QML TableView 实例演示 + 可能遇到的一些问题(Qt_6_5_3)

一、可能遇到的一些问题
Q1:如何禁用拖动?
在TableView下加一句代码即可:
interactive: false补充:这个属性并不专属于TableView,而是一个通用属性。很多Controls下的控件都可以使用,其主要作用就是控制交互的。
举个例子:像width、height、color这些都属于通用属性,并不是说只有一个控件需要指定它的宽高、颜色。这种通用特性在QML是非常常见的。
或许你想给某个控件实现某种功能,没准这个功能其实就是其他控件中的一个属性罢了。

Q2:设置了标题栏之后,程序直接卡死?
可能是Layout布局的问题,把Layout布局换成Item试试。
Q3:表头数据和内容数据重叠显示了?或者一片空白?
大概率还是布局的问题,检查一下吧!
补充:在 HorizontalHeaderView 中使用了 syncView 属性,就相当于是将 HorizontalHeaderView 和指定的 TableView 绑定了,它默认会有个布局,就是把水平标题栏放在表格内容的上方,但是左右的对齐方式可能并不是我们想要的,所以在做整体布局时需要注意这一点。
还有其它问题?
上面的几个问题是我在做这个实例的时候遇到的,如果你有别的问题可以在评论区留言,我会逐一回复哦~
二、QML TableView 实例演示
下面截图中的红框部分就是最终的效果,虽然看似简陋,实际确实有点简陋。。。。
好消息是,这个只是我用来演示给大家看的,并不是我个人审美就这样。。。。所以,等大家学会了怎么去用 TableView 这个控件,就按照自己的想法和需求去设计它吧!

实现步骤1:TableModel
在QML中,像TableView、ListView这种控件,视图(View)和数据(model)都是分开的。所以我们需要依次去完善他们。
那么,先来实现一个model吧!
//表头数据放TableModelColumn里,内容数据放rows里,由TableModel统一管理TableModel{id: tablemodel_2TableModelColumn { display: "状态" } //后面表头会用到TableModelColumn { display: "简称" }TableModelColumn { display: "售价" }TableModelColumn { display: "库存" }rows: //表格里具体显示的内容[{"状态": true,"简称": "AK-74自动步枪","售价": 149,"库存": 500},{"状态": true,"简称": "81式自动步枪","售价": 199,"库存": 300},{"状态": true,"简称": "M16突击步枪","售价": 119,"库存": 100},{"状态": true,"简称": "SCAR突击步枪","售价": 129,"库存": 100},{"状态": true,"简称": "HKG36突击步枪","售价": 159,"库存": 100}]}在上面的代码片段中,最外层是1个TableModel,这个TableModel和TableView是同级的,不是写在TableView下面的哈,文章最后我会把完整的代码也发出来。
我们这个TableModel定义1个id叫tablemodel_2,因为等会后面需要通过id来调用这个TableModel里面的数据。
接着,我们连续写了4行TableModelColumn,这个是后面要用到的水平标题栏的数据,每一个TableModelColumn就代表1列。
最后是1个 rows,这个rows后面紧跟的一个是列表[ ],列表里面放的就是除表头以外的数据了。形式就是花括号里一对对的键和值,而键就是上面TableModelColumn中的文本,也就是列名,值才是每个单元格中具体要显示出来的数据。
然后你可能会想到,哎呀~这么多行代码下去,实际就显示5行数据,如果列很多、数据成千上万,这代码得写多长啊!
这点不用担心啦!因为QML的专家早就考虑到了。如果数据量很少,而且是固定的,model直接写出来就行了。如果数据多,那最好用C++的模型类来提供。需要注意的是:C++模型必须是QAbstractItemModel的子类。
这个C++的模型类有点复杂,后面我会专门写一篇文章来介绍它。
实现步骤2:TableView
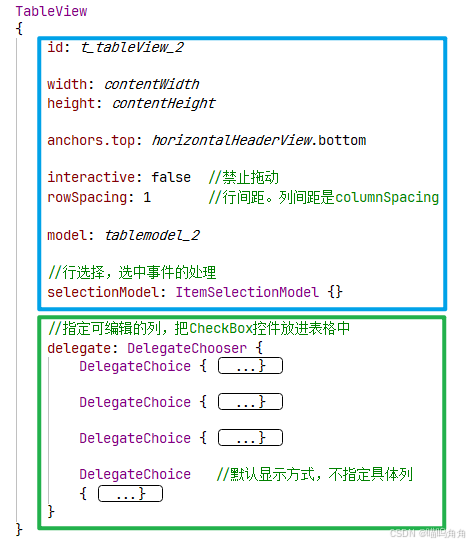
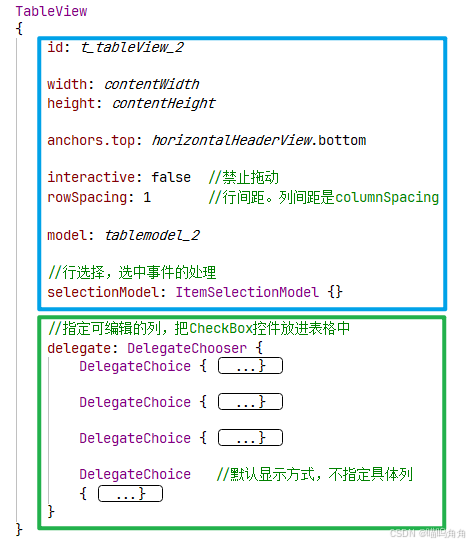
做完数据层(model),下面我们就来做具体的外观(View)吧!请看下面代码:

