一文搞懂如何在 React 中使用 防抖(Debounce)和 节流(Throttle)
在前端的日常开发中,经常会使用到两个函数防抖(Debounce)和节流(Throttle),防抖函数可以有效控制在一段时间内只执行最后一次请求,例如搜索框输入时,只在输入完成后才进行请求接口。而节流函数则是每隔一段时间就执行一次请求。
在 React 应用开发时,不同于普通的 js,而且通过 react hook 机制,可以更方便的实现这两个功能。
防抖函数(Debounce)
从上面的图中可以看出,使用了防抖函数后,无论我们中间点了多少次,也只会在延时结束时执行一次。
使用 js 简单实现防抖函数
function debounce(fn: any, wait: number) {let timer: anyreturn (...args: any) => {// @ts-ignoreconst context = thisif (timer) clearTimeout(timer)timer = setTimeout(() => {timer = nullfn.apply(context,args)}, wait)}
}
防抖的原理比较简单,就是使用闭包保存住计时器 timer 和 传递的函数,然后每次进入时都把之前的 timer 清空掉,这样延时 wait 每次都会从新开始计算,以此来达到只在延时结束后执行一次的效果。
在 React Input 中使用防抖函数
假设有个需求,用户通过输入商品名来搜索商品,那么不可能每次用户输入时都去请求后台接口,最好的处理方式就是加上防抖功能,只在用户输入完成后请求一次,这样做可以避免多次无效的调用后台接口。
实现这个功能用传统的方法可以这样做:
// 防抖函数,间隔时间为 2 秒
const changeDebounce = useCallback(debounce(handleChange, 2000), [])// 搜索框,非受控组件
<Input onChange={(e) => changeDebounce(e)} style={{width: 150, marginRight: 20}}/>
可以看出上面的方式比较适合非受控的组件,如果是受控组件,可以采用 React Hooks 机制来实现:
// 传递给 Input 组件的值
const [value, setValue] = useState('')// useEffect 钩子函数
useEffect(() => {const getData = setTimeout(() => {if (!value) returninfo('异步请求....')}, 2000)return () => clearTimeout(getData)
}, [value])// 搜索框,受控组件
<Input value={value} onChange={(e) => setValue(e.target.value)} style={{width: 150, marginRight: 20}}/>
可以看出,使用 useEffect 钩子函数可以很方便的实现防抖功能,原因就在于依赖了 value 值的变化,每次 value 变化后 useEffect 钩子都会执行清除逻辑,也就是 return 返回的函数,重新执行,这样就保证了多次输入内容后,只有到了间隔时间才会执行一次的逻辑。
如果再抽象一点,我们可以把这段逻辑提取成一个自定义 hook:
const useDebounce = <V>(value: V, wait: number) => {const [debounceValue,setDebounceValue] = useState(value)useEffect(() => {const timer = setTimeout(() => setDebounceValue(value),wait)return () => clearTimeout(timer)},[value,wait])return debounceValue
}
在自定义 hook 中,使用了另外一个 state 进行保存和更新状态,只有在间隔时间到了才会更新,然后将这个新的 state 返回出去,在页面上可以这样使用,直接依赖 返回出来的状态,这样每次这个状态改变时,就是间隔时间到了的时候,就可以进行异步请求了。
const debounceValue = useDebounce(value,2000)useEffect(() => {if (!debounceValue) returninfo('异步请求....')
},[debounceValue])
最终的效果如下:
节流函数(Throttle)
上面的图比较好看出来节流函数的应用场景,一般是在滚动屏幕等执行次数很密集的情况下使用,有点限流的意思。
使用 js 实现节流函数
function throttle(fn: any, wait: number) {let inThrottle = falsereturn (...args: any) => {// @ts-ignoreconst context = thisif (!inThrottle) {inThrottle = truefn.apply(context, args)setTimeout(() => {inThrottle = false}, wait)}}
}
节流函数实现的方式就是通过变量来控制是否执行逻辑,这里使用了 inThrottle 这个 boolean 值来进行控制,如果时间没到就一直是 true 的状态,直到时间到了后开始执行逻辑。
下面通过个小例子演示一下没有使用节流函数时,拖动效果:
<div style={{width: 50, height: 50, backgroundColor: 'blue'}} draggable={true} onDrag={() => { info('被拖动了~~~') }}
/>
可以看到,在不试用节流函数的情况下,刚一拖动,就执行了许多许多次,如果这是请求,肯定是能把接口都刷爆的,所以这种情况一定要使用节流函数来控制一下频率,下面是使用了节流函数的效果:
const changeThrottle = useCallback(throttle(() => {info('异步请求....')
}, 2000), [])<div style={{width: 50, height: 50, backgroundColor: 'blue'}} draggable={true}onDrag={changeThrottle}
/>
加了节流函数后,无论怎样快速拖动,执行的逻辑也是按照间隔时间的频率进行执行的。
在 React 中使用节流函数
我们可以像上面的防抖函数一样,将节流函数也使用 React Hook 来实现:
const useThrottle = <V>(value: V, wait: number) =>{const [throttledValue, setThrottledValue] = useState<V>(value)const lastExecuted = useRef<number>(Date.now())useEffect(() => {if (Date.now() >= lastExecuted.current + wait) {lastExecuted.current = Date.now()setThrottledValue(value)} else {const timerId = setTimeout(() => {lastExecuted.current = Date.now()setThrottledValue(value)}, wait)return () => clearTimeout(timerId)}}, [value, wait])return throttledValue
}
这里主要通过时间对比来控制是否更新 throttledValue,以达到节流的效果,在组件中可以这样使用:
const [value, setValue] = useState(0)
const throttledValue = useThrottle(value, 2000)useEffect(() => {if (value === 0) returninfo('throttle 异步请求....')
}, [throttledValue])const handleDrag = () => {setValue(prevState => prevState + 1)
}<div style={{width: 50, height: 50, backgroundColor: 'blue'}} draggable={true} onDrag={handleDrag}
/>
最终的效果和直接使用 throttle 函数是一样的。
总结
在前端开发中,防抖和节流函数几乎是必备的技能,它们的实现原理都离不开 js 闭包的特性,而在 React 中通过使用自定义的 hook,可以达到一样的效果,有些场景下可能还更方便些,但总的来说本质还是那样。
相关文章:
一文搞懂如何在 React 中使用 防抖(Debounce)和 节流(Throttle)
在前端的日常开发中,经常会使用到两个函数防抖(Debounce)和节流(Throttle),防抖函数可以有效控制在一段时间内只执行最后一次请求,例如搜索框输入时,只在输入完成后才进行请求接口。…...

