10.31 知识总结(选择器、css属性相关)
一、选择器
1.1 属性选择器
通过标签的属性来查找标签,标签都有属性
<div class="c1" id="d1"></div>id值和class值是每个标签都自带的属性,还有另外一种:自定义属性
<div class="c1" id="d1" username='kevin' password='123'></div>
针对于username='kevin' password='123'属性就是div标签的自定义属性
1.2 分组和嵌套选择器
分组选择器使用逗号隔开,所有的选择器都是并列的
组合(嵌套)选择器使用的是空格隔开,选择器不是并列的,最终生效的还是最后一个选择器
1.3 伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
}/* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
}/* 选定的链接 */
a:active {
color: #0000FF
}/* 已访问的链接 */
a:visited {
color: #00FF00
}/*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
1.4 伪元素选择器
p:first-letter {
font-size: 48px;
color: red;
}/*在每个<p>元素之前插入内容*/
p:before {
content: "你好啊";
color: red;
}/*在每个<p>元素之后插入内容*/
p:after {
content: "[?]";
color: blue;
}before和after多用于清除浮动。它可以解决浮动中得父标签塌陷问题!!!
注: 选择器的优先级
比较选择器的优先级高低
1. 选择器相同的情况下:
离谁越近,就听谁的,就近原则.
2. 选择器不同的情况下:
行内选择器 >>> id选择器 >>> 类选择器 >>> 标签选择器
二、 CSS属性相关
2.1 宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
# 块级标签才能设置宽度,内联标签的宽度由内容来决定。
"""默认情况下,只有块儿级元素才能设置长、宽,内联元素不能设置,设置了也不错,就是没有效果而已"""
2.2 字体属性
font-weight用来设置字体的字重(粗细)。
值 描述
normal 默认值,标准粗细
bold 粗体
bolder 更粗
lighter 更细
100~900 设置具体粗细,400等同于normal,而700等同于bold
inherit 继承父元素字体的粗细值# 文本颜色
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
● 十六进制值 - 如: #FF0000
● 一个RGB值 - 如: RGB(255,0,0)
● 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。# 文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
left 左边对齐 默认值
right 右对齐
center 居中对齐# 文字装饰
text-decoration
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。# 背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: left top;
/*background-position: 200px 200px;*/# 支持简写
background:#336699 url('1.png') no-repeat left top;
# 边框
边框属性
● border-width
● border-style
● border-color
#i1 {
border: 2px solid red;
}border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
2.3 display属性
值 意义
## display:"none" HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
display:"inline-block" 使元素同时具有行内元素和块级元素的特点。
相关文章:
)
10.31 知识总结(选择器、css属性相关)
一、选择器 1.1 属性选择器 通过标签的属性来查找标签,标签都有属性 <div class"c1" id"d1"></div> id值和class值是每个标签都自带的属性,还有另外一种:自定义属性 <div class"c1" id"d1…...

【网络协议】聊聊TCP如何做到可靠传输的
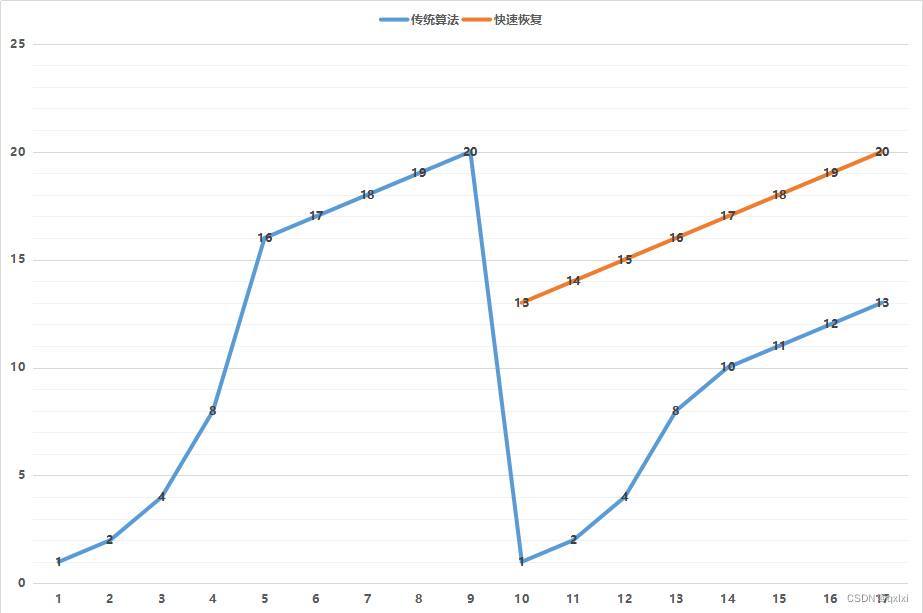
网络是不可靠的,所以在TCP协议中通过各种算法等机制保证数据传输的可靠性。生活中如何保证消息可靠传输的,那么就是采用一发一收的方式,但是这样其实效率并不高,所以通常采用的是累计确认或者累计应答。 如何实现一个靠谱的协议&…...

