docker build -t 和 docker build -f 区别
docker build 是用于构建Docker镜像的命令,它允许你基于一个Dockerfile来创建一个镜像。在 docker build 命令中,有两个常用的选项 -t 和 -f,它们有不同的作用。
-
'-t’选项:
'-t’选项用于指定构建出来的镜像的名称和标签。格式为 <image_name>:。这个选项允许你为镜像起一个易于识别的名字和版本标签,以便后续更容易地管理和使用这个镜像。
示例:docker build -t myapp:latest .
这个命令会构建当前目录下的Dockerfile,并将构建出来的镜像命名为 myapp,标签为 latest -
‘-f’选项:
-f 选项用于指定要使用的Dockerfile的路径。默认情况下,Docker会在当前目录下寻找名为 Dockerfile 的文件来构建镜像。但是,如果你有多个Dockerfile,或者希望使用不同路径下的Dockerfile,那么你可以使用 -f 选项来指定要使用的文件路径。
示例:docker build -t myapp:latest -f path/to/Dockerfile .
这个命令会在 path/to/Dockerfile 这个路径下寻找Dockerfile,并基于它构建一个名为 myapp、标签为 latest 的镜像。
总结起来,docker build -t 用于指定构建出来的镜像的名称和标签,而 docker build -f 用于指定要使用的Dockerfile的路径。这两个选项可以一起使用,也可以分开使用,取决于你的构建需求。
具体示例:
docker build -f Package_Dockerfile -t 192.168.18.49:5000/my_server .
这个命令是在使用 Docker 构建一个镜像的过程中使用的,具体的参数和含义如下:
docker build:这是用于构建 Docker 镜像的命令。-f Package_Dockerfile:这个选项用于指定要使用的 Dockerfile 文件的路径。在这种情况下,Docker 将使用名为 Package_Dockerfile 的文件作为构建镜像的配置文件。-t 192.168.18.49:5000/my_server:这个选项用于指定构建出来的镜像的名称和标签。在这里,镜像将会被命名为 192.168.18.49:5000/my_server,其中 192.168.18.49:5000 是一个私有的 Docker Registry 地址,my_server 则是镜像的标签。.:这个点表示 Docker 将会在当前目录下寻找 Dockerfile 文件并执行构建。
综合起来,这个命令的意思是:使用名为 Package_Dockerfile 的文件作为构建配置,构建一个名为 192.168.18.49:5000/my_server 的镜像,并使用当前目录下的内容作为构建上下文。该镜像将被构建并以 192.168.18.49:5000/my_server 作为标识,可以将它推送到 192.168.18.49:5000 这个私有的 Docker Registry 中。
相关文章:

docker build -t 和 docker build -f 区别
docker build 是用于构建Docker镜像的命令,它允许你基于一个Dockerfile来创建一个镜像。在 docker build 命令中,有两个常用的选项 -t 和 -f,它们有不同的作用。 -t’选项: -t’选项用于指定构建出来的镜像的名称和标签。格式为 &…...

Java 项目日志实例基础:Log4j
点击下方关注我,然后右上角点击...“设为星标”,就能第一时间收到更新推送啦~~~ 介绍几个日志使用方面的基础知识。 1 Log4j 1、Log4j 介绍 Log4j(log for java)是 Apache 的一个开源项目,通过使用 Log4j,我…...

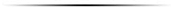
K8S应用笔记 —— 签发自签名证书用于Ingress的https配置
一、需求描述 在本地签发自命名证书,用于K8S集群的Ingress的https配置。 前提条件: 完成K8S集群搭建。完成证书制作机器的openssl服务安装。 二、自签名证书制作 2.1 脚本及配置文件准备 2.1.1 CA.sh脚本准备 注意事项: openssl服务默认CA…...

webpack 和 ts 简单配置及使用
如何使用webpack 与 ts结合使用 新建项目 ,执行项目初始化 npm init -y会生成 {"name": "tsdemo01","version": "1.0.0","description": "","main": "index.js","scripts&…...

MATLAB算法实战应用案例精讲-【图像处理】交并比
目录 交并比 非极大值抑制 Soft NMS Soft NMS 提出背景 Soft NMS 算法流程 Soft NMS 算法示例...

