【HarmonyOS】ArkTS语言介绍与组件方式运用
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是什么?鸿蒙仅仅是一个手机操作系统吗?它的出现能够和Android和IOS三分天下吗?它未来的潜力能否制霸整个手机市场呢?
抱着这样的疑问和对鸿蒙开发的好奇,让我们开始今天对ArkTS语言的了解以及对组件的掌握吧!
目录
初识ArkTS语言
ArkUI基础组件
Image(图片显示组件)
Text(文本显示组件)
TextInput(文本输入框)
Button(按钮组件)
Slider(滑动条组件)
Column、Row(布局容器)
ForEach(循环控制)
List(列表容器)
ArkTS自定义组件
初识ArkTS语言
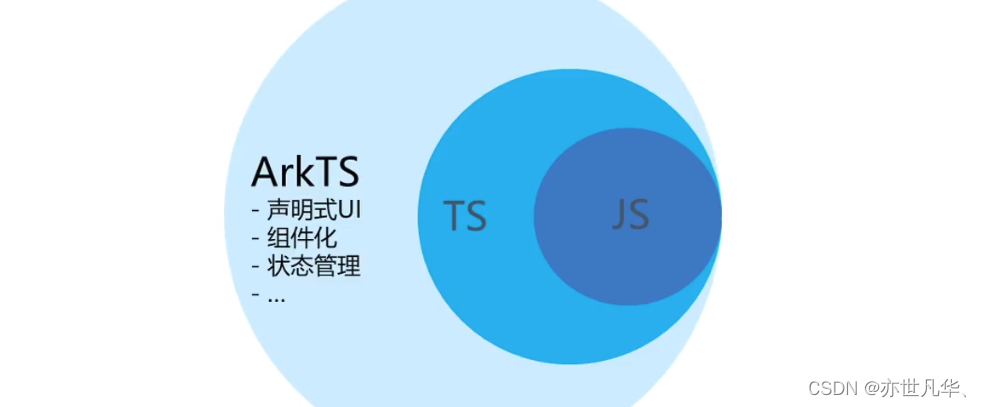
ArkTS是HarmonyOS优选的主力应用开发语言,它在 TypeScript(简称TS) 的基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等相应的能力,让开发者以更简洁、更自然的方式开发跨端应用。要了解什么是ArkTS,我们要先了解一下ArkTS、TypeScript 和 JavaScript 之间的关系,如下:

学习ArkTS之前还是推荐先了解并掌握一下 JS 和 TS ,这两门语言的掌握再回头看ArkTS的话可谓是上手很快了。ArkTS兼容TypeScript语言,拓展了声明式UI、状态管理、并发任务等能力。在学习ArkTS语言之前,建议开发者具备ts语言的开发能力,当前ArkTS在ts的基础上主要扩展了如下能力:
基本语法:
ArkTS定义了声明式 UI 描述、自定义组件和动态扩展UI元素的能力,再配ArkUI开发框架中的系统组件及其相关的事件方法、属性方法等共同构成了UI开发的主体。
状态管理:
ArkTS提供了多维度的状态管理机制。在UI开发框架中,与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递,比如父子组件之间、爷孙组件之间,还可以在应用全局范围内传递或跨设备传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。开发者可以灵活的利用这些能力来实现数据和UI的联动。
渲染控制:
ArkTS 提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。循环渲染可从数据源中迭代获取数据,并在每次迭代过程中创建相应的组件。数据懒加载从数据源中按需迭代数据,并在每次迭代过程中创建相应的组件。
未来,ArkTS会结合应用开发/运行的需求持续演进,逐步提供并行和并发能力增强、系统类型增强、分布式开发范式等更多特性。
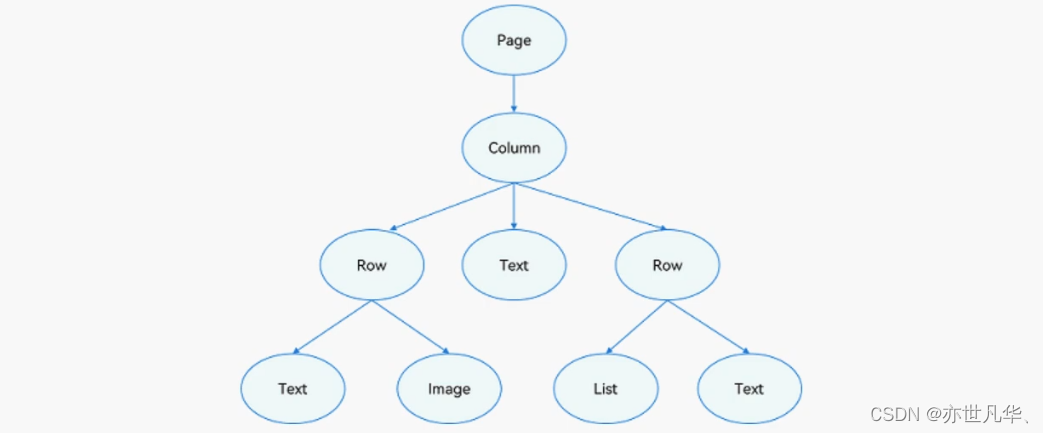
在ArkTS的布局结构方面,开发者需要在页面上声明对应的元素,其布局的结构通常是分层级的,代表了用户界面中的整体架构,一个常见的页面结构如下:

其中Page表示页面的根节点,Column/Row等元素为系统组件。针对不同的页面结构,ArkUI提供了不同的布局组件来帮助开发者实现对应布局的效果,例如Row用于实现线性布局等,我会给大家详细讲解对应的布局。
ArkUI基础组件
接下来将对ArkUI常用的基础组件进行一个简单的演示与应用,掌握ArkUI的基本使用。
Image(图片显示组件)
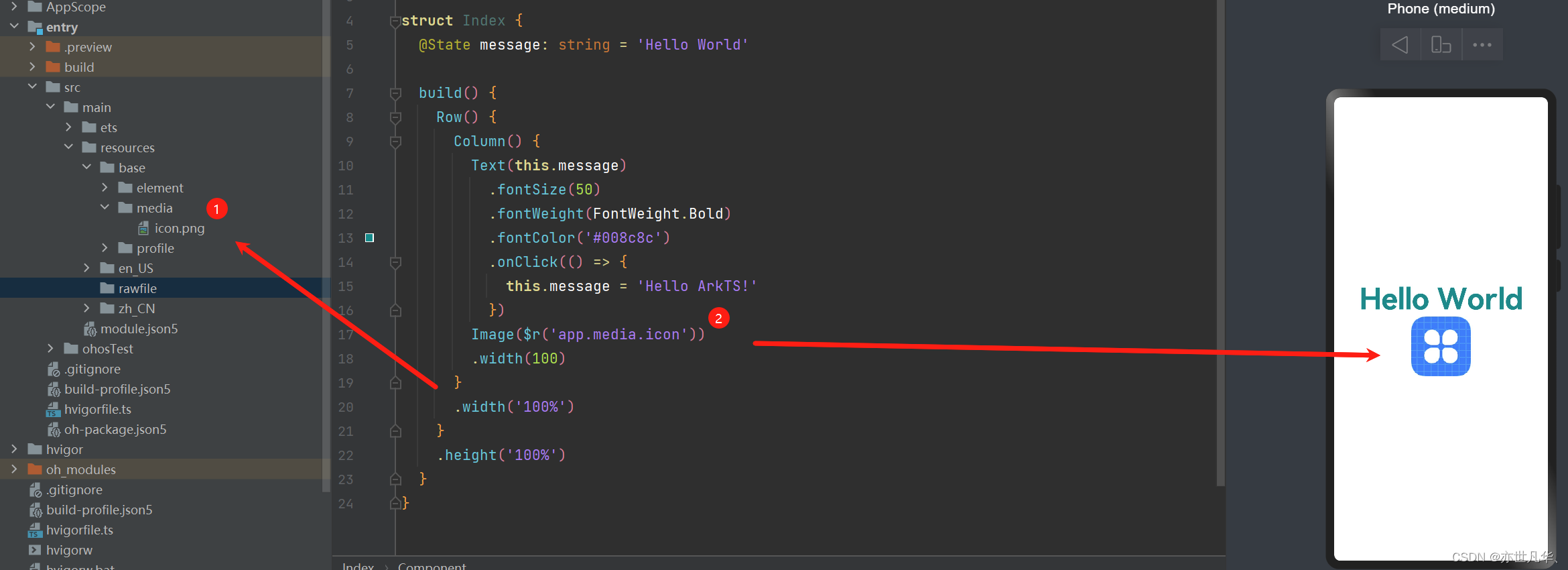
声明Image组件并设置图片源方式如下:
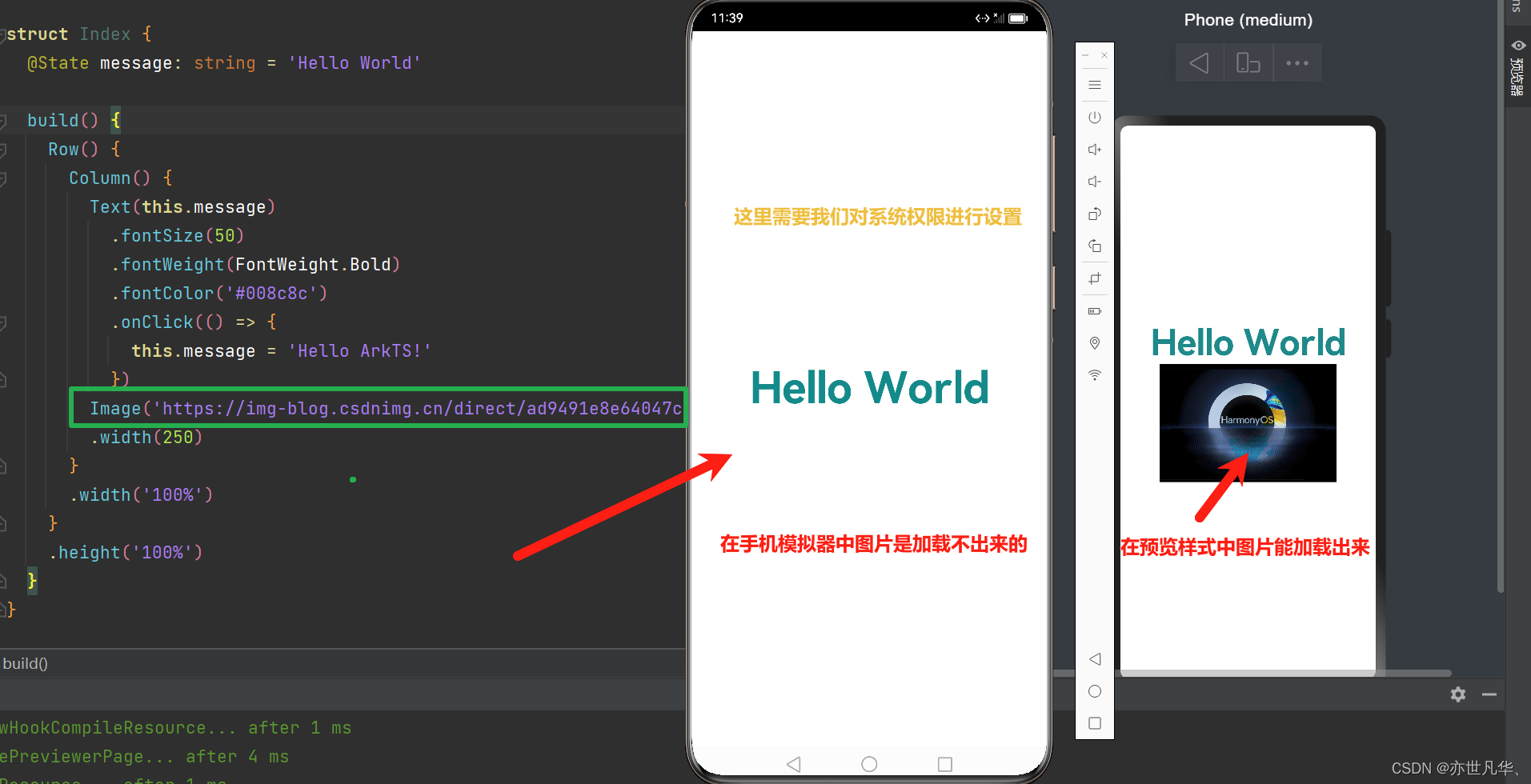
Image(src: string|PixelMap|Resource)1)string格式,通常用来加载网络图片,需要申请网络访问权限:ohos.permission.INTERNET
Image('https://xxx.png')

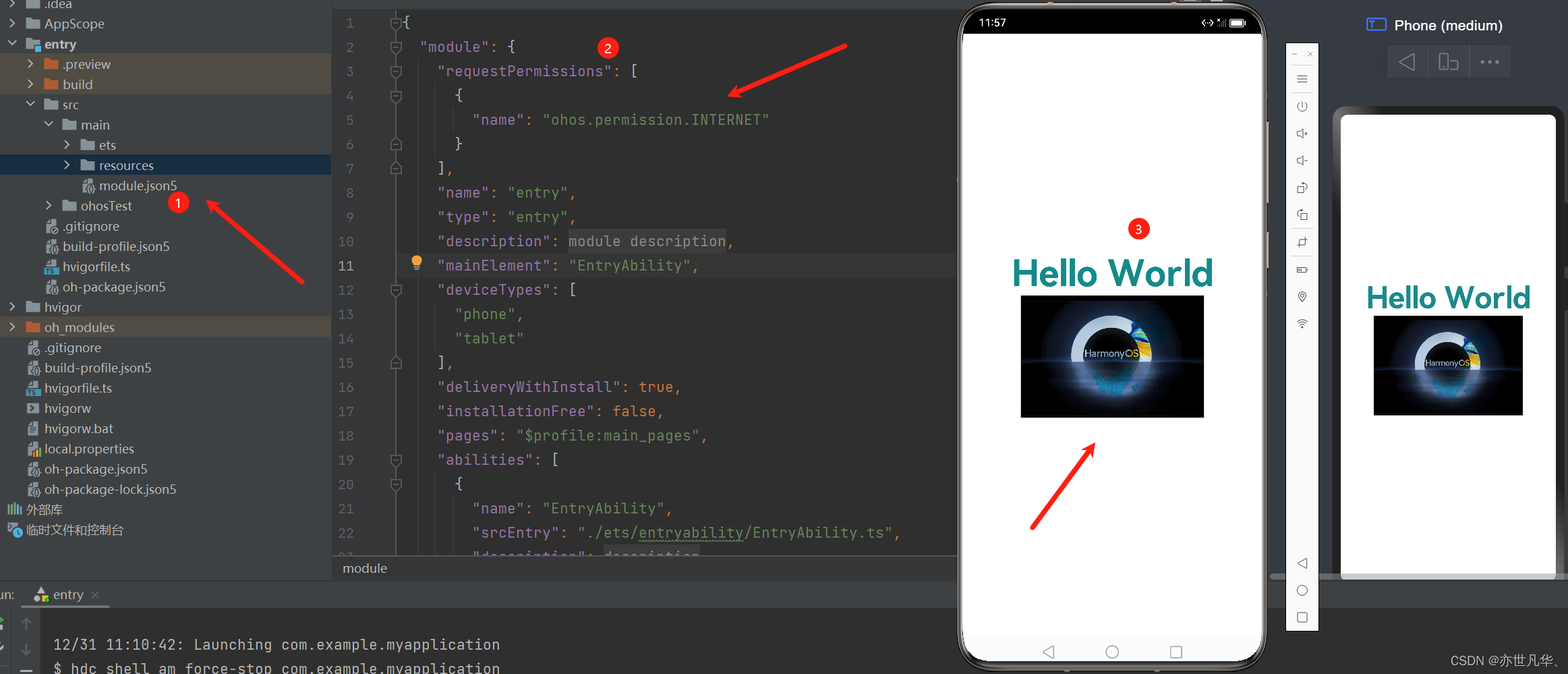
打开 module.json5 文件夹下,配置如下 requestPermissions 选项,可以看到图片出现。

