【整理六】
1、props和state相同点和不同点?render方法在哪些情况下会执行?
props是一个从外部传进组件的参数,由于React具有单向数据流的特性,所以他的主要作用是从父组件向子组件中传递数据,它是不可改变的,如果想要改变它,只能通过外部组件传入新的props来重新渲染子组件,否则子组件的props和展示形式不会改变,props除了可以传字符串,数字,还可以传递对象,数组甚至是回调函数
state主要作用是用于组件保存,控制及修改自己的状态,它只能在constructor中初始化,state是可以被改变的,state放改动的一些属性,比如点击选中,再点击取消,类似这种属性就放入带state中,注意:没有state的叫做无状态组件,多用props少用state,多写无状态组件,注意:修改state的值时,必须通过调用setState方法,当我们调用this.setState方法时,React会更新组件的数据状态,并且重新调用render方法
render方法在类组件抵用setState修改状态时;函数组件通过useState hook或者通过useState修改状态时;
当我们的数据发生改变render方法就会触发
2、shouldComponentUpdate有什么作用?
shouldComponentUpdate 函数是 React 中的一个生命周期函数,
用于在更新组件前检查数据是否有变化,从而决定是否重新渲染组件
shouldComponentUpdate 函数的作用:
(1)提升组件性能:当组件在接收到新的 props 和 state 时,可以通过shouldComponentUpdate 判断是否需要重新渲染,减少不必要的渲染(2)允许控制: React通过此函数允许开发者控制组件是否重新渲染,能够提高开发效率,实施预期的操作。
3、说说React中的虚拟dom?在虚拟dom计算的时候diff和key之间有什么关系?
虚拟dom本质上是js对象,是真实dom的抽象,状态变更时记录新旧dom树的差异,
最后把差异更新到真实dom中去,react虚拟dom是在浏览器端用js实现了一套dom接口,
基于react进行开发时所有的dom构造都是通过虚拟dom进行,
当数据发生变化是,react重新构建整个dom树,
然后react将当前整个dom树和上一次的dom树进行对比,得到dom结构的区别
4、react新出来两个钩子函数是什么?和删掉的will系列有什么区别?
getDerivedStateFromProps
getSnapshotBeforeUpdate
componentWillReceiveProps实际行为与命名并不相符,由于不稳定性已由getDerivedStateFromProps代替;
而componentWillUpdate同等理由被getSnapshotBeforeUpdate代替
5、React的props.children使用map函数来遍历会收到异常显示,为什么?应该如何遍历?
在reactJS 中 props.children 不一定是数组,
有三种可能 :
1当前组件没有子节点数据类型就是undefined,
2有一个子节点数据类型就是object 。
3 有多个子节点的时候才会是array ,只有在多个节点的时候才可以直接调用map方法,react资深提供了一个react.children.map()方法,可以安全遍历子节点对象。
6、React组件之间如何通信?
父组件向子组件传递,父组件在调用子组件的时候,在子组件标签内传递参数,子组件通过props属性就能接收父组件传递过来的参数
子传父,父组件向子组件传一个函数,然后通过这个函数的回调,拿到子组件传过来的值
兄弟组件,父组件最为中间层实现数据的互通,通过父组件传递
父组件向后代组件传递,使用context提供组件之间通讯的一种方式,通过使用React.createContext创建context
非关系组件传递,将数据进行一个全局资源管理,实现通信
7、谈谈你对immutable.js的理解?
Immutable,不可改变的,指一旦创建,就不能再被更改的数据
对
Immutable对象的任何修改或添加删除操作都会返回一个新的Immutable对象
Immutable实现的原理是Persistent Data Structure(持久化数据结构):
- 用一种数据结构来保存数据
- 当数据被修改时,会返回一个对象,但是新的对象会尽可能的利用之前的数据结构而不会对内存造成浪费
