Opencv快速入门教程,Python计算机视觉基础
快速入门
OpenCV 是 Intel® 开源计算机视觉库。它由一系列 C 函数和少量 C++ 类构成, 实现了图像处理和计算机视觉方面的很多通用算法。 OpenCV 拥有包括 300 多个 C 函数的跨平台的中、高层 API。它不依赖于其它的外部库——尽管也 可以使用某些外部库。 OpenCV 对非商业应用和商业应用都是免费的
OpenCV安装
pip install opencv-python
安装成功后打印版本进行测试
import cv2
print(cv2.__version__)
4.8.0读取图片
import cv2
import numpy as np
img=cv2.imread('349926.jpeg')print('image size',np.shape(img),img.shape)cv2.imshow('Image', img)cv2.waitKey(0)
image size (1344, 960, 3) (1344, 960, 3)
图像缩放、裁剪、颜色变化
图像缩放
openCV中的参数 一般顺序 (w,h) (x,y) 注意与numpy维度之间 的区别
# 获取图像的高h和宽w
h, w = img.shape[:2]
# 设置缩放倍数为2
scale = 2
# 将图像缩放为原来的2倍大小
imgResize1 = cv2.resize(img, (int(w*scale), int(h*scale)))
# 显示缩放后的图像
# cv2.imshow("resize1", imgResize1)
# 打印缩放后图像的shape
print("imgResize1 size", imgResize1.shape)
# 设置缩放倍数为0.5
scale = 0.5
# 将图像缩放为原来的0.5倍大小
imgResize2 = cv2.resize(img, (int(w*scale), int(h*scale)))
cv2.imshow("resize2", imgResize2)
print("imgResize2 size", imgResize2.shape)
cv2.waitKey(0)imgResize1 size (2688, 1920, 3)
imgResize2 size (672, 480, 3)cv2.resize
- 输入参数:
- src:要缩放的图像,类型为UMat
- dsize:目标大小,类型为包含两个int的序列,比如(宽,高)
- dst:可选的输出图像,类型为UMat
- fx:可选的横向缩放因子,类型为float
- fy:可选的纵向缩放因子,类型为float
- interpolation:可选的插值方法,类型为int

图像裁剪、颜色变化
等待任意按键 0 表示一直等待 加任意数字(ms) 表示等待一段时间 后继续执行
# 图像剪裁
imgCropped = img[int(h/3):int(2*h/3), int(w/3):int(w*2/3)]
# 显示剪裁后的图像
cv2.imshow("cropped", imgCropped)
# 打印剪裁后图像大小
print("imgcropped size", imgCropped.shape)
# 颜色变换 - RGB,将BGR颜色空间转换到RGB颜色空间 BGR是opencv默认的颜色顺序,代表蓝绿红通道(Blue, Green, Red)。但大多数图像处理和机器学习算法都采用RGB颜色顺序,代表红绿蓝(Red, Green, Blue)。
#因此在opencv读取图片后,经常需要将BGR转为RGB,以便后续算法处理。
imgRGB = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)
imgRGB=cv2.resize(imgRGB,(int(w*0.5),int(h*0.5)))
# 颜色变换 - 灰度化
imgGray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
imgGray=cv2.resize(imgGray,(int(w*0.5),int(h*0.5)))
# 打印灰度图像大小
print("imgGray size", imgGray.shape)
# 显示 RGB 图像
cv2.imshow("RGB", imgRGB)
# 显示灰度图像
cv2.imshow("Gray", imgGray)
# 等待按键输入
cv2.waitKey(0)imgcropped size (448, 320, 3)
imgGray size (672, 480)cv2.cvtColor
- BGR: OpenCV默认的颜色空间,蓝绿红通道
- GRAY: 灰度图像,亮度作为像素值
- HSV: Hue Saturation Value,色调饱和度空间
- YCrCb: 亮度(luma)和色度(chroma)空间,用于压缩和编码
- HLS: Hue Lightness Saturation,hue亮度饱和度空间
- Lab: CIE Lab*空间,L为亮度,a和b表示颜色opponent维度
- RGB: 红绿蓝additive色彩空间,用于显示