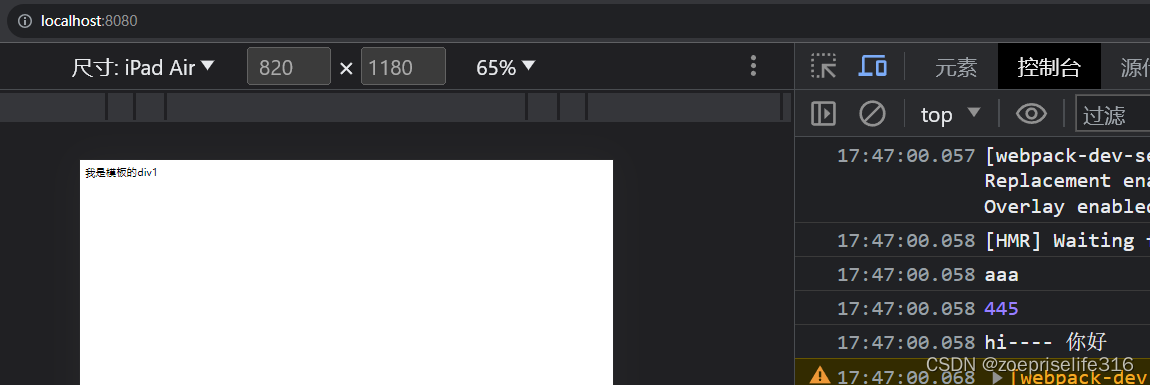
[Machine Learning] decision tree 决策树
(为了节约时间,后面关于机器学习和有关内容哦就是用中文进行书写了,如果有需要的话,我在目前手头项目交工以后,用英文重写一遍) (祝,本文同时用于比赛学习笔记和机器学习基础课程&a…...

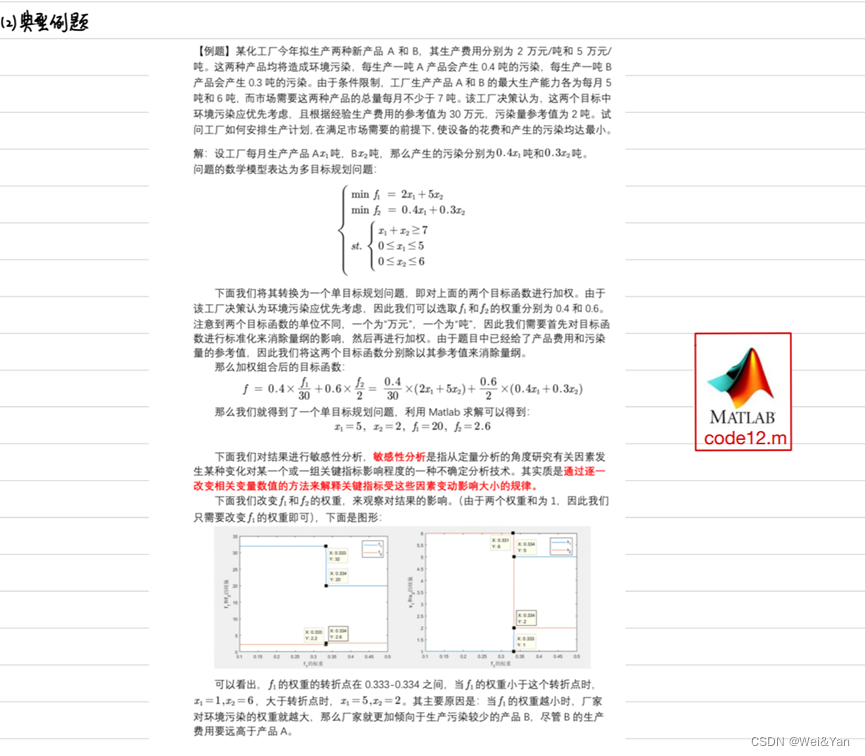
【数学建模】-- 数学规划模型
概述: 什么是数学规划? 数学建模中的数学规划是指利用数学方法和技巧对问题进行数学建模,并通过数学规划模型求解最优解的过程。数学规划是一种数学优化方法,旨在找到使目标函数达到最大值或最小值的变量取值,同时满足…...

SpringBoot使用RabbitMQ自动创建Exchange和Queue
背景 小项目,使用RabbitMQ作为消息队列,发布到不同的新环境时,由于新搭建的MQ中不存在Exchange和Queue,就会出错,还得手动去创建,比较麻烦,于是想在代码中将这些定义好后,自动控制M…...

