【Unity3D】水面特效
1 前言
水波特效 中通过屏幕后处理实现了环形水波效果,本文通过 Shader Graph 实现了模拟水面特效,包含以下特效细节。
- 深水区和浅水区颜色差异;
- 水面有波纹,并且在移动;
- 水面起伏波动;
- 水面边缘有水泡;
- 水中物体因折射而扭动。
本文完整资源详见→Unity3D水面特效。

2 水面特效实现
由于本文需要使用 Scene Color 节点的颜色缓冲区信息模拟水面折射现象,而 Scene Color 节点只能在 URP 或 HDRP 管线下才能正常工作(详见→Shader Graph节点),因此本文选择在 URP 管线下实现模拟水面特效。
2.1 场景搭建及环境配置
1)场景搭建
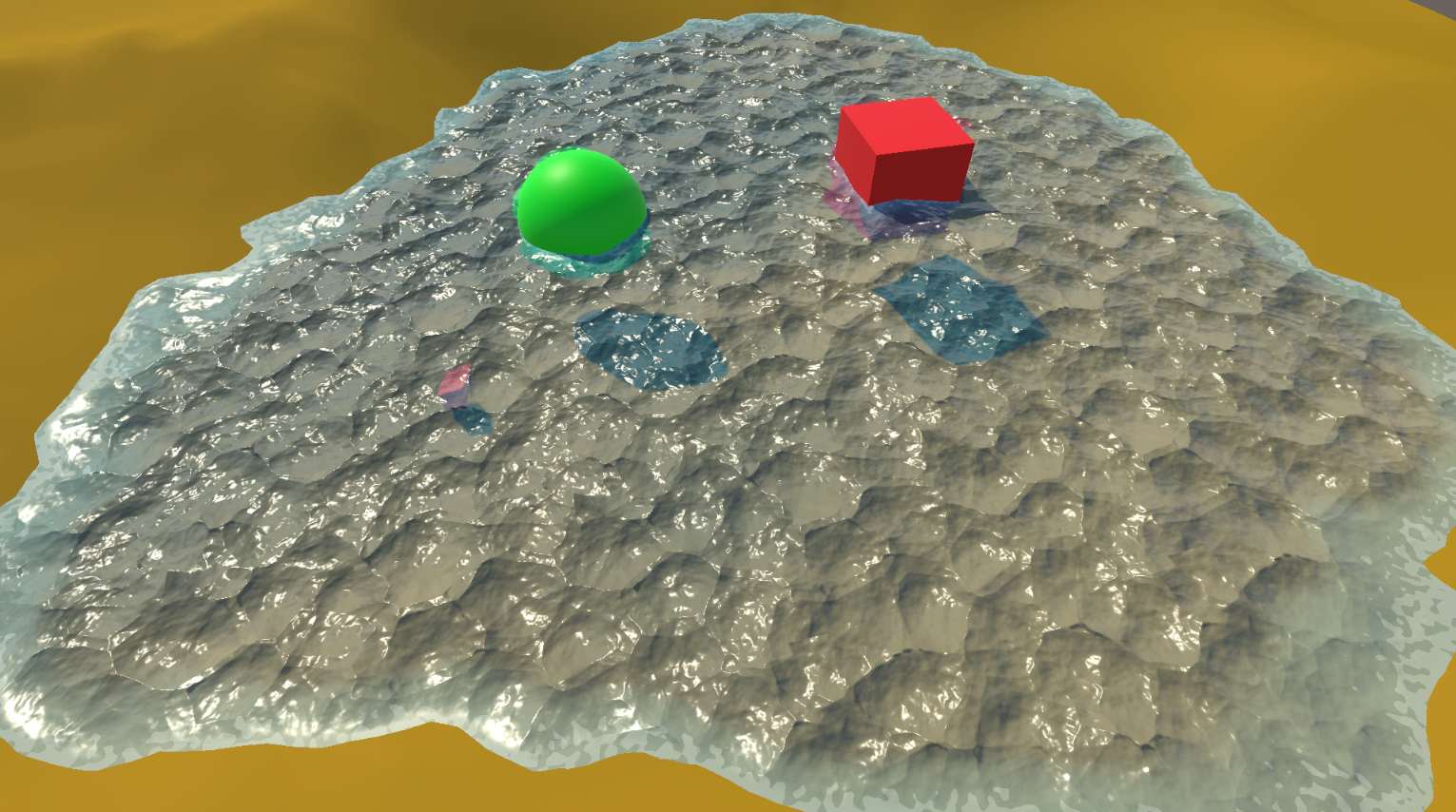
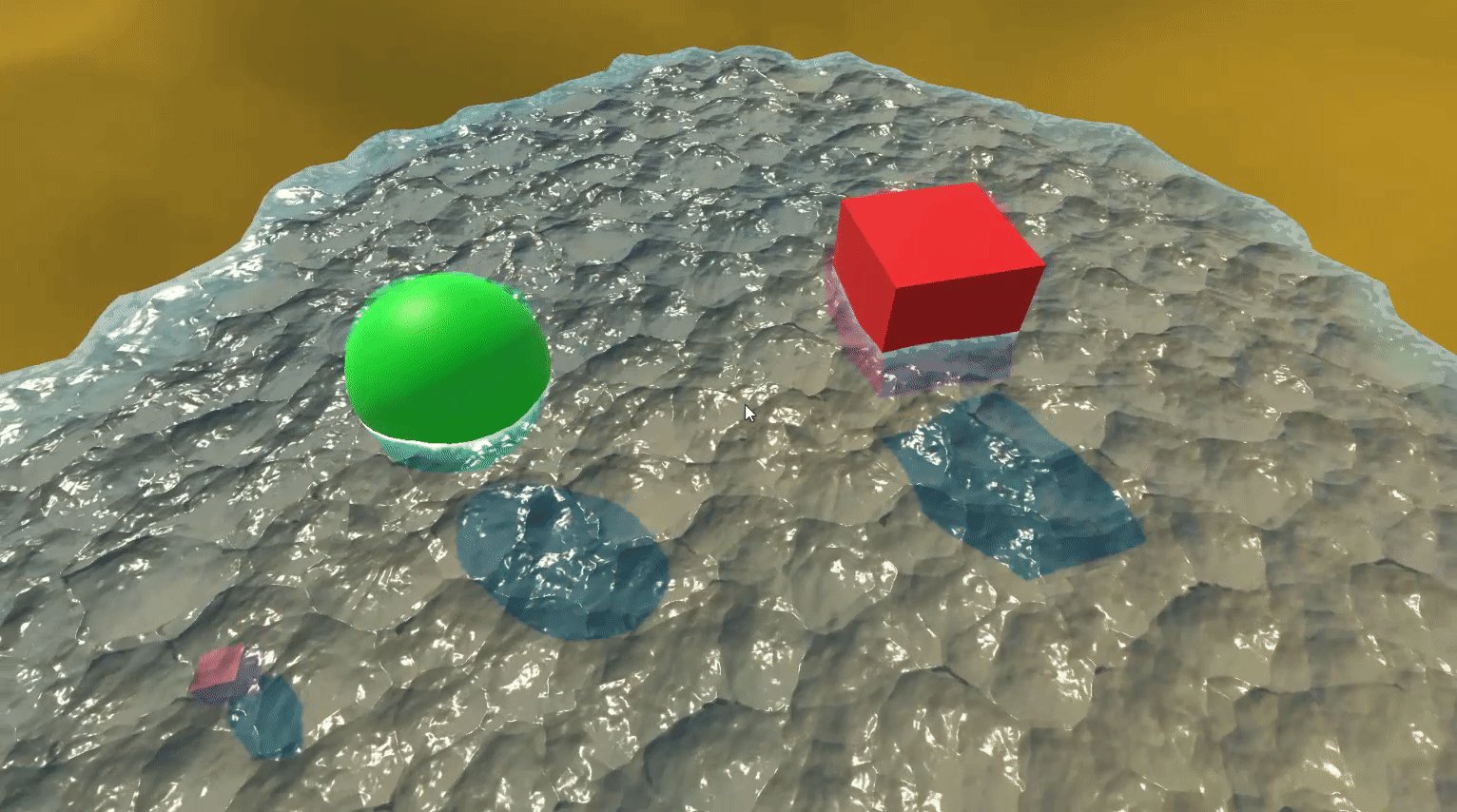
在 URP 项目中搭建场景如下。

说明:水面模型是一个长方形,并且网格不能太稀疏,否则对顶点的上下波动将不太自然。
2)配置 Universal Render Pipeline Asset
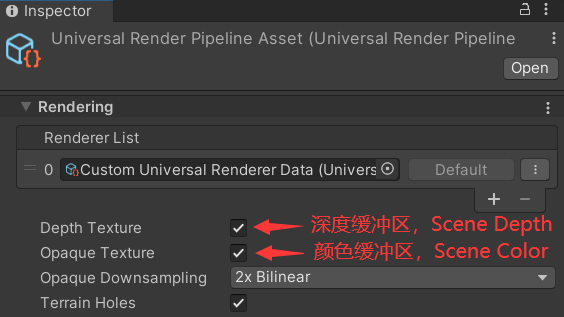
由于实验中使用了 Scene Depth 和 Scene Color 节点获取深度缓冲区和颜色缓冲区信息,需要在 Universal Render Pipeline Asset 中勾选 Depth Texture 和 Opaque Texture,如下。

3)主图配置
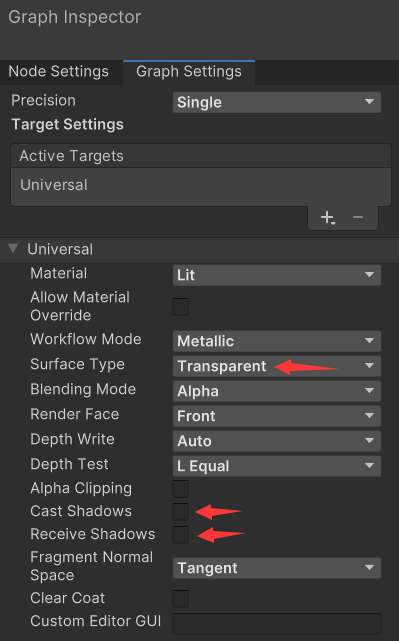
由于水面是透明的,需要在主图的 Graph Settings 中将 Surface Type 属性设置 Transparent,并且取消勾选 Cast Shadows(投射阴影)和 Receive Shadows(接受阴影)如下。

2.2 水面 Shader Graph
1)主图
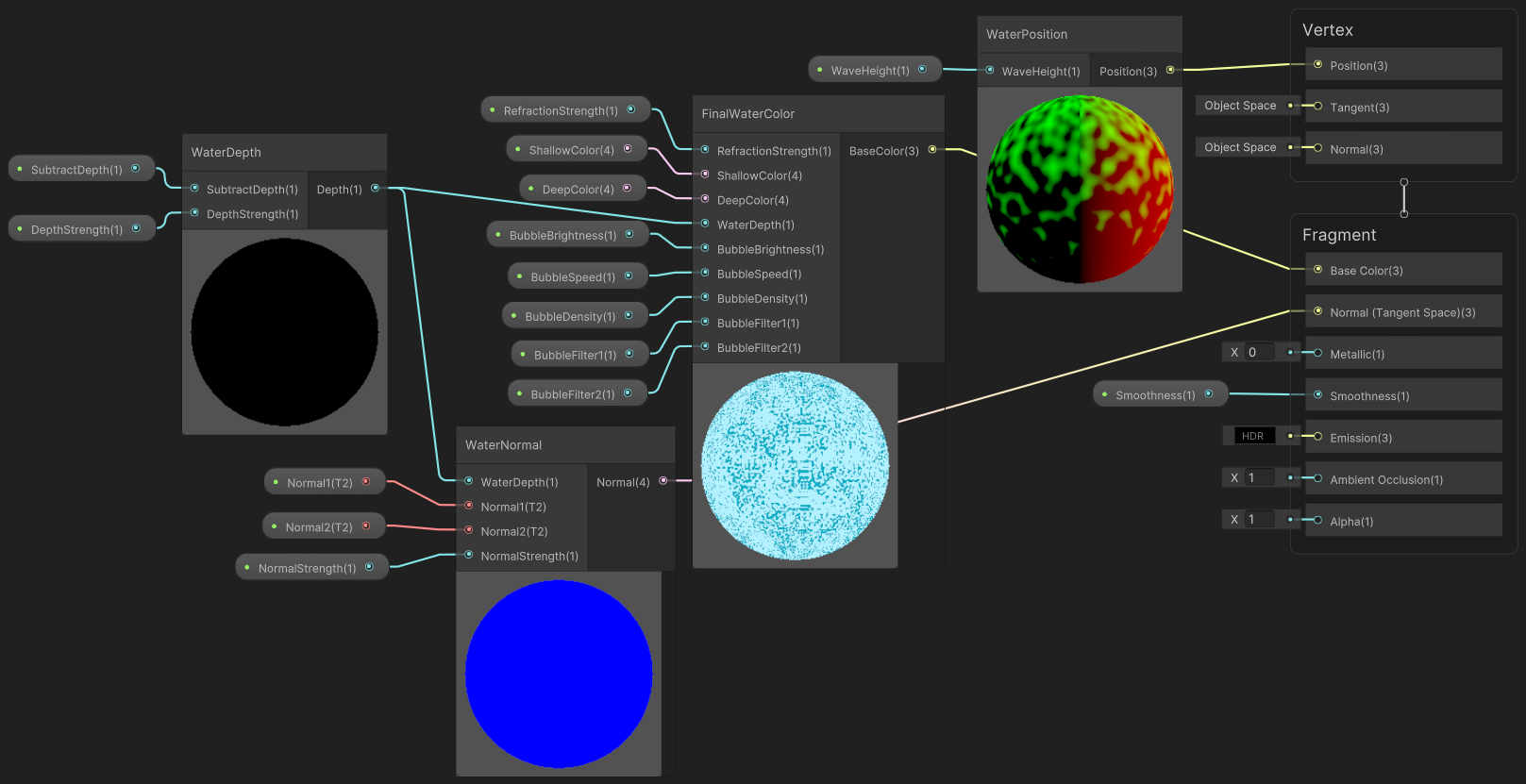
Water.shadergraph