2)PixelMap格式,可以加载像素图,常用在图片编辑中
Image(pixelMapObject)
3)Resource格式,加载本地图片,推荐使用
Image($r('app.media.mate'60.png)
Image($rawfile('mate60.png'))

Text(文本显示组件)
Text(content?: string|Resource)1)string格式,直接填写文本内容
Text('文本内容')
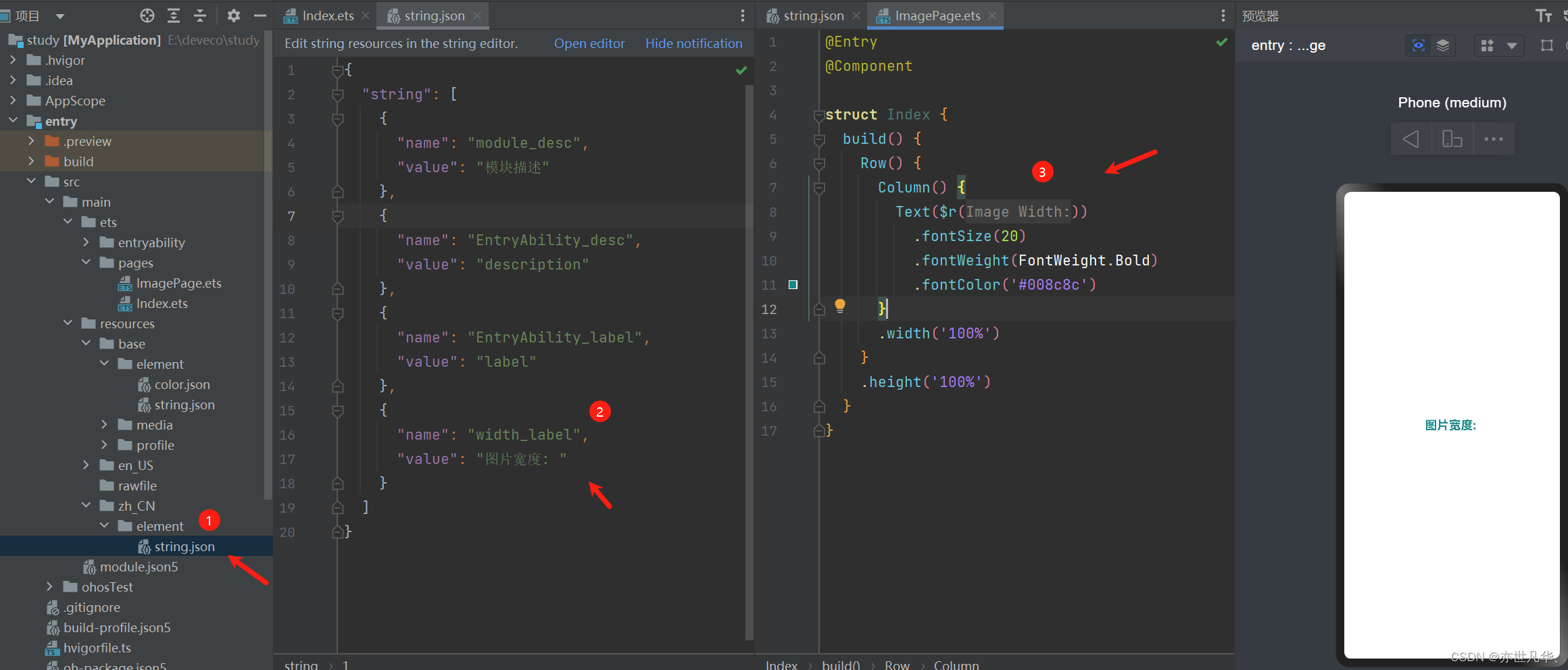
2)Resource格式,读取本地资源文件
Text($r('app.string.width_label'))
这里我们设置了一个动态的文本显示:

TextInput(文本输入框)
TextInput( {placeholder?: ResourceStr, text?: ResourceStr} )1)placeHolder:输入框无输入时的提示文本
TextInput({placeholder: '请输入账号或手机号'})
2)text:输入框当前的文本内容
TextInput({text: '文本内容'})
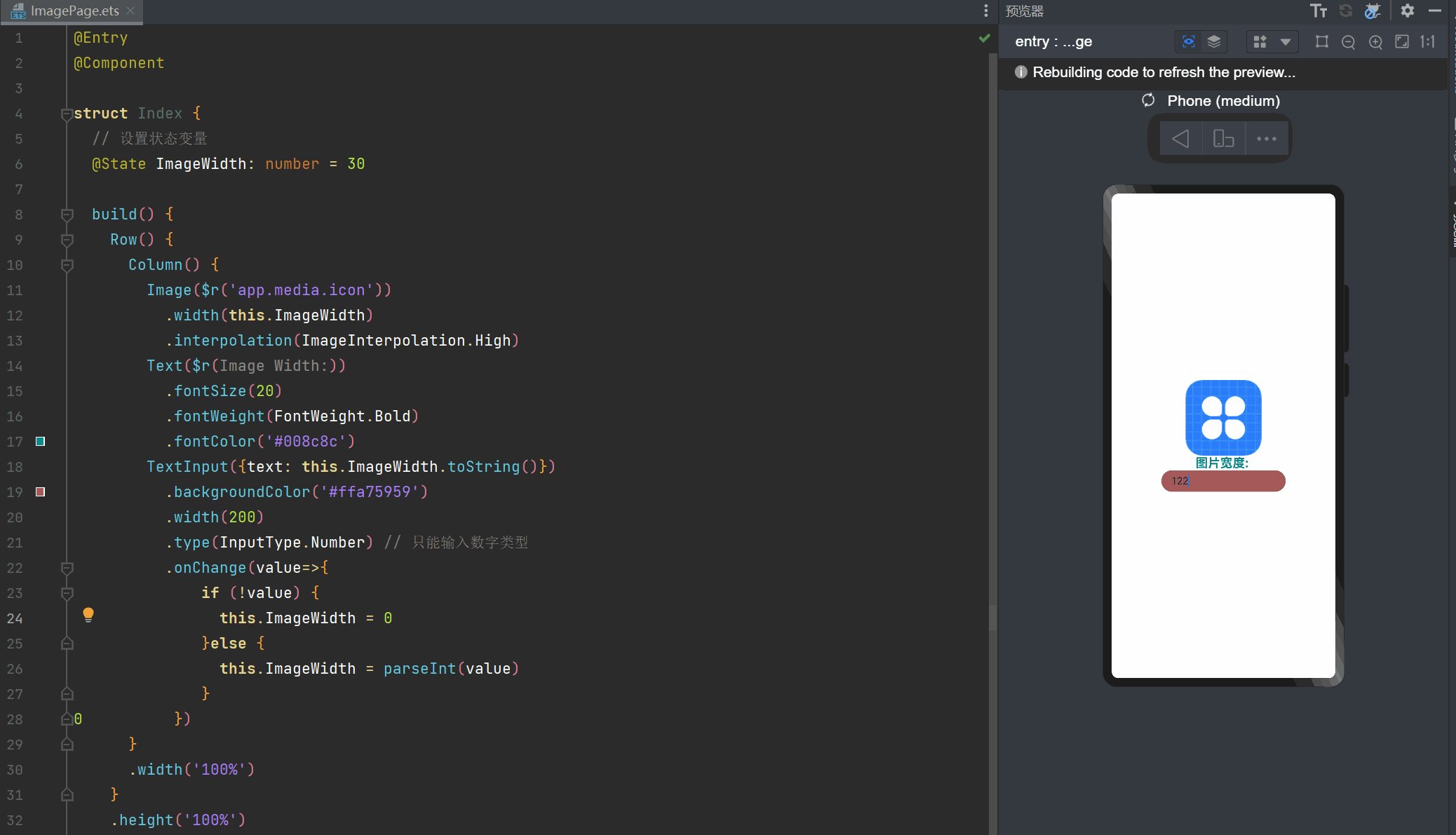
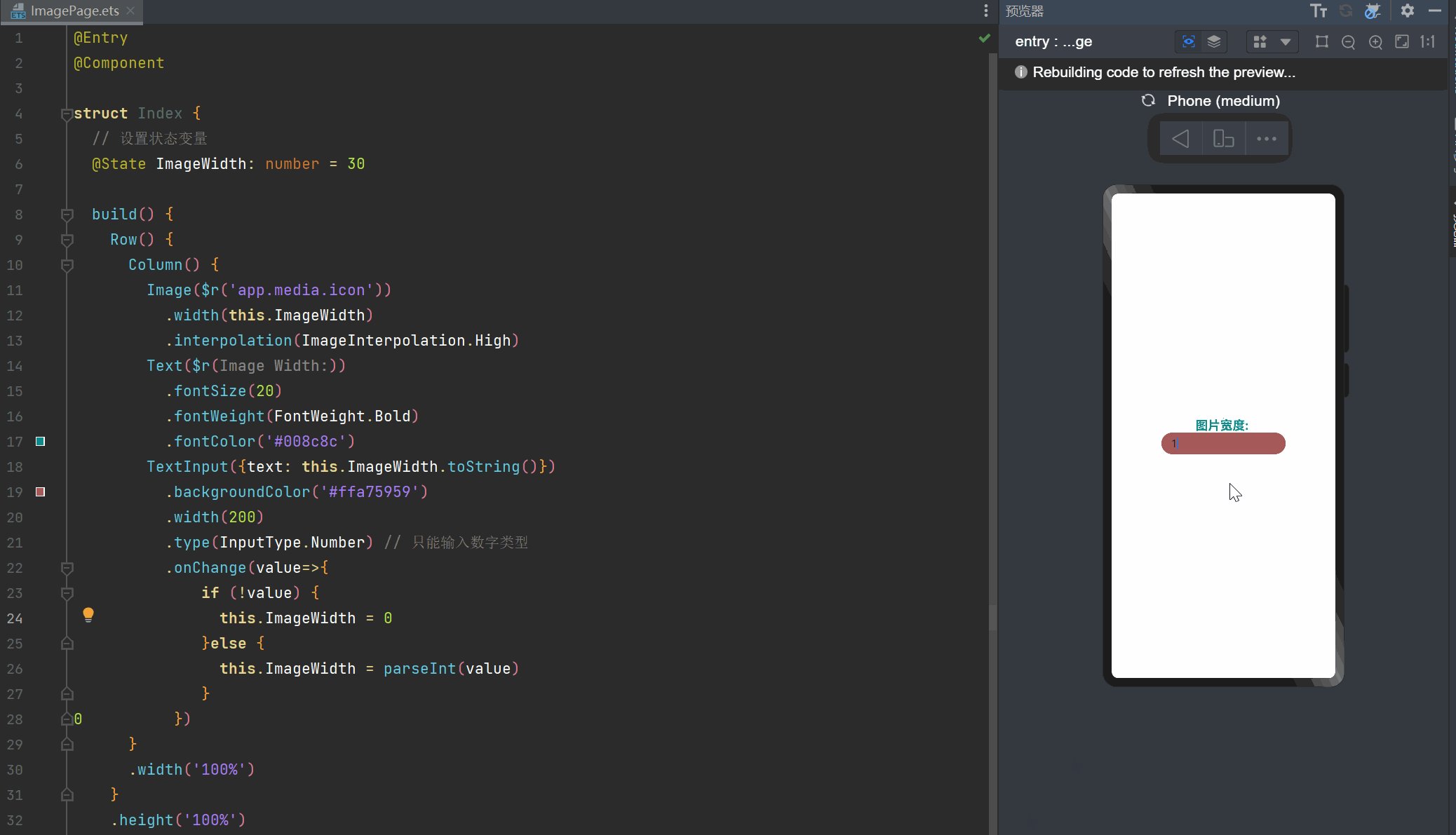
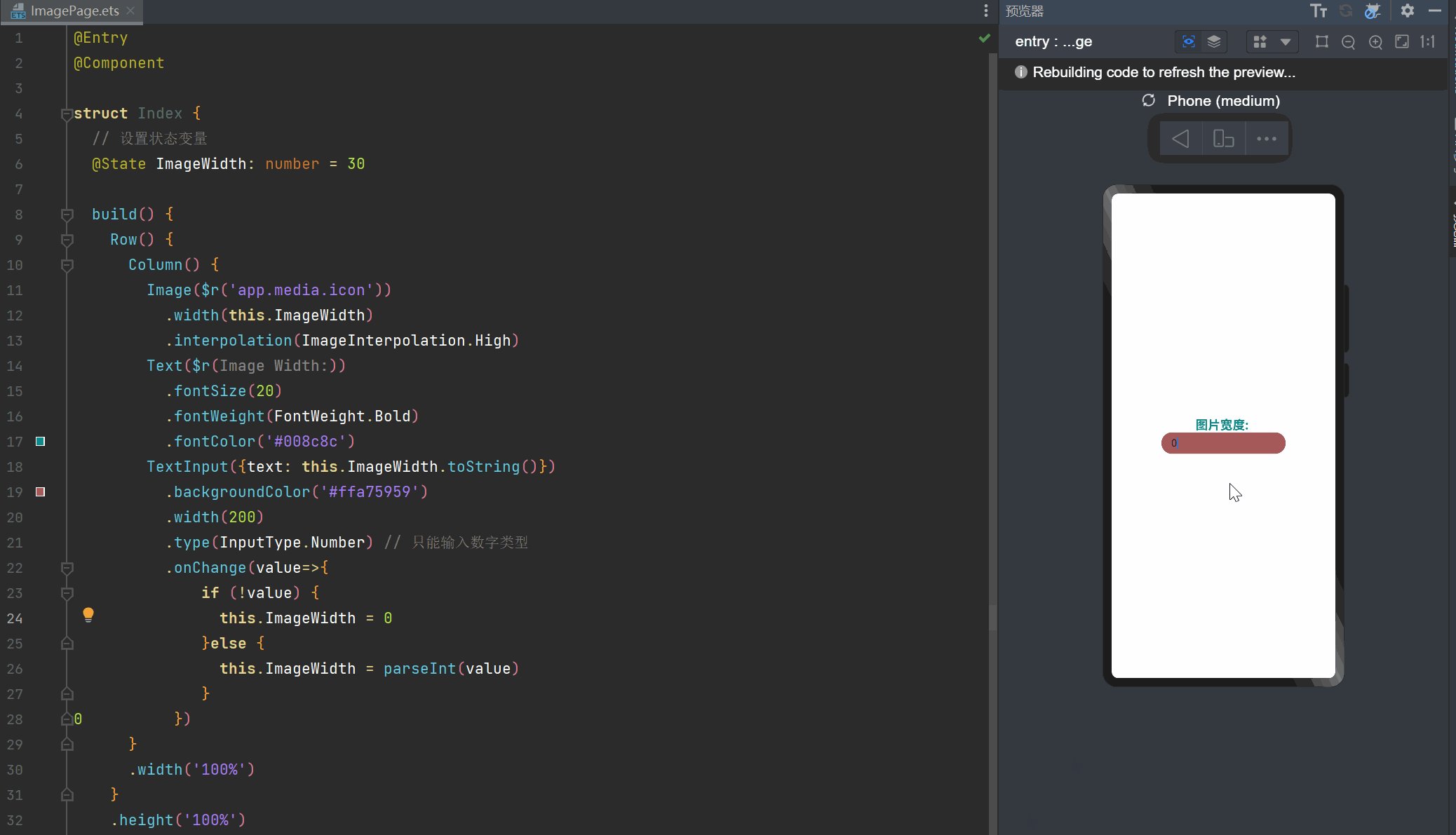
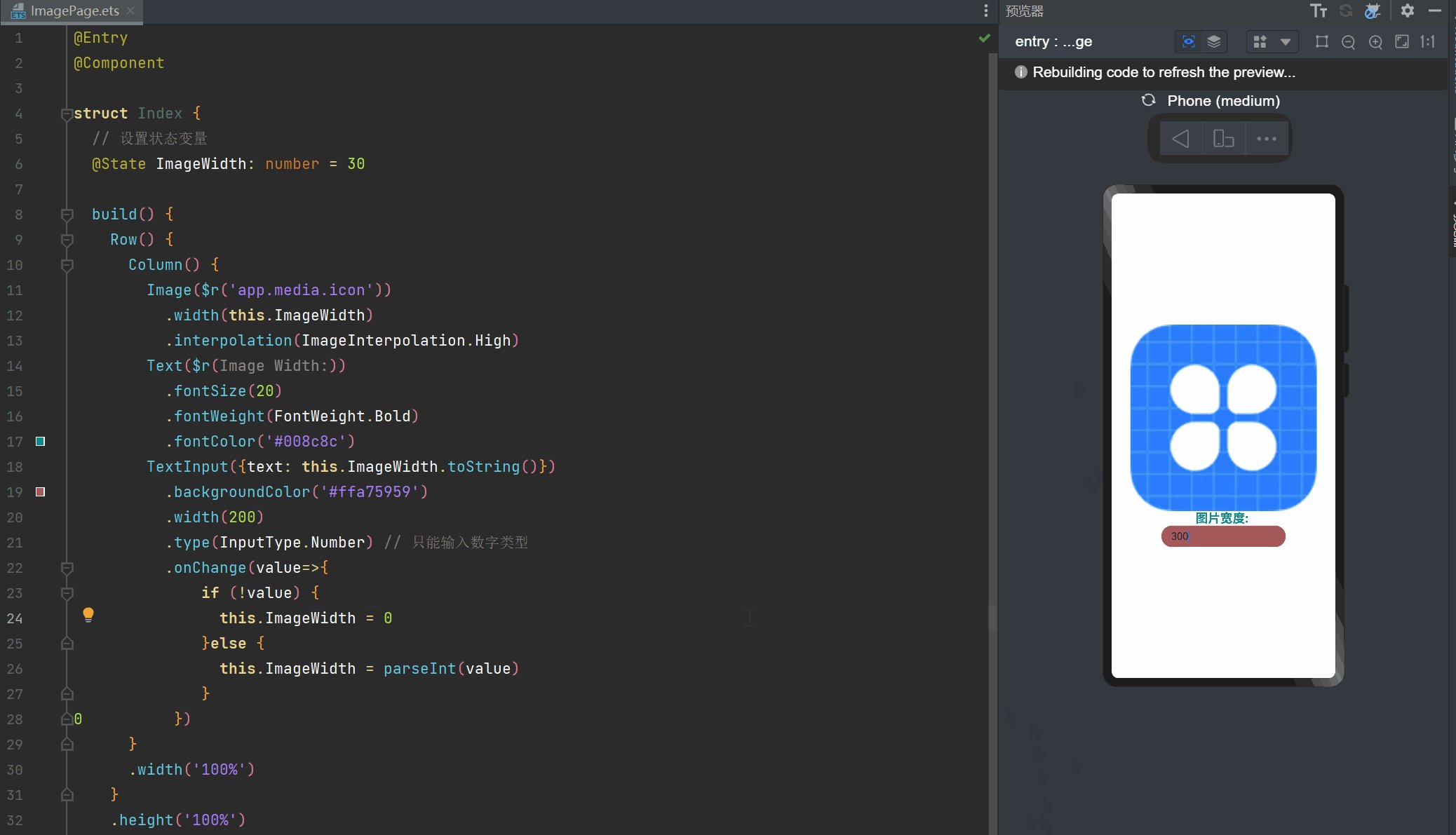
比如我们用输入框动态的改变一个图片的大小操作如下:

下面是输入框的各种类型描述:
| 名称 | 描述 |
|---|---|
| Normal | 基本输入模式。支持输入数字、字母、下划线、空格、特殊字符。 |
| Password | 密码输入模式。支持输入数字、字母、下划线、空格、特殊字符。 |
| 邮箱地址输入模式。支持数字,字母,下划线,以及@字符。 | |
| Number | 纯数字输入模式。 |
| PhoneNumber | 电话号码输入模式。支持输入数字、+、-、*、#、长度不限。 |
Button(按钮组件)
Button(label?: ResourceStr)1)文字型按钮
Button('点我')
2)自定义按钮,在Button内嵌套其它组件
Button(){
Image($r('app.media.search')).width(20).margin(10)
}
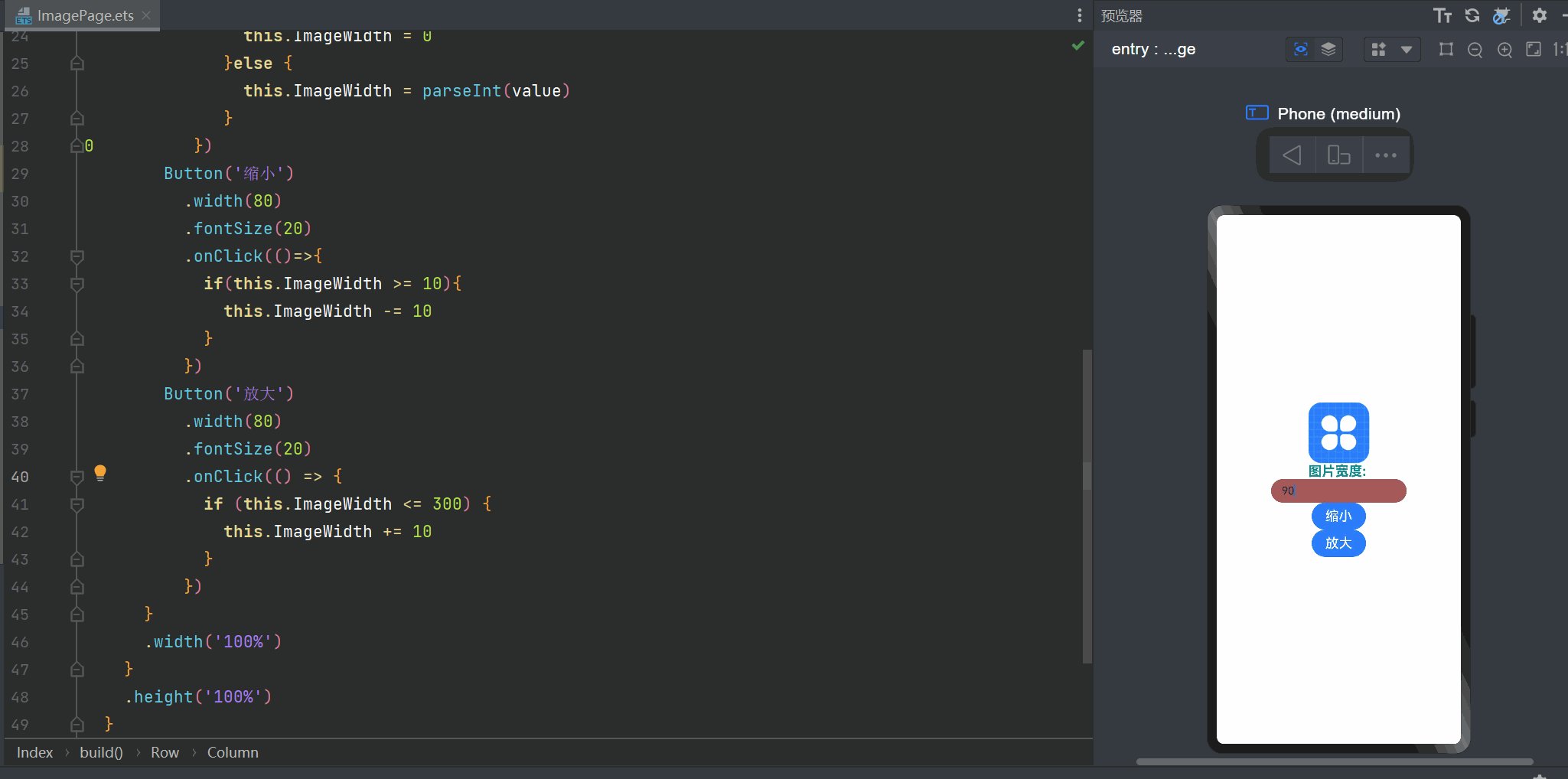
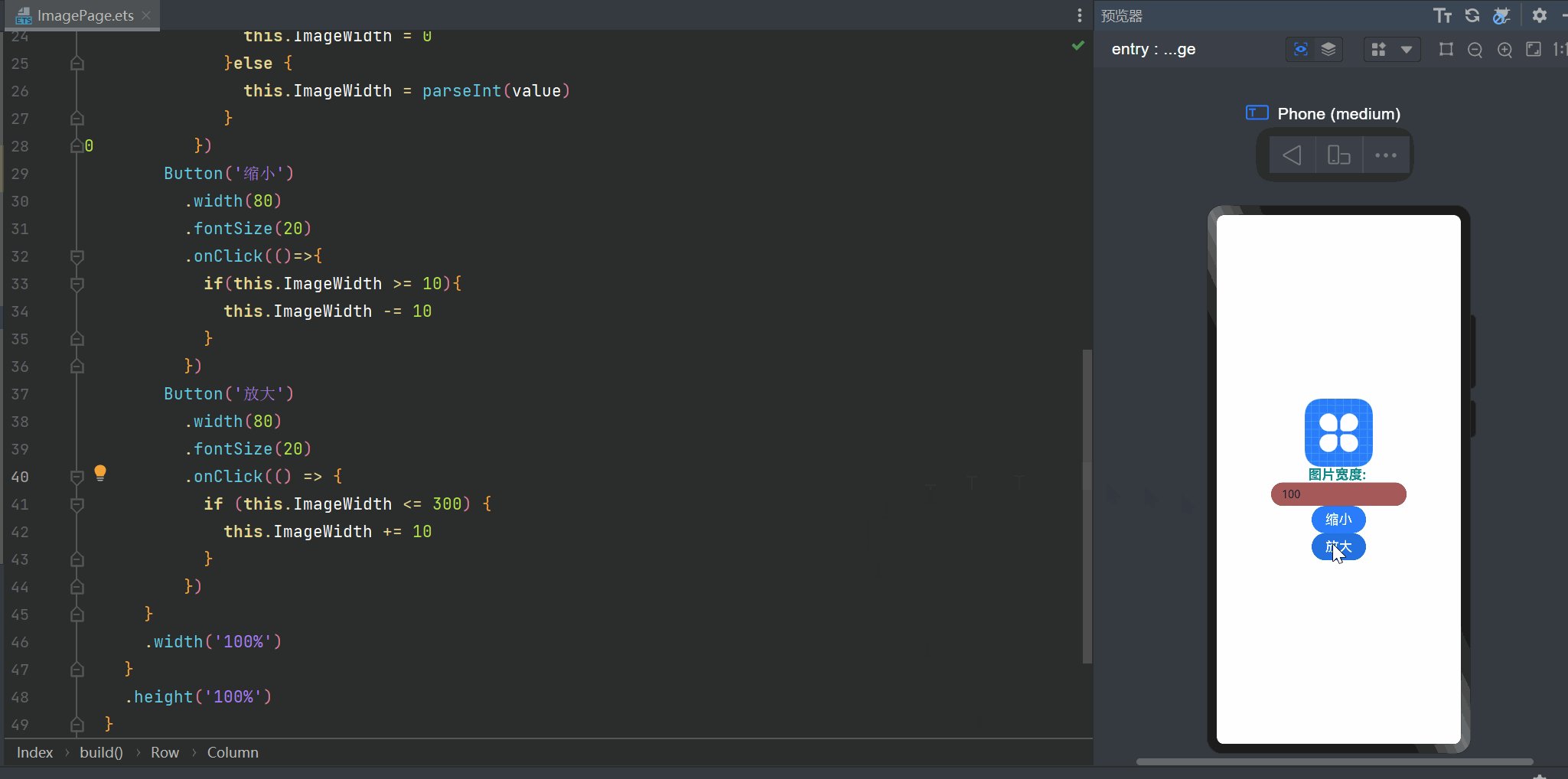
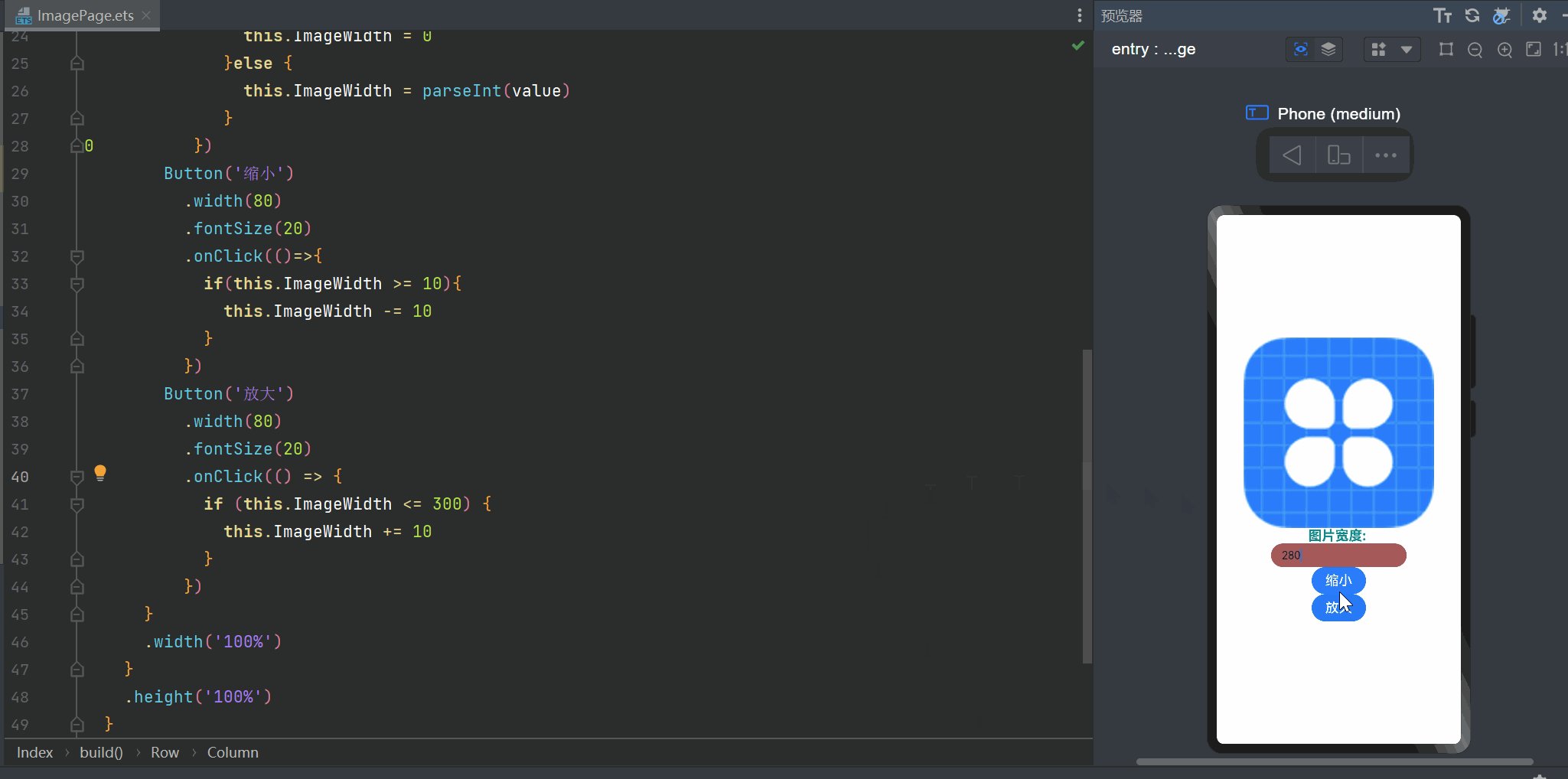
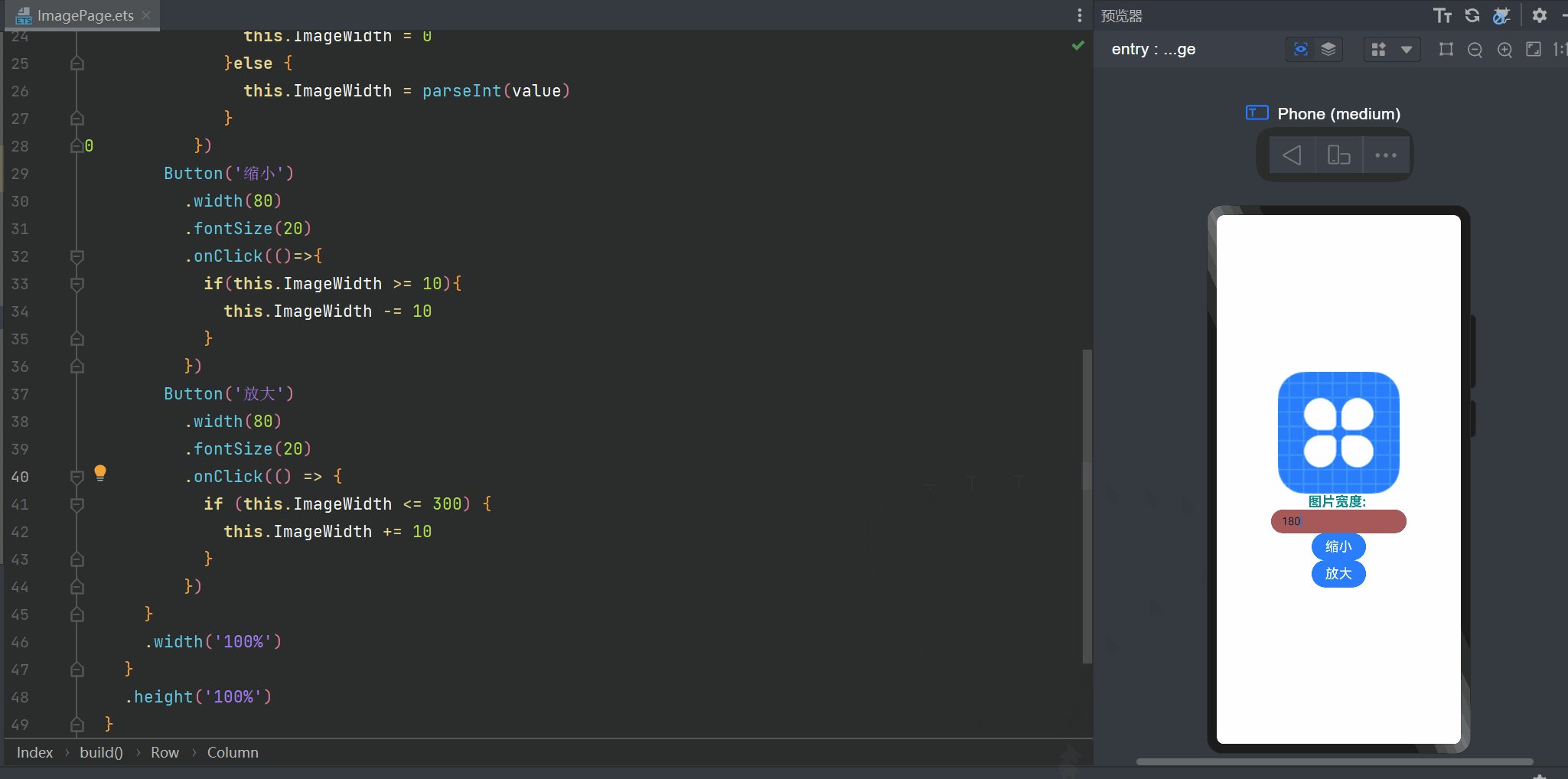
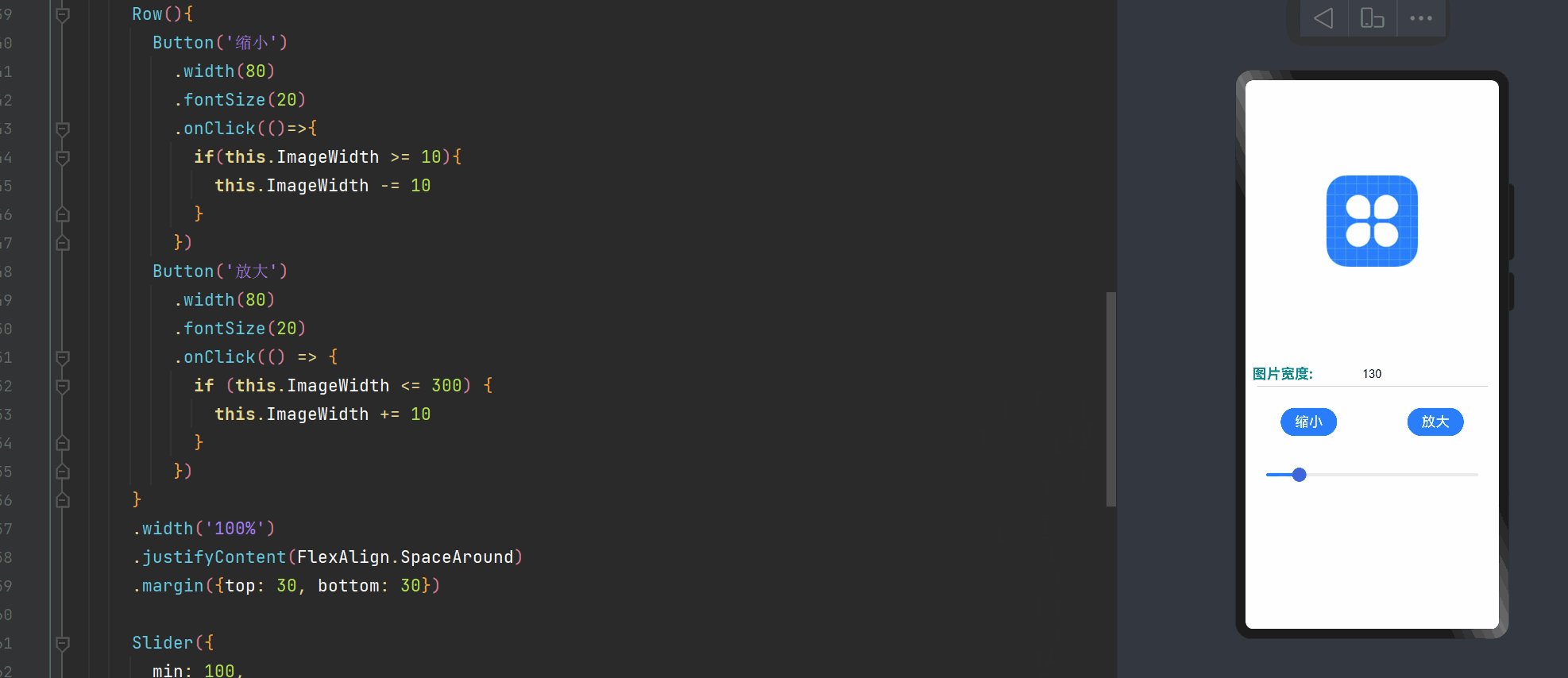
比如我们用按钮动态的改变一个图片的大小操作如下:

