Vue中路由缓存及activated与deactivated的详解
目录
- 前言
- 一,路由缓存
- 1.1 引子
- 1.2 路由缓存的方法
- 1.2.1 keep-alive
- 1.2.2 keep-alive标签中的include属性
- 1.2.3 include中多组件的配置
- 二,activated与deactivated
- 2.1 引子
- 2.2 介绍activated与deactivated
- 2.3 解决需求
- 三,整体代码
- 总结
前言
在Vue的使用中,为了提高应用的效率,我们可以使用路由缓存这方面的相关知识来解决遇到的问题。
本博客的内容则是对路由缓存及activated与deactivated的详解。期望能对读者有所帮助。
本篇博客需要有对路由相关知识的了解,如需复习可见博客Vue2路由的详细讲解。
一,路由缓存
本节内容讲解路由缓存相关知识,如果了解什么是路由缓存可以跳过引子部分。
1.1 引子
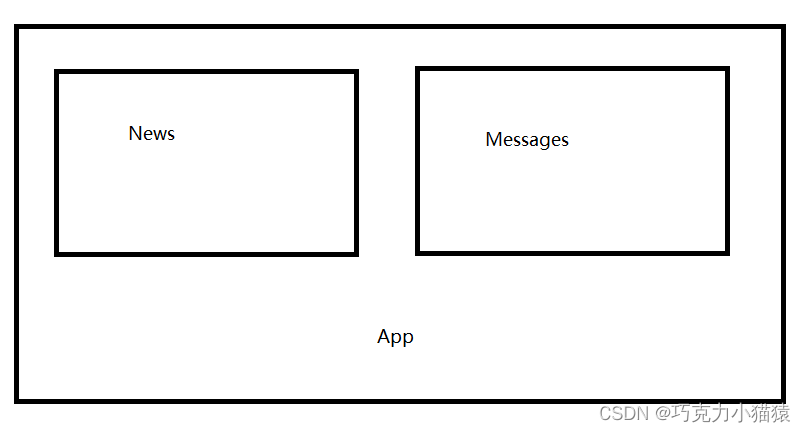
先看一下我的组件结构:

News和Messages是两个路由组件,可以在App中切换使用。

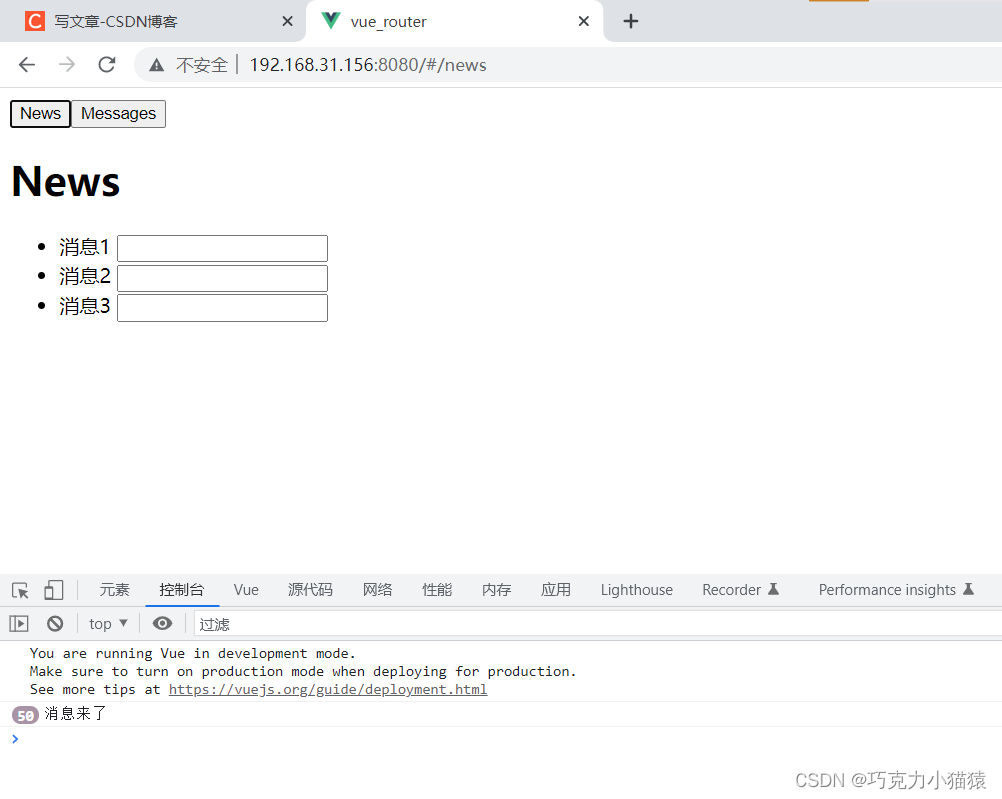
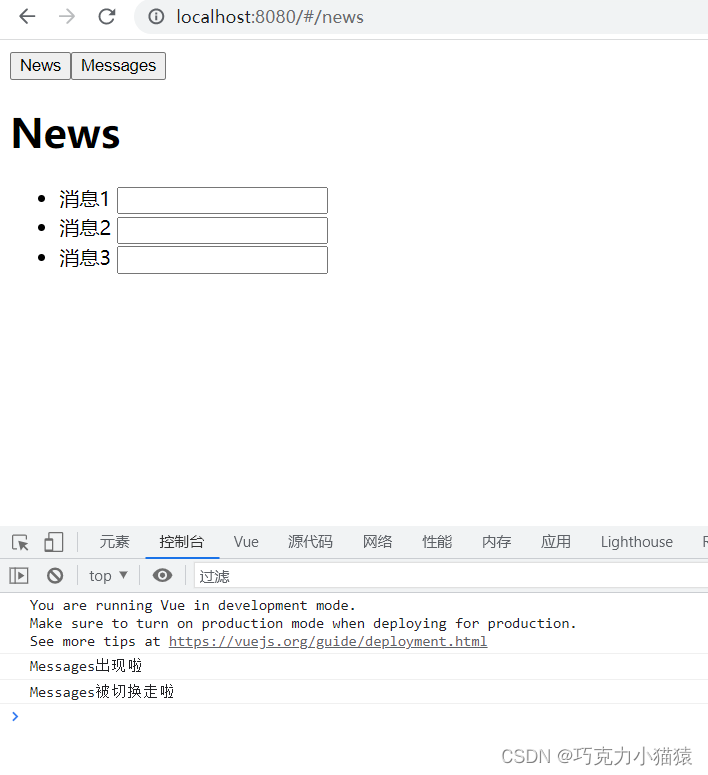
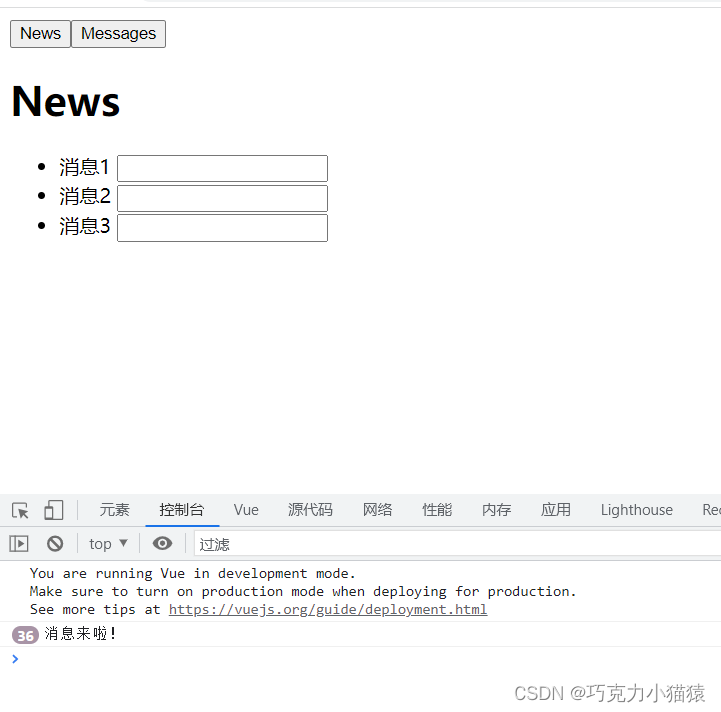
News组件:(News组件中有三个输入框,仅用作输入)