WaterDepth、FinalWaterColor、WaterNormal、WaterPosition 都是自定义节点,释义如下,Smoothness 用于调整水面光滑度。
- WaterDepth 节点:水面到水底的深度计算;
- FinalWaterColor 节点:水面最终的颜色(混合深浅水颜色、泡沫颜色、背景折射颜色);
- WaterNormal 节点:水面法线;
- WaterPosition 节点:水面坐标。
2)WaterDepth 子图
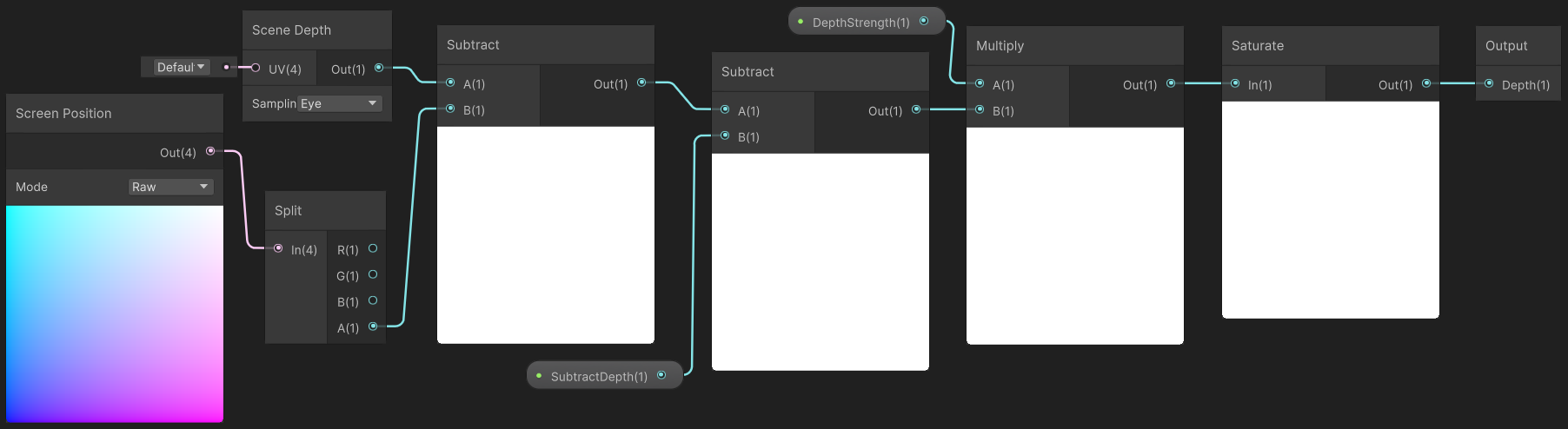
WaterDepth.shadersubgraph

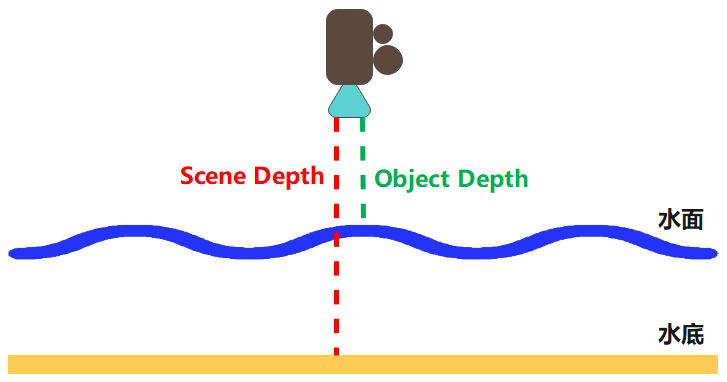
说明:WaterDepth 子图用于计算水面深度;Scene Depth 节点用于获取不透明物体的深度值(水底深度),Screen Position 节点输出的 w 分量是水面的深度,两者相减就是水面到水底的深度值。SubtractDepth、DepthStrength 释义如下。
- SubtractDepth:深度减去的参数,其值越大浅水区越大;
- DepthStrength:深度加强的参数,其值越大浅水区越小。

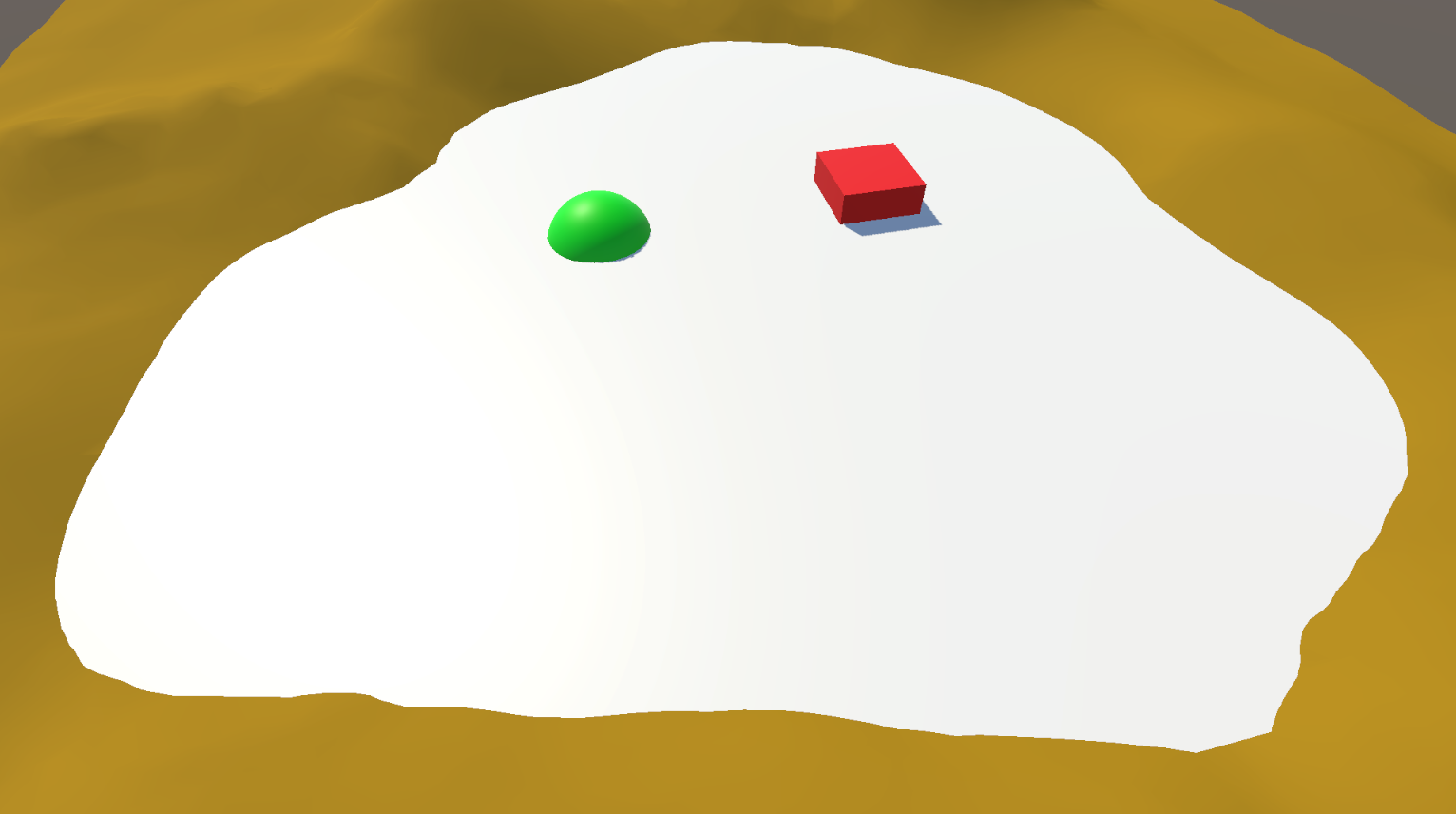
如果将 Water Depth 子图的输出直接连到主图片元着色器的 Base Color 上,显示效果如下。从图中可以看到,Water Depth 节点能够较好得识别物体的边缘。

3)FinalWaterColor 子图
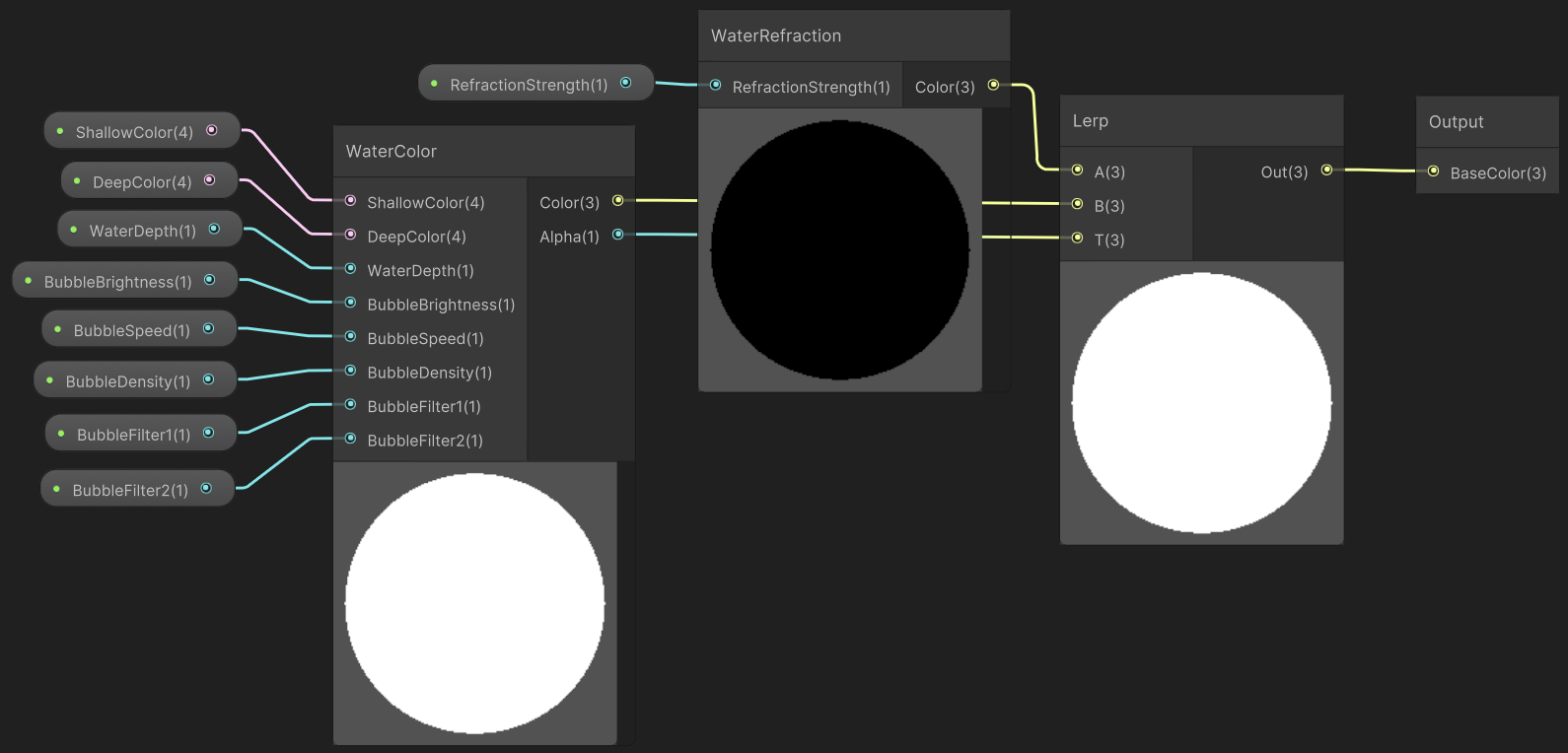
FinalWaterColor.shadersubgraph

