终于把 vue-router 运行原理讲明白了(二)!!!
一、vue-router路由变化侦测
1.1 上一遍文章中,介绍了vue-router 的install 函数的内部实现,知道了能在this中访问$router 和视图更新的机制,文章链接终于把 vue-router 运行原理讲明白了(一)!!!
下面开始介绍上一遍文章遗留的疑惑点,_route 属性值如何变化,进行剖析
Vue.util.defineReactive(this, '_route', this._router.history.current)
1.2 我们找到 vue-router 源码的 src目录下的 router.js 文件 ,里面有一个init方法,还记得我们上一遍文章中,install 方法中,在根组件调用了这个init 方法,代码如下(经过删减,要完整代码请阅读源码)
代码中两个重要地方,history.transitionTo和history.listen
init (app: any /* Vue component instance */) {const history = this.historyif (history instanceof HTML5History || history instanceof HashHistory) {const handleInitialScroll = routeOrError => {const from = history.currentconst expectScroll = this.options.scrollBehaviorconst supportsScroll = supportsPushState && expectScrollif (supportsScroll && 'fullPath' in routeOrError) {handleScroll(this, routeOrError, from, false)}}const setupListeners = routeOrError => {history.setupListeners()handleInitialScroll(routeOrError)}history.transitionTo(history.getCurrentLocation(),setupListeners,setupListeners)}history.listen(route => {this.apps.forEach(app => {app._route = route})})}
1.3 history有三种值,分别为HTML5History(对应的是 路由的history模式)
还有hash 和abstract
case 'history':this.history = new HTML5History(this, options.base)breakcase 'hash':this.history = new HashHistory(this, options.base, this.fallback)breakcase 'abstract':this.history = new AbstractHistory(this, options.base)breakdefault:if (process.env.NODE_ENV !== 'production') {assert(false, `invalid mode: ${mode}`)}
在1.2 中,init 方法执行了history 的 transitionTo 方法传入了三个参数,为当前路由路径和setupListeners
history.transitionTo(history.getCurrentLocation(),setupListeners,setupListeners)
1.4 下面我们找到transitionTo,其具体位置在 src 下面的history目录的base.js 文件,重点是 执行了confirmTransition 方法,第二个参数是一个回调方法,等异步组件准备完毕,就执行,其中有一个重要步骤,就是执行 this.updateRoute(route)
transitionTo (location: RawLocation,onComplete?: Function,onAbort?: Function) {this.confirmTransition(route,() => {this.updateRoute(route)onComplete && onComplete(route)this.ensureURL()this.router.afterHooks.forEach(hook => {hook && hook(route, prev)})},err => {})}
updateRoute 代码如下,他会判断cb存不存在,存在才执行该函数,那么这个cb到底是啥
updateRoute (route: Route) {this.current = routethis.cb && this.cb(route)}
1.5 在base.js 文件中,找到一个方法如下,看起来好像在哪里见过,没错啦,就是在执行init方法时候,
// base.jslisten (cb: Function) {this.cb = cb}该方法就在 router.js 的init 方法中,后于 history.transitionTo 执行,因此,根组件是不会执行 app._route = route 这个方法
// router.js 的 init方法中执行 history.listenhistory.listen(route => {this.apps.forEach(app => {app._route = route})})
那执行这个方法有啥用呢,我们在1.1 中见过,一旦该值发生变化,便会通知vue更新视图。那么,什么时候才会执行这个方法呢
二、_route 变化时机
2,1 在 history.transitionTo 中 还有一个重要的方法 setupListeners
history.transitionTo(history.getCurrentLocation(),setupListeners,setupListeners)
setupListeners 代码如下,
const setupListeners = routeOrError => {history.setupListeners()handleInitialScroll(routeOrError)}
history.setupListeners() 具体位置为 html5.js 的 setupListeners ,重要代码如下,我们监听popstate 事件,(history模式下触发,hash模式触发haschange)
window.addEventListener('popstate', handleRoutingEvent)
具体解释如下
当活动历史记录条目更改时,将触发popstate事件。如果被激活的历史记录条目是通过对history.pushState()的调用创建的,或者受到对history.replaceState()的调用的影响,popstate事件的state属性包含历史条目的状态对象的副本。
也就是触发 pushState或者 history.replaceState就会触发 popstate 事件,然后执行 handleRoutingEvent 函数,他会执行 this.transitionTo 函数,也就是执行 updateRoute 函数
就是说 我们一旦执行history.pushState或者 history.replaceState 就会更新_route 的值
三、pushState或者 replaceState执行机制
3.1 我们在route的push方法中发现如下代码,是不是很眼熟,就是我们平时调用的 this.$router.push 代码的执行逻辑,这个方法中 执行了history.push
push (location: RawLocation, onComplete?: Function, onAbort?: Function) {console.log("执行push逻辑",...arguments)// $flow-disable-lineif (!onComplete && !onAbort && typeof Promise !== 'undefined') {return new Promise((resolve, reject) => {this.history.push(location, resolve, reject)})} else {this.history.push(location, onComplete, onAbort)}}
3.2 我们在html5.js 中找到history的push方法,其中就执行 pushState
push (location: RawLocation, onComplete?: Function, onAbort?: Function) {const { current: fromRoute } = thisthis.transitionTo(location, route => {pushState(cleanPath(this.base + route.fullPath))handleScroll(this.router, route, fromRoute, false)onComplete && onComplete(route)}, onAbort)}
也就是说,当我们调用this.$router.push 或者replace 时候就会触发 popstate 事件的监听,从而触发_route 更新,最后通知vue更新视图,一切新的视图就会展现在我们面前啦
相关文章:
!!!)
终于把 vue-router 运行原理讲明白了(二)!!!
一、vue-router路由变化侦测 1.1 上一遍文章中,介绍了vue-router 的install 函数的内部实现,知道了能在this中访问$router 和视图更新的机制,文章链接终于把 vue-router 运行原理讲明白了(一)!!…...

