举例说明
示例 1:创建一个简单的 RESTful API
假设我们要创建一个简单的 RESTful API,用于管理用户信息。以下是实现步骤:
-
安装 Express: 使用 npm 安装 Express。
npm install express -
创建应用文件: 创建一个名为
app.js的文件,编写基本的 Express 应用代码。const express = require('express'); const app = express(); const port = 3000;// 解析 JSON 请求体 app.use(express.json());// 模拟用户数据 let users = [{ id: 1, name: 'John Doe', email: 'john@example.com' },{ id: 2, name: 'Jane Smith', email: 'jane@example.com' } ];// 获取所有用户 app.get('/api/users', (req, res) => {res.json(users); });// 获取单个用户 app.get('/api/users/:id', (req, res) => {const user = users.find(u => u.id === parseInt(req.params.id));if (!user) return res.status(404).send('User not found');res.json(user); });// 创建新用户 app.post('/api/users', (req, res) => {const newUser = {id: users.length + 1,name: req.body.name,email: req.body.email};users.push(newUser);res.status(201).json(newUser); });// 更新用户 app.put('/api/users/:id', (req, res) => {const user = users.find(u => u.id === parseInt(req.params.id));if (!user) return res.status(404).send('User not found');user.name = req.body.name || user.name;user.email = req.body.email || user.email;res.json(user); });// 删除用户 app.delete('/api/users/:id', (req, res) => {const userIndex = users.findIndex(u => u.id === parseInt(req.params.id));if (userIndex === -1) return res.status(404).send('User not found');users.splice(userIndex, 1);res.status(204).send(); });// 启动服务器 app.listen(port, () => {console.log(`Server is running on http://localhost:${port}`); }); -
运行应用: 在终端中运行以下命令启动应用。
node app.js -
测试 API: 使用 Postman 或 curl 测试 API 的各个端点。
-
获取所有用户:
curl http://localhost:3000/api/users -
获取单个用户:
curl http://localhost:3000/api/users/1 -
创建新用户:
curl -X POST -H "Content-Type: application/json" -d '{"name": "Alice Johnson", "email": "alice@example.com"}' http://localhost:3000/api/users -
更新用户:
curl -X PUT -H "Content-Type: application/json" -d '{"name": "Alice Smith", "email": "alice.smith@example.com"}' http://localhost:3000/api/users/3 -
删除用户:
curl -X DELETE http://localhost:3000/api/users/3
-
示例 2:使用中间件和数据库
假设我们需要创建一个更复杂的 RESTful API,使用中间件和数据库来管理用户信息。以下是实现步骤:
-
安装依赖: 使用 npm 安装 Express、body-parser 和 MongoDB 的驱动程序。
npm install express body-parser mongoose -
连接数据库: 在