说明:FinalWarterColor 子图用于计算水面最终的颜色(混合深浅水颜色、泡沫颜色、背景折射颜色),WaterColor 节点用于计算水面颜色(混合深浅水颜色、泡沫颜色),WaterRefraction 节点用于计算背景折射颜色。
4)WaterColor 子图
WaterColor.shadersubgraph

说明:WaterColor 子图用于计算水面颜色(混合深浅水颜色、泡沫颜色),BubbleColor 节点用于计算泡沫颜色,ShallowColor、DeepColor、WaterDepth 的释义如下。
- ShallowColor:浅水区的颜色;
- DeepColor:深水区的颜色;
- WaterDepth:水面到水底的深度,用于混合深水区和浅水区的颜色。
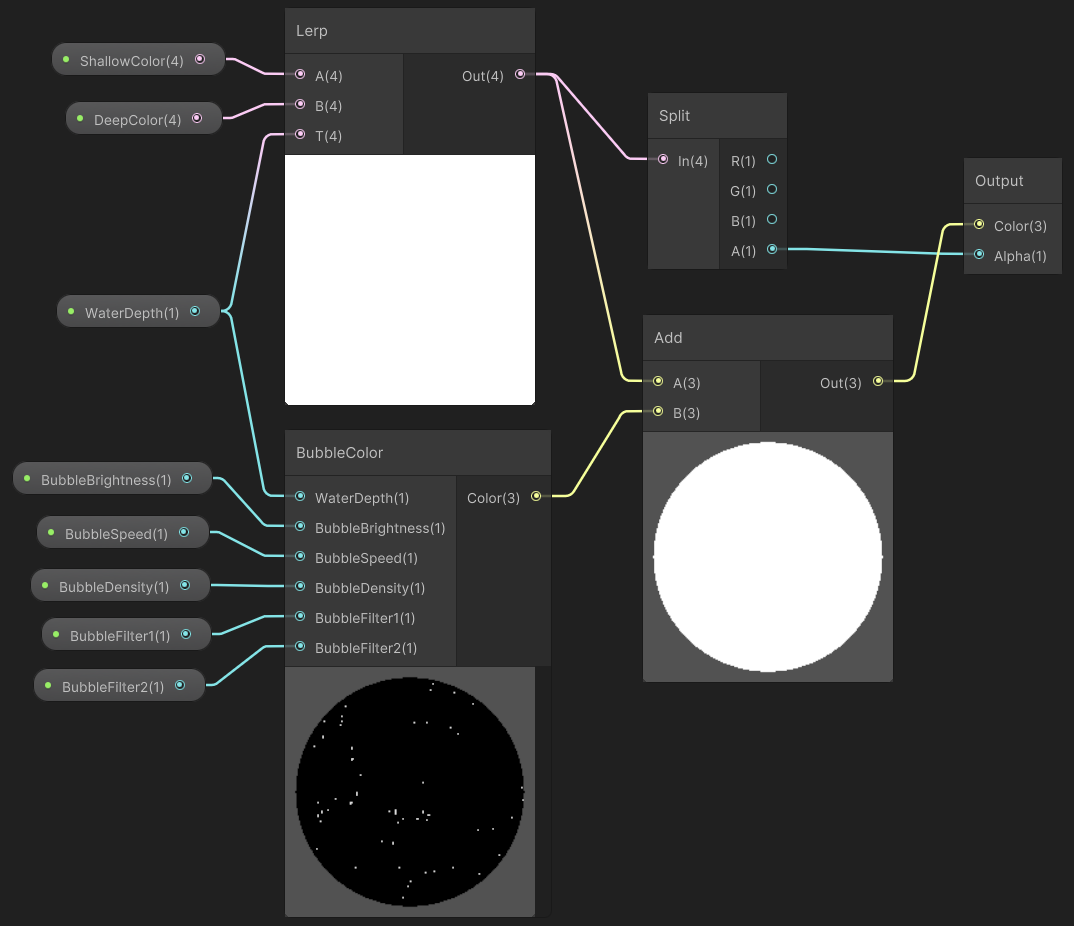
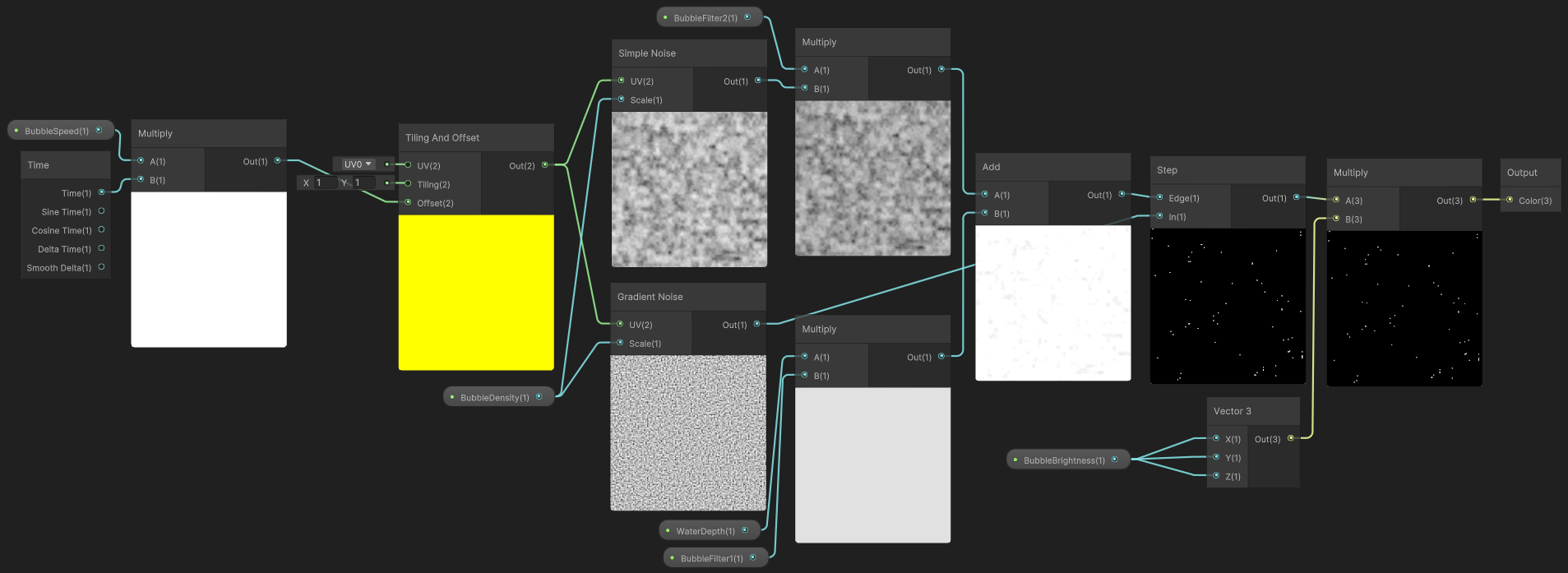
5)BubbleColor 子图
BubbleColor.shadersubgraph

说明:BubbleColor 子图用于计算泡沫颜色,BubbleSpeed、BubbleDensity、BubbleFilter1、BubbleFilter2、BubbleBrightness、WaterDepth 的释义如下。
- BubbleSpeed:水泡移动的速度;
- BubbleDensity:水泡的密度,其值越大水泡越小且越密集;
- BubbleFilter1:水泡过滤参数,其值越大,水泡越稀疏;
- BubbleFilter2:水泡过滤参数,其值越大,水泡越稀疏;
- BubbleBrightness:水泡亮度;
- WaterDepth:水面到水底的深度,用于过滤气泡,只有浅水区才有气泡。
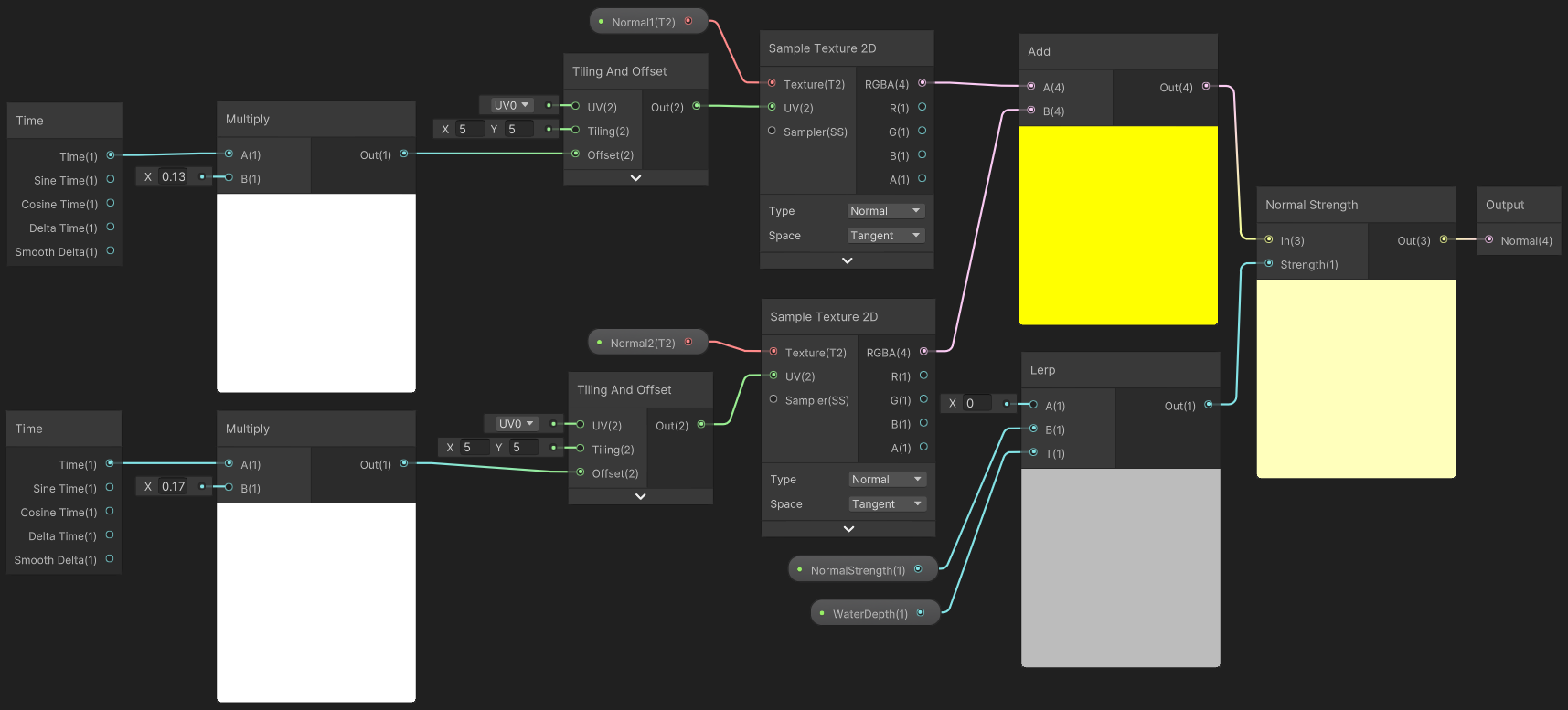
6)WaterNormal 子图
WaterNormal.shadersubgraph