ChatGPT实现服务器体验沙箱
服务器体验沙箱 IT 人员在学习一门新技术时,第一个入门门槛通常都是"如何在本地安装并成功运行"。因此,很多技术的官网都会通过沙箱技术,提供在线试用的 playground 或者按步模拟的 tour。让爱好者先在线尝试效果是否满足预期&…...

【算法】刷题中的位运算
作者:指针不指南吗 专栏:算法篇 🐾人类做题的过程,其实是暴搜的过程🐾 文章目录 1.位运算概述2.位运算符3.位运算应用3.1整数的奇偶性判断3.2有关 2 的幂的应用3.3lowbit(x)返回x的最后一位13.4二进制数中1的个数3.5求…...

9.Java中异常处理机制是什么
Java的异常处理通过五个关键字来实现,分别是捕获异常:try,catchsfinally;声明异常:throws;抛出异常:throw 一:try,catch捕获异常二:finally回收资源三&#x…...

GeoTools实战指南: 叠加GeoTIFF与Shapefile图层生成截图
GeoTools实战指南: 叠加GeoTIFF与Shapefile图层生成截图 介绍 本教程将介绍如何使用GeoTools库在Java中将栅格数据(GeoTIFF)与矢量数据(Shapefile)叠加显示,并将结果保存为PNG格式的图片文件。我们将解析和分析 RasterDataRenderer 类,并了解其中的每个方法和对象。 准…...

nginx配置sh脚本远程执行一键安装
背景 本地多机重复操作某些shell指令,分步执行,很耗费时间, 需要远程一键部署,傻瓜化运维,更为通用安装。 即参考docker通用安装 sudo curl https://get.docker.com | sh - # sudo python3 -m pip install docker-co…...

Excel表格成绩排名全攻略,让你事半功倍!
在学校或公司中,我们经常需要对成绩进行排名。如果手动计算排名,不仅费时费力,而且容易出错。幸运的是,Microsoft Excel提供了一个简单而快速的方法来计算和显示排名。 在学校或公司中,成绩排名是一项重要的任务。使用…...

Docker 持久化存储 Bind mounts
Docker 持久化存储 Bind mounts Bind mounts 的 -v 与 --mount 区别启动容器基于bind mount挂载到容器中的非空目录只读 bind mountcompose 中使用 bind mount 官方文档:https://docs.docker.com/storage/bind-mounts/ Bind mounts 的 -v 与 --mount 区别 如果使用…...

LVS +Keepalived 高可用群集部署
一、LVSKeepalived 高可用群集 在这个高度信息化的 IT 时代,企业的生产系统、业务运营、销售和支持,以及日常管理等环节越来越依赖于计算机信息和服务,对高可用(HA)技术的应用需求不断提高,以便提供持续的…...

Kafka调优
生产者 参数名称描述bootstrap.serverskafka集群的地址key.deserializerkey的反序列化类,写全类名value.deserializervalue的反序列化类,写全类名buffer.memoryRecordAccumulator缓冲区总大小,默认32mbatch.size缓冲区一批数据最大值&#x…...

Debezium系列之:详细介绍Debezium2.X版本导出Sqlserver数据库Debezium JMX指标的方法
Debezium系列之:详细介绍Debezium2.X版本导出Sqlserver数据库Debezium JMX指标的方法 一、需求背景二、相关技术文章三、安装jmx_prometheus_javaagent四、Debezium2.X版本Sqlserver数据库jmx指标格式五、导出Debezium2.X版本Sqlserver数据库jmx指标方法六、Debezium2.X版本各…...