app.js中连接 MongoDB 数据库。const express = require('express'); const bodyParser = require('body-parser'); const mongoose = require('mongoose'); const app = express(); const port = 3000;// 连接 MongoDB mongoose.connect('mongodb://localhost:27017/mydatabase', { useNewUrlParser: true, useUnifiedTopology: true }).then(() => console.log('Connected to MongoDB')).catch(err => console.error('Failed to connect to MongoDB', err));// 定义用户模型 const UserSchema = new mongoose.Schema({name: String,email: String });const User = mongoose.model('User', UserSchema);// 使用 body-parser 中间件 app.use(bodyParser.json());// 获取所有用户 app.get('/api/users', async (req, res) => {const users = await User.find();res.json(users); });// 获取单个用户 app.get('/api/users/:id', async (req, res) => {const user = await User.findById(req.params.id);if (!user) return res.status(404).send('User not found');res.json(user); });// 创建新用户 app.post('/api/users', async (req, res) => {const user = new User({name: req.body.name,email: req.body.email});await user.save();res.status(201).json(user); });// 更新用户 app.put('/api/users/:id', async (req, res) => {const user = await User.findById(req.params.id);if (!user) return res.status(404).send('User not found');user.name = req.body.name || user.name;user.email = req.body.email || user.email;await user.save();res.json(user); });// 删除用户 app.delete('/api/users/:id', async (req, res) => {const user = await User.findByIdAndDelete(req.params.id);if (!user) return res.status(404).send('User not found');res.status(204).send(); });// 启动服务器 app.listen(port, () => {console.log(`Server is running on http://localhost:${port}`); }); -
运行应用: 在终端中运行以下命令启动应用。
node app.js -
测试 API: 使用 Postman 或 curl 测试 API 的各个端点,操作与示例 1 相同。
RESTful API 的应用场景
个人项目
- 个人博客:使用 RESTful API 可以快速创建一个功能完善的个人博客系统,包含文章发布、分类管理、评论系统等功能。
- 个人网站:创建一个展示个人作品和项目的网站,使用 RESTful API 处理动态内容和用户交互。
企业应用
- 电商平台:构建一个支持商品展示、购物车、订单管理等功能的电商平台,使用 RESTful API 处理复杂的业务逻辑和数据交互。
- 企业管理系统:开发一个企业内部管理系统,管理员工、项目、财务等信息,使用 RESTful API 提供 RESTful API 接口。
社交应用
- 社交网络:创建一个支持用户注册、登录、发布动态、私信等功能的社交网络应用,使用 RESTful API 处理多用户交互和数据管理。
- 论坛系统:开发一个支持发帖、回帖、点赞等功能的论坛系统,使用 RESTful API 处理多用户交互和数据管理。
API 服务
- 天气预报 API:构建一个提供天气预报数据的 API 服务,使用 RESTful API 处理 HTTP 请求和响应。
- 支付网关:开发一个支持多种支付方式的支付网关,使用 RESTful API 处理支付请求和回调。
总结
RESTful API 是一种基于 REST 架构风格的 Web 服务接口,通过使用标准的 HTTP 方法和 URI 来操作资源,具有无状态、客户端-服务器架构、统一接口、分层系统、缓存和按需代码等特点。RESTful API 提供了数据访问和操作的接口,支持多种数据格式,适用于跨平台和跨语言的应用,提高了系统的可扩展性和可维护性。无论是个人项目还是企业级应用,RESTful API 都是一个值得推荐的选择。
进一步阅读和学习
- 官方文档:RESTful API 没有官方文档,但有许多权威的书籍和文章,如《RESTful Web Services》。
- 在线教程:许多在线教育平台(如 Codecademy、Udemy 等)提供了 RESTful API 的入门和进阶课程,适合不同水平的学习者。
- 社区资源:GitHub、Stack Overflow 等社区中有大量的 RESTful API 相关项目和问题讨论,可以帮助开发者解决实际问题并获取灵感。
希望这篇详细的介绍能帮助您更好地理解和使用 RESTful API,开启您的 Web 开发之旅。
相关文章:

