el-table实现指定列合并
table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素代表colspan。 也可以返回一个键名为rowspan和colspan的对象
代码
<template><div id="app"><el-table:data="tableData":span-method="objectSpanMethod"border:header-cell-style="{ textAlign: 'center', backgroundColor: '#F5F7FA' }"><el-table-column prop="School" label="学校" align="center"></el-table-column><el-table-column prop="Grade" label="年级" align="center" /><el-table-column prop="Class" label="班级" align="center" /><el-table-column prop="Name" label="姓名" align="center" /><el-table-column prop="Chinese" label="语文" align="center" /><el-table-column prop="Math" label="数学" align="center" /><el-table-column prop="English" label="英语" align="center" /></el-table></div> </template> <script> export default {data() {return {colFields: ["School","Grade","Class","Name","Chinese","Math","English",],spanArr: [], //存储合并单元格的开始位置// 表格数据tableData: [// 一年级{School: "新华小学",Grade: "1年级",Class: "1班",Name: "张三",Chinese: "90",Math: "100",English: "80",},{School: "新华小学",Grade: "1年级",Class: "2班",Name: "李四",Chinese: "90",Math: "85",English: "81",},{School: "新华小学",Grade: "1年级",Class: "3班",Name: "王五",Chinese: "79",Math: "100",English: "86 ",},// 二年级{School: "新华小学",Grade: "2年级",Class: "1班",Name: "赵六",Chinese: "95",Math: "120",English: "82",},{School: "新华小学",Grade: "2年级",Class: "2班",Name: "钱八",Chinese: "98",Math: "85",English: "83",},{School: "新华小学",Grade: "2年级",Class: "3班",Name: "陈九",Chinese: "79",Math: "100",English: "84",},// 三年级{School: "新华小学",Grade: "3年级",Class: "1班",Name: "黄十",Chinese: "91",Math: "88",English: "85",},{School: "新华小学",Grade: "3年级",Class: "2班",Name: "魏一",Chinese: "90",Math: "86",English: "87",},{School: "新华小学",Grade: "3年级",Class: "3班",Name: "杨二",Chinese: "79",Math: "99",English: "85",},],};},mounted() {this.getSpanArr();},methods: {/*** 分析每一列,找出相同的* @param data*/getSpanArr() {for (let i = 0; i < this.tableData.length; i++) {let row = i;// let col = i % this.colCount;if (row === 0) {// i 表示行 j表示列for (let j = 0; j < this.colFields.length; j++) {this.spanArr[i * this.colFields.length + j] = {rowspan: 1,colspan: 1,};}} else {for (let j = 0; j < this.colFields.length; j++) {// 当前和上一次的一样// 合并所有列的相同数据单元格if (this.colFields[j] == "School" ||this.colFields[j] == "Grade") { // 指定合并哪些列if (this.tableData[row][this.colFields[j]] ===this.tableData[row - 1][this.colFields[j]]) {let beforeItem =this.spanArr[(row - 1) * this.colFields.length + j];this.spanArr[row * this.colFields.length + j] = {rowspan: 1 + beforeItem.rowspan,colspan: 1,};beforeItem.rowspan = 0;beforeItem.colspan = 0;} else {// rowspan 和 colspan 都为1表格此单元格不合并this.spanArr[row * this.colFields.length + j] = {rowspan: 1,colspan: 1,};}}}}}// 对数据进行倒序let stack = [];for (let i = 0; i < this.colFields.length; i++) {for (let j = 0; j < this.tableData.length; j++) {// console.log("i=" + i + " j=" + j);// i 表示列 j表示行if (j === 0) {if (this.spanArr[j * this.colFields.length + i].rowspan === 0) {stack.push(this.spanArr[j * this.colFields.length + i]);}} else {if (this.spanArr[j * this.colFields.length + i].rowspan === 0) {stack.push(this.spanArr[j * this.colFields.length + i]);} else {stack.push(this.spanArr[j * this.colFields.length + i]);while (stack.length > 0) {let pop = stack.pop();let len = stack.length;this.spanArr[(j - len) * this.colFields.length + i] = pop;}}}}}// console.log(this.spanArr);},objectSpanMethod({ row, column, rowIndex, columnIndex }) {// console.log(this.spanArr[rowIndex * this.colFields.length + columnIndex]);return this.spanArr[rowIndex * this.colFields.length + columnIndex];}}}; </script> <style lang="less"></style>这样就可以实现学校和年级这两列相同数据的合并了
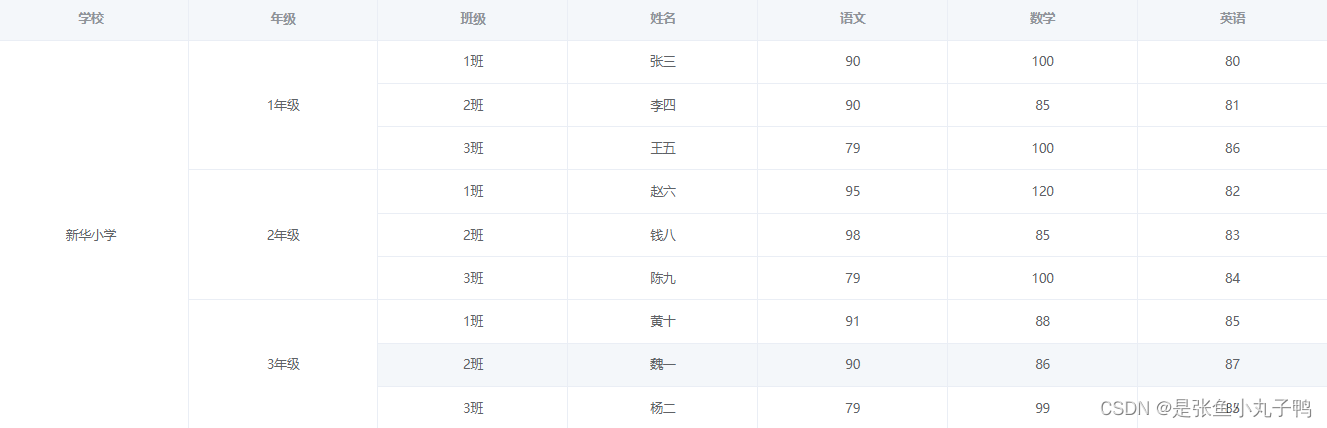
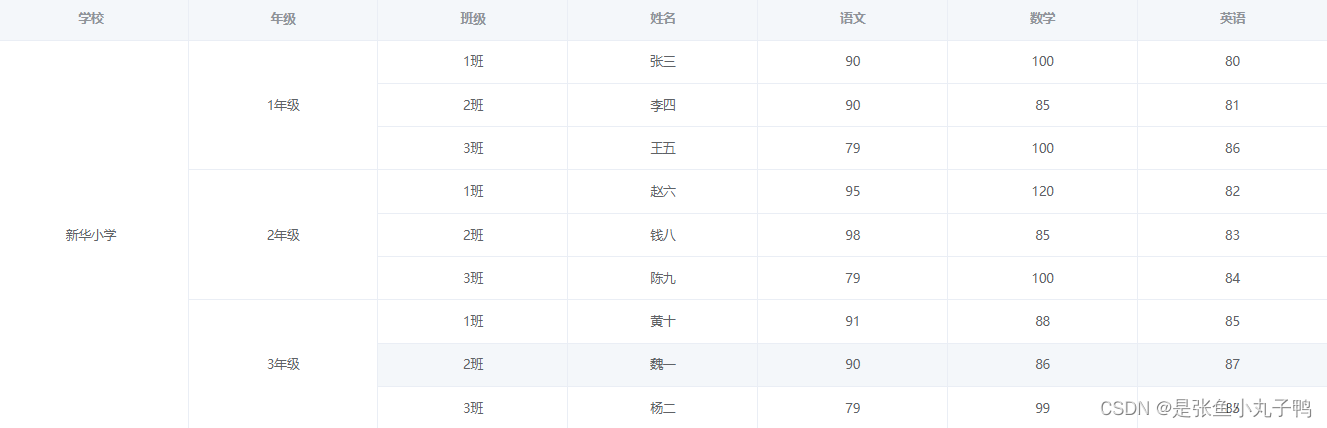
效果