下面是按钮的各种类型描述:
| 名称 | 描述 |
|---|---|
| Capsule | 胶囊型按钮(圆角默认为高度的一半)。 |
| Circle | 圆形按钮。 |
| Normal | 普通按钮(默认不带圆角)。 |
Slider(滑动条组件)
滑动条的组件的功能实现很简单,只需要在Slider里面设置其功能,外部设置其样式即可:

Column、Row(布局容器)
Column容器与Row容器其对应的对齐方式使用的参数如下表格所示:
| 属性方法名 | 说明 | 参数 |
|---|---|---|
| justifyContent | 设置子元素在主轴方向的对齐格式 | FlexAlign枚举 |
| alignItems | 设置子元素在交叉轴方向的对齐格式 | Row容器使用VerticalAlign枚举 |
| Column容器使用HorizontalAlign枚举 |
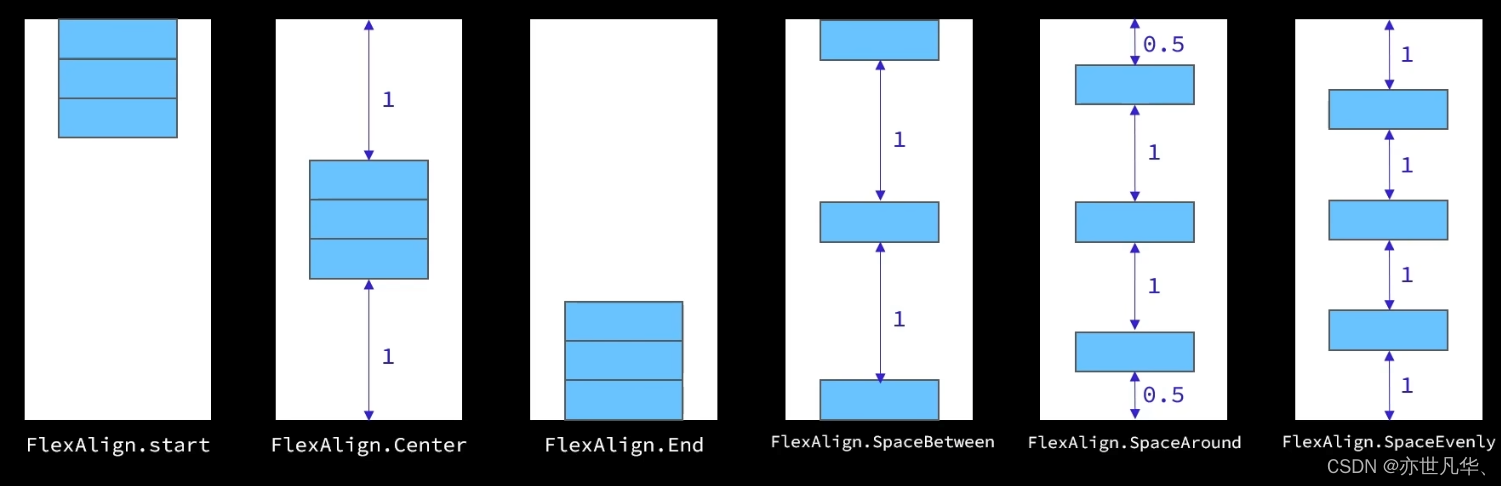
Column容器中使用FlexAlign的主轴对齐方式函数及其特点如下所示:

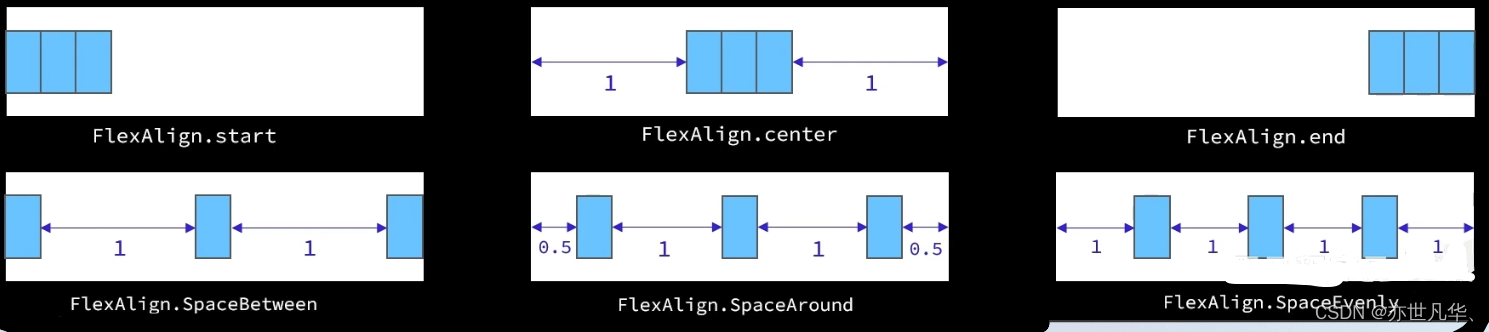
Row容器中使用FlexAlign的主轴对齐方式函数及其特点如下所示:

两者在交叉轴上的对齐方式如下所示:

Column容器:纵向布局,先从上往下,再从左往右。
Row容器:横向布局,先从左往右,再从上往下。
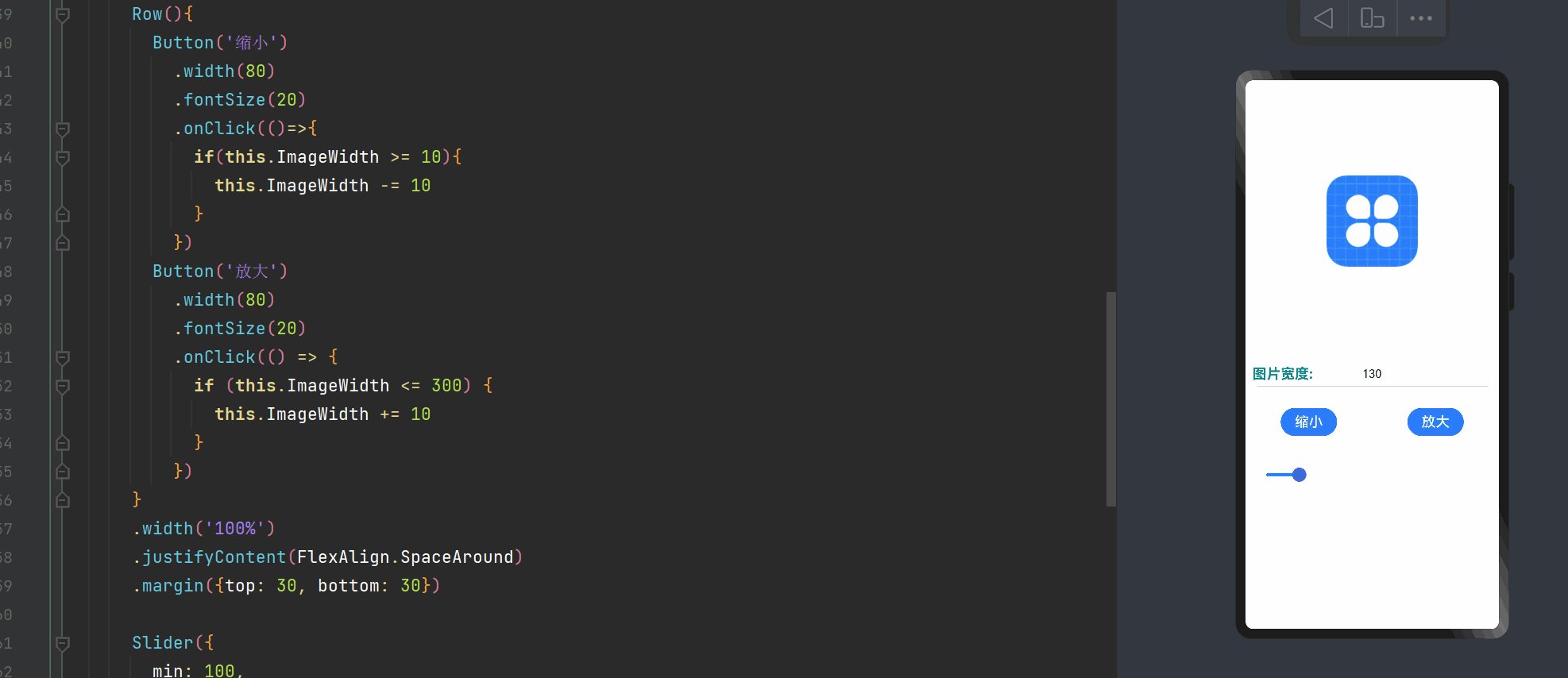
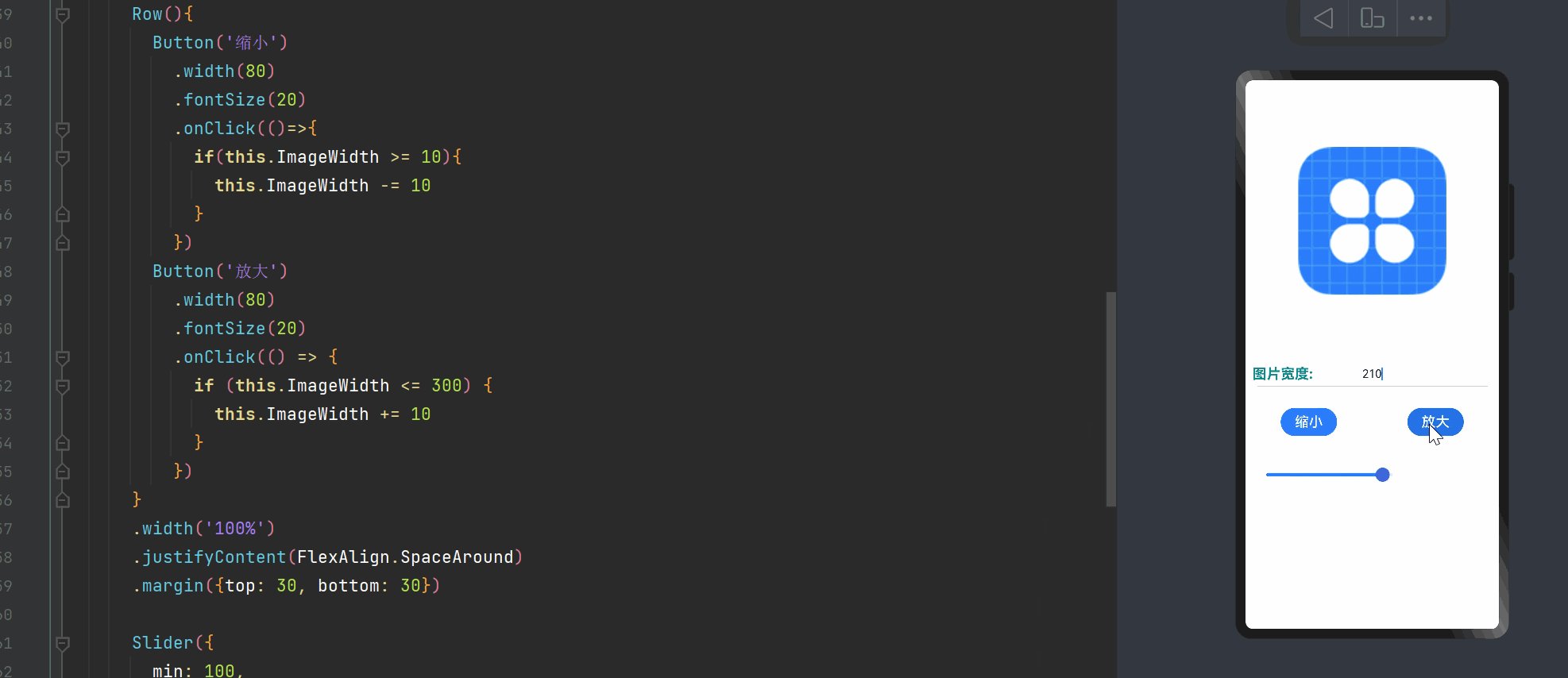
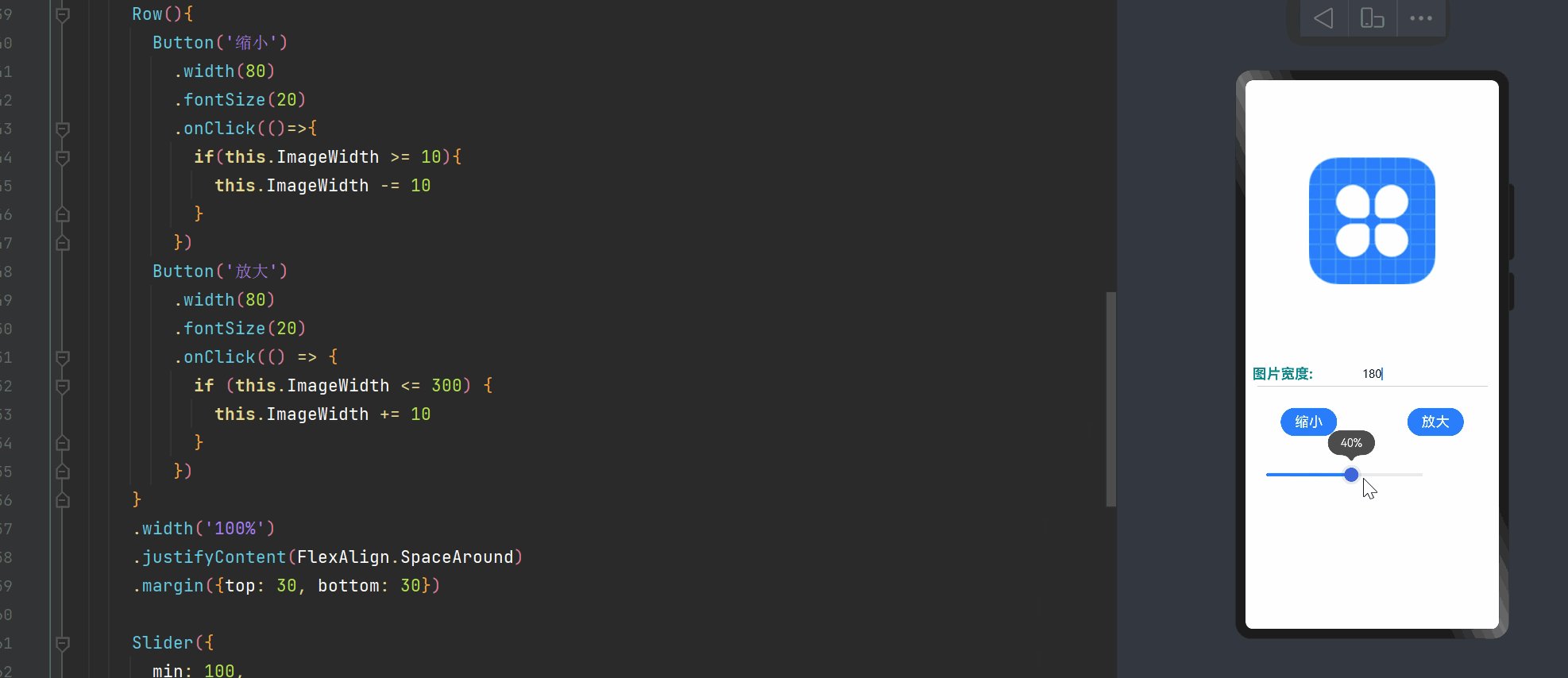
以下给出使用Column和Row容器的例子:
@Entry
@Componentstruct Index {// 设置状态变量@State ImageWidth: number = 150build() {Column() {Row(){Image($r('app.media.icon')).width(this.ImageWidth).interpolation(ImageInterpolation.High)}.width('100%').height(400).justifyContent(FlexAlign.Center)Row(){Text($r('app.string.width_label')).fontSize(20).fontWeight(FontWeight.Bold).fontColor('#008c8c')TextInput({text: this.ImageWidth.toString()}).backgroundColor('#fff').width(200).type(InputType.Number) // 只能输入数字类型.onChange(value=>{if (!value) {this.ImageWidth = 0}else {this.ImageWidth = parseInt(value)}})}.width('100%').padding({left: 10, right: 10}).justifyContent(FlexAlign.SpaceBetween)Divider().width('91%')Row(){Button('缩小').width(80).fontSize(20).onClick(()=>{if(this.ImageWidth >= 10){this.ImageWidth -= 10}})Button('放大').width(80).fontSize(20).onClick(() => {if (this.ImageWidth <= 300) {this.ImageWidth += 10}})}.width('100%').justifyContent(FlexAlign.SpaceAround).margin({top: 30, bottom: 30})Slider({min: 100,max: 300,value: this.ImageWidth,step: 10, // 步长}).width('90%').blockColor('#36D').trackThickness(5) // 滑动条的粗细.showTips(true) // 显示气泡百分比.onChange(value => {this.ImageWidth = value})}.width('100%').height('100%')}
}呈现的效果如下所示:

ForEach(循环控制)
ForEach循环遍历数组,根据数组内容渲染页面组件,以下是其基本格式:
ForEach(arr: Array, // 要遍历的数据数组(item: any, index?: number) => {// 页面组件生成函数}keyGenerator?: (item: any, index?: number): string => {// 键生成函数,为数组每一项生产一个唯一标识,组件是否重新渲染的判断标准}
)以下是通过ForEach生成页面的组件的基本案例:
class Item {name: stringimage: ResourceStrprice: numberdiscount: numberconstructor(name: string, image: ResourceStr, price: number, discount = 0) {this.name = namethis.image = imagethis.price = pricethis.discount = discount}
}@Entry
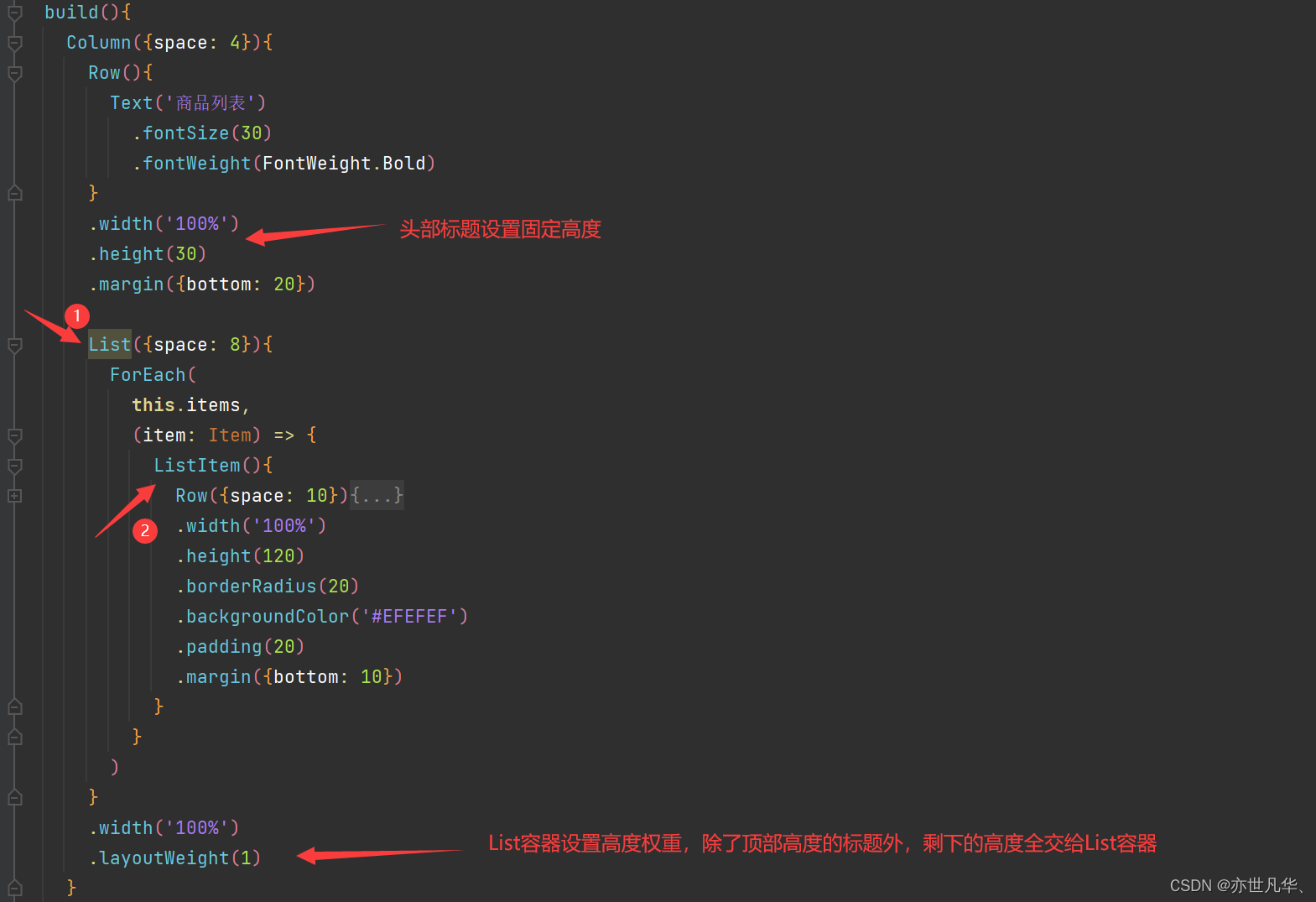
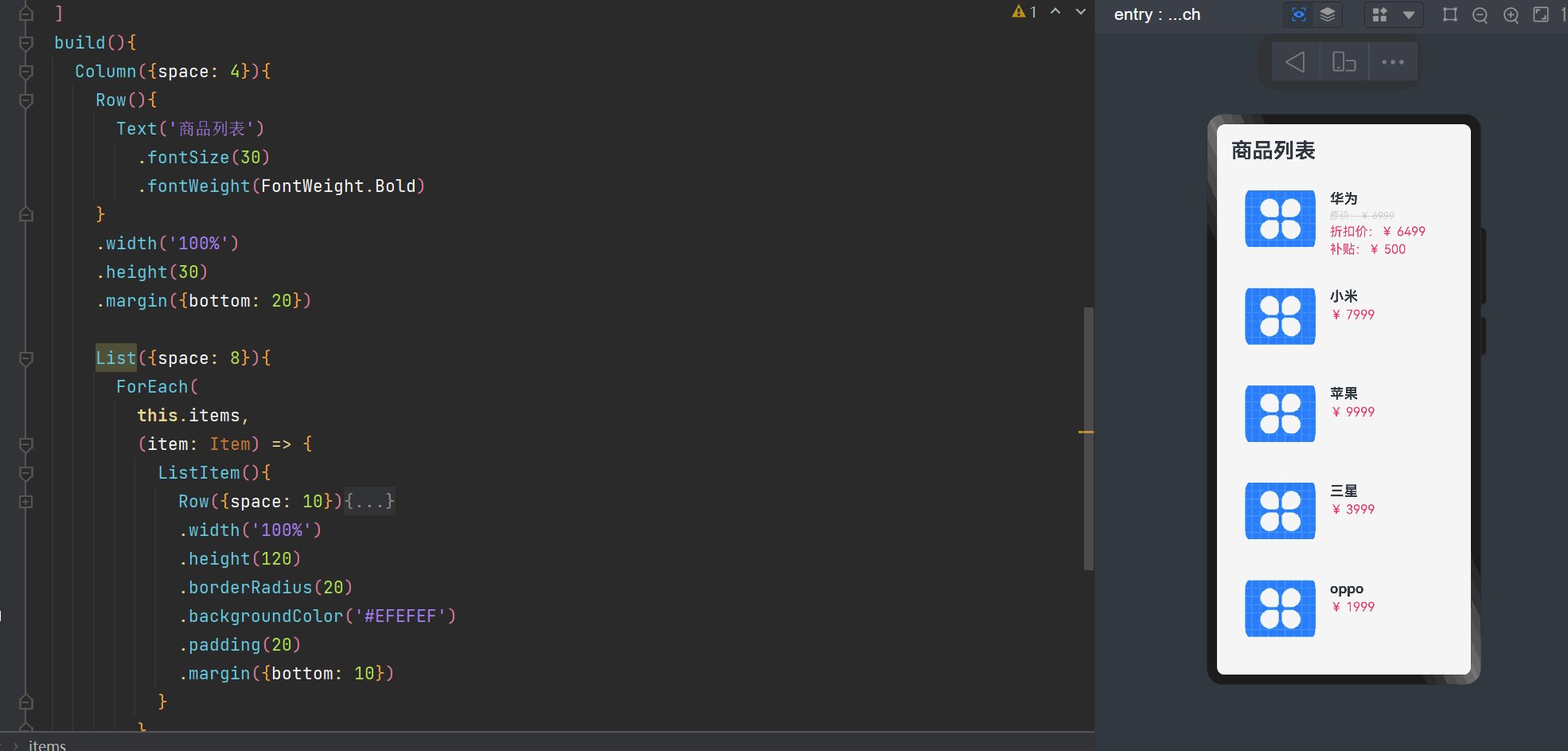
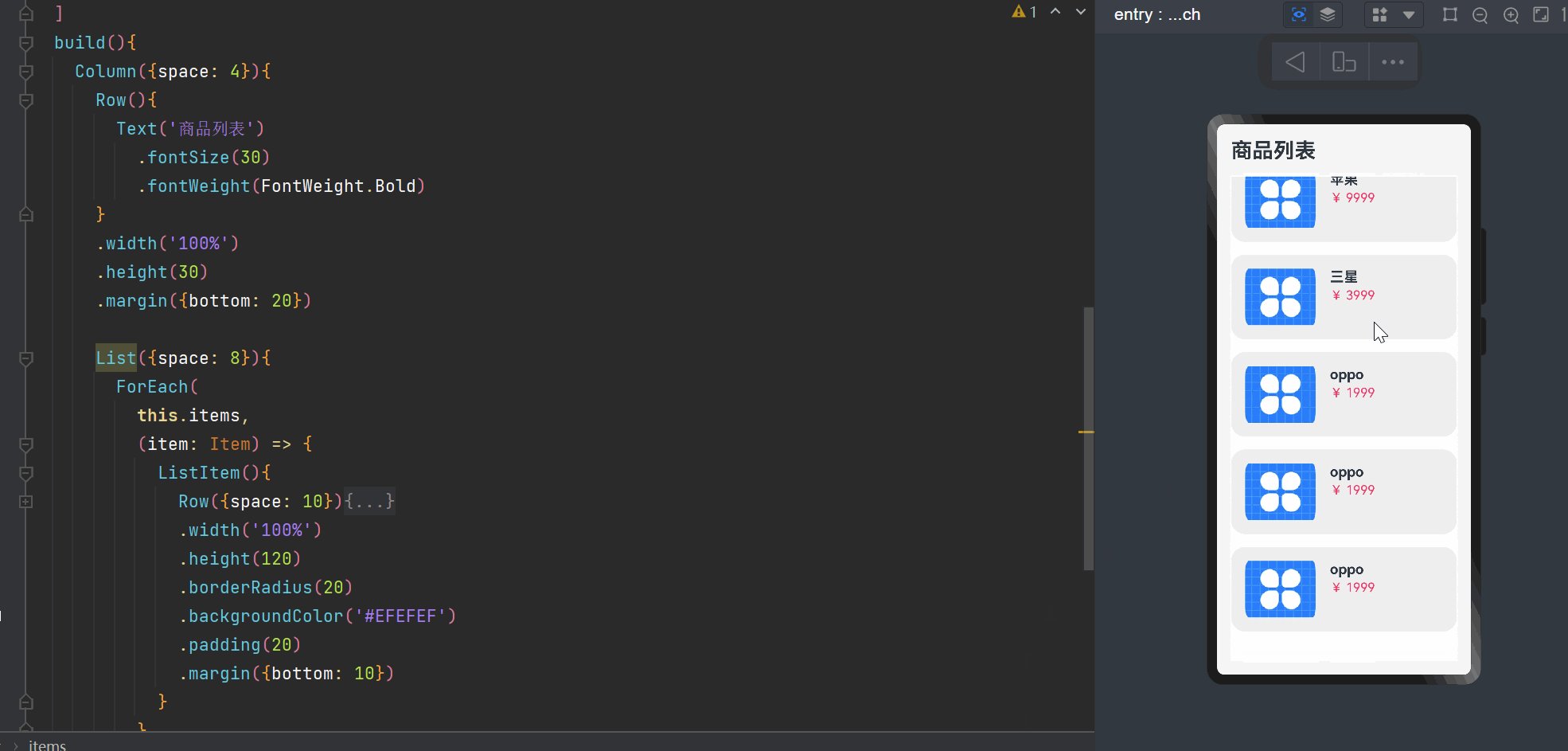
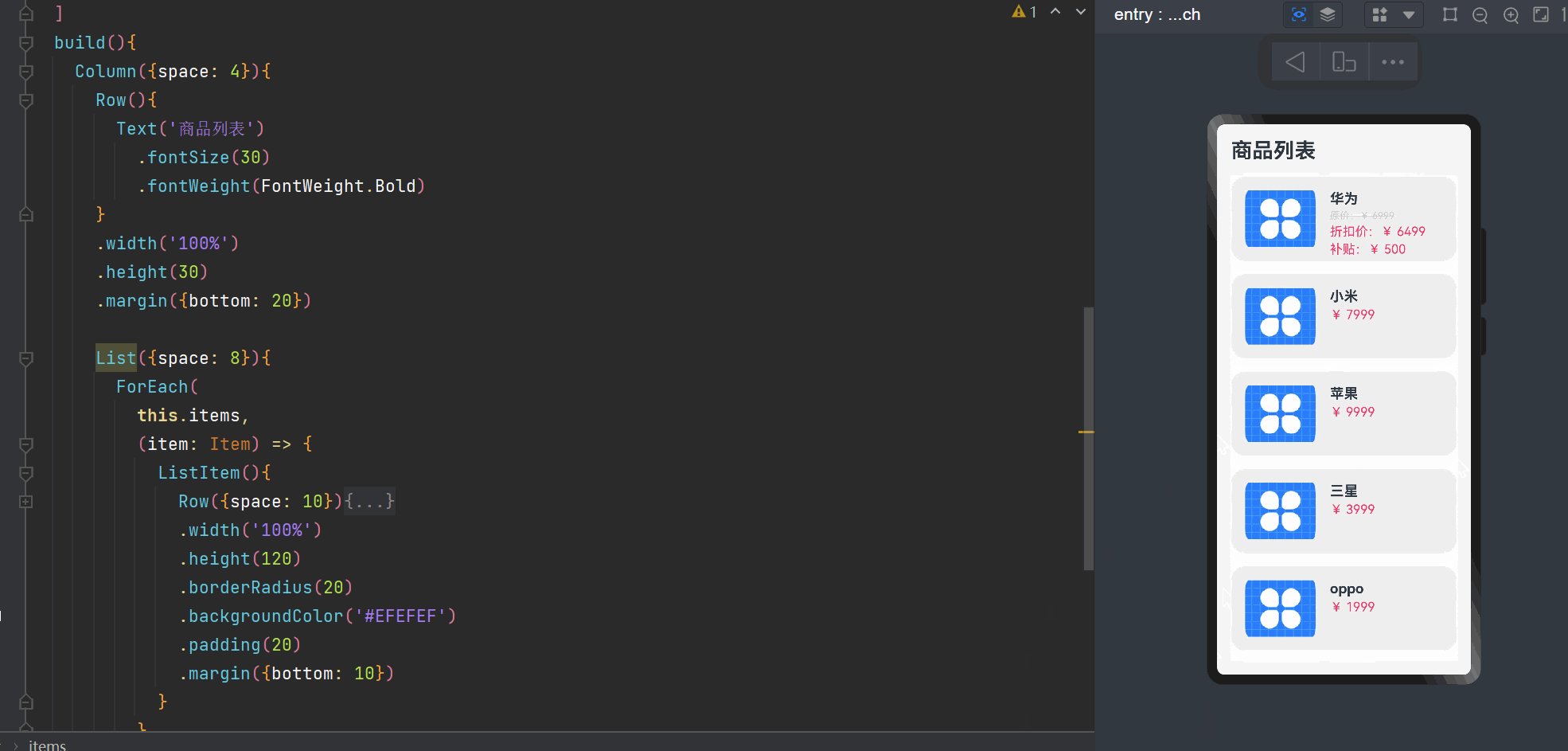
@Componentstruct Index {// 商品数据private items: Array<Item> = [new Item('华为', $r('app.media.icon'), 6999, 500),new Item('小米', $r('app.media.icon'), 7999),new Item('苹果', $r('app.media.icon'), 9999),new Item('三星', $r('app.media.icon'), 3999),new Item('oppo', $r('app.media.icon'), 1999),]build(){Column({space: 4}){Row(){Text('商品列表').fontSize(30).fontWeight(FontWeight.Bold)}.width('100%').margin({bottom: 20})ForEach(this.items,(item: Item) => {Row({space: 10}){Image(item.image).width(100)Column({space: 4}){if (item.discount) {Text(item.name).fontSize(20).fontWeight(FontWeight.Bold)Text('原价:¥ '+ item.price).fontColor('#ccc').fontSize(14).decoration({type: TextDecorationType.LineThrough})Text('折扣价:¥ '+ (item.price - item.discount)).fontColor('#F36').fontSize(18)Text('补贴:¥ '+ item.discount).fontColor('#F36').fontSize(18)}else {Text(item.name).fontSize(20).fontWeight(FontWeight.Bold)Text('¥ '+ item.price).fontColor('#F36').fontSize(18)}}.margin({left: 10}).height('100%').alignItems(HorizontalAlign.Start)}.width('100%').height(120).borderRadius(20).backgroundColor('#EFEFEF').padding(20).margin({bottom: 10})})}.width('100%').height('100%').padding(20)}
}呈现的结果如下所示:

List(列表容器)
List是一种复杂的容器,当页面内容数量过多超出屏幕后,其列表项ListItem会自动提供滚动功能,当然列表项既可以纵向排列也可以横向排列,其基本格式代码如下:
List({space: 10}){ForEach([1, 2, 3, 4], item => {ListItem(){// 列表项内容,只能包含一个根组件Text('ListItem')}})
}
.width('100%')
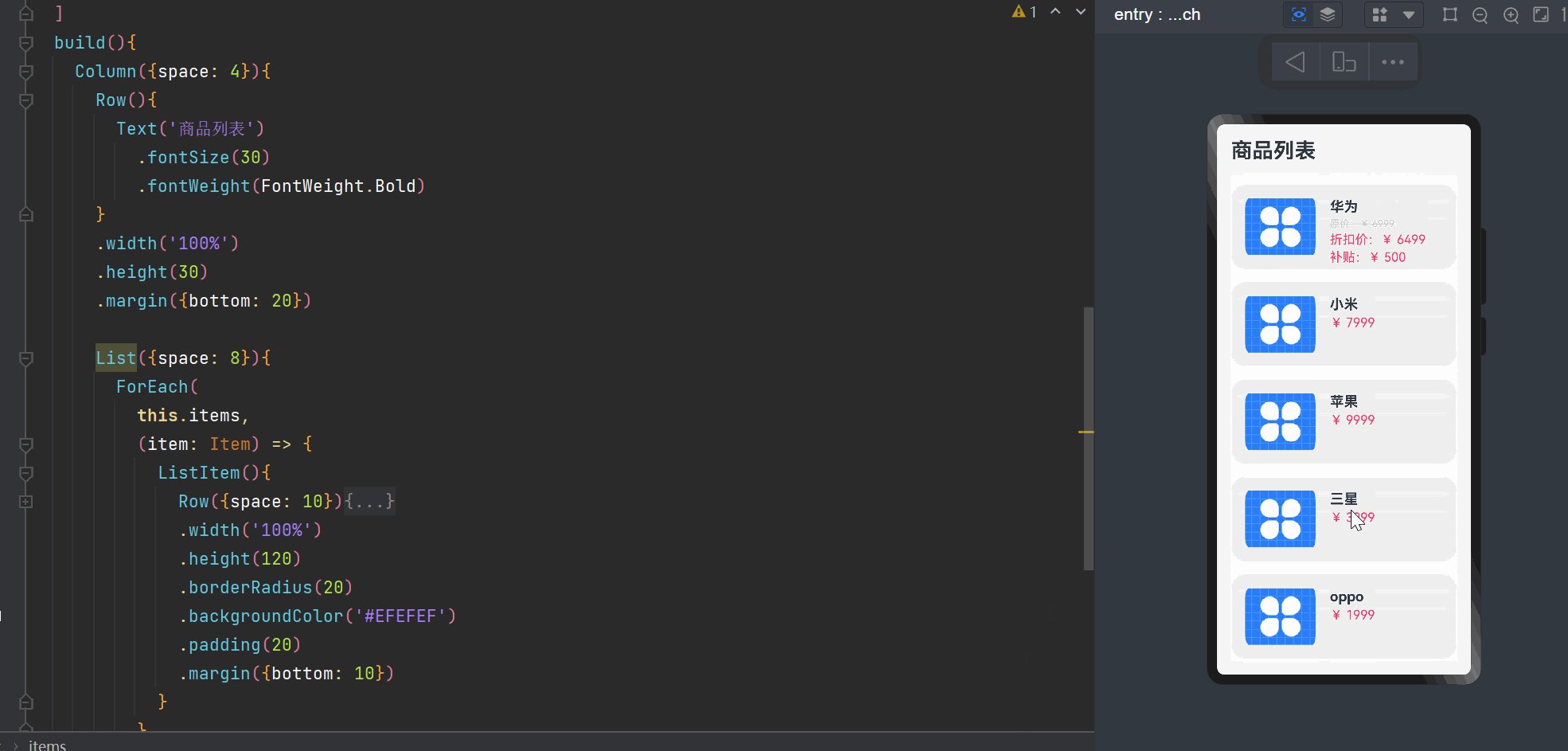
.listDirection(Axis.Vertical) // 列表方向,默认纵向(垂直)在ForEarch外面我们嵌套一层List容器,在ForEach里面我们嵌套ListItem,来实现页面的滚动:

最终呈现的效果如下:

ArkTS自定义组件
ArtTS提供了一些自定义组件及函数的方式,让繁杂的代码抽离出来,便于代码的可维护性和可阅读性,增强了代码的健壮性,以下是ArkTS进行自定义组件等相关的方法:
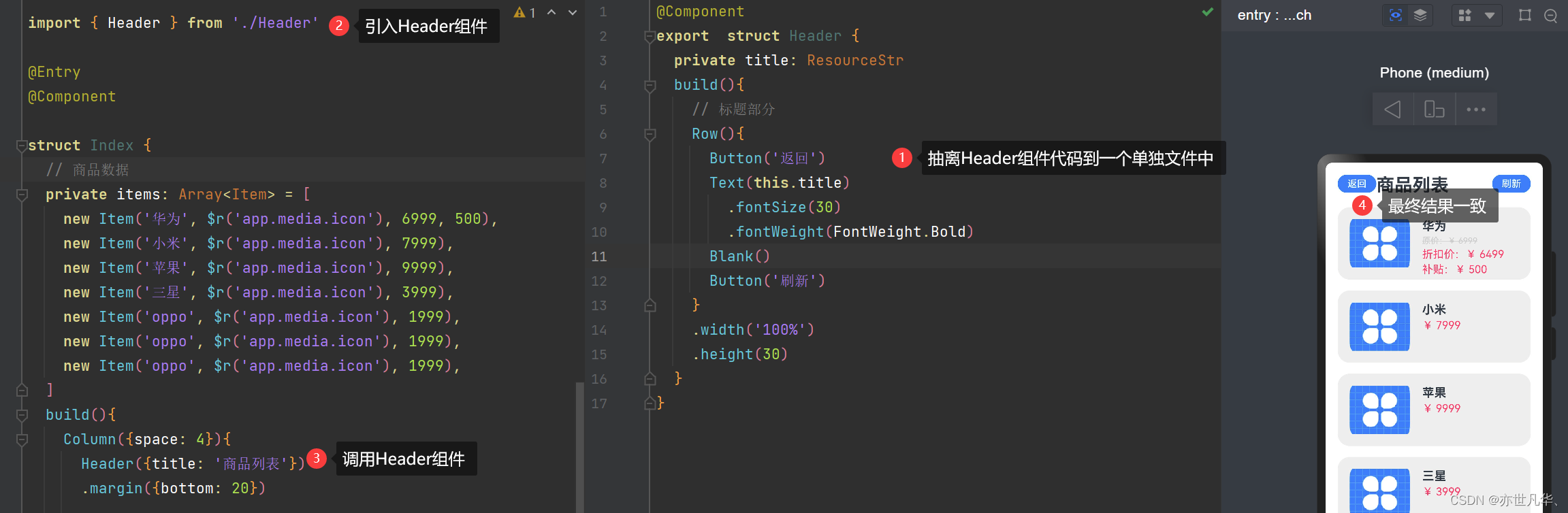
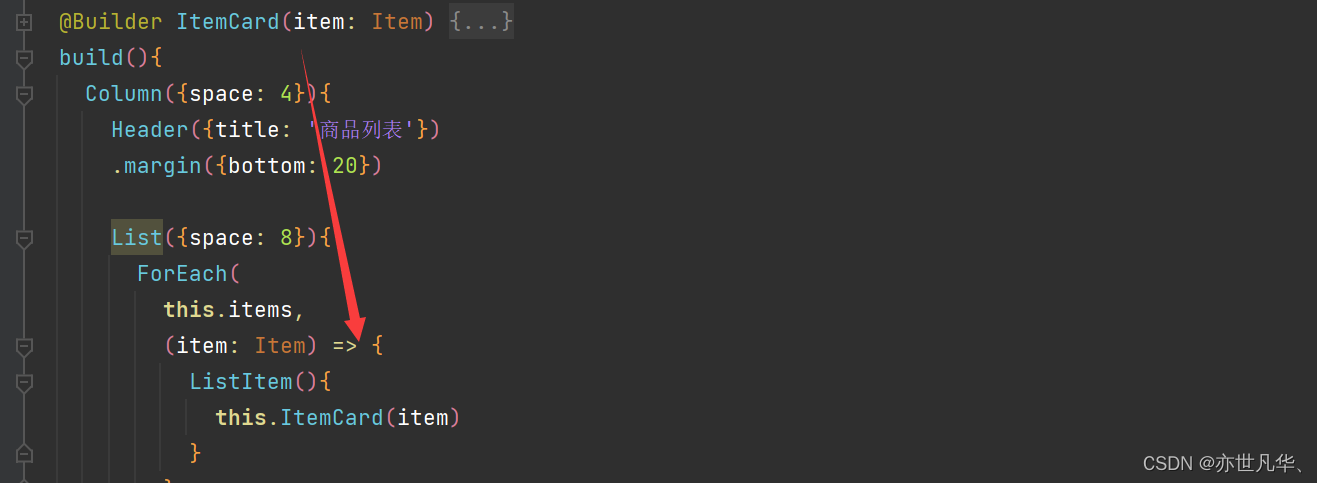
自定义组件:自定义组件很简单,可以在一个ets中进行书写,将一部分代码处理出来新设置一个 struct 构造函数即可,也可以将代码单独抽离出来形成一个新的文件,如下将上面案例的头部组件抽离出来形成一个新的组件Header,然后再在原本书写头部代码的位置引用Header组件即可:

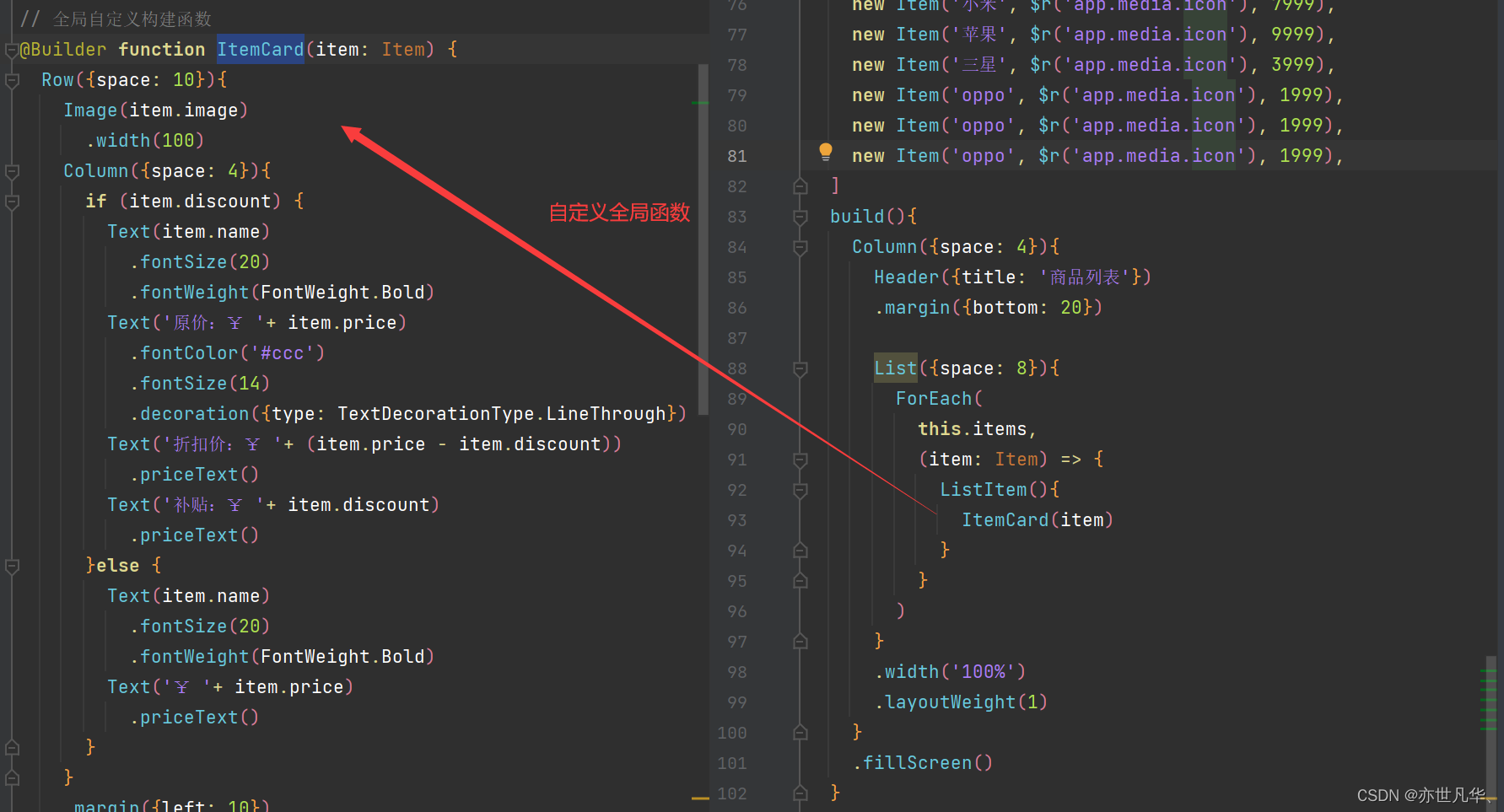
自定义函数:自定义函数可以将烦长的代码单独抽离出一个函数当中,然后在原位置调用我们设置的函数即可,自定义函数可以定义在全局或组件内,如下:

如果想设置组件内自定义函数,则需要设置与build()函数平级然后去掉function,然后引用函数的位置需要通过this指向即可:

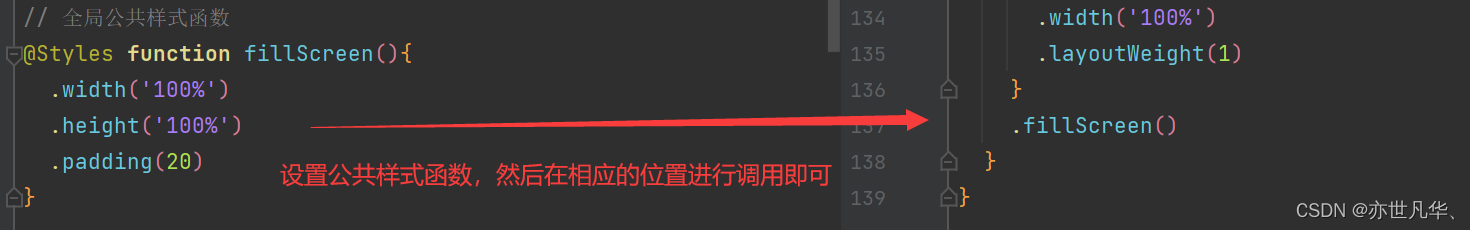
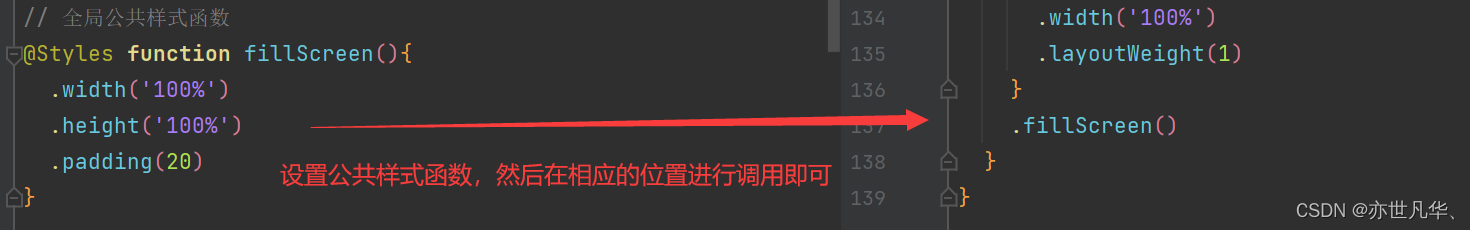
@Styles装饰器: 用来设置组件公共样式,可以定义在全局或者组件内,和自定义函数的方式一致,如下:

@Extend装饰器:仅可定义在全局,用来设置组件的特有属性,使用方式与上面一致:
// 继承模式,只能写在全局
@Extend(Text) function priceText() {.fontSize(18).fontColor('#F36')
}相关文章:

【HarmonyOS】ArkTS语言介绍与组件方式运用
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是…...