也就是使用旧数据创建新数据时,要保证旧数据同时可用且不变,同时为了避免
deepCopy把所有节点都复制一遍带来的性能损耗,Immutable使用了Structural Sharing(结构共享)如果对象树中一个节点发生变化,只修改这个节点和受它影响的父节点,其它节点则进行共享
8、redux本来是同步的,为什么它能执行异步代码?实现原理是什么?中间件的 实现原理是什么?
用redux执行同步的时候,都是先发起一个dispatch(actionCreator())
1.先在actionCreator()中生成一个action对象。
2.由dispatch方法将action传到reducer。
3.reducer中计算新state
4.新state保存到store中
5.因为容器组件将state作为props传给展示组件,state更新后,展示组件渲染更新的部分(因为props更新了)
app中的各部分都有纯粹而限定的职责,reducer只负责计算新state、P组件只负责渲染、C组件只负责获取update后的state和disptach方法传递给P组件。
而异步操作,同样被归类为一种action(action可能会改变state)。所以异步操作的代码被放到action creator的返回值里,但是dispatch方法只能接收js对象
9、redux中同步action与异步action最大的区别是什么?
同步action:执行了dispatch函数之后,对应的reducer纯函数立即得到执行,reducer执行完了之后,state立即就改变了,此时用store.getState函数,取到的是最新的state值;
异步action:原则上redux并没有提供异步action的处理方案,异步的action需要依赖第三方的中间件解决(如redux-thunk),dispatch了一个异步action(本质上是dispatch的一个函数)之后,目标state并不会立即响应,而是要看异步函数内部的逻辑,来决定state什么时候响应
10、redux-saga和redux-thunk的区别与使用场景?
redux-thunk通过对dispatch进行升级,让dispatch可以接收函数
redux-thunk可以将异步逻辑放在actionCreator里面
redux-saga和redux-thunk作用类似
store action的中间
redux-saga提供许多api put takeEvey takeLast ..
redux-thunk 只是让dispatch 可以接收函数
11、在使用redux过程中,如何防止定义的action-type的常量重复?
ES6引入了一种新的原始数据类型Symbol,表示独一无二的值。
Symbol函数前不能使用new命令,否则会报错。这是因为生成的Symbol是一个原始类型的值,不是对象
Symbol函数可以接受一个字符串作为参数,表示对Symbol实例的描述,主要是为了在控制台显示,或者转为字符串时,比较容易区分
12、CDN的特点及意义?
CDN意为内容分发网络,是基于现有网络的智能虚拟网络,分布在世界各地的边缘服务器上。避免互联网上可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输更快更稳定
CDN 的特点
- 本地缓存加速
- 镜像服务
- 远程加速
- 带宽优化
- 集群抗攻击
13、为什么for循环比forEach性能高?
foreach的性能要比for要高;
因为for循环要进行一个array.GetLength来获取数组最大下标。
当然只是相对的
1、如果只是读数据,选择foreach
2、如果只是写数据,选择for
3、for循环遍历的效率是低于foreach循环遍历
for循环在外部做count和在条件中做count相比较,第一种效率更高(for每次循环的时候都要去判断是否符合循环条件)
4、foreach 依赖 IEnumerable.
第一次 var a in GetList() 时 调用 GetEnumerator 返回第一个对象 并 赋给a
以后每次再执行 var a in GetList() 的时候 调用 MoveNext.直到循环结束
期间GetList()方法只执行一次
14、说说你对@reduxjs/toolkit的理解?和react-redux有什么区别?