记一次flask框架环境综合渗透测试
PART.01 登入过程 访问靶场地址http://101.43.22.226/?name2023,框架为Flask。 2. 测试存在ssti注入。 3. 直接执行以下命令。 http://101.43.22.226/?name{% for c in [].class.base.subclasses() %} {% if c.name ‘catch_warnings’ %} {% for b in c.i…...

博弈论学习笔记(2)——完全信息静态博弈
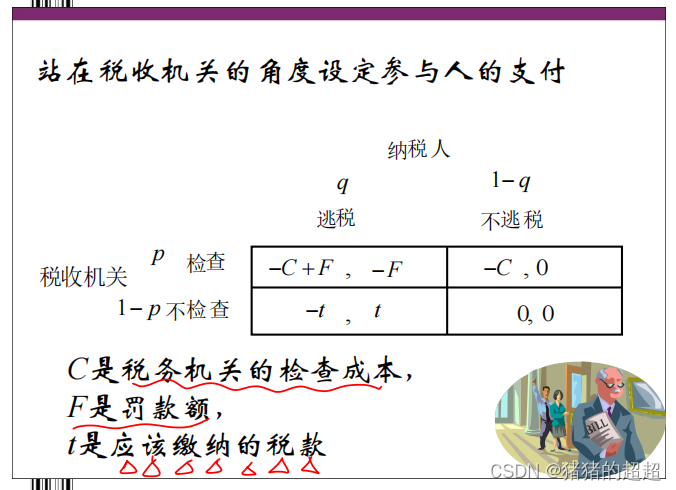
前言 这部分我们学习的是完全信息静态博弈,主要内容包括博弈论的基本概念、战略式博弈、Nash均衡、Nash均衡解的特性、以及Nash均衡的应用。 零、绪论 1、什么是博弈论 1)博弈的定义 博弈论:研究决策主体的行为发生直接相互作用时候的决策…...

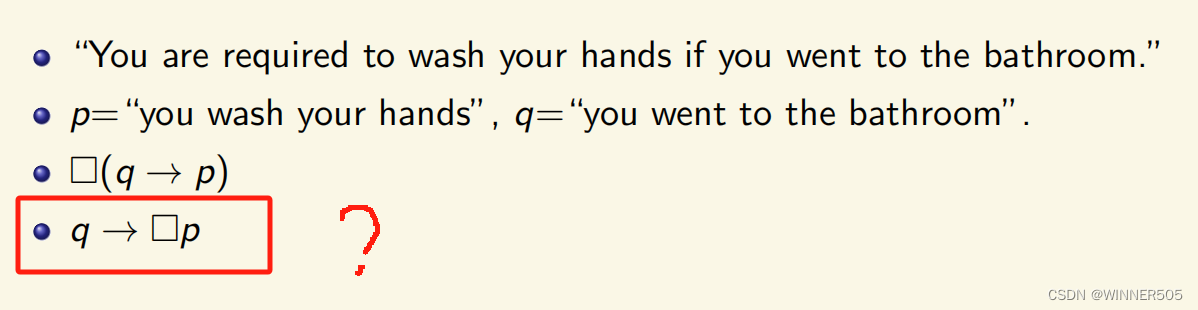
【COMP304 LEC4 LEC5】
LEC 4 1. Truth-Functionality Propositional logic 的connectives(连接词)are truth-functional 但是,有时候的描述不是true-functional的,比如:"Knowing that", "It is necessary that",&quo…...