Airbyte API
Airbyte API涵盖了Airbyte功能的方方面面,主要分类:Source_definition:来源定义,实现了来源的增删改查功能。Destination_definition:目标定义,实现了目标的增删改查功能。Workspace:工作区管理…...

vue项目使用Electron开发桌面应用
添加npm配置避免安装Electron错误 请确保您的 node 版本大于等于 18. cmd运行: npm config edit 该命令会打开npm的配置文件,请在空白处添加: electron_builder_binaries_mirrorhttps://npmmirror.com/mirrors/electron-builder-binaries/ e…...

std::chrono笔记
文章目录1. radio原型作用示例2. duration原型:作用示例3. time_point原型作用示例4. clockssystem_clock示例steady_clock示例high_resolution_clock先说感觉,这个库真恶心,刚接触感觉跟shi一样,特别是那个命名空间,太…...

接收arp请求并发送回应的实例
本文简单介绍了arp协议,用一个实例查看收到的ARP请求,并对该请求发出ARP回应,实例有完整的源代码,使用C语言在Linux下实现,代码中有详细的注释。 1. ARP协议 ARP(Address Resolution Protocol),地址解析协议;在局域网上通过IP地址获取物理地址MAC的协议,该协议工作在数…...

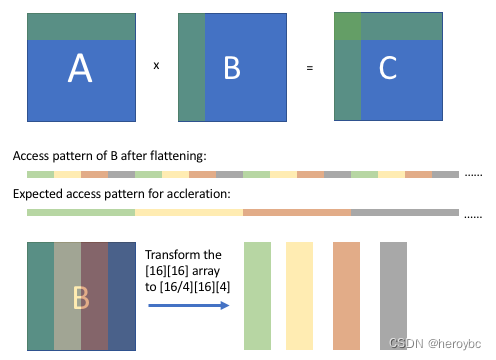
【高性能计算】TVM使用TE手动优化矩阵乘法算法解析与代码解读
引言 注:本文主要介绍、解释TVM的矩阵优化思想、代码,需要配合代码注释一起阅读。 矩阵乘法是计算密集型运算。为了获得良好的 CPU 性能,有两个重要的优化措施: 提高内存访问的高速缓存命中率。复杂的数值计算和热点内存&#x…...

