threejs CSS3DRenderer添加标签并设置朝向摄像机
一.由于CSS3DRenderer 是附加组件,必须显式导入
import { CSS3DRenderer, CSS3DObject } from 'three/examples/jsm/renderers/CSS3DRenderer.js';
二.CSS3DRenderer特点
CSS3D不面向摄像机,会跟随场景缩放,不被模型遮挡,通过DOM事件点击
但是由于项目要求label时刻面向摄像机,因此需要在每次刷新更新lookat朝向,可参考以下代码
function updateLabel(nodeName){// nodeName添加标签时记得赋予name属性const node = scene.getObjectByName(nodeName);// 返回一个匹配该名字的子对象const cameraPosition = camera.position.clone();node?.lookAt(cameraPosition);
}
// 循环渲染
function animate() {requestAnimationFrame(animate);renderer_3d.render(scene, camera);updateLabel(nodeName) // label朝向camera
}
animate()
三.完整代码
从项目中抽出来的,可能有缺漏,欢迎大家补充
import * as THREE from 'three';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import { CSS3DRenderer, CSS3DObject } from 'three/examples/jsm/renderers/CSS3DRenderer.js';// 创建场景
const scene = new THREE.Scene();// 创建CSS3DRenderer渲染器, 相机, 控制器
const renderer_3d = new CSS3DRenderer();
renderer_3d.setSize(window.innerWidth, window.innerHeight);
renderer_3d.domElement.style.position = 'absolute';
renderer_3d.domElement.style.top = '0px';
//DOM添加renderer : 我是使用umi写的containerRef.current是我的DOM容器(视个人项目情况而定)
containerRef.current.appendChild(renderer_3d.domElement); // 创建相机
const camera = new new THREE.PerspectiveCamera(100, window.innerWidth / window.innerHeight, 0.1,1000);
camera.lookAt(0, 0, 0)
camera.updateProjectionMatrix(); // 创建控制器
const controls_3d = new OrbitControls(camera, renderer_3d.domElement);
controls3.enableDamping = true; // 是否有惯性
controls3.enableZoom = true; // 是否可以缩放//添加标签文字
const tag = create3DTag({ name: '教学楼' });//创建CSS3DObject标签元素
function create3DTag(obj) {const element = document.createElement('div');element.className = 'tag';element.innerText = obj.name;const object = new CSS3DObject(element);element.style.pointerEvents = 'none';//避免HTML标签遮挡三维场景的鼠标事件object.name='tag_3d' // 注:name不可缺object.visible = true;object.scale.set(2,2,2);//缩放比例object.position.set(10, 20, 0);//指定摆放位置return object;
}// 更新CSS3D朝向
function updateLabel(nodeName){const node = scene.getObjectByName(nodeName);// 返回一个匹配该名字的子对象const cameraPosition = camera.position.clone();node?.lookAt(cameraPosition);
}// 循环渲染
function animate() {requestAnimationFrame(animate);renderer_3d.render(scene, camera);updateLabel(nodeName) // label朝向camera
}
animate()
相关文章:

threejs CSS3DRenderer添加标签并设置朝向摄像机
一.由于CSS3DRenderer 是附加组件,必须显式导入 import { CSS3DRenderer, CSS3DObject } from three/examples/jsm/renderers/CSS3DRenderer.js;二.CSS3DRenderer特点 CSS3D不面向摄像机,会跟随场景缩放,不被模型遮挡,通过DOM事…...