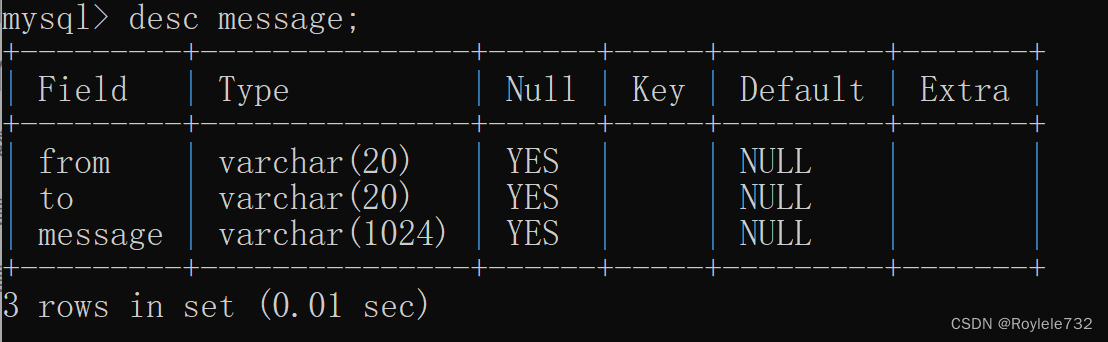
表白墙(服务器)
目录 0.需求 1.创建Maven项目 2.给pom.xml内引入三个依赖 3.完善目录,并补充web.xml中的内容 4.编写代码 后端代码 编辑前端代码 5.引入数据库 创建message表 创建工具类 往MessageServlet类中添加方法 0.需求 前面写好了表白墙页面,但存…...

在 Mac 中卸载 Node.js
在 Mac 中卸载 Node.js,可以选择以下两种方法: 使用命令行卸载 Node.js 第一步:打开终端,输入以下命令显示 Node.js 的安装路径: which node 执行该命令后,会显示安装路径:/usr/local/bin/n…...

Hafnium构建选项及FVP模型调用
安全之安全(security)博客目录导读 目录 一、Hafnium构建选项 二、FVP模型调用 一、Hafnium构建选项 本节解释了在支持基于FF-A的SPM (SPMD位于EL3, SPMC位于S-EL1、S-EL2或EL3)的情况下进行构建时涉及的TF-A构建选项:...

第44天:前端及html、Http协议
前端 前端是所有跟用户直接打交道的都可以称之为是前端,比如:PC页面、手机页面、平板页面、汽车显示屏、大屏幕展示出来的都是前端内容。 前端的用处: 学了前端以后我们就可以做全栈工程师(会后端、会前端、会DB、会运维等),能够写一些简单的…...

shell_63.Linux产生信号
Linux 系统信号 信号 值 描述 1 SIGHUP 挂起(hang up)进程 2 SIGINT 中断(interrupt)进程 3 SIGQUIT 停止(stop)进程 9 …...
)
互联网摸鱼日报(2023-11-01)
互联网摸鱼日报(2023-11-01) 36氪新闻 毫末智行张凯:2023年高阶智能辅助驾驶市场迎来大爆发 撕开三星、金士顿市场,国产老牌存储器企业出海三年,营收翻三倍|insight全球 给医生一双“透视眼”,「锦瑟医疗」专注开…...

AR的光学原理?
AR智能眼镜的光学成像系统 AR眼镜的光学成像系统由微型显示屏和光学镜片组成,可以将其理解为智能手机的屏幕。 增强现实,从本质上说,是将设备生成的影像与现实世界进行叠加融合。这种技术基本就是通过光学镜片组件对微型显示屏幕发出的光线…...