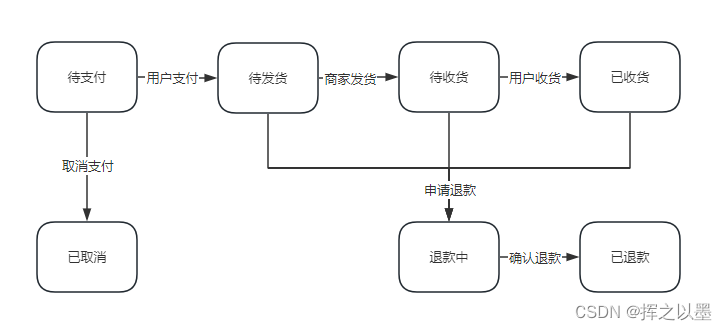
【设计模式】订单状态流传中的状态机与状态模式
文章目录 1. 前言2.状态模式2.1.订单状态流转案例2.1.1.状态枚举定义2.1.2.状态接口与实现2.1.3.状态机2.1.4.测试 2.2.退款状态的拓展2.2.1.代码拓展2.2.2.测试 2.3.小结 3.总结 1. 前言 状态模式一般是用在对象内部的状态流转场景中,用来实现状态机。 什么是状态…...
用来修改或者添加属性或者属性值)
2.js中attr()用来修改或者添加属性或者属性值
attr()可以用来修改或者添加属性或者属性值 例:<input type"button" class"btn btn-info" id"subbtn" style"font-size:12px" value"我也说一句"/>1.如果想获取input中value的值 $(#subbtn).attr(value);…...

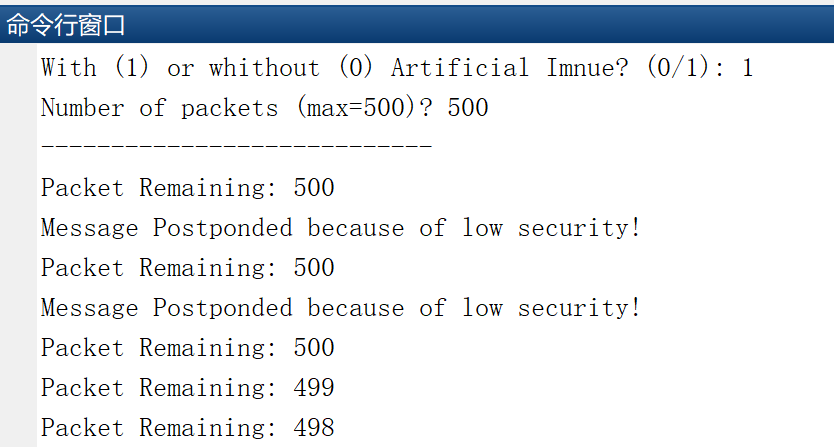
【虫洞攻击检测】使用多层神经网络的移动自组织网络中的虫洞攻击检测研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

微分流形学习之一:基本定义
微分流形学习之一:基本定义引入 引言一、微分流形的历史简介二、拓扑空间三、微分流形 引言 本文是作者在学习微分流形的时候的笔记,尽量严格完整,并带有一定理解,绝不是结论的简单罗列。如果读者知道数学分析中的 ϵ − δ \ep…...

