< 每日小技巧:N个很棒的 Vue 开发技巧, 持续记录ing >

每日小技巧:6 个很棒的 Vue 开发技巧
- 👉 ① Watch 妙用
- > `watch`的高级使用
- > 一个监听器触发多个方法
- > `watch` 监听多个变量
- 👉 ② 自定义事件 `$emit()` 和 事件参数 `$event`
- 👉 ③ 监听组件生命周期
- 常规写法
- @hook写法
- 👉 ④ 路由使用技巧
- > 路由参数解耦
- > 无刷新修改当前路由Url及参数
- 往期内容 💨
👉 ① Watch 妙用
> watch的高级使用
watch 在监听某个指定对象发生变化时触发,但是有时我们希望 watch 对应的监听函数能够在生命周期中,被主动调用此函数,执行函数内对应的逻辑操作。
handler - function: 监听对象改变触发的对象;immediate - Boolean: 是否在生命周期挂载时,自执行一遍;deep - Boolean: 是否深度监测;
export default {data() {return {name: Joe}},watch: {name: {handler: sayName ,immediate: true}},methods: {sayName(newVal, oldVal) {console.log(this.name, newVal)...// 对应的操作逻辑,只需在特定需要使用此函数的情况下,这样子写会好用一点。// 代码整洁}}
}
> 一个监听器触发多个方法
当特定开发需求,需要触发监听器执行多个方法时,可以使用数组,您可以设置多个形式,包括字符串、函数、对象。
export default {data: {name: Joe},watch: {name: [// 调用定义的函数sayName1 ,// (newVal, oldVal) => {...},{handler: sayName3 ,immaediate: true}]},methods: {sayName1() {console.log( sayName1==> , this.name)},sayName3() {console.log( sayName3==> , this.name)}}
}
> watch 监听多个变量
watch 本身不能监听多个变量。但是,我们可以通过返回具有计算属性的对象。通过计算属性的特性,去监听计算属性返回的值。 从而实现“监听多个变量”。
export default {data() {return {msg1: apple ,msg2: banana}},compouted: {msgObj() {const { msg1, msg2 } = thisreturn {msg1,msg2}}},watch: {msgObj: {handler(newVal, oldVal) {if (newVal.msg1 != oldVal.msg1) {console.log( msg1 is change )}if (newVal.msg2 != oldVal.msg2) {console.log( msg2 is change )}},deep: true}}
}
👉 ② 自定义事件 $emit() 和 事件参数 $event
$event 是事件对象的一个特殊变量,它在某些场景下为我们提供了更多的可用参数来实现复杂的功能。本机事件:与本机事件中的默认事件对象行为相同。
<template><div><input type="text" @input="inputHandler( hello , $event)" /></div>
</template>
export default {methods: {inputHandler(msg, e) {console.log(msg, e.target.value) // hello, input输入的内容}}
}
自定义事件:在自定义事件中表示为捕获从子组件抛出的值。
子组件
export default {methods: {customEvent() {// 子组件中向上传递事件this.$emit( custom-event , some value )}}
}
父组件
<template><div><my-item v-for="(item, index) in list" @custom-event="customEvent(index, $event)" /></div>
</template>
export default {methods: {customEvent(index, e) {console.log(e) // some value}}
}
👉 ③ 监听组件生命周期
通常我们使用 $emit 监听组件生命周期,父组件接收事件进行通知。
常规写法
子组件
export default {mounted() {this.$emit( listenMounted )}
}
父组件
<template><div><List @listenMounted="listenMounted" /></div>
</template>
其实有一种简单的方法就是使用@hook 来监听组件的生命周期,而不需要在组件内部做任何改动。同样,创建、更新等也可以使用这个方法。
@hook写法
父组件
<template><div><List @hook:mounted="listenMounted" /></div>
</template>
👉 ④ 路由使用技巧
> 路由参数解耦
正常写法
export default {methods: {getParamsId() {return this.$route.params.id}}
}
在组件中使用 $route 会导致与其相应路由的高度耦合,通过将其限制为某些 URL 来限制组件的灵活性。正确的做法是通过 props 来解耦,将路由的 props 属性设置为 true 后,组件内部可以通过 props 接收 params 参数。
export default {props: [ id ],methods: {getParamsId() {return this.id}}
}
还可以通过功能模式返回道具。
const router = new VueRouter({routes: [{path: /user/:id ,component: User,props: (route) => ({id: route.query.id})}]
})
> 无刷新修改当前路由Url及参数
引入webpack-merge
import merge from 'webpack-merge';修改原有参数
this.$router.push({query:merge(this.$route.query,{'maxPrice':'630'})
})新增一个参数:
this.$router.push({query:merge(this.$route.query,{'addParams':'我是新增的一个参数,哈哈哈哈'})
})替换所有参数:
this.$router.push({query:merge({},{'maxPrice':'630'}
)
往期内容 💨
🔥 < CSDN周赛解析:第 27 期 >
🔥 < 每日算法 - JavaScript解析:二叉树灯饰【初识动态规划 - dp, 具体理解配合代码看最合适,代码均有注释】 >
🔥 < 每日算法 - Javascript解析:经典弹珠游戏 >
🔥 < JavaScript技术分享: 大文件切片上传 及 断点续传思路 >
相关文章:

< 每日小技巧:N个很棒的 Vue 开发技巧, 持续记录ing >
每日小技巧:6 个很棒的 Vue 开发技巧👉 ① Watch 妙用> watch的高级使用> 一个监听器触发多个方法> watch 监听多个变量👉 ② 自定义事件 $emit() 和 事件参数 $event👉 ③ 监听组件生命周期常规写法hook写法ὄ…...

数据结构与算法之二分查找分而治之思想
决定我们成为什么样人的,不是我们的能力,而是我们的选择。——《哈利波特与密室》二分查找是查找算法里面是很优秀的一个算法,特别是在有序的数组中,这种算法思想体现的淋漓尽致。一.题目描述及其要求请实现无重复数字的升序数组的…...

训练自己的中文word2vec(词向量)--skip-gram方法
训练自己的中文word2vec(词向量)–skip-gram方法 什么是词向量 将单词映射/嵌入(Embedding)到一个新的空间,形成词向量,以此来表示词的语义信息,在这个新的空间中,语义相同的单…...

ubuntu系统环境配置和常用软件安装
系统环境 修改文件夹名称为英文 参考链接 export LANGen_US xdg-user-dirs-gtk-update 常用软件安装 常用工具 ping 和ifconfig工具 sudo apt install -y net-tools inetutils-ping 截图软件 sudo apt install -y net-tools inetutils-ping flameshot 录屏 sudo apt-get i…...

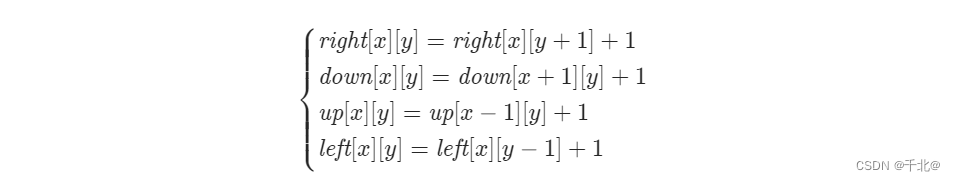
【1139. 最大的以 1 为边界的正方形】
来源:力扣(LeetCode) 描述: 给你一个由若干 0 和 1 组成的二维网格 grid,请你找出边界全部由 1 组成的最大 正方形 子网格,并返回该子网格中的元素数量。如果不存在,则返回 0。 示例 1&#…...