reduxjs/toolkit:
Redux 官方强烈推荐,开箱即用的一个高效的 Redux 开发工具集。它旨在成为标准的 Redux 逻辑开发模式,使用 Redux Toolkit 都可以优化你的代码,使其更可维护
react-redux:
react官方推出的redux绑定库,react-redux将所有组件分为两大类:UI组件和容器组件,其中所有容器组件包裹着UI组件,构成父子关系。容器组件负责和redux交互,里面使用redux API函数,UI组件负责页面渲染,不使用任何redux API。容器组件会给UI组件传递redux中保存对的状态和操作状态的方法
15、React render方法的原理,在什么时候会触发?
原理:
在类组件中render函数指的就是render方法;而在函数组件中,指的就是整个函数组件
render函数中的jsx语句会被编译成我们熟悉的js代码,在render过程中,react将新调用的render函数返回的树与旧版本的树进行比较,这一步是决定如何更新 DOM 的必要步骤,然后进行 diff 比较,更新dom树
触发时机:
类组件调用 setState 修改状态
函数组件通过useState hook修改状态
一旦执行了setState就会执行render方法,useState 会判断当前值有无发生改变确定是否执行
render方法,一旦父组件发生渲染,子组件也会渲染
16、![] == ![],![] == [],结果是什么?为什么?
①、根据运算符优先级 ,! 的优先级是大于 == 的,所以先会执行 ![]
!可将变量转换成boolean类型,null、undefined、NaN以及空字符串('')取反都为true,其余都为false。
所以 ! [] 运算后的结果就是 false
也就是 [] == ! [] 相当于 [] == false
②、根据上面提到的规则(如果有一个操作数是布尔值,则在比较相等性之前先将其转换为数值——false转换为0,而true转换为1),则需要把 false 转成 0
也就是 [] == ! [] 相当于 [] == false 相当于 [] == 0
③、根据上面提到的规则(如果一个操作数是对象,另一个操作数不是,则调用对象的valueOf()方法,用得到的基本类型值按照前面的规则进行比较,如果对象没有valueOf()方法,则调用 toString())
而对于空数组,[].toString() -> '' (返回的是空字符串)
也就是 [] == 0 相当于 '' == 0
④、根据上面提到的规则(如果一个操作数是字符串,另一个操作数是数值,在比较相等性之前先将字符串转换为数值)
Number('') -> 返回的是 0
相当于 0 == 0 自然就返回 true了
17、什么是闭包,应用场景是什么?
可以访问外部函数中的变量的内部函数,
在js中只有函数内部的子函数才能读取局部变量,
闭包就是将函数内部和函数外部连接起来的桥梁,让外部访问函数内部变量,
局部变量常驻在内存中,可以避免使用全局变量,防止全局变量污染,
会造成内存泄漏,每次执行外部函数的时候,
外部函数的引用地址不同,都会创建一个新的地址
应用场景:
函数嵌套
内部函数中引用了外部函数的变量
将内部函数作为返回值返回
18、谈谈你是如何做移动端适配的?
px + viewport适配
rem布局
。CSS3媒体查询适配
。基于设计图的rem布局
。基于屏幕百分比的rem布局
。小程序的rpx布局vw布局
。通过媒体查询的方式即CSS3的meida queries
。以天猫首页为代表的flex弹性布局
。以淘宝首页为代表的rem+viewport缩放
。rem方式
19、移动端1像素的解决方案?
使用伪类缩放
使用 -webkit-min-device-pixel-ratio
使用box-shadow模拟
使用图片
20、弹性盒中的缩放机制是怎样的?
弹性盒中的项目设置flex-grow属性定义项目的放大比例,默认值为0,值越大,放大越厉害,且不支持负值;而flex-shrink属性定义项目的缩小比例,默认值为1,数值越大,缩小越厉害,同样不支持负值;
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间。他的默认值为auto,也就是项目的本来大小。
注意:它可以设为跟width或height属性一样的值,比如给具体的像素值,则项目将占据固定空间。
相关文章:

【整理六】
1、props和state相同点和不同点?render方法在哪些情况下会执行? props是一个从外部传进组件的参数,由于React具有单向数据流的特性,所以他的主要作用是从父组件向子组件中传递数据,它是不可改变的,如果想要…...

Ubuntu20.04安装MySQL5.7与远程连接
一、安装MySQL5.7 1.更换镜像源 sudo cp /etc/apt/sources.list /etc/apt/sources.list.old #备份原来的文件 sudo vim /etc/apt/sources.list #修改sources.list文件配置文件内容如下所示: # 清华镜像源 deb https://mirrors.tuna.tsinghua.edu.cn/ubu…...

【yolov5】首次尝试目标检测利用prompt(完整操作流程)
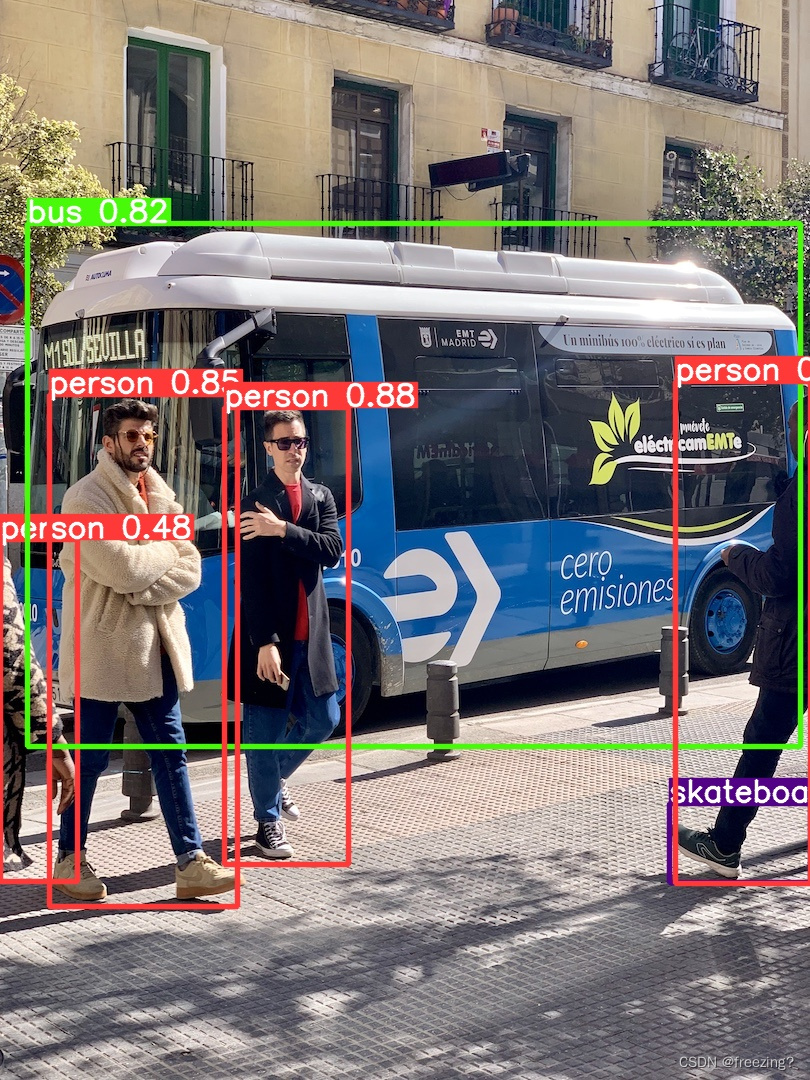
1、打开prompt 2、切换到pytorch所在环境 conda activate freezing我的环境名是freezing,这里根据自己环境名去激活切换 3、进入到yolov5项目所在路径 激活完环境后立即执行指令当然是无效的,首先要进入到你的项目目录 首先看一下自己的项目在那个位…...

三大指标继续狂飙!重庆啤酒:不惧强弱分化加剧,深耕高端市场
十多年前,重庆啤酒因为9个跌停而被一片唱衰,资本市场经典的“关灯吃面”典故自此出现,被股民沿用至今。不过自2020年,重庆啤酒开始逆转走势,股价连续上涨。2021年重庆啤酒营收突破百亿大关,净赚11.66亿元&a…...

