前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(六)
思维导图


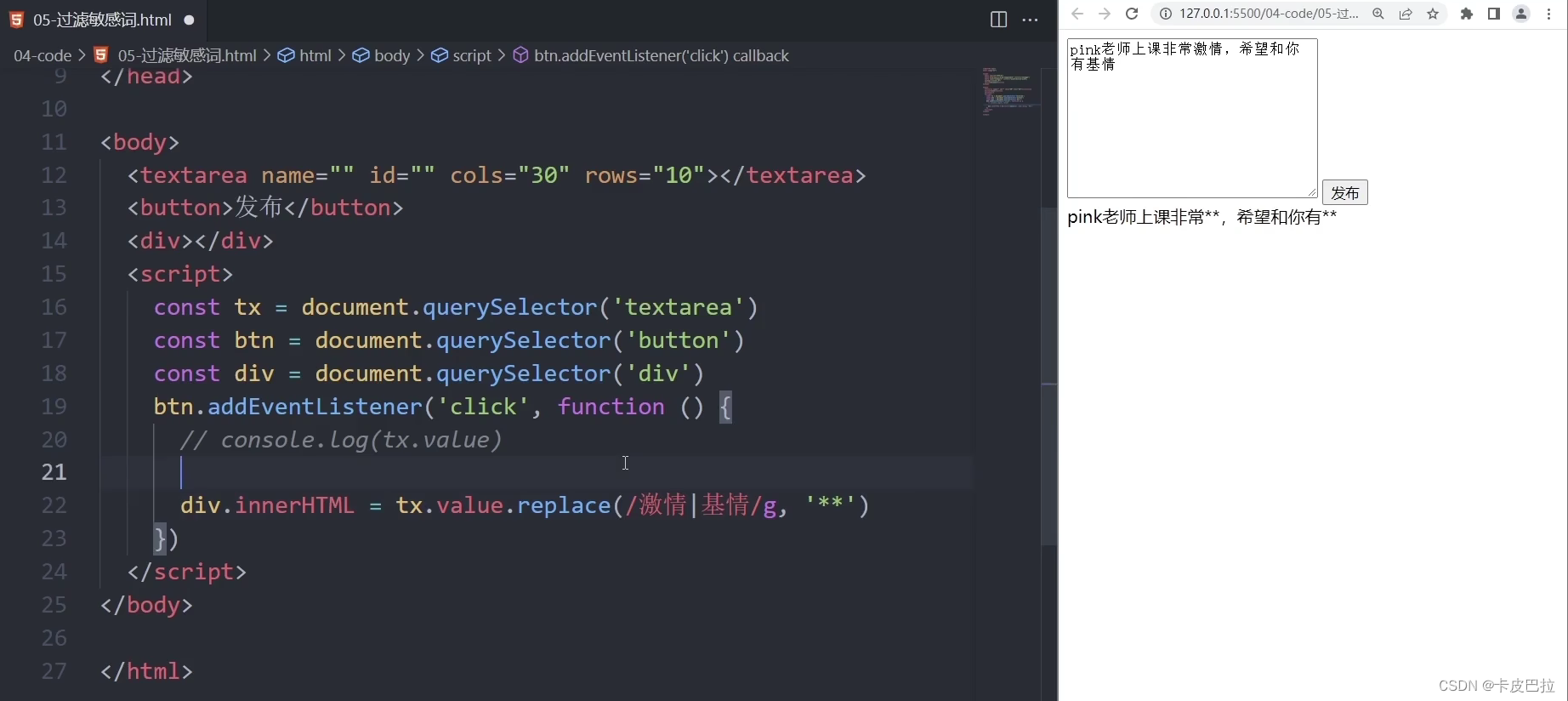
一、正则表达式
1.1正则表达式介绍



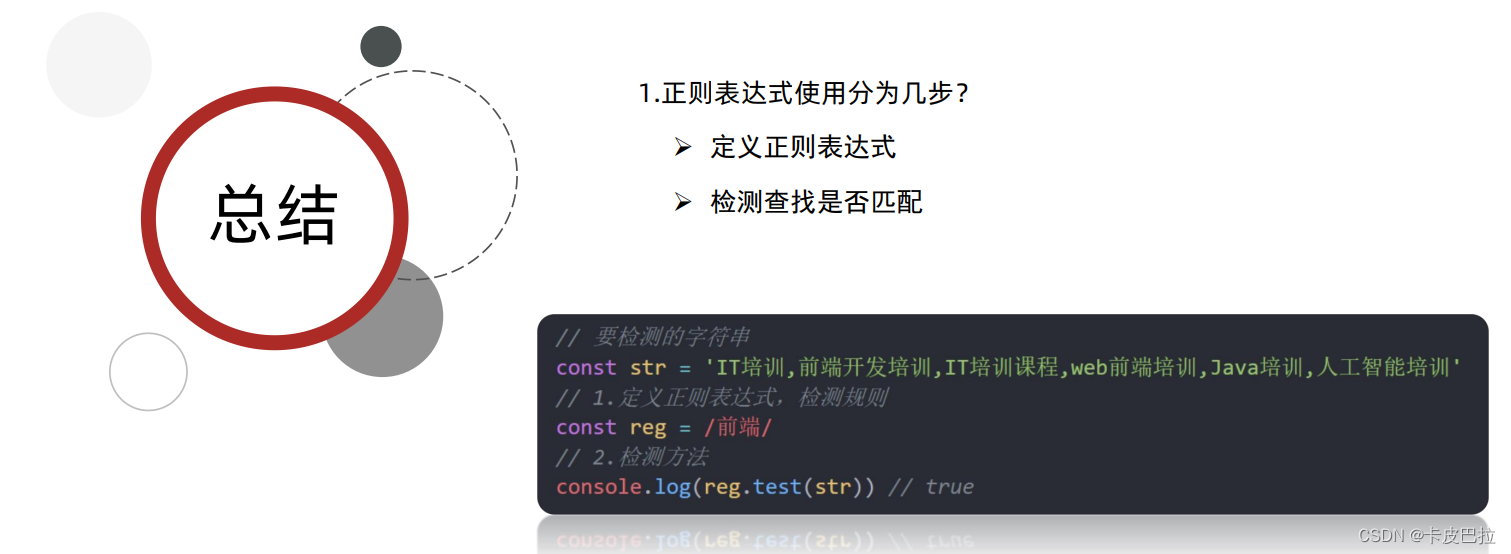
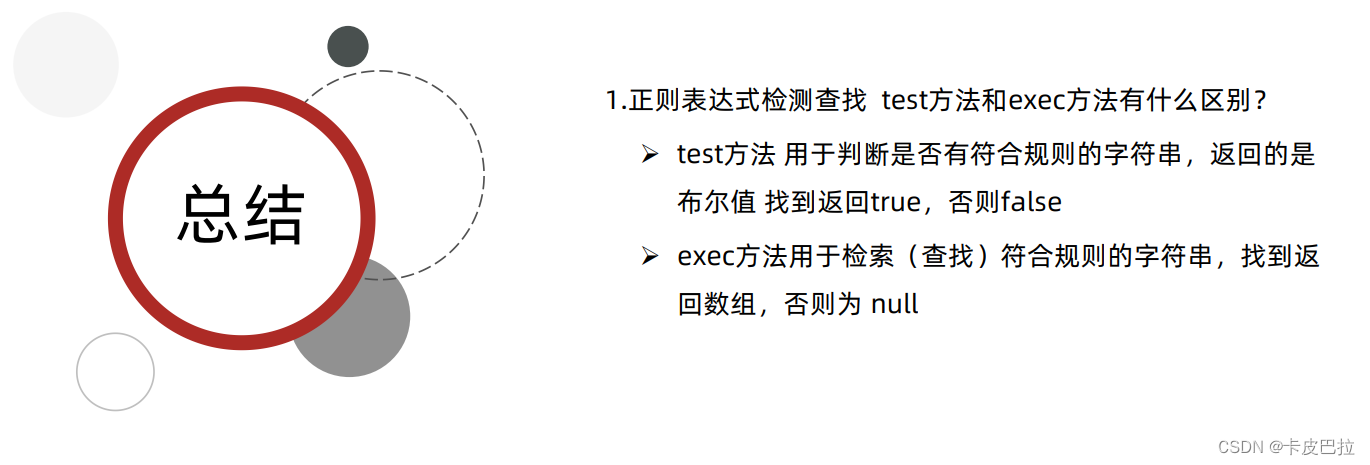
1.2 语法



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>const str = '我们在学习前端,希望学习前端能高薪毕业'// 正则表达式使用:// 1. 定义规则const reg = /前端/// 2. 是否匹配// console.log(reg.test(str)) // true// 3. exec()console.log(reg.exec(str)) // 返回数组</script>
</body></html>