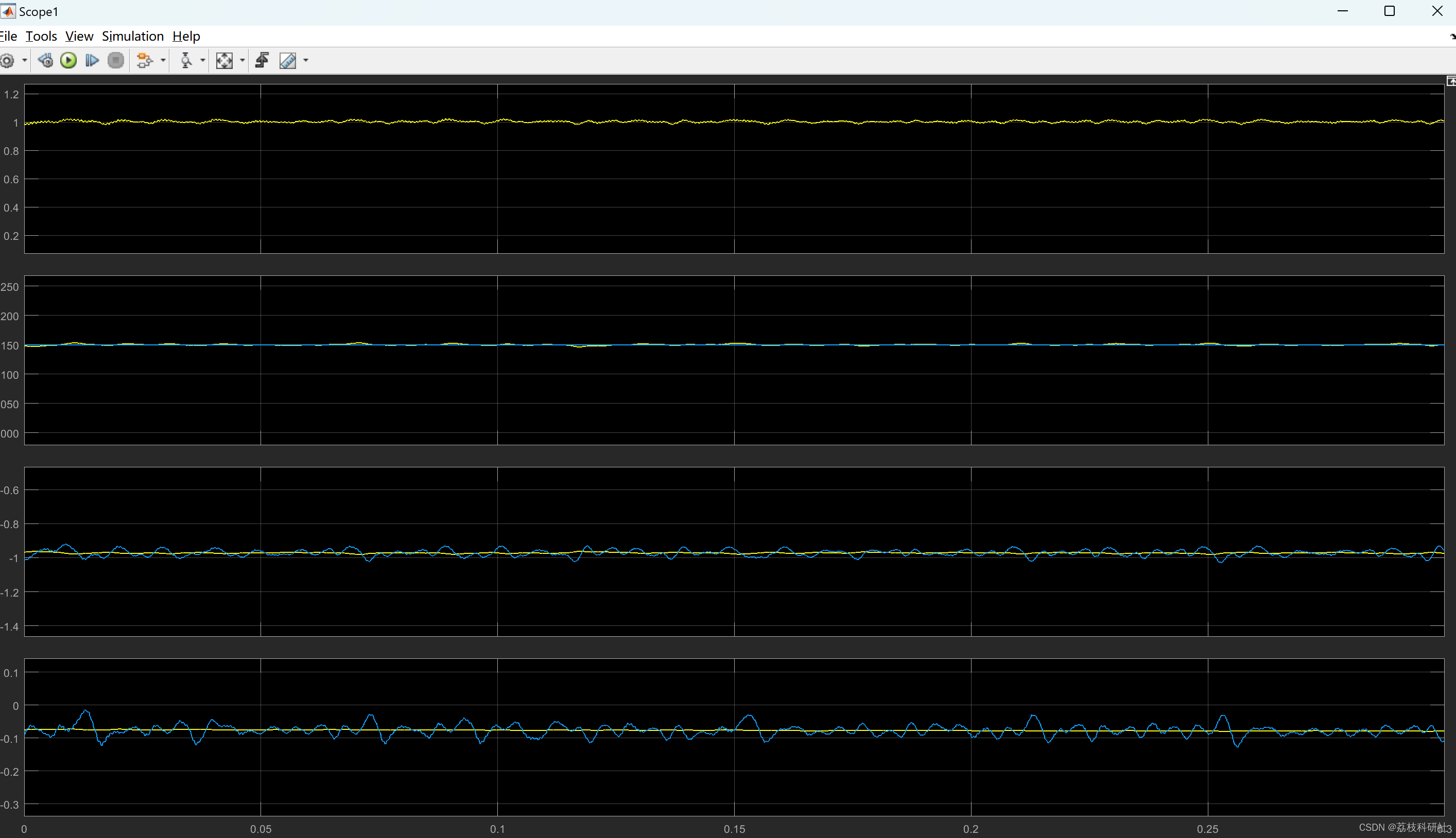
基于PWM技术的三相光伏逆变器研究(Simulink)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

〖Python网络爬虫实战㉑〗- 数据存储之JSON操作
订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000 python项目实战 Python编程基础教程系列(零基础小白搬砖逆袭) 说明:本专栏持续更新中,目前专栏免费订阅,在转为付费专栏前订阅本专栏的,可以免费订阅付…...

不得不说的行为型模式-责任链模式
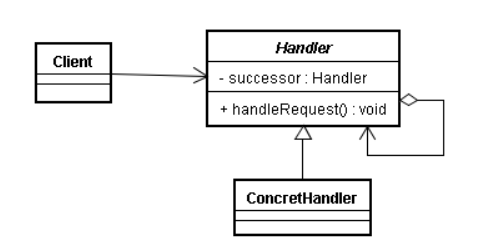
目录 责任链模式: 底层原理: 代码案例: 下面是面试中可能遇到的问题: 责任链模式: 责任链模式是一种行为型设计模式,它允许多个对象在一个请求序列中依次处理该请求,直到其中一个对象能够…...

