【Vue3新工具】Pinia.js:提升开发效率,更轻量、更高效的状态管理方案!
大家好,欢迎来到程序视点!我是小二哥!
前言
在VUE项目开发中,一些数据常常被多个组件频繁使用,为了管理和维护这些数据,就出现了状态管理模式。
今天小二哥要给大家推荐的不是VueX,而是称为新一代的状态管理工具的Pinia.js。

关于Pinia.js
Pinia.js 由 Vue.js团队成员所开发的,是新一代的 Vuex,即 Vuex5.x,在 Vue3.0 项目的使用中备受推崇。

它已经加入官方团队了哦!
Pinia.js 定位和特点:
- 完整的
typescript的支持; - 极其
轻量,压缩后的体积只有1.6kb; 去除 mutations,只有state,getters,actions(这是我最喜欢的一个特点);actions支持同步和异步;- 没有模块嵌套,只有
store的概念,能够构建多个store,store之间可以自由使用,更好的代码分割; - 关联
Vue Devtools钩子,提供更好地开发体验;
使用
安装脚手架vite
首先确保使用的脚手架是vite
// 安装vitenpm init vite@latest
安装依赖
npm install pinia --save
以上安装完成之后,可以在项目根目录的package.json文件内找到相关的信息(部分片段):
{"dependencies": {"pinia": "^2.0.11","vue": "^3.2.25"},"devDependencies": {"@vitejs/plugin-vue": "^2.2.0","vite": "^2.8.0"}}
优化改造
因为需要在整个项目使用状态管理,因此需要在 main.js 文件里配置,以使它应用到整个应用(app):
// main.jsimport { createApp } from 'vue'import App from './App.vue'// 导入构造函数import { createPinia } from 'pinia'// 实例化 Piniaconst pinia = createPinia()// 创建Vue应用实例appconst app = createApp(App)// 应用以插件形式挂载Pinia实例app.use(pinia)app.mount('#app')
定义状态仓库
// src/store/index.js// 引入仓库定义函数import { defineStore } from 'pinia'// 传入2个参数,定义仓库并导出// 第一个参数唯一不可重复,字符串类型,作为仓库ID以区分仓库// 第二个参数,以对象形式配置仓库的state,getters,actions// 配置 state getters actionsexport const mainStore = defineStore('main', {// state 类似组件的data选项,函数形式返回对象state: () => {return {msg: '程序视点',counter: 0}},getters: {},actions: {}})
类似vuex,单独一个文件定义状态仓库并导出。
读取仓库内状态并改变
在需要使用状态的组件内需要先导入状态仓库:
import { mainStore } from "../store/index.js";
再实例化仓库函数:
const store = mainStore();
即可使用。
Store中State读取和修改
storeToRefs响应式函数
<template><button @click="handleClick">修改状态数据</button><!-- 模板内不需要加.value --><p>{{store.counter}}</p><!-- 或者使用解构之后的 --><p>{{counter}}</p></template><script setup>// 导入状态仓库import { mainStore } from "../store/index.js";// 使普通数据变响应式的函数 import { storeToRefs } from "pinia";// 实例化仓库const store = mainStore();// 解构并使数据具有响应式const { counter } = storeToRefs(store);// 点击 + 1;function handleClick() {// ref数据这里需要加.value访问counter.value++;}</script>
可以像下面这样直接修改 state,但一般不建议这么做。
store.counter += 1;
通过 actions 去修改 state
action 里可以直接通过 this 访问。
export const mainStore = defineStore('main', {// state 类似组件的data选项,函数形式返回对象state: () => {return {msg: '程序视点',counter: 0}},getters: {},actions: {updateCount(){this.counter += 1;}}})
<script lang="ts" setup>
import { mainStore } from "../store/index.js";
const store = mainStore();userStore.updateCount();
</script>
$patch方法
对象形式修改
前面介绍的是少量数据的变更,如果涉及数据比较多,则推荐使用仓库实例的$patch方法,批量修改,虽然看起来和前面的几乎没有区别,但是会加快修改速度,对程序的性能有很大的好处。$patch传入一个对象,对象的属性就是各种状态。
<template><button @click="handleClick">修改状态数据</button><p>{{msg}}</p><!-- 或者使用解构之后的 --><p>{{counter}}</p></template><script setup>// 导入状态仓库import { mainStore } from "../store/index.js";// 使普通数据变响应式的函数 import { storeToRefs } from "pinia";// 实例化仓库const store = mainStore();// 解构并使数据具有响应式const { msg,counter } = storeToRefs(store);// 点击 + 1;修改字符串function handleClick() {store.$patch({msg: "pinia good!",counter: counter.value + 1,});}</script>
函数形式
上面例子中的$patch也可以传入一个函数,函数参数为state状态:
<template><button @click="handleClick">修改状态数据</button><p>{{msg}}</p><!-- 或者使用解构之后的 --><p>{{counter}}</p></template><script setup>// 导入状态仓库import { mainStore } from "../store/index.js";// 使普通数据变响应式的函数 import { storeToRefs } from "pinia";// 实例化仓库const store = mainStore();// 解构并使数据具有响应式const { msg,counter } = storeToRefs(store);// 点击 + 1;修改字符串function handleClick() {store.$patch((state) => {state.msg = "pinia good!";state.counter++;});}</script>
以上就是关于 Pinia.js 用法的一些介绍。关于Pinia.js的基础操作可以通过下方阅读原文查看。Pinia.js 的内容还远不止这些,更多内容及使用有待大家自己探索。
Pinia官方文档
https://pinia.vuejs.org/
写在最后
【程序视点】助力打工人减负,从来不是说说而已!
后续小二哥会继续详细分享更多实用的工具和功能。持续关注,这样就不会错过之后的精彩内容啦!
如果这篇文章对你有帮助的话,别忘了【点赞】【分享】支持下哦~
相关文章:

