ApiChain 从迭代测试用例到项目回归测试 核心使用教程
项目地址:ApiChain 项目主页
环境变量
环境变量是在特定的开发环境(开发、测试、uat等)下,保存的一份数据集,环境变量是发送网络请求或者执行单测的一个重要数据源。环境变量根据作用范围可以分为全局环境变量、项目环境变量、迭代环境变量和单测环境变量。
环境变量创建
全局环境变量

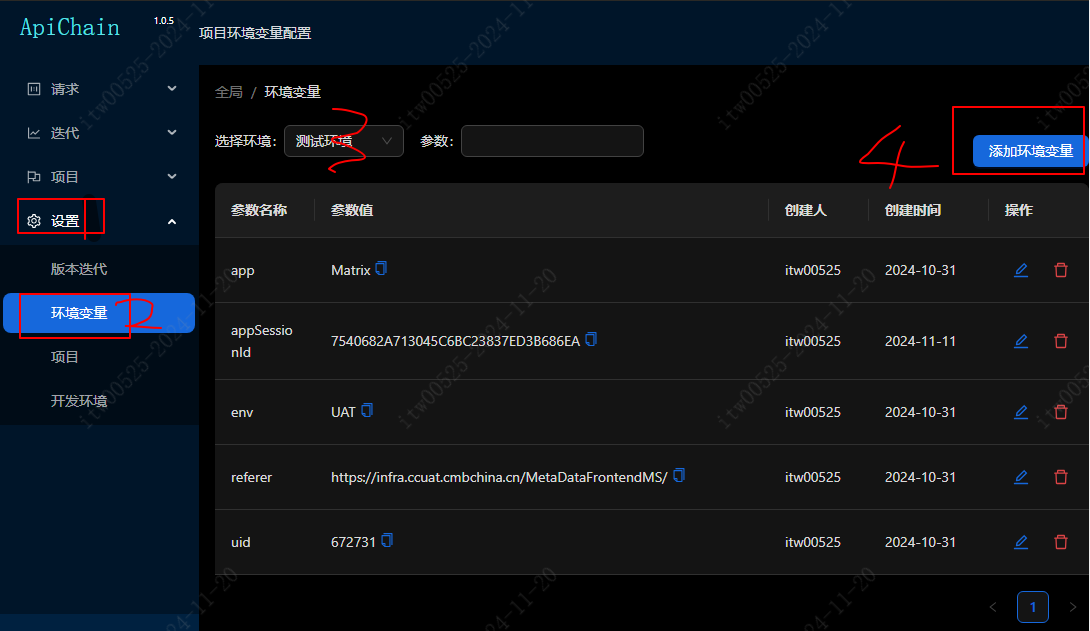
全局环境变量入口在设置->环境变量->选择环境->添加。全局环境变量在所有的网络请求和单测中都可以作为参数使用,比如测试使用的账户uid,登录的appSessionId等;
项目环境变量

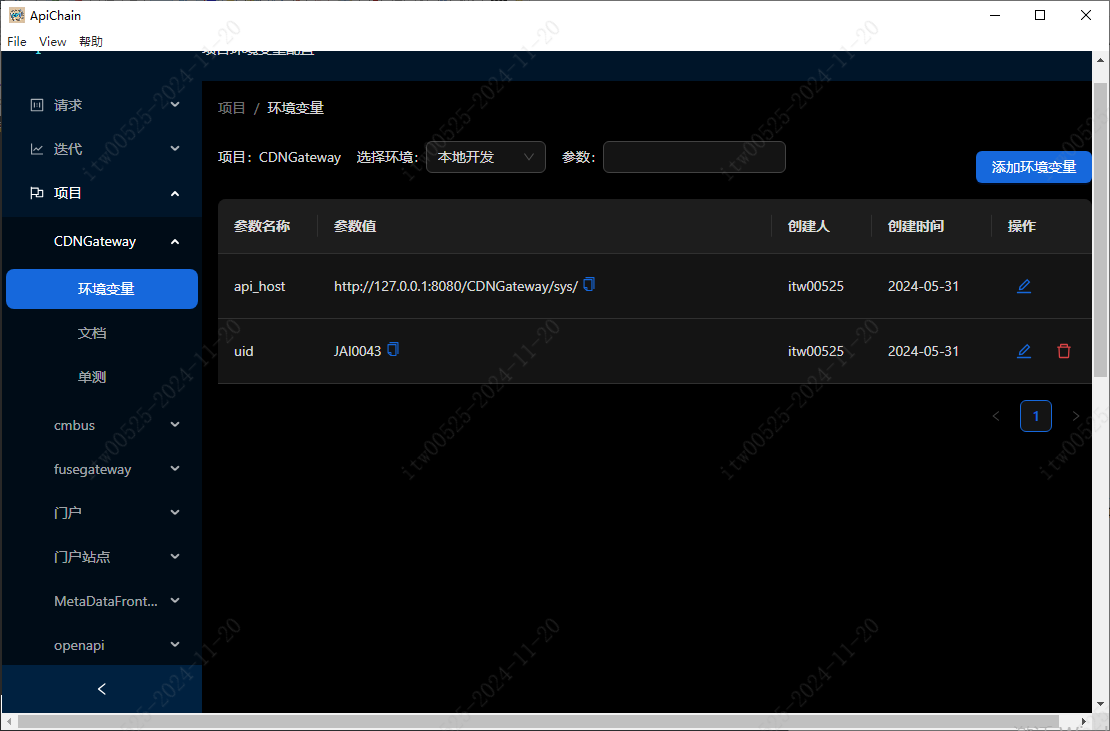
项目环境变量入口在项目->选择项目->环境变量->选择环境->添加。项目环境变量仅在与该项目有关的接口参与发送网络请求或者单测时有效,比如当前项目接口访问的域名前缀 api_host;
迭代环境变量

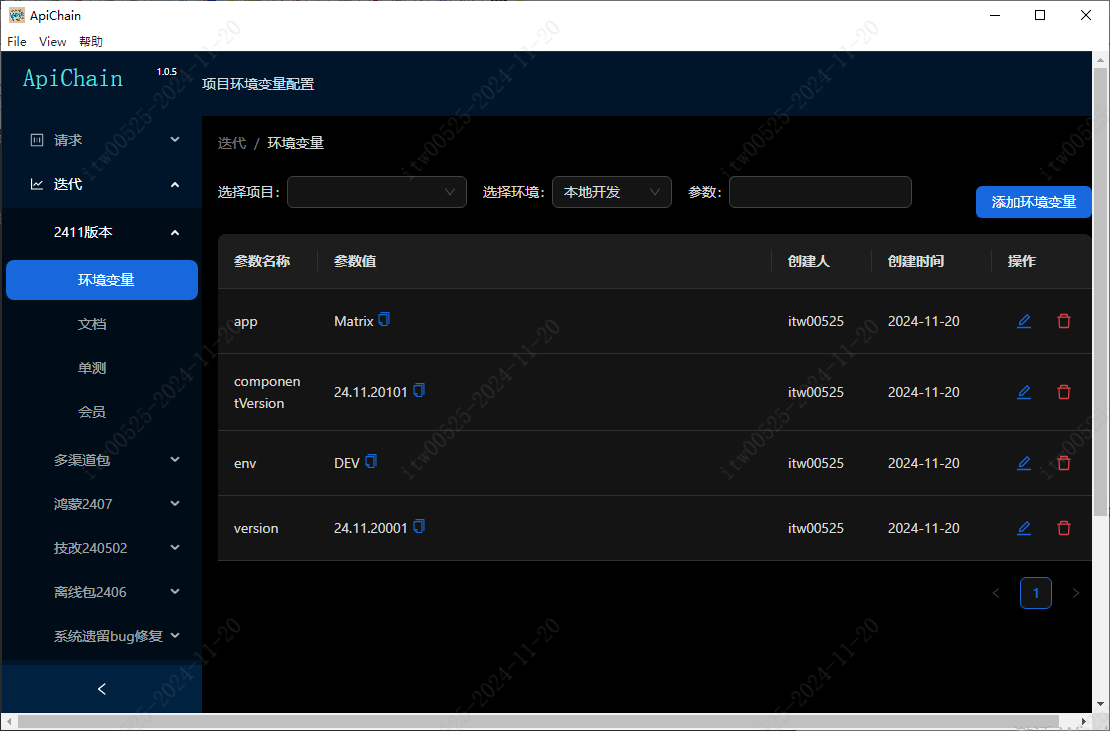
迭代环境变量入口在迭代->选择迭代->环境变量->选择环境->添加。迭代环境变量是为了完成当前迭代的过程中,进行发送网络请求和单元测试,同时不想污染全局数据源的一个变量容器,是日常开发中最常使用的数据源。在迭代环境变量中还可以通过选择项目,为迭代中的某个项目特殊指定一些环境变量的值,优先级为 迭代+项目 > 迭代 > 项目 > 全局。
单测环境变量