读取视频、摄像头、视频流
import cv2# 打开视频文件
cap = cv2.VideoCapture('My 10 YEAR Indie Game Development Journey.mp4')# 打开摄像头,参数是设备id
# cap = cv2.VideoCapture(0)# 打开视频流,需要指定视频流的 URL
# video = "http://admin:admin@192.168.1.3:8081/u"
# cap = cv2.VideoCapture(video)while True:# 读取视频的一帧,success表示是否成功,img是当前帧的图像success, img = cap.read()if success:# 如果成功,显示当前帧cv2.imshow('video', img)# 每显示一帧,检查是否按下q键退出if cv2.waitKey(1) & 0xFF == ord('q'):break# 完成后,释放摄像头/文件
cap.release()绘图
import cv2
import numpy as np# 创建一个空的黑色图像作为绘图Canvas
img = np.zeros((512,512,3), np.uint8)# 绘制圆形
# 圆心坐标
center = (400,50)
# 半径
radius = 30
# 线条颜色
color = (255,255,0)
# 线条宽度
thickness = 5
# 绘制空心圆
cv2.circle(img, center, radius, color, thickness)# 绘制填充圆
cv2.circle(img,(450,80), 30, (0,255,255), cv2.FILLED)# 绘制直线
# 起始点坐标
p1 = (0,0)
# 结束点坐标
p2 = (img.shape[1], img.shape[0])
# 线条颜色
color = (0,255,0)
# 线条宽度
thickness = 3
# 绘制直线
cv2.line(img, p1, p2, color, thickness)# 绘制矩形
# 左上角坐标
p1 = (0,0)
# 矩形大小(宽度,高度)
size = (250, 350)
# 线条颜色
color = (0,0,255)
# 线条宽度
thickness = 2
# 绘制空心矩形
cv2.rectangle(img, p1, size, color, thickness)# 绘制填充矩形
cv2.rectangle(img, (100,100), (200,200), (255,0,0), cv2.FILLED)# 显示图像
cv2.imshow('OpenCV', img)
cv2.waitKey(0)
cv2.destroyAllWindows()
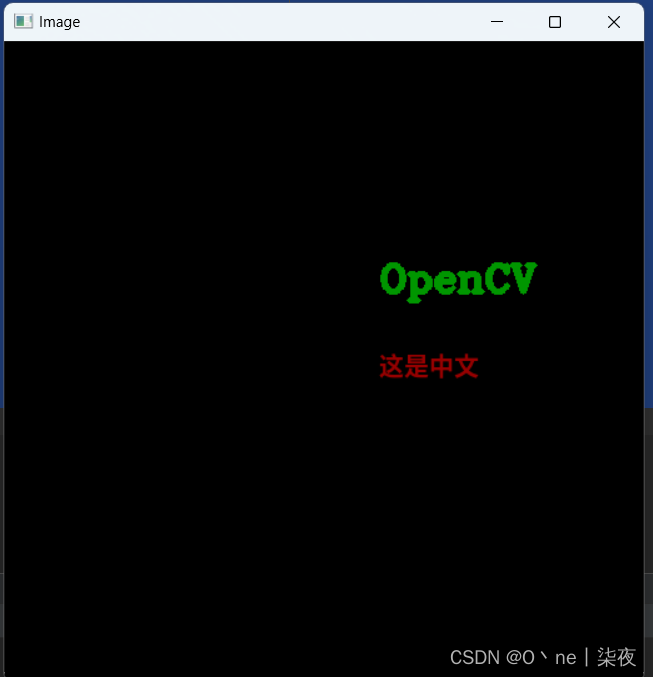
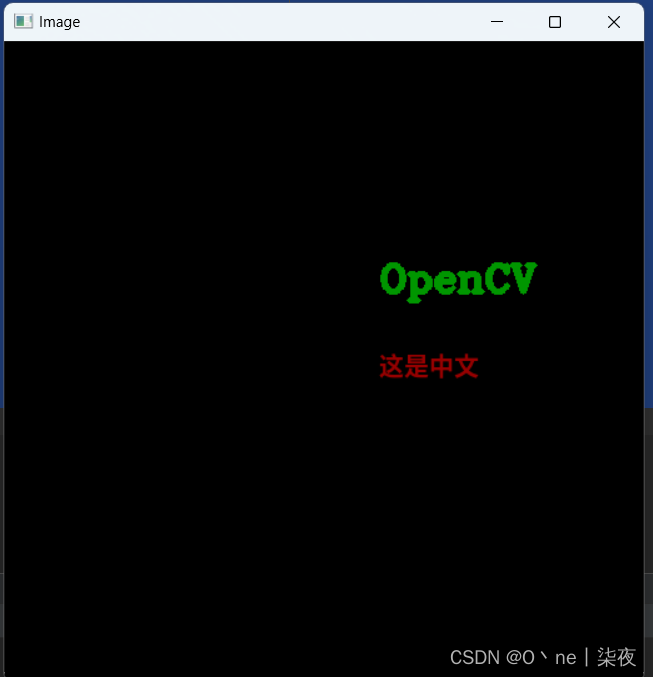