【Vue3新工具】Pinia.js:提升开发效率,更轻量、更高效的状态管理方案!
大家好,欢迎来到程序视点!我是小二哥! 前言 在VUE项目开发中,一些数据常常被多个组件频繁使用,为了管理和维护这些数据,就出现了状态管理模式。 今天小二哥要给大家推荐的不是VueX,而是称为新…...

PCB 间接雷击模拟
雷击是一种危险的静电放电事件,其中两个带电区域会瞬间释放高达 1 千兆焦耳的能量。雷击就像一个短暂而巨大的电流脉冲,会对建筑物和电子设备造成严重损坏。雷击可分为直接和间接两类,其中间接影响是由于感应能量耦合到靠近雷击位置的物体。间…...

JAVA泛型和顺序表ArrayList
目录 泛型 泛型的定义: 泛型的实例化: 泛型的使用: 顺序表ArrayList 顺序表ArrayList的两种实例化方法: ArrayList常用的方法: 1. add 方法 2. size ( ) 方法 3. get 方法 4. set 方法 5. 顺序表的三种遍历元素的方法…...

Qt桌面应用开发 第六天(鼠标事件 定时器事件 定时器类 事件分发器 事件过滤器)
目录 1.1鼠标进入和离开enterEvent\leaveEvent 1.2鼠标按下释放和移动mousePressEvent\mouseReleaseEvent\mouseMoveEvent 1.3定时器事件timerEvent 1.4定时器类QTimer 1.5事件分发器event 1.6事件过滤器eventFilter 1.1鼠标进入和离开enterEvent\leaveEvent 事件&#x…...

Javascript高级—深入JS模板字符串的高级用法
深入JS模板字符串的高级用法:解锁动态内容生成的无限可能 在JavaScript编程中,模板字符串(Template Literals)自ES6(ECMAScript 2015)引入以来,就以其简洁、直观的特性迅速成为开发者们生成动态…...