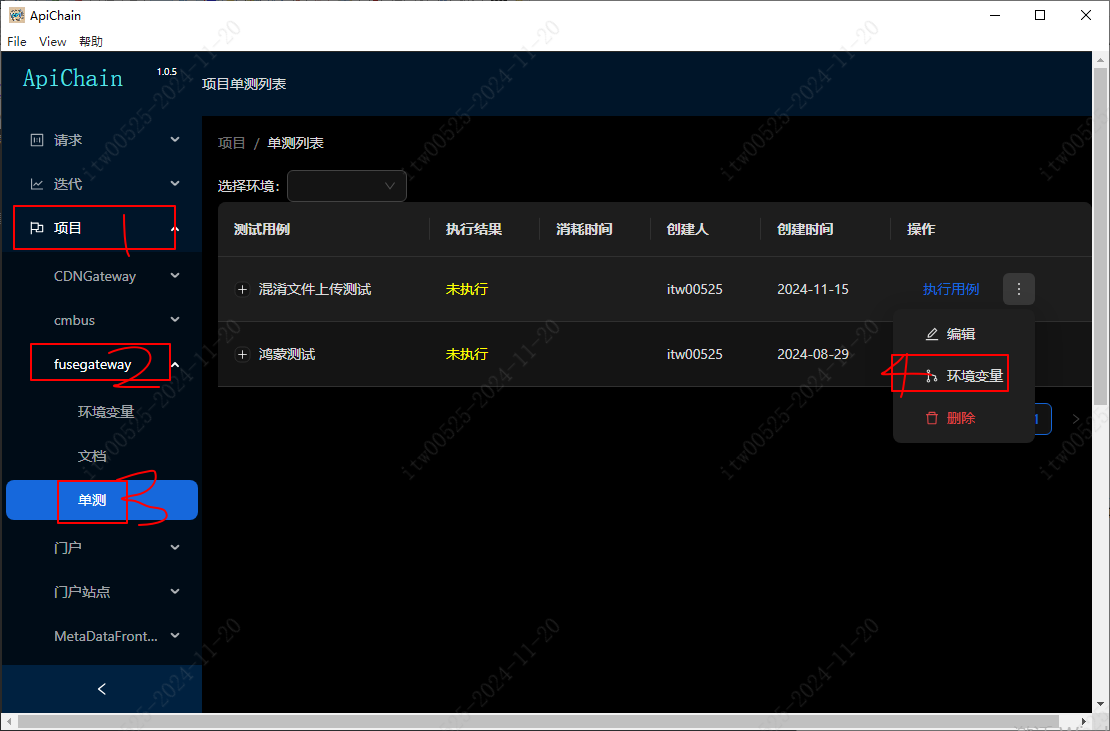
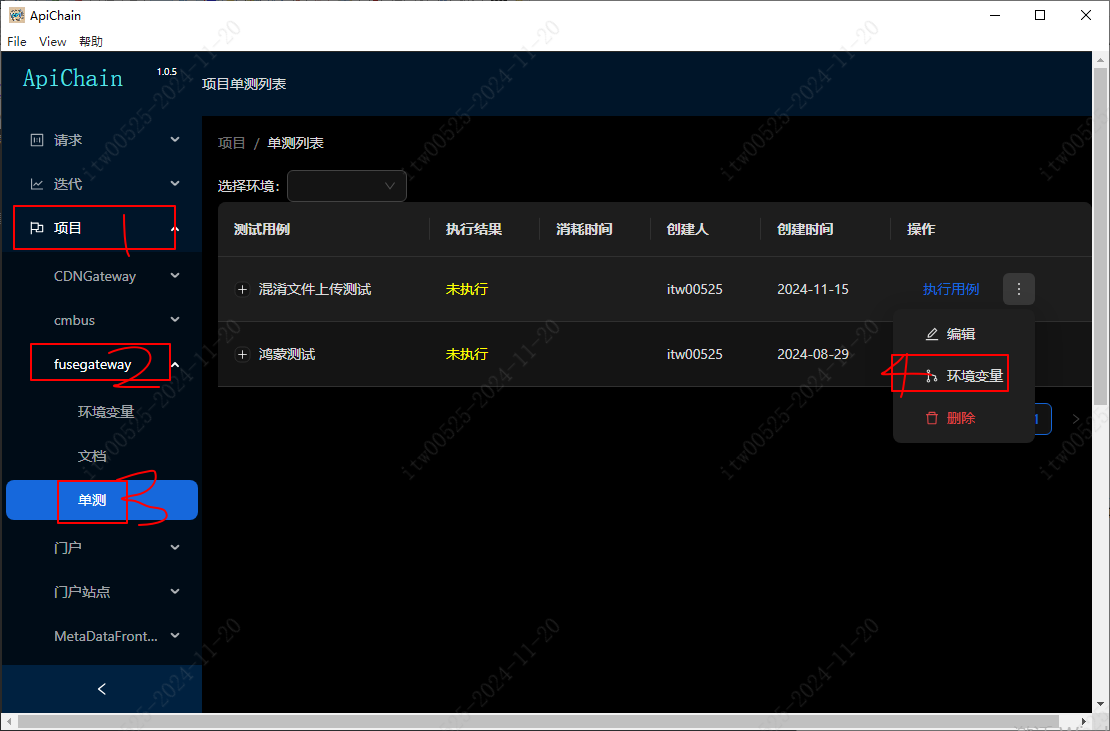
单测环境变量入口在项目->选择项目->单测->选择单测->环境变量->添加。单测环境变量存在于当迭代的单测转变为与特定几个项目关联的项目单测,用于对项目进行回归测试时使用的特定单测用例中。单测环境变量对该单测中涉及的所有步骤流程有效,初始值从迭代环境变量中导出,因此优先级为 单测+项目 > 单测 > 项目 > 全局。
环境变量使用
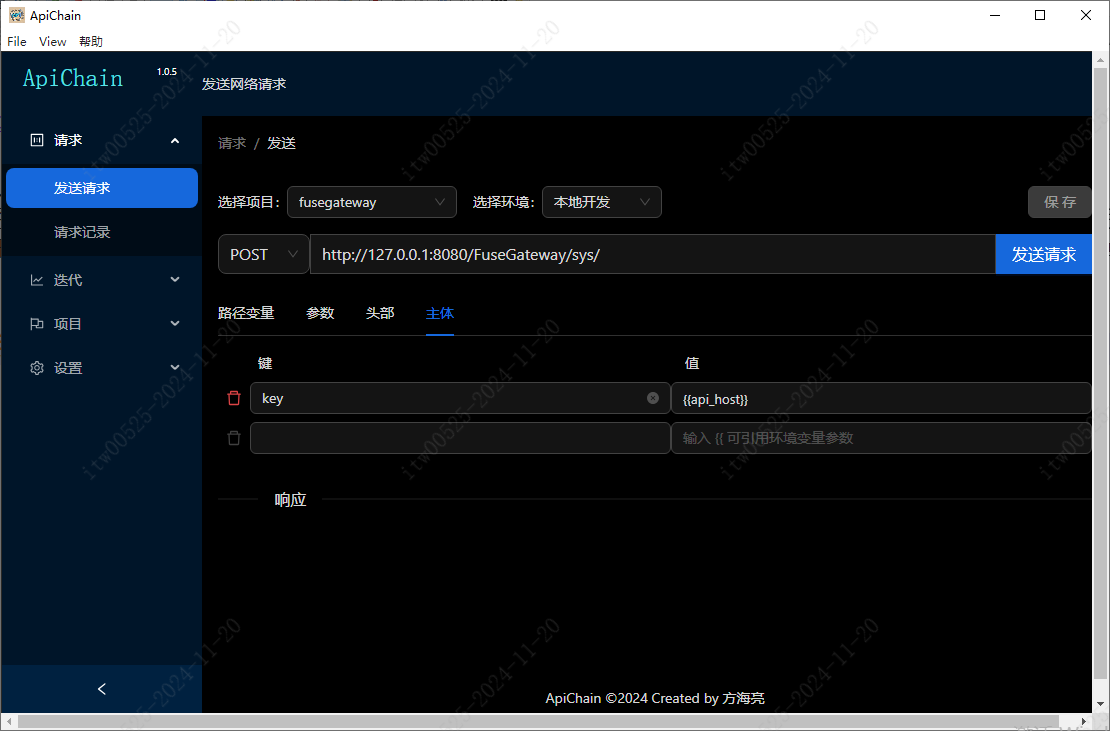
发送普通网络请求