什么是RESTful API,有什么特点
RESTful API 概述 什么是 RESTful API? RESTful API 是基于 Representational State Transfer(表现层状态转移)架构风格的 Web 服务接口。REST 是一种设计风格,而不是具体的协议或标准。它定义了一组约束和最佳实践,…...

友思特新闻 | 友思特荣获广州科技创新创业大赛智能装备行业赛初创组优胜企业!
2024年11月19日,第十三届中国创新创业大赛(广东广州赛区)暨2024年广州科技创新创业大赛智能装备行业赛颁奖典礼隆重举行。 赛事奖项介绍:广州科技创新创业大赛智能装备行业赛 第十三届“中国创新创业大赛(广东广州赛区…...

CSS中calc语法不生效
问题起因 在使用calc时发现无法生效,写法是: height:calc(100vh-100px);页面无效果,加空格后就发现有效果了: height:calc(100vh - 100px);这是为什么? calc是什么? css3 的计算属性,用于动态…...

国标GB28181视频平台EasyCVR视频融合平台H.265/H.264转码业务流程
在当今数字化、网络化的视频监控领域,大中型项目对于视频监控管理平台的需求日益增长,特别是在跨区域、多设备、高并发的复杂环境中。EasyCVR视频监控汇聚管理平台正是为了满足这些需求而设计的,它不仅提供了全面的管理功能,还支持…...

ES6 模板字符串详解
ES6 模板字符串详解 ES6(ECMAScript 6)引入了模板字符串(Template Literals),这是一种新的字符串字面量语法,使用反引号()来定义字符串。模板字符串不仅支持多行字符串,…...

浏览器插件启动本地程序
浏览器插件支持启动本地程序,且支持win、mac、linux多个平台,使用的是nativeMessaging。nativeMessaging官方api说明。nativeMessaging支持启动本地程序且进行通信。 我们直接拿官方提供的例子进行说明,github地址。 以win为例 1、添加注册…...

Ubuntu ESP32开发环境搭建
文章目录 ESP32开发环境搭建安装ESP-IDF搭建一个最小工程现象 ESP32开发环境搭建 最近有个小项目需要用到能够联网的mcu驱动,准备玩玩esp的芯片,记录下ESP32开发环境搭建的过程。 ESP-IDF 是乐鑫科技为其 ESP32 系列芯片提供的官方开发框架。这个框架主…...

【gitlab】部署
直接RPM安装 部署的方式是:使用外部的nginx作为代理,使用https方式。 1、下载安装文件 gitlab-ce-17.0.3-ce.0.el7.x86_64.rpm 2、安装 yum install gitlab-ce-17.0.3-ce.0.el7.x86_64.rpm 或者安装yum源在线安装: 添加镜像源:新建 /et…...

vue中路由缓存
vue中路由缓存 问题描述及截图解决思路关键代码及打印信息截图 问题描述及截图 在使用某一平台时发现当列表页码切换后点击某一卡片进入详情页后,再返回列表页时页面刷新了。这样用户每次看完详情回到列表页都得再重新输入自己的查询条件,或者切换分页到…...

Github 2024-11-18 开源项目周报 Top15
根据Github Trendings的统计,本周(2024-11-18统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目8TypeScript项目4Jupyter Notebook项目2Go项目2Shell项目1OpenHands: 人工智能驱动的软件开发代理平台 创建周期:195 天开发语言:P…...

GRCNN使用onnxruntime和tensorrt推理
下载GRCNN项目:https://github.com/skumra/robotic-grasping.git 导出onnx模型: import torchnet torch.load("trained-models/jacquard-rgbd-grconvnet3-drop0-ch32/epoch_42_iou_0.93") x torch.rand(1, 4, 300, 300).cuda() torch.onnx.…...

java中的this关键字
🎉🎉🎉欢迎来到我的博客,我是一名自学了2年半前端的大一学生,熟悉的技术是JavaScript与Vue.目前正在往全栈方向前进, 如果我的博客给您带来了帮助欢迎您关注我,我将会持续不断的更新文章!!!🙏🙏🙏 文章目录…...

Easyexcel(3-文件导出)
相关文章链接 Easyexcel(1-注解使用)Easyexcel(2-文件读取)Easyexcel(3-文件导出) 响应头设置 通过设置文件导出的响应头,可以自定义文件导出的名字信息等 //编码格式为UTF-8 response.setC…...

