vue2版本《后台管理模式》(中)
文章目录
- 前言
- 一、创建一个文件夹 utils 里面新增一个 setToken.js 文件(设置token验证)
- 二 、创建一个api文件夹 新增 service.js (axios拦截器)
- 三、在api文件夹里 新增一个 api.js 来接收数据(把api封装哪里需要某项数据直接引入就行)
- 四、设置输入框格式 在 utils 文件里新增格式验证规则 validate.js 文件
- 五、login 登录页面
- 总结
前言
上章链接:后台管理模式(上) 点击跳转
*接上章基础配置写完。本章继续开始编写登录页面,正文如下:

一、创建一个文件夹 utils 里面新增一个 setToken.js 文件(设置token验证)
/** @Author: error: git config user.name && git config user.email & please set dead value or install git* @Date: 2022-11-25 11:07:56* @LastEditors: error: git config user.name && git config user.email & please set dead value or install git* @LastEditTime: 2023-01-01 15:49:12* @FilePath: \project-one\src\utils\setToken.js* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE*/
// 设置 token 值
export function setToken(tokenKey, tokenValue) {return localStorage.setItem(tokenKey,tokenValue)
}
// 获取 token 值
export function getToken(tokenKey) {return localStorage.getItem(tokenKey)
}
// 删除 token 值
export function removeToken(tokenKey) {return localStorage.removeItem(tokenKey)
}
二 、创建一个api文件夹 新增 service.js (axios拦截器)
import axios from 'axios'
// 引入 token 信息
import { getToken } from "@/utils/setToken";
import { Message } from 'element-ui';const service = axios.create({// baseURL会自动加在接口地址上baseURL: "/api",// timeout 规定的请求时间timeout: 5000 // 指定请求的超时毫秒数,如果请求超过这个时间,那么请求就会中断。
})// 添加请求拦截器
service.interceptors.request.use((config) => {// 在发送请求前做些什么// 获取并设置token// console.log(getToken('token'))// 在请求报文的头部,添加 tokenconfig.headers['token'] = getToken('token')return config
},(error) => {// 对请求错误做些什么return Promise.reject(error)
})// 添加响应拦截器
service.interceptors.response.use((response) => {// 对响应数据做些什么// console.log(response)// 对响应的数据,同一做出判断let { status, message } = response.dataif (status !== 200) {Message({message: message || 'error', type: 'warning'})}return response
}, (error) => {// 对响应错误做点什么return Promise.reject(error)
})export default service
三、在api文件夹里 新增一个 api.js 来接收数据(把api封装哪里需要某项数据直接引入就行)
这里解释一下 什么是 qs
qs.stringify 将对象解析为url; qs.parse() 将url转换成对象; 类似于 JSON.Stringify()
import service from "./service";
import qs from 'qs'// 登录接口
export function login(data) {return service({method: 'post',url: `/login`,data})
}// 学生列表接口
export function student(params) {return service({method: 'get',url: '/students',params})
}// 学生列表删除接口
export function studentDel(id) {return service({method: 'delete',url: `/students/${id}`,})
}// 信息列表的查询接口
export function getInfo() {return service({method: 'get',url: `/info`,})
}
// 信息列表新增修改的接口
export function info(type,data) {// qs.stringify 将对象解析为url; qs.parse() 将url转换成对象; 类似于 JSON.Stringify()data = qs.stringify(data)let obj = {method:type,url:'/info',data}return service(obj)
}// 信息列表的删除
export function infoDel(id) {return service({method: 'delete',url: `/info/${id}`,})
}// 数据概览接口
export function dataView() {return service({method: 'get',url:'/dataview'})
}// 旅游地图接口
export function travel() {return service({method: 'get',url:'/travel'})
}
四、设置输入框格式 在 utils 文件里新增格式验证规则 validate.js 文件
// 用户名匹配
export function nameRule(rule, value, callback) {// 正则表达式let reg = /(^[a-zA-Z0-9]{4,10}$)/;// 判断是否为空if (value === "") {callback(new Error("请输入用户名"));// input框里的值通过test方法去匹配一个正则,匹配成功返回true否则返回false} else if (!reg.test(value)) {callback(new Error("请输入4-10位的用户名"));} else {callback();}
}
// 密码正则匹配