说明:WaterNormal 子图用于计算水面法线,NormalStrength、WaterDepth 的释义如下。
- NormalStrength:法线最大强度;
- WaterDepth:水面到水底的深度,用于调整法线强度,深水区波纹较深,浅水区波纹较浅。
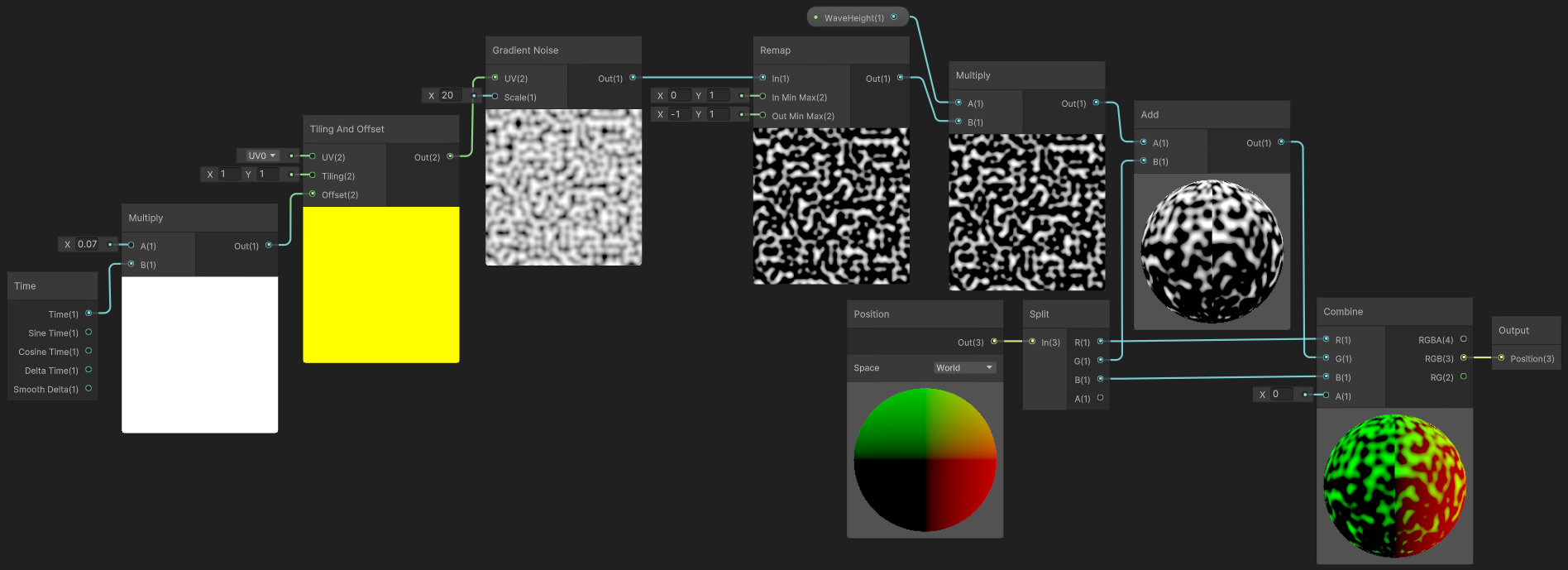
7)WaterPosition 子图
WaterPosition.shadersubgraph

说明:WaterPosition 子图用于模拟水面起伏效果,通过调整顶点坐标的 y 分量实现,WaveHeight 用于调整水面起伏的最大高度。由于 WaterPosition 子图的输出连在顶点着色器上,而 WaterDepth 是在片元着色器中计算的,因此不能使用 WaterDepth 对 WaveHeight 进行混合(即深水区水面起伏大,浅水区水面起伏小)。
8)WaterRefraction 子图
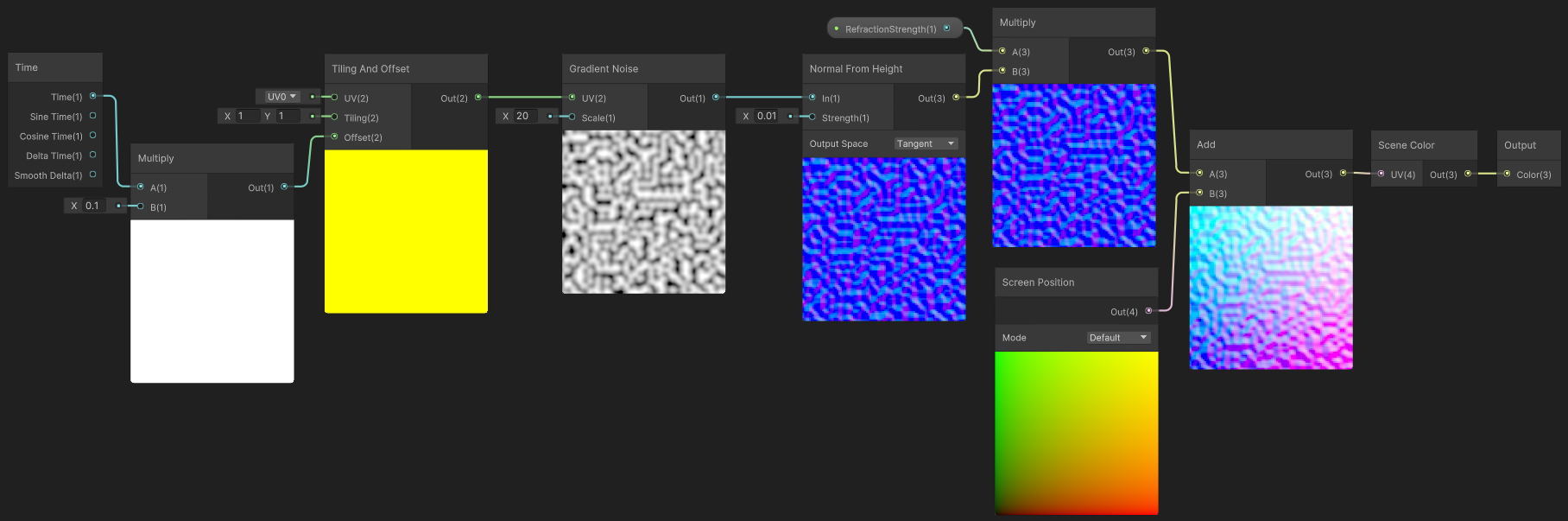
WaterRefraction.shadersubgraph