基于若依的ruoyi-nbcio流程管理系统仿钉钉流程json转bpmn的flowable的xml格式(简单支持发起人与审批人的流程)续
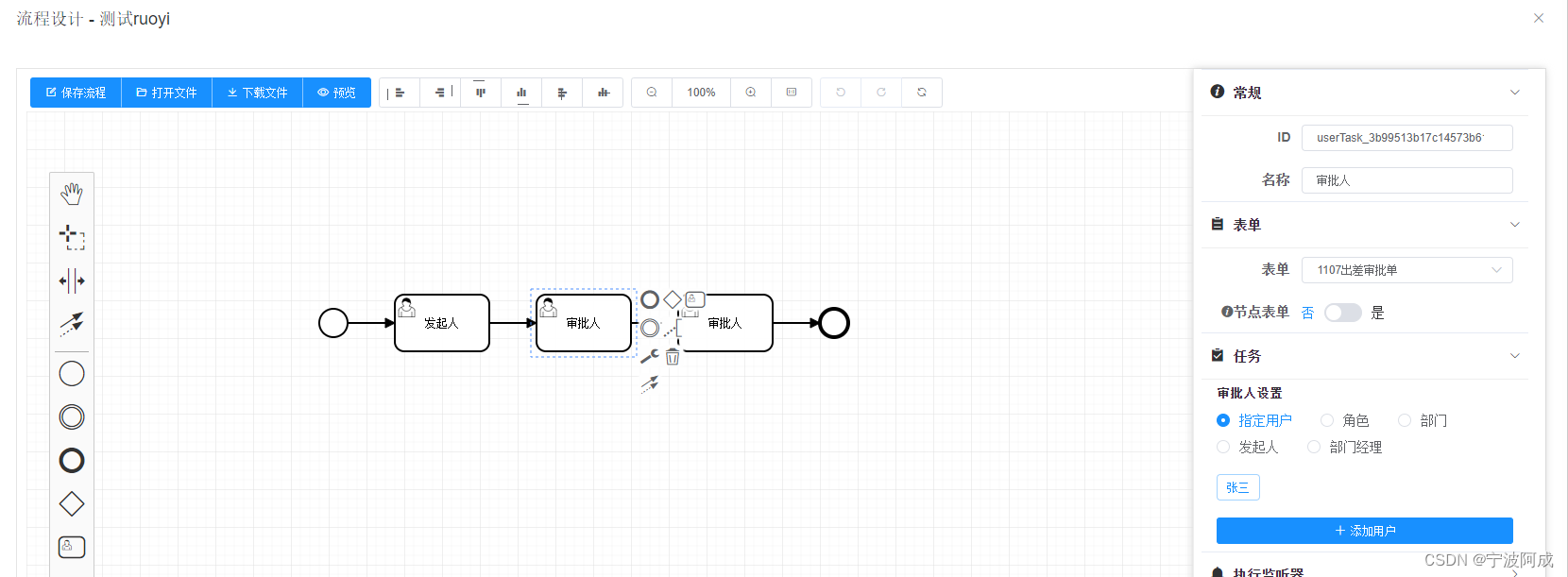
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 之前生产的xml,在bpmn设计里编辑有些内容不正确,包括审批人,关联表单等…...

虚幻引擎:如何进行关卡切换?
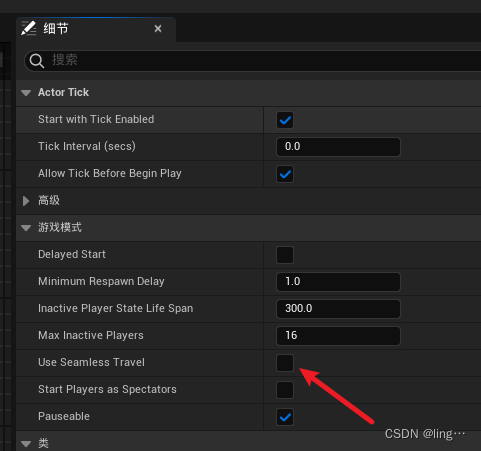
一丶非无缝切换 在切换的时候会先断开连接,等创建好后才会链接,造成体验差 蓝图中用到的节点是 Execute Console Command 二丶无缝切换 链接的时候不会断开连接,中间不会出现卡顿,携带数据转换地图 1.需要在gamemode里面开启无缝漫游,开启之后使用上面的切换方式就可以做到无缝…...

工具类xxxUtil从application.properties中读取参数
一.原因 编写一个服务类的工具类,想做成一个灵活的配置,各种唯一code想从配置文件中读取,便有了这个坑。 二.使用value获取值为null, 这是因为这个工具类没有交给spring boot 来管理,导致每次都是new 一个新的,所以每…...