绘画文字
import cv2
from PIL import ImageFont, ImageDraw, Image
import numpy as np# Pillow模块绘制中文
def paint_chinese_opencv(img, chinese, position, color, font_size=20):# OpenCV图片转PIL图片img_PIL = Image.fromarray(cv2.cvtColor(img, cv2.COLOR_BGR2RGB))# 加载字体font = ImageFont.truetype('Noto Sans CJK Bold.otf', font_size, encoding="utf-8")# 输出的文字draw = ImageDraw.Draw(img_PIL)# 绘制文字draw.text(position, chinese, color, font)# draw.text(position, chinese, color)# PIL图片转OpenCV图片img = cv2.cvtColor(np.asarray(img_PIL), cv2.COLOR_RGB2BGR)return img# OpenCV模块绘制英文
img = np.zeros((512, 512, 3), np.uint8)# 文字内容
text = "OpenCV"
# 文字区域左上角坐标
position = (300, 200)
# 加载字体
font = cv2.FONT_HERSHEY_COMPLEX
# 字号
font_size = 1
# 文字颜色 green
color = (0, 150, 0)
# 线条宽度
thickness = 3# 绘制文字
cv2.putText(img, text, position, font, font_size, color, thickness)# Pillow模块绘制中文
text = "这是中文"
position = (300, 250)
color = (150, 0, 0)img = paint_chinese_opencv(img, text, position, color)cv2.imshow('Image', img)
cv2.waitKey(0)
常见问题:
libgtk2.0-dev and pkg-config库找不到
The function is not implemented. Rebuild the library with Windows, GTK+ 2.x or Cocoa support. If you are on Ubuntu or Debian, install libgtk2.0-dev and pkg-config, then re-run cmake or configure script in function 'cvShowImage'
pip install opencv-contrib-python
相关文章:

Opencv快速入门教程,Python计算机视觉基础
快速入门 OpenCV 是 Intel 开源计算机视觉库。它由一系列 C 函数和少量 C 类构成, 实现了图像处理和计算机视觉方面的很多通用算法。 OpenCV 拥有包括 300 多个 C 函数的跨平台的中、高层 API。它不依赖于其它的外部库——尽管也 可以使用某些外部库。 OpenCV 对非…...

laravel 报错误信息 Carbon\Exceptions\InvalidFormatException
Carbon\Exceptions\InvalidFormatException Unexpected data found. at vendor\nesbot\carbon\src\Carbon\Traits\Creator.php:687 683▕ return $instance; 684▕ } 685▕ 686▕ if (static::isStrictModeEnabled()) { ➜ 687…...

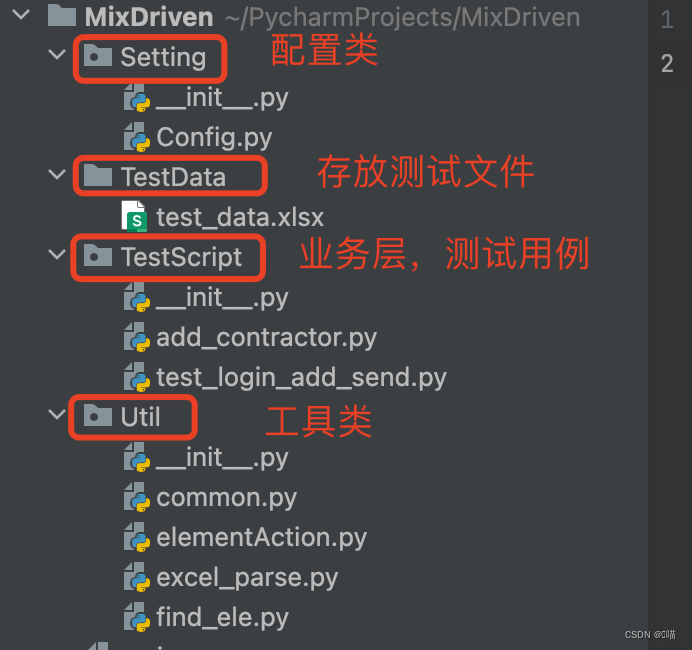
UI自动化之混合框架
什么是混合框架,混合框架就是将数据驱动与关键字驱动结合在一起,主要用来回归业务主流程,将核心流程串联起来。 上一篇我们写到了关键字驱动框架,关键字驱动框架是针对一个业务场景的单条测试用例的。 我们以163邮箱的登录到创建…...
)
SQL创建用户-非DM8.2环境(达梦数据库)
DM8:达梦数据库SQL创建用户-非DM8.2环境 环境介绍 环境介绍 在没有图形化界面,或者想快速创建用户,可以使用一下SQL语句;将其中的 CESHI 替换为要创建的用户名即可,默认创建了数据表空间,索引表空间,文件大…...

Thread类中run和start的区别
答:调用线程类中的 start 方法,才开始创建并启动线程,而线程被回收,则是要执行完线程的入口方法(对于主线程来说,则是要执行完 main 方法),这里要回收线程则是要将(&…...

ElementUI浅尝辄止35:Checkbox 多选框
一组备选项中进行多选 1.如何使用? 单独使用可以表示两种状态之间的切换,写在标签中的内容为 checkbox 按钮后的介绍。 //在el-checkbox元素中定义v-model绑定变量,单一的checkbox中,默认绑定变量的值会是Boolean,选…...

讲讲如何用IDEA开发java项目——本文来自AI创作助手
使用IDEA开发Java项目,您可以按照以下步骤进行操作: 下载并安装IntelliJ IDEA 您可以从JetBrains官网下载并安装最新版的IntelliJ IDEA。 创建项目 启动IDEA,在欢迎界面中选择“Create New Project”或者在主菜单中选择“File”->“Ne…...