相关文章:

el-table实现指定列合并
table传入span-method方法可以实现合并行或列,方法的参数是一个对象,里面包含当前行row、当前列column、当前行号rowIndex、当前列号columnIndex四个属性。该函数可以返回一个包含两个元素的数组,第一个元素代表rowspan,第二个元素…...

38.利用matlab解 有约束无约束的参数估计对比(matlab程序)
1.简述 1.离散型随机变量的极大似然估计法: (1) 似然函数 若X为离散型, 似然函数为 (2) 求似然函数L(θ)的最大值点 θ, 则θ就是未知参数的极大似然估计值. 2.连续型随机变量的极大似然估计法: (1) 似然函数 若 X 为连续型, 似然函数为 (2) 求似然函数L(θ)的最大值点θ, 则…...

什么是React?React与VU的优缺点有哪些?
什么是React?什么是VUE? 维基百科上的概念解释,Vue.js是一个用于创建用户界面的开源MVVM前端JavaScript框架,也是一个创建单页应用的Web应用框架。Vue.js由尤雨溪(Evan You)创建,由他和其他活跃…...

区块链技术助力慈善,为您的善举赋予全新力量!
我们怀揣着一颗温暖的心,秉承着公开透明的理念,带着信任与责任,倾力打造了一套区块链技术驱动的去中心化捐赠与物资分发系统,通过智能生态网络(IEN)解决捐赠不透明问题的系统,让您的善举直接温暖…...

模拟实现消息队列项目(系列4) -- 服务器模块(内存管理)
目录 前言 1. 创建MemoryDataCenter 2. 封装Exchange 和 Queue方法 3. 封装Binding操作 4. 封装Message操作 4.1 封装消息中心集合messageMap 4.2 封装消息与队列的关系集合queueMessageMap的操作 5. 封装未确认消息集合waitMessage的操作 6. 从硬盘中恢复数据到内存中 7. Memo…...

STM32 LoRa源码解读
目录结构: SX1278 |-- include | |-- fifo.h | |-- lora.h | |-- platform.h | |-- radio.h | |-- spi.h | |-- sx1276.h | |-- sx1276Fsk.h | |-- sx1276FskMisc.h | |-- sx1276Hal.h | |-- sx1276LoRa.h | -- sx1276LoRaMisc.h – src |-- fifo.c |-- lora.c |-- …...
)
【BASH】回顾与知识点梳理(十)
【BASH】回顾与知识点梳理 十 十. 文件的格式化与相关处理10.1 格式化打印: printf10.2 awk:好用的数据处理工具awk 的逻辑运算字符 10.3 文件比对工具diffcmppatch 10.4 文件打印准备: pr 该系列目录 --> 【BASH】回顾与知识点梳理&#…...