三国志14信息查询小程序(历史武将信息一览)制作更新过程05-后台接口的编写及调用
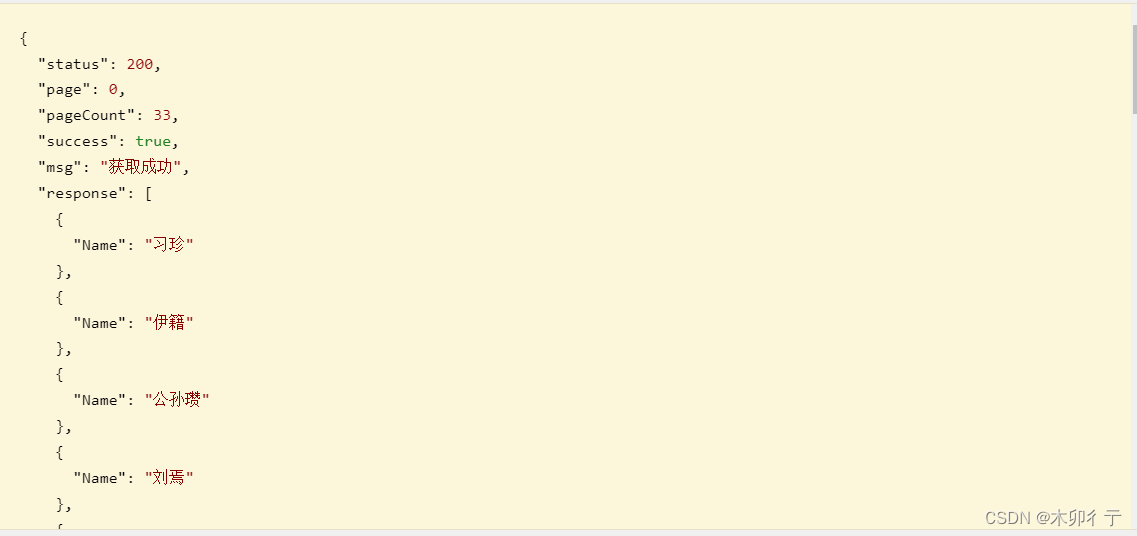
1,创建ASP.NET Web API项目 生成完毕,项目结构如下: 运行看一下: 2,后台接口编写 (1)在Models文件夹中新建一个sandata.cs文件(就是上篇中武将信息表的model文件) u…...

时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测
时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测 目录 时序预测 | MATLAB实现基于SVM-Adaboost支持向量机结合AdaBoost时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.Matlab实现SVM-Adaboost时间序列预测(风…...

useEffect和useLayoutEffect的区别
烤冷面加辣条的抖音 - 抖音 (douyin.com) 一、看下面的代码,即使调换useLayoutEffect和useEffect的位置依旧是useLayoutEffect先输出。 import { useState, useEffect, useLayoutEffect } from "react"; const Index () > {useLayoutEffect(() >…...

[科研图像处理]用matlab平替image-j,有点麻烦,但很灵活!
做材料与生物相关方向的同学应该对image-j并不陌生,前几天有个师兄拜托我用image-j分析一些图片,但使用过后发现我由于不了解image-j的工作流程而对结果并不确信,而且image-j的功能无法拓展,对有些图片的处理效果并不好࿰…...

Node.js |(五)包管理工具 | 尚硅谷2023版Node.js零基础视频教程
学习视频:尚硅谷2023版Node.js零基础视频教程,nodejs新手到高手 文章目录 📚概念介绍📚npm🐇安装npm🐇基本使用🐇生产依赖与开发依赖🐇npm全局安装🐇npm安装指定包和删除…...

【ES专题】ElasticSearch集群架构剖析
目录 前言阅读对象阅读导航要点笔记正文一、ES集群架构1.1 为什么要使用ES集群架构1.2 ES集群核心概念1.2.1 节点1.2.1.1 Master Node主节点的功能1.2.1.2 Data Node数据节点的功能1.2.1.3 Coordinate Node协调节点的功能1.2.1.4 Ingest Node协调节点的功能1.2.1.5 其他节点功能…...