export function passRule(rule, value, callback) {// 正则表达式let reg =/^\S*(?=\S{6,12})(?=\S*\d)(?=\S*[A-Z])(?=\S*[a-z])(?=\S*[!@#$%^&*? ])\S*$/;if (value === "") {callback(new Error("请输入密码"));} else if (!reg.test(value)) {callback(new Error("请输入6-12位带有数字大小写字母一级特殊符号的密码"));} else {callback();}
}
五、login 登录页面
token值 api数据 还有验证规则 已配置好 开始引入各个功能编写登录页面
新增小眼睛查看密码功能 都有注释,
<template><div class="login"><el-card class="box-card"><div slot="header" class="clearfix"><span>通用后台管理系统</span></div><!-- rules 正则 --><el-form:model="form"ref="form"label-width="100px"class="demo-ruleForm":rules="rules"><el-form-item label="用户名" prop="name"><el-inputtype="text"v-model="form.name"autocomplete="off"></el-input></el-form-item><el-form-item label="密码" prop="password"><el-input v-model="form.password" :type="Type"></el-input><i class="el-icon-view" @click="Show" :class="{ icon: Color }"></i></el-form-item><el-form-item><el-button type="primary" @click="login('form')">登录</el-button></el-form-item></el-form></el-card></div>
</template><script>
// 引入登录接口
import { login } from "@/api/api.js";
// 引入正则验证规则
import { nameRule, passRule } from "@/utils/validate";
import { setToken } from "@/utils/setToken";
export default {name: "Login",data() {return {// input框输入的值form: {// 账号name: "",// 密码password: "",},// 密码的可见不可见Type: "password",Color: false,// 正则验证// 不推荐使用此方法(一个对象是一个正则要求,可以附加多个),这样写太乱,可以封装出去(下面的方法)// rules: {// name: [// { required: true, message: "请输入用户名", trigger: "blur" },// { min: 4, max: 10, message: "请输入4-10位的用户名", trigger: "blur" },// ],// password: [// { required: true, message: "请输入用户名", trigger: "blur" },// { min: 4, max: 10, message: "请输入4-10位的用户名", trigger: "blur" },// ],// },// 推荐使用此方法rules: {// 可以在当前页面封装,也可以单独封装一个组件,使用时引入即可// trigger:触发方式,离开 input 框时触发,validator:接收一个指定的函数,自定义验证规则name: [{ validator: nameRule, trigger: "blur" }],password: [{ validator: passRule, trigger: "blur" }],},};},//input 密码框 小眼睛 控制显示与不显示methods: {// 密码的可见和不可见Show() {// 点击改变input框的展示方式this.Type = this.Type === "password" ? "text" : "password";this.Color = !this.Color;},// 登录login(form) {// 验证成功后执行this.$refs[form].validate((valid) => {if (valid) {login(this.form).then(({ data }) => {if (data.status === 200) {setToken("token", data.token);setToken("username", this.form.name);this.$message({message: data.message,type: "success",});this.$router.push("/home");} else {// 在后台返回一个错误信息console.error(this.form);}});}});},},
};
</script><style lang="scss">
.login {width: 100%;height: 100%;position: absolute;background: url("../assets/bg.jpg") center no-repeat;background-size: 100% 100%;display: flex;align-items: center;justify-content: center;.box-card {width: 450px;background-color: #65768557;color: #fff;text-align: center;.el-form-item {position: relative;i {color: rgb(221, 216, 216);position: absolute;top: 30%;right: 10px;}.icon {color: rgb(44, 43, 43);}}.el-form-item__label {color: #fff;}// 标题.clearfix {font-size: 34px;}// 按钮.el-button {width: 100%;}}
}
</style>总结
登录页需要先设token值 看看token 是否存在 如果存在则跳转页面 不存在留着继续输入。还需要输入框的正则方式 格式不对无法提交账号信息 接下来就是需要登录接口了。
看着挺多的但是你仔细捋一下思路 都是有规律的 好比上学 需要语文课本 就需要领语文课本,而语文课本是有编写者写的。你要是有足够时间你也可以自己配置一本语文书 然后想学就拿!!! 回到代码上 登录页需要什么 你配置什么最后引入就行
下章链接:《后台管理(下)》 点击跳转
相关文章:

vue2版本《后台管理模式》(中)
文章目录前言一、创建一个文件夹 utils 里面新增一个 setToken.js 文件(设置token验证)二 、创建一个api文件夹 新增 service.js (axios拦截器)三、在api文件夹里 新增一个 api.js 来接收数据(把api封装哪里需要某项数据直接引入就…...