【网络】应用层——HTTPS协议
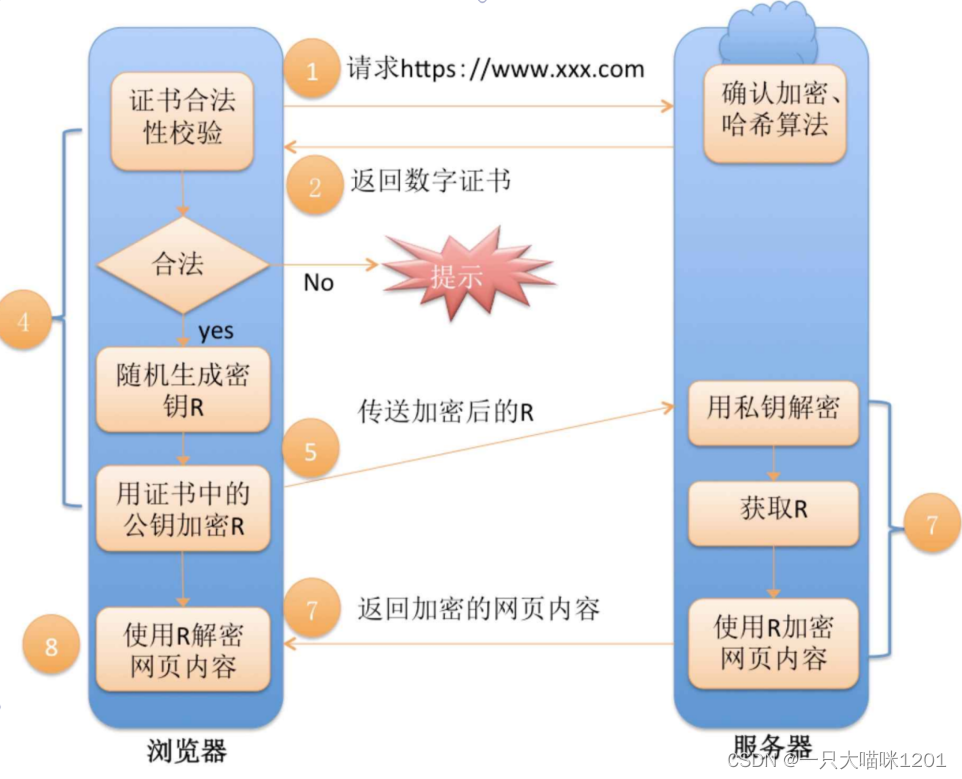
🐱作者:一只大喵咪1201 🐱专栏:《网络》 🔥格言:你只管努力,剩下的交给时间! HTTPS协议 🍉HTTP的不安全性🍉认识HTTPS协议🍓加密解密ἵ…...

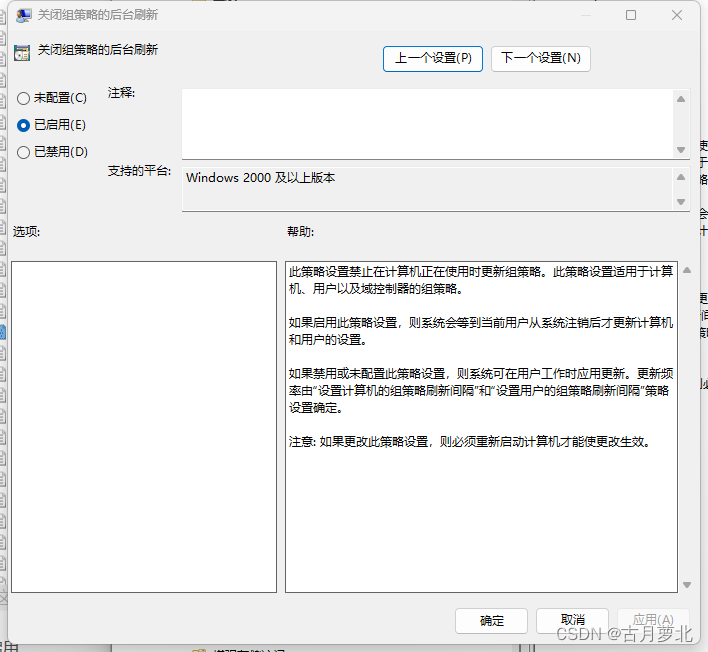
Windows新版文件资源管理器经常在后台弹出的临时解决方案
禁用组策略自动刷新 运行gpedit.msc找到计算机配置->管理模板->系统->组策略找到 “关闭组策略的后台刷新”启用 参考 https://answers.microsoft.com/en-us/windows/forum/all/windows-11-most-recently-opened-explorer-window/26e097bd-1eba-4462-99bd-61597b5…...

软考高项(八)项目整合管理 ★重点集萃★
👑 个人主页 👑 :😜😜😜Fish_Vast😜😜😜 🐝 个人格言 🐝 :🧐🧐🧐说到做到,言出必行&am…...

基于python+django开发的学生信息管理系统
基于pythondjangovue.js开发的学生信息管理系统,师弟的课程作业 功能介绍 平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。 功能包括:学生管理、班级管理、用户管理、日志管理、系统信息模块…...