语义分割 实例分割的异同点
语义分割和实例分割是计算机视觉领域中两个相关但不同的任务,它们都涉及对图像像素进行分类和标记,但关注的对象和目标有所不同。 目标对象: 语义分割:语义分割的目标是将图像中的每个像素标记为对应的语义类别,即将…...

C++学习初探---‘C++面向对象‘-继承函数重载与运算符重载
文章目录 前言继承继承是什么?三种访问权限的继承: 函数重载与运算符重载函数重载运算符重载可重载运算符&不可重载运算符 前言 第三次学习记录,依旧是C面向对象的内容。 继承 继承是什么? C中的继承是一种面向对象编程&am…...

Linux下搭建SRS服务器环境
搭建环境 Ubuntu的Linux环境srs 安装源码:源码地址为:GitHub - ossrs/srs at 3.0release 搭建步骤 下载srs源码 git clone GitHub - ossrs/srs: SRS is a simple, high-efficiency, real-time video server supporting RTMP, WebRTC, HLS, HTTP-FLV,…...
)
pytest 使用(一)
pytest 使用pytest,默认的测试用例的规则以及基础应用pytest测试用例的运行方式pytest执行测试用例的顺序是怎样的呢?如何分组执行(冒烟,分模块执行,分接口和web执行)pytest跳过测试用例 b站课程链接 使用…...

基于秃鹰算法的无人机航迹规划-附代码
基于秃鹰算法的无人机航迹规划 文章目录 基于秃鹰算法的无人机航迹规划1.秃鹰搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用秃鹰算法来优化无人机航迹规划。 1.秃鹰搜索算法 …...

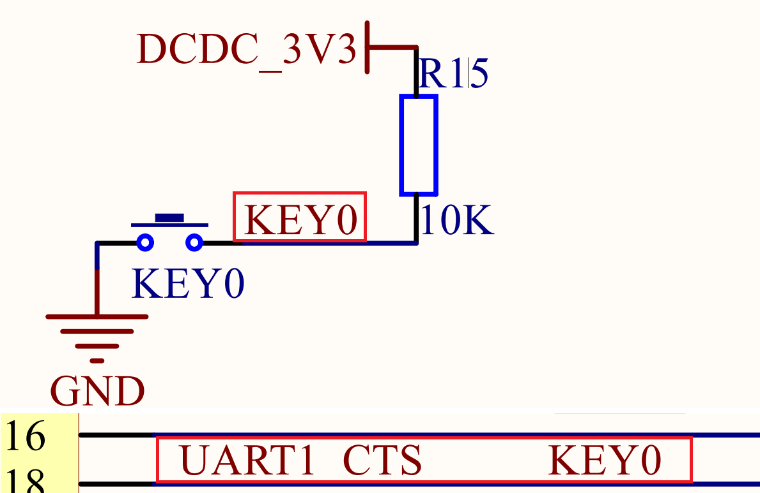
08. 按键输入
08. 按键输入 按键原理图代码编写GPIO驱动代码按键驱动代码主函数 加上清除BSS段,代码不运行 按键原理图 按键KEY0连接到了UART1_CTS上。默认情况下,KEY0为高,当按下KEY0后,UART1_CTS为低电平 代码编写 在bsp下创建一个key和一个…...

YOLOv8-pose关键点检测:模型轻量化创新 |轻量高性能网络PPLCNet助力backbone
💡💡💡本文解决什么问题:轻量高性能网络PPLCNet替换YOLOv8 backbone PPLCNet | GFLOPs从9.6降低至6.6, mAP50从0.921下降至0.901,mAP50-95从0.697提升至0.752 Yolov8-Pose关键点检测专栏介绍:https://blog.csdn.net/m0_63774211/category_12398833.html ✨✨✨手…...

大数据笔记-关于Cassandra的删除问题
Cassandra是Facebook开源的一个NoSQL数据库,它除了具备一般的NoSQL分布式数据库特点以外,最大的一个特点是去中心化架构设计,这和Hadoop HDFS/HBase等不一样,比如HDFS分为NameNode和DataNode,而Cassandra集群中所有节点…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...
