Javascript高级—深入JS模板字符串的高级用法
深入JS模板字符串的高级用法:解锁动态内容生成的无限可能
在JavaScript编程中,模板字符串(Template Literals)自ES6(ECMAScript 2015)引入以来,就以其简洁、直观的特性迅速成为开发者们生成动态内容的首选工具。模板字符串使用反引号(`)包裹,并允许在字符串中嵌入变量和表达式,极大地提升了字符串操作的灵活性和可读性。本文将深入探讨模板字符串的高级用法,揭示其在动态内容生成方面的无限潜力。
一、基础回顾:模板字符串与变量嵌入
模板字符串最基础的功能是允许在字符串中直接嵌入变量。通过${}语法,我们可以轻松地将变量的值插入到字符串中,而无需进行繁琐的字符串拼接操作。
const name = 'Alice';
const greeting = `Hello, ${name}!`;
console.log(greeting); // 输出: Hello, Alice!
二、表达式嵌入:计算与逻辑处理
模板字符串不仅支持变量嵌入,还支持嵌入任意JavaScript表达式。这意味着我们可以在字符串中直接进行数学计算、函数调用、逻辑判断等复杂操作。
const a = 5;
const b = 10;
const result = `The sum of ${a} and ${b} is ${a + b}.`;
console.log(result); // 输出: The sum of 5 and 10 is 15.
三、多行字符串与缩进管理
模板字符串的另一大优势是支持多行字符串。这在编写HTML模板、SQL查询等需要换行和缩进的场景中尤为有用。同时,模板字符串还能智能地处理缩进,确保生成的字符串格式正确。
const htmlTemplate = `<div><h1>Welcome to My Website</h1><p>This is a paragraph.</p></div>
`;
console.log(htmlTemplate);
四、标签模板(Tagged Templates):自定义字符串处理
标签模板是模板字符串的高级特性之一,它允许我们定义一个函数来处理模板字符串。这个函数会接收两个参数:一个是由模板字符串中的文本部分组成的数组,另一个是由模板字符串中的表达式部分组成的数组。通过这两个参数,我们可以实现自定义的字符串处理逻辑。
function tag(strings, ...values) {console.log(strings); // 输出: [ 'Hello, ', ' world ', '!' ]console.log(values); // 输出: [ 'Alice', 30 ]return `${strings[0]}${values[0]}, who is ${values[1]} years old.${strings[2]}`;
}const name = 'Alice';
const age = 30;
const message = tag`Hello, ${name} world ${age}!`;
console.log(message); // 输出: Hello, Alice, who is 30 years old.
标签模板在国际化(i18n)、字符串格式化、模板引擎等场景中有着广泛的应用。
五、嵌套模板字符串:复杂结构的构建
模板字符串可以嵌套使用,这为我们构建复杂结构的字符串提供了极大的便利。通过嵌套模板字符串,我们可以将多个模板字符串组合在一起,形成一个更加复杂和动态的字符串。
const user = {name: 'Bob',age: 25,address: {city: 'New York',zip: '10001'}
};const userInfo = `Name: ${user.name}Age: ${user.age}Address:City: ${user.address.city}Zip: ${user.address.zip}
`;console.log(userInfo);
六、实际应用:模板引擎与动态内容生成
模板字符串的高级用法在Web开发中尤为重要。它们可以作为模板引擎的基础,用于动态生成HTML内容。结合AJAX、Fetch API等技术,我们可以从服务器获取数据,并使用模板字符串将其渲染到页面上,从而实现页面的动态更新。
// 假设我们有一个用户数据对象
const userData = {name: 'Charlie',email: 'charlie@example.com'
};// 使用模板字符串生成HTML内容
const userHtml = `<div class="user-card"><h2>${userData.name}</h2><p>Email: ${userData.email}</p></div>
`;// 将生成的HTML内容插入到DOM中
document.body.innerHTML += userHtml;
七、总结
模板字符串作为JavaScript中的一项强大特性,不仅简化了字符串的拼接和格式化操作,还通过标签模板、嵌套模板等高级用法为我们提供了更加灵活和强大的字符串处理能力。在Web开发、数据可视化、国际化等场景中,模板字符串都发挥着不可替代的作用。掌握模板字符串的高级用法,将使我们能够更加高效地编写动态内容生成的代码,提升开发效率和代码质量。
相关文章:

Javascript高级—深入JS模板字符串的高级用法
深入JS模板字符串的高级用法:解锁动态内容生成的无限可能 在JavaScript编程中,模板字符串(Template Literals)自ES6(ECMAScript 2015)引入以来,就以其简洁、直观的特性迅速成为开发者们生成动态…...