14. 【.NET 8 实战--孢子记账--从单体到微服务】--简易权限--章节总结
本章重点介绍了如何在一个简单的系统中实现基本的权限管理功能。通过构建一个简单的权限控制模型,章节阐述了如何为用户分配权限,并在应用程序中进行访问控制。 一、关键要点: 1. 用户管理(登录/注册/Token) 本章节聚…...

vulhub之fastjson
fastjson 1.2.24 反序列化 RCE 漏洞(CVE-2017-18349) 漏洞简介 什么是json json全称是JavaScript object notation。即JavaScript对象标记法,使用键值对进行信息的存储。举个简单的例子如下: {"name":"BossFrank", "age":23, "isDevel…...

2024年亚太地区数学建模大赛D题-探索量子加速人工智能的前沿领域
量子计算在解决复杂问题和处理大规模数据集方面具有巨大的潜力,远远超过了经典计算机的能力。当与人工智能(AI)集成时,量子计算可以带来革命性的突破。它的并行处理能力能够在更短的时间内解决更复杂的问题,这对优化和…...
卷积神经网络各层介绍
目录 1 卷积层 2 BN层 3 激活层 3.1 ReLU(Rectified Linear Unit) 3.2 sigmoid 3.3 tanh(双曲正切) 3.4 Softmax 4 池化层 5 全连接层 6 模型例子 1 卷积层 卷积是使用一个卷积核(滤波器)对矩阵进…...

Python应用指南:高德拥堵延时指数
随着城市化进程的加快,交通拥堵问题日益严重,成为影响城市居民生活质量的重要因素之一。为了科学评估和管理交通拥堵,各种交通拥堵指数应运而生。其中,高德地图提供的“拥堵延时指数”因其数据丰富、实时性强和应用广泛而备受关注…...

ISO 21434标准:汽车网络安全管理的利与弊
ISO 21434标准在提升汽车网络安全性方面起到了重要作用,但任何标准都不是完美无缺的,ISO 21434标准也存在一些不足之处。以下是对其不足之处的分析: 一、标准的灵活性与适应性 缺乏具体技术细节:ISO 21434标准更多地提供了网络安…...

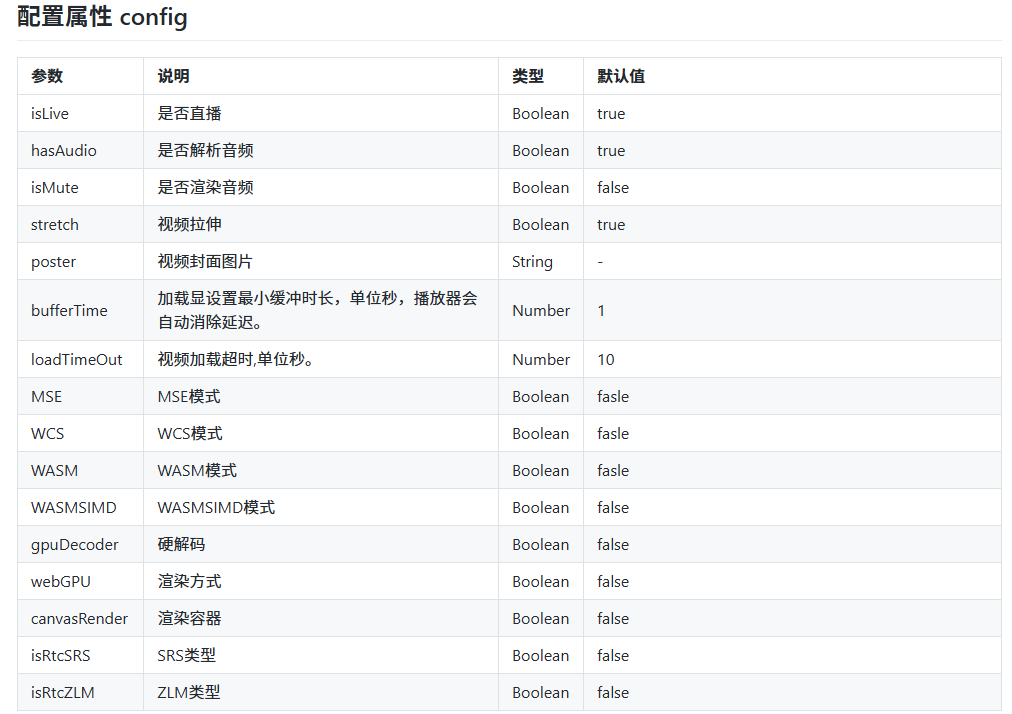
无插件H5播放器EasyPlayer.js视频流媒体播放器如何开启electron硬解码Hevc(H265)
在数字化时代,流媒体播放器技术正经历着前所未有的变革。随着人工智能、大数据、云计算等技术的融合,流媒体播放器的核心技术不断演进,为用户提供了更加丰富和个性化的观看体验。 EasyPlayer.js H5播放器,是一款能够同时支持HTTP、…...