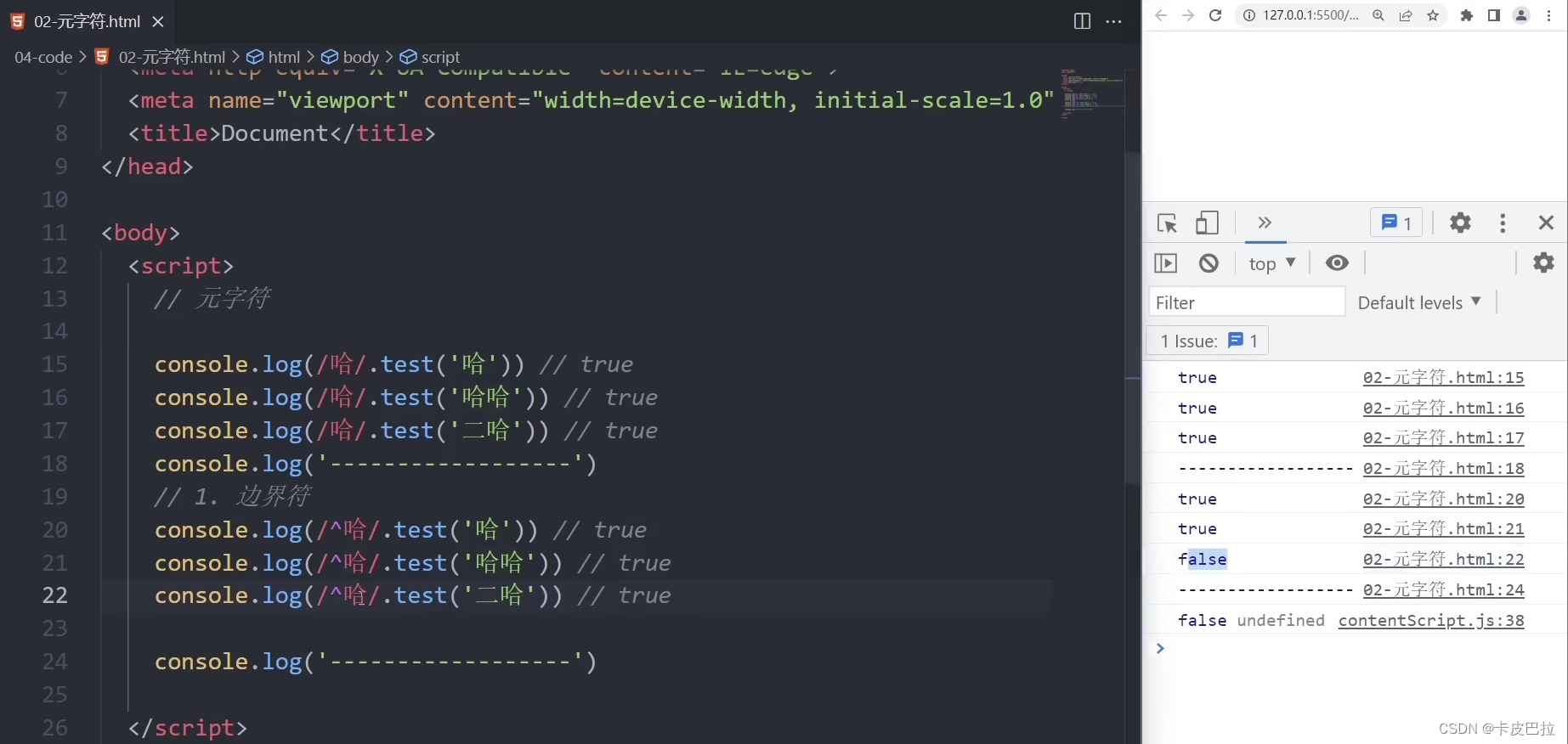
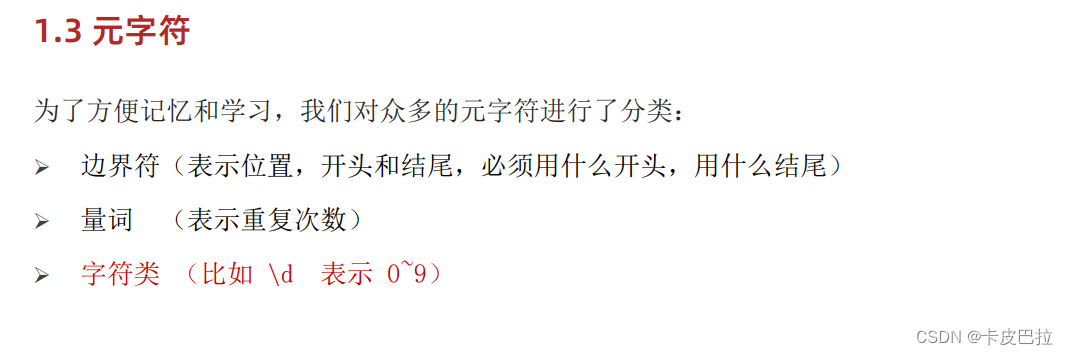
1.3 元字符
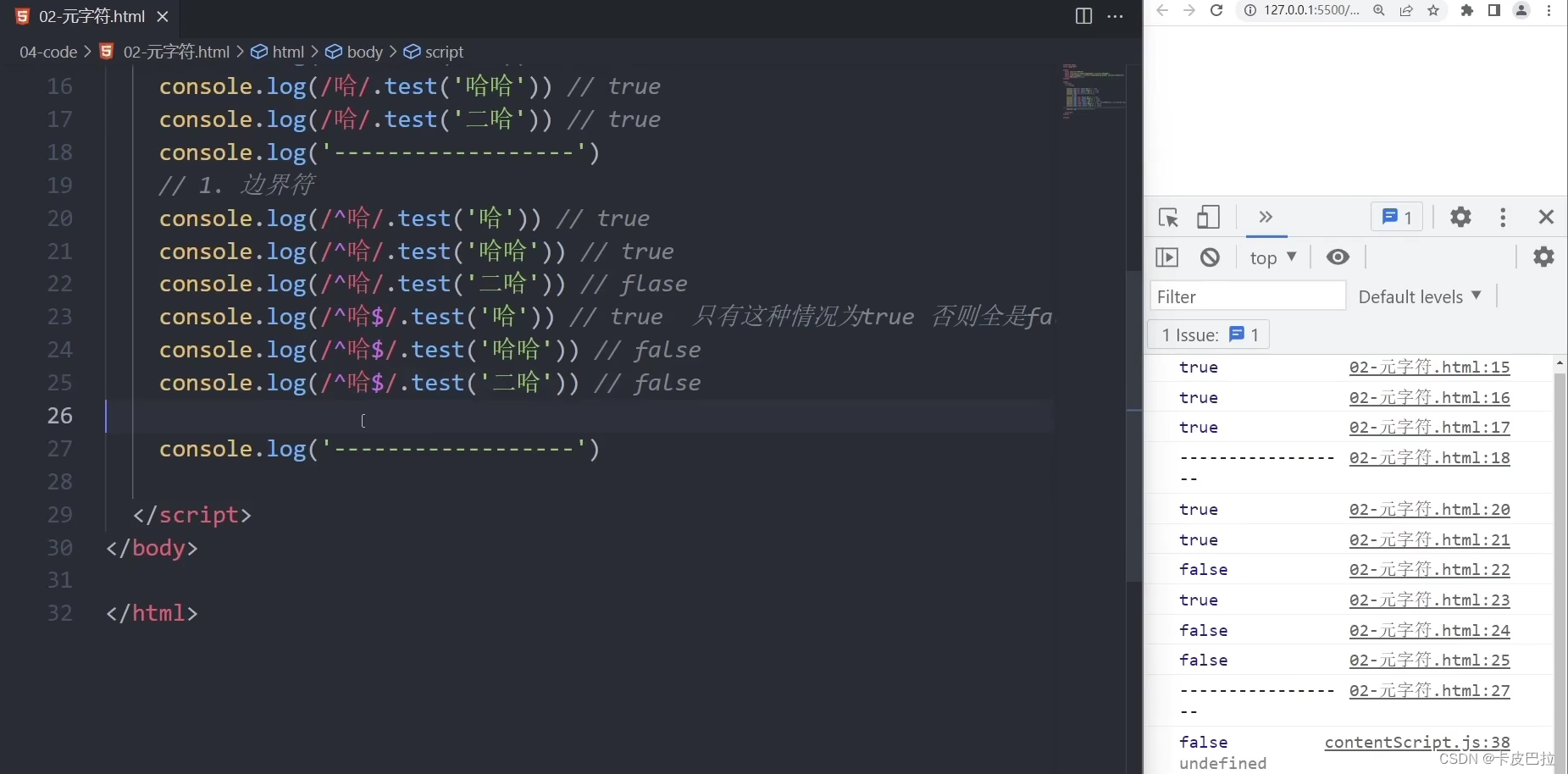
1.3.1 边界符