说明:WaterRefraction 子图用于计算背景折射颜色,RefractionStrength 用于调整折射偏移强度,Screen Position 节点用于获取屏幕顶点的 uv 坐标,Scene Color 节点用于获取颜色缓冲区纹理(仅在 URP 或 HDRP 管线下才能正常工作),详见→Shader Graph节点。
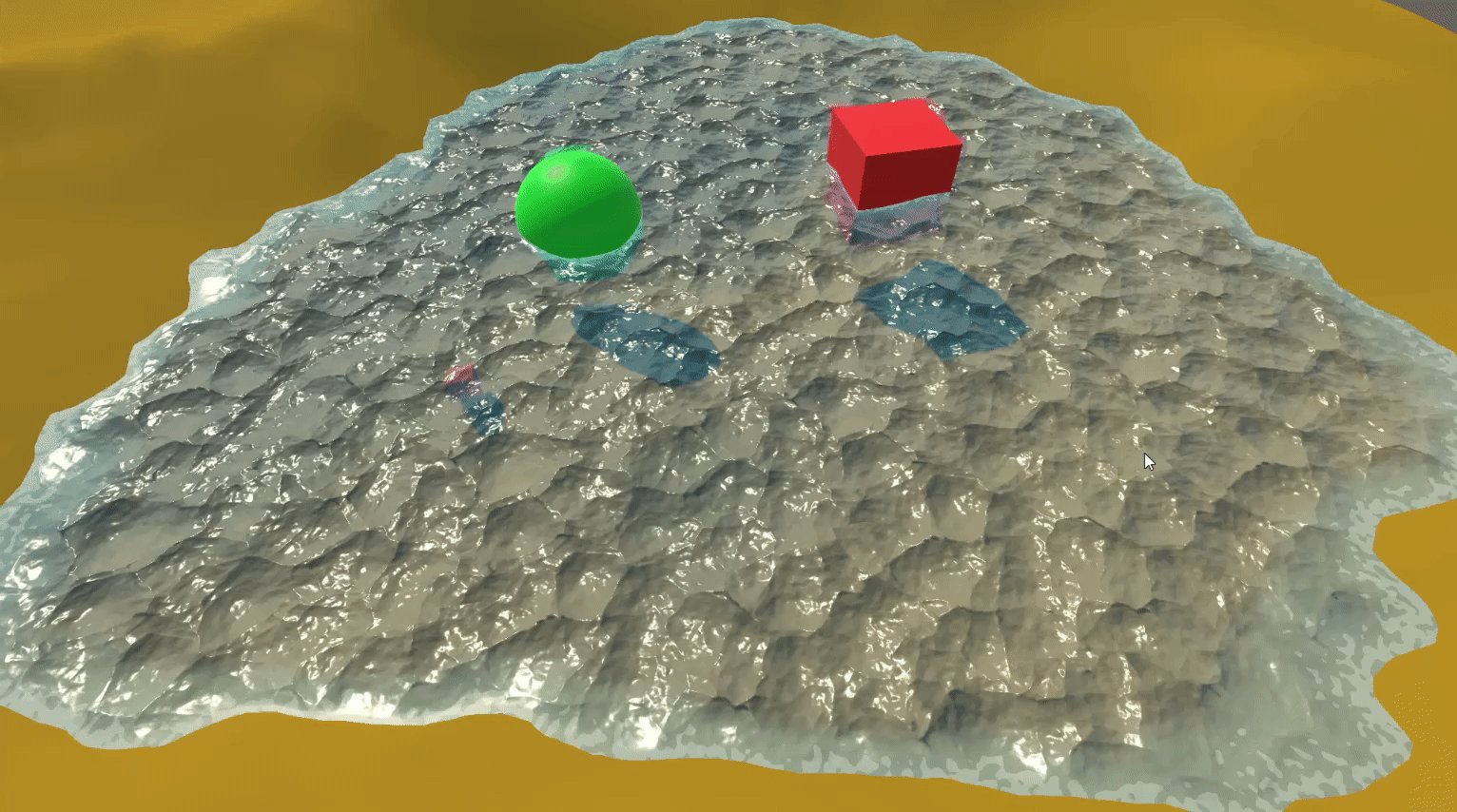
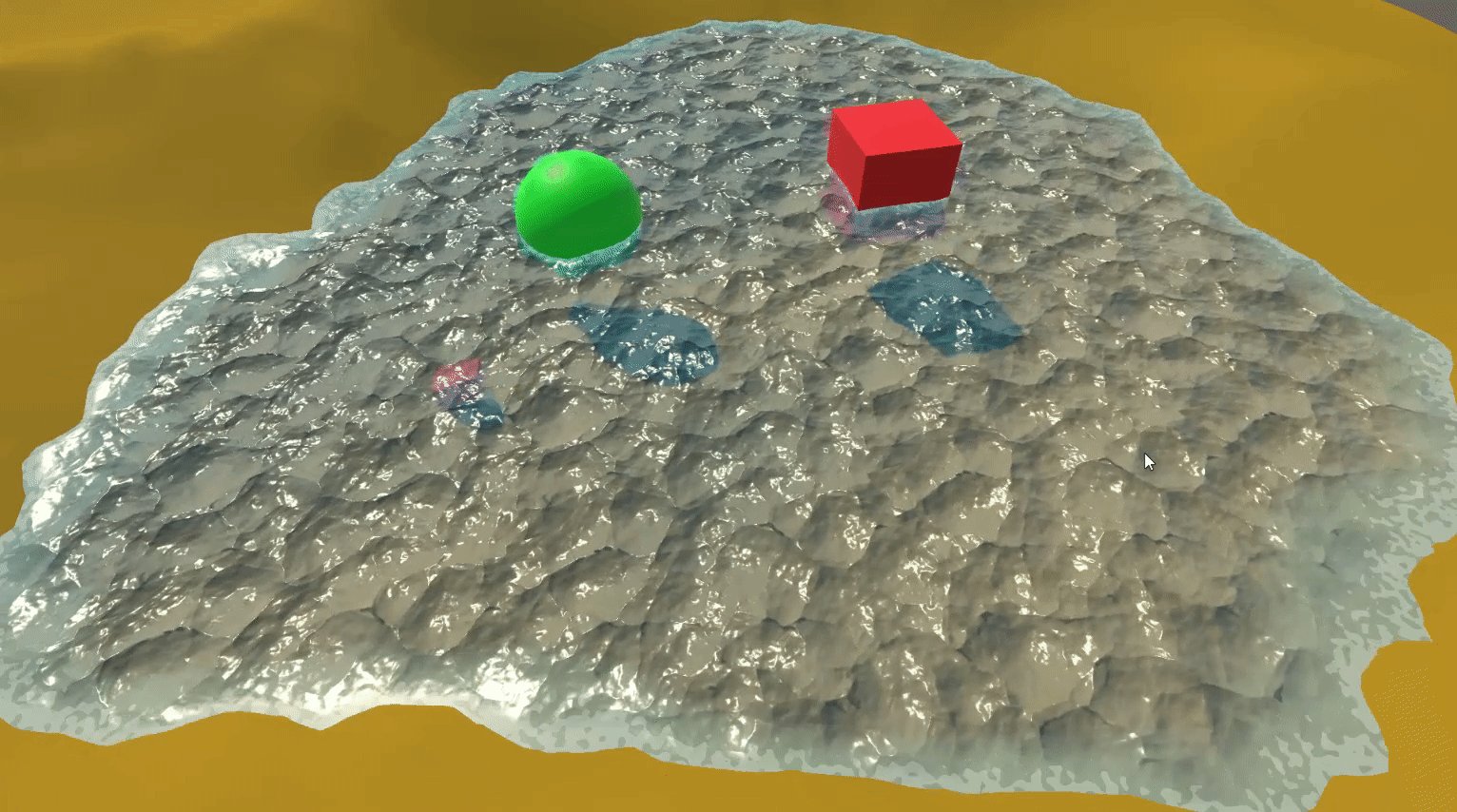
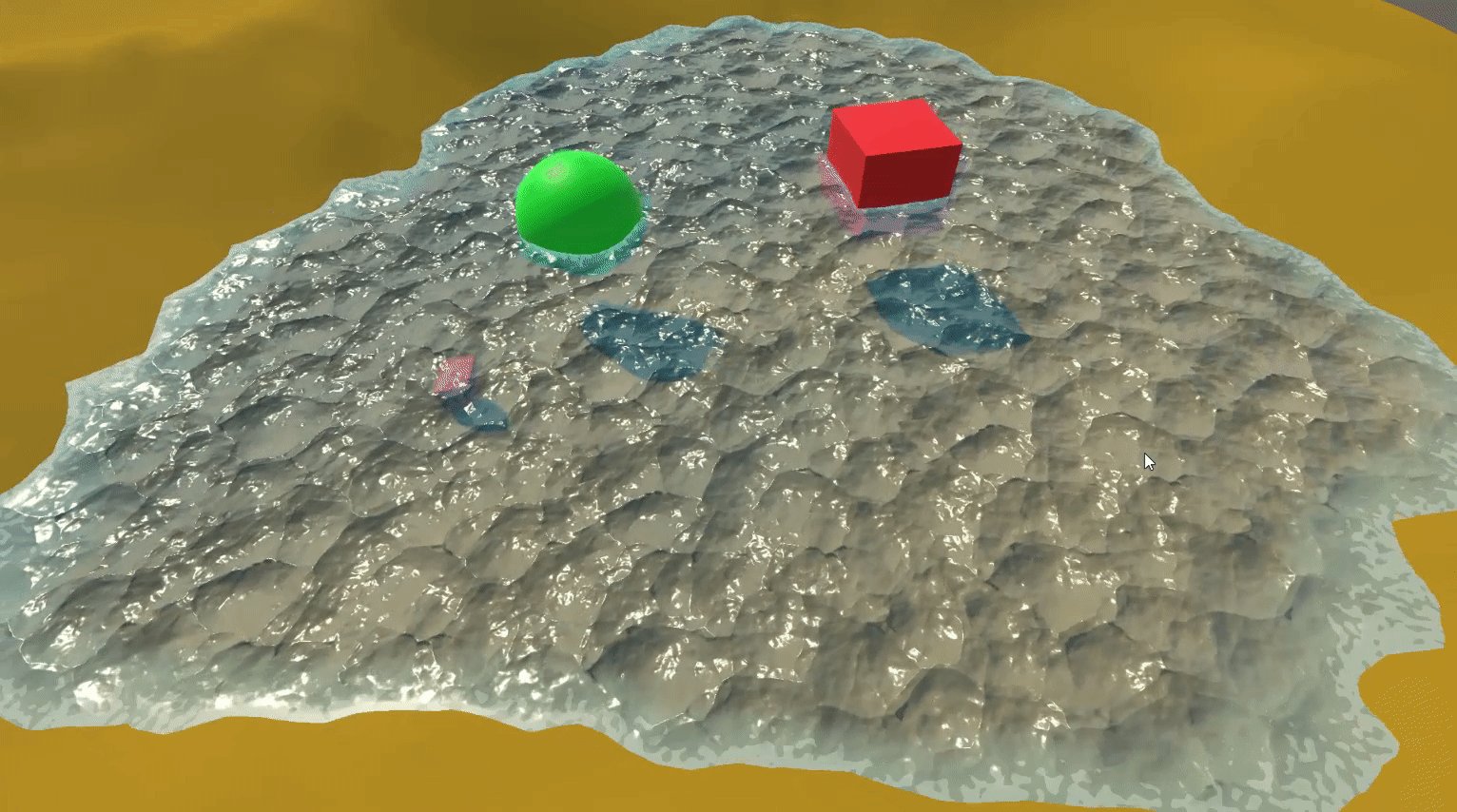
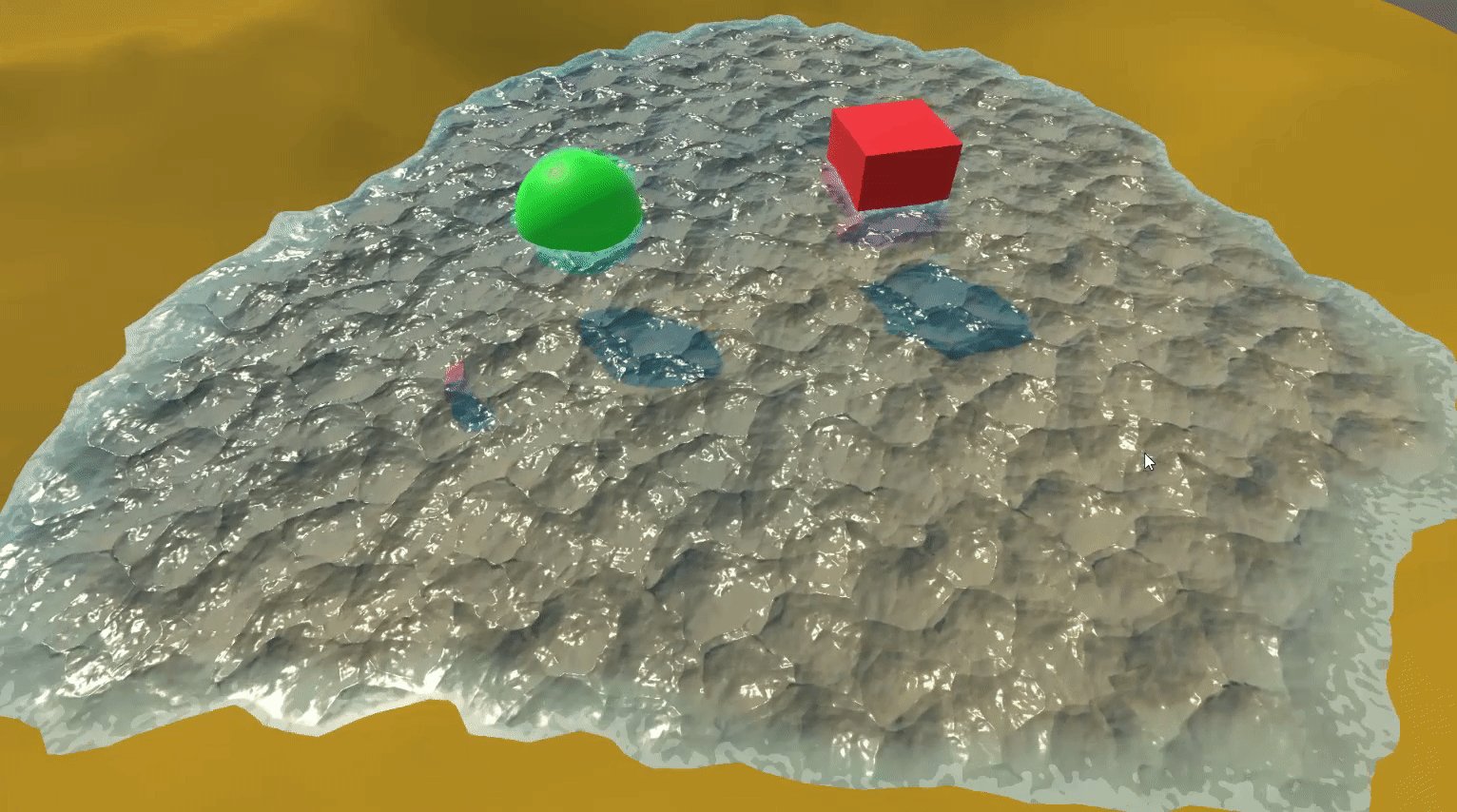