iOS应用网络安全之HTTPS
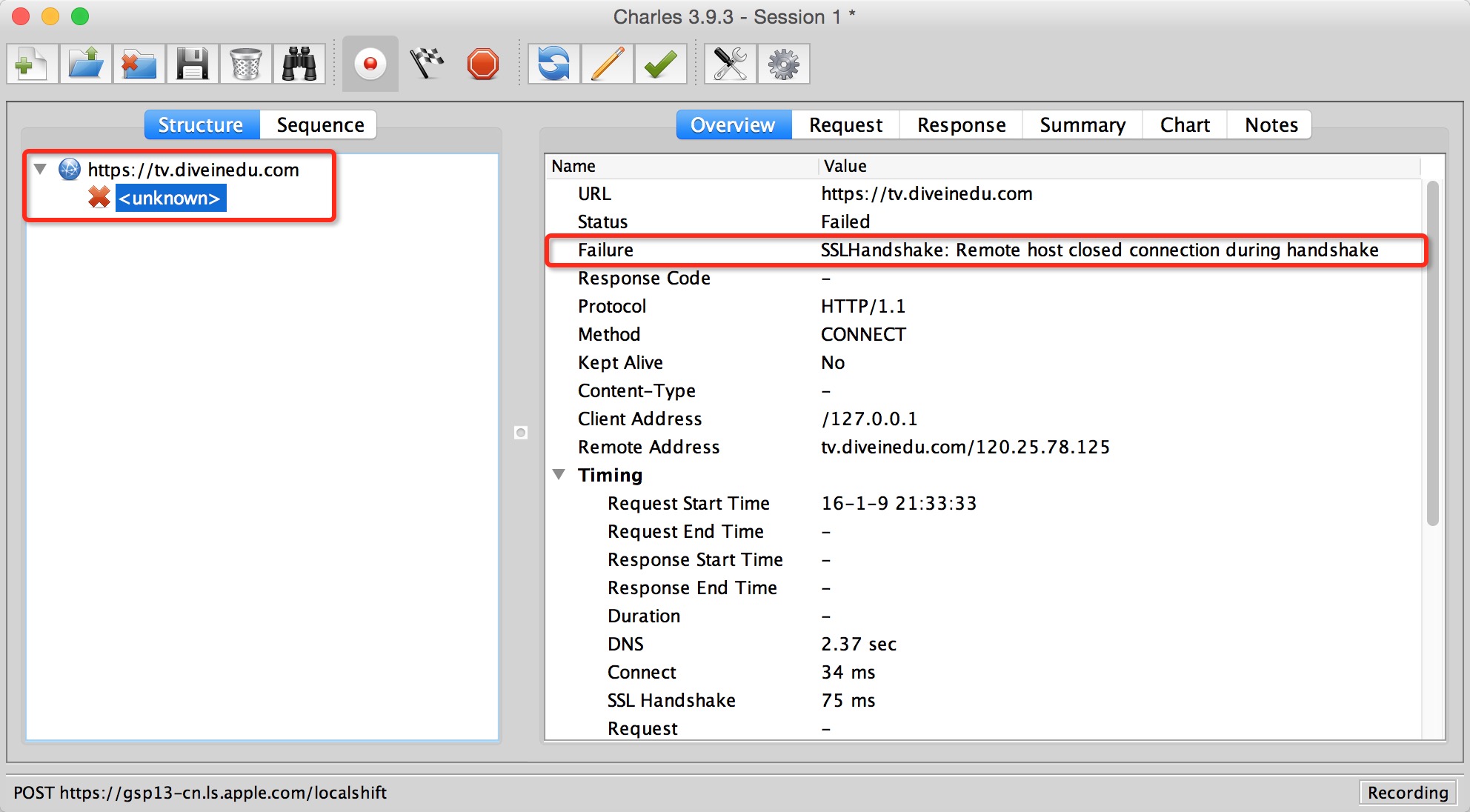
移动互联网开发中iOS应用的网络安全问题往往被大部分开发者忽略, iOS9和OS X 10.11开始Apple也默认提高了安全配置和要求. 本文以iOS平台App开发中对后台数据接口的安全通信进行解析和加固方法的分析. 1. HTTPS/SSL的基本原理 安全套接字层 (Secure Socket Layer, SSL) 是用来…...

openharmony napi调试笔记
一、动态库的编译 使用的编译环境是ubuntu20.04 1、使用vscode配置openharmony sdk交叉编译环境 首先下载openharmony的sdk,如native-linux-x64-4.1.7.5-Release.zip 解压后native目录下就是交叉编译用的sdk 在要编译的源代码目录下新建.vscode目录,…...

springboot基于微信小程序的农产品交易平台
摘 要 随着网络科技的发展,利用小程序对基于微信小程序的农产品交易平台进行管理已势在必行;该系统将能更好地理解用户需求,优化基于微信小程序的农产品交易平台策略,提高基于微信小程序的农产品交易平台效率和质量。本文讲述了基…...