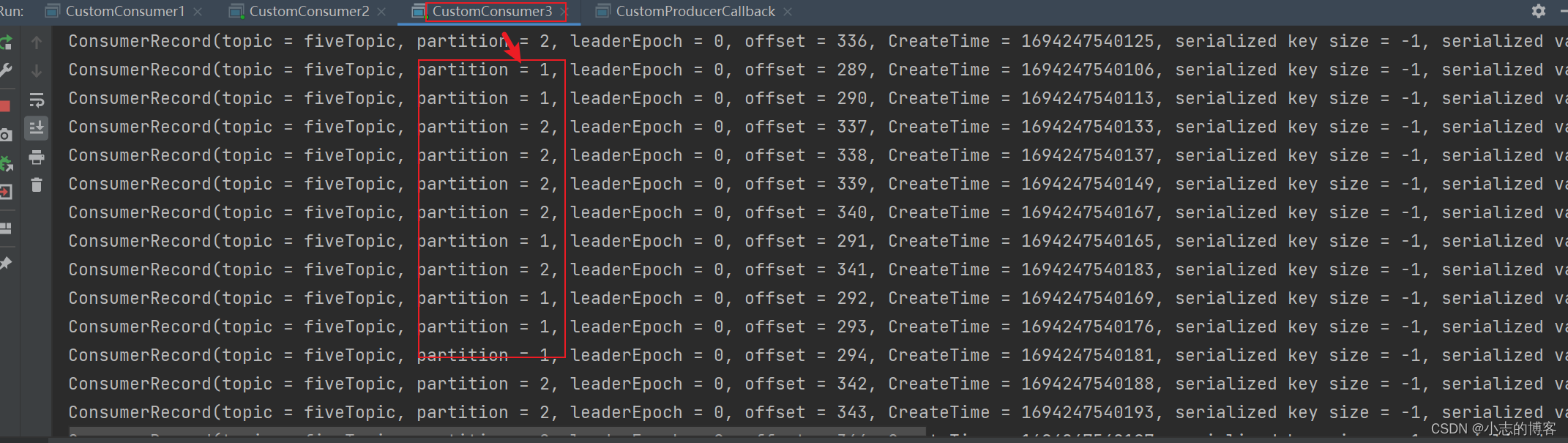
Kafka3.0.0版本——消费者(Range分区分配策略以及再平衡)
目录 一、Range分区分配策略原理1.1、Range分区分配策略原理的示例一1.2、Range分区分配策略原理的示例二1.3、Range分区分配策略原理的示例注意事项 二、Range 分区分配策略代码案例2.1、创建带有4个分区的fiveTopic主题2.2、创建三个消费者 组成 消费者组2.3、创建生产者2.4、…...

WeiTools
目录 1.1 WeiTools 1.2 getTime 1.3 getImageView 1.4 StringEncode 1.4.1 // TODO Auto-generated catch block WeiTools package com.shrimp.xiaoweirobot.tools;...
)
目标检测数据集:医学图像检测数据集(自己标注)
1.专栏介绍 ✨✨✨✨✨✨目标检测数据集✨✨✨✨✨✨ 本专栏提供各种场景的数据集,主要聚焦:工业缺陷检测数据集、小目标数据集、遥感数据集、红外小目标数据集,该专栏的数据集会在多个专栏进行验证,在多个数据集进行验证mAP涨点明显,尤其是小目标、遮挡物精度提升明显的…...

【系统设计系列】数据库
系统设计系列初衷 System Design Primer: 英文文档 GitHub - donnemartin/system-design-primer: Learn how to design large-scale systems. Prep for the system design interview. Includes Anki flashcards. 中文版: https://github.com/donnemarti…...

mp4压缩视频不改变画质?跟我这样压缩视频大小
在当今数字化时代,视频文件变得越来越普遍,然而,这些文件通常都很大,给存储和传输带来了困难,为了解决这个问题,许多人都希望将视频压缩得更小,而又不牺牲画质,下面就来看看具体应该…...

AQS同步队列和等待队列的同步机制
理解AQS必须要理解同步队列和等待队列之间的同步机制,简单来说流程是: 获取锁失败的线程进入同步队列,成功的占用锁,占锁线程调用await方法进入条件等待队列,其他占锁线程调用signal方法,条件等待队列线程进…...

vue3实现无限循环滚动的方法;el-table内容无限循环滚动的实现
需求:vue3实现一个div内的内容无限循环滚动 方法一: <template><div idcontainer><div class"item" v-foritem in 5>测试内容{{{ item }}</div></div> </template><script setup> //封装一个方法…...

Windows 安装 MariaDB 数据库
之前一直使用 MySQL,使用 MySQL8.0 时候,占用内存比较大,储存空间好像也稍微有点大,看到 MariaDB 是用来代替 MySQL 的方案,之前用着也挺得劲,MySQL8.0 以上好像不能去导入低版本的 sql,或者需要…...