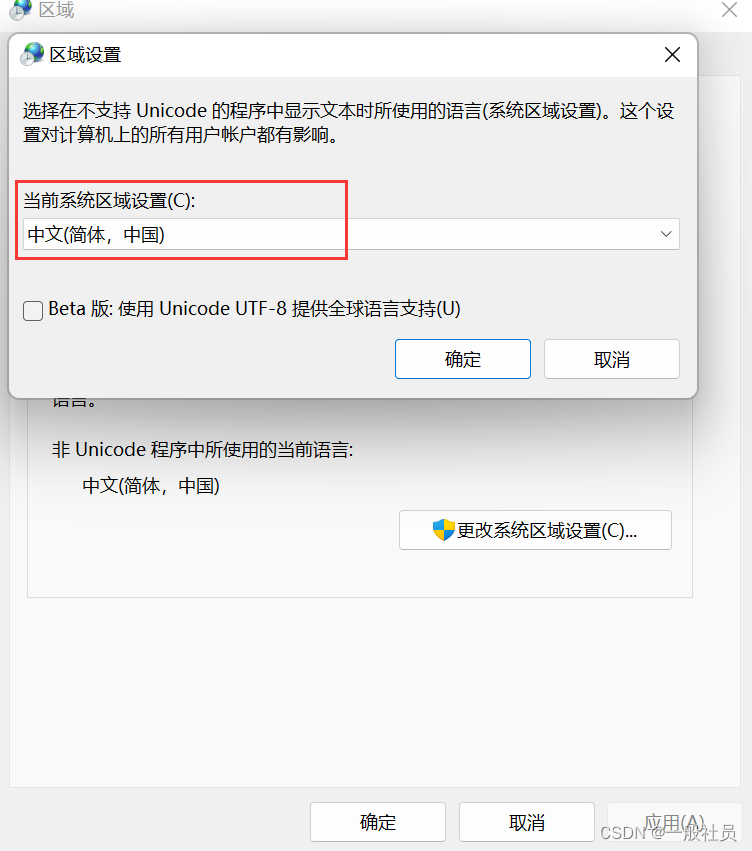
windows11安装sqlserver2022报错
window11安装SQL Server 2022 报错 糟糕… 无法安装SQL Server (setup.exe)。此 SQL Server安装程序介质不支持此OS的语言,或没有SQL Server英语版本的安装文件。请使用匹配的特定语言SQL Server介质;或安装两个特定语言MUI,然后通过控制面板的区域设置…...

Python快速上手系列--日志模块--详解篇
前言本篇主要说说日志模块,在写自动化测试框架的时候我们就需要用到这个模块了,方便我们快速的定位错误,了解软件的运行情况,更加顺畅的调试程序。为什么要用到日志模块,直接print不就好了!那得写多少print…...

【THREE.JS学习(1)】绘制一个可以旋转、放缩的立方体
学习新技能,做一下笔记。在使用ThreeJS的时候,首先创建一个场景const scene new THREE.Scene();接着,创建一个相机其中,THREE.PerspectiveCamera()四个参数分别为:1.fov 相机视锥体竖直方向视野…...

数仓实战 - 滴滴出行
项目大致流程: 1、项目业务背景 1.1 目的 本案例将某出行打车的日志数据来进行数据分析,例如:我们需要统计某一天订单量是多少、预约订单与非预约订单的占比是多少、不同时段订单占比等 数据海量 – 大数据 hive比MySQL慢很多 1.2 项目架…...

python虚拟环境与环境变量
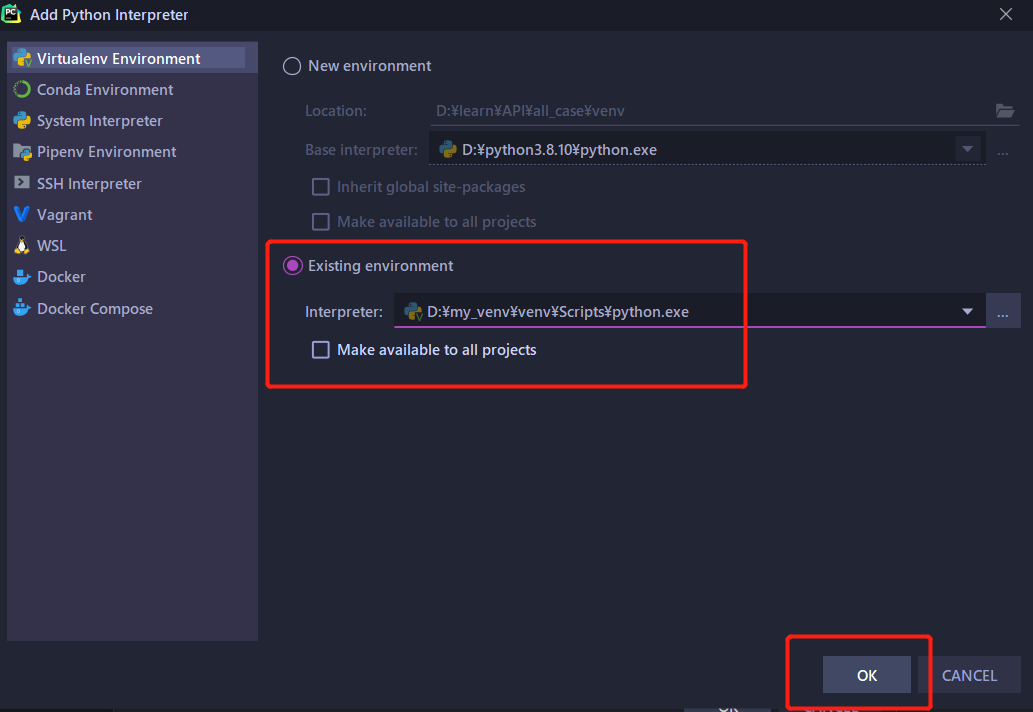
一、环境变量 1.环境变量 在命令行下,使用可执行文件,需要来到可执行文件的路径下执行 如果在任意路径下执行可执行文件,能够有响应,就需要在环境变量配置 2.设置环境变量 用户变量:当前用户登录到系统,…...