View层,大概分为2个部分,蓝色框框里是一些整体的属性设置,绿色框框里是针对每一列数据的显示细节的描述。
在delegate中,我们写了4个DelegateChoice。一共是5行数据,为什么我们只写了4个?因为如果你只是简单的显示model里的数据、不会有交互,那么就统一用一个DelegateChoice就行啦!
什么叫不会有交互?你看前面截图中第一列的数据是不是都是复选框?复选框是干嘛的?不就是给用户去勾选、去交互的嘛~
所以像这种后期会交互的数据列,就要单独的DelegateChoice去写。我展开第一个DelegateChoice中的代码给你看一下:
DelegateChoice {column: 0 //指定哪一列可编辑delegate: Rectangle{implicitWidth: 150implicitHeight: 40color: t_tableView_2.currentRow === row ? "#c8e5b3" : "#eeeeee"CheckBox{anchors.verticalCenter: parent.verticalCenteranchors.left: parent.leftchecked: model.display //CheckBox的默认状态就是模型里的值onToggled: model.display = checked //编辑即更新数据到模型Material.accent: "green"}}}看到了吗?里面竟然还有一个delegate?这个最里层的delegate就是设置具体的单元格的显示方式啦!
可能有了解ListView的小伙伴好奇了,我之前做ListView的时候只需要1个delegate就行了,怎么这个TableView还要套2层delegate,外面竟然还有个什么DelegateChoice?这个DelegateChoice又是什么?干啥用的?
这个DelegateChoice是按列去设置的,每一列都有不同的情况和需求,如果我们这个表格是涉及到交互、而不单单是给用户看看的,那就需要用DelegateChoice对具体的列去设置,因为可能第1列全部是复选框,第3列又全都是单行输入框,怎么都得去单独设置~
实现步骤3:HorizontalHeaderView
这个HorizontalHeaderView就是水平标题栏啦!
HorizontalHeaderView {id: horizontalHeaderViewsyncView: t_tableView_2interactive: false //禁用拖动delegate: Rectangle {implicitWidth: 150; implicitHeight: 40; color: "transparent"Text {text: tablemodel_2.columns[index].displayfont.bold: trueanchors.verticalCenter: parent.verticalCenteranchors.left: parent.leftanchors.leftMargin: 10}}}这个水平标题栏和TableView也是同级的,不要写到TableView里面去喽!
在QML中,标题栏和表格是分开设置的,所以设置了标题栏之后需要通过syncView属性去绑定具体的TableView。
然后这个水平标题栏也是默认有交互效果的,如果你不想让它动,就也用interactive属性禁用吧!
完整代码
import QtQuick
import QtQuick.Controls.Material
import QtQuick.Controls
import QtQuick.Layouts
import Qt.labs.qmlmodels //TableModel需要用到的库Item {//表头数据放TableModelColumn里,内容数据放rows里,由TableModel统一管理TableModel{id: tablemodel_2TableModelColumn { display: "状态" } //后面表头会用到TableModelColumn { display: "简称" }TableModelColumn { display: "售价" }TableModelColumn { display: "库存" }rows: //表格里具体显示的内容[{"状态": true,"简称": "AK-74自动步枪","售价": 149,"库存": 500},{"状态": true,"简称": "81式自动步枪","售价": 199,"库存": 300},{"状态": true,"简称": "M16突击步枪","售价": 119,"库存": 100},{"状态": true,"简称": "SCAR突击步枪","售价": 129,"库存": 100},{"状态": true,"简称": "HKG36突击步枪","售价": 159,"库存": 100}]}TableView{id: t_tableView_2width: contentWidthheight: contentHeightanchors.top: horizontalHeaderView.bottominteractive: false //禁止拖动rowSpacing: 1 //行间距。