Kafka与Flink的整合 -- sink、source
1、首先导入依赖: <dependency><groupId>org.apache.flink</groupId><artifactId>flink-connector-kafka</artifactId><version>1.15.2</version></dependency> 2、 source:Flink从Kafka中读取数据 p…...

小鱼ROS
git clone git clone https://ghproxy.com/https://github.com/stilleshan/ServerStatus git clone 私有仓库 Clone 私有仓库需要用户在 Personal access tokens 申请 Token 配合使用.git clone https://user:your_tokenghproxy.com/https://github.com/your_name/your_priv…...

简单讲讲RISC-V跳转指令基于具体场景的实现
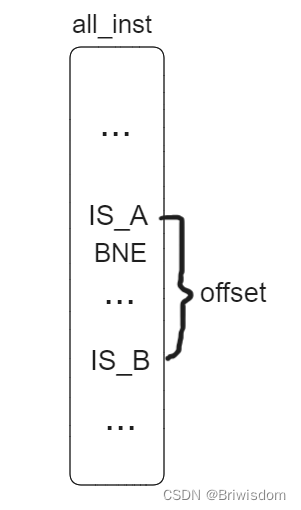
背景 在 RISC-V指令集中,一共有 6 条有条件跳转指令,分别是 beq、bne、blt、bltu、bge、bgeu。如下是它们的定义与接口 BEQ rs1, rs2, imm ≠ BNE rs1, rs2, imm < BLT rs1, rs2, imm ≥ BGE rs1, rs2, imm < unsigned BLTU rs1…...
 File类)
第13章 Java IO流处理(一) File类
目录 内容说明 章节内容 一、 File类 内容说明 结合章节内容重点难点,会对重要知识点进行扩展,以及做示例说明等,以便更好理解重点难点 章节内容 一、 File类 1、文件与目录的描述类——File ✔️ File类并不用来进行文件的读/写操作,并未涉及到写入或读取文件内容的…...

测试面试题集锦(四)| Linux 与 Python 编程篇(附答案)
本系列文章总结归纳了一些软件测试工程师常见的面试题,主要来源于个人面试遇到的、网络搜集(完善)、工作日常讨论等,分为以下十个部分,供大家参考。如有错误的地方,欢迎指正。有更多的面试题或面试中遇到的…...

pytorch中的矩阵乘法
1. 运算符介绍 关于运算,*运算,torch.mul(), torch.mm(), torch.mv(), tensor.t() 和 *代表矩阵的两种相乘方式: 表示常规的数学上定义的矩阵相乘; *表示两个矩阵对应位置处的两个元素相乘。 1.1 矩阵点乘 *和torch.mul()等同…...

Java--Stream流详解
Stream是Java 8 API添加的一个新的抽象,称为流Stream,以一种声明性方式处理数据集合(侧重对于源数据计算能力的封装,并且支持序列与并行两种操作方式) Stream流是从支持数据处理操作的源生成的元素序列,源可…...

[PHP]ShopXO企业级B2C免费开源商城系统 v2.3.1
ShopXO 企业级B2C免费开源电商系统! 求实进取、创新专注、自主研发、国内领先企业级B2C电商系统解决方案。 遵循Apache2开源协议发布,无需授权、可商用、可二次开发、满足99%的电商运营需求。 PCH5、支付宝小程序、微信小程序、百度小程序、头条&抖音…...

Python基础入门系列详解20篇
Python基础入门(1)----Python简介 Python基础入门(2)----安装Python环境(Windows、MacOS、CentOS、Ubuntu) Python基础入门(3)----Python基础语法:解释器、标识符、关键…...

P02项目(学习)
★ P02项目 项目描述:安全操作项目旨在提高医疗设备的安全性,特别是在医生离开操作屏幕时,以减少非授权人员的误操作风险。为实现这一目标,我们采用多层次的保护措施,包括人脸识别、姿势检测以及二维码识别等技术。这些…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