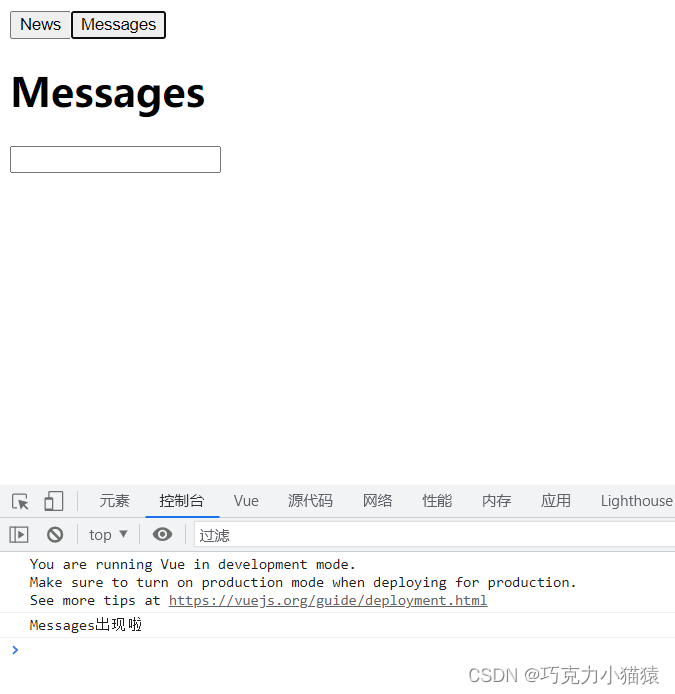
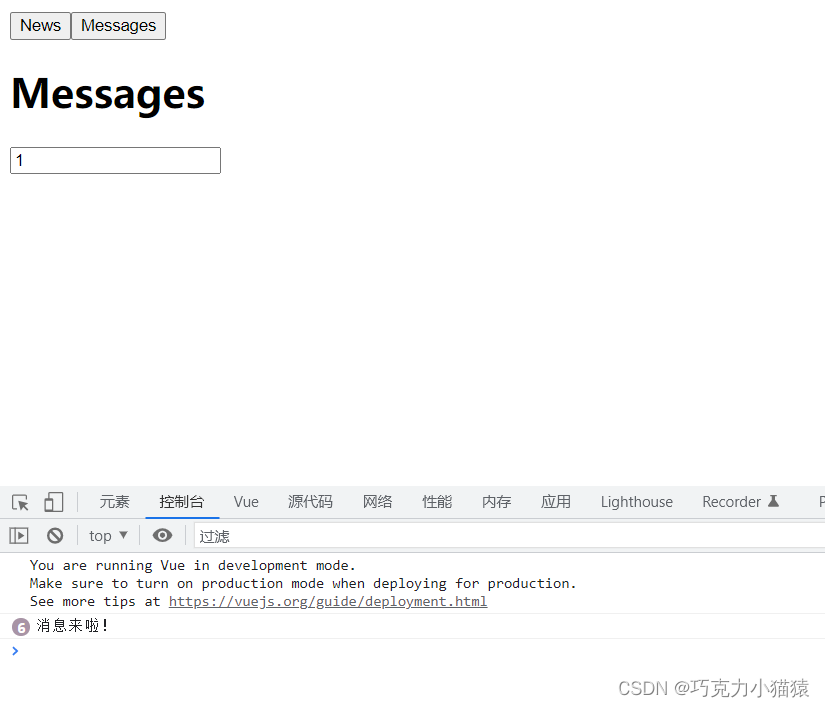
Messages组件:

