前端---HTML(一)
HTML_网络的三大基石和html普通文本标签
1.我们要访问网络,需不需要知道,网络上的东西在哪?
为什么我们写,www.baidu.com就能找到百度了呢?
我一拼ping www.baidu.com 就拼到了ip地址: [119.75.218.70]
然后www.baidu.com 是dns服务,他会将我们的域名转成ip地址。好记好推广
我们在网络上看的所有东西,通过一个地址都是可以找到的。那么这个地址就叫URL
2.三大基石: URL,HTTP协议,HTML

URL:在WWW上,每一信息资源都有统一的且在网上唯一的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位符),它是WWW的统一资源定位标志,就是指网络地址。
HTTP协议:http是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII码形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使得开发和部署是那么的直截了当。
HTML:HTML称为超文本标记语言。
-------我们访问一个资源需要知道它在哪。那就是地址/路径
URL负责定位资源的:统一资源定位符(网络路径)
URI:统一资源标识符(服务器内部路径)
---------那么根据地址/路径找到资源的过程中需要遵守交通规则。
http负责传输资源:超文本传输协议 (对我们传输的内容进行一个规则的约束)
===什么是超文本:除了普通文本之外,还包含图片,音频,视频等效果
===很久以前,通过浏览器看到的东西都是纯文本的。就是因为有html页面才这么丰富多彩。
===把这些丰富多彩的页面传输给浏览器用户看的这个过程,需要遵循一个协议,就是http协议。
---------比如我访问百度,那么百度返回给我们的是什么呢?
右键,“查看源文件”:百度给我们返回来,并且经过浏览器解压缩的。 (百度给我们发的文件是一个通过XX压缩后的文件,这样可以减少数据的传输,然后在通过浏览器解压缩,就又回到了原来的样子。)
如果有一天你打开百度,显示的是这些解压缩的文件,肯定很头疼。所以说我们需要把这些文本和超文本以各种各样的样式,展示出来。
--------------那么浏览器怎么知道哪个是图片,哪个是音频,哪个是视频?
我们用特殊的标记,把文本/超文本标记起来,这样一看就知道是什么了。那这些标记可以自己扩展吗?肯定是不可以,因为你扩展了别人不知道啊,不知道就没办法解析了。所以html是不可以扩展的。====html总共就这些,学一个少一个,那这些东西是谁规定的呢?w3c。谁做的实现?各浏览器。===所以才有的浏览器差异。
HTML解析显示资源的:将超文本的信息通过特殊的标识 进行解析显示。
3、HTML的标准结构
【1】先用普通文本文档新建一个文本,将文本的后缀改为.html 或者 .htm (大小写不区分)
【2】编辑:标准结构:
<html><head></head><body>this is my first html....</body>
</html>【1】html标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。
【2】head标签---》里面放的是页面的配置信息
head标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:
<title>、<meta>、<link>、<style>、 <script>、 <base>。
应该把 <head> 标签放在文档的开始处,紧跟在 <html> 后面,并处于 <body> 标签之前。
文档的头部经常会包含一些 <meta> 标签,用来告诉浏览器关于文档的附加信息。
例子:
<html><!-- 这是一个注释,注释的快捷键是ctrl+shift+/--><!--head标签中:放入:页面的配置信息head标签中可以加入:<title>、<meta>、<link>、<style>、 <script>、 <base>。--><head><!--页面标题--><title>百度一下,你就知道</title><!--设置页面的编码,防止乱码现象利用meta标签,charset="utf-8" 这是属性,以键值对的形式给出 k=v a=b 告诉浏览器用utf-8来解析这个html文档--><meta charset="utf-8" /><!--简写--><!--繁写形式:(了解)--><!--<meta http-equiv="content-type" content="text/html;charset=utf-8" />--><!--页面刷新效果--><!--<meta http-equiv="refresh" content="3;https://www.baidu.com" />--><!--页面作者--><meta name="author" content="msb;213412@qq.com" /><!--设置页面搜索的关键字--><meta name="keywords" content="马士兵教育;线上培训;架构师课程" /><!--页面描述--><meta name="description" content="马士兵教育详情页" /><!--link标签引入外部资源--><link rel="shortcut icon" href="https://www.baidu.com/favicon.ico" type="image/x-icon" /></head><!--body标签中:放入:页面展示的内容--><body>this is a html..你好</body>
</html>【3】body标签---》里面放的就是页面上展示出来的内容
body 元素是定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)body是用在网页中的一种HTML标签,标签是用在网页中的一种HTML标签,表示网页的主体部分,也就是用户可以看到的内容,可以包含文本、图片、音频、视频等各种内容!
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>文本标签</title></head><body><!--文本标签--><!--下面的文字就是普通的文本,文本编辑器中的任何效果:比如空格,换行 都不影响页面,页面想要实现效果 必须通过标签来实现-->媒体:为人父母, 要不要“持证上岗”?媒体:为人父母,要不要“持证上岗”?媒体:为人父母,要不要“持证上岗”?媒体:为人父母,要不要“持证上岗”?<!--标题标签h1-h6 字号逐渐变小,每个标题独占一行,自带换行效果h7之后都属于无效标签,但是浏览器也不会报错,而是以普通文本的形式进行展现--><h1>媒体:为人父母,要不要“持证上岗”?</h1><h2>媒体:为人父母,要不要“持证上岗”?</h2><h3>媒体:为人父母,要不要“持证上岗”?</h3><h4>媒体:为人父母,要不要“持证上岗”?</h4><h5>媒体:为人父母,要不要“持证上岗”?</h5><h6>媒体:为人父母,要不要“持证上岗”?</h6><h7>媒体:为人父母,要不要“持证上岗”?</h7><h8>媒体:为人父母,要不要“持证上岗”?</h8><!--横线标签width:设置宽度300px :固定宽度30%:页面宽度的百分比,会随着页面宽度的变化而变化align:设置位置 left ,center,right 默认不写的话就是center居中效果--><hr width="300px" align="center"/><hr width="30%" align="center"/><!