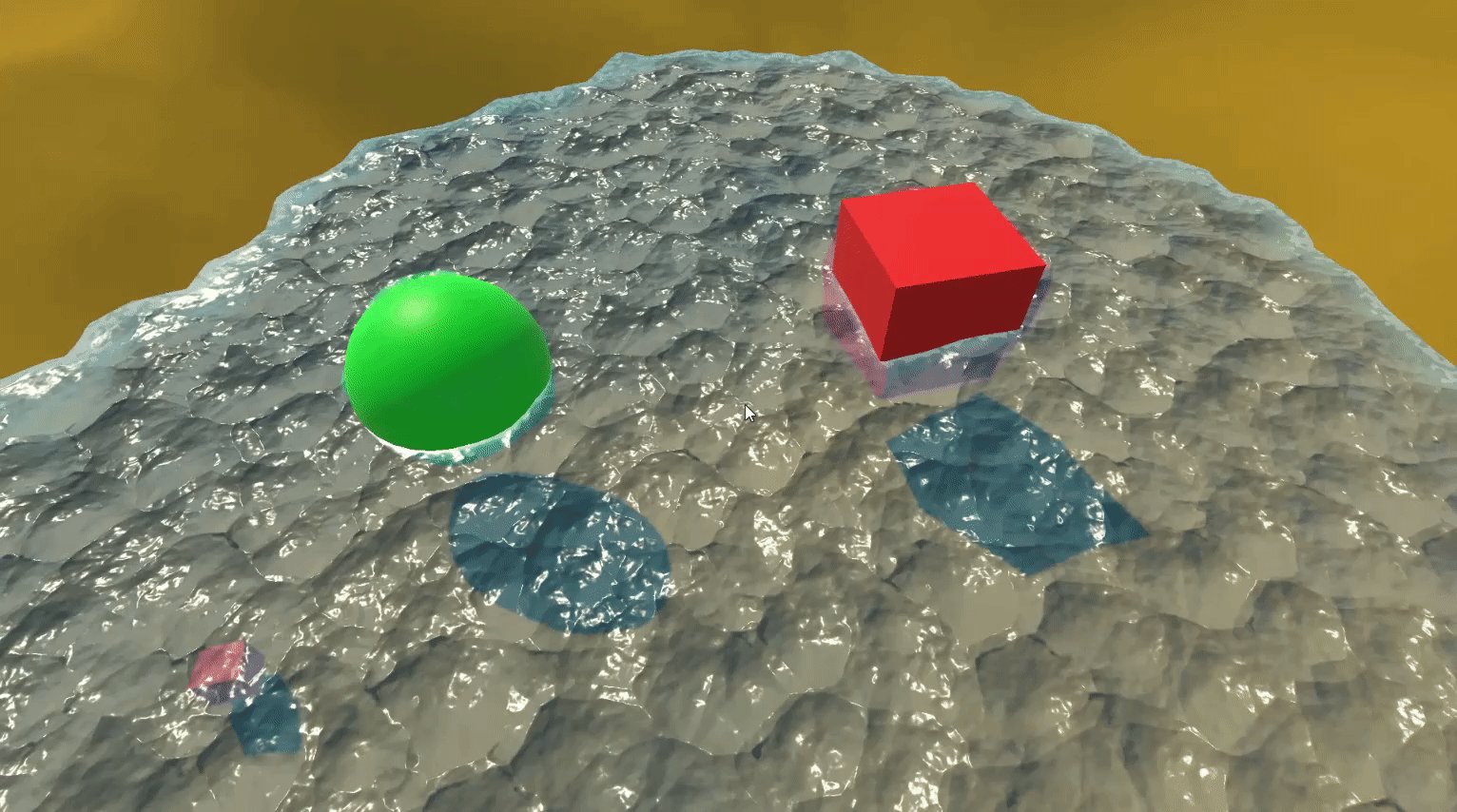
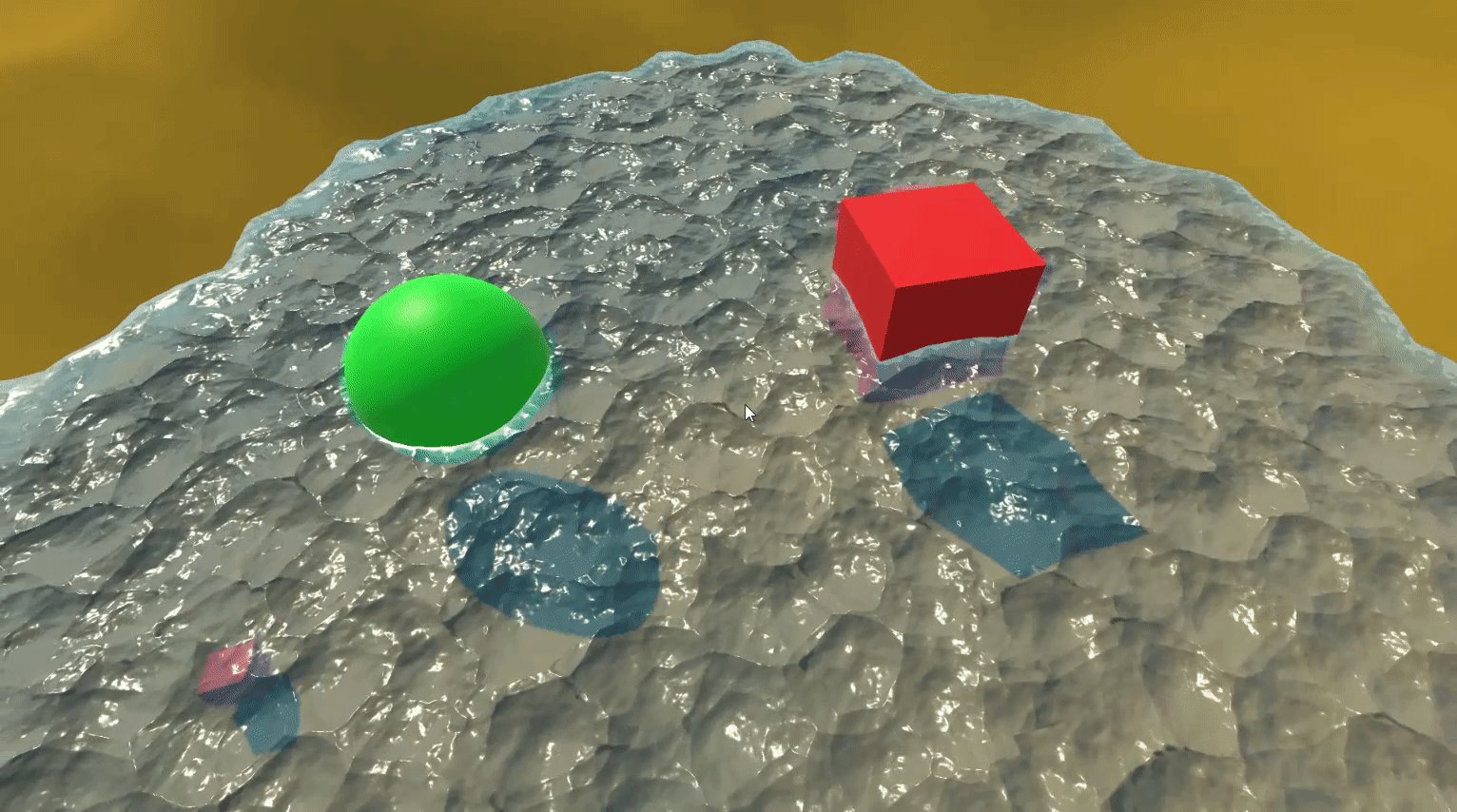
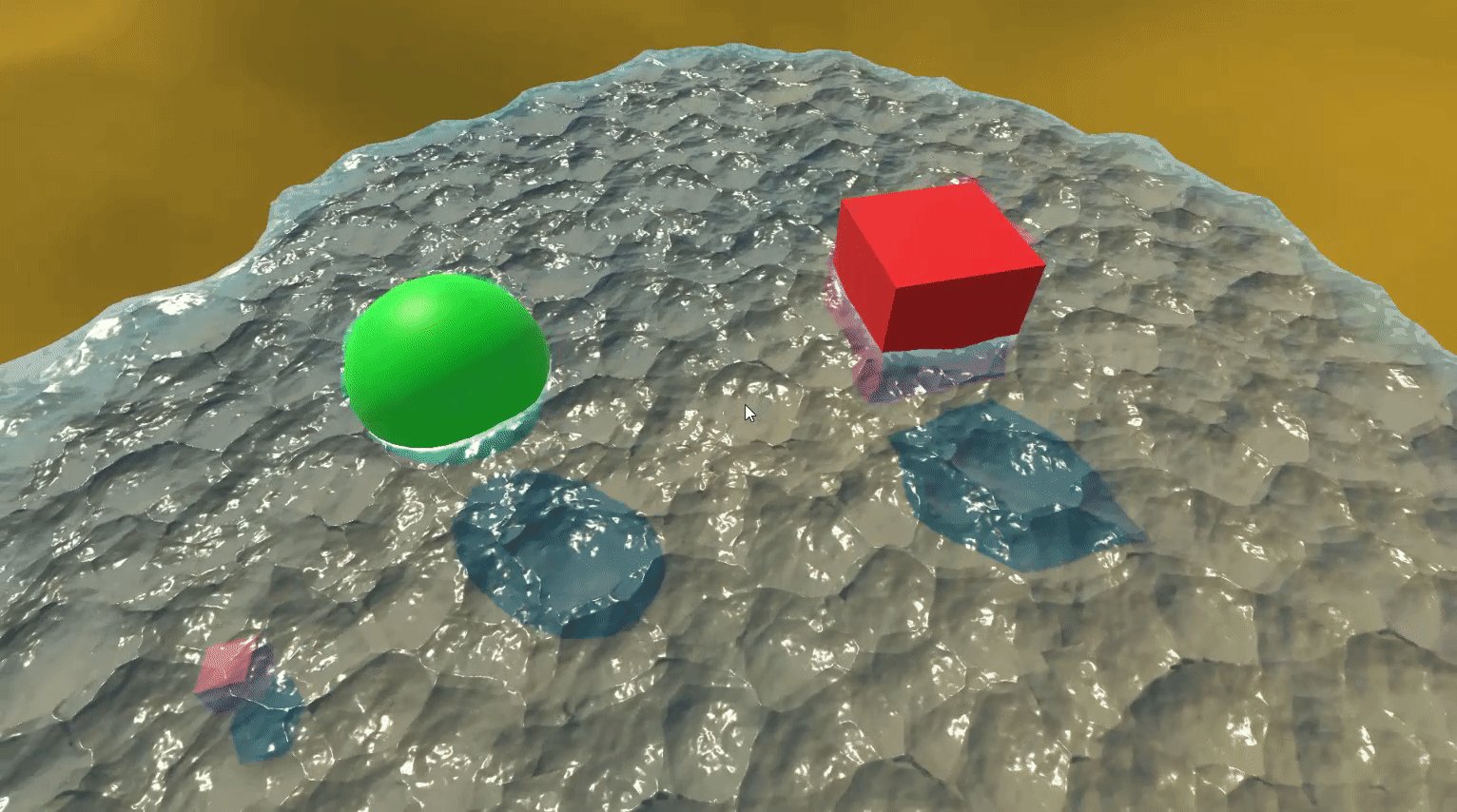
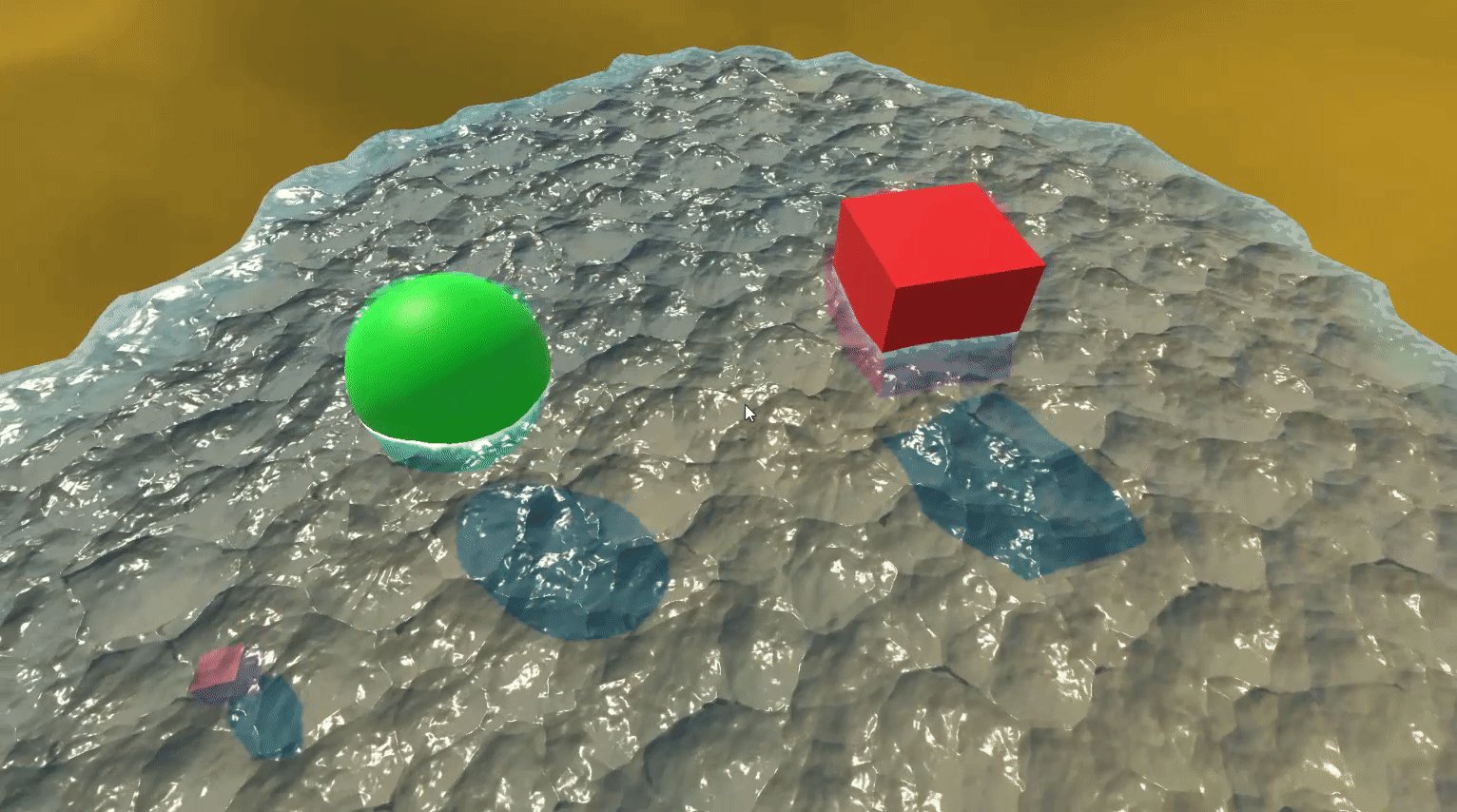
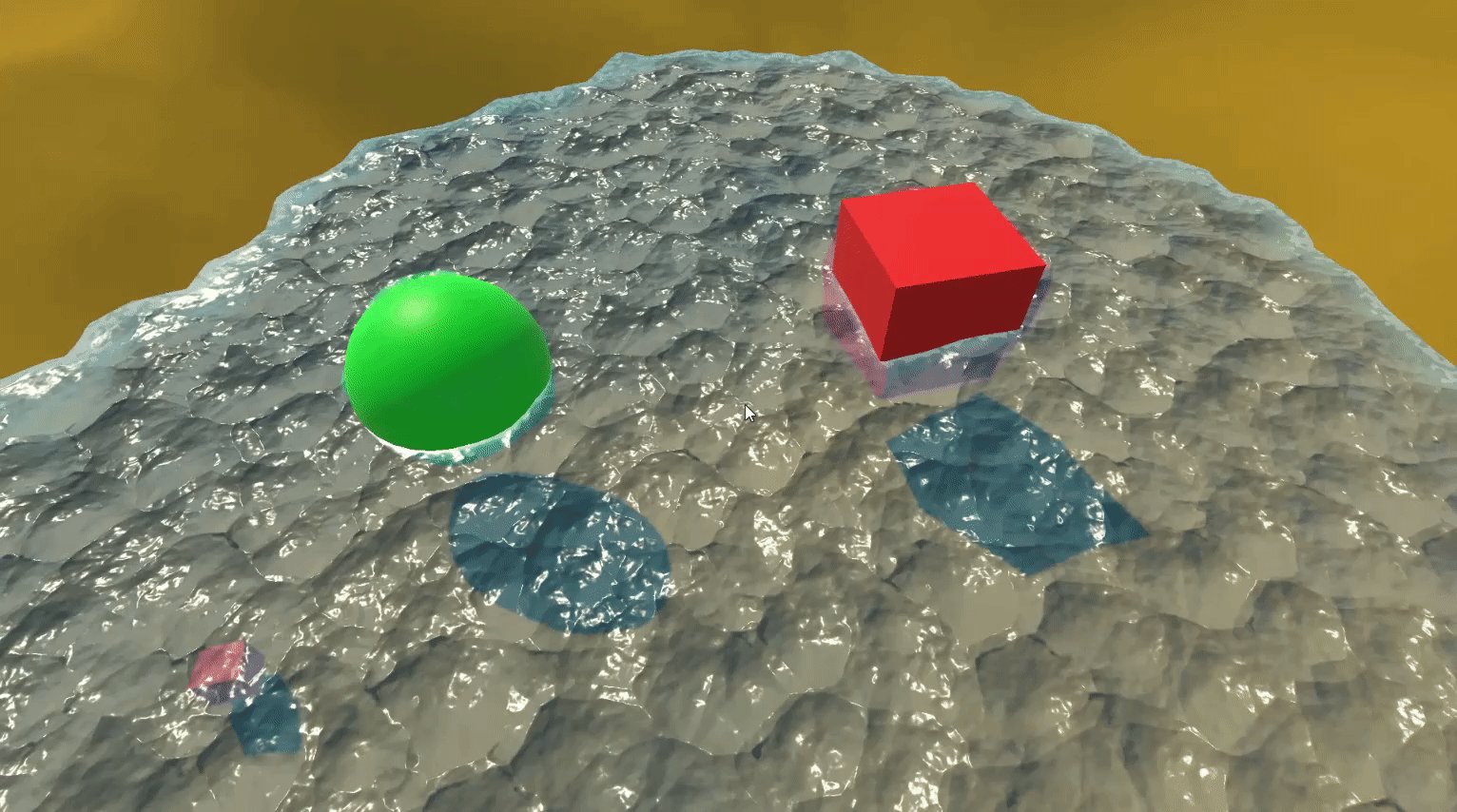
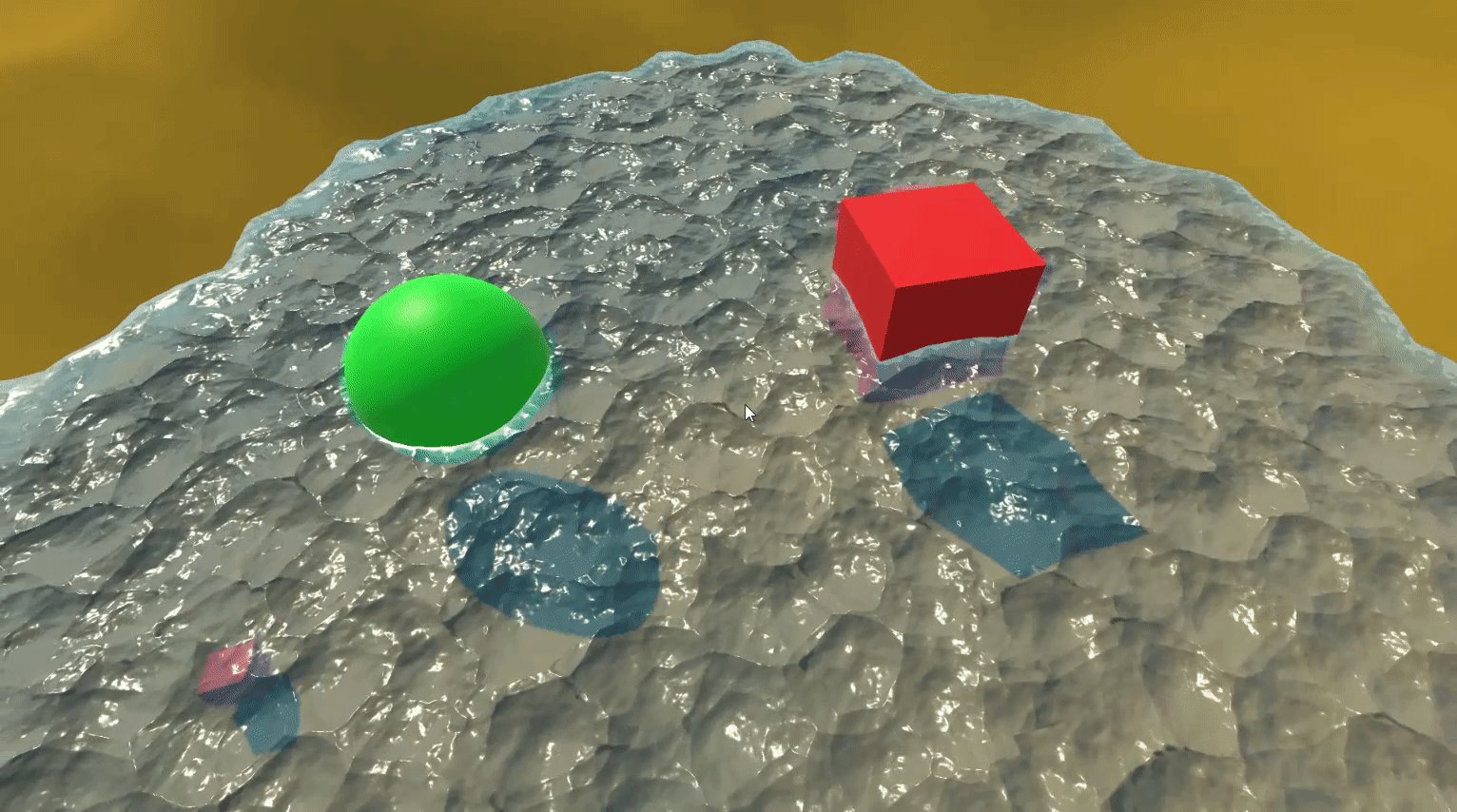
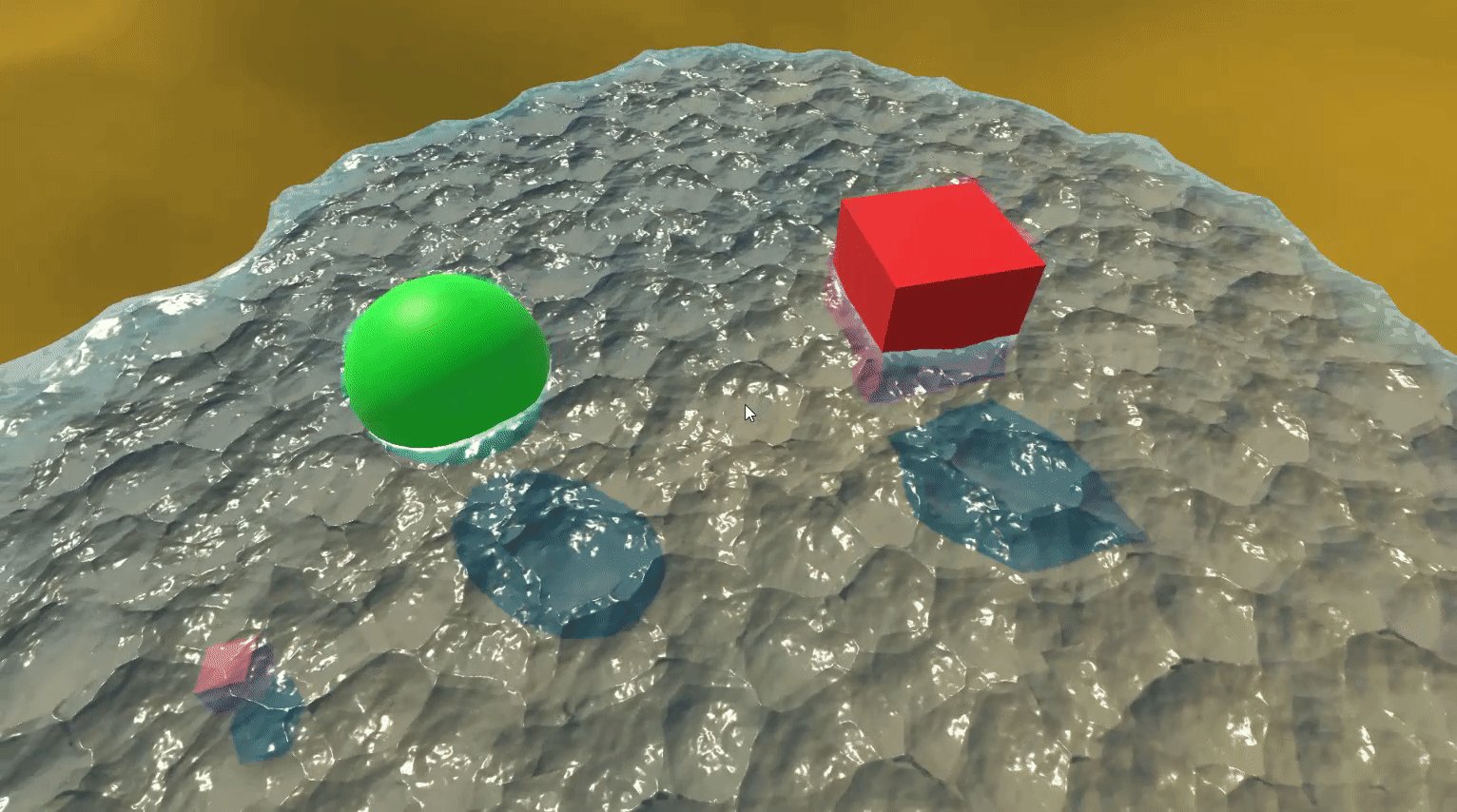
2.3 运行效果