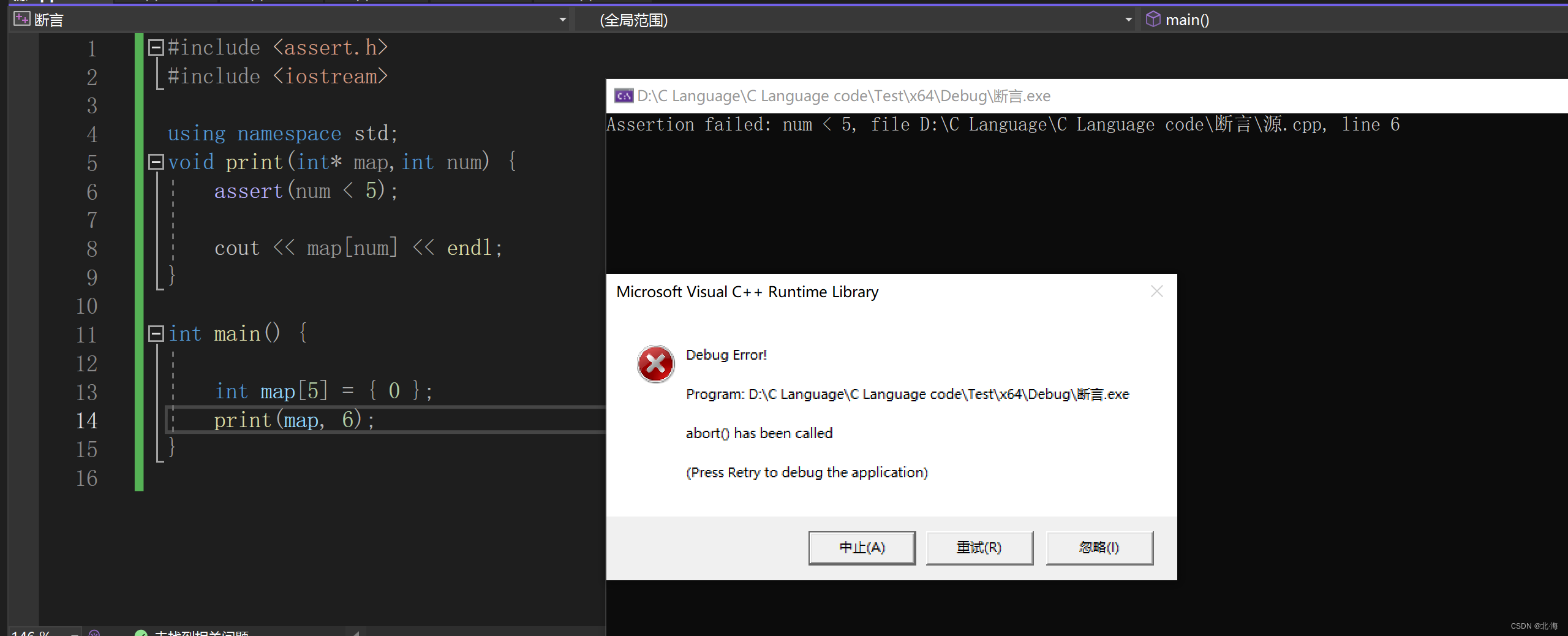
[C++]笔记-制作自己的静态库
一.静态库的创建 在项目属性c/c里面,选用无预编译头,创建头文件与cpp文件,需要注意release模式下还是debug模式,在用库时候要与该模式相匹配,库的函数实现是外界无法看到的,最后在要使用的项目里面导入.h文件和.lib文件 二.使用一个循环给二维数组赋值 行数 : 第几个元素 / …...

优酷视频码率、爱奇艺视频码率、B站视频码率、抖音视频码率对比
优酷视频码率、爱奇艺视频码率与YouTube视频码率对比 优酷视频码率: 优酷的视频码率可以根据视频质量、分辨率和内容类型而变化。一般而言,优酷提供了不同的码率选项,包括较低的标清(SD)码率和较高的高清(…...

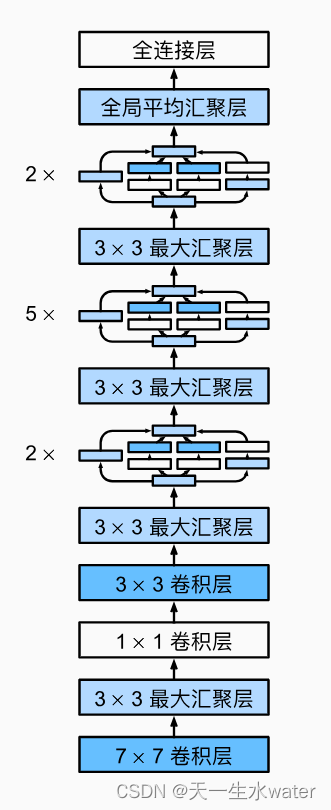
用pytorch实现google net
GoogleNet(也称为Inception v1)是由Google在2014年提出的一个深度卷积神经网络架构。它在ImageNet Large Scale Visual Recognition Challenge (ILSVRC) 2014比赛中取得了优秀的成绩,并引起了广泛的关注。 GoogleNet的设计目标是构建一个更…...

