机器学习之softmax
Softmax是一个常用于多类别分类问题的激活函数和归一化方法。它将一个向量的原始分数(也称为 logits)转换为概率分布,使得每个类别的概率值在0到1之间,同时确保所有类别的概率之和等于1。Softmax函数的定义如下:
对于给定的输入向量 z = [z1, z2, …, zn],Softmax 函数将其映射到一个概率分布向量 p = [p1, p2, …, pn],其中:
[p_i = \frac{e{z_i}}{\sum_{j=1}{n}e^{z_j}}]
其中,e 表示自然对数的底(约为2.71828)。Softmax函数的核心思想是通过指数化每个输入值,并将它们归一化,以确保它们之和为1。这样可以将原始分数转换为概率。
以下是Softmax函数的一些特点和应用:
-
多类别分类:Softmax常用于多类别分类问题,其中每个类别都对应于输出向量中的一个元素。模型会计算每个类别的原始分数,然后使用Softmax将其转换为概率分布,从而选择具有最高概率的类别作为预测结果。
-
概率表示:Softmax确保输出是一个有效的概率分布,因此可以解释为每个类别的估计概率。
-
损失函数:在训练分类模型时,常用交叉熵损失函数与Softmax结合使用。这个损失函数可以测量模型的预测概率与实际标签之间的差异,并用于优化模型参数。
-
过拟合问题:Softmax可以减轻过拟合问题,因为它将输出概率归一化,有助于模型更好地泛化到未见过的数据。
-
Softmax回归:Softmax函数通常用于Softmax回归模型,这是一种多类别分类模型。在深度学习中,Softmax函数也经常用于神经网络的输出层,以进行多类别分类。
需要注意的是,Softmax函数的指数运算可能导致数值不稳定,特别是在输入向量的元素很大或很小的情况下。为了稳定计算,通常会在计算Softmax时使用数值技巧,例如减去输入向量中的最大值(max trick)来避免数值溢出或不稳定性。这有助于确保Softmax函数的计算精度和数值稳定性。
相关文章:

机器学习之softmax
Softmax是一个常用于多类别分类问题的激活函数和归一化方法。它将一个向量的原始分数(也称为 logits)转换为概率分布,使得每个类别的概率值在0到1之间,同时确保所有类别的概率之和等于1。Softmax函数的定义如下: 对于…...

npm script命令
1 串行/并行执行命令 //串行 npm-run-all text test npm run text && npm run test //并行改成& npm-run-all --parallel text test npm run text & npm run test2 传递参数 {"lint": "eslint js/*.js","lint:fix":…...

【力扣周赛】第360场周赛
【力扣周赛】第360场周赛 8015.距离原点最远的点题目描述解题思路 8022. 找出美丽数组的最小和题目描述解题思路 8015.距离原点最远的点 题目描述 描述:给你一个长度为 n 的字符串 moves ,该字符串仅由字符 ‘L’、‘R’ 和 ‘_’ 组成。字符串表示你在…...

php环境变量的配置步骤
要配置PHP的环境变量,以便在命令行中直接使用php命令,以下是一般的步骤: Windows 操作系统 下载和安装PHP:首先,你需要从PHP官方网站(https://www.php.net/downloads.php)下载适用于你的操作系…...

Kdtree
Kdtree kdtree 就是在 n 维空间对数据点进行二分;具体先确定一个根,然后小于在这个维度上的根的节点在左边,大于的在右边,再进行下一个维度的划分。直到维度结束,再重复,或者直到达到了结束条件࿱…...

算法leetcode|74. 搜索二维矩阵(rust重拳出击)
文章目录 74. 搜索二维矩阵:样例 1:样例 2:提示: 分析:题解:rust:go:c:python:java: 74. 搜索二维矩阵: 给你一个满足下述两条属性的…...

element浅尝辄止7:InfiniteScroll 无限滚动
滚动加载:滚动至底部时,加载更多数据。 1.如何使用? //在要实现滚动加载的列表上上添加v-infinite-scroll,并赋值相应的加载方法, //可实现滚动到底部时自动执行加载方法。<template><ul class"infinit…...

Day05-Vue基础
Day05-Vue基础 一、单向数据流 父子组件通信。会在父组件中定义好数据,将数据传递给子组件,可以使用这个数据 Vue中针对props这个属性提出了一个单向数据流的概念。 Vue针对props做了一些限制,可以接受值,使用这个值,规范中不要去直接修改这个值 目的是为了对数据流进…...

