新生儿住月子中心20天患败血症 什么是败血症?有哪些危害
12月7日,四川眉山市民唐先生说,他刚出生的儿子在妇产医院分娩中心住了20天后感染了败血症。
据唐先生介绍,哈子出院时各项指标正常。他在分娩中心住了半个月左右,孩子喝牛奶异常易怒,第二天开始发烧。当天,在医院拍摄胸片和抽血后,他被诊断为败血症。
儿童疾病是否由医院分娩中心引起,分娩中心应承担多大责任,需要专业司法机关确认。让我们不要发表评论。今天我们要谈谈一些关于新生儿败血症的知识。
新生儿败血症是什么?
新生儿败血症是由各种病原体感染引起的全身性炎症反应,侵入血液,跟随血液在体内循环,迅速在血液中培养致病细菌。

今年5月,潍坊一名姓男子的家人刚刚得了一个男婴,他的家人仍然沉浸在孩子出生的喜悦中,被告知孩子患有败血病,并发出了危重通知。
新生儿败血症的原因是什么?
根据发病时间,新生儿败血症分为早期败血症和晚期败血症。早期败血症发生在出生后3天内,晚期败血症发生在出生后3天内。
文章开头提到的唐先生的宝宝属于晚发败血症。
早期败血症主要通过母亲感染,即在婴儿出生前或出生过程中感染,包括早产或低出生体重儿童、胎膜早破、羊膜腔感染等原因。
晚期败血症主要在医院或外部感染,包括创新诊断和治疗措施、抗生素使用不合理、新生儿护理方法不当,如脐带感染、挤压乳房、挑牙等。
哪些症状表明婴儿可能感染了新生儿败血症
新生儿败血症的表现很多,尤其是在以下情况下,家长一定要高度警惕:
黄疸、呕吐、腹泻、呼吸困难、面色苍白、嗜睡、惊厥、肌张力下降、少尿或无尿、出血、紫癜等。
有些婴儿出生时可能没有这些明显的症状,但很快就会出现休克、弥漫性血管凝血和死亡,父母必须注意观察婴儿的情况。
新生儿败血症有哪些危害?

新生儿败血症是一种常见的疾病,很容易被父母忽视。如果治疗不及时,会对儿童造成很大的伤害,甚至导致器官衰竭甚至死亡。
此外,还会对宝宝产生以下影响:
影响婴儿的智力。有些毒素进入大脑,会对儿童的神经系统造成永久性的损害,从而影响儿童的大脑发育。
化脓性脑膜炎:由于婴儿体内细菌过多,导致交叉感染,引起脑膜炎,严重形成化脓性脑膜炎,如不能及时就医,也会对婴儿的脊髓、脑神经造成损害。
肺炎:由于细菌的入侵,导致婴儿肺部感染,形成肺炎,但也会反复发作,影响婴儿的健康。
就像唐先生的孩子一样,经过抢救,孩子变得安全了。但由于多次抽血、用药等,孩子目前患有新生儿败血症、化脓性脑膜炎、新生儿肺炎,不知道是否会有后遗症,让我们为孩子的未来出汗。
最后,让我们来谈谈如何选择分娩中心。这是因为新生儿败血症的发生也与新生儿护理不当有很大关系。
现在,由于许多家庭的生活条件越来越好,如果产妇想在分娩后迅速恢复,她们会选择分娩中心。这样,生完孩子后,可以解决自己的恢复问题和宝宝的护理问题,避免照顾孩子造成的家庭矛盾。
因此,月子中心也如雨后春笋般涌现,越来越多,好坏参半,如何选择月子中心就成了一个重要的问题。
1.看月子中心的位置
进入分娩中心,大多数人通常住到满月才回家。这段时间是产妇恢复和婴儿成长的重要时期,良好的生活条件非常重要。一般来说,我们应该选择一个环境相对私密、整体环境好、舒适性好的地方。房间应该干净卫生。就像唐先生住的房间一样,有蚊子和蜘蛛,护士还在房间里喷洒,不利于产妇和婴儿的成长。
2.要看产妇护理和新生儿护理是否专业
有些分娩中心以盈利为目的,而专业人员的工资相对较高。他们会在人员配置上偷工减料,用一些不专业的人来减少工资支出。选择时,要看那里的工作人员是否具备专业能力和水平,这关系到产妇和新生儿的各种护理,尤其是新生儿。如果护理不当,就会出现问题。就像唐先生的宝宝一样,如果护士的专业素质过硬,就不会耽误宝宝的治疗,也不会造成这么大的影响。

因此,新生儿护理必须注意,选择分娩中心要小心,一旦出现问题,这对儿童,影响是不可逆转的,后悔为时已晚。
相关文章:

新生儿住月子中心20天患败血症 什么是败血症?有哪些危害
12月7日,四川眉山市民唐先生说,他刚出生的儿子在妇产医院分娩中心住了20天后感染了败血症。据唐先生介绍,哈子出院时各项指标正常。他在分娩中心住了半个月左右,孩子喝牛奶异常易怒,第二天开始发烧。当天,在…...

