跨域问题讨论
问题
跨域定义
当一个请求url的协议、域名、端口三者之间任意一个与当前页面地址不同即为跨域。
跨域的安全隐患(CSRF攻击)

也就是说,一旦允许跨域,意味着允许恶意网站随意攻击可信网站,带来安全风险。
这里面有一个前提:
用户必须先登录可信站点A才行(登录cookie会保存在客户本地)。
解决方案
SOP策略
SOP:same-origin policy,同源策略
现代浏览器默认遵循同源策略,即网站A的请求不能去访问网站B。
但,<img>、<iframe>、<script>、<link>、<video>、<audio>等标签不受同源策略约束,这些标签可以通过src属性请求到其他服务器上的数据;如<img>的src(获取图片),<script>的src(获取javascript),iframe更是把不同网站的前端页面无缝衔接起来的常用技巧。
所以,即使在浏览器支持SOP的情况下,前例中的恶意网站仍可以构造例如img src这样的恶意代码,绕过浏览器的SOP规则,访问正常网站A。
不受SOP限制的资源清单:
脚本文件 js
图片资源
样式资源css
iframe展示其他的的资源
a链接访问其他资源
多媒体等资源
form表单提交
受SOP限制的资源清单:
跨域的XHR请求
iframe可以访问iframe整体,不能访问内容
cookie的限制,使用CORS需要withCredentials=true才可以带上cookie,否则cookie都没法带。
CORS机制
SOP原则可防范跨域,但如果确有需要跨域,如何安全的进行呢?
W3C推荐了一种跨域的访问验证的机制,即CORS(Cross-Origin Resource Sharing 跨源资源共享)。
这种机制让Web应用服务器能支持跨域访问,减轻跨域请求的风险。 CORS验证机制需要客户端和服务端协同处理。
CORS原理具体可参考这里。
写得非常详细,我们可以概况为:为支持CORS,浏览器为我们的跨站XHR请求自动加了一个额外的请求头Origin,记录原始站点O,询问后台是否允许跨域(复杂请求会先自动通过OPTIONS请求专门询问一次,简单请求就没有提前的OPTIONS询问了),后台在响应头里返回关键字段Access-Control-Allow-Origin,给出允许跨域的网址P。浏览器将P跟O匹配,匹配上了,就可以继续访问,匹配不上就报错。若响应头里没有Access-Control-Allow-Origin字段,说明后台就不接受跨域XHR请求,浏览器会报:
No 'Access-Control-Allow-Origin' header is present on the requested resource
观察下来,对于简单请求(例如GET),实际运行中,浏览器其实是调了后台服务的,只不过后台服务没返回Access-Control-Allow-Origin,浏览器直接把结果扔了,对调用者报了这个错。对于POST请求,因为我们一般都是传的json,算复杂请求,会自动触发OPTIONS询问,就不会真正调用到后台服务的业务处理里了。
顺带说一下,域内请求,就没有Origin字段了,后台去拿,也只能拿到null或空。另外,因为CORS安全约束,请求头里的Origin字段是浏览器自动设置的,程序是无法强改的(能改的话,CORS机制就形同虚设了)。
由于浏览器侧是自动处理的,我们主要看后台的代码处理,以flask为例 :
@app.route('/repair_plans/page/<int:page_size>/<int:cur_page>')
def query_data(page_size, cur_page):app.logger.info('size:%d, cur_page:%d' % (page_size, cur_page))res = jsonify(pageVO = {'totalRows':1},result = [])res.headers['Access-Control-Allow-Origin'] = request.headers.get('Origin')res.headers['Access-Control-Allow-Methods'] = 'GET'res.headers['Access-Control-Allow-Headers'] = 'x-requested-with,content-type'return res
