学习C#中的BackgroundWorker 组件
1. BackgroundWorker 组件概述
许多经常执行的操作可能需要很长的执行时间。 例如:
-
图像下载
-
Web 服务调用
-
文件下载和上载(包括点对点应用程序)
-
复杂的本地计算
-
数据库事务
-
本地磁盘访问(相对于内存访问来说其速度很慢)
此类操作可能会导致用户界面在运行时进行阻止。 如果你需要能进行响应的 UI,而且面临与这类操作相关的长时间延迟,BackgroundWorker 组件可以提供一种方便的解决方案。
使用 BackgroundWorker 组件,你可以在不同于应用程序的主 UI 线程的另一线程上异步(“在后台”)执行耗时的操作。 若要使用 BackgroundWorker,只需要告诉该组件要在后台执行的耗时的辅助方法,然后调用 RunWorkerAsync 方法。 在辅助方法以异步方式运行的同时,你的调用线程将继续正常运行。 该方法运行完毕后,BackgroundWorker 通过引发 RunWorkerCompleted 事件(可选择包含操作结果)可向调用线程发出警报。
BackgroundWorker 组件可通过“工具箱”的“组件”选项卡获得。要将 BackgroundWorker 添加到窗体,请将 BackgroundWorker 组件拖到你的窗体上。 该组件出现在组件栏中,而其属性将显示在“属性”窗口中。
若要启动异步操作,请使用 RunWorkerAsync 方法。 RunWorkerAsync 采用一个可选 object 参数,该参数可用于将变量传递给辅助方法。 BackgroundWorker 类公开 DoWork 事件,你的辅助线程通过 DoWork 事件处理程序附加到该事件。
DoWork 事件处理程序采用一个 DoWorkEventArgs 参数,该参数具有 Argument 属性。 此属性接收来自 RunWorkerAsync 的参数,并可以传递给 DoWork 事件处理程序中调用的辅助方法。 以下示例显示了如何分配名为 ComputeFibonacci 的辅助方法的结果。 它是一个更大示例的一部分,可以在如何:实现使用后台操作的窗体中找到该示例。
// This event handler is where the actual,
// potentially time-consuming work is done.
private void backgroundWorker1_DoWork(object sender,DoWorkEventArgs e)
{// Get the BackgroundWorker that raised this event.BackgroundWorker worker = sender as BackgroundWorker;// Assign the result of the computation// to the Result property of the DoWorkEventArgs// object. This is will be available to the// RunWorkerCompleted eventhandler.e.Result = ComputeFibonacci((int)e.Argument, worker, e);
}2.示例
using System;
using System.ComponentModel;
using System.Windows.Forms;namespace BackgroundWorkerExample
{public partial class Form1 : Form{private BackgroundWorker backgroundWorker = new BackgroundWorker();public Form1(){InitializeComponent();// 配置 BackgroundWorkerbackgroundWorker.WorkerReportsProgress = false; // 如果不需要报告进度,设置为 falsebackgroundWorker.WorkerSupportsCancellation = false; // 如果不需要取消操作,设置为 falsebackgroundWorker.DoWork += new DoWorkEventHandler(backgroundWorker_DoWork);backgroundWorker.RunWorkerCompleted += new RunWorkerCompletedEventHandler(backgroundWorker_RunWorkerCompleted);}private void backgroundWorker_DoWork(object sender, DoWorkEventArgs e){// 在这里执行耗时的操作,例如计算斐波那契数列int n = (int)e.Argument; // 获取从 RunWorkerAsync 传递的参数int result = ComputeFibonacci(n);e.Result = result; // 将结果存储在 Result 属性中}private int ComputeFibonacci(int n){if (n <= 1){return n;}return ComputeFibonacci(n - 1) + ComputeFibonacci(n - 2);}private void backgroundWorker_RunWorkerCompleted(object sender, RunWorkerCompletedEventArgs e){// 操作完成后,在这里更新 UIif (e.Error != null){MessageBox.Show("操作过程中出现错误: " + e.Error.Message);}else if (e.Cancelled){MessageBox.Show("操作已取消。");}else{MessageBox.Show("斐波那契数列的第 " + ((int)backgroundWorker.Argument) + " 项是: " + e.Result);}}private void buttonStart_Click(object sender, EventArgs e){int number;if (int.TryParse(textBoxNumber.Text, out number)){backgroundWorker.Argument = number; // 设置传递给 DoWork 的参数buttonStart.Enabled = false; // 禁用按钮以避免重复点击backgroundWorker.RunWorkerAsync(); // 启动后台操作}else{MessageBox.Show("请输入一个有效的整数。");}}}
}相关文章:

学习C#中的BackgroundWorker 组件
1. BackgroundWorker 组件概述 许多经常执行的操作可能需要很长的执行时间。 例如: 图像下载 Web 服务调用 文件下载和上载(包括点对点应用程序) 复杂的本地计算 数据库事务 本地磁盘访问(相对于内存访问来说其速度很慢&…...