--段落标签:段落效果:段落中文字自动换行,段落和段落之间有空行--><p> 5月 26日,“建议父母持合格<父母证>上岗©”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p><p>5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p><p>5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。5月26日,“建议父母持合格父母证上岗”冲上微博热搜,迅速引发热议。在正在召开的全国两会上,全国政协委员许洪玲建议在社区举办家长课堂,建立“家长教育指导工作室”。针对准备入小学的家长开展相关课程教育,颁发“合格父母”上岗证随学生档案入学。</p><!--加粗倾斜下划线--><b>加粗</b><i>倾斜</i><u>下划线</u><i><u><b>加粗倾斜下划线</b></u></i><!--一箭穿心--><del>你好 你不好</del><!--预编译标签:在页面上显示原样效果--><pre>
public static void main(String[] args){System.out.println("hello msb....");
}</pre><!--换行-->5月26日,“建议父母持合格父母证上岗”冲上微博<br />热搜,迅速引发热议。在正在召开的全国两会上,全国政<!--字体标签--><font color="#397655" size="7" face="萝莉体 第二版">建议父母持合格父母证上岗</font></body>
</html>多媒体标签
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><!--图片src:引入图片的位置引入本地资源引入网络资源width:设置宽度height:设置高度注意:一般高度和宽度只设置一个即可,另一个会按照比例自动适应title:鼠标悬浮在图片上的时候的提示语,默认情况下(没有设置alt属性) 图片如果加载失败那么提示语也是title的内容alt:图片加载失败的提示语--><img src="img/ss6.jpg" width="300px" title="这是一个美女小姐姐" alt="图片加载失败"/><img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=1833909874,761626004&fm=26&gp=0.jpg" /><!--音频--><embed src="music/我要你.mp3"></embed><br /><!--视频--><embed src="video/周杰伦 - 说好的幸福呢.mp4" width="500px" height="500px"></embed><embed src="//player.video.iqiyi.com/38913f9ed7358c0933e82a03d9b26ec1/0/0/v_19rv8qeokk.swf-albumId=9194699400-tvId=9194699400-isPurchase=0-cnId=undefined" allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed></body>
</html>
超链接标签
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><!--超链接标签:作用:实现页面的跳转功能href:控制跳转的目标位置target:_self 在自身页面打开 (默认效果也是在自身页面打开) _blank 在空白页面打开--> <a href="文本标签.html">这是一个超链接01</a><!--跳转到本地资源--><a href="">这是一个超链接02</a> <!--跳转到自身页面--><a href="abc">这是一个超链接03</a><!--跳转的目标找不到,提示找不到资源--><a href="https://www.baidu.com" target="_self">这是一个超链接04</a><!--跳转到网络资源--><a href="https://www.baidu.com" target="_blank">这是一个超链接05</a><!--跳转到网络资源--><a href="https://www.baidu.com" target="_blank"><img src="img/ss.jpg" /></a></body>
</html>设置锚点:
应用场合:当一个页面太长的时候,就需要设置锚点,然后可以在同一个页面的不同位置之间进行跳转。
同一个页面不同位置的跳转:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><a name="1F"></a><h1>手机</h1><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><p>华为p40</p><a name="2F"></a><h1>化妆品</h1><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><p>大宝</p><a name="3F"></a><h1>母婴产品</h1><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><p>奶粉</p><a name="4F"></a><h1>图书</h1><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><p>thinking in java</p><a href="#1F">手机</a><a href="#2F">化妆品</a><a href="#3F">母婴产品</a><a href="#4F">书籍</a></body>
</html>不同页面利用锚点:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><a href="设置锚点.html#3F">超链接</a></body>
</html>
列表标签
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><!--无序列表:type:可以设置列表前图标的样式 type="square"如果想要更换图标样式,需要借助css技术: style="list-style:url(img/act.jpg) ;"--><h1>起床以后需要做的事</h1><ul type="square"><li>睁眼</li><li>穿衣服</li><li>上厕所</li><li>吃早饭</li><li>洗漱</li><li>出门</li></ul><!--有序列表:type:可以设置列表的标号:1,a,A,i,Istart:设置起始标号--><h1>学习java的顺序</h1><ol type="A" start="3"><li>JAVASE</li><li>ORACLE</li><li>MYSQL</li><li>HTML</li><li>CSS</li><li>JS</li></ol></body>
</html>
表格标签:
应用场景:在页面布局很规整的时候,可能利用的就是表格。
合并原理:

<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title></head><body><!--表格:4行4列table:表格tr:行td:单元格th:特殊单元格:表头效果:加粗,居中默认情况下表格是没有边框的,通过属性来增加表框:border:设置边框大小cellspacing:设置单元格和边框之间的空隙align="center" 设置居中background 设置背景图片 background="img/ss.jpg"bgcolor :设置背景颜色rowspan:行合并colspan:列合并--><table border="1px" cellspacing="0px" width="400px" height="300px" bgcolor="darkseagreen" ><tr bgcolor="bisque"><th>学号</th><th>姓名</th><th>年纪</th><th>成绩</th></tr><tr><td align="center">1001</td><td>丽丽</td><td>19</td><td rowspan="3">90.5</td></tr><tr><td colspan="2" align="center">2006</td><td>30</td></tr><tr><td>3007</td><td>小明</td><td>18</td></tr></table></body>
</html>
总结
HTML是构建网页的基础语言,它通过标记元素的方式来描述网页结构。理解HTML的基本结构和常用标签是掌握网页开发的第一步。通过标签和属性的组合,开发者可以灵活地控制网页的显示内容、结构、样式及功能,为进一步学习CSS和JavaScript打下坚实的基础。
相关文章:

前端---HTML(一)
HTML_网络的三大基石和html普通文本标签 1.我们要访问网络,需不需要知道,网络上的东西在哪? 为什么我们写,www.baidu.com就能找到百度了呢? 我一拼ping www.baidu.com 就拼到了ip地址: [119.75.218.70]…...