BeautifulSoup文档4-详细方法 | 用什么方法对文档树进行搜索?
4-详细方法 | 用什么方法对文档树进行搜索?1 过滤器1.1 字符串1.2 正则表达式1.3 列表1.4 True1.5 可以自定义方法2 find_all()2.1 参数原型2.2 name参数2.3 keyword 参数2.4 string 参数2.5 limit 参数2.6 recursive 参数3 find()4 find_parents()和find_parent()5…...

初识Tkinter界面设计
目录 前言 一、初识Tkinter 二、Label控件 三、Button控件 四、Entry控件 前言 本文简单介绍如何使用Python创建一个界面。 一、初识Tk...

软件测试面试题中的sql题目你会做吗?
目录 1.学生表 2.一道SQL语句面试题,关于group by表内容: 3.表中有A B C三列,用SQL语句实现:当A列大于B列时选择A列否则选择B列,当B列大于C列时选择B列否则选择C列 4. 5.姓名:name 课程:subject 分数&…...

VS实用调试技巧
一.什么是BUG🐛Bug一词的原意是虫子,而在电脑系统或程序中隐藏着的一些未被发现的缺陷或问题,人们也叫它"bug"。这是为什么呢?这就要追溯到一个程序员与飞蛾的故事了。Bug的创始人格蕾丝赫柏(Grace Murray H…...