【Vue3新工具】Pinia.js:提升开发效率,更轻量、更高效的状态管理方案!
大家好,欢迎来到程序视点!我是小二哥! 前言 在VUE项目开发中,一些数据常常被多个组件频繁使用,为了管理和维护这些数据,就出现了状态管理模式。 今天小二哥要给大家推荐的不是VueX,而是称为新…...

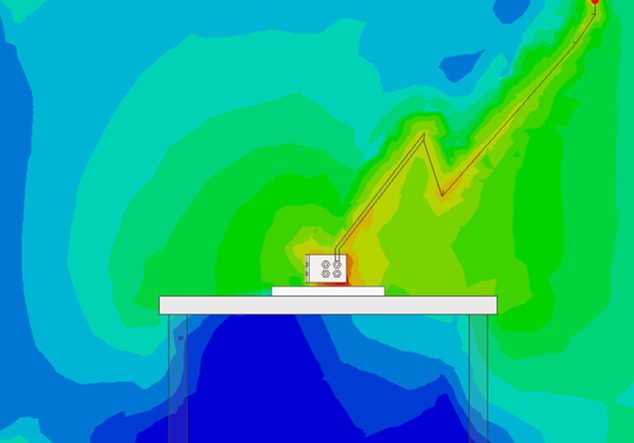
PCB 间接雷击模拟
雷击是一种危险的静电放电事件,其中两个带电区域会瞬间释放高达 1 千兆焦耳的能量。雷击就像一个短暂而巨大的电流脉冲,会对建筑物和电子设备造成严重损坏。雷击可分为直接和间接两类,其中间接影响是由于感应能量耦合到靠近雷击位置的物体。间…...

JAVA泛型和顺序表ArrayList
目录 泛型 泛型的定义: 泛型的实例化: 泛型的使用: 顺序表ArrayList 顺序表ArrayList的两种实例化方法: ArrayList常用的方法: 1. add 方法 2. size ( ) 方法 3. get 方法 4. set 方法 5. 顺序表的三种遍历元素的方法…...

Qt桌面应用开发 第六天(鼠标事件 定时器事件 定时器类 事件分发器 事件过滤器)
目录 1.1鼠标进入和离开enterEvent\leaveEvent 1.2鼠标按下释放和移动mousePressEvent\mouseReleaseEvent\mouseMoveEvent 1.3定时器事件timerEvent 1.4定时器类QTimer 1.5事件分发器event 1.6事件过滤器eventFilter 1.1鼠标进入和离开enterEvent\leaveEvent 事件&#x…...

Javascript高级—深入JS模板字符串的高级用法
深入JS模板字符串的高级用法:解锁动态内容生成的无限可能 在JavaScript编程中,模板字符串(Template Literals)自ES6(ECMAScript 2015)引入以来,就以其简洁、直观的特性迅速成为开发者们生成动态…...

14. 【.NET 8 实战--孢子记账--从单体到微服务】--简易权限--章节总结
本章重点介绍了如何在一个简单的系统中实现基本的权限管理功能。通过构建一个简单的权限控制模型,章节阐述了如何为用户分配权限,并在应用程序中进行访问控制。 一、关键要点: 1. 用户管理(登录/注册/Token) 本章节聚…...

vulhub之fastjson
fastjson 1.2.24 反序列化 RCE 漏洞(CVE-2017-18349) 漏洞简介 什么是json json全称是JavaScript object notation。即JavaScript对象标记法,使用键值对进行信息的存储。举个简单的例子如下: {"name":"BossFrank", "age":23, "isDevel…...

2024年亚太地区数学建模大赛D题-探索量子加速人工智能的前沿领域
量子计算在解决复杂问题和处理大规模数据集方面具有巨大的潜力,远远超过了经典计算机的能力。当与人工智能(AI)集成时,量子计算可以带来革命性的突破。它的并行处理能力能够在更短的时间内解决更复杂的问题,这对优化和…...
卷积神经网络各层介绍
目录 1 卷积层 2 BN层 3 激活层 3.1 ReLU(Rectified Linear Unit) 3.2 sigmoid 3.3 tanh(双曲正切) 3.4 Softmax 4 池化层 5 全连接层 6 模型例子 1 卷积层 卷积是使用一个卷积核(滤波器)对矩阵进…...

Python应用指南:高德拥堵延时指数
随着城市化进程的加快,交通拥堵问题日益严重,成为影响城市居民生活质量的重要因素之一。为了科学评估和管理交通拥堵,各种交通拥堵指数应运而生。其中,高德地图提供的“拥堵延时指数”因其数据丰富、实时性强和应用广泛而备受关注…...

ISO 21434标准:汽车网络安全管理的利与弊
ISO 21434标准在提升汽车网络安全性方面起到了重要作用,但任何标准都不是完美无缺的,ISO 21434标准也存在一些不足之处。以下是对其不足之处的分析: 一、标准的灵活性与适应性 缺乏具体技术细节:ISO 21434标准更多地提供了网络安…...

