el-uploader 文件上传后,又被修改,无法提交到后端 ERR_UPLOAD_FILE_CHANGED
problem
文件上传后,又被修改,无法提交到后端
具体步骤:
- 文件上传
- 本地文件打开并修改保存
- 提交ajax
这个问题不仅仅局限于el-uploader,是一个普遍性的问题
导致的问题
- 问题1:提交请求时,控制台报错 net::ERR_UPLOAD_FILE_CHANGED
- 问题2:本地文件下载失败 提示网络出错
reason
第2步文件修改后,之前上传的文件已经不存在,导致提示错误
solution
解决办法:思路是缓存文件
具体:
- 文件上传后 通过file->base64出错;
- 提交时将 base64->转回file
结果:
- 控制台不报错,也可以正常下载。
- 但是文件是修改前的文件,不是最新文件
// 辅助方法1:file转为base64
const fileToBase64 = (file) => {return new Promise(resolve => {const reader = new FileReader();reader.readAsDataURL(file);reader.onload = e => {return resolve(e.target.result)};})
}// 辅助方法2:base64转为file
const base64ToFile = (base64, filename) => {var arr = base64.split(',');var type = arr[0].match(/:(.*?);/)[1];var fileExt = type.split('/')[1];var bstr = atob(arr[1]);var n = bstr.length;var u8arr = new Uint8Array(n);while (n--) { u8arr[n] = bstr.charCodeAt(n); }return new File([u8arr], filename, { type: type })
}// httpRequest是指file onchange 这一类的回调事件httpRequest(data) {this.dataForm.file = data.file// 步骤1. 文件变化时 将上传文件转为base64 缓存起来fileToBase64(data.file).then(result=>{this.base64 = result})},// 点击提交按钮,发起ajax请求
onSubmit() {if (!this.dataForm.file) {alert('请先上传文件')return}// 步骤2. 提交请求前将缓存的base64文件转为file文件提交let cacheFile = base64ToFile(this.base64, this.dataForm.file.name);this.dataForm.file = cacheFileaxios.post('/order/create', this.dataForm).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
}
相关文章:

el-uploader 文件上传后,又被修改,无法提交到后端 ERR_UPLOAD_FILE_CHANGED
problem 文件上传后,又被修改,无法提交到后端 具体步骤: 文件上传本地文件打开并修改保存提交ajax 这个问题不仅仅局限于el-uploader,是一个普遍性的问题 导致的问题 问题1:提交请求时,控制台报错 net…...

利用Eigen实现点云体素滤波
目录 前言 一、算法原理 二、代码实现 1.头文件 2.源文件 三、效果展示 前言 体素滤波原理简单,是常用的...

linux高级命令之多进程的使用
多进程的使用学习目标能够使用多进程完成多任务1 导入进程包#导入进程包import multiprocessing2. Process进程类的说明Process([group [, target [, name [, args [, kwargs]]]]])group:指定进程组,目前只能使用Nonetarget:执行的目标任务名…...

CSS 圆角边框 盒子阴影 文字阴影
目录 1.圆角边框(重点) 2.盒子阴影(box-shadow) 3.文字阴影(text-shadow) 1.圆角边框(重点) border-radius 属性用于设置元素的外边框圆角。 语法: border-radius: l…...

python简单解析打印onnx模型信息
当我们加载了一个ONNX之后,我们获得的就是一个ModelProto,它包含了一些版本信息,生产者信息和一个GraphProto。在GraphProto里面又包含了四个repeated数组,它们分别是node(NodeProto类型),input(ValueInfoProto类型)&a…...

UE4 编写着色器以及各种宏的理解
参考链接:如何为 UE4 添加全局着色器(Global Shaders) - Unreal Enginehttps://docs.unrealengine.com/5.1/zh-CN/adding-global-shaders-to-unreal-engine/如何为 UE4 添加全局着色器(Global Shaders) - Unreal Engin…...

小笔记:Python 使用字符串调用函数
小笔记:Python中如何使用字符串调用函数/方法?jcLee95:https://blog.csdn.net/qq_28550263?spm1001.2101.3001.5343 本文地址:https://blog.csdn.net/qq_28550263/article/details/111874476 邮箱 :291148484163.co…...

红黑树的原理+实现
文章目录红黑树定义性质红黑树的插入动态效果演示代码测试红黑树红黑树 定义 红黑树是一个近似平衡的搜索树,关于近似平衡主要体现在最长路径小于最短路径的两倍(我认为这是红黑树核心原则),为了达到这个原则,红黑树所…...