MySQL数据库14——更新和删除数据
SQL里面使用UPDATE更新数据,删除使用DELETE语句。 Mysql要修改一下设置,才能更新: 在左上角菜单栏里面选择偏好栏,取消下面这个红框的勾选 更新单个字段的数据 如果运行环境为MySQL 则使用以下语句进行备份。 CREATE TABLE stu…...

Java面试——MyBatis篇
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

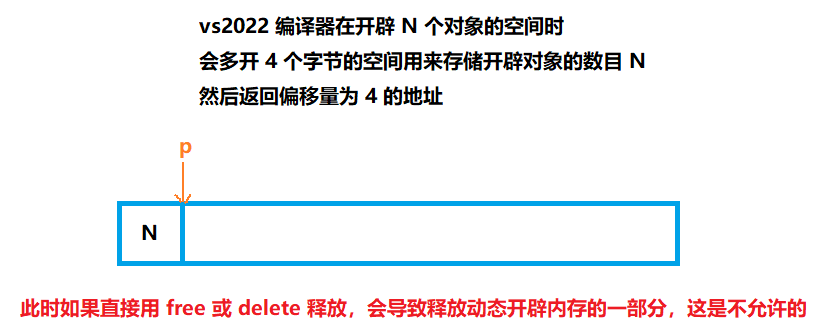
C++的 new 和 delete
文章目录一、new 和 delete 的使用二、operator new 和 operator delete 函数三、new 和 delete 的实现原理四、申请空间和释放空间应配套使用五、定位 new 表达式六、malloc/free 和 new/delete 的区别C语言的动态内存管理函数(malloc、calloc、realloc、free) 虽然可以继续在…...

MySQL 事务原理
文章目录1、事务1.1、ACID 特性1.1.1、原子性undo log1.1.2、一致性1.1.3、* 隔离性1.1.4、持久性redo log1.2、事务控制语句2、隔离级别2.1、隔离级别的分类2.1.1、读未提交 RU2.1.2、读已提交 RC2.1.3、可重复读 RR2.1.4、串行化 SC2.2、并发事务读异常2.2.1、* 脏读2.2.2、*…...

软件测试面试自我介绍/项目介绍居然还有模板?我要是早点发现就好了
目录 1、自我介绍 2、项目介绍 2.1、最全电商项目介绍 2.2、电商项目介绍 2.3、在线教育项目介绍 2.4、互联网金融项目介绍 总结 1、自我介绍 以XXX简历来举例(参照下面的案例,编写你的自我介绍,框架就是:我是谁࿰…...

new RegExp的使用
1.RegExp是什么 当检索某个文本时,可以使用一种模式来描述要检索的内容。RegExp 就是这种模式 RegExp 对象用于存储检索模式。 var patt1new RegExp("e");当使用该 RegExp 对象在一个字符串中检索时,将寻找的是字符 “e” g :表…...

供应商管理软件如何选型 好用的供应商管理软件推荐
供应商管理是采购中的重要环节。对于很多企业来说,做好内部供应商管理就能在行业竞争中提升自身的效益与竞争能力,供应商已成为一种战略筹码。 但在企业进行供应商管理过程中,往往会遇到供应商信息数据收集不全、等级划分不合理、绩效评价机…...

Python3遍历文件夹提取关键字及其附近字符
要求: 1,遍历文件夹下所有的.xml文件 2,从.xml文件中提取关键字以及左右十个字符 3,输出到excel 一:遍历文件夹找到所有xml文件及其路径 for root, dirs, files in os.walk(self.inputFilePath):for file in files:…...

「1」线性代数(期末复习)
🚀🚀🚀大家觉不错的话,就恳求大家点点关注,点点小爱心,指点指点🚀🚀🚀 第一章 行列式 行列式是一个数,是一个结果三阶行列式的计算:主对角线的乘…...