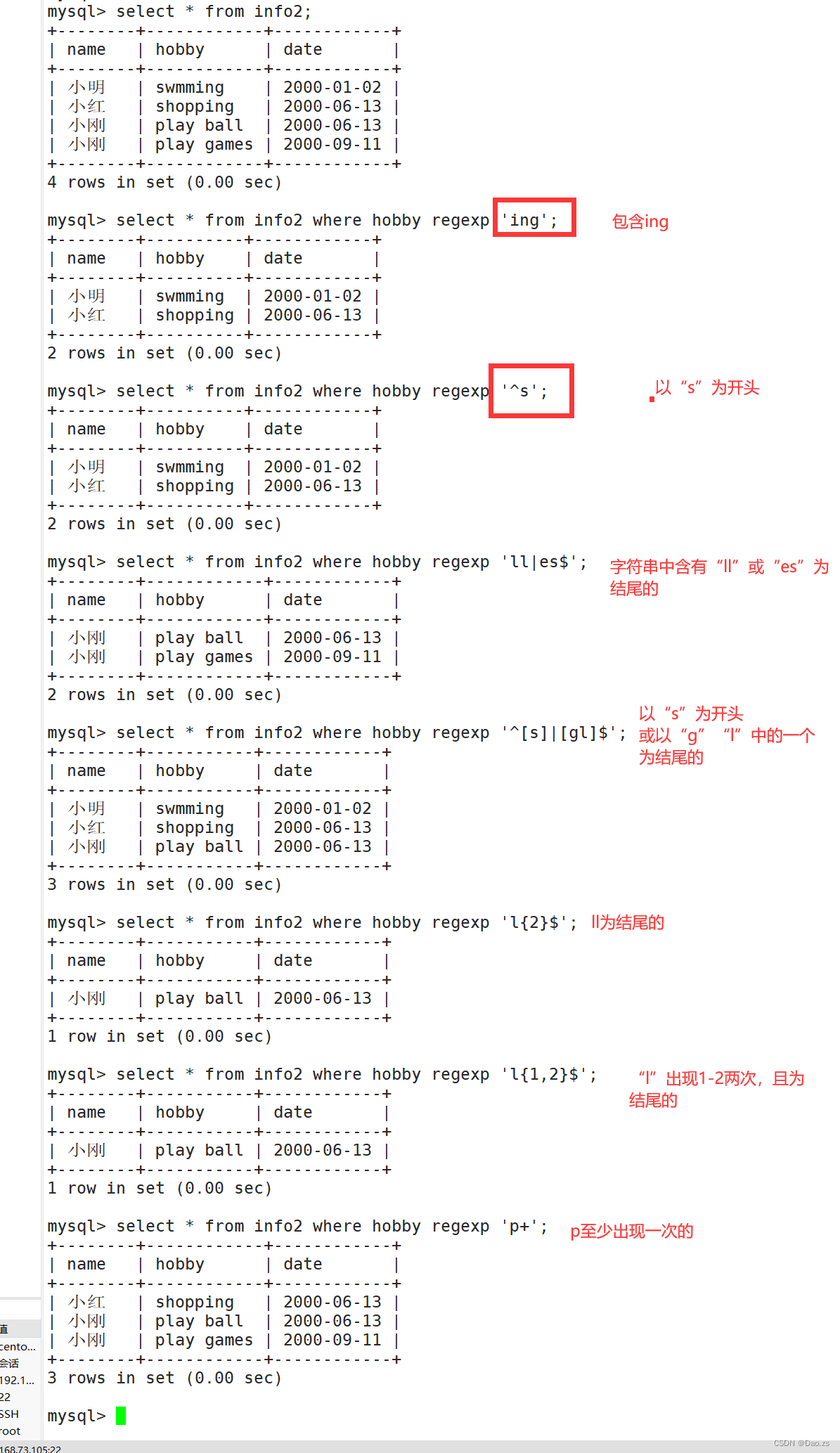
mysql的高级查询语句
目录 一、本文前言 二、高效查询方式 1)指定指字段进行查看 2)对字段进行去重查看 3)where条件查询 4)and 和 or 进行逻辑关系的增加 5)查询取值列表中的数据 6)between的引用 7)like…...