网络游戏开发-服务器篇
1.网络 网络分为弱联网和强联网。 1.弱联网 弱联网是客户端连接到服务端发送一个请求,然后由服务端回应一个内容,这是单向传输的方式,服务端是无法主动给客户端发送消息的,服务端相应请求之后会自动关闭连接。 缺点:传输采用明文,通过抓包可以看到明文信息,安全性不太…...

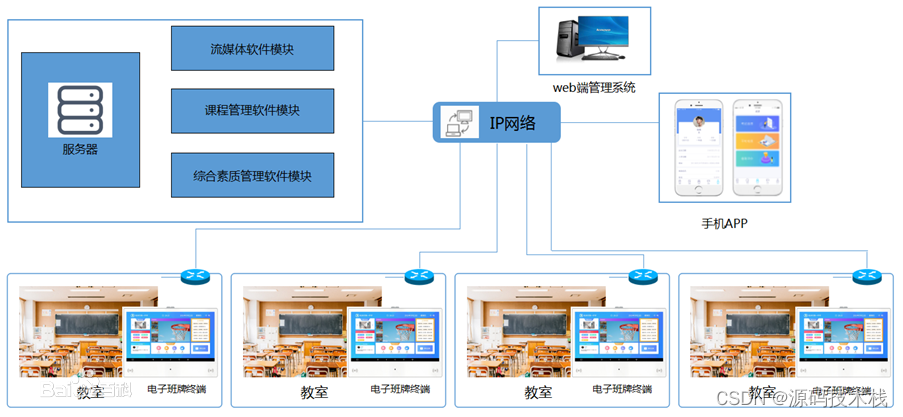
智慧校园源码:电子班牌,支持手机移动端以及web端对班牌设备的管控
▶ 智慧校园系统有源码,有演示! (电子班牌)设备管理: 1、 管理员查看全校电子班牌设备信息:含有(班级信息、软件版本、设备型号、开关机信息、班牌截屏信息、教室编号、设备ID、设备描述、在线状态、离线状…...