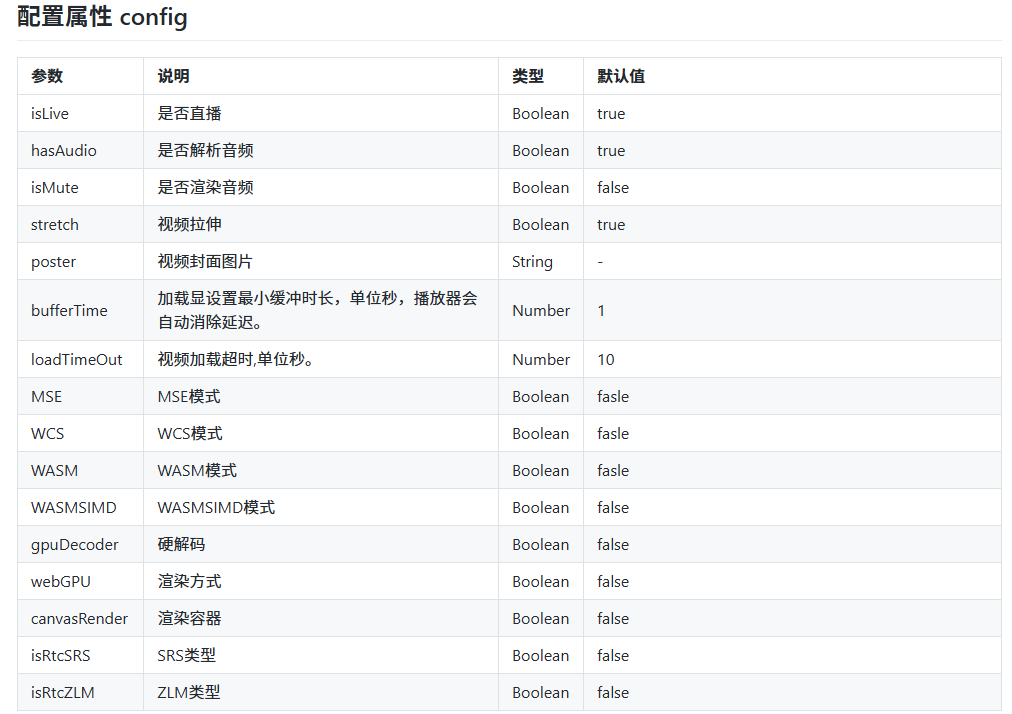
无插件H5播放器EasyPlayer.js视频流媒体播放器如何开启electron硬解码Hevc(H265)
在数字化时代,流媒体播放器技术正经历着前所未有的变革。随着人工智能、大数据、云计算等技术的融合,流媒体播放器的核心技术不断演进,为用户提供了更加丰富和个性化的观看体验。 EasyPlayer.js H5播放器,是一款能够同时支持HTTP、…...

excel版数独游戏(已完成)
前段时间一个朋友帮那小孩解数独游戏,让我帮解,我看他用电子表格做,只能显示,不能显示重复,也没有协助解题功能,于是我说帮你做个电子表格版的“解题助手”吧,不能直接解题,但该有的…...

接口上传视频和oss直传视频到阿里云组件
接口视频上传 <template><div class"component-upload-video"><el-uploadclass"avatar-uploader":action"uploadImgUrl":on-progress"uploadVideoProcess":on-success"handleUploadSuccess":limit"lim…...

Arcgis 地图制作
地图如下,不同历史时期:...

【每日一题1121】python校招笔试题、面试题
1、Python字符串不是通过NUL或者’\0’来结束的 C语言中字符串使用’\0’作为结束符,以防止越界。但是在python中,字符串值只包含所定义的东西。 2、执行以下程序,输出结果为() class Base(object):count 0def __in…...

Spring Boot + Vue 基于 RSA 的用户身份认证加密机制实现
Spring Boot Vue 基于 RSA 的用户身份认证加密机制实现 什么是RSA?安全需求介绍前后端交互流程前端使用 RSA 加密密码安装 jsencrypt库实现敏感信息加密 服务器端生成RSA的公私钥文件Windows环境 生成rsa的公私钥文件Linux环境 生成rsa的公私钥文件 后端代码实现返…...

Docker搭建有UI的私有镜像仓库
Docker搭建有UI的私有镜像仓库 一、使用这个docker-compose.yml文件: version: 3services:registry-ui:image: joxit/docker-registry-ui:2.5.7-debianrestart: alwaysports:- 81:80environment:- SINGLE_REGISTRYtrue- REGISTRY_TITLEAtt Docker Registry UI- DE…...

Qt打开文件对话框选择文件之后弹出两次
项目场景: 在 Qt 中,使用 ui 自动生成的 UI 文件会为每个控件自动生成一些默认的槽函数。如果您手动创建的槽函数名称与这些自动生成的槽函数名称相同,就会导致信号被多次连接,从而引发多次弹出文件对话框的问题。 原因分析&…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