C++7:STL-模拟实现vector
目录 vector的成员变量 构造函数 reserve size() capacity() push_back 一些小BUG 赋值操作符重载 析构函数 【】操作符重载 resize pop_back Insert 迭代器失效 erase 二维数组问题 总结一下 vector,翻译软件会告诉你它的意思是向量,但其…...

笑死,面试官又问我SpringBoot自动配置原理
面试官:好久没见,甚是想念。今天来聊聊SpringBoot的自动配置吧? 候选者:嗯,SpringBoot的自动配置我觉得是SpringBoot很重要的“特性”了。众所周知,SpringBoot有着“约定大于配置”的理念,这一…...

分布式缓存服务DCS-企业版性能更强,稳定性更高
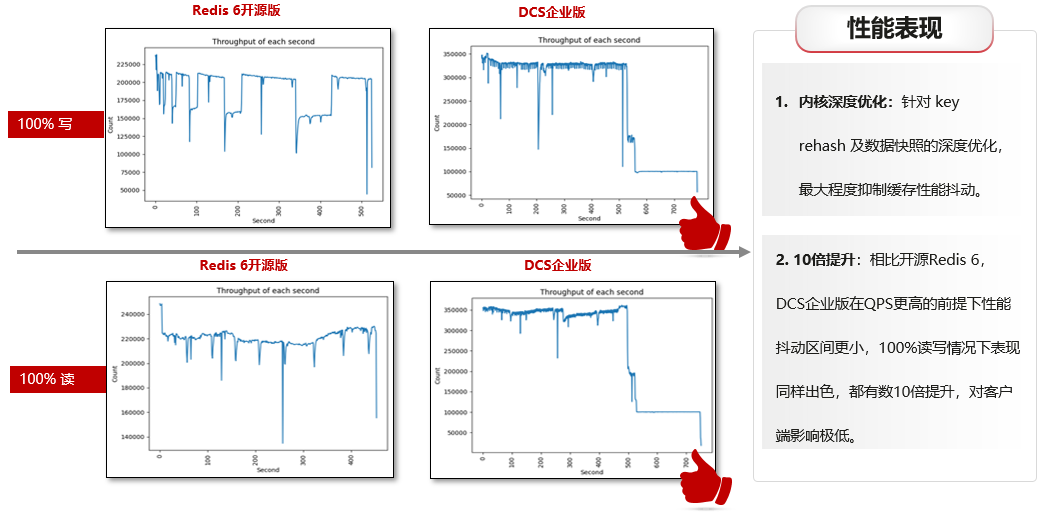
背景介绍 近年来,随着各行业业务需求急速增加,数据量和并发访问量呈指数级增长,原来只能依附于关系型数据库的传统“缓存”逐渐难以支撑上层业务,开源Redis也面临着如“容量有限”、 “可靠性有限”、 “数据重复拷贝,…...

HTTP基本原理
目录URL简单定义格式HTTP和HTTPSHTTP的请求过程。请求响应响应体HTTP2.0总结URL 简单定义 通过一个链接,使我们可以找到网络上的某个资源,这个链接就是URL。 格式 URL并不是随便写的,而是有固定的格式。基本的组成格式如下。 schme://[us…...
最新版本详细保姆级安装教程)
【云原生】Kubernetes(k8s)最新版本详细保姆级安装教程
前言 Kubernetes简称k8s,是一个开源的,用于管理云平台中多个主机上的容器化的应用,k8s目标是让部署容器化的应用简单并且高效,k8s提供了应用部署,规划,更新,维护的一种机制。 本文是总结了在安…...