2023年美赛赛题A题赛题公布
问题A:遭受旱灾的植物群落背景不同种类的植物对压力的反应方式不同。例如,草原是相当的对干旱敏感。干旱发生的频率和严重程度各不相同。大量的观察表明,不同物种的数量在一个物种如何生长的过程中起着重要作用植物群落在连续几代的干旱周期中适应。在一…...

交互式前端开发最好用的WebGL框架
JavaScript是创建Web最有用的编程语言之一,尤其是在WebGL库的支持下。有了WebGL,可以很方便地使用 HTML5 Canvas 元素动态生成图形。因此,设计师和开发人员很容易创建流畅的2D和3D效果。WebGL是JavaScript API或基于OpenGL的库,它…...

【Java 面试合集】包装类的缓存问题
包装类的缓存问题1. 概述 嗨,大家好,【Java 面试合集】每日一题又来了。今天我们分享的内容是:包装类的缓存问题。 我们下面的案例以Integer 为例 2. 表现 public class TestCache {public static void main(String[] args) {Integer i 127…...

JAVA PYTHONGOLANG在STR LIST MAP 等数据结构的一些底层设计
一、列表和扩容机制 JAVA的列表主要分为list和vector,list是线程不安全的。list又主要分为ArrayList和LinkedList,ArrayList底层通过object数组实现,可以实现快速查找,LinkedList底层通过双向列表实现。java常用的列表实现类为ArrayList,ArrayList的主要源码如下: publi…...

SpringMVC处理ajax请求
RequestBodyRequestBody:将请求体中的内容和控制器方法的形参进行绑定。使用RequestBody注解将json格式请求参数转换为java对象。条件:1. 导入jackson依赖 (默认调用jackson功能实现的)2. 在springmvc的配置文件中设置开启<mvc:annotation-driven/>3. 在处理请…...

Spire.Office 8.2.2 for NET 开年之喜
Spire.Office for .NET对文档的操作包括打开,创建,修改,转换,打印,浏览 Word、Excel、PowerPoint 和 PDF 文档,以及将数据从数据源导出为常用的文档格式,如:Word,Excel&a…...

python中的.nc文件处理 | 04 利用矢量边界提取NC数据
利用矢量边界提取.nc数据 import osimport numpy as np import pandas as pd import matplotlib.pyplot as plt import cartopy.crs as ccrs import cartopy.feature as cfeature import seaborn as sns import geopandas as gpd import earthpy as et import xarray as xr # …...

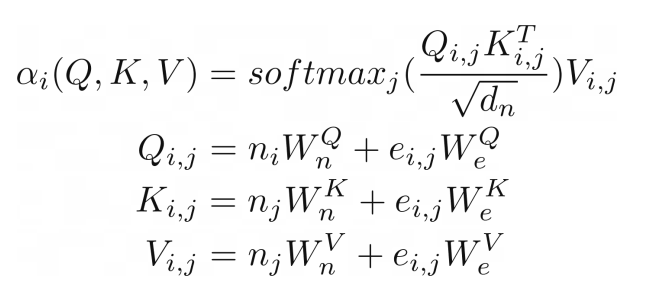
使用 PyNeuraLogic 超越 Transformers
展示神经符号编程的力量neuro-symbolic1. 简介 在过去的几年里,我们看到了基于 Transformer 的模型的兴起,并在自然语言处理或计算机视觉等许多领域取得了成功的应用。在本文[1]中,我们将探索一种简洁、可解释和可扩展的方式来表达深度学习模…...
)
微信点金计划(服务商角度)
时间:2023/2/17 背景:微信在推出点金计划后,原本window.WeixinJSBridge.invoke方法的回调失效了,需要在微信支付服务商平台|平台开放更多能力,与服务商一起成长这里进行配置,配置流程跟着官方给…...

2023年美赛 MCM B题 重新构想马赛马拉岛
背景肯尼亚的野生动物保护区最初主要是为了保护野生动物和其他自然资源。肯尼亚议会于2013 年通过了《野生动物保护和管理法》,以提供更公平的资源共享,并允许进行替代的、以社 区为基础的管理工作[1].此后,肯尼亚增加了修正案,以…...

指标体系的应用与搭建
一、指标体系的介绍 体系泛指一定范围内同类事物按照一定的顺序或内在联系而组成的整体。指标体系也一样,指的是不同指标按照一定的顺序及内部联系而组成的整体。此外,在指标体系中,除了以应用为出发点搭建,还会加入使用指南&…...

固态继电器的五大优势
固态继电器的优点和五个关键优势,现代电气控制系统因二极管、晶体管和晶闸管等固态器件的发明而得到极大的增强。对于加热器和电机等大负载设备,固态继电器可能比传统的机械继电器具有巨大的优势。 虽然并非适用于所有情况,但它们具有许多吸引…...