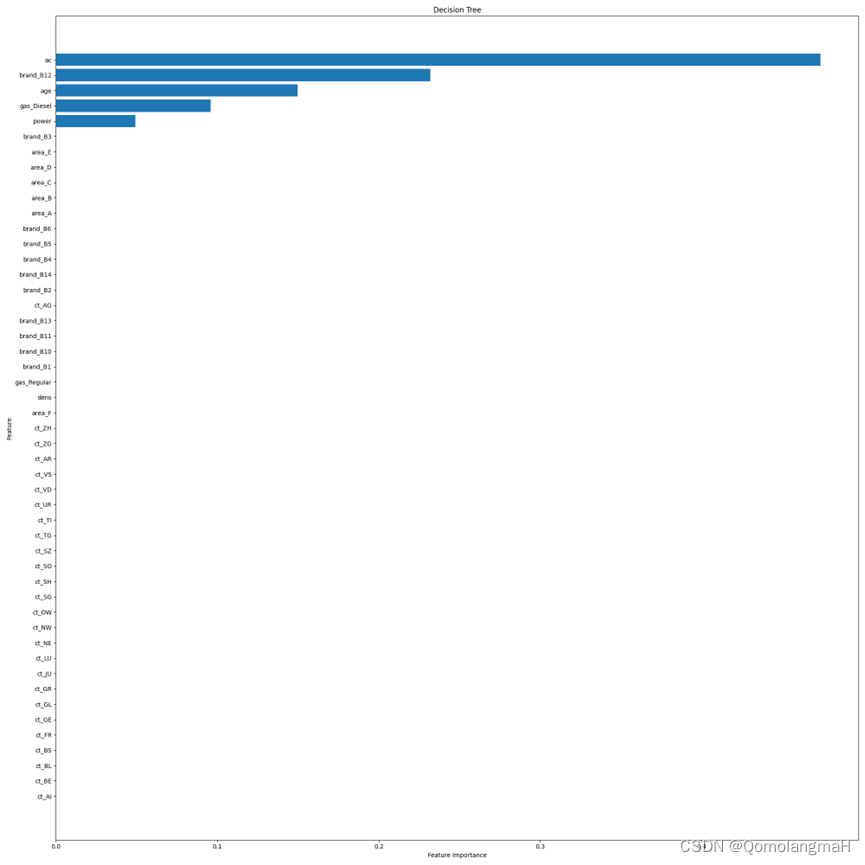
《机器学习在车险定价中的应用》实验报告
目录 一、实验题目 机器学习在车险定价中的应用 二、实验设置 1. 操作系统: 2. IDE: 3. python: 4. 库: 三、实验内容 实验前的猜想: 四、实验结果 1. 数据预处理及数据划分 独热编码处理结果(以…...

14. Docker中实现CI和CD
目录 1、前言 2、什么是CI/CD 3、部署Jenkins 3.1、下载Jenkins 3.2、启动Jenkins 3.3、访问Jenkins页面 4、Jenkins部署一个应用 5、Jenkins实现Docker应用的持续集成和部署 5.1、创建Dockerfile 5.2、集成Jenkins和Docker 6、小结 1、前言 持续集成(CI/CD)是一种…...

【多思路解决喝汽水问题】1瓶汽水1元,2个空瓶可以换一瓶汽水,给20元,可以喝多少汽水
题目内容 喝汽水问题 喝汽水,1瓶汽水1元,2个空瓶可以换一瓶汽水,给20元,可以喝多少汽水(编程实现)。 题目分析 数学思路分析 根据给出的问题和引用内容,我们可以得出答案。 首先ÿ…...
)
P1591 阶乘数码(Java高精度)
题目描述 求 n ! n! n! 中某个数码出现的次数。 输入格式 第一行为 t ( t ≤ 10 ) t(t \leq 10) t(t≤10),表示数据组数。接下来 t t t 行,每行一个正整数 n ( n ≤ 1000 ) n(n \leq 1000) n(n≤1000) 和数码 a a a。 输出格式 对于每组数据&a…...

Mybatis的动态SQL及关键属性和标识的区别(对SQL更灵活的使用)
( 虽然文章中有大多文本内容,想了解更深需要耐心看完,必定大有受益 ) 目录 一、动态SQL ( 1 ) 是什么 ( 2 ) 作用 ( 3 ) 优点 ( 4 ) 特殊标签 ( 5 ) 演示 二、#和$的区别 2.1 #使用 ( 1 ) #占位符语法 ( 2 ) #优点 2.…...

mysql下载
网址 MySQL :: Download MySQL Community Serverhttps://dev.mysql.com/downloads/mysql/ 2、选择MSI进行安装 3、这里我选择离线安装 4、这里我选择直接下载 5、等待下载安装即可...

聚合函数与窗口函数
聚合函数 回答一 聚合函数(Aggregate Functions)是SQL中的函数,用于对一组数据进行计算,并返回单个结果。聚合函数通常用于统计和汇总数据,包括计算总和、平均值、计数、最大值和最小值等。 以下是一些常见的聚合函…...