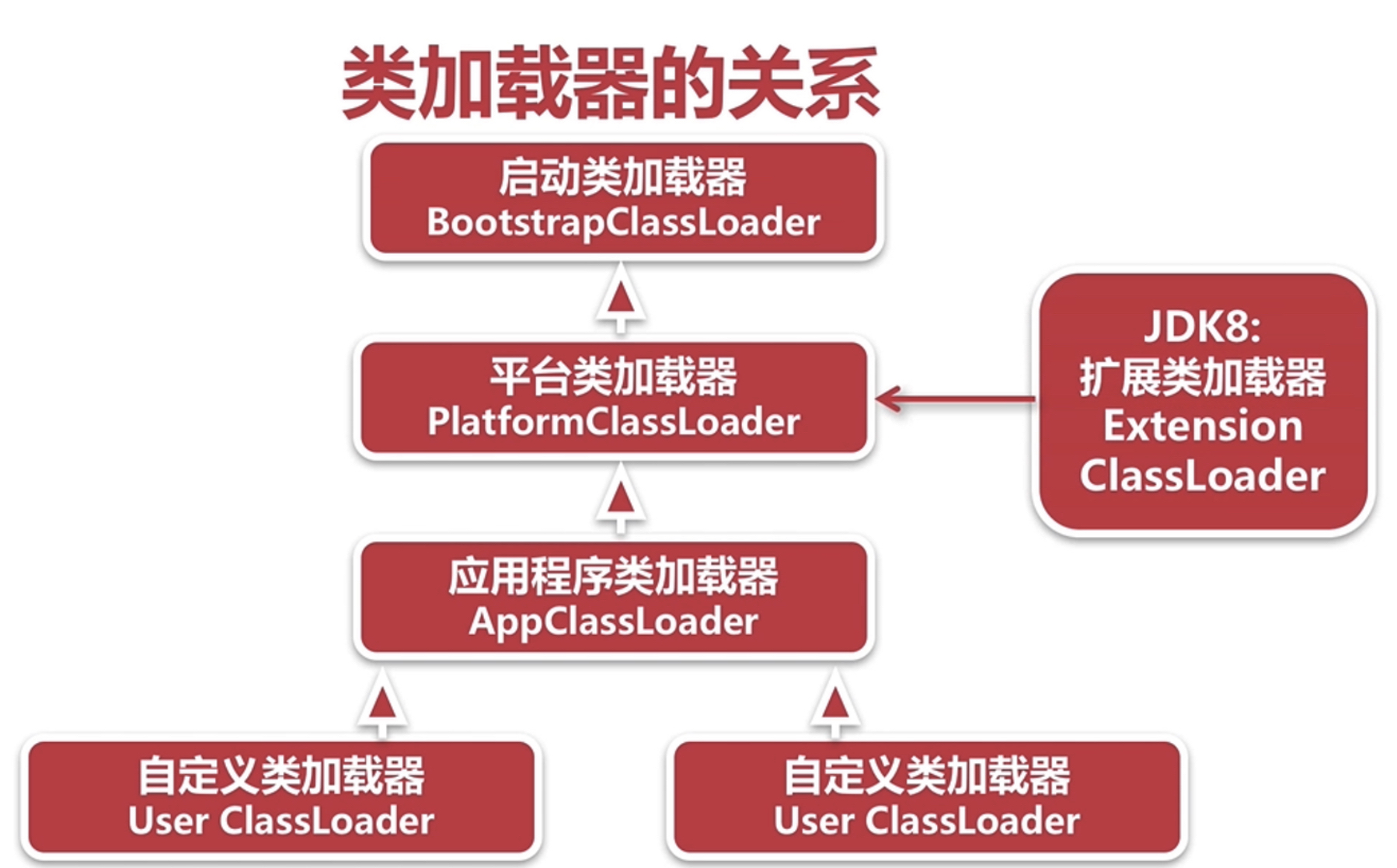
JVM - 类加载,连接和初始化
目录 类加载和类加载器 概述 类加载要完成的功能 加载类的方式 类加载器 类加载器的关系 类加载器说明 双亲委派模型 工作过程如下: 双亲委派模型说明: 破坏双亲委派模型: 类连接和初始化 类连接主要验证的内容 类连接中的解析…...