Spring Boot 注解
Spring Boot 是基于 Spring 框架的开发框架,提供了许多注解来简化配置和开发。以下是一些常见的 Spring Boot 注解,包括它们的作用和简单介绍: 1. SpringBootApplication 作用:标识一个 Spring Boot 应用的入口点。它是一个组合…...

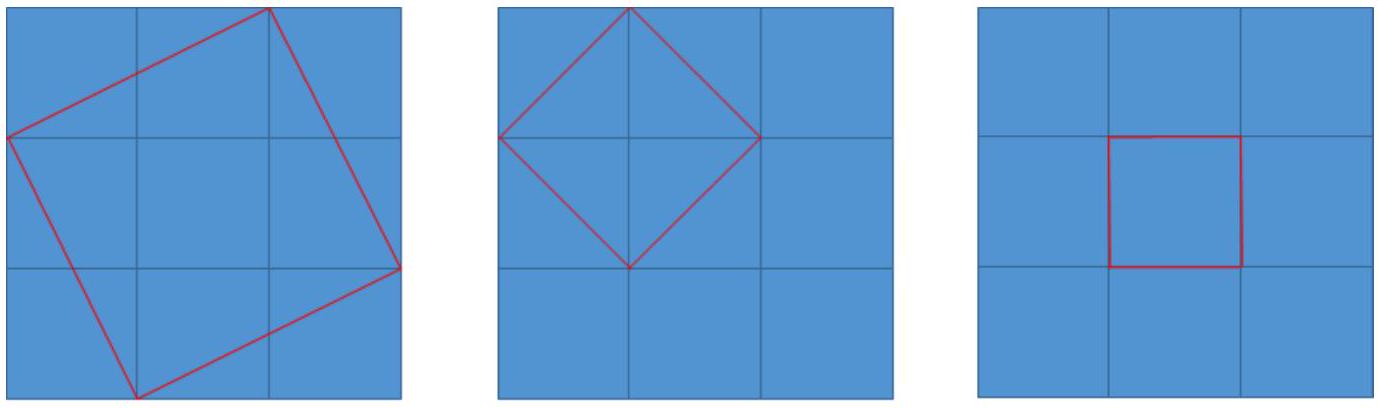
P8692 [蓝桥杯 2019 国 C] 数正方形:结论,组合数学
题目描述 在一个 NNNN 的点阵上,取其中 44 个点恰好组成一个正方形的 44 个顶点,一共有多少种不同的取法? 由于结果可能非常大,你只需要输出模 10971097 的余数。 如上图所示的正方形都是合法的。 输入格式 输入包含一个整数 …...

Spring Boot开发—— 实现订单号生成逻辑
文章目录 1. UUID2. 数据库序列或自增ID3. 时间戳 随机数/序列4. 分布式唯一ID生成方案 几种常见的解决方案 UUID 实例代码数据库序列或自增ID时间戳 随机数/序列分布式唯一ID生成方案 Snowflake ID结构类定义和变量初始化构造函数ID生成方法辅助方法 在 Spring Boot 中设计…...

React中Redux的基本用法
Redux是React中使用较多的状态管理库,这篇文章主要介绍了Redux的基本用法,快来看看吧 首先我们需要新建一个React项目,我使用的ReactTS,文件结构如下 Redux的相关使用主要在store文件中 Store:存储整个应用的状态Act…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