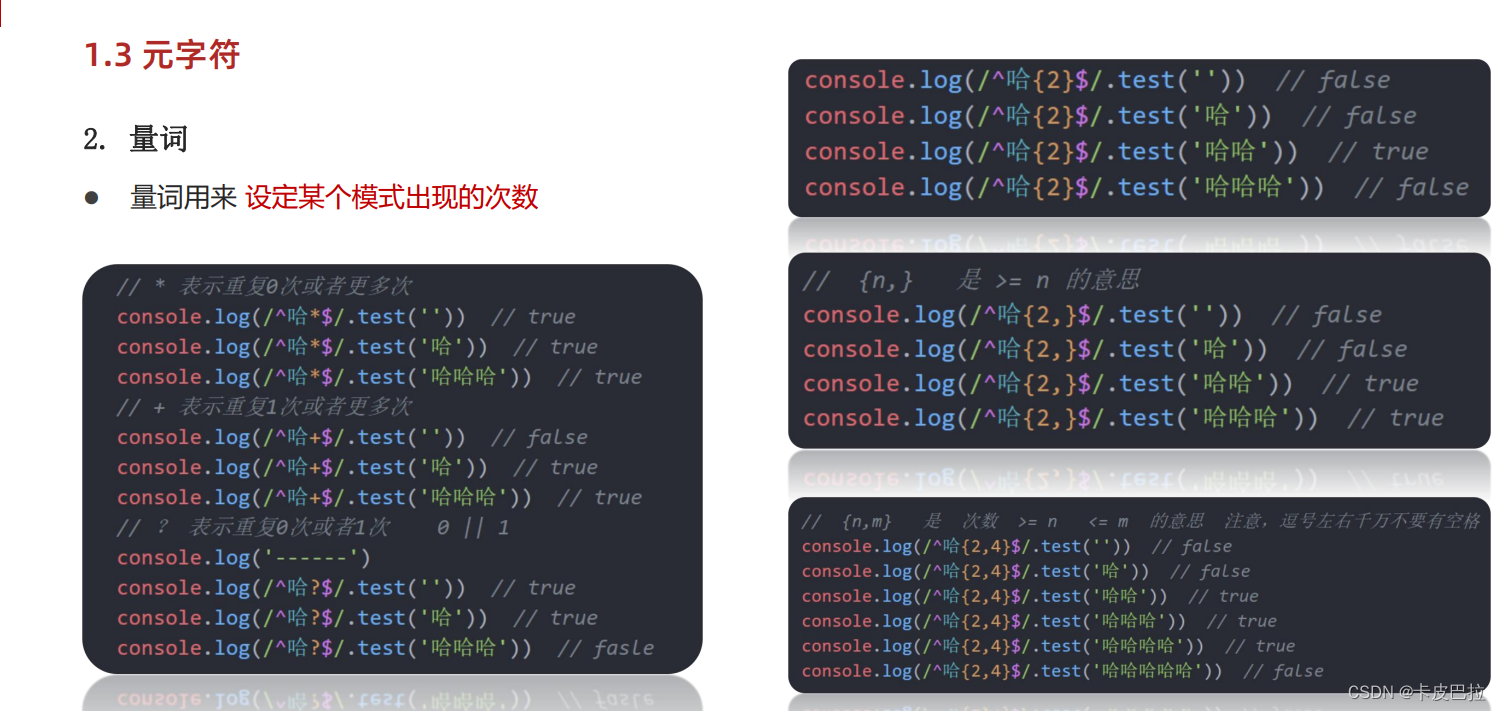
1.3.2 量词




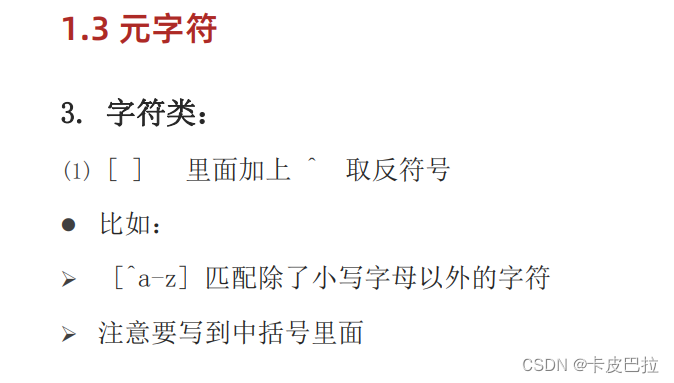
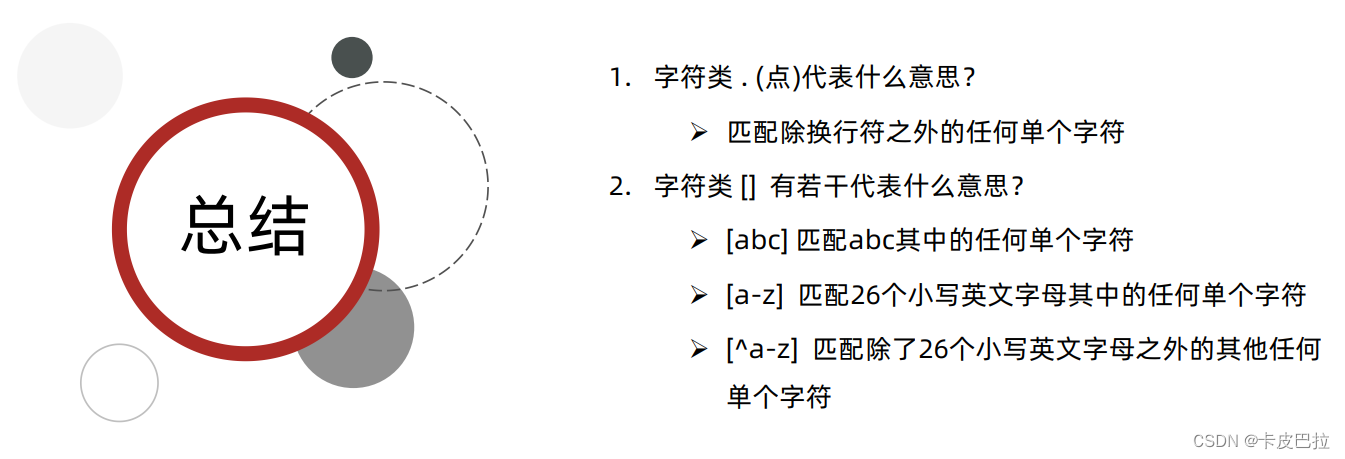
1.3.3 字符类
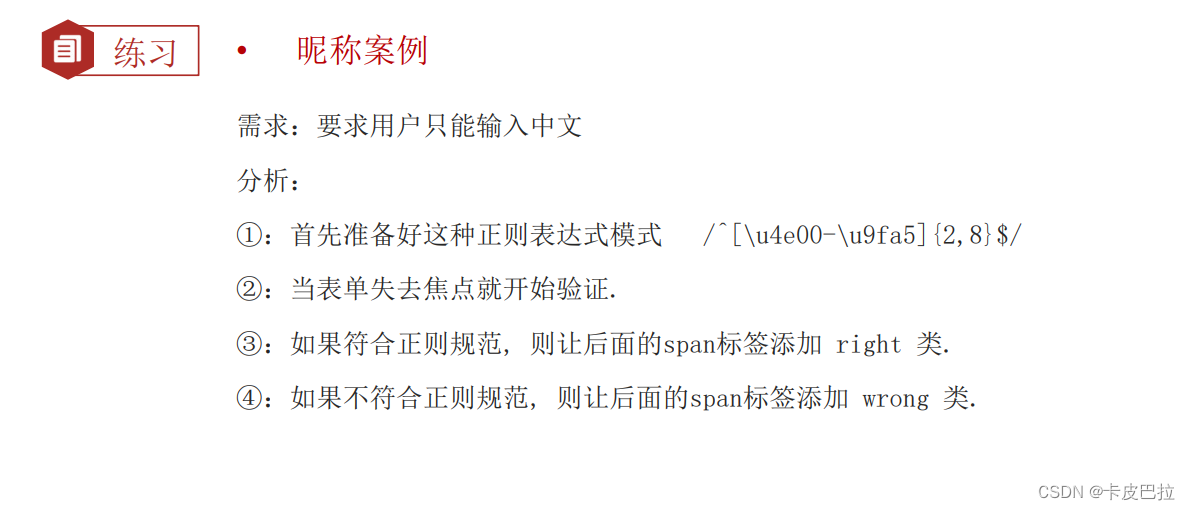
1.3.3.1 匹配字符集合






<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {display: inline-block;width: 250px;height: 30px;vertical-align: middle;line-height: 30px;padding-left: 15px;}.error {color: red;background: url(./images/error1.png) no-repeat left center;}.right {color: green;background: url(./images/right.png) no-repeat left center;}</style>
</head><body><input type="text"><span></span><script>// 1. 准备正则const reg = /^[a-zA-Z0-9-_]{6,16}$/const input = document.querySelector('input')const span = input.nextElementSiblinginput.addEventListener('blur', function () {// console.log(reg.test(this.value))if (reg.test(this.value)) {span.innerHTML = '输入正确'span.className = 'right'} else {span.innerHTML = '请输入6~16位的英文数字下划线'span.className = 'error'}})</script>
</body></html>
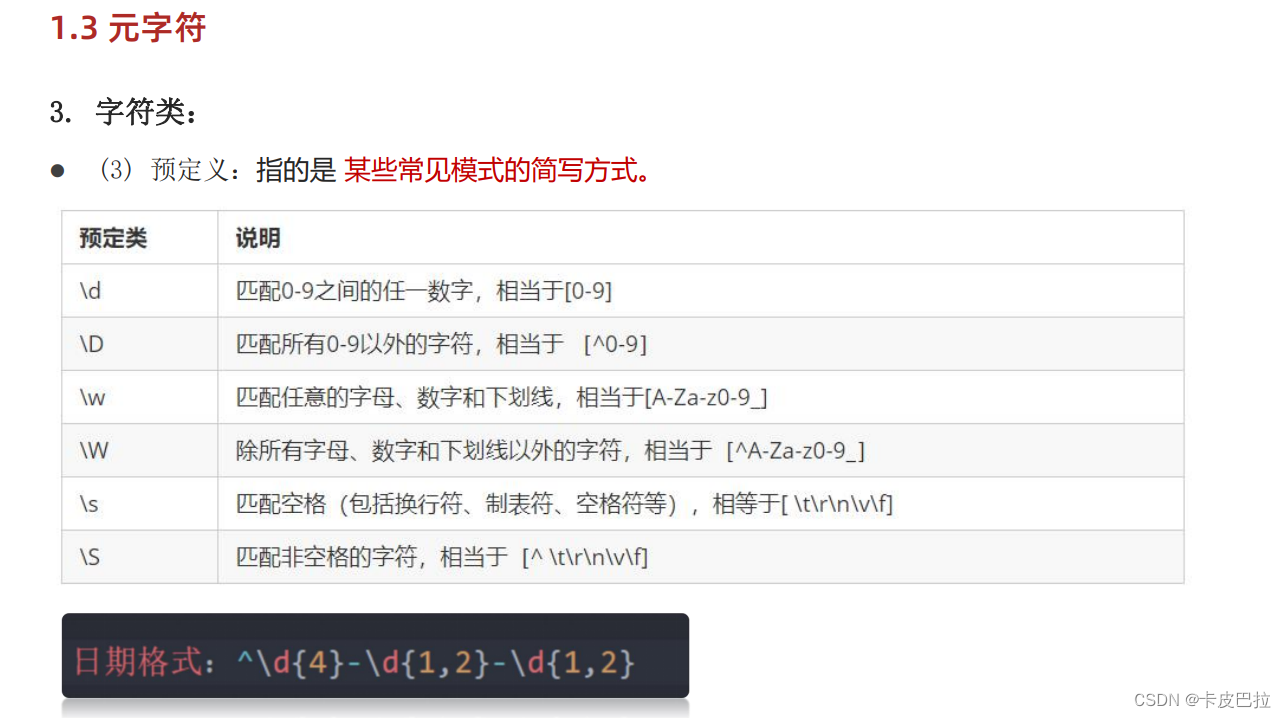
1.3.3.2 预定义