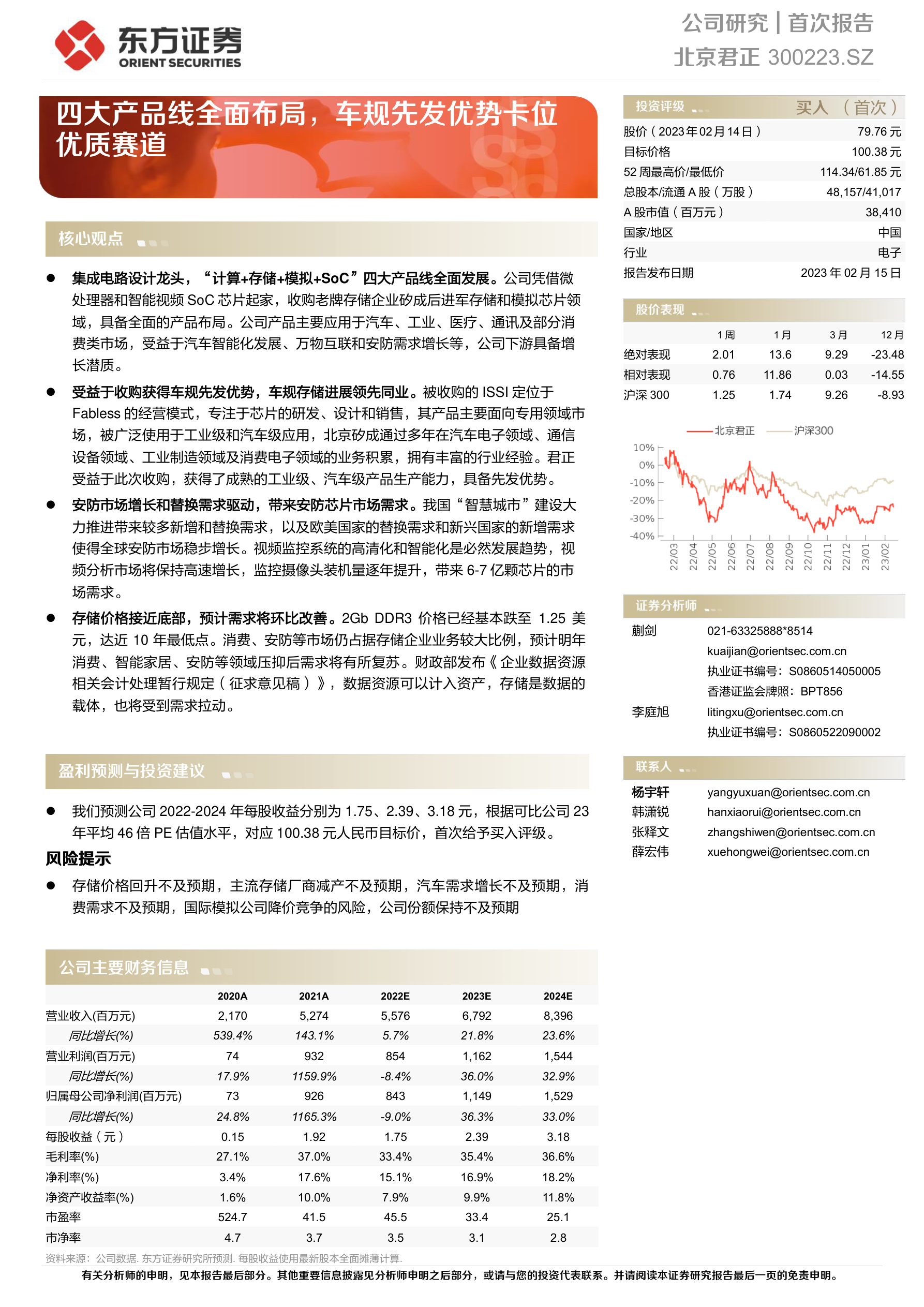
研报精选230216
目录 【行业230216东吴证券】环保行业月报:2023M1环卫新能源渗透率大增至11.91%,上海地区渗透率高达77%【行业230216国元证券】国元新食饮:一图君:22年白酒产量:同降6.2%【行业230216浙商证券】农林牧渔点评报告&#…...