用于非线性时间序列预测的稀疏局部线性和邻域嵌入(Matlab代码实现)
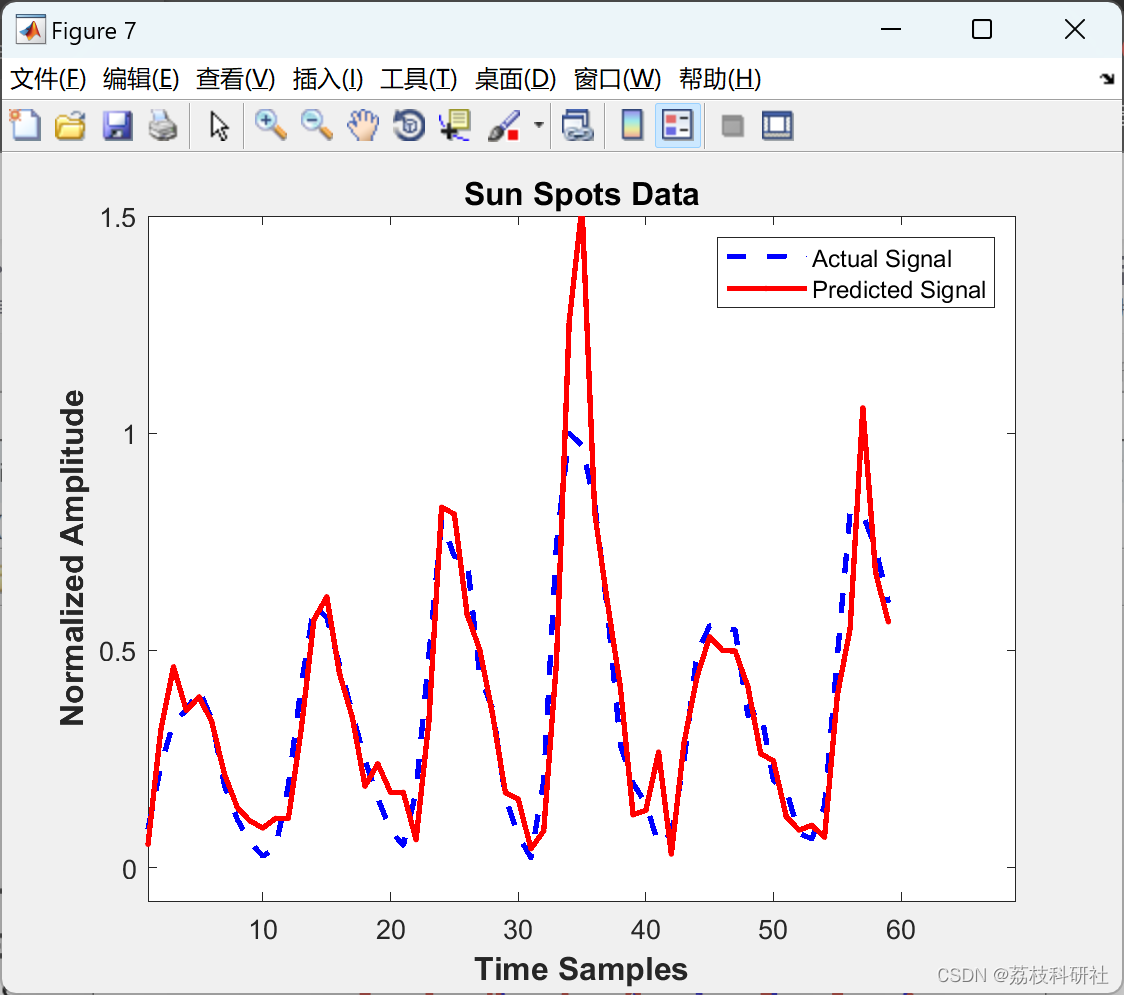
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

使用 Vue3 重构 Vue2 项目
目录前言:一、项目整体效果展示二、项目下载使用方法三、为什么要重构项目四、重构的流程五、步骤中的 bug 以及解决方式六、未解决的问题总结:前言: 2020年9月18日,vue3正式版发布了,前几天学习完成后,我决…...

Hive学习——单机版Hive的安装
目录 一、基本概念 (一)什么是Hive (二)优势和特点 (三)Hive元数据管理 二、Hive环境搭建 1.自动安装脚本 2./opt/soft/hive312/conf目录下创建hive配置文件hive-site.xml 3.拷贝一个jar包到hive下面的lib目录下 4.删除hive的guava,拷贝hadoop下的guava 5…...

uprobe 实战
观测数据源 目前按照我的理解,和trace相关的常用数据源–探针 大致分为四类。 内核 Trace point kprobe 用户程序 USDT uprobe 在用户程序中,USDT是所谓的静态Tracepoint。和内核代码中的Trace point类似。实现方式是在代码开发时,使用USDT…...
| 真题+思路+考点+代码+岗位)
华为OD机试 - 求最大数字(Python)| 真题+思路+考点+代码+岗位
求最大数字 题目 给定一个由纯数字组成以字符串表示的数值,现要求字符串中的每个数字最多只能出现2次,超过的需要进行删除;删除某个重复的数字后,其它数字相对位置保持不变。 如34533,数字3重复超过2次,需要删除其中一个3,删除第一个3后获得最大数值4533 请返回经过删…...