当你通过 请求->发送请求->选择项目->选择环境 的流程对特定项目进行接口的网络请求时,输入类似 {{api_host}} 的内容时,实际上在引用 key 为 api_host 的环境变量,在这种情况下,能够使用的环境变量为项目环境变量和全局环境变量,优先级为 项目环境变量 > 迭代环境变量。
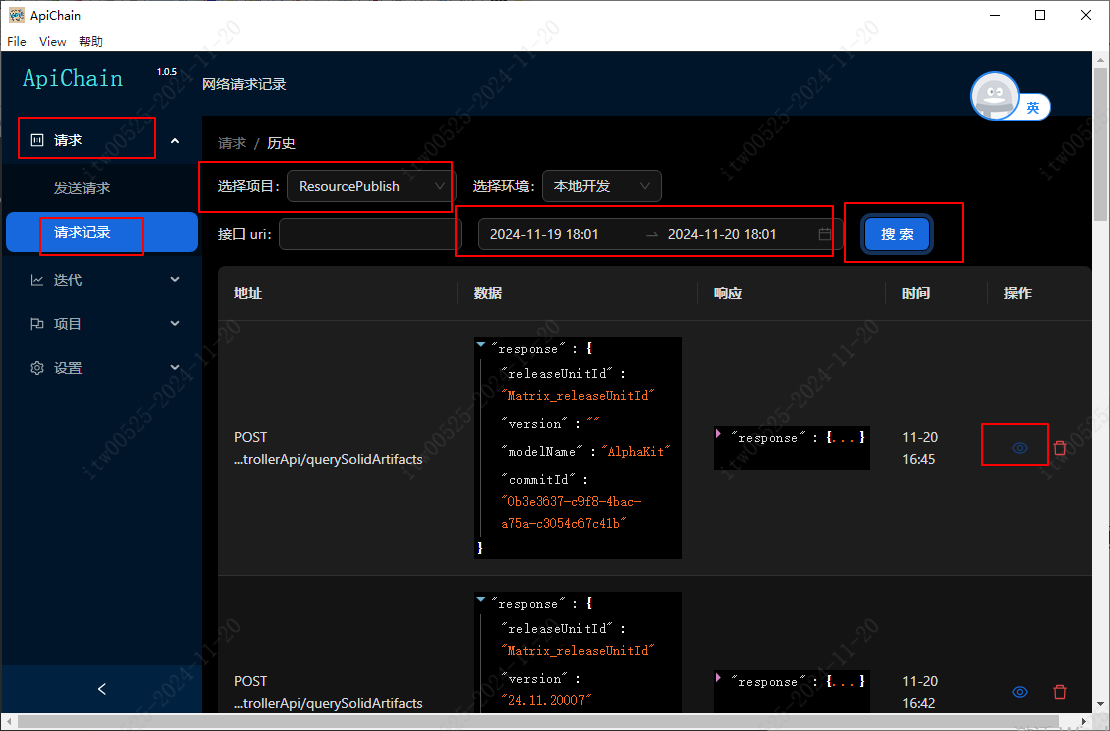
从历史记录搜索发送网络请求

当你通过 请求->请求记录->选择项目->选择环境 的流程搜索到网络请求的发送记录,点击查看按钮发送网络请求时,效果通发送不同网络请求,只是数据都已填充好,在这种情况下,能够使用的环境变量为项目环境变量和全局环境变量,优先级为 项目环境变量 > 迭代环境变量。
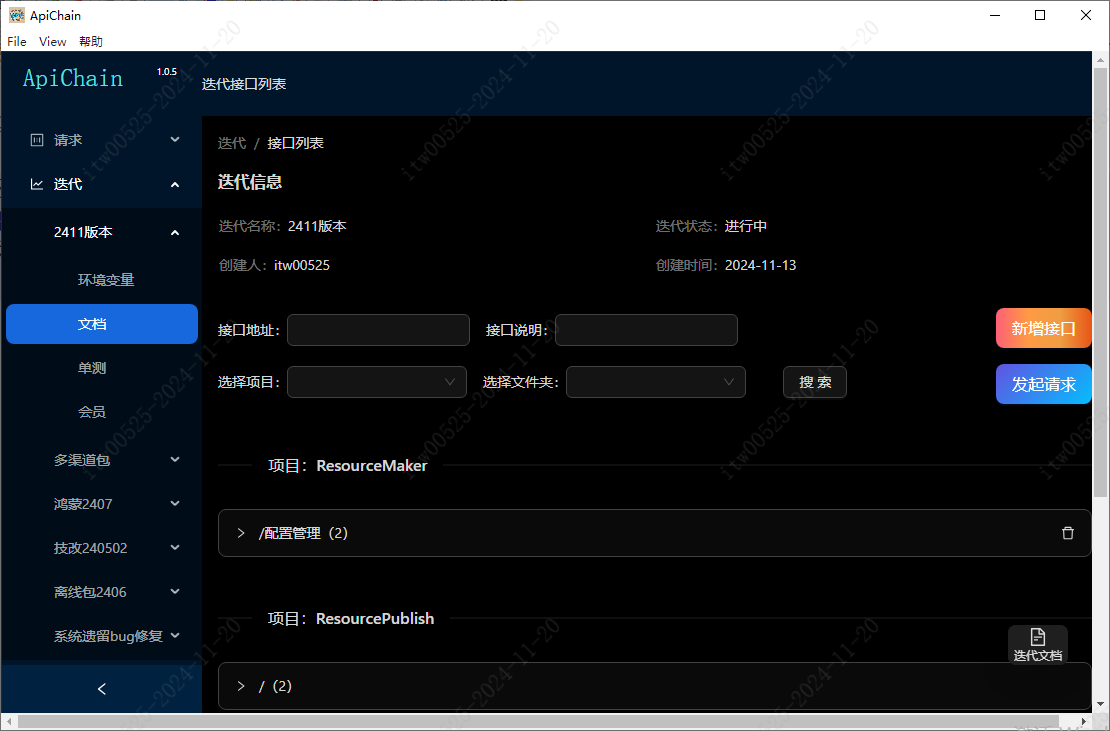
从迭代入口发送网络请求

当你通过 迭代->选择迭代->文档->发送请求 的流程从迭代的入口进入到发送网络请求的页面时,在这种情况下,能够使用的环境变量为迭代环境变量、项目环境变量和全局环境变量,优先级为 迭代+项目 > 迭代 > 项目 > 全局。
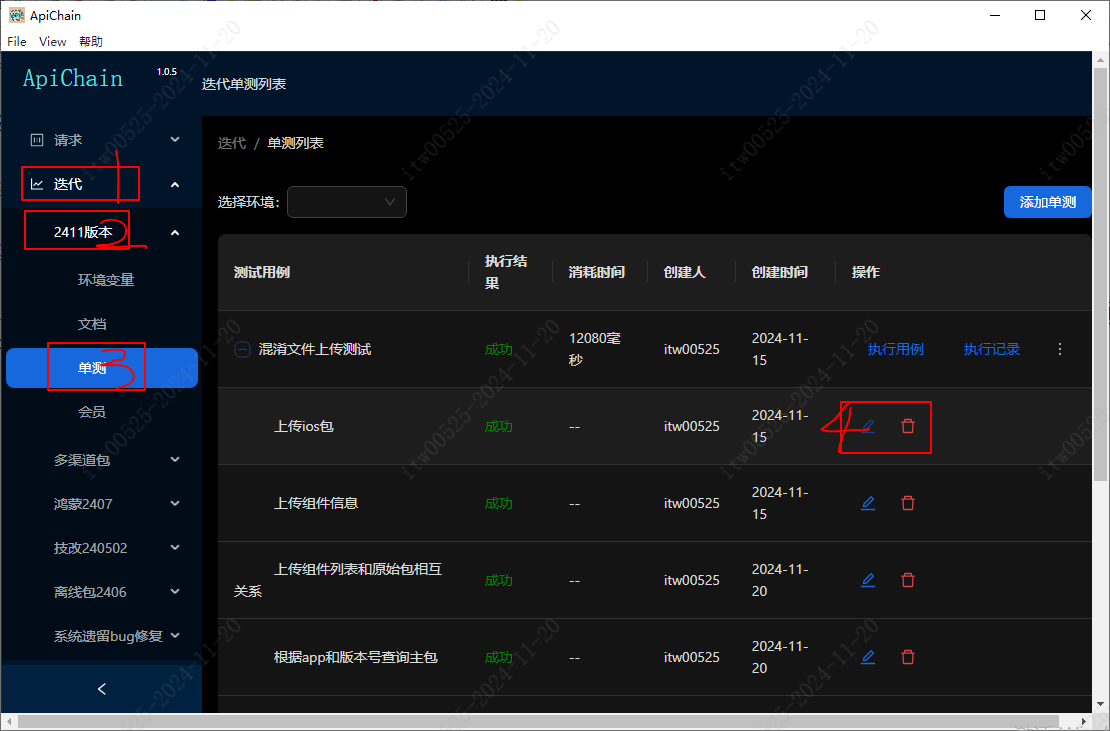
执行迭代单测