相关文章:

【Unity3D】水面特效
1 前言 水波特效 中通过屏幕后处理实现了环形水波效果,本文通过 Shader Graph 实现了模拟水面特效,包含以下特效细节。 深水区和浅水区颜色差异;水面有波纹,并且在移动;水面起伏波动;水面边缘有水泡&#…...

CSS中的flex布局详细讲解
Flex 布局 Flex 布局是一种现代的 CSS 布局模型,用于实现灵活的盒子布局。它提供了强大的布局能力,使得元素可以自动调整大小、对齐和分布,适用于构建响应式和可伸缩的布局。 Flex 布局使用 flex 容器和 flex 项目的概念。容器是一个父元素…...

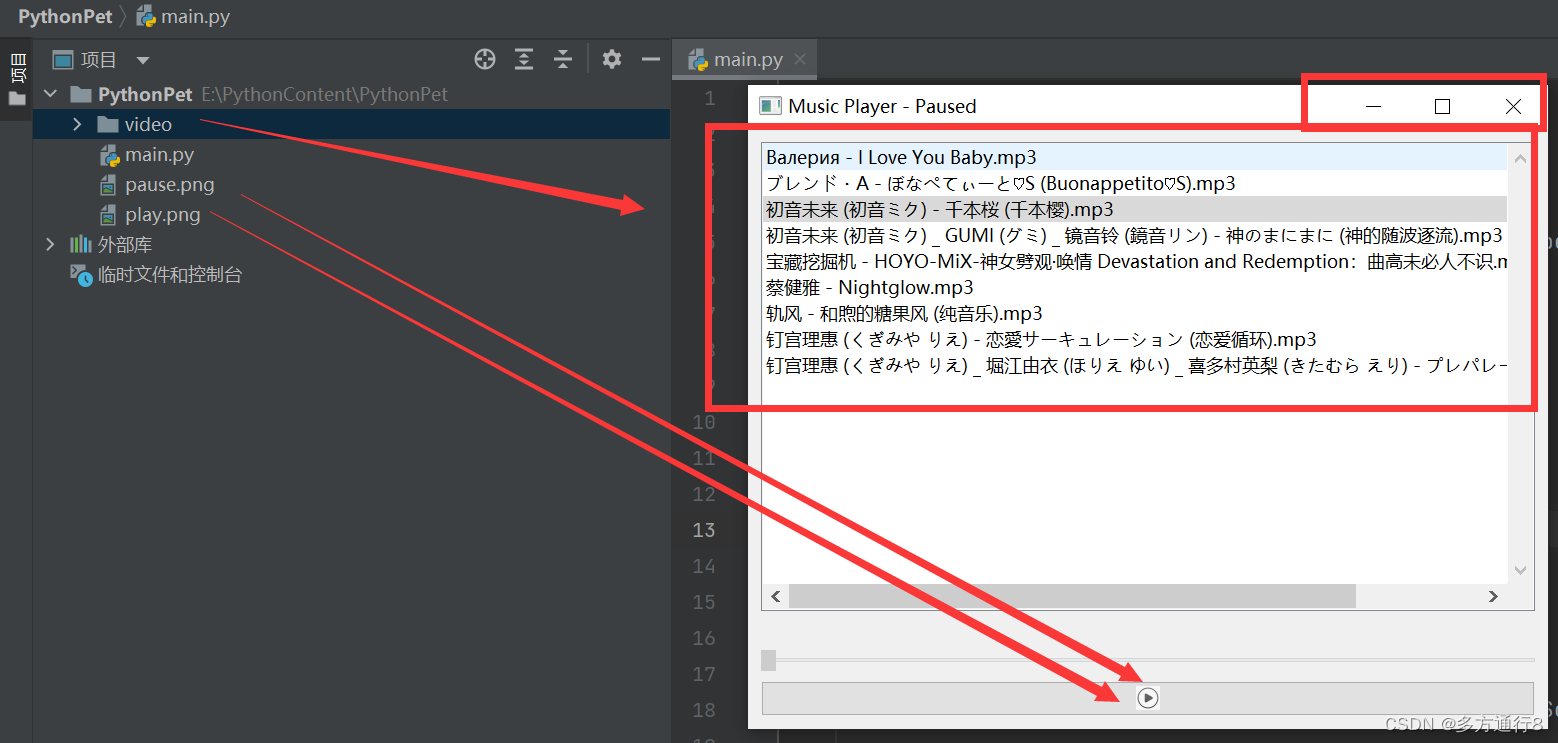
Python功能制作之简单的音乐播放器
需要导入的库: pip install PyQt5 源码: import os from PyQt5.QtCore import Qt, QUrl from PyQt5.QtGui import QIcon, QPixmap from PyQt5.QtMultimedia import QMediaPlayer, QMediaContent from PyQt5.QtWidgets import QApplication, QMainWind…...