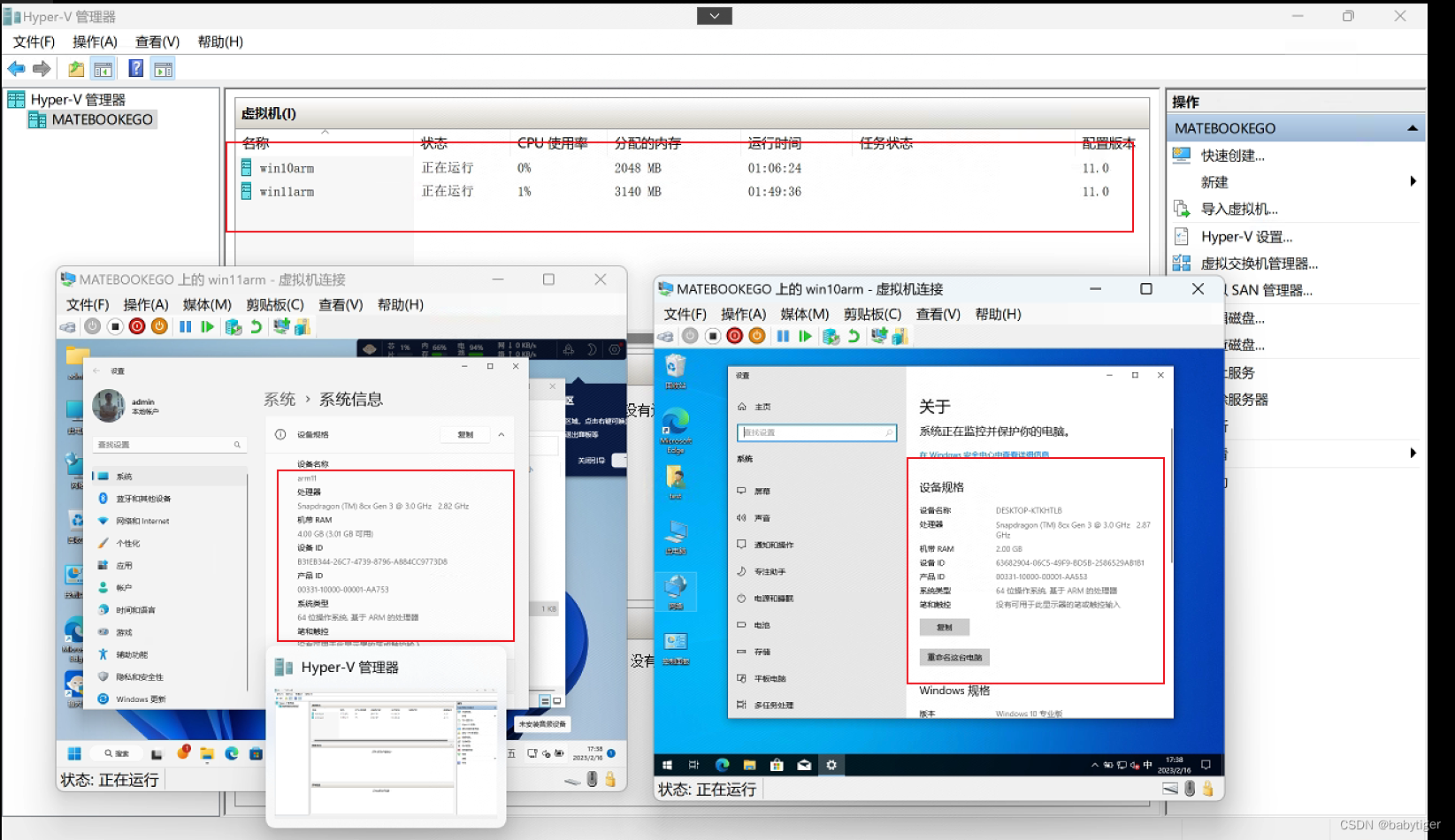
在华为MateBook Ego的arm windows 11上安装hyper-V虚拟机
入手一台华为matebook Ego的笔记本,由于想要测试一些arm的驱动功能,经常会把系统搞蓝屏,于是想安装一个虚拟机,于是试了vmware ,visual-box,由于本机是arm架构上面两个软件都无法进行正常安装,可能是由于有…...

OpenCV Canny边缘检测
本文是OpenCV图像视觉入门之路的第13篇文章,本文详细的介绍了Canny边缘检测算子的各种操作,例如:Canny算子进行边缘检测等操作。 Canny函数是OpenCV中用于执行边缘检测的函数之一,其参数包括: threshold1:…...

C#.Net正则表达式学习笔记
C#.Net正则表达式学习笔记 在处理字符串时,你会经常有查找符合特定条件的字符串的需求,比如判断一串电话号码是否符合格式、一个邮箱是否符合格式、一个密码是否包含了字母大小写等等。 正则表达式(Regular expressions)用于匹配文本,使用一…...

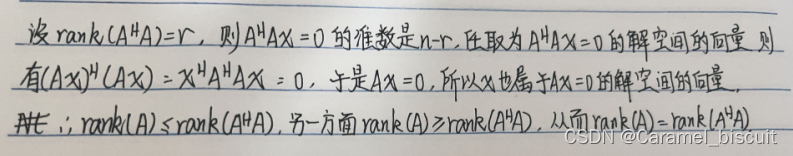
矩阵理论复习(十二)
已知方阵A的不变因子: 求谱半径求矩阵级数判断矩阵幂级数的收敛性 若矩阵B的某个算子范数小于1,则I-B可逆。 矩阵分析 任何相容矩阵范数都存在与之相容的向量范数。 盖尔圆盘定理一的证明 椭圆范数的证明 若||.||是Cm上的向量范数,A为…...