通俗易懂理解三次握手、四次挥手(TCP)
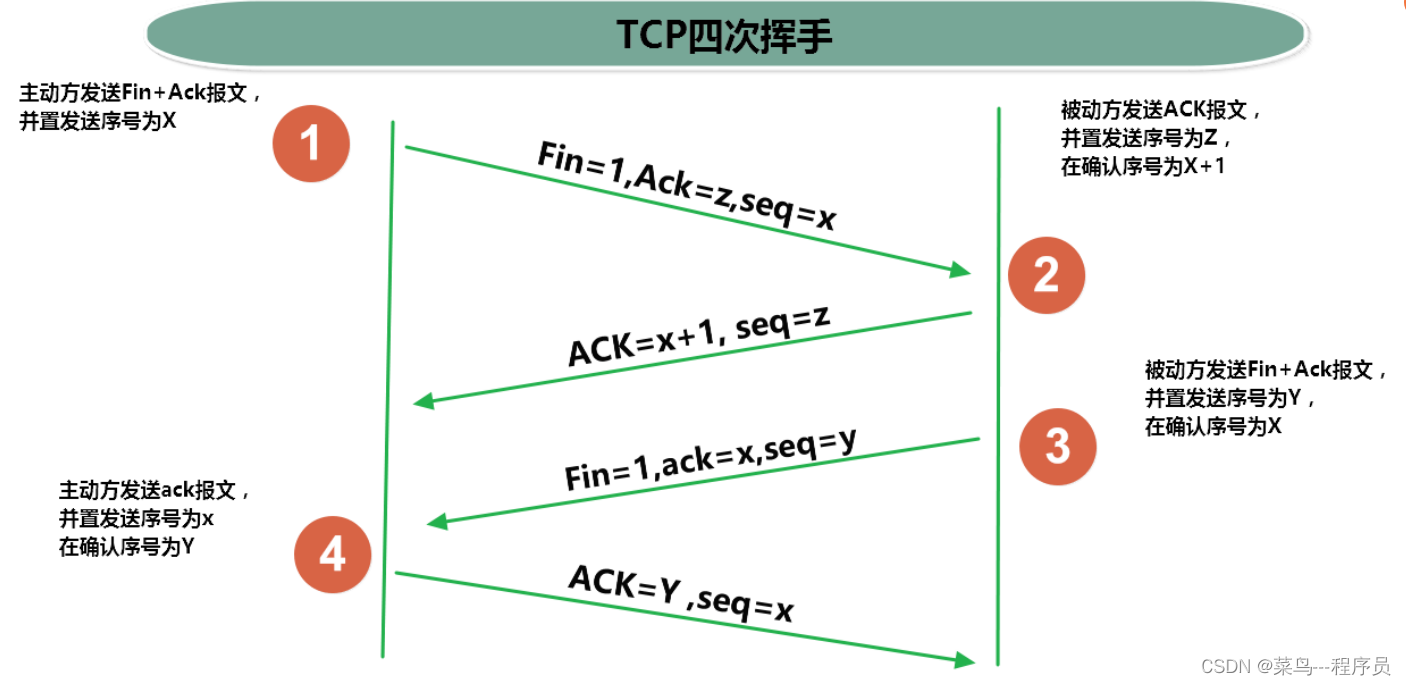
文章目录1、通俗语言理解1.1 三次握手1.2 四次挥手2、进一步理解三次握手和四次挥手2.1 三次握手2.2 四次挥手1、通俗语言理解 1.1 三次握手 C:客户端 S:服务器端 第一次握手: C:在吗?我要和你建立连接。 第二次握手ÿ…...

1.1 什么是并发
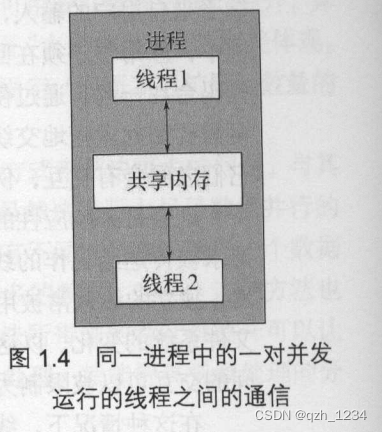
1.1 什么是并发 并发:指两个或更多独立的活动同时发生。并发在生活中随处可见。我们可以一边走路一边说话,也可以两只手同时做不同的动作。 1.1.1 计算机系统中的并发 当我们提到计算机术语的“并发”,指的是在单个系统里同时执行多个独立…...

万字讲解你写的代码是如何跑起来的?
今天我们来思考一个简单的问题,一个程序是如何在 Linux 上执行起来的? 我们就拿全宇宙最简单的 Hello World 程序来举例。 #include <stdio.h> int main() {printf("Hello, World!\n");return 0; } 我们在写完代码后,进行…...

034.Solidity入门——21不可变量
Solidity 中的不可变量是在编译时就被确定的常量,也称为常量变量(constant variable)或只读变量(read-only variable)。这些变量在定义时必须立即初始化,并且在整个合约中都无法被修改,可以在函…...

Vulnhub 渗透练习(四)—— Acid
环境搭建 环境下载 kail 和 靶机网络适配调成 Nat 模式,实在不行直接把网络适配还原默认值,再重试。 信息收集 主机扫描 没扫到,那可能端口很靠后,把所有端口全扫一遍。 发现 33447 端口。 扫描目录,没什么有用的…...

C++ 在线工具
online编译器https://godbolt.org/Online C Compiler - online editor (onlinegdb.com) https://www.onlinegdb.com/online_c_compilerC Shell (cpp.sh) https://cpp.sh/在线文档Open Standards (open-std.org)Index of /afs/cs.cmu.edu/academic/class/15211/spring.96/wwwC P…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