GAN生成对抗模型根据minist数据集生成手写数字图片
文章目录 1.项目介绍2相关网站3具体的代码及结果导入工具包设置超参数定义优化器,以及损失函数训练时的迭代过程训练结果的展示 1.项目介绍 通过用minist数据集进行训练,得到一个GAN模型,可以生成与minist数据集类似的图片。 GAN是一种生成模…...

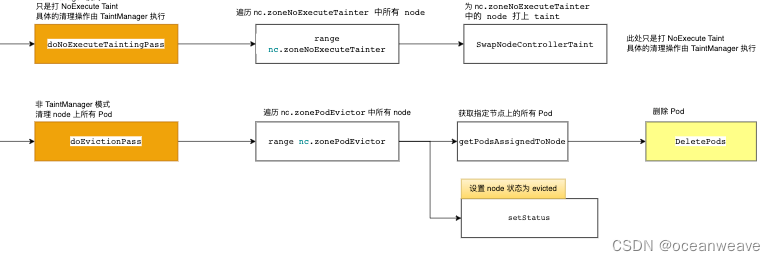
【K8S源码之Pod漂移】整体概况分析 controller-manager 中的 nodelifecycle controller(Pod的驱逐)
参考 k8s 污点驱逐详解-源码分析 - 掘金 k8s驱逐篇(5)-kube-controller-manager驱逐 - 良凯尔 - 博客园 k8s驱逐篇(6)-kube-controller-manager驱逐-NodeLifecycleController源码分析 - 良凯尔 - 博客园 k8s驱逐篇(7)-kube-controller-manager驱逐-taintManager源码分析 - 良…...

[保研/考研机试] KY212 二叉树遍历 华中科技大学复试上机题 C++实现
题目链接: 二叉树遍历_牛客题霸_牛客网二叉树的前序、中序、后序遍历的定义: 前序遍历:对任一子树,先访问根,然后遍历其左子树,最。题目来自【牛客题霸】https://www.nowcoder.com/share/jump/43719512169…...

CSS笔记
介绍 CSS导入方式 三种方法都将文字设置成了红色 CSS选择器 元素选择器 id选择器 图中div将颜色控制为红色,#name将颜色控制为蓝色,谁控制的范围最小,谁就生效,所以第二个div是蓝色的。id属性值要唯一,否则报错。 clas…...

链栈Link-Stack
0、节点结构体定义 typedef struct SNode{int data;struct SNode *next; } SNode, *LinkStack; 1、初始化 bool InitStack(LinkStack &S) //S为栈顶指针(存数据的头节点) {S NULL;return true; } 2、入栈 bool Push(LinkStack &S, int e) {…...

Ubuntu 20系统WIFI设置静态IP地址,以及断连问题
最近工作需要购置了一台GPU机器,然后搭建了深度学习的运行环境,在工作中将这台机器当做深度学习的服务器来使用,前期已经配置好多用户以及基础环境。但最近通过xshell连接总是不间断的出现断连现象。 补充一点,Ubuntu系统中与网…...

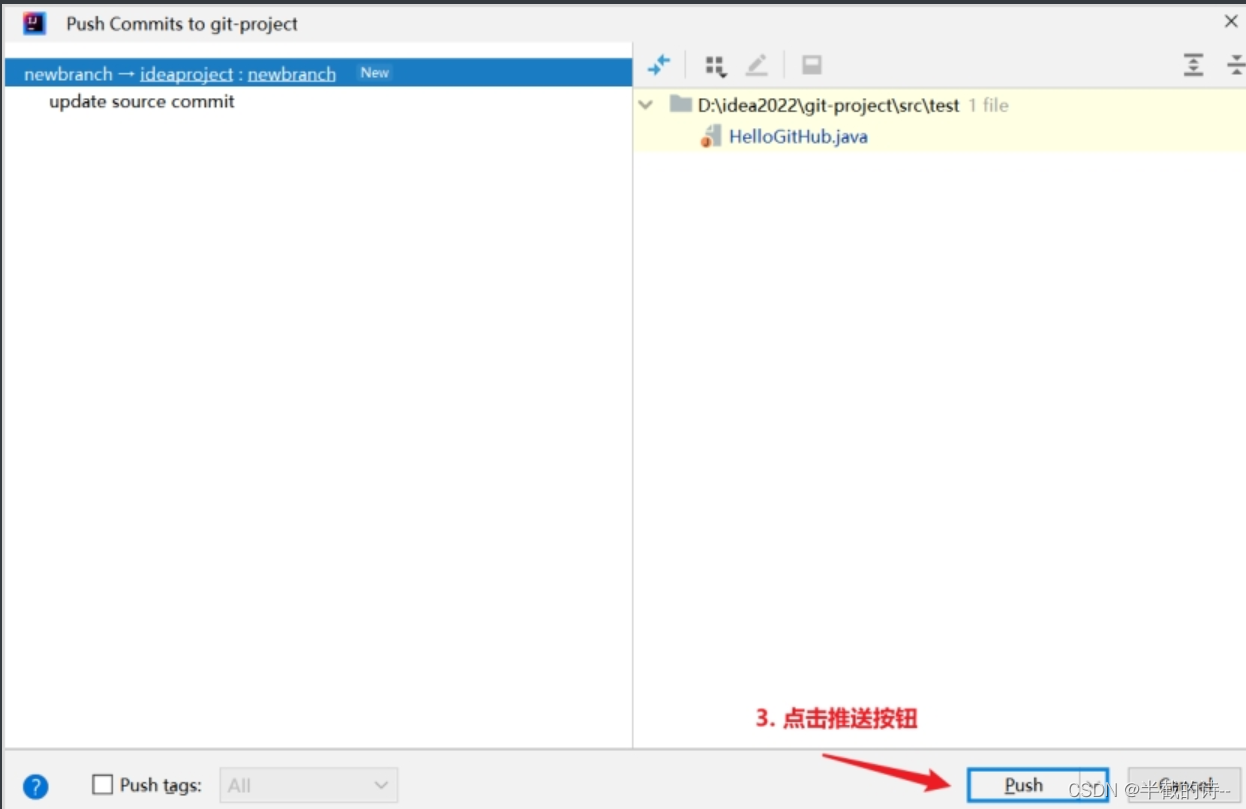
(一)idea连接GitHub的全部流程(注册GitHub、idea集成GitHub、增加合作伙伴、跨团队合作、分支操作)
(二)Git在公司中团队内合作和跨团队合作和分支操作的全部流程(一篇就够)https://blog.csdn.net/m0_65992672/article/details/132336481 4.1、简介 Git是一个免费的、开源的*分布式**版本控制**系统*,可以快速高效地…...

-bash: java: command not found笔记
文章目录 场景解决方案找java的方法find命令进行查找根据java进程找寻具体位置 场景 linux系统执行java命令时报错: -bash: java: command not found。 解决方案 可能是没有安装java(这种情况比较少)或者安装了java但是没有设置环境变量(一般是这种情况)。 找ja…...

C++ typename and .template
https://makecleanandmake.com/2015/07/20/leading-typename-dot-template-and-why-they-are-necessary/ typename Obj<T>::type var;v.template m<int>();...

uniapp,使用canvas制作一个签名版
先看效果图 我把这个做成了页面,没有做成组件,因为之前我是配合uview-plus的popup弹出层使用的,这种组件好像是没有生命周期的,第一次打开弹出层可以正常写字,但是关闭之后再打开就不会显示绘制的线条了,还…...

【大数据】Flink 详解(五):核心篇 Ⅳ
Flink 详解(五):核心篇 Ⅳ 45、Flink 广播机制了解吗? 从图中可以理解 广播 就是一个公共的共享变量,广播变量存于 TaskManager 的内存中,所以广播变量不应该太大,将一个数据集广播后࿰…...

设计模式-建造者模式
核心思想 抽取共同的行为,允许使用者指定复杂对象的类型和内容,不需要了解内部的构建细节使用多个简单的行为构建一个复杂的对象,将对象的构建过程和它的表示分离,同样的构建过程可以创建不同的表示 优缺点 优点 使用者不需要知…...

flutter 设置app图标
使用插件 flutter_launcher_icons 在 pubspec.yaml 配置文件中 加入 dev_dependencies dev_dependencies: flutter_launcher_icons: "^0.13.1" 准备好app得 icon 图标 其中icon的名字为icon.png 创建assets文件夹 和子文件夹icon iamge 配置静态资源路径 完整配置…...

守护网络安全:深入了解DDOS攻击防护手段
ddos攻击防护手段有哪些?在数字化快速发展的时代,网络安全问题日益凸显,其中分布式拒绝服务(DDOS)攻击尤为引人关注。这种攻击通过向目标网站或服务器发送大量合法或非法的请求,旨在使目标资源无法正常处理其他用户的请求,从而达…...

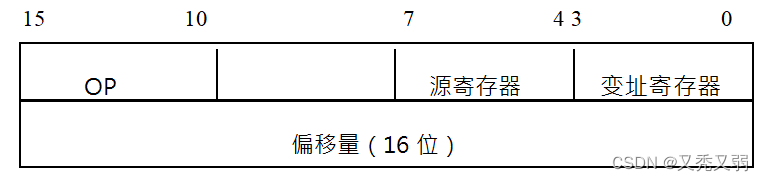
计组 | 寻址方式
目录 一、知识点 1.寻址方式什么? 2.根据操作数所在的位置,都有哪些寻址方式? 3.直接寻址 4.立即寻址 5.隐含寻址 6.相对寻址 7.寄存器 8.寄存器-寄存器型(RR)、寄存器-存储器型(RS)和…...

matlab工具箱Filter Designer设计butterworth带通滤波器
1、在matlab控制界面输入fdatool; 2、在显示的界面中选择合适的参数;本实验中采样频率是200,低通30hz,高通60hz,点击butterworth滤波器。 3、点击设计滤波器按钮后,在生成的界面点击红框按钮,可生成simulink模型到当前…...
)
Python学习笔记第六十天(Matplotlib Pyplot)
Python学习笔记第六十天 Matplotlib Pyplot后记 Matplotlib Pyplot Pyplot 是 Matplotlib 的子库,提供了和 MATLAB 类似的绘图 API。 Pyplot 是常用的绘图模块,能很方便让用户绘制 2D 图表。 Pyplot 包含一系列绘图函数的相关函数,每个函数…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

【Pandas】pandas DataFrame dropna
Pandas2.2 DataFrame Missing data handling 方法描述DataFrame.fillna([value, method, axis, …])用于填充 DataFrame 中的缺失值(NaN)DataFrame.backfill(*[, axis, inplace, …])用于**使用后向填充(即“下一个有效观测值”)…...

OpenHarmony标准系统-HDF框架之I2C驱动开发
文章目录 引言I2C基础知识概念和特性协议,四种信号组合 I2C调试手段硬件软件 HDF框架下的I2C设备驱动案例描述驱动Dispatch驱动读写 总结 引言 I2C基础知识 概念和特性 集成电路总线,由串网12C(1C、12C、Inter-Integrated Circuit BUS)行数据线SDA和串…...