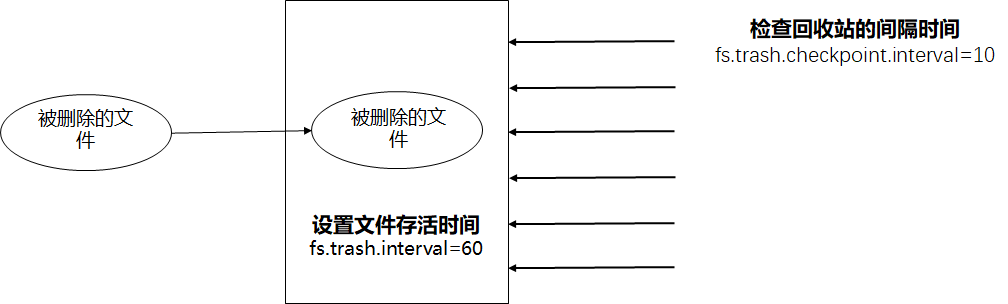
大数据框架之Hadoop:HDFS(七)HDFS 2.X新特性
7.1集群间数据拷贝 scp实现两个远程主机之间的文件复制 scp -r hello.txt roothadoop103:/root/hello.txt // 推 push scp -r roothadoop103:/root/hello.txt hello.txt // 拉 pull scp -r roothadoop103:/root/hello.txt roothadoop104:/root //是通过本地主机中…...

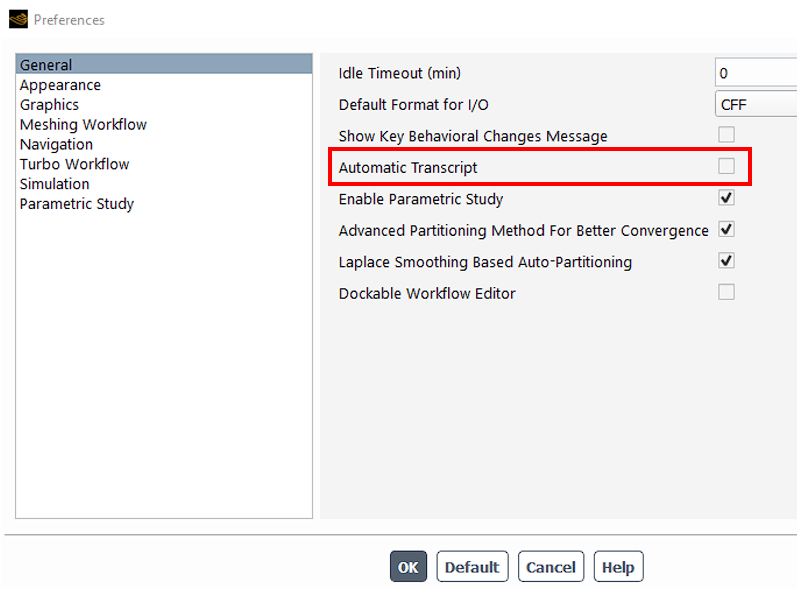
Fluent工作目录
1 工作目录定义工作目录(working directory)是一种文件存储路径设置方式。基于工作目录的方法,写文件时只需要指定文件名,而不需要指定完全的文件路径,从而简化程序编写,对不同操作系统环境有更好的适应性。…...

Learning C++ No.10【STL No.2】
引言: 北京时间:2023/2/14/23:18,放假两个月,没有锻炼,今天去跑了几圈,一个字,累,感觉人都要原地升天了,所以各位小伙伴,准确的说是各位卷王,一定…...

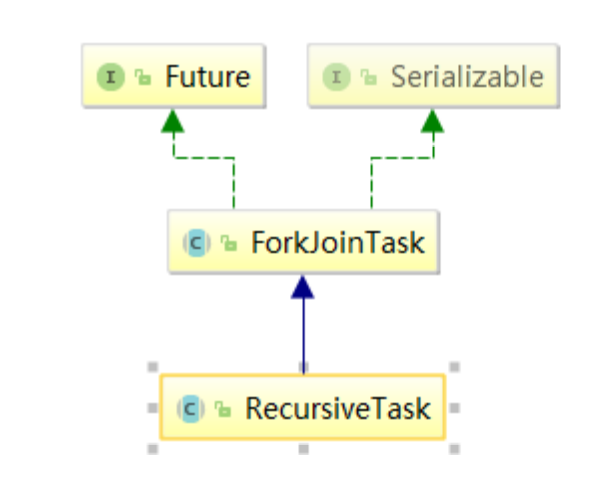
【java 高并发编程之JUC】2w字带你JUC从入门到精通
点击查看脑图目录地址,实时更新 1 什么是 JUC 1.1 JUC 简介 在 Java 中,线程部分是一个重点,本篇文章说的 JUC 也是关于线程的。JUC 就是 java.util .concurrent 工具包的简称。这是一个处理线程的工具包,JDK 1.5 开始出现的。 1.2 进程与…...