当你通过 迭代->选择迭代->单测 入口添加或者修改单测,根据项目和URI选择单测的接口,填充单测数据时,可以选择的一个数据源是环境变量,此时的环境变量能够获取当前版本迭代的数据,因此优先级为 迭代+项目 > 迭代 > 项目 > 全局。
执行项目单测

当你在项目中执行单测时,单测环境变量生效,初始值从迭代环境变量继承,优先级为 单测+项目 > 单测 > 项目 > 全局。可以点击图中入口进行修改,修改后只对当前单测有效。
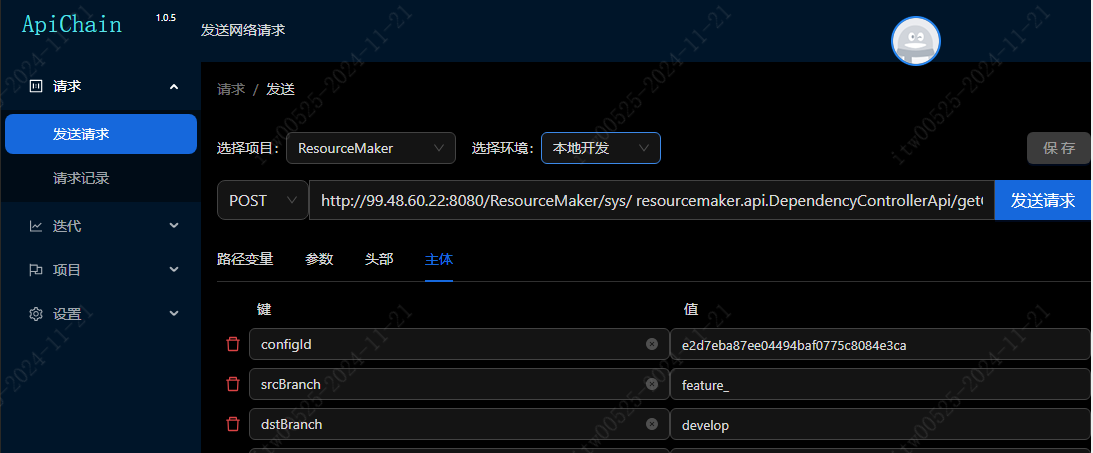
发送网络请求
发送网络请求的入口
直接发送网络请求
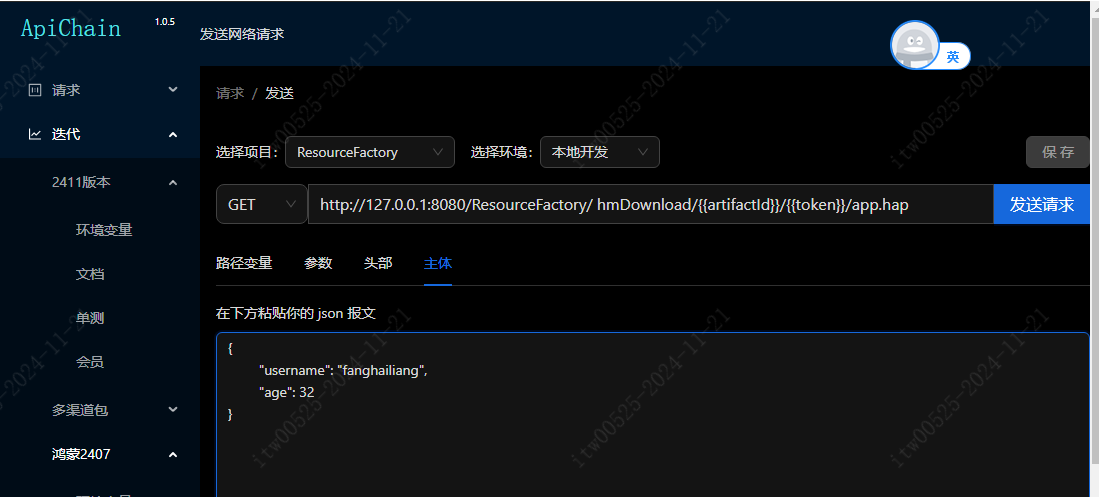
从导航的请求->发送请求,选择项目和环境,可以对选中的项目在特定开发环境下的任意接口发送网络请求,请求的域名是 项目环境变量 下配置的 api_host 这个key的内容。

从历史发送记录发送网络请求
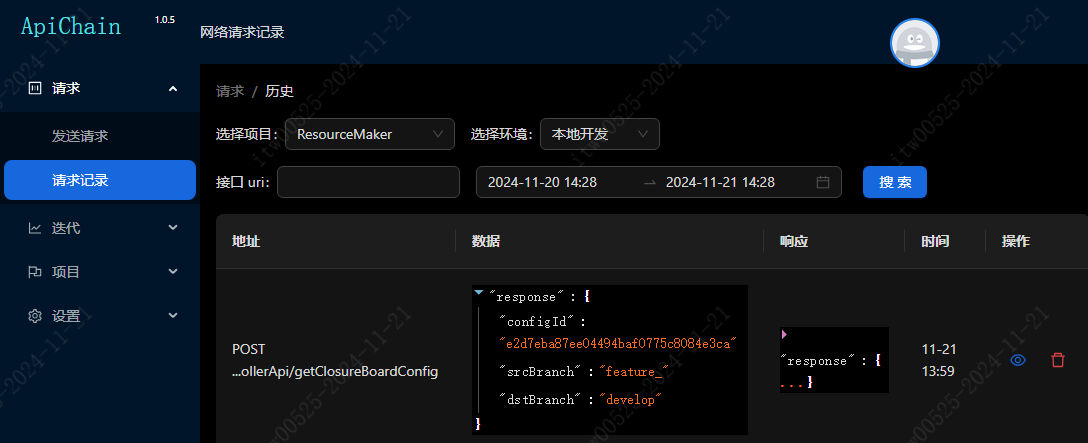
发送过的网络请求,下次想要参数稍作修改,再次发送请求,可以通过 请求->请求记录,按项目、环境、时间范围等条件搜索出历史发送过的网络请求,点击查看详情按钮,进入到发送网络请求页面。此时效果同 直接发送网络请求 一致,不过接口Url和参数都已填充好,可以稍作修改即可发送网络请求。

从单测执行记录发送网络请求
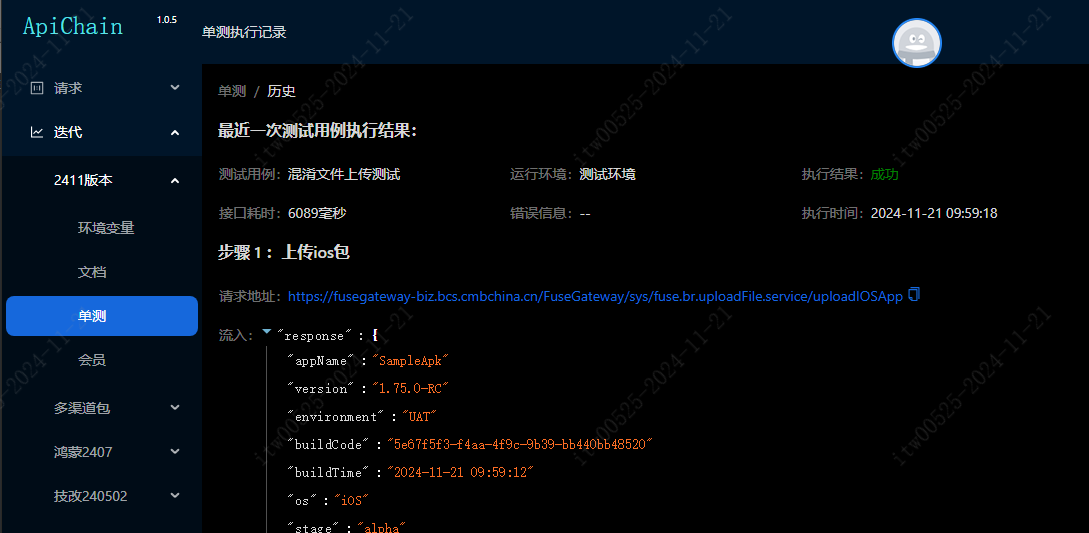
在迭代->选择一个迭代->单测->选择一个单测->执行记录->任选一条执行记录->查看详情 可以看到这次单测所有步骤的接口网络请求和返回的数据。