基于dsp+fpga+AD+ENDAC的半导体运动台高速数据采集电路仿真设计(四)
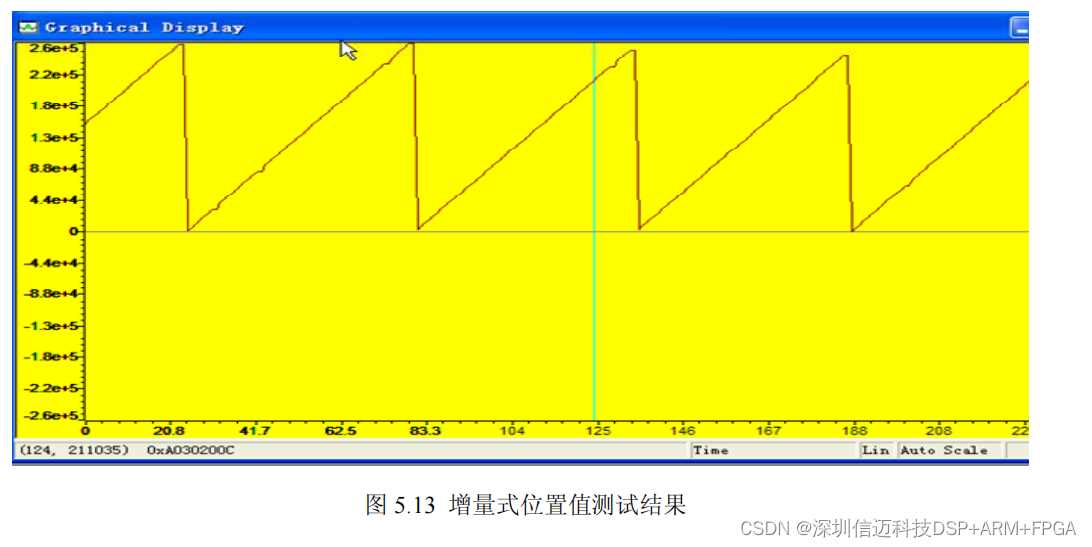
整个调试验证与仿真分析分三个步骤:第一步是进行 PCB 检查及电气特性测试,主 要用来验证硬件设计是否正常工作;第二步进行各子模块功能测试,包括高速光纤串行 通信的稳定性与可靠性测试, A/D 及 D/A 转换特性测…...

快速搭建Electron+Vite3+Vue3+TypeScript5脚手架 (无需梯子,快速安装Electron)
一、介绍 😆 😁 😉 Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows上运行的跨平台应用 macOS和Linux——不需…...

语义分割学习笔记(二)转置卷积
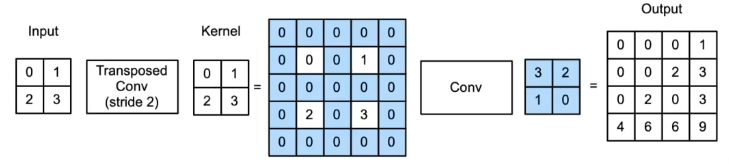
目录 1.转置卷积Transposed Convolution概念 2.转置卷积操作步骤 3.转置卷积参数 4.实战案例 推荐课程:转置卷积(transposed convolution)_哔哩哔哩_bilibili 感谢霹雳吧啦Wz,真乃神人也。 1.转置卷积Transposed Convolutio…...

docker运行PostgreSQL数据库维护,执行脚本备份数据库与更新表结构
文章目录 PostgreSQL简介业务场景数据库维护docker-compose配置备份脚本更新表结构脚本 PostgreSQL简介 PostgreSQL是一种开源的关系型数据库管理系统,它是一个功能强大、高度可定制化和支持复杂应用的数据库。它支持广泛的数据类型,包括数值、文字、二…...

【计算机网络】127.0.0.1、0.0.0.0、localhost地址是什么?
目录 0.0.0.0是什么?127.0.0.1是什么?用途 localhost是什么?总结 0.0.0.0是什么? IPV4中,0.0.0.0地址被用于表示一个无效的,未知的或者不可用的目标。 在服务器中,0.0.0.0指的是本机上的所有I…...

分享2款CSS3母亲节主题寄语文字动画特效
目录 ❤️ 前言 第一款:妈妈您辛苦了! 一、效果图 二、代码实现 第二款:Mothers Day! 一、效果图 二、代码实现 ❤️ 祝福 ❤️ 前言 母亲节,在每年五月的第二个星期日,是用来感谢母亲的节日。…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