逻辑很简单,把Access-Control-Allow-Origin等几个CORS相关的响应头补上去即可。这里说明一下,Access-Control-Allow-Origin可以指定是原始站点O,也可以是一个预置的合法站点,一般不建议用星号通配符。若该字段设置为None或空,前端的跨域XHR请求就会报错:
The 'Access-Control-Allow-Origin' header contains the invalid value 'None'.
csrf token
准确的讲,CORS是跨域访问的例外规范,而非跨域攻击的防范。
跨域攻击的防范,首先还是浏览器的SOP策略,但前面说了,SOP有例外,像img src、链接、表单提交等都可以绕过SOP,浏览器不会报错,且这些做法的请求头里都没有Origin字段,后台只能通过检查referer字段来防范。但referer字段是可以在浏览器里配置不发送的(出于隐私保护的考虑)。最后,即便浏览器支持,你也不知道这个浏览器是否因安全漏洞被攻陷,导致referer可被篡改,所以还需要一个更强的防范措施,这就是csrf token。
用户登录后,随机生成csrf_token,用户在做核心操作表单提交(POST)时必须在请求头里携带csrf_token,并且在服务端校验csrf_token的合法性。由于恶意站点是无法构造CSRF Token的(只有登陆可信站点才能获取到,且CSRF Token一般不放在cookie中),因此CSRF Token是目前最成熟、使用最广泛的方法。
这是SO上的一段说明,印证了本节的说法:
Origin vs Referer vs CSRF token
Most likely, the reason OWASP recommends also using a CSRF token, is that at the time when this recommendation was made - a significant portion of browsers did not yet support the Origin header. This is no longer the case, but people are chimpanzees.In order to preserve privacy, any browser request can decide to omit the Referer header. So it is probably best to only check the Origin header. (In case you want to allow for users to preserve their privacy)The Origin header is null in some cases. Note that all of these requests are GET requests, which means they should not have any side effects.As long as you make sure the malicious website sending the requests with your browser cannot read the responses, you should be fine. This can be ensured using proper CORS headers. (Do not use Access-Control-Allow-Origin: *!)To prevent "click-jacking", set the header X-Frame-Options: DENY. This will tell your browser that it is not allowed to display any part of your website in an iframe.
大意是说,referer、Origin不是万无一失的,最好补充上csrf token。
反向代理
参见这里。
这里把对网站A和B的访问都集中到nginx处,天然回避了跨域(比如,A访问B)的问题。
相关文章:

跨域问题讨论
问题 跨域定义 当一个请求url的协议、域名、端口三者之间任意一个与当前页面地址不同即为跨域。 跨域的安全隐患(CSRF攻击) 也就是说,一旦允许跨域,意味着允许恶意网站随意攻击可信网站,带来安全风险。 这里面有一…...

ESP32设备通信-两个ESP32设备之间HTTP通信
两个ESP32设备之间HTTP通信 文章目录 两个ESP32设备之间HTTP通信1、应用介绍2、软件准备3、硬件准备4、代码实现4.1 ESP32服务器节点代码4.2 ESP32客户端节点代码在本文中,我们将介绍如何在没有任何物理路由器或互联网连接的情况下使用 Wi-Fi 在两个 ESP32 开发板之间执行无线…...

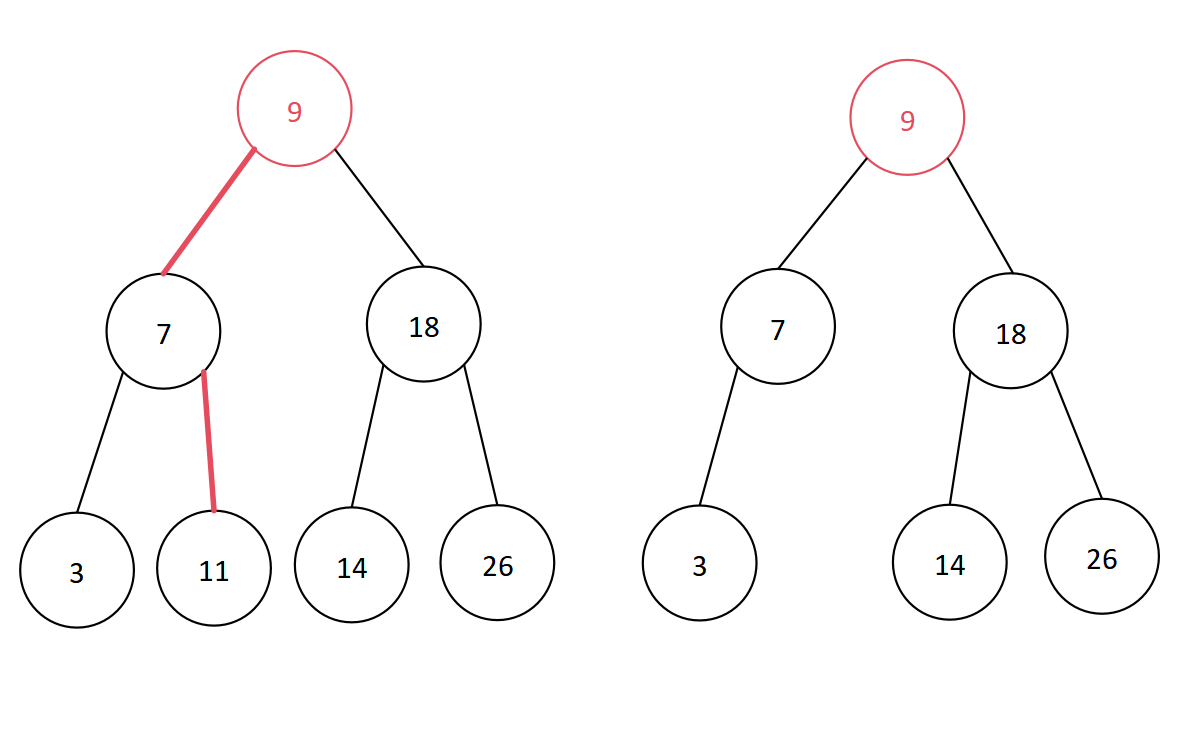
数据结构学习笔记——查找算法中的树形查找(平衡二叉树)
目录 一、平衡二叉树的定义二、平衡因子三、平衡二叉树的插入和构造(一)LL型旋转(二)LR型旋转(三)RR型旋转(四)RL型旋转 四、平衡二叉树的删除(一)叶子结点&a…...

P1830 轰炸III
题目背景 一个大小为 ��nm 的城市遭到了 �x 次轰炸,每次都炸了一个每条边都与边界平行的矩形。 题目描述 在轰炸后,有 �y 个关键点,指挥官想知道,它们有没有受到过轰炸,如…...

大语言模型LLM知多少?
你知道哪些流行的大语言模型?你都体验过哪写? GPT-4,Llamma2, T5, BERT 还是 BART? 1.GPT-4 1.1.GPT-4 模型介绍 GPT-4(Generative Pre-trained Transformer 4)是由OpenAI开发的一种大型语言模型。GPT-4是前作GPT系列模型的进一步改进,旨在提高语言理解和生成的能力,…...

Redis命令行使用Lua脚本
Redis命令行使用Lua脚本 Lua脚本在Redis中的使用非常有用,它允许你在Redis服务器上执行自定义脚本,可以用于复杂的数据处理、原子性操作和执行多个Redis命令。以下是Lua脚本在Redis中的基本使用详细讲解: 运行Lua脚本: 在Redis中…...

HTML详细基础(三)表单控件
本帖介绍web开发中非常核心的标签——表格标签。 在日常我们使用到的各种需要输入用户信息的场景——如下图,均是通过表格标签table创造出来的: 目录 一.表格标签 二.表格属性 三.合并单元格 四.无序列表 五.有序列表 六.自定义标签 七.表单域 …...

map和set的具体用法 【C++】
文章目录 关联式容器键值对setset的定义方式set的使用 multisetmapmap的定义方式insertfinderase[]运算符重载map的迭代器遍历 multimap 关联式容器 关联式容器里面存储的是<key, value>结构的键值对,在数据检索时比序列式容器效率更高。比如:set…...