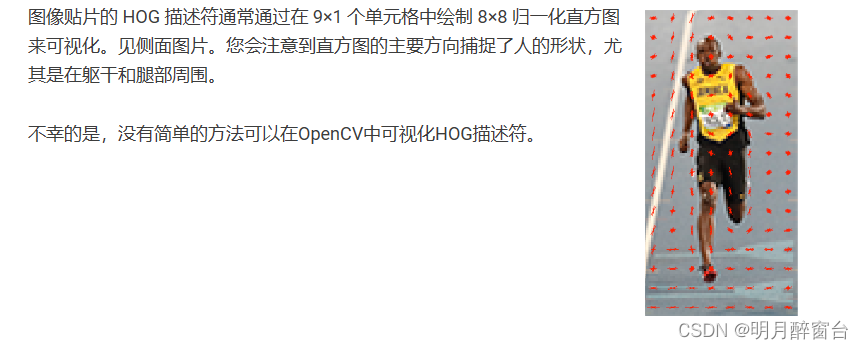
特征检测之HOG特征算法详解及Opencv接口使用
1. HOG特征简介 特征描述符是图像或图像补丁的表示形式,它通过提取有用信息并丢弃无关信息来简化图像。 通常,特征描述符将大小W x H x 3(通道)的图像转换为长度为n的特征向量/数组。对于 HOG 特征描述符,输入图像的…...

一款好的低代码开发平台应该是什么样?
一款好的低代码开发平台应该是什么样? 以企业级应用构建来讲,完成一个应用复杂度随着技术的进步、需求的细化、业务要求的变化并不是逐渐降低,而是逐渐提升。用户想要有更好的体验,复杂度更是成倍提升。 基于此,低代码…...

基于Spring cloud搭建oauth2
1,OAuth2.0简介 OAuth(开发授权)是一个开放标准,允许用户授权第三方应用访问他们存储在另外的服务提供者上的信息,而不需要将用户名和密码提供给第三方应用或分享他们数据的所有内容。 OAuth2.0是OAuth的延续…...

实现一个小程序分享图 wxml2canvas
我们经常会遇上动态生成海报的需求,而在小程序中,生成图片非Canvas莫属。但是在实际工作当中,为了追求效率,我们会不可避免地去使用一些JS插件,而 wxml-to-canvas 就是一款官方推荐且非常优秀的插件,它可以…...

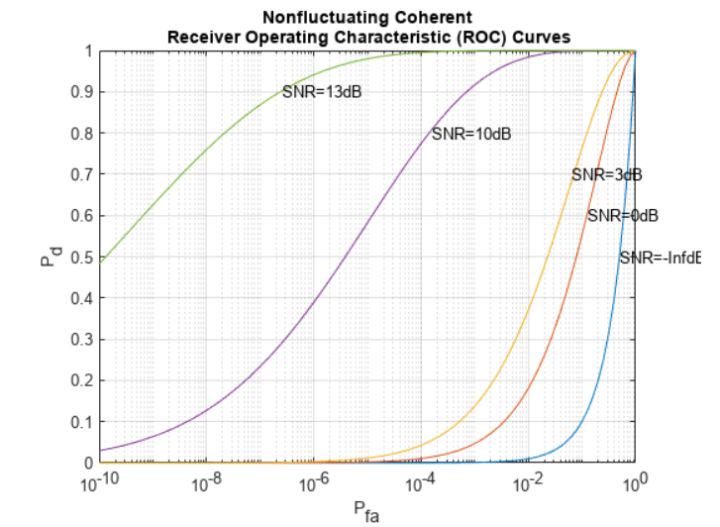
基于matlab设计x波段机载SAR系统
一、前言此示例说明如何设计在 X 波段工作的合成孔径雷达 (SAR) 传感器并计算传感器参数。SAR利用雷达天线在目标区域上的运动来提供目标区域的图像。当SAR平台在目标区域上空行进时,当脉冲从雷达天线发送和接收时,会产生合成孔径…...

WPF学习:Slider — 冒泡显示值
想做一个下图所示的Slider,以冒泡的方式显示其Value值,该怎么做呢? 功能要求,当鼠标放在滑块上的时候,冒“泡”显示值;当滑块移动的时候,“泡”跟随移动。 看似简单的功能,但要完美…...

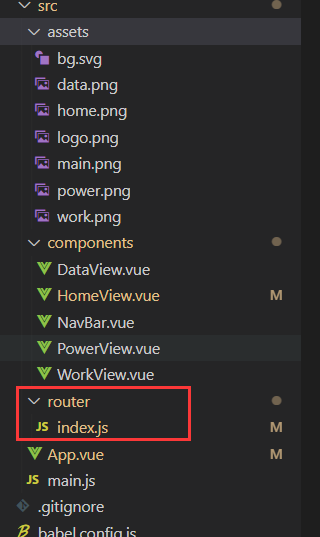
Vue实战第4章:主页设计之中部内容设计
前言 本篇在讲什么 接上篇文章,我们制作了一个自定义的网页导航栏,本篇文章我们简单制作一个内容页 仅介绍简单的应用,仅供参考 本篇适合什么 适合初学Vue的小白 适合想要自己搭建网站的新手 适合没有接触过vue-router的前端程序 本篇…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