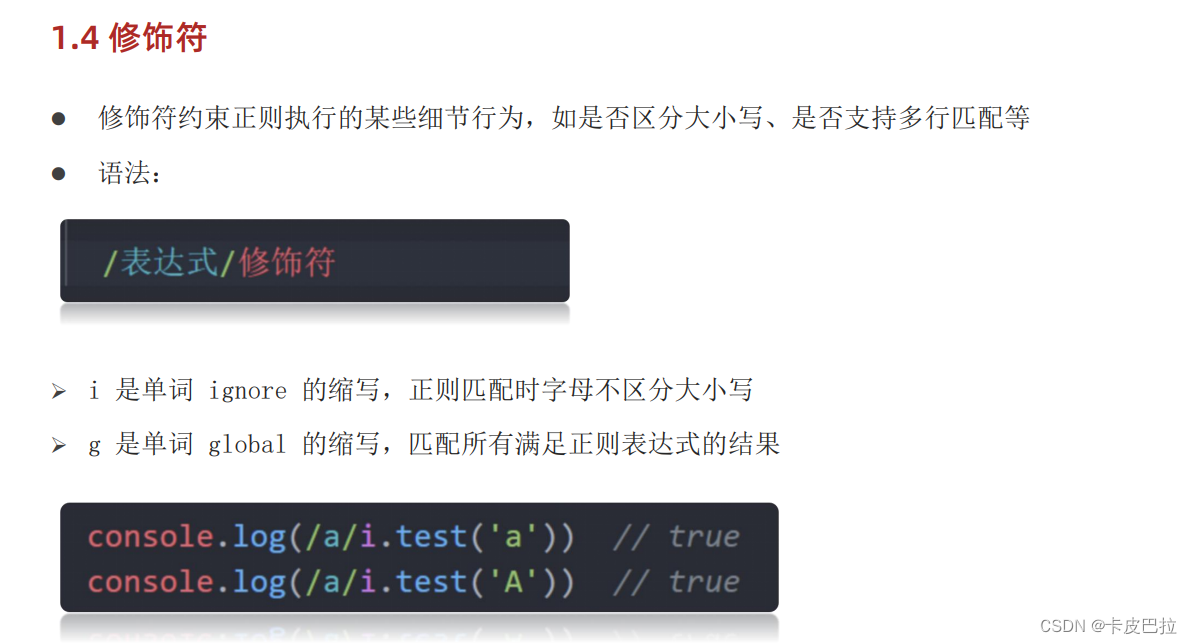
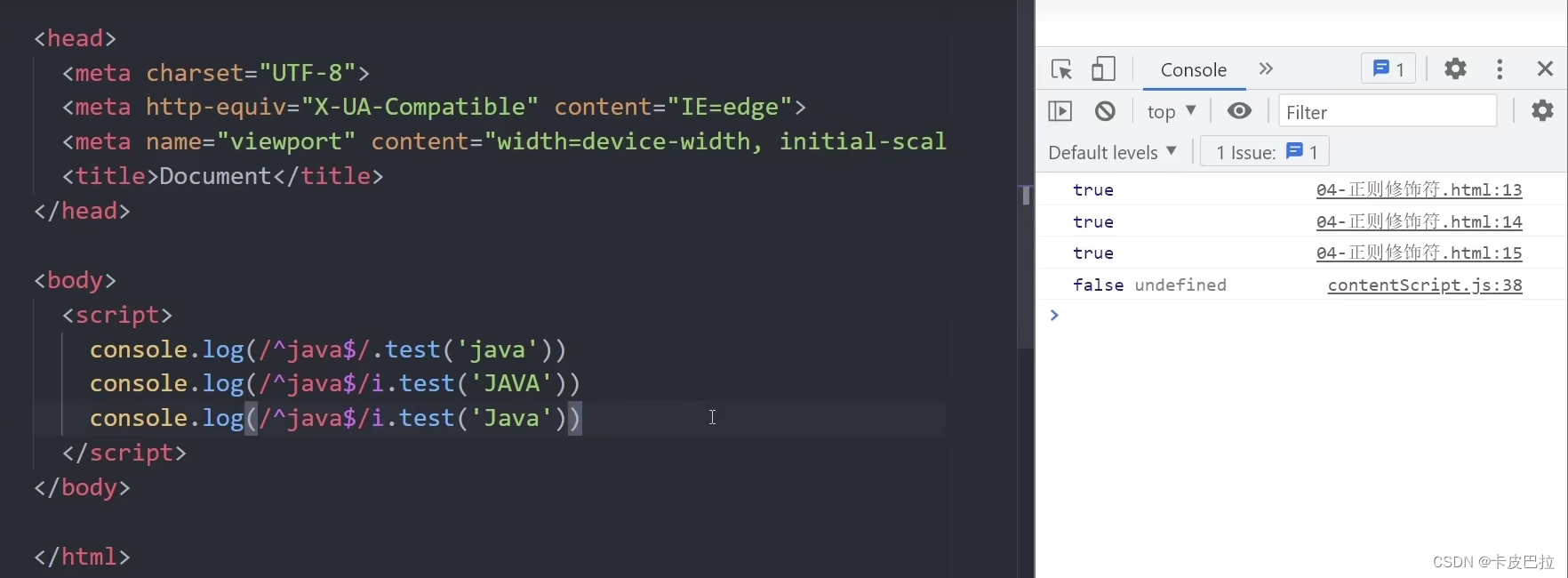
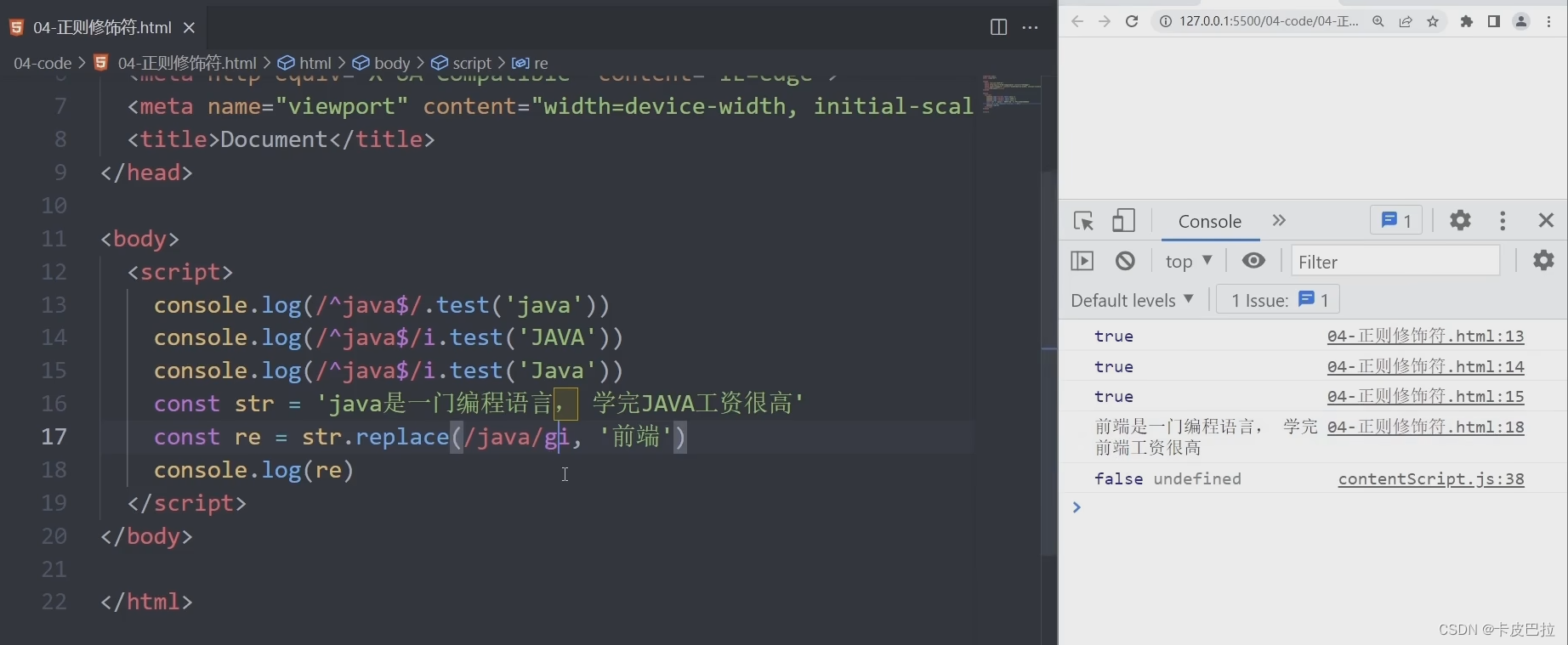
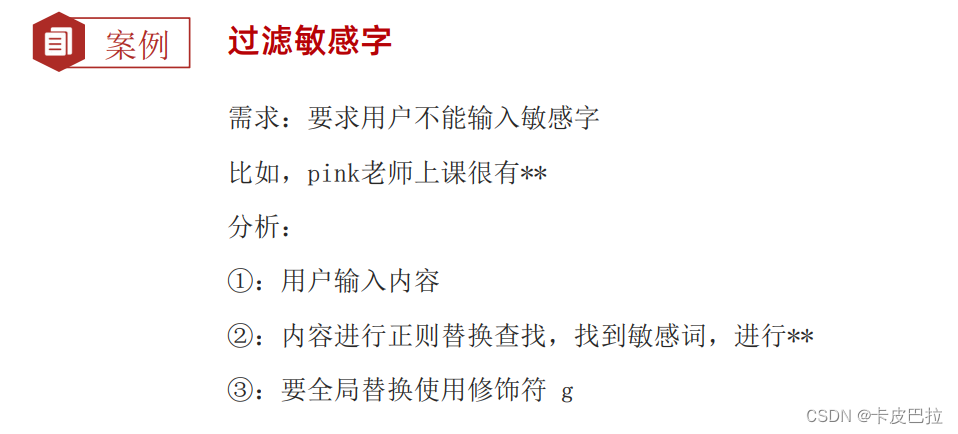
1.4 修饰符