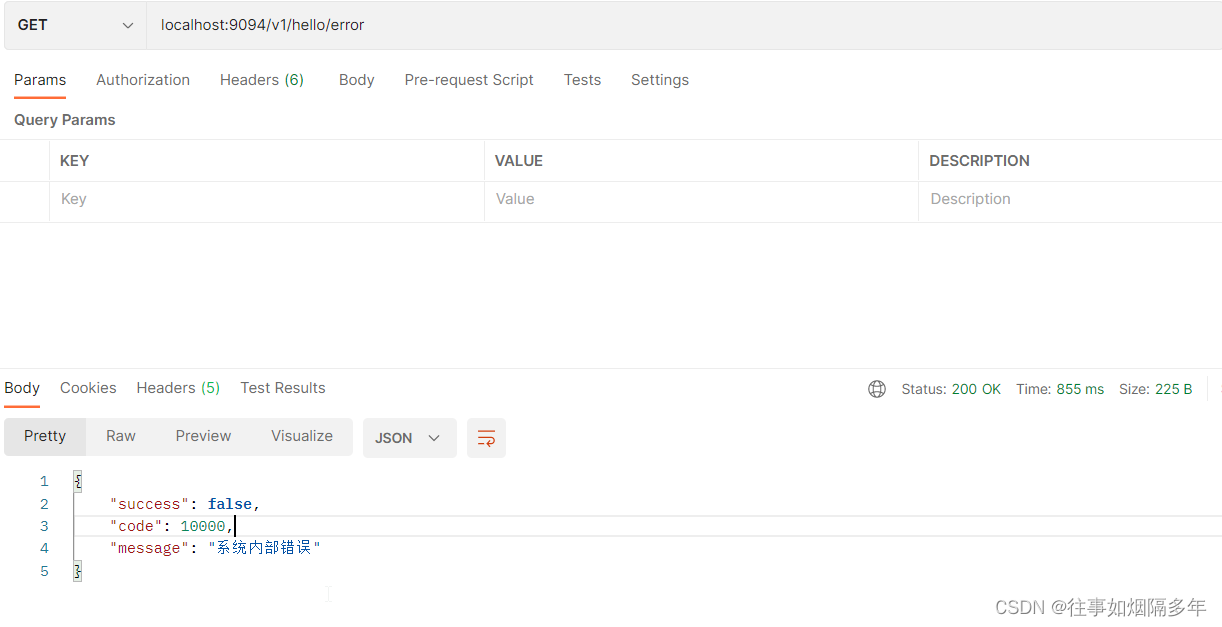
聚合统一,SpringBoot实现全局响应和全局异常处理
目录 前言 全局响应 数据规范 状态码(错误码) 全局响应类 使用 优化 全局异常处理 为什么需要全局异常处理 业务异常类 全局捕获 使用 优化 总结 前言 在悦享校园1.0版本中的数据返回采用了以Map对象返回的方式,虽然较为便捷但也带来一些问题。一是在…...

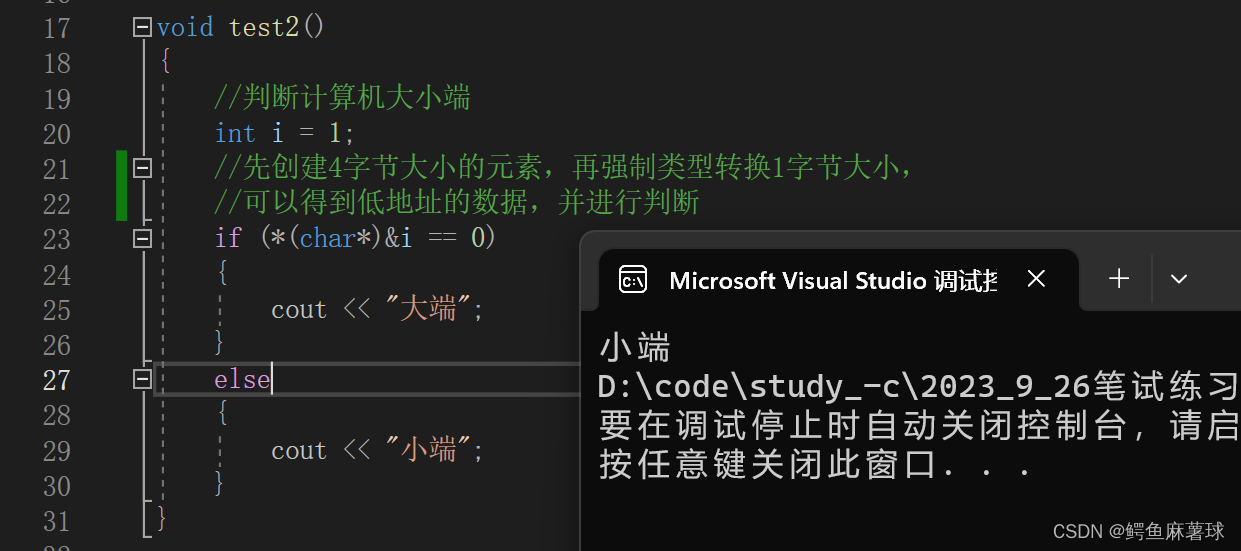
【C/C++笔试练习】——数组名和数组名、switch循环语句、数据在计算机中的存储顺序、字符串中找出连续最长的数字串、数组中出现次数超过一半的数字
文章目录 C/C笔试练习1.数组名和&数组名(1)数组名和&数组名的差异(2)理解数组名和指针偏移(3)理解数组名代表的含义(4)理解数组名代表的含义 2.switch循环语句(6…...