了解了上述结构后,现在抛出疑问:如果我再News的输入框中输入一些数据,在我点击Messages后,输入框中的数据还在不在?
现在我们来实践一下:
输入数据:

点击messages:

如何判断输入框的数据还存不存在:如果点击News切换到News组件,输入框的内容还在,则代表数据还在,否在就是,随着路由组件的切换,组件中的内容也随之消失。
当我点击News后,数据消失了:

可以证明,如果不作过多处理,路由组件中的数据会随着路由的切换而消失。在实际的项目应用中如果我写了很多的数据,不小心切换了组件,数据消失了,这样做很影响效率。
因此,这里提出解决对策:路由缓存。
1.2 路由缓存的方法
1.2.1 keep-alive
路由缓存,需要借助一个标签:
<keep-alive></keep-alive>
这个标签中,放置相关的router-view结构:
<keep-alive><router-view></router-view></keep-alive>
放置后,整个router-view中的数据都会缓存,数据不会随着组件的切换而消失。
那么再次切换路由,刚刚的引子案例中,输入框的内容不会消失。
1.2.2 keep-alive标签中的include属性
刚刚的做法,已经可以实现数据的缓存了,而且实现的是该组件中所有路由组件中数据的缓存。
但是,如果现在有十个路由组件需要切换,我只需要用到一个路由组件中的数据,可是用上述的方法存下的数据却远远多过我们需要的。这样会影响浏览器的工作效率。
所以,我们现在要做的是,只缓存个别路由组件中的数据。
方法是,在keep-alive标签中,配置include属性,include属性的内容是需要缓存数据的路由组件的组件名。
这里要注意的是,组件名是我们自己配置的name,而不是组件本身的名称。
了解做法,我们来实践,单独缓存News组件中的数据:
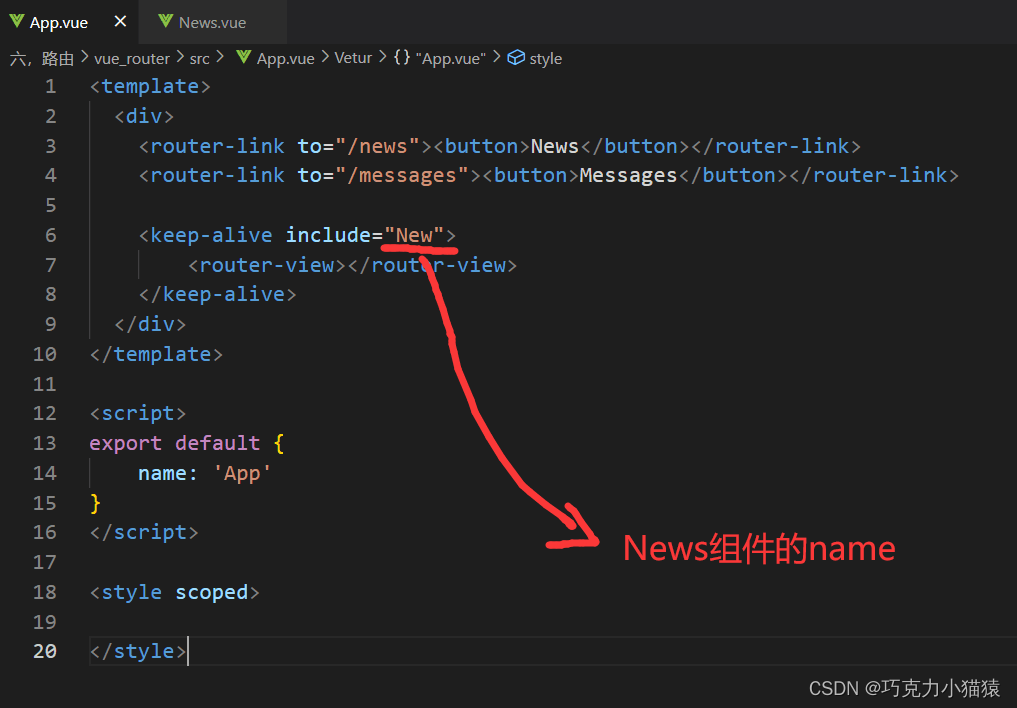
这里需要注意,News组件中是提前配置好了name的。News组件的组件文件名是News.vue,但是组件名是提前配置好的Name:New,如下图:

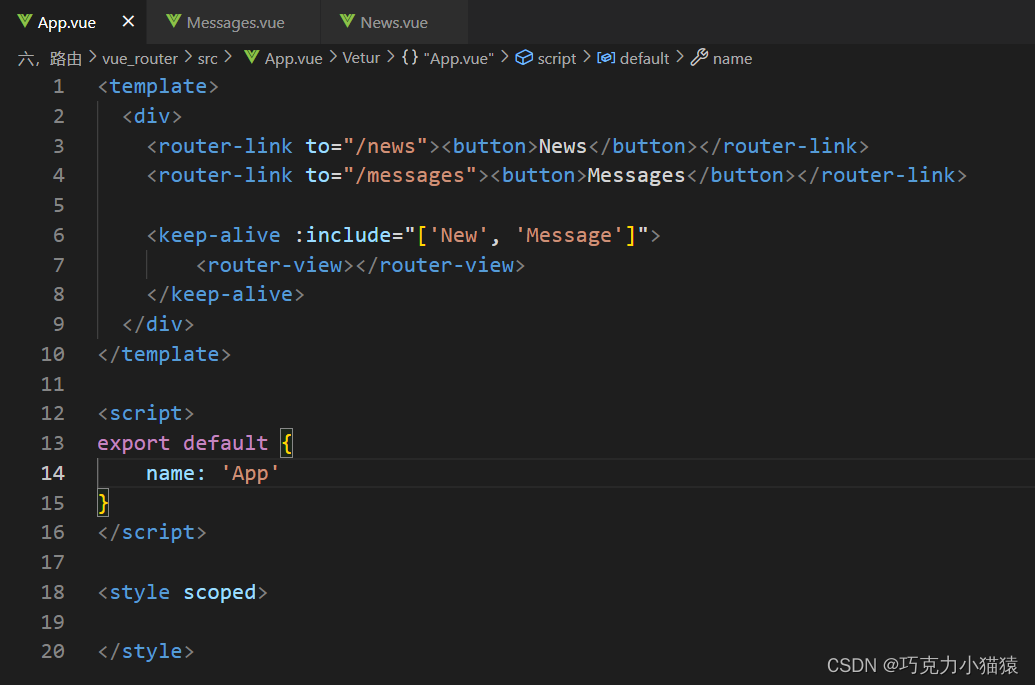
我们现在在App中的keep-alive中配置include:

做到这一步,News中的数据得到了缓存,并且只有News组件中的数据被缓存了。
1.2.3 include中多组件的配置
如果要缓存的不止一个组件中的数据,二十多个,该如何在include中配置?
其实很简单,给include一个v-bind绑定。一旦使用v-bind,则include中的数据是js语句,在include中可以配置数组类型的数据,把要缓存的组件的组件名称都写进数组即可:

二,activated与deactivated
2.1 引子
刚刚我们已经了解了路由缓存的相关知识。
现在我们有了新的需求:在上面已经写好的基础上(缓存了New和Message两个组件中的数据),利用好消息界面,写一个定时器,每隔五毫秒打印“消息来了”。当切换到别的组件时,打印停止。
现在我们先来试一下,看一下不做什么处理可不可以直接实现。
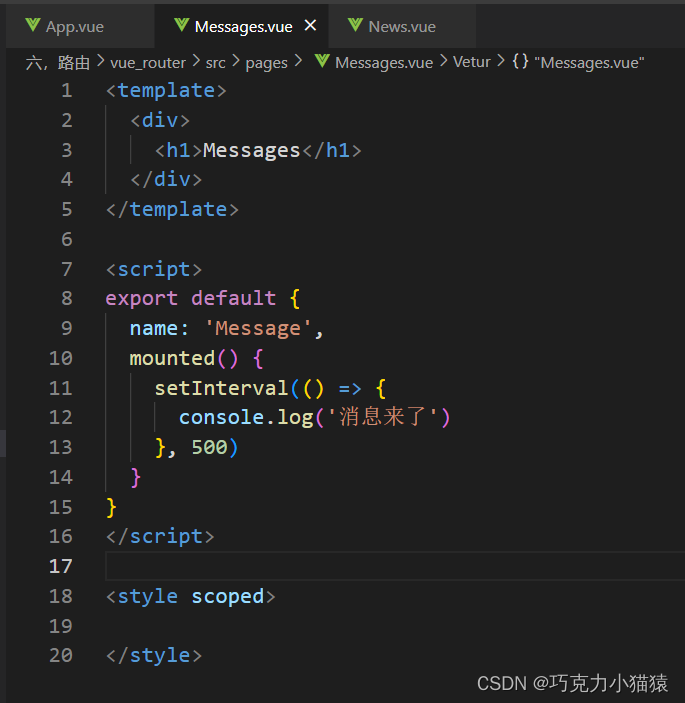
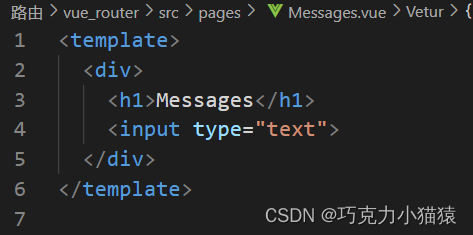
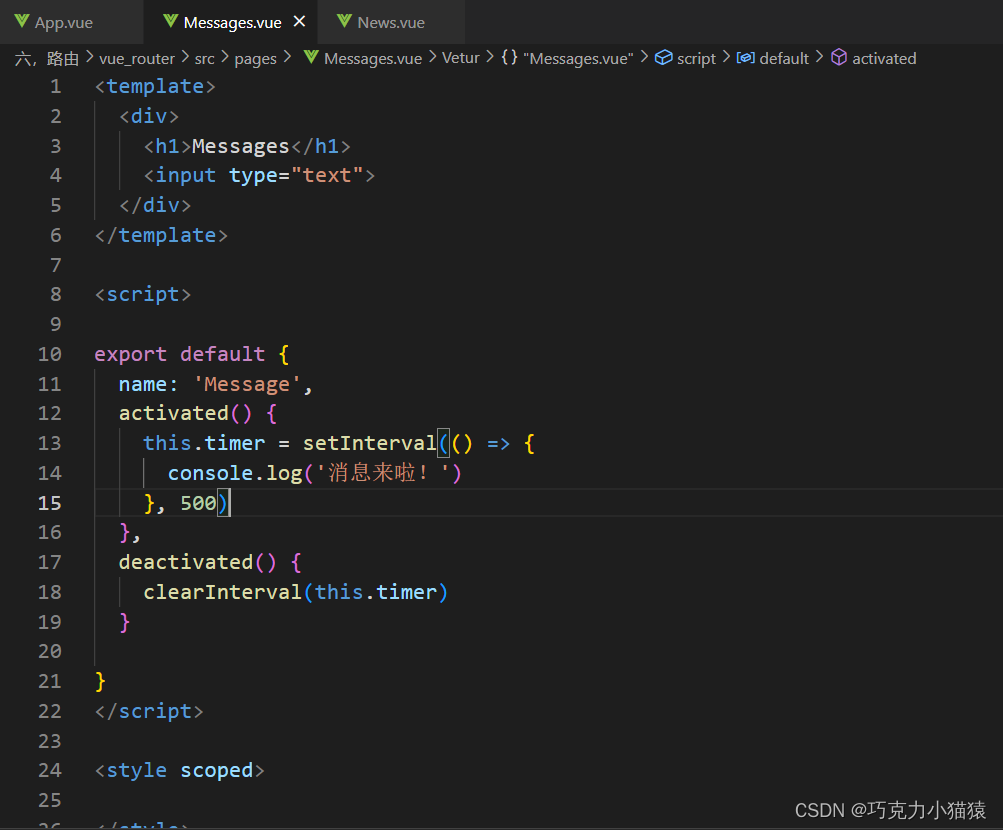
首先,这是我message的写法:

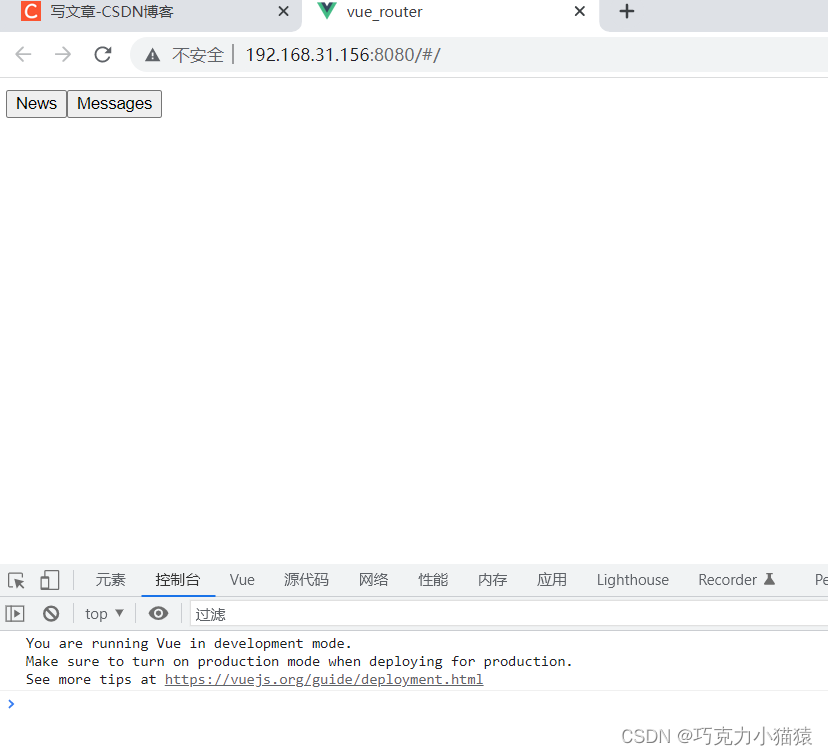
当我们打开项目时,下方还没有打印相关内容。因为,Message组件还没能被渲染:

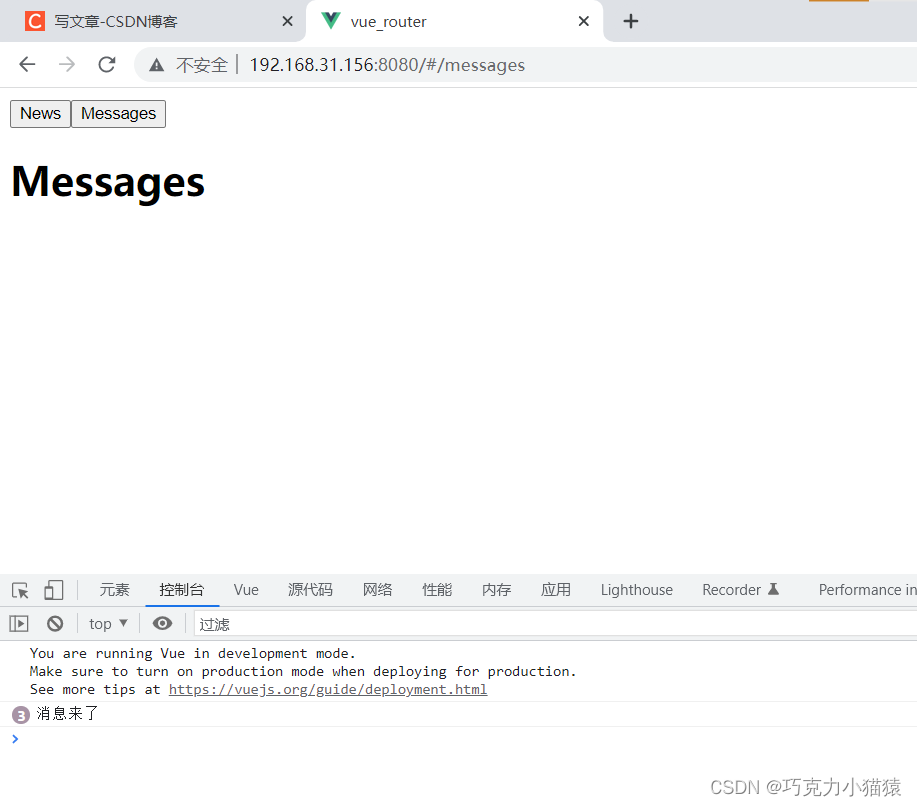
接着,我点击Messages按钮切换出Messages组件,下方不断打印出“消息来了":