列间距是columnSpacingmodel: tablemodel_2//行选择,选中事件的处理selectionModel: ItemSelectionModel {}//指定可编辑的列,把CheckBox控件放进表格中delegate: DelegateChooser {DelegateChoice {column: 0 //指定哪一列可编辑delegate: Rectangle{implicitWidth: 150implicitHeight: 40color: t_tableView_2.currentRow === row ? "#c8e5b3" : "#eeeeee"CheckBox{anchors.verticalCenter: parent.verticalCenteranchors.left: parent.leftchecked: model.display //CheckBox的默认状态就是模型里的值onToggled: model.display = checked //编辑即更新数据到模型Material.accent: "green"}}}DelegateChoice {column: 2delegate: Rectangle{implicitWidth: 150implicitHeight: 40color: t_tableView_2.currentRow === row ? "#c8e5b3" : "#eeeeee"BasicTextField{anchors.verticalCenter: parent.verticalCenteranchors.left: parent.leftanchors.leftMargin: 10width: 80; height: 30text: model.displayonAccepted: model.display = text //回车更新数据onEditingFinished: model.display = text //焦点改变更新数据}}}DelegateChoice {column: 3delegate: Rectangle{implicitWidth: 150; implicitHeight: 40color: t_tableView_2.currentRow === row ? "#c8e5b3" : "#eeeeee"BasicTextField{anchors.verticalCenter: parent.verticalCenteranchors.left: parent.leftanchors.leftMargin: 10width: 80; height: 30text: model.displayonAccepted: model.display = text //回车更新数据onEditingFinished: model.display = text //焦点改变更新数据}}}DelegateChoice //默认显示方式,不指定具体列{delegate: Rectangle{implicitWidth: 150; implicitHeight: 40//选中行变色(生效前提是:为selectionModel分配一个ItemSelectionModel)color: t_tableView_2.currentRow === row ? "#c8e5b3" : "#eeeeee"Text{text: displayanchors.verticalCenter: parent.verticalCenteranchors.left: parent.leftanchors.leftMargin: 10}}}}}HorizontalHeaderView {id: horizontalHeaderViewsyncView: t_tableView_2interactive: false //禁用拖动delegate: Rectangle {implicitWidth: 150; implicitHeight: 40; color: "transparent"Text {text: tablemodel_2.columns[index].displayfont.bold: trueanchors.verticalCenter: parent.verticalCenteranchors.left: parent.leftanchors.leftMargin: 10}}}
}相关文章:

QML TableView 实例演示 + 可能遇到的一些问题(Qt_6_5_3)
一、可能遇到的一些问题 Q1:如何禁用拖动? 在TableView下加一句代码即可: interactive: false 补充:这个属性并不专属于TableView,而是一个通用属性。很多Controls下的控件都可以使用,其主要作用就是控…...
SpringBoot集成RabbitMQ实现流量削峰添谷)
SpringBoot(三十九)SpringBoot集成RabbitMQ实现流量削峰添谷
前边我们有具体的学习过RabbitMQ的安装和基本使用的情况。 但是呢,没有演示具体应用到项目中的实例。 这里使用RabbitMQ来实现流量的削峰添谷。 一:添加pom依赖 <!--rabbitmq-需要的 AMQP 依赖--> <dependency><groupId>org.springfr…...

前端 Vue 3 后端 Node.js 和Express 结合cursor常见提示词结构
cursor 提示词 后端提示词 请为我开发一个基于 Node.js 和Express 框架的 Todo List 后端项目。项目需要实现以下四个 RESTful API 接口: 查询所有待办事项 接口名: GET /api/get-todo功能: 从数据库的’list’集合中查询并返回所有待办事项参数: 无返回: 包含所…...

类和对象(下):点亮编程星河的类与对象进阶之光
再探构造函数 在实现构造函数时,对成员变量进行初始化主要有两种方式: 一种是常见的在函数体内赋值进行初始化;另一种则是通过初始化列表来完成初始化。 之前我们在构造函数中经常采用在函数体内对成员变量赋值的方式来给予它们初始值。例如&…...

42.接雨水
目录 题目过程解法 题目 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 过程 发现有特殊情况就是,最高峰的地方,如果右边小于他,然后再右边也都很小的话,…...
:Kafka消费 offset API,包含指定 Offset 消费以及指定时间消费)
使用Java代码操作Kafka(五):Kafka消费 offset API,包含指定 Offset 消费以及指定时间消费
文章目录 1、指定 Offset 消费2、指定时间消费 1、指定 Offset 消费 auto.offset.reset earliest | latest | none 默认是 latest (1)earliest:自动将偏移量重置为最早的偏移量,–from-beginning (2)lates…...

Ubuntu安装不同版本的opencv,并任意切换使用
参考: opencv笔记:ubuntu安装opencv以及多版本共存 | 高深远的博客 https://zhuanlan.zhihu.com/p/604658181 安装不同版本opencv及共存、切换并验证。_pkg-config opencv --modversion-CSDN博客 Ubuntu下多版本OpenCV共存和切换_ubuntu20如同时安装o…...

突破内存限制:Mac Mini M2 服务器化实践指南
本篇文章,我们聊聊如何使用 Mac Mini M2 来实现比上篇文章性价比更高的内存服务器使用,分享背后的一些小的思考。 希望对有类似需求的你有帮助。 写在前面 在上文《ThinkPad Redis:构建亿级数据毫秒级查询的平民方案》中,我们…...

【排版教程】Word、WPS 分节符(奇数页等) 自动变成 分节符(下一页) 解决办法
毕业设计排版时,一般要求每章节的起始页为奇数页,空白页不显示页眉和页脚。具体做法如下: 1 Word 在一个章节的内容完成后,在【布局】中,点击【分隔符】,然后选择【奇数页】 这样在下一章节开始的时&…...

【在Linux世界中追寻伟大的One Piece】多线程(二)
目录 1 -> 分离线程 2 -> Linux线程互斥 2.1 -> 进程线程间的互斥相关背景概念 2.2 -> 互斥量mutex 2.3 -> 互斥量的接口 2.4 -> 互斥量实现原理探究 3 -> 可重入VS线程安全 3.1 -> 概念 3.2 -> 常见的线程不安全的情况 3.3 -> 常见的…...

flink学习(8)——窗口函数
增量聚合函数 ——指窗口每进入一条数据就计算一次 例如:要计算数字之和,进去一个12 计算结果为20, 再进入一个7 ——结果为27 reduce aggregate(aggregateFunction) package com.bigdata.day04;public class _04_agg函数 {public static …...

「实战应用」如何用图表控件LightningChart .NET实现散点图?(一)
LightningChart .NET完全由GPU加速,并且性能经过优化,可用于实时显示海量数据-超过10亿个数据点。 LightningChart包括广泛的2D,高级3D,Polar,Smith,3D饼/甜甜圈,地理地图和GIS图表以及适用于科…...