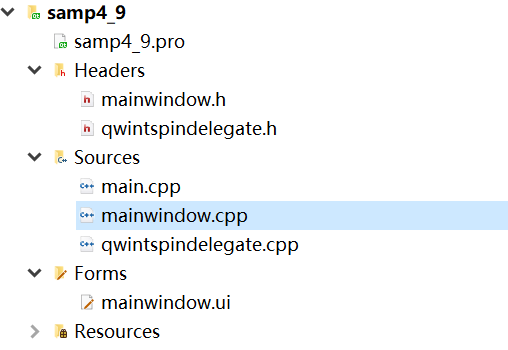
04-8_Qt 5.9 C++开发指南_QTableWidget的使用
文章目录 1. QTableWidget概述2. 源码2.1 可视化UI设计2.2 程序框架2.3 qwintspindelegate.h2.4 qwintspindelegate.cpp2.5 mainwindow.h2.6 mainwindow.cpp 1. QTableWidget概述 QTableWidget是Qt中的表格组件类。在窗体上放置一个QTableWidget 组件后,可以在 PropertyEditor…...

《golang设计模式》第二部分·结构型模式-01-适配器模式(Adapter)
文章目录 1. 概念1.1 角色1.2 应用场景1.2 类图 2. 代码示例2.1 设计2.2 代码2.3 示例类图 1. 概念 定义一个适配器,帮助原本不能实现接口的类“实现”该接口 1.1 角色 目标(Target):客户端调用的目标接口 被适配者(…...

机器学习概述及其主要算法
目录 1、什么是机器学习 2、数据集 2.1、结构 3、算法分类 4、算法简介 4.1、K-近邻算法 4.2、贝叶斯分类 4.3、决策树和随机森林 4.4、逻辑回归 4.5、神经网络 4.6、线性回归 4.7、岭回归 4.8、K-means 5、机器学习开发流程 6、学习框架 1、什么是机器学习 机器…...

识jvm堆栈中一个数据类型是否为为引用类型,目前虚拟机实现中是如何做的?
调用栈里的引用类型数据是GC的根集合(root set)的重要组成部分;找出栈上的引用是GC的根枚举(root enumeration)中不可或缺的一环。 要看JVM选择用什么方式。通常这个选择会影响到GC的实现。 如果JVM选择不记录任何这种…...

Bug合集
这里会收藏后面所遇到的bug并附上具有参考的意义的博客,会持续更新 Java 1、SpringBoot升级2.6.0以上后,Swagger出现版本不兼容报错。 Failed to start bean ‘documentationPluginsBootstrapper‘; nested exception is java.lang.NullPo…...

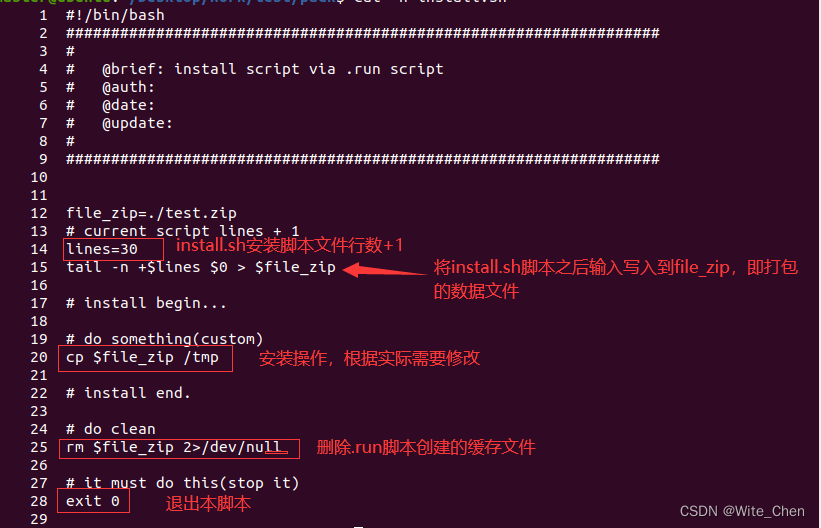
linux下.run安装脚本制作
1、安装文件(install.sh) PS: .run安装包内部执行脚本文件 2、资源文件(test.zip) PS: 待安装程序源文件 3、制作.run脚本(install.run) cat install.sh test.zip > install.run chmod ax install.run...