14. 【.NET 8 实战--孢子记账--从单体到微服务】--简易权限--章节总结
本章重点介绍了如何在一个简单的系统中实现基本的权限管理功能。通过构建一个简单的权限控制模型,章节阐述了如何为用户分配权限,并在应用程序中进行访问控制。 一、关键要点: 1. 用户管理(登录/注册/Token) 本章节聚…...

vulhub之fastjson
fastjson 1.2.24 反序列化 RCE 漏洞(CVE-2017-18349) 漏洞简介 什么是json json全称是JavaScript object notation。即JavaScript对象标记法,使用键值对进行信息的存储。举个简单的例子如下: {"name":"BossFrank", "age":23, "isDevel…...

2024年亚太地区数学建模大赛D题-探索量子加速人工智能的前沿领域
量子计算在解决复杂问题和处理大规模数据集方面具有巨大的潜力,远远超过了经典计算机的能力。当与人工智能(AI)集成时,量子计算可以带来革命性的突破。它的并行处理能力能够在更短的时间内解决更复杂的问题,这对优化和…...
卷积神经网络各层介绍
目录 1 卷积层 2 BN层 3 激活层 3.1 ReLU(Rectified Linear Unit) 3.2 sigmoid 3.3 tanh(双曲正切) 3.4 Softmax 4 池化层 5 全连接层 6 模型例子 1 卷积层 卷积是使用一个卷积核(滤波器)对矩阵进…...

Python应用指南:高德拥堵延时指数
随着城市化进程的加快,交通拥堵问题日益严重,成为影响城市居民生活质量的重要因素之一。为了科学评估和管理交通拥堵,各种交通拥堵指数应运而生。其中,高德地图提供的“拥堵延时指数”因其数据丰富、实时性强和应用广泛而备受关注…...

ISO 21434标准:汽车网络安全管理的利与弊
ISO 21434标准在提升汽车网络安全性方面起到了重要作用,但任何标准都不是完美无缺的,ISO 21434标准也存在一些不足之处。以下是对其不足之处的分析: 一、标准的灵活性与适应性 缺乏具体技术细节:ISO 21434标准更多地提供了网络安…...

无插件H5播放器EasyPlayer.js视频流媒体播放器如何开启electron硬解码Hevc(H265)
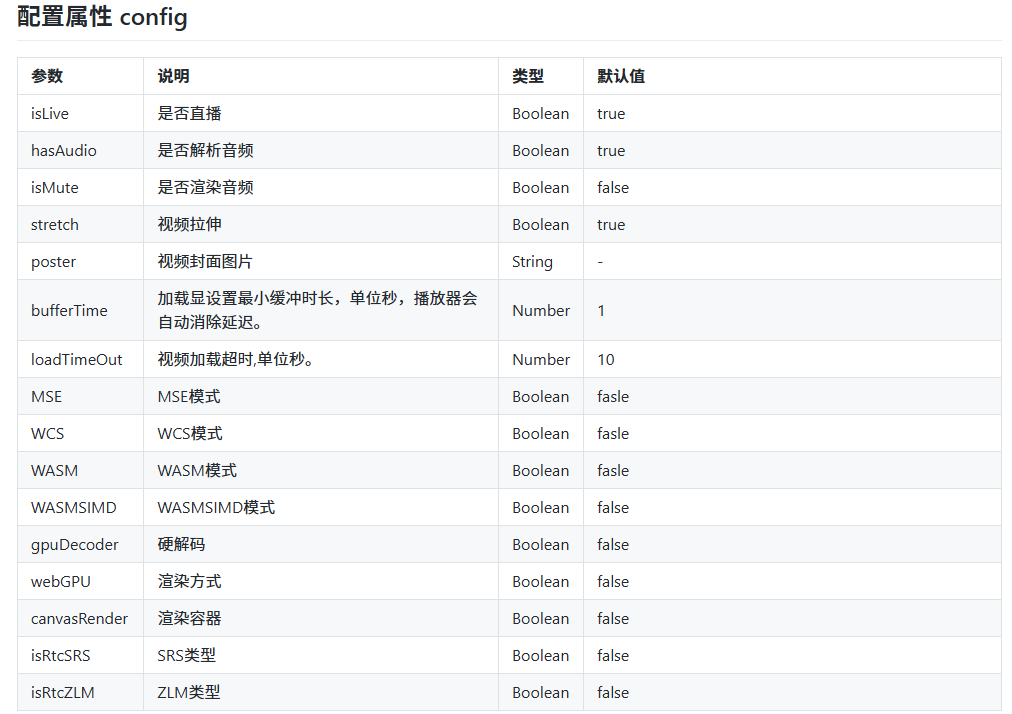
在数字化时代,流媒体播放器技术正经历着前所未有的变革。随着人工智能、大数据、云计算等技术的融合,流媒体播放器的核心技术不断演进,为用户提供了更加丰富和个性化的观看体验。 EasyPlayer.js H5播放器,是一款能够同时支持HTTP、…...