然后我切换到News组件发现下面会一直打印:

出现此现象的本质原因:Message整个组件被缓存了。
那么,我们希望的是什么呢?我们希望点击News按钮后,Message组件的定时器能够被销毁。但是数据依旧被缓存。
这里为了说明问题我在message组件中加一个类似于News中的input框。我们的需求可以通过,定时器随着切换其他组建后被销毁的同时,Message中的数据依旧存在来体现。


2.2 介绍activated与deactivated
这里要介绍两个钩子函数(生命周期函数):activated与deactivated。
这两个是专门用于路由组件的函数。
先介绍一下:
activated,可译为”激活的“,路由组件从未出现到出现时运行。
deactivated:可译为“失活的”,路由组件被切换走时运行。
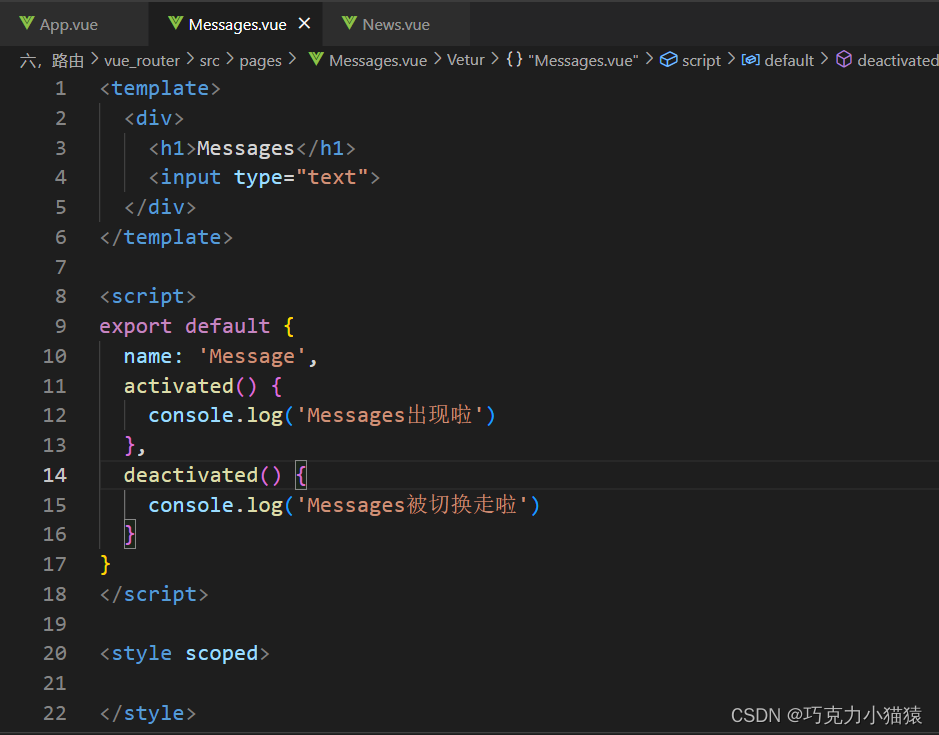
我们可以来测试一下是不是如此,代码:

点击Messages按钮:

把Messages切换走:

回到需求,通过这两个生命周期函数,我们可以通过两个组件的生命周期函数实现:在messages组件出现时激活定时器,在messages组件被切走时销毁定时器。
2.3 解决需求
利用钩子函数,在路由组件activated(激活)时候,设置定时器,在路由组件deactivated(被切换走)的时候销毁定时器:

利用此方法,缓存不会受影响。
现在整体代码写完,我们来看一下效果:
messages未出现:

点击messages按钮后,message在激活时定时器被创建,开始打印”消息来啦!“。且此时在输入框中缓存数据。

在点击News按钮,Messages被切换走,定时器被销毁,控制台不再打印内容,但数据依旧缓存:

实现需求。
三,整体代码
读者可以使用关键代码,然后进行实践。
router中index.js的配置:
import VueRouter from 'vue-router'//引入一级路由
import News from '../pages/News'
import Messages from '../pages/Messages'export default new VueRouter({routes: [{path: '/news',component: News},{path: '/messages',component: Messages}]
})
App组件:
<template><div><router-link to="/news"><button>News</button></router-link><router-link to="/messages"><button>Messages</button></router-link><keep-alive :include="['New', 'Message']"><router-view></router-view></keep-alive></div>
</template><script>
export default {name: 'App'
}
</script><style scoped></style>
News组件:
<template><div><h1>News</h1><ul><li v-for="n in news" :key="n.id">{{ n.title }} <input type="text"></li></ul></div>
</template><script>
export default {name: 'New',data() {return {news: [{id: 1, title: '消息1'},{id: 2, title: '消息2'},{id: 3, title: '消息3'}]}}
}
</script><style scoped></style>
Messages组件:
<template><div><h1>Messages</h1><input type="text"></div>
</template><script>export default {name: 'Message',activated() {this.timer = setInterval(() => {console.log('消息来啦!')}, 500)},deactivated() {clearInterval(this.timer)}}
</script><style scoped></style>
总结
本节内容讲解了路由的缓存及路由组件的两个生命周期的应用。
以下我总结几个需要注意的地方:
1.在路由的缓存时,如需使用include配置项,include内部应当是需要缓存的组件的组件名称;
2.新介绍的两个生命周期函数是针对路由组件的,普通组件无法使用。
以上内容就是对Vue中路由的缓存及两个路由组件生命周期的讲解。后续有机会会出一期关于我对生命周期的理解的博客。
最后,感谢大家的阅读,欢迎关注!
相关文章:

Vue中路由缓存及activated与deactivated的详解
目录前言一,路由缓存1.1 引子1.2 路由缓存的方法1.2.1 keep-alive1.2.2 keep-alive标签中的include属性1.2.3 include中多组件的配置二,activated与deactivated2.1 引子2.2 介绍activated与deactivated2.3 解决需求三,整体代码总结前言 在Vu…...