点击 任意一个步骤的请求地址,可以进入到请求发送页面,能够复现当时单测的请求数据,通过发送网络请求进行接口调试,所有数据都是当时单测使用的数据。原理是执行单测的网络请求数据存入到了历史发送记录中了,效果同上面 从历史发送记录发送网络请求 一致。
从迭代文档列表发送网路请求
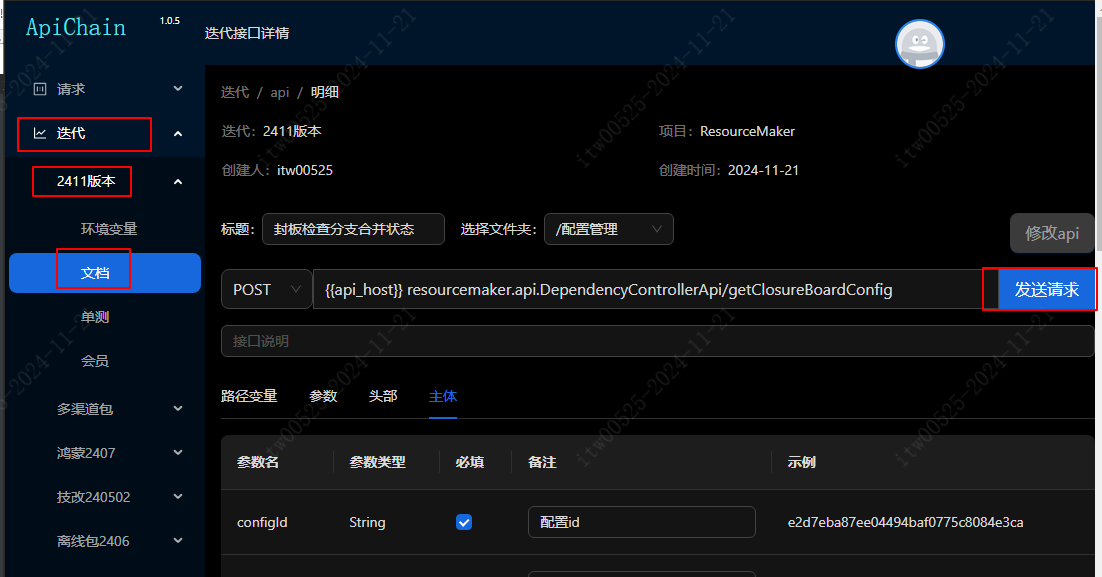
通过 迭代->文档->发送请求 的路径进入到请求发送页面,与 直接发送网络请求 相比,预先内置了 版本迭代 这个容器,于是选择项目只能在这个迭代涉及的项目中选择,保存接口到迭代文档中时不需要选择保存到哪个迭代,同时网络请求的参数可以使用属于这个版本迭代的环境变量了。

从迭代文档详情发送网络请求
在迭代文档的详情页面点击发送请求,可以使用迭代文档的示例数据作为请求的发送数据,同时与从历史记录发送请求相比,可以使用属于这个迭代的环境变量。

构造请求的数据块
一个完整的请求由四块数据构成,分别是 路径变量、参数、头部、主体。
路径变量
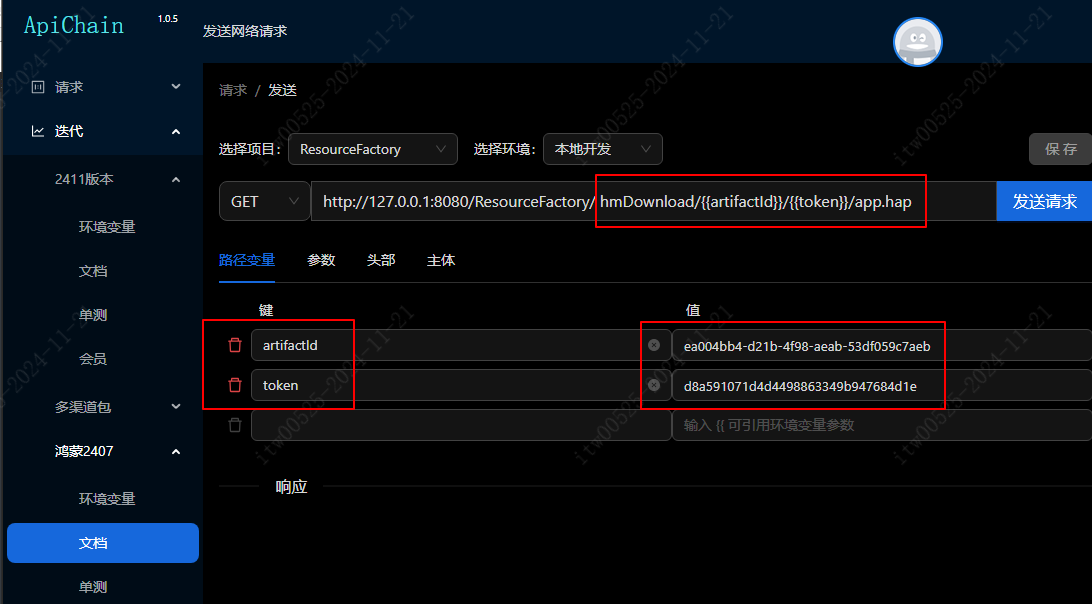
路径变量可以方便的构建动态的URI,在地址栏中规定出URI的具体格式,使用{{}}括起来的字符串定义路径参数中的变量,在下面table中定义变量的具体值。这些值可以是固定的数据,对环境变量的引用或者是使用 内置函数 生成的数据,这是和PostMan在发送网络请求方面最大的不同。

参数
这个填充到请求的query_string中,和PostMan一样
头部
这个填充到请求的header中,和PostMan一样
主体
这个填充到请求的body中,和PostMan一样
Content-Type
urlencoded
这个是正常post请求的发送方式
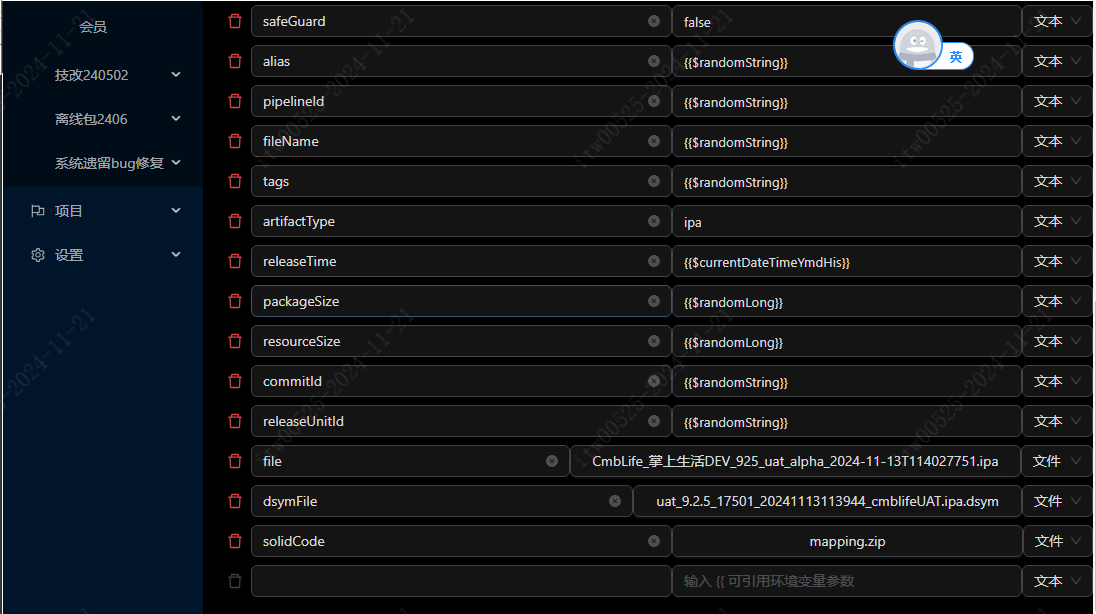
form-data
选中这个可以在body填充数据时支持文件上传

application/json
复杂的body数据上传可以使用原生json提交,此时接口文档的编写会解析该json,生成一个table,你可以填写每一层数据的含义。