excel版数独游戏(已完成)
前段时间一个朋友帮那小孩解数独游戏,让我帮解,我看他用电子表格做,只能显示,不能显示重复,也没有协助解题功能,于是我说帮你做个电子表格版的“解题助手”吧,不能直接解题,但该有的…...

接口上传视频和oss直传视频到阿里云组件
接口视频上传 <template><div class"component-upload-video"><el-uploadclass"avatar-uploader":action"uploadImgUrl":on-progress"uploadVideoProcess":on-success"handleUploadSuccess":limit"lim…...

Arcgis 地图制作
地图如下,不同历史时期:...

【每日一题1121】python校招笔试题、面试题
1、Python字符串不是通过NUL或者’\0’来结束的 C语言中字符串使用’\0’作为结束符,以防止越界。但是在python中,字符串值只包含所定义的东西。 2、执行以下程序,输出结果为() class Base(object):count 0def __in…...

Spring Boot + Vue 基于 RSA 的用户身份认证加密机制实现
Spring Boot Vue 基于 RSA 的用户身份认证加密机制实现 什么是RSA?安全需求介绍前后端交互流程前端使用 RSA 加密密码安装 jsencrypt库实现敏感信息加密 服务器端生成RSA的公私钥文件Windows环境 生成rsa的公私钥文件Linux环境 生成rsa的公私钥文件 后端代码实现返…...

Docker搭建有UI的私有镜像仓库
Docker搭建有UI的私有镜像仓库 一、使用这个docker-compose.yml文件: version: 3services:registry-ui:image: joxit/docker-registry-ui:2.5.7-debianrestart: alwaysports:- 81:80environment:- SINGLE_REGISTRYtrue- REGISTRY_TITLEAtt Docker Registry UI- DE…...

Qt打开文件对话框选择文件之后弹出两次
项目场景: 在 Qt 中,使用 ui 自动生成的 UI 文件会为每个控件自动生成一些默认的槽函数。如果您手动创建的槽函数名称与这些自动生成的槽函数名称相同,就会导致信号被多次连接,从而引发多次弹出文件对话框的问题。 原因分析&…...

【JAVA】正则表达式中的正向肯定预查
在Java中,正向肯定预查(Positive Lookahead)是一种正则表达式的高级特性,用于在匹配某个模式之前检查某个条件是否满足。正向肯定预查不会消耗字符,也就是说,它不会将匹配的字符从剩余的字符串中移除&#…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...
)
2025.6.9总结(利与弊)
凡事都有两面性。在大厂上班也不例外。今天找开发定位问题,从一个接口人不断溯源到另一个 接口人。有时候,不知道是谁的责任填。将工作内容分的很细,每个人负责其中的一小块。我清楚的意识到,自己就是个可以随时替换的螺丝钉&…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