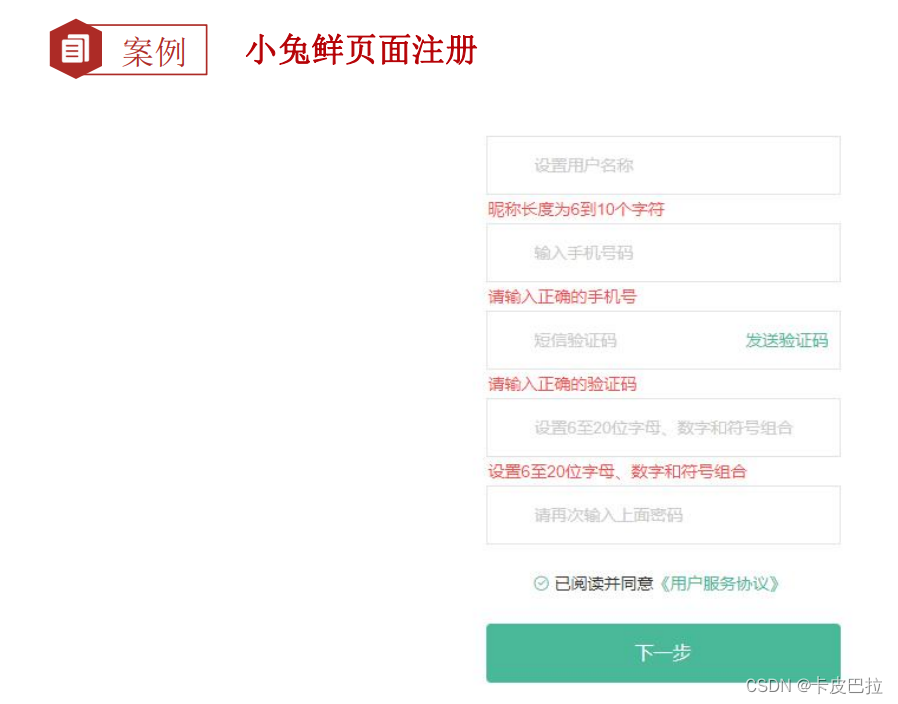
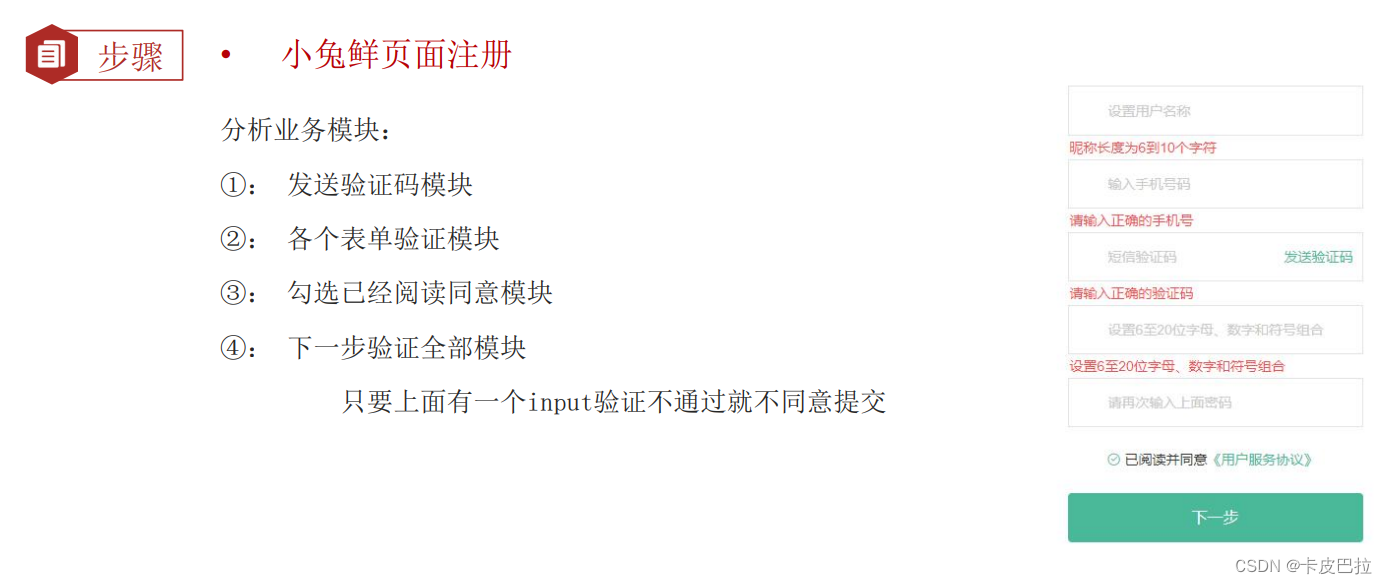
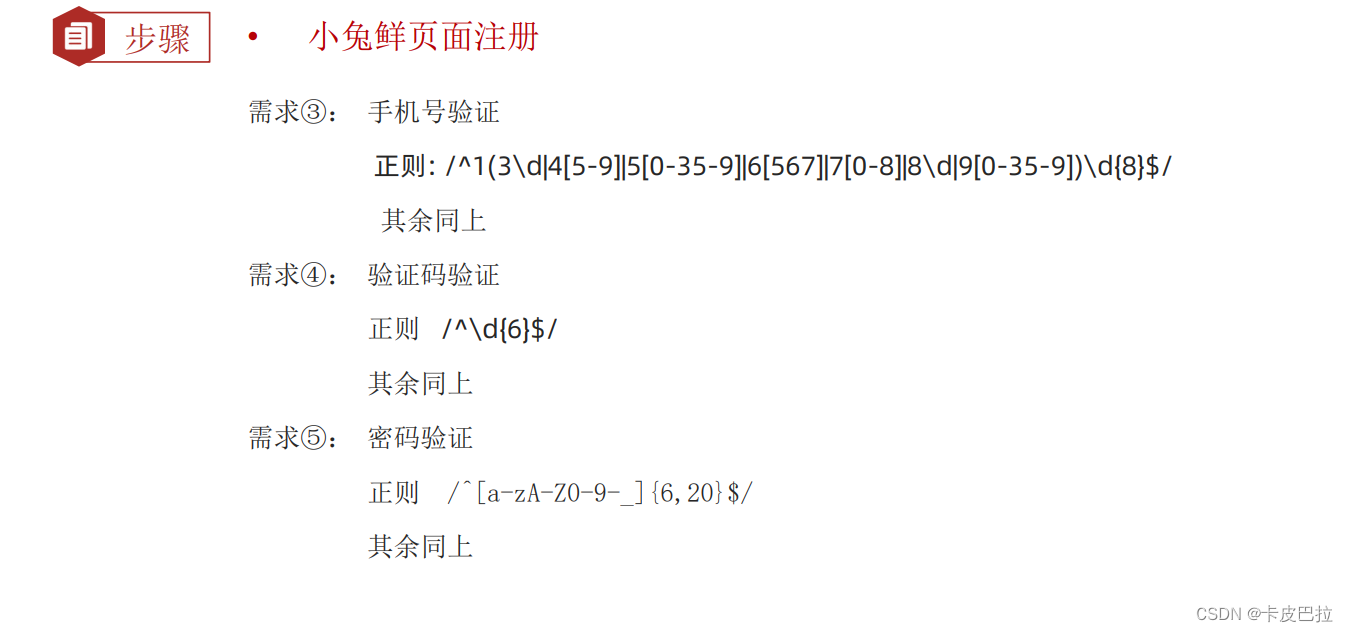
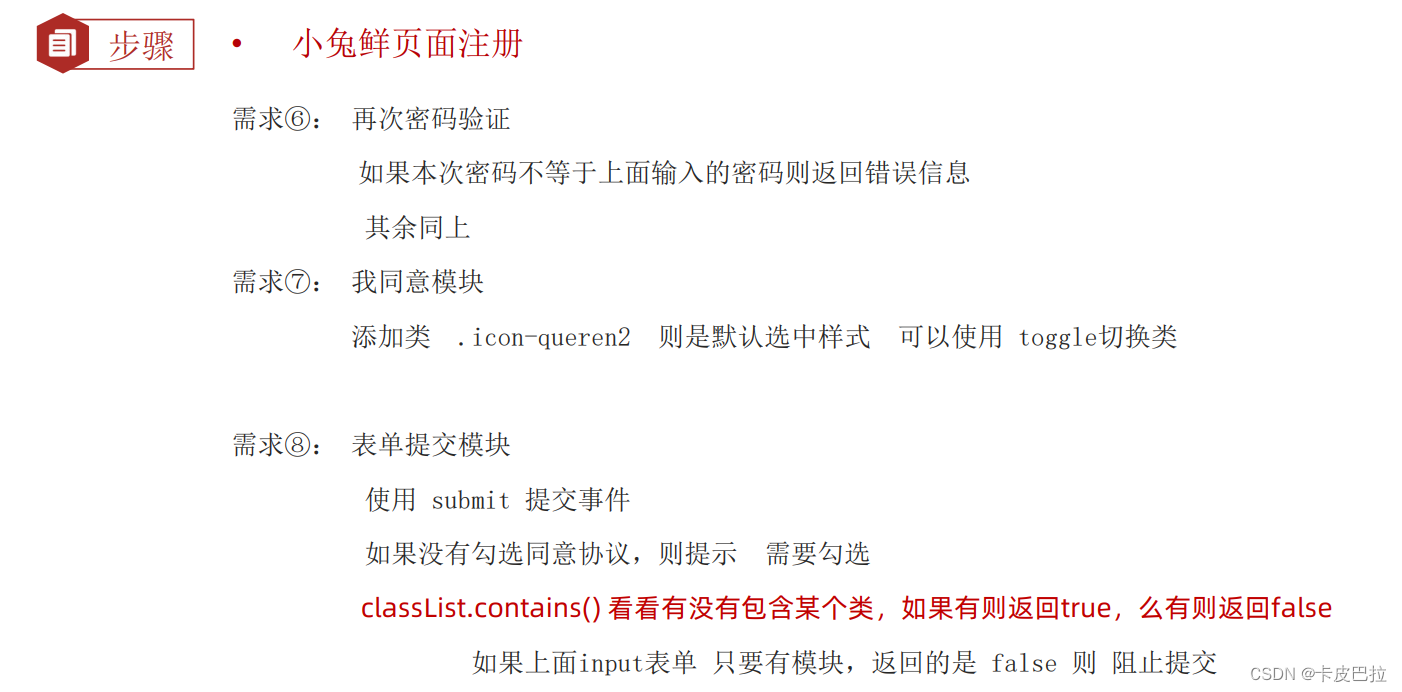
二、综合案例





JS代码:
<script>(function () {// 1. 发送短信验证码模块const code = document.querySelector('.code')let flag = true // 通过一个变量来控制 节流阀 // 1.1 点击事件code.addEventListener('click', function () {if (flag) {// 取反了,不能马上第二次点击flag = falselet i = 5// 点击完毕之后立马触发code.innerHTML = `0${i}秒后重新获取`// 开启定时器let timerId = setInterval(function () {i--code.innerHTML = `0${i}秒后重新获取`if (i === 0) {// 清除定时器clearInterval(timerId)// 从新获取code.innerHTML = `重新获取`// 到时间了,可以开启 flag了flag = true}}, 1000)}})})();// 2. 验证的是用户名// 2.1 获取用户名表单const username = document.querySelector('[name=username]')// 2.2 使用change事件 值发生变化的时候username.addEventListener('change', verifyName)// 2.3 封装verifyName函数function verifyName() {// console.log(11)const span = username.nextElementSibling// 2.4 定规则 用户名const reg = /^[a-zA-Z0-9-_]{6,10}$/if (!reg.test(username.value)) {// console.log(11)span.innerText = '输入不合法,请输入6~10位'return false}// 2.5 合法的 就清空spanspan.innerText = ''return true}// 3. 验证的是手机号// 2.1 获取手机表单const phone = document.querySelector('[name=phone]')// 2.2 使用change事件 值发生变化的时候phone.addEventListener('change', verifyPhone)// 2.3 verifyPhonefunction verifyPhone() {// console.log(11)const span = phone.nextElementSibling// 2.4 定规则 用户名const reg = /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/if (!reg.test(phone.value)) {// console.log(11)span.innerText = '输入不合法,请输入正确的11位手机号码'return false}// 2.5 合法的 就清空spanspan.innerText = ''return true}// 4. 验证的是验证码// 4.1 获取验证码表单const codeInput = document.querySelector('[name=code]')//4.2 使用change事件 值发生变化的时候codeInput.addEventListener('change', verifyCode)// 4.3 verifyPhonefunction verifyCode() {// console.log(11)const span = codeInput.nextElementSibling// 4.4 定规则 验证码const reg = /^\d{6}$/if (!reg.test(codeInput.value)) {// console.log(11)span.innerText = '输入不合法,6 位数字'return false}// 4.5 合法的 就清空spanspan.innerText = ''return true}// 5. 验证的是密码框// 5.1 获取密码表单const password = document.querySelector('[name=password]')//5.2 使用change事件 值发生变化的时候password.addEventListener('change', verifyPwd)// 5.3 verifyPhonefunction verifyPwd() {// console.log(11)const span = password.nextElementSibling// 5.4 定规则 密码const reg = /^[a-zA-Z0-9-_]{6,20}$/if (!reg.test(password.value)) {// console.log(11)span.innerText = '输入不合法,6~20位数字字母符号组成'return false}// 5.5 合法的 就清空spanspan.innerText = ''return true}// 6. 密码的再次验证// 6.1 获取再次验证表单const confirm = document.querySelector('[name=confirm]')//6.2 使用change事件 值发生变化的时候confirm.addEventListener('change', verifyConfirm)// 6.3 verifyPhonefunction verifyConfirm() {// console.log(11)const span = confirm.nextElementSibling// 6.4 当前表单的值不等于 密码框的值就是错误的if (confirm.value !== password.value) {// console.log(11)span.innerText = '两次密码输入不一致'return false}// 6.5 合法的 就清空spanspan.innerText = ''return true}// 7. 我同意const queren = document.querySelector('.icon-queren')queren.addEventListener('click', function () {// 切换类 原来有的就删掉,原来没有就添加this.classList.toggle('icon-queren2')})// 8. 提交模块const form = document.querySelector('form')form.addEventListener('submit', function (e) {// 判断是否勾选我同意模块 ,如果有 icon-queren2说明就勾选了,否则没勾选if (!queren.classList.contains('icon-queren2')) {alert('请勾选同意协议')// 阻止提交e.preventDefault()}// 依次判断上面的每个框框 是否通过,只要有一个没有通过的就阻止// console.log(verifyName())if (!verifyName()) e.preventDefault()if (!verifyPhone()) e.preventDefault()if (!verifyCode()) e.preventDefault()if (!verifyPwd()) e.preventDefault()if (!verifyConfirm()) e.preventDefault()})</script>三、阶段案例
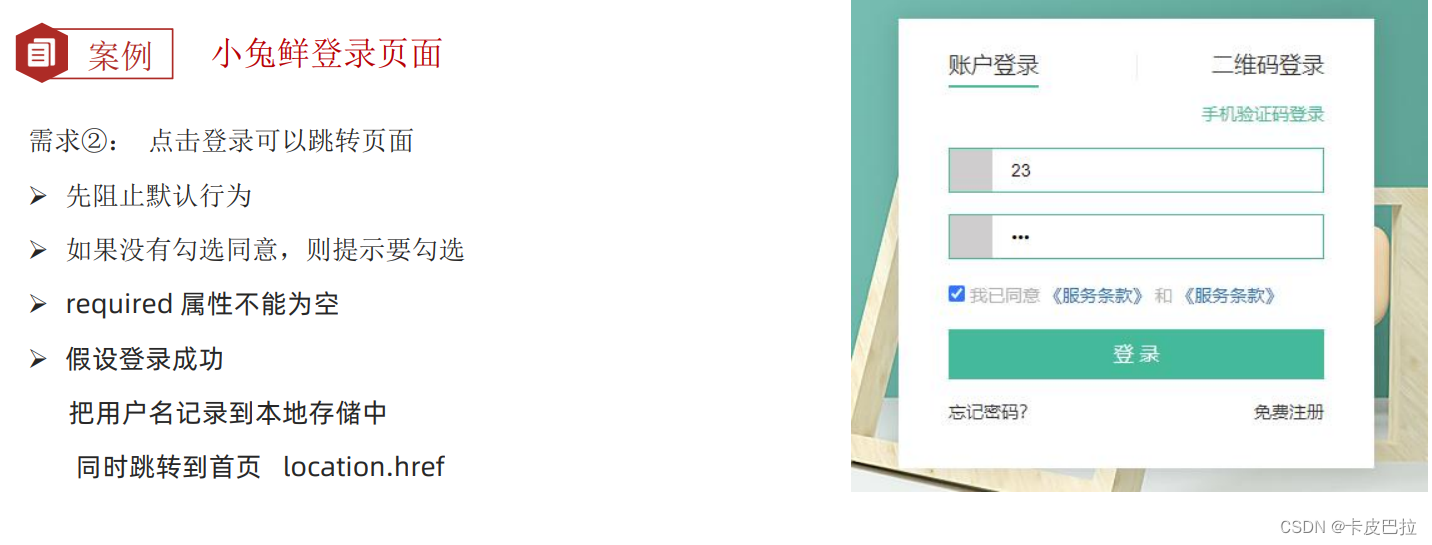
登录页