内置函数
如果没有内置函数,你写的网络请求或者单测用例都是死的,无法重复利用。不同的内置函数根据不同的规则生成随机不重复的数据,用于网络请求的数据填充。环境变量和内置函数可以应用于发送网络请求和编写单测用例。
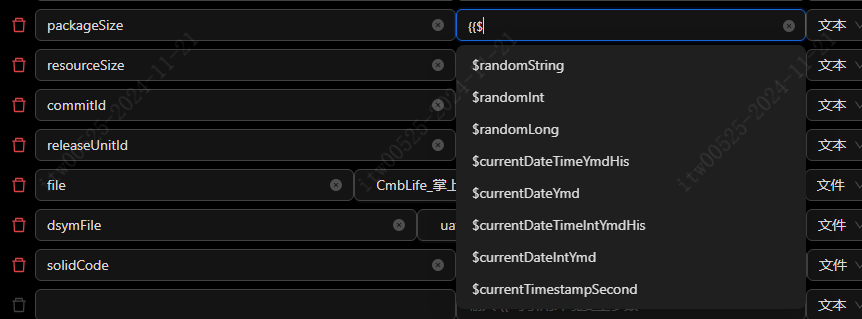
在table中填写值时,输入 {{ 可以调用出所有可以使用的预制的数据,包括环境变量和内置函数,输入 {{$ 可以调出所有内置函数生成你想要的数据(因为我以前是写PHP的😄),全量支持的内置函数如下:

$randomString
通过uuid生成全局唯一的字符串,个人最常用的内置函数。比如新建文件夹这个接口,需要传入文件夹名称,每次请求都自己手动填写很累,还容易出现重复数据破坏了单测的随机不重复原则,为了让每次网络请求或者执行单测,都能使用不同的文件夹名称开始整个流程。
$randomInt
生成随机int类型数据
$randomLong
生成随机long类型数据
$currentDateTimeYmdHis
生成 YYYY-MM-DD HH:ii:ss 格式的日期时间数据,每次生成都是基于当前时间,如 2024-11-21 16:11:11
$currentDateYmd
生成 YYYY-MM-DD 格式的日期数据,每次生成都是基于当前时间,如 2024-11-21
$currentDateTimeIntYmdHis
带有int的内置函数代表返回值是个数值而不是字符串,该内置函数用于生成 YYYYMMDDHHiiss 格式的日期时间数据,每次生成都是基于当前时间,如 20241121161111
$currentDateIntYmd
带有int的内置函数代表返回值是个数值而不是字符串,该内置函数用于生成 YYYYMMDD 格式的日期数据,每次生成都是基于当前时间,如 20241121
$currentTimestampSecond
返回秒级的当前时间戳
$currentTimestampMicrosecond
返回毫秒级的当前时间戳,对上面秒级的时间戳×1000
编写迭代单测用例
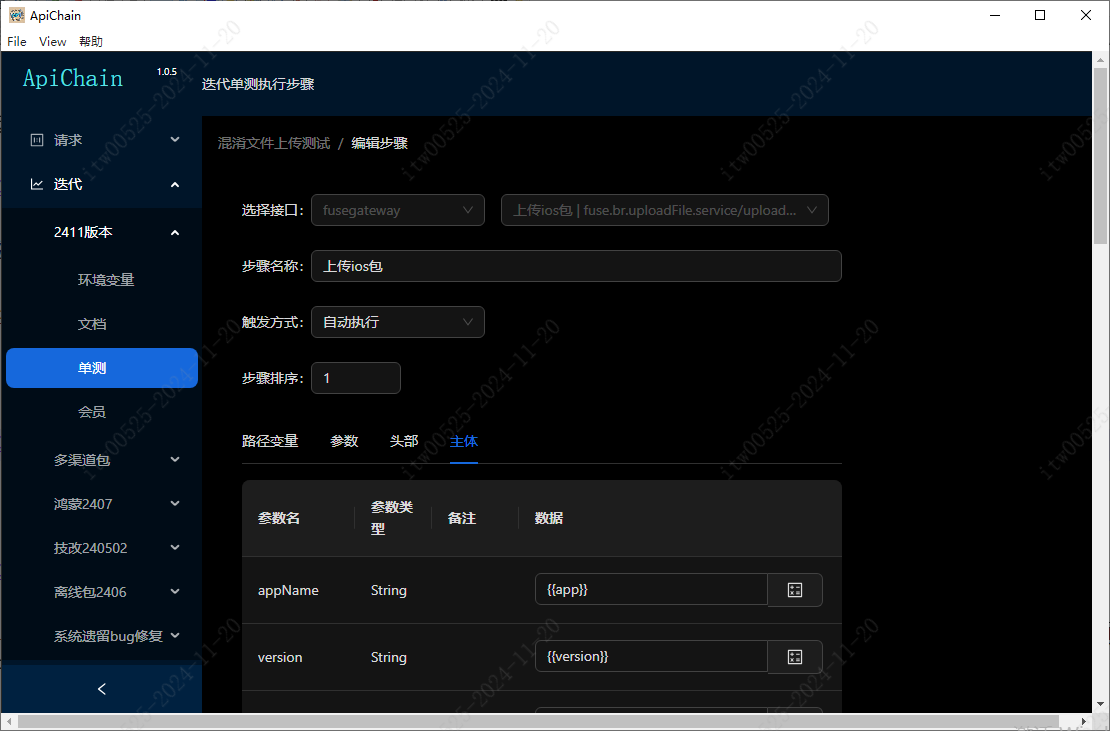
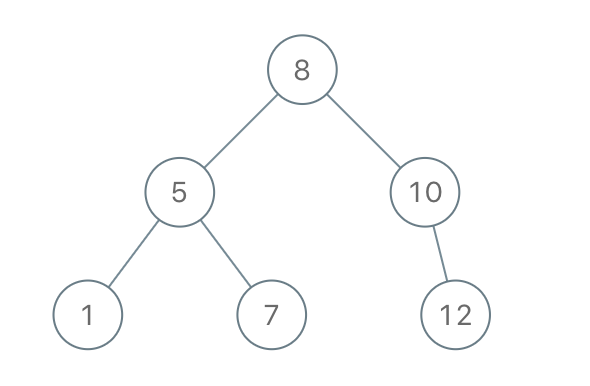
写单测用例,就像画一幅有向不循环的图,图中的每个节点是这个单测用例的每一个步骤,连线代表着数据的流向,这幅图通常有一个或者多个起点,但通常只有一个终点。起点的数据来源于 环境变量、内置函数或者固定数据,经过特定环境、特定项目的接口“加工”后,输出新的数据。这幅有向不循环的图其他节点的数据来源,相对于起点节点,可以引用前面执行过的那些步骤使用过或者输出来的数据,也就是引用前面步骤的 路径变量、参数、头部、主体、返回值 的数据。

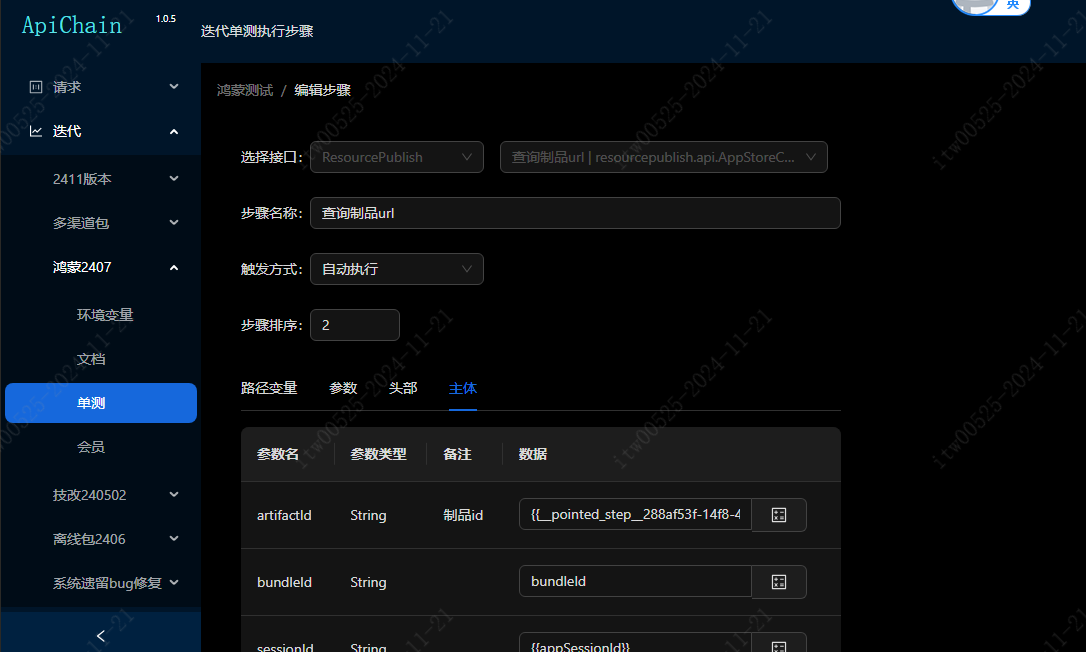
如上图所示的单测用例,上传制品包会返回制品id,可以根据制品id拿到制品的30分钟有效期的下载token,根据制品token可以下载制品,单测用例正是将这套流程涉及的一系列接口调用固定下来,称为可重复执行某个业务目标的利器。