消息中间件的概念
中间件(middleware)是基础软件的一大类,属于可复用的软件范畴。中间件在操作系统软件,网络和数据库之上,应用软件之下,总的作用是为处于自己上层的应用软件提供运行于开发的环境,帮助用户灵活、高效的开发和集成复杂的…...

窃密恶意软件Raccoon最新样本Stealer v2分析
Raccoon 是一个恶意软件家族,2019 年来一直在地下犯罪论坛中以恶意软件即服务的身份进行售卖。2022 年 7 月,该恶意软件家族发布了 C 语言编写的新版本 Raccoon Stealer v2,打破了以往使用 C 开发的传统。 Raccoon 是一个信息窃密恶意软件&a…...

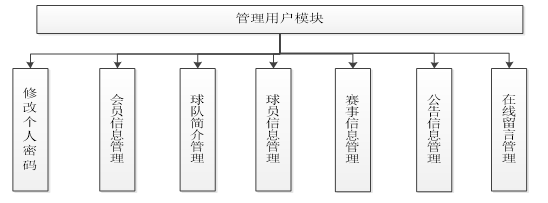
足球俱乐部管理系统
技术:Java、JSP等摘要:网站是一种主要的渠道。人们通过互联网快速、准确的发布信息、获取信息。而足球俱乐部是足球职业化、专业化的一个标志,是足球运动员以足球谋生时,所被聘用的机构,应运时代发展,规模、…...
)
2023上半年数学建模竞赛汇总(比赛时间、难易程度、含金量、竞赛官网)
1、美国大学生数学建模竞赛等级:国家级是否可跨校:否竞赛开始时间:2月17日~2月21日综合难度:⭐⭐⭐⭐ 竞赛含金量:⭐⭐⭐⭐⭐竞赛官网:https://www.comap.com/2、MathorCup高校数学建模挑战赛---大数据竞赛…...

【python学习笔记】:PHP7 Null合并运算符
在PHP7,一个新的功能,空合并运算符(??)已被引入。它被用来代替三元运算并与 isset()函数功能结合一起使用。如果它存在并且它不是空的,空合并运算符返回它的第一个操作数;否则返回第二个操作数。 示例 <?php// fetch the value of $_…...

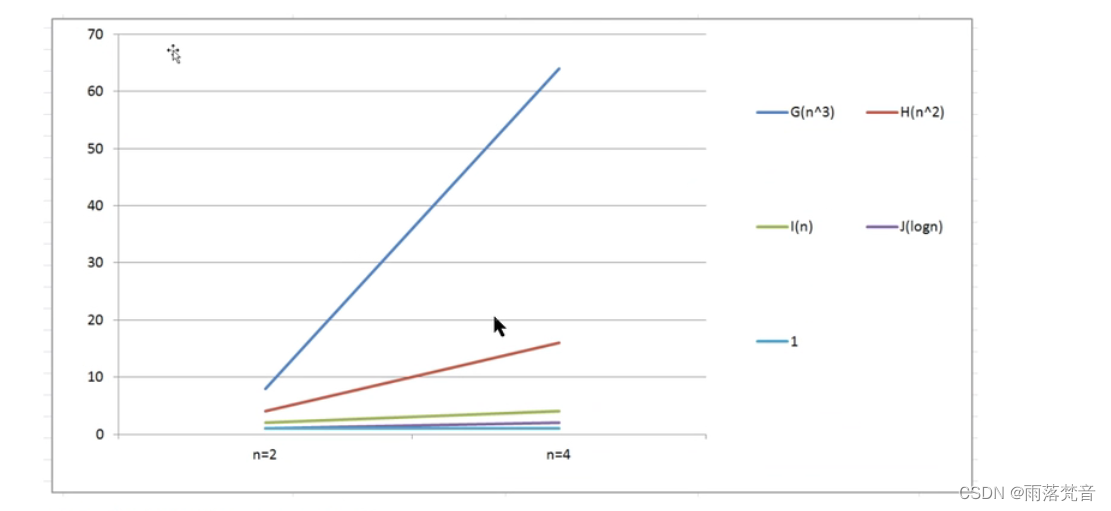
数据结构与算法——3.时间复杂度分析1(概述)
前面我们已经介绍了,研究算法的最终目的是如何花费更少的时间,如何占用更少的内存去完成相同的需求,并且也通过案例演示了不同算法之间时间耗费和空间耗费上的差异,但我们并不能将时间占用和空间占用量化。因此,接下来…...