JS代码
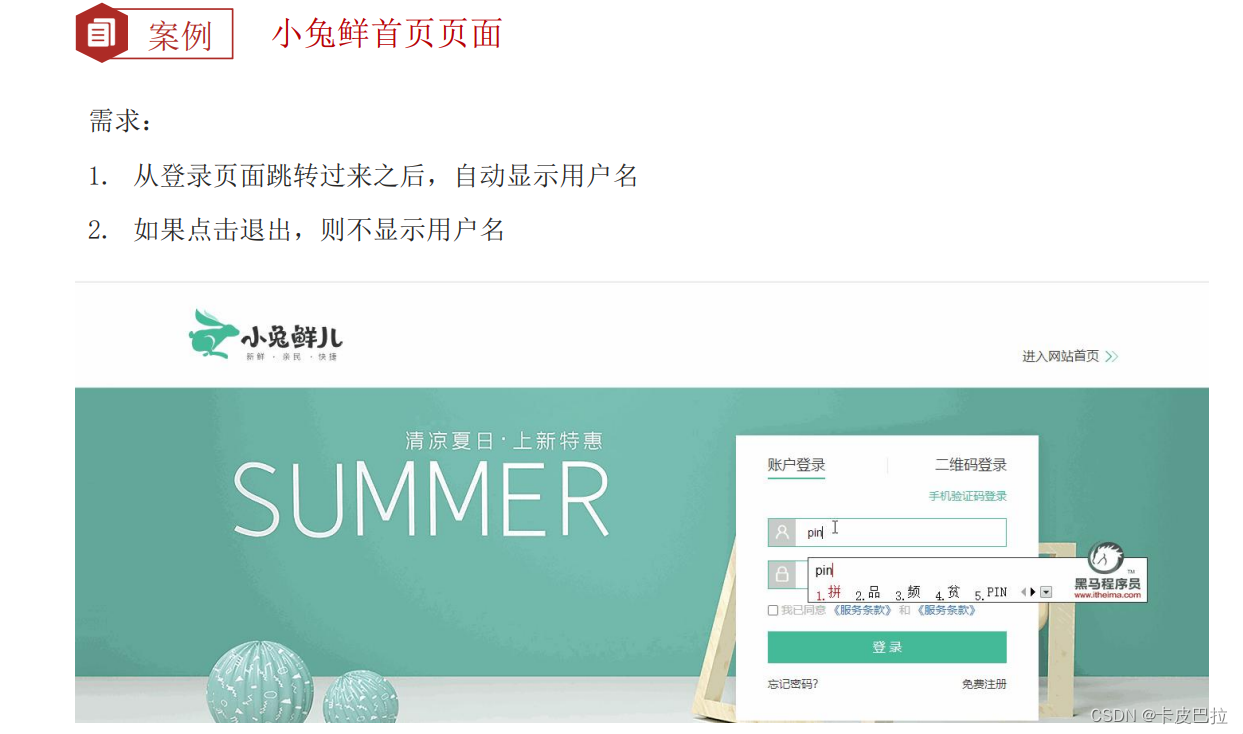
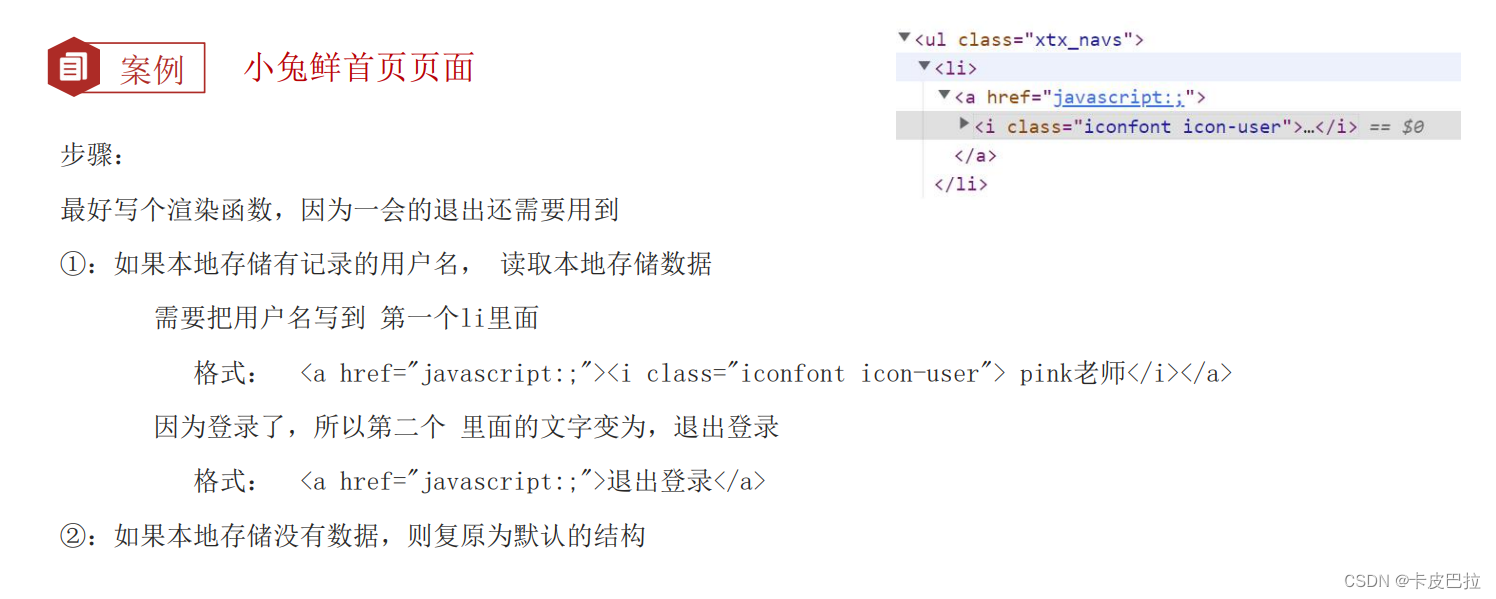
<script>// 1. tab栏切换 事件委托const tab_nav = document.querySelector('.tab-nav')const pane = document.querySelectorAll('.tab-pane')// 1.1 事件监听tab_nav.addEventListener('click', function (e) {if (e.target.tagName === 'A') {// 取消上一个activetab_nav.querySelector('.active').classList.remove('active')// 当前元素添加activee.target.classList.add('active')// 先干掉所有人 for循环for (let i = 0; i < pane.length; i++) {pane[i].style.display = 'none'}// 让对应序号的 大pane 显示 pane[e.target.dataset.id].style.display = 'block'}})// 点击提交模块const form = document.querySelector('form')const agree = document.querySelector('[name=agree]')const username = document.querySelector('[name=username]')form.addEventListener('submit', function (e) {e.preventDefault()// 判断是否勾选同意协议if (!agree.checked) {return alert('请勾选同意协议')}// 记录用户名到本地存储localStorage.setItem('xtx-uname', username.value)// 跳转到首页location.href = './index.html'})</script>首页