雨水情测报与大坝安全监测系统
压电式雨量传感器产品概述传感器由上盖、外壳和下盖组成,壳体内部有压电片和电路板,可以固定在外径50mm立柱上和气象站横杆上。传感器采用冲击测量原理对单个雨滴重量进行测算,进而计算降雨量。雨滴在降落过程中受到雨滴重量和空气阻力的作用…...

抖音广告投放形式有哪些?新品牌进入抖音怎么建立口碑
坐拥5亿用户的抖音平台,已经成为各大品牌的兵家必争之地。想要在这块宣传的“高地”,做出声量,就必须了解抖音广告投放形式有哪些。这里整理的这份抖音广告投放指南,你一定不能错过。一、抖音为何如此牛想要弄清楚抖音广告的投放形…...

Beefxss使用教程图文教程(超详细)
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 Beefxss一、首次使用二、修改账号密码三、自带练习页面四、简单使用五、工具界面介绍六、功能演示1、网页重定向2、社工弹窗3、功能颜色标识…...
)
【Python学习笔记】35.Python3 CGI编程(2)
前言 本章继续介绍Python的CGI编程。 通过CGI程序传递checkbox数据 checkbox用于提交一个或者多个选项数据,HTML代码如下: 实例 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>csdn教程(csd…...

博客等级说明
CSDN 博客等级是按照用户的博客积分数量进行的设定,为 Lv1 至 Lv10 共 10 个等级,不同的等级创作者可以享受到不同的权益待遇。例如,皮肤奖励、自定义域名、客服优先处理、自定义文章标签等特权。您需要提高博客积分进一步提升等级࿰…...

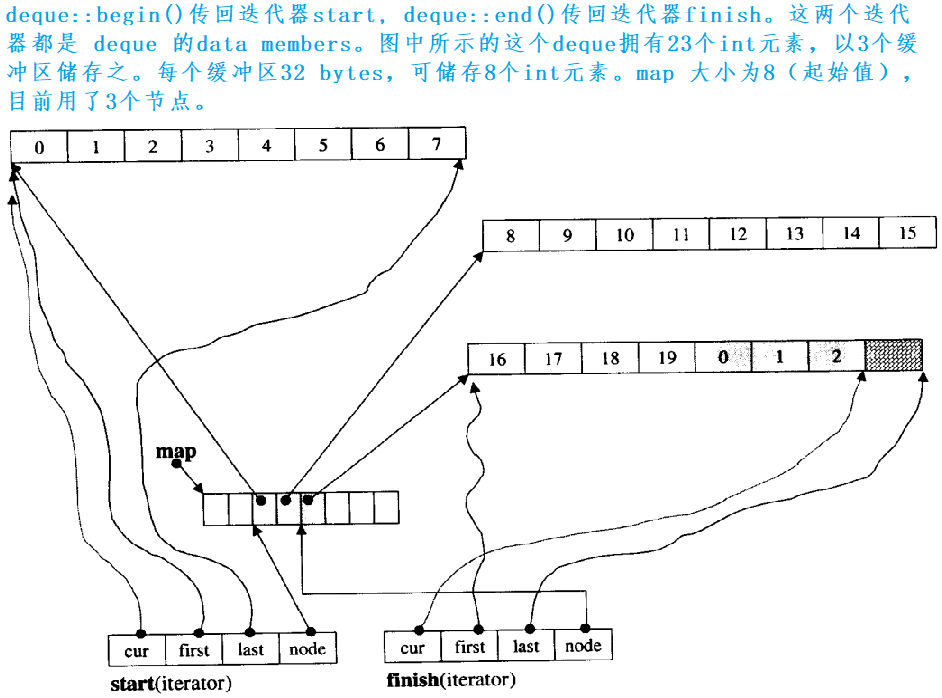
STL——容器适配器、deque
一、容器适配器 1.适配器 适配器是一种设计模式(设计模式是一套被反复使用的、多数人所知晓的、经过分类编目的、代码设计经验的总结),该种模式是将一个类的接口转换成客户希望的另外一个接口。 2.STL标准库中stack和queue的底层结构 stack…...

VBA数组和Excel工作表数据传递
本文介绍如何利用 VBA 的数组(Array) 来提高 Excel 单元格和外部数据传输的性能。如果数量比较大,通过 Array 来传输数据比直接操作单元格要快若干倍。 将 Range 的数据写入 VBA Array 将 Range 数据写入 VBA 的数组非常简单。下面的例子演示了用法&am…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...