音频播放软件Foobar2000 mac特点介绍
Foobar2000 mac是一款高度可定制的音频播放器,适用于Windows平台。它支持各种音频格式,包括MP3、FLAC、AAC、WMA等,同时也支持各种音频插件和效果器,可以提供更好的音质和用户体验。 Foobar2000 mac软件特点 1. 高度可定制&#…...

Oracle动态性能视图 v$parameter 和 v$parameter2 的区别
v$parameter 的说明见这里: V$PARAMETER displays information about the initialization parameters that are currently in effect for the session. v$parameter2 的说明见这里: V$PARAMETER2 displays information about the initialization paramet…...

ssrf之dict协议和file协议
1.dict协议 dict是什么协议呢? 定义:词典网络协议,在RFC 2009中进行描述。它的目标是超越Webster protocol,并允许客户端在使 用过程中访问更多字典。Dict服务器和客户机使用TCP端口2628。 官方介绍:http://dict.o…...

OpenAI GPT 模型 API 接口新增参数 top_logprobs 和 logprobs
文章目录 一、前言二、主要内容三、总结 🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 在最新的 OpenAI 官方 APIs 文档中,Create chat completion 中新增了 top_logprobs 和 logprobs 这两个关键参数。 官方文档地址ÿ…...

React项目打包流程
一、React项目打包流程 一、React项目打包流程1. 项目打包打包命令:npm run build2. 预览接着命令行会提示执行: 先:npm install -g serve 然后执行此命令:serve -s build二、打包优化 - 配置路由懒加载 二、打包优化 - 配置路…...

04-获取认证的用户身份信息
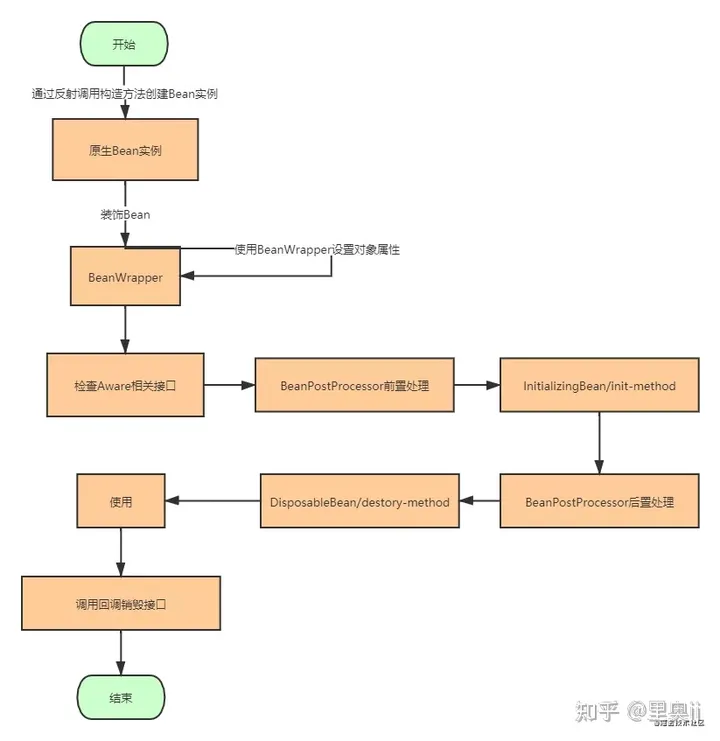
存储用户信息的方式 获取用户信息的流程 用户提交账号和密码后,DaoAuthenticationProvider调用UserDetailsService接口实现类的loadUserByUsername()方法,该方法可以接收请求参数username的值,然后根据该值查询用户信息,最后将账号,密码,权限封装到UserDetails对象中并返回给…...

二叉树的中序遍历,力扣
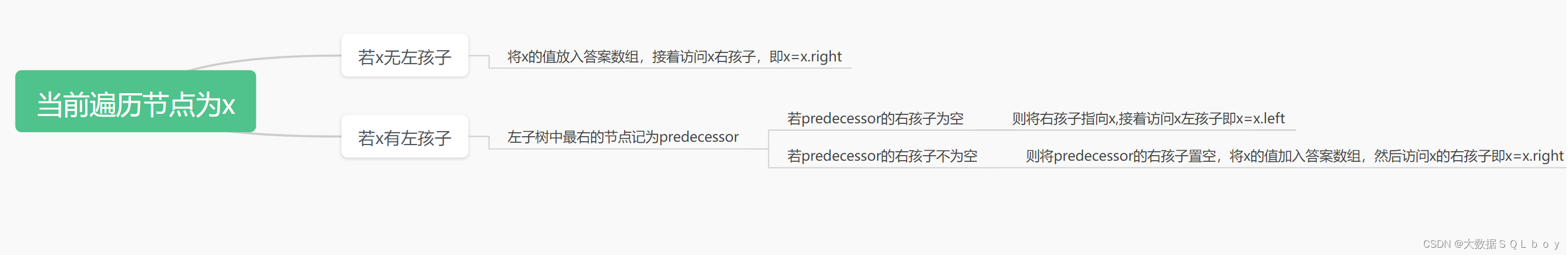
目录 题目地址: 题目: 解题方法: 解题分析: 解题思路: 代码实现: 注: 代码实现(递归): 代码实现(迭代): 题目地址…...

shiro1.10版本后-IniSecurityManagerFactory过期失效
1、问题概述? 今天在研究了shiro的新版本shiro1.13.0版本,发现用了很长时间的IniSecurityManagerFactory工厂失效了。 从下图中可以看出,在新版本中IniSecurityManagerFactory被打上了过期线了。 那么问题来了,新版本如何使用呢…...

阿里后端实习二面
阿里后端实习二面 记录面试题目,希望可以帮助到大家 类加载的流程? 类加载分为三个部分:加载、连接、初始化 加载 类的加载主要的职责为将.class文件的二进制字节流读入内存(JDK1.7及之前为JVM内存,JDK1.8及之后为本地内存)&…...

「Kafka」生产者篇
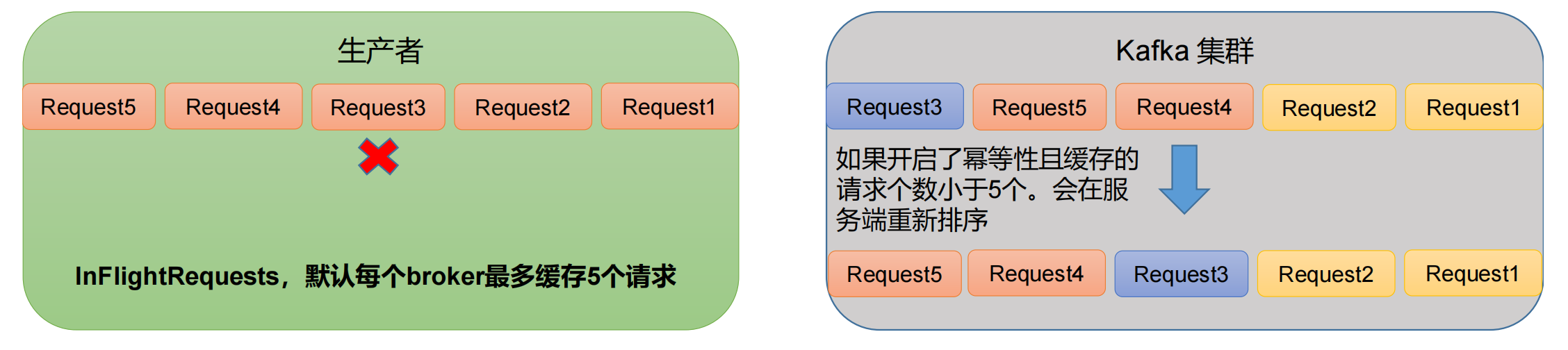
「Kafka」生产者篇 生产者发送消息流程 在消息发送的过程中,涉及到了 两个线程 ——main 线程和Sender 线程。 在 main 线程中创建了 一个 双端队列 RecordAccumulator。 main线程将消息发送给RecordAccumulator,Sender线程不断从 RecordAccumulator…...

C语言实现RSA算法加解密
使用c语言实现了RSA加解密算法,可以加解密文件和字符串。 rsa算法原理 选择两个大素数p和q;计算n p * q;计算φ(n)(p-1)(q-1);选择与φ(n)互素的整数d;由de1 mod φ(n)计算得到e;公钥是(e, n), 私钥是(d, n);假设明…...

如何设计前后端分离的系统架构?
如何将前端页面和后端Java代码进行集成? 将前端页面和后端Java代码进行集成通常需要使用一些特定的工具和技术。以下是一些常见的方法: 使用RESTful API:REST(Representational State Transfer)是一种基于HTTP协议构…...

【强化学习】SARAS代码实现
前言 SARAS,假设环境状态和动作状态都是离散的。利用动作价值矩阵来进行行为的预测。其主要就是利用时序差分的思想,对动作价值矩阵进行更新。 代码实现 import gymnasium as gym import numpy as npclass sarsa():def __init__(self, states_n, acti…...

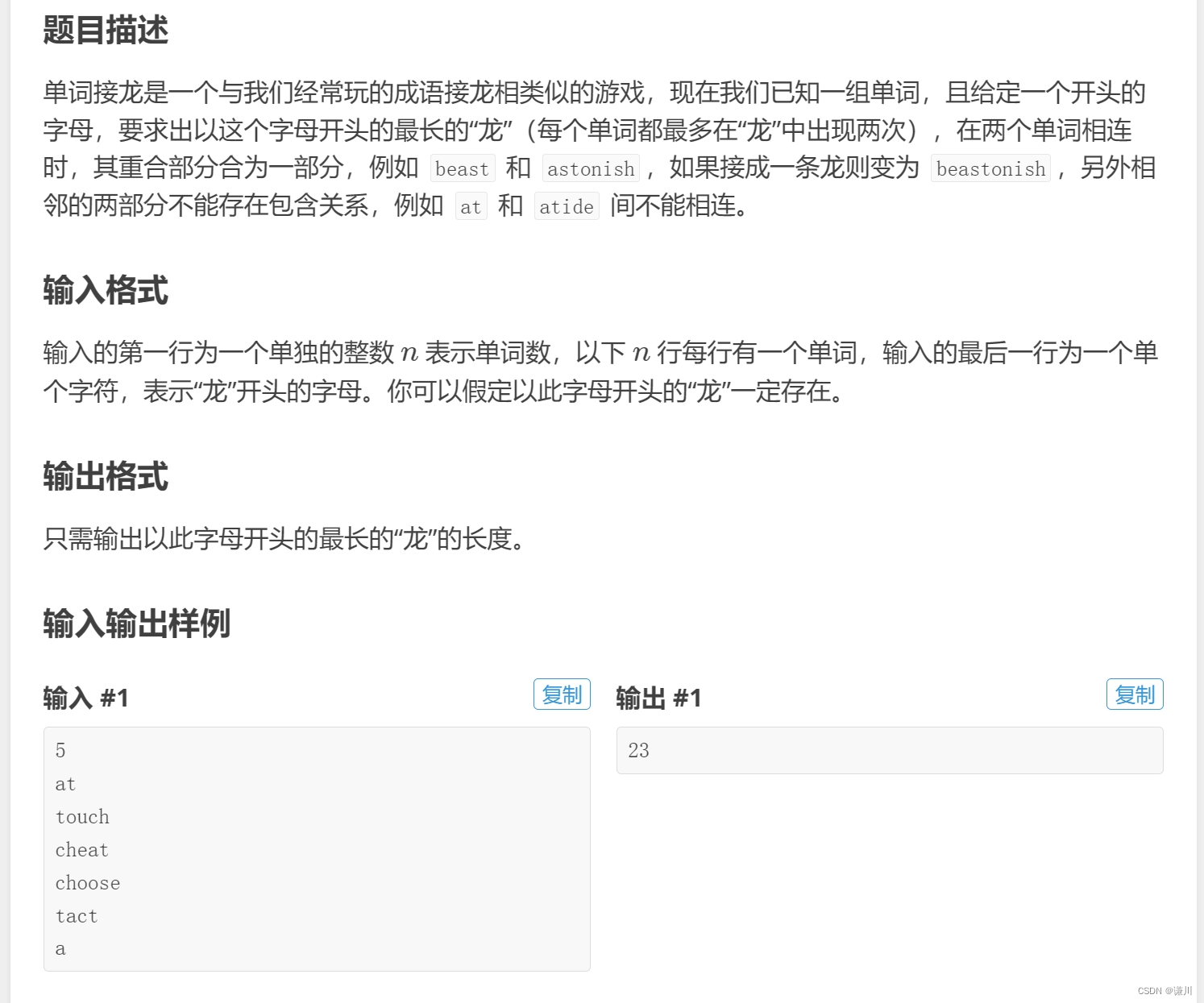
P1019 [NOIP2000 提高组] 单词接龙 刷题笔记
P1019 [NOIP2000 提高组] 单词接龙 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 思路来自 大佬 Chardo 的个人中心 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 匹配 : 将 第一个字符串末尾 和第二个字符串第一个开始匹配 如果 j<i这段走完了 flag还没…...

如何实现WinApp的UI自动化测试?
WinApp(WindowsAPP)是运行在Windows操作系统上的应用程序,通常会提供一个可视的界面,用于和用户交互。例如运行在Windows系统上的Microsoft Office、PyCharm、Visual Studio Code、Chrome,都属于WinApp。常见的WinApp&…...

chrome扩展程序开发之在目标页面运行自己的JS
原文地址:https://qdgithub.com/home/index/article/aid/247.html chrome 插件开发的入门介绍,实现利用 chrome 扩展实现在目标网页运行我们的 js 的功能。关于 chrome 扩展的详细内容,可以通过官网了解。 开发工具很简单,记事本…...

NLP项目之语种识别
目录 1. 代码及解读2. 知识点n-grams仅保留最常见的1000个n-grams。意思是n1000 ? 1. 代码及解读 in_f open(data.csv) lines in_f.readlines() in_f.close() dataset [(line.strip()[:-3], line.strip()[-2:]) for line in lines] print(dataset[:5])[(1 december wereld…...
)
Linux lpr命令教程:如何使用lpr命令打印文件(附案例详解和注意事项)
Linux lpr命令介绍 lpr命令在Unix-like操作系统中用于提交打印任务。如果在命令行中指定了文件名,那么这些文件将被发送到指定的打印机(如果没有指定目的地,则发送到默认目的地)。如果命令行中没有列出文件,lpr将从标…...

浅谈C语言inline关键字
对于C开发者来说,inline是个再熟悉不过的关键字,因为默认的成员函数都是inline,也是常规高校教材中宣扬C的“优势”之一。 但是C语言其实也是支持inline关键字的,而且是很早期的gcc就支持了该关键字。在Linux0.12版本内核代码中也…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