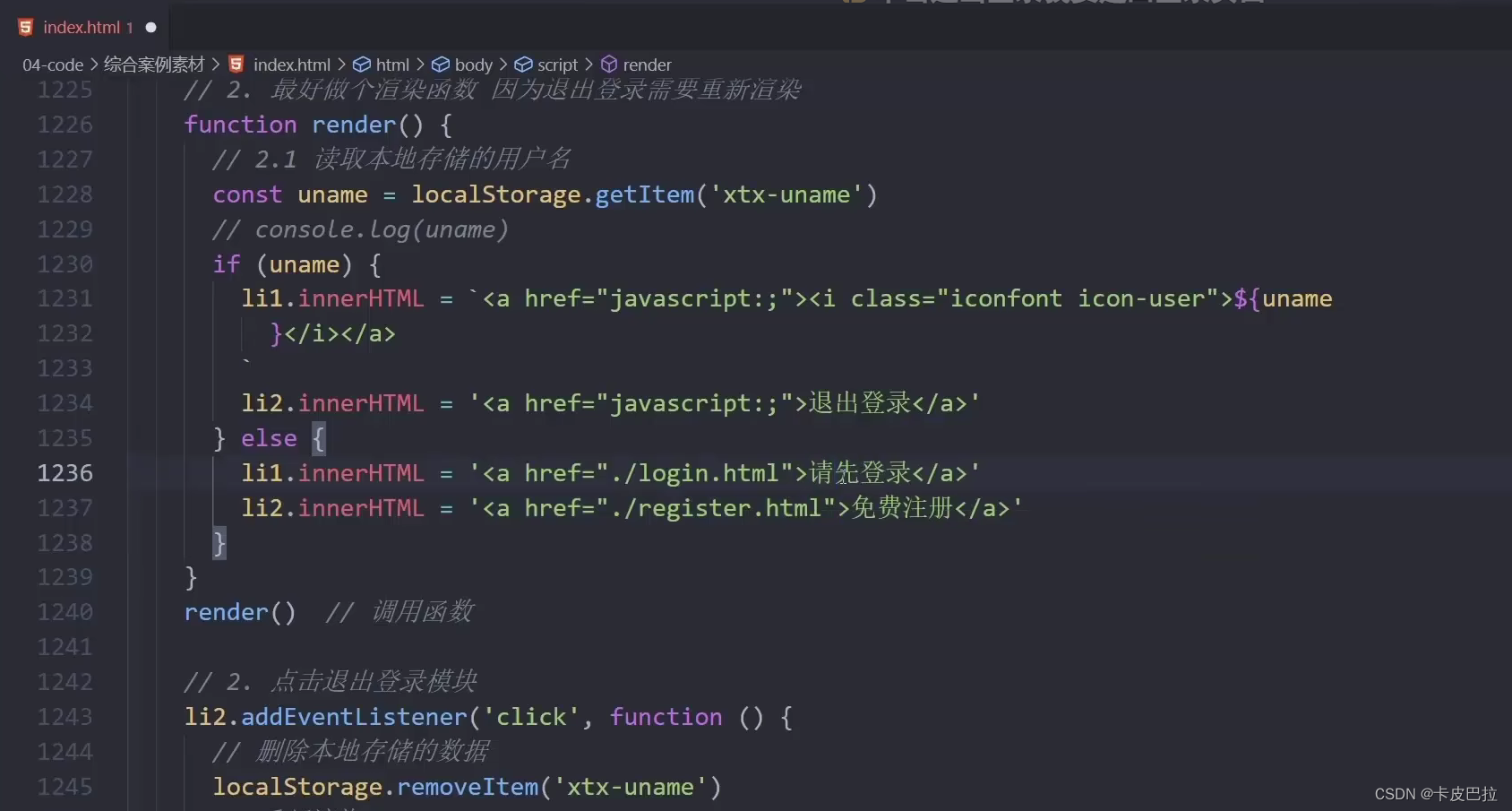
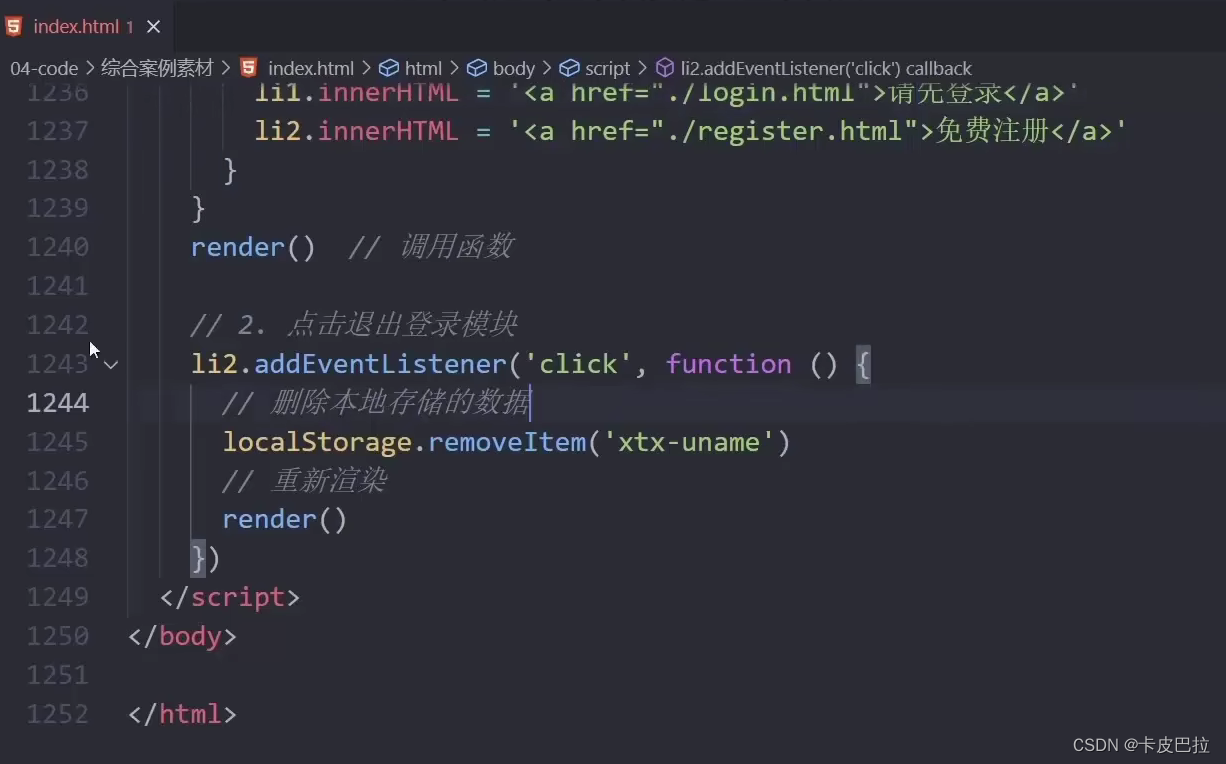
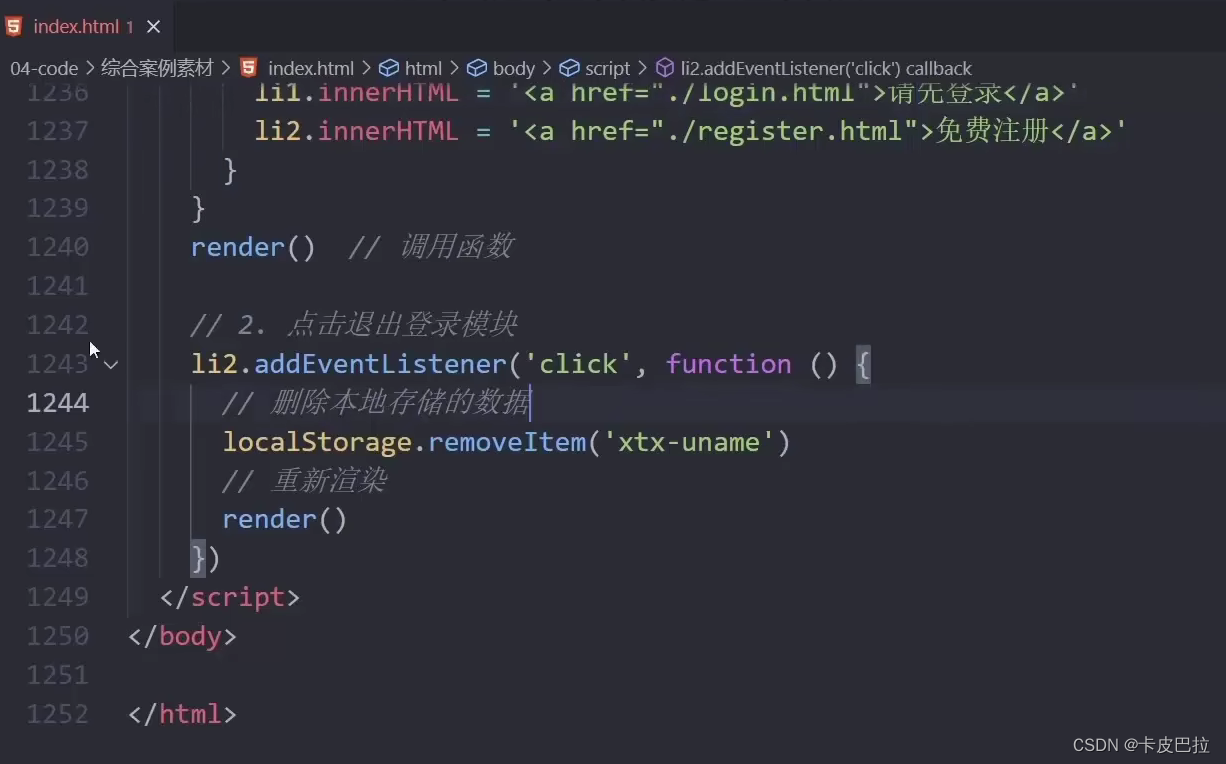
<script>// 检测 userAgent(浏览器信息)!(function () {const userAgent = navigator.userAgent// 验证是否为Android或iPhoneconst android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)// 如果是Android或iPhone,则跳转至移动站点if (android || iphone) {location.href = 'http://m.itcast.cn'}})()</script>

相关文章:

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(六)
思维导图 一、正则表达式 1.1正则表达式介绍 1.2 语法 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewpor…...

云硬盘和物理硬盘的区别
服务器的硬盘是服务器用来存储数据,一般有云硬盘和物理硬盘两种。云硬盘是云计算平台的虚拟技术的存储服务,将数据存储于云端通过分布式存储架构的形式。物理硬盘是将数据存储在服务器或者是PC端上,存储空间比较大,读写速度也很快…...

数据分析--观察数据处理异常值
引包: import pandas as pd import numpy as np 读取文件: dfpd.read_csv(./HR.csv) 文件见绑定资源(来自kaggle的HR.csv) 处理过程: 一、从df中拿出处理对象 二、找出缺失值的位置并删除 s1_sdf[satisfactio…...

vue3+elementPlus el-input的type=“number“时去除右边的上下箭头
改成 代码如下 <script lang"ts" setup> import {ref} from vue const inputBtn ref() </script> <template><el-input type"number" v-model"inputBtn" style"width: 80px;" class"no_number">…...

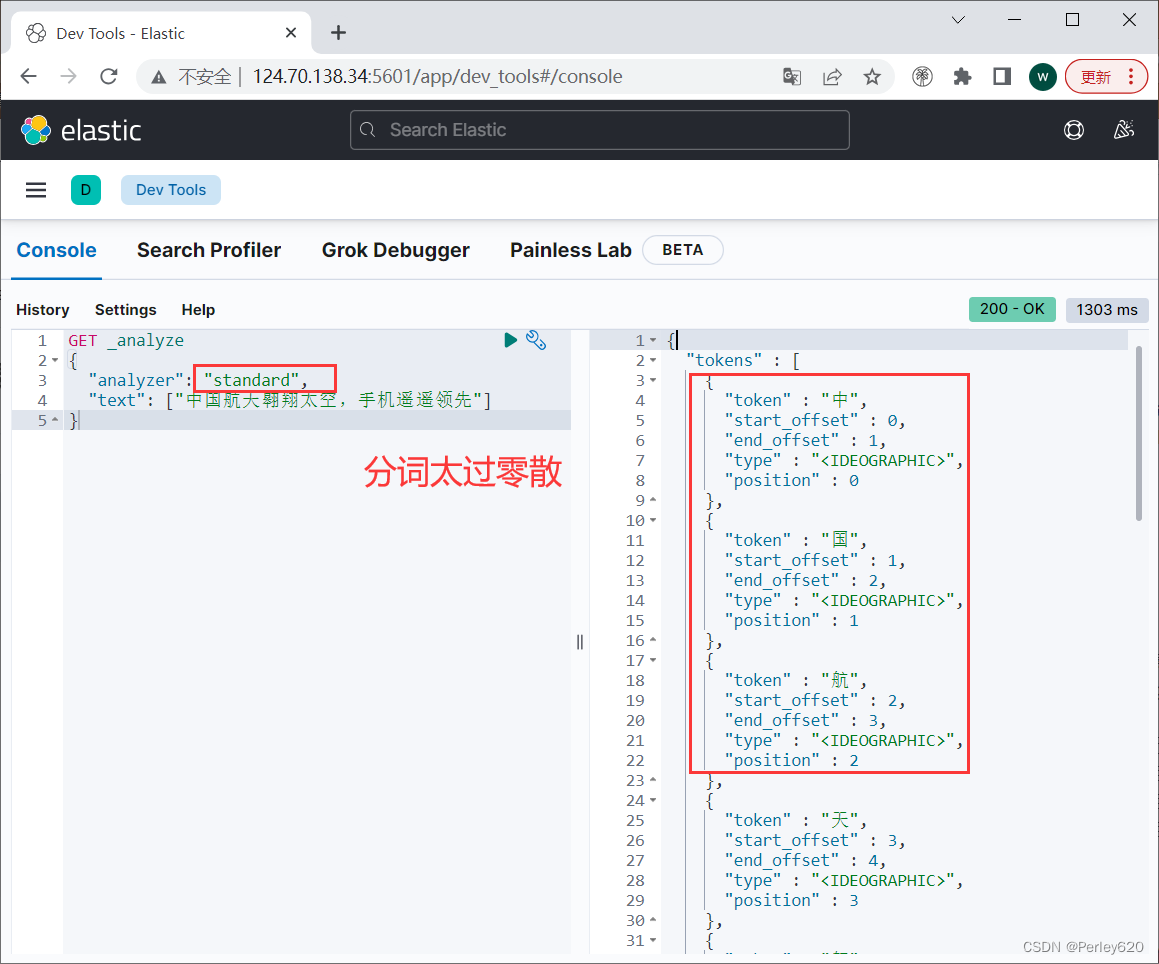
华为云云耀云服务器L实例评测|Elasticsearch的可视化Kibana工具安装 IK分词器的安装和使用
前言 最近华为云云耀云服务器L实例上新,也搞了一台来玩,期间遇到各种问题,在解决问题的过程中学到不少和运维相关的知识。 本篇博客介绍Elasticsearch的可视化Kibana工具安装,以及IK分词器的安装和使用。 其他相关的Elasticsea…...
)
加密货币交易技巧——人和(一)
交易原则 本篇主要讲述加密货币交易人需要注意的几个原则。 1.不能贪心,具体表现在做好仓位管理。第一,不要重仓进去,一定要轻仓。第二,开仓就想好本次要赚多少钱,不要太贪,到了预期点就止盈。第三&am…...