SQL 复杂查询
目录 复杂查询 一、目的和要求 二、实验内容 (1)查询出所有水果产品的类别及详情。 查询出编号为“00000001”的消费者用户的姓名及其所下订单。(分别采用子查询和连接方式实现) 查询出每个订单的消费者姓名及联系方式。 在…...

银河麒麟桌面系统——桌面鼠标变成x,窗口无关闭按钮的解决办法
银河麒麟桌面系统——桌面鼠标变成x,窗口无关闭按钮的解决办法 1、支持环境2、详细操作说明步骤1:用root账户登录电脑步骤2:导航到kylin-wm-chooser目录步骤3:编辑default.conf文件步骤4:重启电脑 3、结语 Ὁ…...

抓包之使用chrome的network面板
写在前面 本文看下工作中非常非常常用的chrome的network面板功能。 官方介绍:地址。 1:前置 1.1:打开 右键-》检查,或者F12。 1.2:组成部分 2:控制器常用功能 详细如下图: 接着我们挑选其…...

避坑ffmpeg直接获取视频fps不准确
最近在做视频相关的任务,调试代码发现一个非常坑的点,就是直接用ffmpeg获取fps是有很大误差的,如下: # GPT4o generated import ffmpegprobe ffmpeg.probe(video_path, v"error", select_streams"v:0", sho…...

大数据新视界 -- 大数据大厂之 Hive 函数库:丰富函数助力数据处理(上)(11/ 30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

深入解析 Django 中数据删除的最佳实践:以动态管理镜像版本为例
文章目录 引言场景与模型设计场景描述 删除操作详解1. 删除单个 Tag2. 批量删除 Tags3. 删除前确认4. 日志记录 高阶优化与问题分析1. 外键约束与误删保护2. 并发删除的冲突处理3. 使用软删除 结合 Django Admin 的实现总结与实践思考 引言 在现代应用开发中,服务和…...

【java】sdkman-java多环境切换工具
#java #env #sdk #lcshand 首先我们来复习一下,可参考我原来的文章: python多个版本的切换可用pyenv nodejs多个版本的切换可用nvm 同样,java多个版本的切换可用sdkman和jenv,我偏重于使用sdkman,因为有时候我也需要…...

11.25c++继承、多态
练习: 编写一个 武器类 class Weapon{int atk; }编写3个武器派生类:短剑,斧头,长剑 class knife{int spd; }class axe{int hp; }class sword{int def; }编写一个英雄类 class Hero{int atk;int def;int spd;int hp; public:所有的…...

STM32F103外部中断配置
一、外部中断 在上一节我们介绍了STM32f103的嵌套向量中断控制器,其中包括中断的使能、失能、中断优先级分组以及中断优先级配置等内容。 1.1 外部中断/事件控制器 在STM32f103支持的60个可屏蔽中断中,有一些比较特殊的中断: 中断编号13 EXTI…...

阿里电商大整合,驶向价值竞争新航道
阿里一出手就是王炸。11月21日,阿里公布了最新动作:将国内和海外电商业务整合,成立新的电商事业群。这是阿里首次将所有电商业务整合到一起,也对电商行业未来发展有着借鉴意义。阿里为何要这么干?未来又将给行业带来哪…...

等保测评在云计算方面的应用讲解
等保测评(信息安全等级保护测评)在云计算方面的应用主要聚焦于如何满足等级保护相关要求,并确保云计算平台及其上运行的业务系统的安全性。以下是主要内容的讲解: 1. 云计算中的等保测评概述 等保测评是在我国网络安全等级保护制…...