【漏洞复现】phpStudy 小皮 Windows面板 RCE漏洞
文章目录前言一、漏洞描述二、漏洞复现前言 本篇文章仅用于漏洞复现研究和学习,切勿从事非法攻击行为,切记! 一、漏洞描述 Phpstudy小皮面板存在RCE漏洞,通过分析和复现方式发现其实本质上是一个存储型XSS漏洞导致的RCE。通过系…...

跨域小样本系列2:常用数据集与任务设定详解
来源:投稿 作者:橡皮 编辑:学姐 带你学习跨域小样本系列1-简介篇 跨域小样本系列2-常用数据集与任务设定详解(本篇) 跨域小样本系列3:元学习方法解决CDFSL以及两篇SOTA论文讲解 跨域小样本系列4…...

HTML浪漫动态表白代码+音乐(附源码)
HTML浪漫表白求爱(附源码),内含4款浪漫的表白源码,可用于520,情人节,生日,求爱场景,下载直接使用。 直接上源码吧 一.红色爱心 1.效果 实际效果是动态的哦 2.源码 复制粘贴即可运行哦 <!DOCTYPE…...

The last packet sent successfully to the server was 0 milliseconds ago. 解决办法
mybatis-generator-maven-plugin插件The last packet sent successfully to the server was 0 milliseconds agoYou must configure either the server or JDBC driver (via the serverTimezone configuration property) to use a more specifc time zone value if you want to…...

分布式高级篇1 —— 全文检索
Elasticsearch Elasticsearch简介一、基本概念1、index(索引)2、Type(类型)3、Document(文档)4、倒排索引二、Docker 安装 EL1、拉取镜像2、创建实例三、初步探索1、_cat2、索引一个文档(保存)3、查询文档3、更新文档4、删除文档&索引5、_bulk 批量 AP6、样本测试数据四、进…...

集成电路开发及应用-模拟数字部分专栏目录
三角波发生器电路图分析_XMJYBY的博客-CSDN博客运算放大器正反馈负反馈判别法_如何理解运算放大器的反馈机制,分哪几种_XMJYBY的博客-CSDN博客运算放大器实现多路同向反向加减运算电路公式推导(一)_反向减法运算电路_XMJYBY的博客-CSDN博客运算放大器实现多路同向反向加减运算电…...
)
ios使用SARUnArchiveANY 解压rar文件(oc和swift版本)
SARUnArchiveANY简介 开源库网址: https://github.com/saru2020/SARUnArchiveANY 简介: 一个iOS的非常有用的库来解压zip,.rar,7z文件。 他是以下库的简单集成: UnrarKitSSZipArchiveLzmaSDKObjC (7z) 需要注意的是…...
)
【Python学习笔记】21.Python3 函数(2)
前言 本章介绍调用函数时可使用的正式参数。 参数 以下是调用函数时可使用的正式参数类型: 必需参数关键字参数默认参数不定长参数 必需参数 必需参数须以正确的顺序传入函数。调用时的数量必须和声明时的一样。 调用 printme() 函数,你必须传入一…...

day57回文子串_最长回文子序列
力扣647.回文子串 题目链接:https://leetcode.cn/problems/palindromic-substrings/ 思路 dp数组含义 dp[i][j]:以s[i]为开头,s[j]为结尾的子串是否是回文子串 递推公式 子串范围为[i,j],当s[i]s[j]时,有三种情况࿱…...

Element UI框架学习篇(二)
Element UI框架学习篇(二) 1 整体布局 1.1 前提说明 el-container标签里面的标签默认是从左往右排列,若想要从上往下排列,只需要写el-header或者el-footer就行了 <el-container>:外层容器 <el-header>:顶栏容器。 <el-aside>&#…...

【C++】类与对象(上)
文章目录一、面向过程和面向对象初步认识二、类的引入三、类的定义四、类的访问限定符及封装①访问限定符②封装五、类的作用域六、类的实例化七、类对象模型①如何计算类对象大小②类对象的存储方式③结构体中内存对齐规则八、this指针①this指针的引出②this指针的特性一、面…...

Leetcode.1797 设计一个验证系统
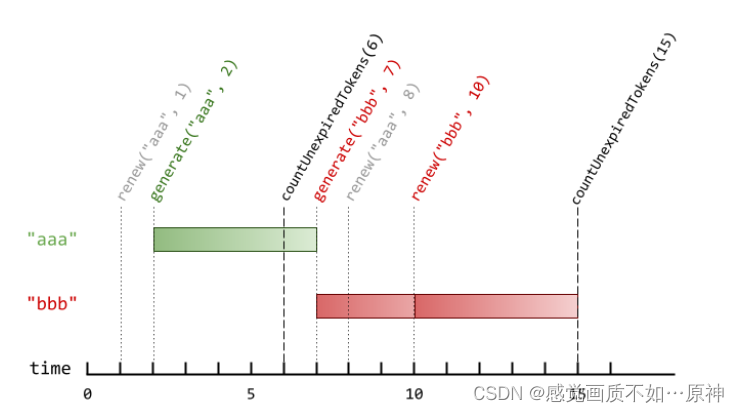
题目链接 Leetcode.1797 设计一个验证系统 Rating : 1534 题目描述 你需要设计一个包含验证码的验证系统。每一次验证中,用户会收到一个新的验证码,这个验证码在 currentTime时刻之后 timeToLive秒过期。如果验证码被更新了,那么它会在 curr…...