数学建模:最优化问题及其求解概述
数学建模:最优化问题及其求解概述 最优化问题定义分类离散优化问题连续优化问题 求解 此博客围绕运筹学以及最优化理论的相关知识,通俗易懂地介绍了最优化问题的定义、分类以及求解算法。 最优化问题 定义 数学优化(Mathematical Optimiza…...

企业办理CS资质,怎么选择办理等级?
信息系统建设和服务能力等级证书(Information system construction and service—Capability assessment system,简称:CS),由中国电子信息行业联合会组织开展的第三方评估活动,是根据《信息系统建设和服务能…...

华为云云耀云服务器L实例评测|Huawei Cloud EulerOS 自动化环境部署
[toc] Huawei Cloud EulerOS 自动化环境部署 云耀云服务器L实例【Huawei Cloud EulerOS 2.0 64bit】 Python Git Google Chrome Chromedriver Selenium More… 1. Python 镜像创建后自带。 2.Git 拉取项目。 sudo yum install git3. Google Chrome 使用root权限或sudo权…...

从一张表格开始做挖机报价系统
一、前言 历时4个月的挖机销售报价系统进入收尾阶段,由我直接负责与业务方对接,这中间各种折腾真是一言难尽,项目开发过程中还要维护POS系统以及牛奶配送系统,本项目我们采用的是迭代开发,今天讲一下具体的开发过程以…...

Qt扫盲-QTreeView 理论总结
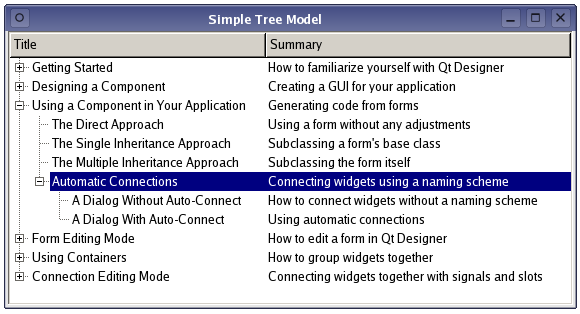
QTreeView 理论使用总结 一、概述二、快捷键绑定三、提高性能四、简单实例1. 设计与概念2. TreeItem类定义3. TreeItem类的实现4. TreeModel类定义5. TreeModel类实现6. 在模型中设置数据 一、概述 QTreeView实现了 model 中item的树形表示。这个类用于提供标准的层次列表&…...

BF算法详解(JAVA语言实现)
目录 BF算法的介绍 图解 JAVA语言实现 BF算法的时间复杂度 BF算法的介绍 BF算法,即暴力(Brute Force)算法,是普通的模式匹配算法,BF算法的思想就是将目标串S的第一个字符与模式串T的第一个字符进行匹配,若相等,则继…...

零基础转行网络工程师,过来人给的一些建议
最近收到好多同学的一些提问,零基础没经验,能不能转行到网络工程师?薪资能有多少?发展前景怎么样? 应该有不少朋友都有这个疑问,那么,今天我尽量给大家做出一个详细的解答,希望能有…...

Vue中如何进行分布式搜索与全文搜索(如Elasticsearch)
在Vue中实现分布式搜索与全文搜索(使用Elasticsearch) 分布式搜索和全文搜索在现代应用程序中变得越来越重要,因为它们可以帮助用户快速查找和检索大量数据。Elasticsearch是一种强大的分布式搜索引擎,它可以用于实现高性能的全文…...

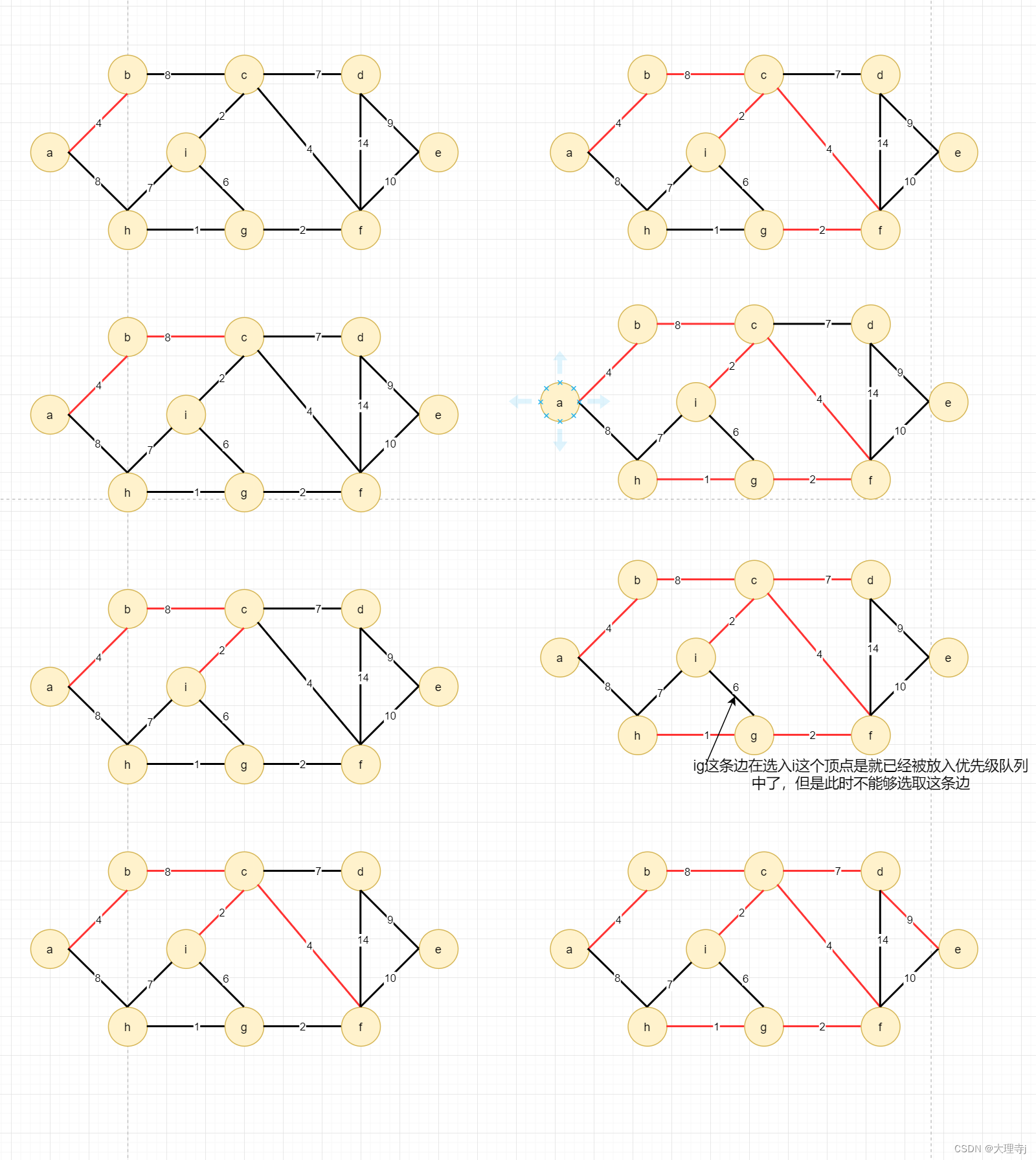
数据结构-图-最小生成树问题
最小生成树 并查集定义举例说明查找某个元素属于哪个集合代码实现路径压缩 Kruskal算法原理代码实现 Prim算法原理代码实现 并查集 定义 🚀在一些应用问题中,需要将n个不同的元素分成一些不相交的集合。开始时,每个元素自成一个单元素集合&…...

使用vite+npm封装组件库并发布到npm仓库
组件库背景:使用elementplusvue封装了一个通过表单组件。通过JSX对el-form下的el-input和el-button等表单进行统一封装,最后达到,通过数据即可一键生成页面表单的功能。 1.使用vite创建vue项目 npm create vitelatest elementplus-auto-form…...

85.最大矩形
单调栈,时间复杂度o(mn),空间复杂度o(mn) class Solution { public:int maximalRectangle(vector<vector<char>>& matrix) {int mmatrix.size();if(m0){return 0;}int nmatrix[0].size();//记录矩阵中每个元素左边连续1的数量vector<…...

Windows服务器 开机自启动服务
1、新建txt,并粘贴下面脚本 start cmd /k "cd /d D:\ahjd&&java -jar clips-admin.jar" start cmd /k "cd /d D:\ahjd\dist&&simple-http-server.exe -i -p 8000"说明,脚本格式为:start cmd /k “cd /d…...

《算法通关之路》chapter17一些通用解题模板
《算法通关之路》学习笔记,记录一下自己的刷题过程,详细的内容请大家购买作者的书籍查阅。 1 二分法 1.1 普通二分法 # 查找nums数组中元素值为target的下标。如果不存在,则返回-1def bs(nums: list[int], target: int) -> int :l, h …...

常用求解器安装
1 建模语言pyomo Pyomo是一个Python建模语言,用于数学优化建模。它可以与不同的求解器(如Gurobi,CPLEX,GLPK,SCIP等)集成使用,以求解各种数学优化问题。可以使用Pyomo建立数学优化模型…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