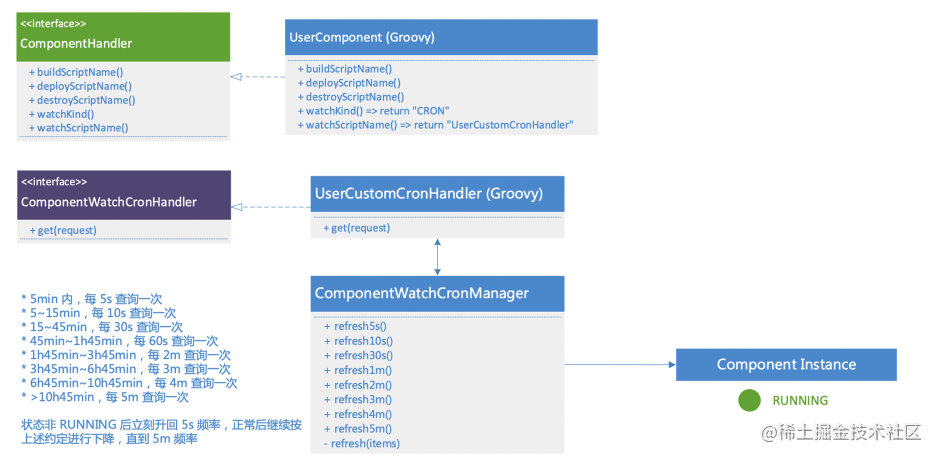
QCon演讲实录(下):多云管理关键能力实现与解析-AppManager
在上篇中,我们已经基本了解了多云管理。现在,我们将深入探讨多云管理关键能力实现:AppManager。 什么是AppManager? 上面我们讲了理论、我们自己使用的交付流程和整体架构,下面我们进入关键能力实现与解析的环节&…...

刚刚退出了一个群,关于在要麒麟OS上运行Labview
年龄过了45,看问题,与以前不太一样了。 觉得浪费时间的事,宁可发呆,也不会参和。 竟然一个群里在讨论如何满足客户的需求:麒麟OS上运行Labview。 然后直接退了群。 这种问题,我觉得可能 发在csdn上&…...

el-uploader 文件上传后,又被修改,无法提交到后端 ERR_UPLOAD_FILE_CHANGED
problem 文件上传后,又被修改,无法提交到后端 具体步骤: 文件上传本地文件打开并修改保存提交ajax 这个问题不仅仅局限于el-uploader,是一个普遍性的问题 导致的问题 问题1:提交请求时,控制台报错 net…...

利用Eigen实现点云体素滤波
目录 前言 一、算法原理 二、代码实现 1.头文件 2.源文件 三、效果展示 前言 体素滤波原理简单,是常用的...

linux高级命令之多进程的使用
多进程的使用学习目标能够使用多进程完成多任务1 导入进程包#导入进程包import multiprocessing2. Process进程类的说明Process([group [, target [, name [, args [, kwargs]]]]])group:指定进程组,目前只能使用Nonetarget:执行的目标任务名…...

CSS 圆角边框 盒子阴影 文字阴影
目录 1.圆角边框(重点) 2.盒子阴影(box-shadow) 3.文字阴影(text-shadow) 1.圆角边框(重点) border-radius 属性用于设置元素的外边框圆角。 语法: border-radius: l…...

python简单解析打印onnx模型信息
当我们加载了一个ONNX之后,我们获得的就是一个ModelProto,它包含了一些版本信息,生产者信息和一个GraphProto。在GraphProto里面又包含了四个repeated数组,它们分别是node(NodeProto类型),input(ValueInfoProto类型)&a…...

UE4 编写着色器以及各种宏的理解
参考链接:如何为 UE4 添加全局着色器(Global Shaders) - Unreal Enginehttps://docs.unrealengine.com/5.1/zh-CN/adding-global-shaders-to-unreal-engine/如何为 UE4 添加全局着色器(Global Shaders) - Unreal Engin…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