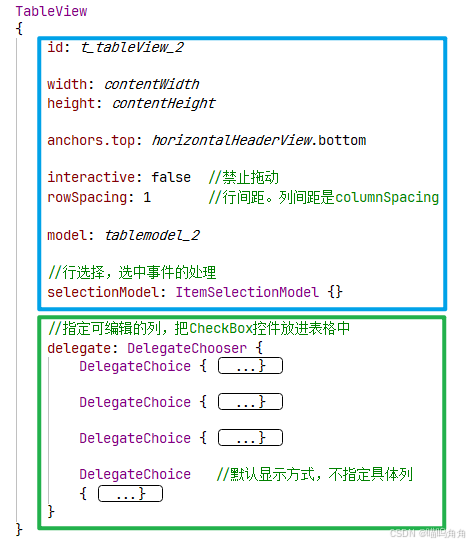
QML TableView 实例演示 + 可能遇到的一些问题(Qt_6_5_3)
一、可能遇到的一些问题 Q1:如何禁用拖动? 在TableView下加一句代码即可: interactive: false 补充:这个属性并不专属于TableView,而是一个通用属性。很多Controls下的控件都可以使用,其主要作用就是控…...
SpringBoot集成RabbitMQ实现流量削峰添谷)
SpringBoot(三十九)SpringBoot集成RabbitMQ实现流量削峰添谷
前边我们有具体的学习过RabbitMQ的安装和基本使用的情况。 但是呢,没有演示具体应用到项目中的实例。 这里使用RabbitMQ来实现流量的削峰添谷。 一:添加pom依赖 <!--rabbitmq-需要的 AMQP 依赖--> <dependency><groupId>org.springfr…...

前端 Vue 3 后端 Node.js 和Express 结合cursor常见提示词结构
cursor 提示词 后端提示词 请为我开发一个基于 Node.js 和Express 框架的 Todo List 后端项目。项目需要实现以下四个 RESTful API 接口: 查询所有待办事项 接口名: GET /api/get-todo功能: 从数据库的’list’集合中查询并返回所有待办事项参数: 无返回: 包含所…...

类和对象(下):点亮编程星河的类与对象进阶之光
再探构造函数 在实现构造函数时,对成员变量进行初始化主要有两种方式: 一种是常见的在函数体内赋值进行初始化;另一种则是通过初始化列表来完成初始化。 之前我们在构造函数中经常采用在函数体内对成员变量赋值的方式来给予它们初始值。例如&…...

42.接雨水
目录 题目过程解法 题目 给定 n 个非负整数表示每个宽度为 1 的柱子的高度图,计算按此排列的柱子,下雨之后能接多少雨水。 过程 发现有特殊情况就是,最高峰的地方,如果右边小于他,然后再右边也都很小的话,…...
:Kafka消费 offset API,包含指定 Offset 消费以及指定时间消费)
使用Java代码操作Kafka(五):Kafka消费 offset API,包含指定 Offset 消费以及指定时间消费
文章目录 1、指定 Offset 消费2、指定时间消费 1、指定 Offset 消费 auto.offset.reset earliest | latest | none 默认是 latest (1)earliest:自动将偏移量重置为最早的偏移量,–from-beginning (2)lates…...

Ubuntu安装不同版本的opencv,并任意切换使用
参考: opencv笔记:ubuntu安装opencv以及多版本共存 | 高深远的博客 https://zhuanlan.zhihu.com/p/604658181 安装不同版本opencv及共存、切换并验证。_pkg-config opencv --modversion-CSDN博客 Ubuntu下多版本OpenCV共存和切换_ubuntu20如同时安装o…...

突破内存限制:Mac Mini M2 服务器化实践指南
本篇文章,我们聊聊如何使用 Mac Mini M2 来实现比上篇文章性价比更高的内存服务器使用,分享背后的一些小的思考。 希望对有类似需求的你有帮助。 写在前面 在上文《ThinkPad Redis:构建亿级数据毫秒级查询的平民方案》中,我们…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