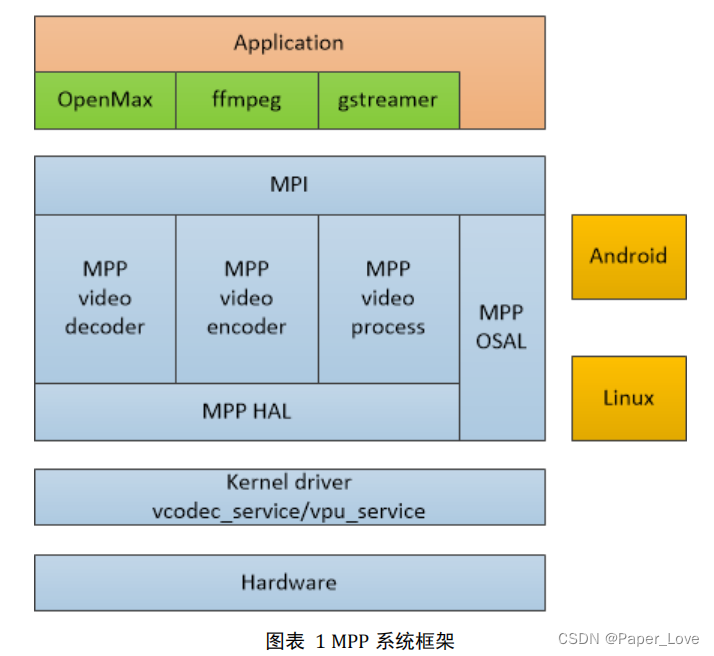
RK3568-mpp(Media Process Platform)媒体处理软件平台
第一章 MPP 介绍 1.1 概述 瑞芯微提供的媒体处理软件平台(Media Process Platform,简称 MPP)是适用于瑞芯微芯片系列的通用媒体处理软件平台。 该平台对应用软件屏蔽了芯片相关的复杂底层处理,其目的是为了屏蔽不同芯片的差异,为使用者提供统一的视频媒体处理接口(Medi…...

【ModelSim】使用终端命令行来编译、运行Verilog程序,创建脚本教程
▚ 01 ModelSim命令解说 📢 这些命令是 ModelSim 中常用的命令,用于创建库、编译源代码和启动仿真。 🔔 在使用这些命令之前,你需要在 ModelSim 的命令行界面或脚本中执行 vlib 命令来创建一个库,然后使用 vlog 命令…...

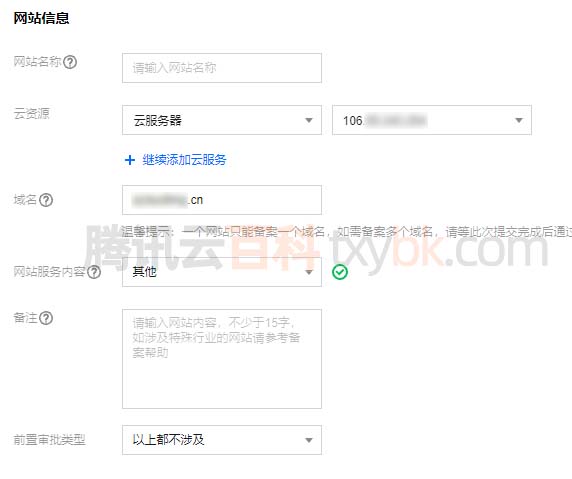
腾讯云网站备案详细流程_审核时间说明
腾讯云网站备案流程先填写基础信息、主体信息和网站信息,然后提交备案后等待腾讯云初审,初审通过后进行短信核验,最后等待各省管局审核,前面腾讯云初审时间1到2天左右,最长时间是等待管局审核时间,网站备案…...

HTTP介绍:一文了解什么是HTTP
前言: 在当今数字时代,互联网已经成为人们生活中不可或缺的一部分。无论是浏览网页、发送电子邮件还是在线购物,我们都离不开超文本传输协议(HTTP)。HTTP作为一种通信协议,扮演着连接客户端和服务器的重要角…...

动态规划之子数组系列
子数组系列 1. 环形⼦数组的最⼤和2. 乘积最大子数组3. 等差数列划分4. 最长湍流子数组5. 单词拆分6. 环绕字符串中唯⼀的子字符串 1. 环形⼦数组的最⼤和 1.题目链接:环形⼦数组的最⼤和 2.题目描述:给定一个长度为 n 的环形整数数组 nums ,…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...