力扣每日一题(+日常水题|树型dp)
740. 删除并获得点数 - 力扣(LeetCode) 简单分析一下: 每一个数字其实只有2个状态选 or 不 可得预处理每一个数初始状态(不选为0,选为所有x的个数 * x)累加即可 for(auto &x : nums)dp[x][1] x;每选一个树 i 删去 i 1 和 i - 1 故我们可以将 i…...

使用perming加速训练可预测的模型
监督学习模型的训练流程 perming是一个主要在支持CUDA加速的Windows操作系统上架构的机器学习算法,基于感知机模型来解决分布在欧式空间中线性不可分数据集的解决方案,是基于PyTorch中预定义的可调用函数,设计的一个面向大规模结构化数据集的…...

【数据库】存储引擎InnoDB、MyISAM、关系型数据库和非关系型数据库、如何执行一条SQL等重点知识汇总
目录 存储引擎InnoDB、MyISAM的适用场景 关系型和非关系型数据库的区别 MySQL如何执行一条SQL的 存储引擎InnoDB、MyISAM的适用场景 InnoDB 是 MySQL 默认的事务型存储引擎,只有在需要它不支持的特性时,才考虑使用其它存储引擎。实现了四个标准的隔…...

车道线分割检测
利用opencv,使用边缘检测、全局变化梯度阈值过滤、算子角度过滤、HLS阈值过滤的方法进行车道线分割检测,综合多种阈值过滤进行检测提高检测精度。 1.利用cv2.Sobel()计算图像梯度(边缘检测) import cv2 import numpy as np import matplotlib.pyplot a…...

树莓集团又一力作,打造天府蜂巢成都直播产业园样板工程
树莓集团再次推出惊艳之作,以打造成都天府蜂巢直播产业园为目标。该基地将充分展现成都直播产业园的巨大潜力与无限魅力,成为一个真正的产业园样板工程。 强强联手 打造未来 成都天府蜂巢直播产业园位于成都科学城兴隆湖高新技术服务产业园内࿰…...

ubuntu 软件包管理之二制作升级包
Deb 包(Debian 软件包)是一种用于在 Debian 及其衍生发行版(例如 Ubuntu)中分发和安装软件的标准包装格式。它们构成了 Debian Linux 发行版中的软件包管理系统的核心组成部分,旨在简化软件的分发、安装、更新和卸载流程。在本篇文章中,我们将深入探讨以下内容: Deb 包基…...
)
TCP/IP网络江湖——数据链路层的防御招式(数据链路层下篇:数据链路层的安全问题)
目录 引言 一、 数据链路层的隐私与保密 二、数据链路层的安全协议与加密...

ios项目安装hermes-engine太慢问题
问题说明 ios工程,在使用"pod install"安装依赖的时候,由于超时总是报错 $ pod install ... Installing hermes-engine (0.71.11)[!] Error installing hermes-engine [!] /usr/bin/curl -f -L -o /var/folders/4c/slcchpy55s53ysmz_1_q_gzw…...

构建个人云存储:本地电脑搭建SFTP服务器,开启公网访问,轻松共享与管理个人文件!
本地电脑搭建SFTP服务器,并实现公网访问 文章目录 本地电脑搭建SFTP服务器,并实现公网访问1. 搭建SFTP服务器1.1 下载 freesshd 服务器软件1.3 启动SFTP服务1.4 添加用户1.5 保存所有配置 2. 安装SFTP客户端FileZilla测试2.1 配置一个本地SFTP站点2.2 内…...

springboot 下载文件为excel数据,中文自定义单元格宽度
/**2 * Description:表格自适应宽度(中文支持)3 * Author: 4 * param sheet sheet5 * param columnLength 列数6 */7 private static void setSizeColumn(HSSFSheet sheet, int columnLength) {8 for (int columnNum 0; columnNum < …...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