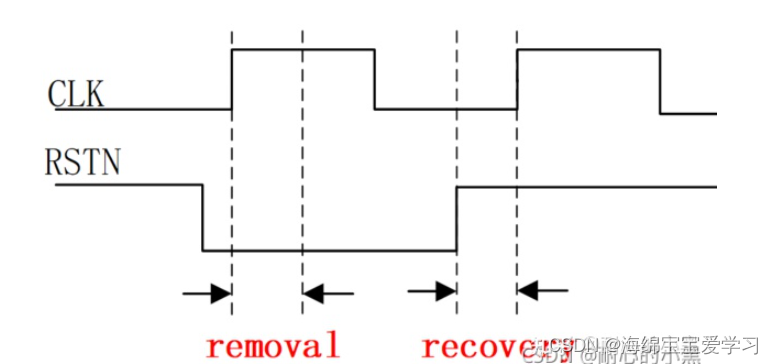
FPGA学习之日常工作复位电路
最近一个多月没有写博客了,然后最近工作中也遇到一个复位信号的问题。问题是这样的,关于外部复位信号,之前我们的处理方式都是通过PLL产生的Lock信号作为内部的复位信号。但是由于换到A54上面没有IP核,所以只有不用PLL,…...
)
【洛谷 P1177】【模板】快速排序 题解(快速排序+指针)
【模板】快速排序 题目描述 利用快速排序算法将读入的 NNN 个数从小到大排序后输出。 快速排序是信息学竞赛的必备算法之一。对于快速排序不是很了解的同学可以自行上网查询相关资料,掌握后独立完成。(C 选手请不要试图使用 STL,虽然你可以…...

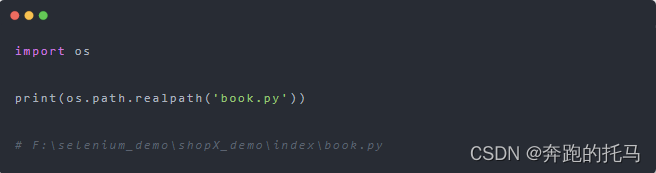
Pthon--自动化实用技巧篇--文件目录处理
为什么要讲这一篇,主要是因为这个在自动化测试框架或者脚本的编写的时候会用到,还是比较方便的。看上述两个函数。getcwd()、chdir()。使用 os.getcwd() 函数获得当前工作目录。使用 os.chdir()函数改变当前工作目录。所以在用chdir()函数的时候别忘记指…...

想招到实干派程序员?你需要这种面试法
技术招聘中最痛的点其实是不精准。技术面试官或CTO们常常会向我们吐槽: “我经常在想,能不能把我们项目中的代码打印出来,作为候选人的面试题的一部分?” “能不能把一个Bug带上环境,让候选人来试试怎么解决…...

cesium常见操作:鼠标点击获取对象
目录 一、viewer.scene.pick(获取Cartesian2) 二、 viewer.scene.pickPosition(获取Cartesian3) 三、viewer.scene.drillPick(穿透拾取,获取所有对象) 四、viewer.scene.globe.pick…...