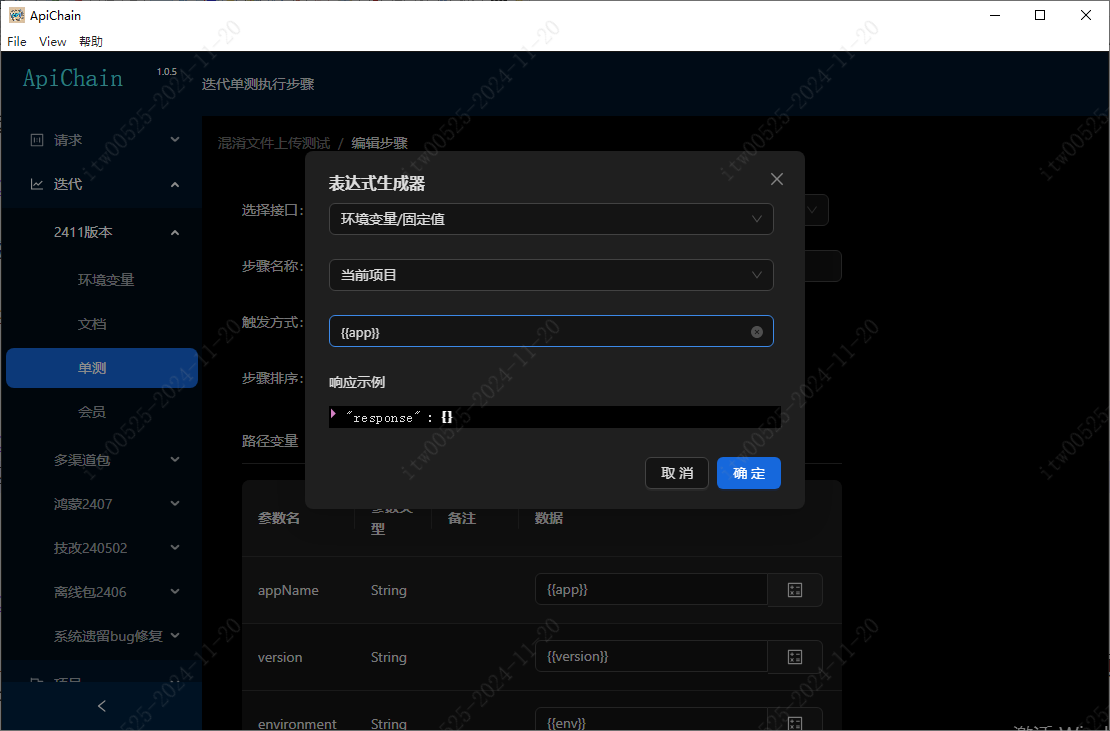
如上图 查询制品 的步骤传参,需要使用第一个 上传ios包 返回的制品id作为数据,同时他还是用了一个全局环境变量 appSessionId 作为参数。引用上一个步骤的参数的方式如下图所示:

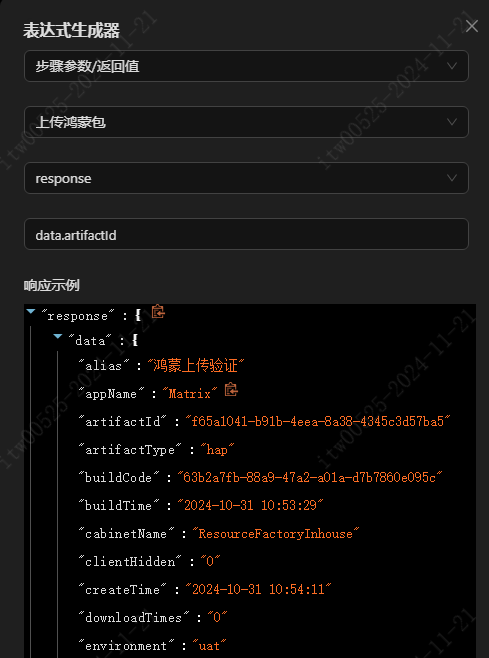
数据源选择 步骤参数/返回值,步骤选择 上传鸿蒙包 ,使用上面步骤的 response 中的数据中的某个内容作为当前接口的传参,下面会贴心的给出这个数据源数据格式的一个demo。(没错,来自于接口文档的demo)。用 点号 (.)语法找出json路径,这里是 data.artifactId。
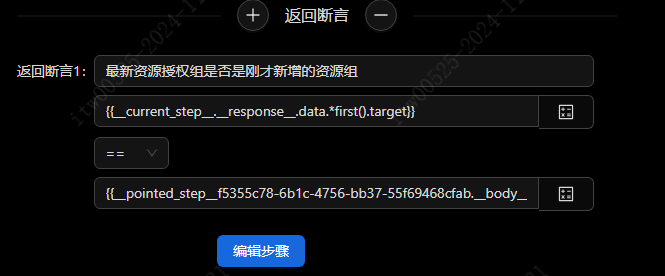
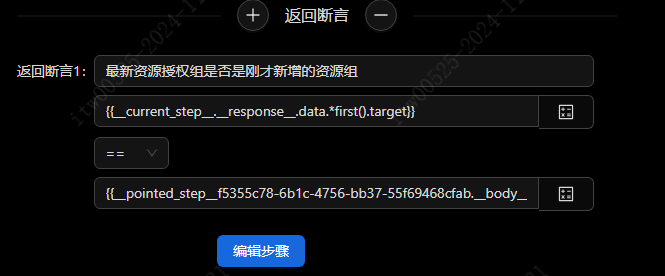
每一个执行步骤都肩负着一个重要“使命”,就是校验整个单测用例是否是可靠的,是否有必要继续执行接下来的用例流程。也就是拿当前步骤的执行结果与前面某个步骤的返回数据进行“对照”,一个最基本的校验方式是要求当前接口返回的code必须是成功的(非返回json格式数据的接口可以不做校验,默认通过)。所以每个接口可以有1个或多个的校验整个单测是否成功的“门禁”。

校验结果与上面填充数据的区别,一个是可以有多个校验规则,他们之间是且的关系,任何一个门禁没通过,整个单测失败。另一个点是 每个填充只有一个数据,而校验则是一个等式或者不等式,会有左右两个数据源,左边数据源通常从当前步骤的执行结果取数据,右边数据源从前面步骤或者环境变量或者固定数据。
单测特有的内置函数
由于单测需要使用前面步骤的数据作为当前步骤的参数或者整个单测流程是否成功的校验依据,这往往涉及到能够对前面的数据做处理,产生出新的满足我们用途的新数据。目前提供了以下三个仅用于单测的内置函数:
*first()
针对前面的数据源的数据包含json数组的情况,我们需要取数组的第一个数据(通常是一个对象),在这个对象的基础上,继续我们的json path,直到最终取到目标数据为止,一下是一个demo:
*{{current_step.response.data.first().target}} 这个取当前步骤的response这个json的data数组的第一个json对象的target 字段的值。
*random()
为了使用单测独特的 随机性 特征,让单测具备通用性,有时候需要取前面步骤 json path 下的一个数组的任意一个对象,取对象中的数据,比如我们查询天气预报这个示例,从城市列表接口任意取一个城市查询当前天气就是这样。*result.random().city 。
*eval()
以上两个函数都是针对数组生效的,下面那个函数是针对字符串生效的,也更强大、更难用。 比如前面步骤返回了类似 https://rf-uat-dmz.xxx.xxxurl.cn/rx/hmInstall?artid=dsfdsfd&token=sdfsfd 这样的数据,我们后面步骤需要从这个步骤中的这个返回中提取出token这个有特殊意义的的数据,可以使用下面的数据***{{__pointed_step__54b05acd-6a86-4bce-93e1-ca884b610486.response.data.locationUrl.eval(‘split(“?”)[1].split(“&”)[1].split(“=”)[1]’)}}**。
eval隐式的左侧数据源是待处理的字符串,内部的处理过程以字符串的形式自己写js代码,处理过程就是用点号(.)作为这个字符串的分割,迭代处理原始字符串。相信作为程序员的你很快就会学会使用这个万能的字符串处理函数 eval 函数的。
相关文章:

ApiChain 从迭代测试用例到项目回归测试 核心使用教程
项目地址:ApiChain 项目主页 环境变量 环境变量是在特定的开发环境(开发、测试、uat等)下,保存的一份数据集,环境变量是发送网络请求或者执行单测的一个重要数据源。环境变量根据作用范围可以分为全局环境变量、项目…...