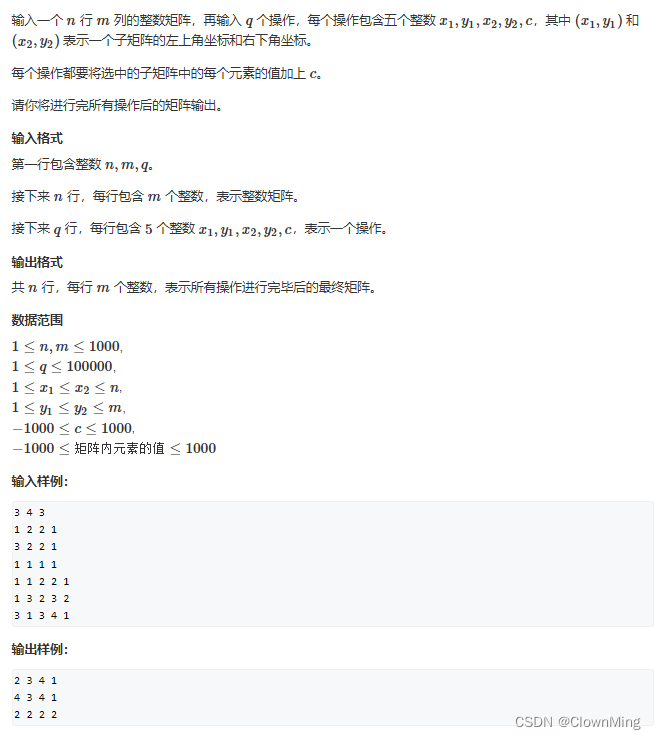
2023-8-15差分矩阵
题目链接:差分矩阵 #include <iostream>using namespace std;const int N 1010;int n, m, q; int a[N][N], b[N][N];void insert(int x1, int y1, int x2, int y2, int c) {b[x1][y1] c;b[x1][y2 1] - c;b[x2 1][y1] - c;b[x2 1][y2 1] c; }int main…...

物理公式分类
(99 封私信 / 81 条消息) 定义式和决定式有什么区别,怎么区分? - 知乎 (zhihu.com) 1、首先,定义一个物理符号(物理量)来表征物理世界最直观/最基本的物理现象,例如,长度(米…...

vue实现登录注册
目录 一、登录页面 二、注册页面 三、配置路由 一、登录页面 <template><div class"login_container" style"background-color: rgb(243,243,243);height: 93.68vh;background-image: url(https://ts1.cn.mm.bing.net/th/id/R-C.f878c96c4179c501a6…...

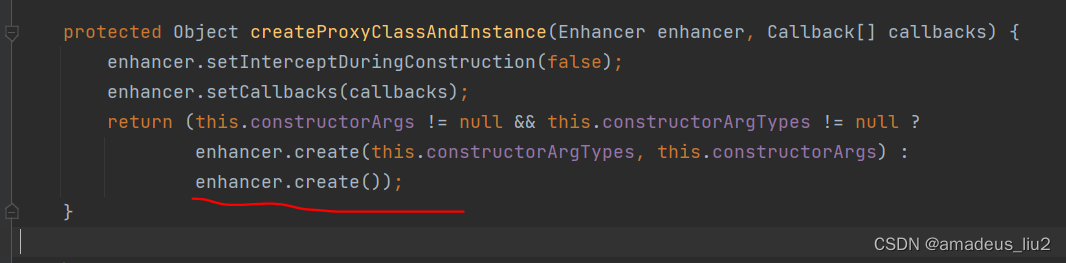
SpringBoot复习:(55)在service类中的方法上加上@Transactional注解后,Spring底层是怎么生成代理对象的?
SpringBoot run方法代码如下: 可以看到它会调用refreshContext方法来刷新Spring容器,这个refreshContext方法最终会调用AbstractApplicationContext的refresh方法,代码如下 如上图,refresh方法最终会调用finisheBeanFactoryInit…...

常用的图像校正方法
在数字图像处理中,常用的校正方法包括明场均匀性校正、查找表(LUT)校正和伽玛(Gamma)校正。这些校正方法分别针对不同的图像问题,可以改善图像质量,提升图像的可读性和可分析性。下面是这三种校…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