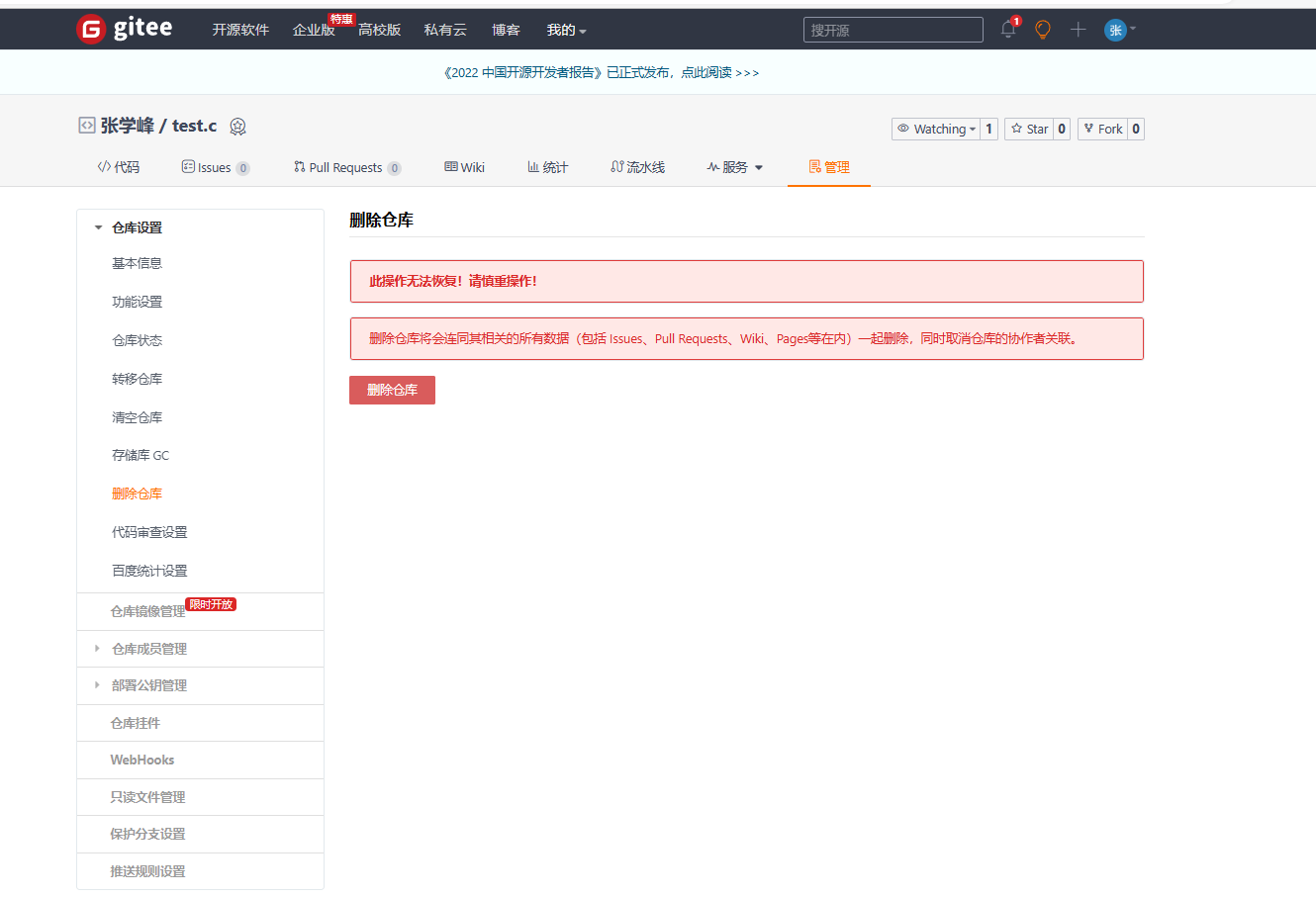
【玩转c++】git的安装和使用以及可视化处理
本期主题:git的安装和使用(windows环境)博客主页:小峰同学分享小编的在Linux中学习到的知识和遇到的问题 小编的能力有限,出现错误希望大家不吝赐1.两个工具介绍第一个工具git,链接gitee或者github等代码托…...

第三阶段02-Mybatis框架
Mybatis框架 Mybatis框架是目前最流行的数据持久层框架, 使用Mybatis框架可以帮助程序员自动生成JDBC代码, 程序员只需要通过注解或xml配置文件提供需要执行的SQL语句,以及对象和表的映射关系, Mybatis框架会根据此映射关系和SQL自动生成出JDBC代码,从而提高开发效率 Mybatis框…...

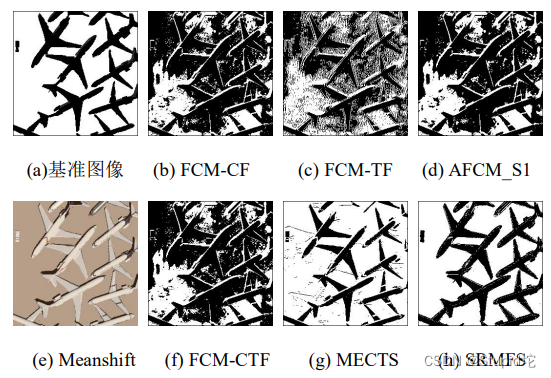
基于超像素的多视觉特征图像分割算法研究
0.引言 背景: 经典聚类算法:Kmeans、FCM 现有问题: 1)现有算法大都是基于单一的视觉特征而设计的,eg:基于颜色特征的分割。 2)没有考虑像素周围的空间信息;分割结果:多噪…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