excel版数独游戏(已完成)
前段时间一个朋友帮那小孩解数独游戏,让我帮解,我看他用电子表格做,只能显示,不能显示重复,也没有协助解题功能,于是我说帮你做个电子表格版的“解题助手”吧,不能直接解题,但该有的…...

接口上传视频和oss直传视频到阿里云组件
接口视频上传 <template><div class"component-upload-video"><el-uploadclass"avatar-uploader":action"uploadImgUrl":on-progress"uploadVideoProcess":on-success"handleUploadSuccess":limit"lim…...

Arcgis 地图制作
地图如下,不同历史时期:...

【每日一题1121】python校招笔试题、面试题
1、Python字符串不是通过NUL或者’\0’来结束的 C语言中字符串使用’\0’作为结束符,以防止越界。但是在python中,字符串值只包含所定义的东西。 2、执行以下程序,输出结果为() class Base(object):count 0def __in…...

Spring Boot + Vue 基于 RSA 的用户身份认证加密机制实现
Spring Boot Vue 基于 RSA 的用户身份认证加密机制实现 什么是RSA?安全需求介绍前后端交互流程前端使用 RSA 加密密码安装 jsencrypt库实现敏感信息加密 服务器端生成RSA的公私钥文件Windows环境 生成rsa的公私钥文件Linux环境 生成rsa的公私钥文件 后端代码实现返…...

Docker搭建有UI的私有镜像仓库
Docker搭建有UI的私有镜像仓库 一、使用这个docker-compose.yml文件: version: 3services:registry-ui:image: joxit/docker-registry-ui:2.5.7-debianrestart: alwaysports:- 81:80environment:- SINGLE_REGISTRYtrue- REGISTRY_TITLEAtt Docker Registry UI- DE…...

Qt打开文件对话框选择文件之后弹出两次
项目场景: 在 Qt 中,使用 ui 自动生成的 UI 文件会为每个控件自动生成一些默认的槽函数。如果您手动创建的槽函数名称与这些自动生成的槽函数名称相同,就会导致信号被多次连接,从而引发多次弹出文件对话框的问题。 原因分析&…...

【JAVA】正则表达式中的正向肯定预查
在Java中,正向肯定预查(Positive Lookahead)是一种正则表达式的高级特性,用于在匹配某个模式之前检查某个条件是否满足。正向肯定预查不会消耗字符,也就是说,它不会将匹配的字符从剩余的字符串中移除&#…...
——路由的编写规则与使用)
django从入门到实战(一)——路由的编写规则与使用
Django 路由的编写规则与使用 在 Django 中,路由(URLconf)是将 URL 映射到视图函数的机制。它允许我们定义网站的 URL 结构,并将请求分发到相应的处理函数。以下是关于 Django 路由的定义规则及使用的详细介绍。 1. Django 的路…...

vue框架开发的前端项目,build和package的区别
在使用 Vue 框架开发前端项目时,build 和 package 是两个常见的操作,它们有不同的目的和作用。下面是它们的区别: 1. Build(构建) build 是将前端源代码(如 Vue 组件、JavaScript 文件、CSS 样式等&#…...

视频智能分析软件LiteAIServer摄像机实时接入分析平台噪声监测算法介绍
在视频监控领域,噪声问题一直是一个令人头疼的难题。无论是低光环境、摄像机传感器的高灵敏度,还是编码压缩过程中的失真,都可能导致视频中出现噪声,从而影响监控画面的清晰度和准确性。这些噪声不仅降低了视频的可读性࿰…...

鸿蒙UI开发与部分布局
UI开发 1. 布局概述 1.1 开发流程 1.先确定开发流程 -> 2.分析页面元素构成 ->3.选用合适的布局容器组件 1.3 布局元素组成:盒模型 2.1 布局分类 2.1 线性布局 线性布局是开发中最常用、最基础的布局,通过线性容器Row和Column构建 2.1.1 线性布…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