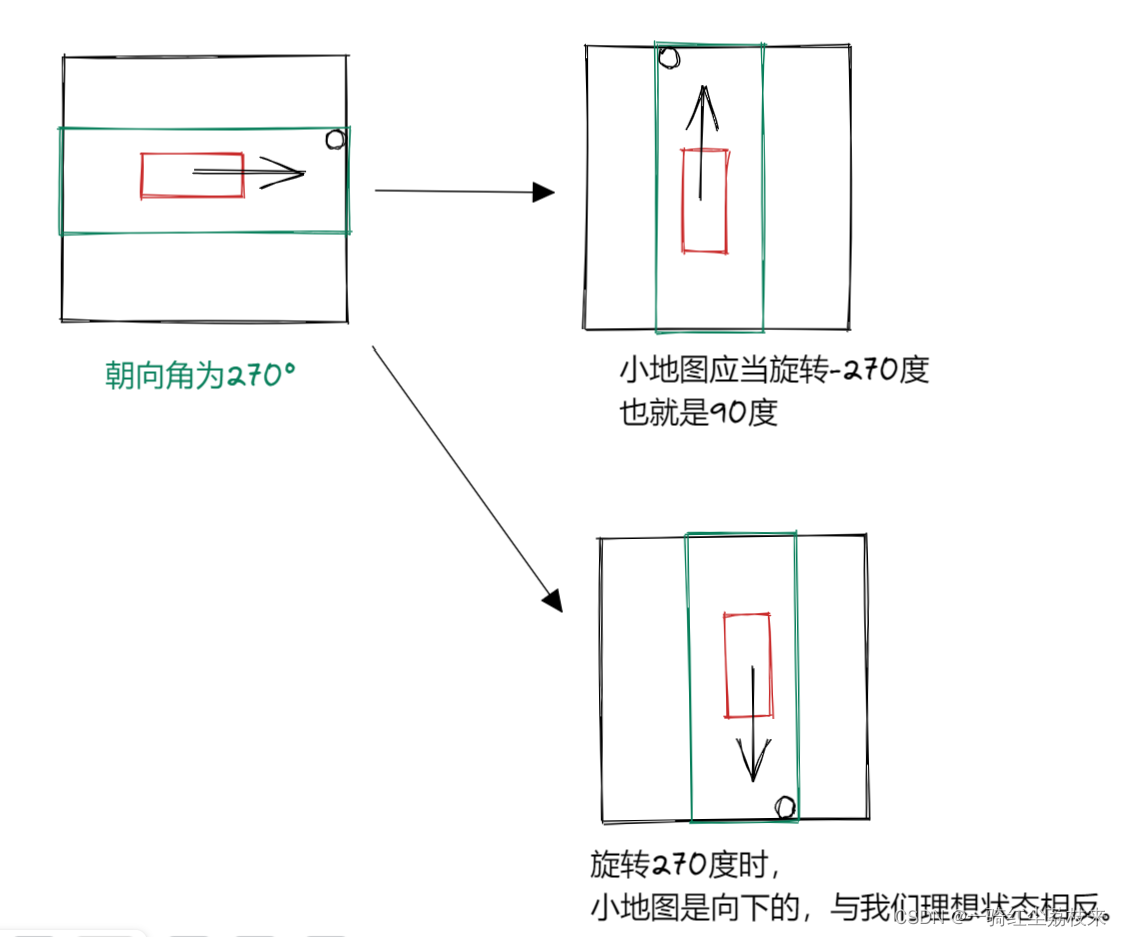
[carla]关于odometry坐标中的角度坐标系 以及 到地图的映射问题
1.获取车辆的Odometry原始信息 在carla中,通过订阅/carla/ego_vecle/odometry 可以查看车辆的全局位置信息,例如: > header: seq: 118872stamp: secs: 5946nsecs: 5720187frame_id: "map" child_frame_id: "ego_vehicle" pos…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