Kaldi - 数据文件准备
文章目录数据文件准备wav.scputt2spkspk2utttext相关代码根据文件生成 utt2spk 和 wav.scputt2spk -- spk2utt 转换数据文件准备 在训练/解码中: 有三个文件是必要的: wav.scp 语音编号 – 路径信息utt2spk 语音编号 – 说话人编号spk2utt 说话人编号 …...

91.【SpringBoot-03】
SpringBoot-03(十四)、任务1.异步任务2.邮件任务(1).简单邮箱发送(2).复杂邮箱发送3.定时任务(1).cron表达式(2).特殊表达式(3).定时任务测试(4).常用cron表达式(十五)、Dubbo和Zookeeper集成1.分布式原理(1).Dubbo文档2.什么是RPC?3.Dubbo的概念和介绍(1).Dubbo是什么(2). Du…...

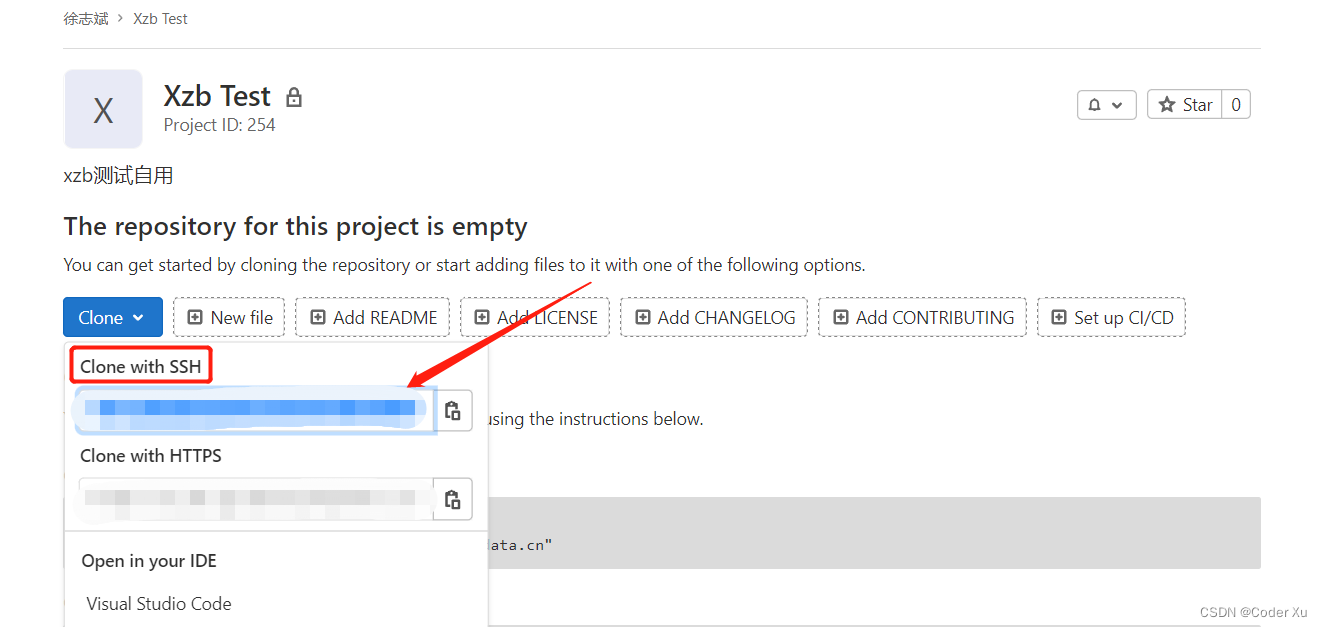
【本地项目】上传到【GitLab】流程详解
文章目录1、安装Git2、创建GitLab项目文件夹3、创建密钥4、向GitLab上传项目注意:本篇文章中提到的上传流程所需要的命令,几乎在GitLab的Command line instructions中都有所记载 1、安装Git 具体安装流程这里不做过多说明,安装流程可以参考…...

初阶指针C
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 目录 🐰指针是什么 🐰指针和指针类型 🌸指针-整数 &#x…...

云原生安全2.X 进化论系列|揭秘云原生安全2.X的五大特征
随着云计算技术的蓬勃发展,传统上云实践中的应用升级缓慢、架构臃肿、无法快速迭代等“痛点”日益明显。能够有效解决这些“痛点”的云原生技术正蓬勃发展,成为赋能业务创新的重要推动力,并已经应用到企业核心业务。然而,云原生技…...

json文件在faster_rcnn中从测试到训练 可行性
1.确认任务 经过mydataset文件处理后 - > 在train_res50_fpn文件内应用 # load train data set # VOCdevkit -> VOC2012 -> ImageSets -> Main -> train.txt train_dataset VOCDataSet(VOC_root, "2012", data_transform["train"], &…...

golang 1.20正式发布,更好更易更强
预期中的Go 2不会有了,1.20也算是一个小gap,从中可以一窥Go未来的发展之路。对于Go来说,未来保持1.x持续演进和兼容性之外,重点就是让Go性能更优,同时保持大道至简原则,使用尽可能容易,从这两个…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