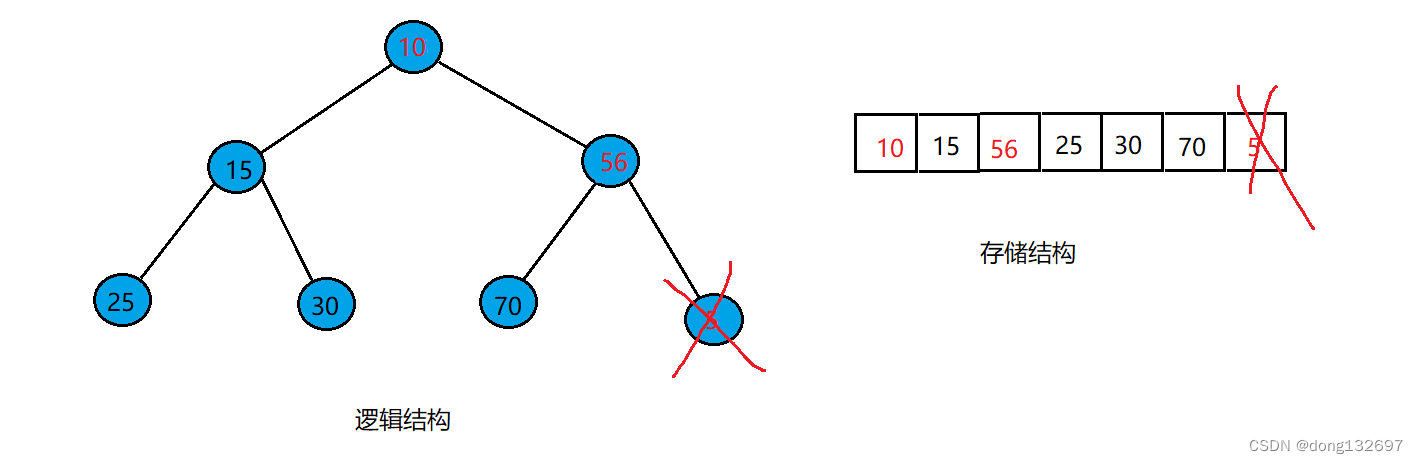
c语言实现堆
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、树1、树的概念2、树的相关概念3、树的表示 二、二叉树1、二叉树概念2、特殊的二叉树3、二叉树的性质4、二叉树的顺序结构5、二叉树的链式结构 三、堆(二叉树…...

ubuntu 如何将文件打包成tar.gz
要将文件打包成.tar.gz文件,可以使用以下命令: tar -czvf 文件名.tar.gz 文件路径 其中,-c表示创建新的归档文件,-z表示使用gzip进行压缩,-v表示显示详细的打包过程,-f表示指定归档文件的名称。 例如&am…...
)
前端优化页面加载速度的方法(持续更新)
提速方法方向 延迟脚本加载 使用 async 属性: 在这种方法中,脚本将在下载完成后立即执行,而不会阻塞其他页面资源的加载和渲染。这适用于那些不依赖于其他脚本和页面内容的脚本,例如分析脚本等。示例如下: html …...

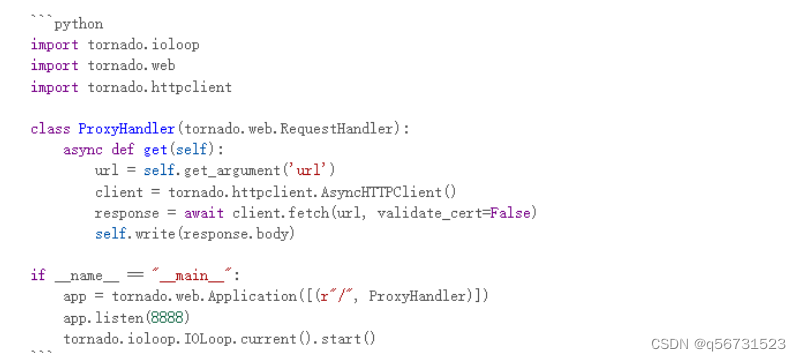
利用SSL证书的SNI特性建立自己的爬虫ip服务器
今天我要和大家分享一个关于自建多域名HTTPS爬虫ip服务器的知识,让你的爬虫ip服务器更加强大!无论是用于数据抓取、反爬虫还是网络调试,自建一个支持多个域名的HTTPS爬虫ip服务器都是非常有价值的。本文将详细介绍如何利用SSL证书的SNI&#…...

HTML和CSS
HTML HTML(Hyper Text Markup Language):超文本语言 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。 标记语言:由标签构成的语言 HTML标签都是预定义好的。例如:使用&l…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