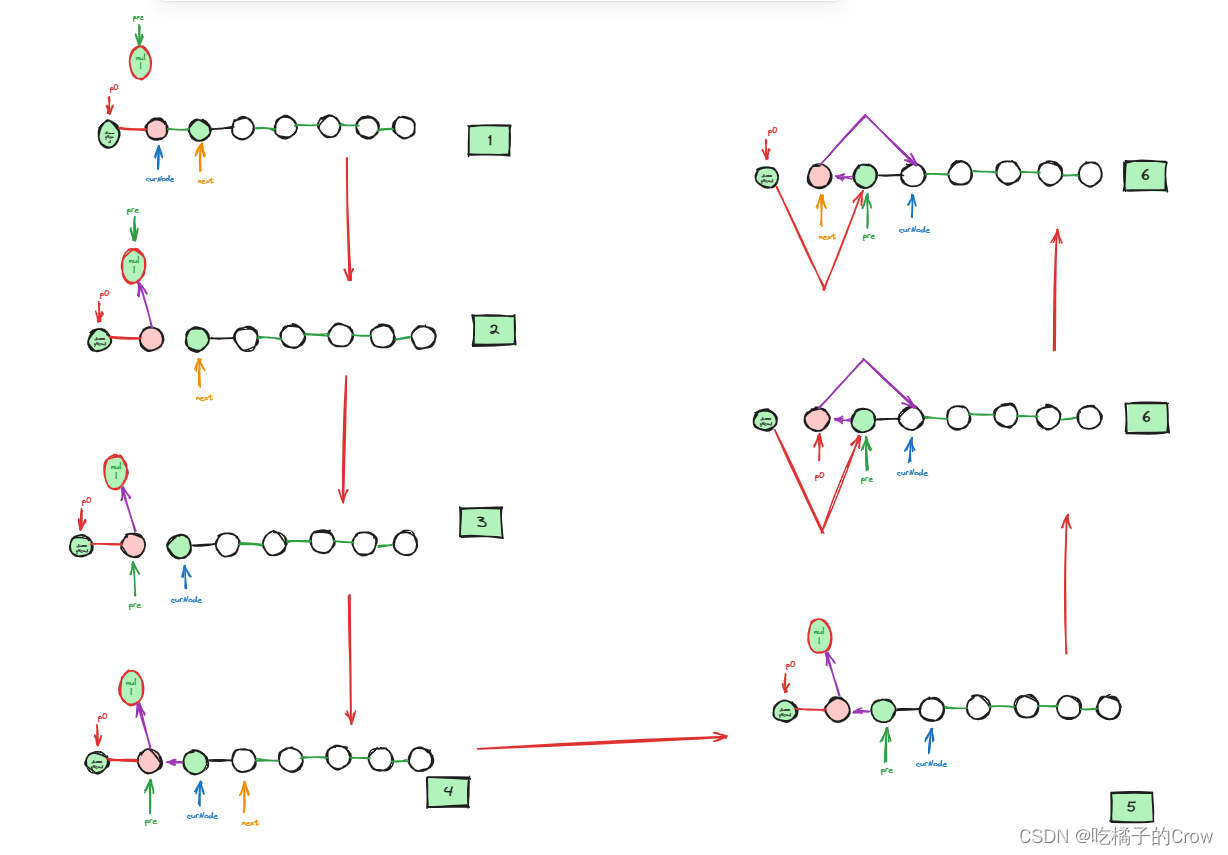
面试热题(翻转k个链表)
给你链表的头节点 head ,每 k 个节点一组进行翻转,请你返回修改后的链表。 k 是一个正整数,它的值小于或等于链表的长度。如果节点总数不是 k 的整数倍,那么请将最后剩余的节点保持原有顺序。 你不能只是单纯的改变节点内部的值&a…...
每天10个小知识点)
前端面试的性能优化部分(4)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