数据集-目标检测系列- 花卉 玫瑰 检测数据集 rose >> DataBall
数据集-目标检测系列- 花卉 玫瑰 检测数据集 rose >> DataBall DataBall 助力快速掌握数据集的信息和使用方式,会员享有 百种数据集,持续增加中。 贵在坚持! 数据样例项目地址: * 相关项目 1)数据集可视化项…...
——模型与数据库)
django从入门到实战(四)——模型与数据库
1. 模型的定义与数据迁移 1.1 模型的定义 在 Django 中,模型是一个 Python 类,用于定义数据库中的数据结构。每个模型类对应数据库中的一张表,类的属性对应表中的字段。 示例: from django.db import modelsclass Blog(models…...

LeetCode:1008. 前序遍历构造二叉搜索树
目录 题目描述: 代码: 第一种: 第二种: 第三种:分治法 题目描述: 给定一个整数数组,它表示BST(即 二叉搜索树 )的 先序遍历 ,构造树并返回其根。 保证 对于给定的测试用例,总是有可能找到具有给定需求的二叉搜索树。 二叉搜索树 是一棵…...

gdb - 调试工具 - 入门 (一)
GDB(GNU Debugger)是GNU项目调试器的缩写,它是Linux下一个强大的C/C(以及其他语言如Fortran)程序调试工具。以下是对GDB的详细解释: 一、GDB的功能 GDB允许开发者对程序执行进行深入控制,可以…...

Swift内存访问冲突
内存的访问,发生在给变量赋值的时候,或者传递值(给函数)的时候,例如 var one 1//向one的内存区域发起一次写的操作 print("\(one)")//向one的内存区域发起一次读的操作 在 Swift 里,有很多修改…...

深入理解Spring(三)
目录 2.1.3、Spring配置非自定义Bean 1)配置Druid数据源交由Spring管理 2)配置Connection交由Spring管理 3)配置日期对象交由Spring管理 4)配置MyBatis的SqlSessionFactory交由Spring管理 2.1.4、Bean实例化的基本流程 1)Bean信息定义对象-BeanDefinition 2)DefaultLi…...

TB6612电机驱动模块使用指南
实物图: 简介:TB6612是一款双路H桥型直流电机驱动模块,可以控制两个直流电机的转速和方向 H桥:(双路H桥就是有两个这个结构) 引脚图:...

Paper -- 洪水深度估计 -- 利用图像处理和深度神经网络绘制街道照片中的洪水深度图
基本信息 论文题目:Flood depth mapping in street photos with image processing and deep neural networks 中文题目: 利用图像处理和深度神经网络绘制街道照片中的洪水深度图 作者及单位: Bahareh Alizadeh Kharazi,美国得克萨斯州立大…...

学习C#中的BackgroundWorker 组件
1. BackgroundWorker 组件概述 许多经常执行的操作可能需要很长的执行时间。 例如: 图像下载 Web 服务调用 文件下载和上载(包括点对点应用程序) 复杂的本地计算 数据库事务 本地磁盘访问(相对于内存访问来说其速度很慢&…...

【Vue3新工具】Pinia.js:提升开发效率,更轻量、更高效的状态管理方案!
大家好,欢迎来到程序视点!我是小二哥! 前言 在VUE项目开发中,一些数据常常被多个组件频繁使用,为了管理和维护这些数据,就出现了状态管理模式。 今天小二哥要给大家推荐的不是VueX,而是称为新…...

PCB 间接雷击模拟
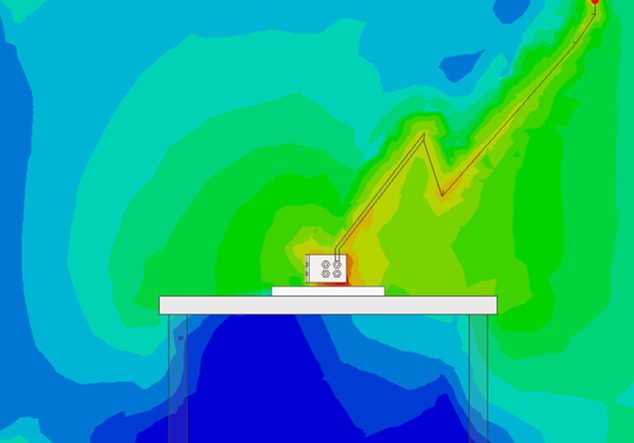
雷击是一种危险的静电放电事件,其中两个带电区域会瞬间释放高达 1 千兆焦耳的能量。雷击就像一个短暂而巨大的电流脉冲,会对建筑物和电子设备造成严重损坏。雷击可分为直接和间接两类,其中间接影响是由于感应能量耦合到靠近雷击位置的物体。间…...

JAVA泛型和顺序表ArrayList
目录 泛型 泛型的定义: 泛型的实例化: 泛型的使用: 顺序表ArrayList 顺序表ArrayList的两种实例化方法: ArrayList常用的方法: 1. add 方法 2. size ( ) 方法 3. get 方法 4. set 方法 5. 顺序表的三种遍历元素的方法…...

Qt桌面应用开发 第六天(鼠标事件 定时器事件 定时器类 事件分发器 事件过滤器)
目录 1.1鼠标进入和离开enterEvent\leaveEvent 1.2鼠标按下释放和移动mousePressEvent\mouseReleaseEvent\mouseMoveEvent 1.3定时器事件timerEvent 1.4定时器类QTimer 1.5事件分发器event 1.6事件过滤器eventFilter 1.1鼠标进入和离开enterEvent\leaveEvent 事件&#x…...

Javascript高级—深入JS模板字符串的高级用法
深入JS模板字符串的高级用法:解锁动态内容生成的无限可能 在JavaScript编程中,模板字符串(Template Literals)自ES6(ECMAScript 2015)引入以来,就以其简洁、直观的特性迅速成为开发者们生成动态…...

14. 【.NET 8 实战--孢子记账--从单体到微服务】--简易权限--章节总结
本章重点介绍了如何在一个简单的系统中实现基本的权限管理功能。通过构建一个简单的权限控制模型,章节阐述了如何为用户分配权限,并在应用程序中进行访问控制。 一、关键要点: 1. 用户管理(登录/注册/Token) 本章节聚…...

vulhub之fastjson
fastjson 1.2.24 反序列化 RCE 漏洞(CVE-2017-18349) 漏洞简介 什么是json json全称是JavaScript object notation。即JavaScript对象标记法,使用键值对进行信息的存储。举个简单的例子如下: {"name":"BossFrank", "age":23, "isDevel…...

2024年亚太地区数学建模大赛D题-探索量子加速人工智能的前沿领域
量子计算在解决复杂问题和处理大规模数据集方面具有巨大的潜力,远远超过了经典计算机的能力。当与人工智能(AI)集成时,量子计算可以带来革命性的突破。它的并行处理能力能够在更短的时间内解决更复杂的问题,这对优化和…...
卷积神经网络各层介绍
目录 1 卷积层 2 BN层 3 激活层 3.1 ReLU(Rectified Linear Unit) 3.2 sigmoid 3.3 tanh(双曲正切) 3.4 Softmax 4 池化层 5 全连接层 6 模型例子 1 卷积层 卷积是使用一个卷积核(滤波器)对矩阵进…...

Python应用指南:高德拥堵延时指数
随着城市化进程的加快,交通拥堵问题日益严重,成为影响城市居民生活质量的重要因素之一。为了科学评估和管理交通拥堵,各种交通拥堵指数应运而生。其中,高德地图提供的“拥堵延时指数”因其数据丰富、实时性强和应用广泛而备受关注…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