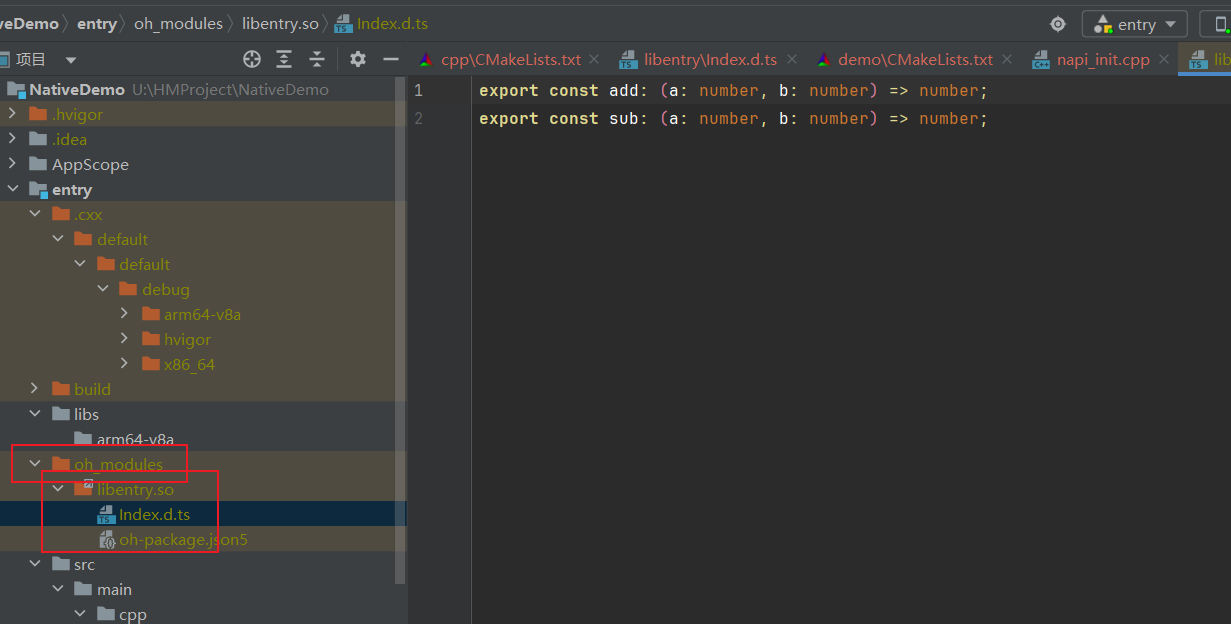
鸿蒙Native使用Demo
DevecoStudio使用Native 今天,给大家带来的是关于DevecoStudio中使用Native进行开发 个人拙见:为什么要使用Native?无论是JS还是TS在复杂的情况下运行速度,肯定不如直接操作内存的C/C的运行速度快,所以,会选择使用Native;这里面的过程是什么?通过映射转化,使用napi提供的接口…...

29.UE5蓝图的网络通讯,多人自定义事件,变量同步
3-9 蓝图的网络通讯、多人自定义事件、变量同步_哔哩哔哩_bilibili 目录 1.网络通讯 1.1玩家Pawn之间的同步 1.2事件同步 1.3UI同步 1.4组播 1.5变量同步 1.网络通讯 1.1玩家Pawn之间的同步 创建一个第三人称项目 将网络模式更改为监听服务器,即将房主作为…...

Scala—列表(可变ListBuffer、不可变List)用法详解
Scala集合概述-链接 大家可以点击上方链接,先对Scala的集合有一个整体的概念🤣🤣🤣 在 Scala 中,列表(List)分为不可变列表(List)和可变列表(ListBuffer&…...

【论文复现】偏标记学习+图像分类
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀ 偏标记学习图像分类 概述算法原理核心逻辑效果演示使用方式参考文献 概述 本文复现论文 Progressive Identification of True Labels for Pa…...

C嘎嘎探索篇:栈与队列的交响:C++中的结构艺术
C嘎嘎探索篇:栈与队列的交响:C中的结构艺术 前言: 小编在之前刚完成了C中栈和队列(stack和queue)的讲解,忘记的小伙伴可以去我上一篇文章看一眼的,今天小编将会带领大家吹奏栈和队列的交响&am…...

AIGC-----AIGC在虚拟现实中的应用前景
AIGC在虚拟现实中的应用前景 引言 随着人工智能生成内容(AIGC)的快速发展,虚拟现实(VR)技术的应用也迎来了新的契机。AIGC与VR的结合为创造沉浸式体验带来了全新的可能性,这种组合不仅极大地降低了VR内容的…...

Django 路由层
1. 路由基础概念 URLconf (URL 配置):Django 的路由系统是基于 urls.py 文件定义的。路径匹配:通过模式匹配 URL,并将请求传递给对应的视图处理函数。命名路由:每个路由可以定义一个名称,用于反向解析。 2. 基本路由配…...

《硬件架构的艺术》笔记(八):消抖技术
简介 在电子设备中两个金属触点随着触点的断开闭合便产生了多个信号,这就是抖动。 消抖是用来确保每一次断开或闭合触点时只有一个信号起作用的硬件设备或软件。(就是每次断开闭合只对应一个操作)。 抖动在某些模拟和逻辑电路中可能产生问…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
