JavaScript基础03
1 - 循环
1.1 for循环
-
语法结构
-
for(初始化变量; 条件表达式; 操作表达式 ){//循环体 }名称 作用 初始化变量 通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。 条件表达式 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 操作表达式 用于确定每一次循环是否能被执行。如果结果是 true 就继续循环,否则退出循环。 -
执行过程:
-
初始化变量,初始化操作在整个 for 循环只会执行一次。
-
执行条件表达式,如果为true,则执行循环体语句,否则退出循环,循环结束。
-
-
执行操作表达式,此时第一轮结束。
-
第二轮开始,直接去执行条件表达式(不再初始化变量),如果为 true ,则去执行循环体语句,否则退出循环。
-
继续执行操作表达式,第二轮结束。
-
后续跟第二轮一致,直至条件表达式为假,结束整个 for 循环。
-
for 循环重复相同的代码
比如输出10句“媳妇我错了”
-
// 基本写法 for(var i = 1; i <= 10; i++){alert('媳妇我错了~'); } // 用户输入次数 var num = prompt('请输入次数:'); for ( var i = 1 ; i <= num; i++) {alert('媳妇我错了~'); }for 循环重复不相同的代码
例如,求输出1到100岁:
-
// 基本写法 for (var i = 1; i <= 100; i++) {console.log('这个人今年' + i + '岁了'); } -
for循环因为有了计数器的存在,还可以重复的执行某些操作,比如做一些算术运算。
-
调试debug
-
调试的目的是确定问题的原因和错误,并解决错误
-
错误
-
-
语法错误
-
逻辑错误
-
过去调试javascript的方式: alert() console.log()断点调试是指自己在程序的某一行设置一个断点,调试时,程序运行到这一行就会停住,然后你可以一步一步往下调试,调试过程中可以看各个变量当前的值,出错的话,调试到出错的代码行即显示错误,停下。断点调试可以帮助观察程序的运行过程
断点调试的流程: 1、浏览器中按 F12--> sources -->找到需要调试的文件-->在程序的某一行设置断点 2、Watch: 监视,通过watch可以监视变量的值的变化,非常的常用。 3、摁下F11,程序单步执行,让程序一行一行的执行,这个时候,观察watch中变量的值的变化。
-
1.2 双重for循环
-
双重 for 循环概述
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环。
-
双重 for 循环语法
-
for (外循环的初始; 外循环的条件; 外循环的操作表达式) {for (内循环的初始; 内循环的条件; 内循环的操作表达式) { 需执行的代码;} } -
内层循环可以看做外层循环的循环体语句
-
内层循环执行的顺序也要遵循 for 循环的执行顺序
-
外层循环执行一次,内层循环要执行全部次数
-
for 循环小结
-
for 循环可以重复执行某些相同代码
-
for 循环可以重复执行些许不同的代码,因为我们有计数器
-
for 循环可以重复执行某些操作,比如算术运算符加法操作
-
随着需求增加,双重for循环可以做更多、更好看的效果
-
双重 for 循环,外层循环一次,内层 for 循环全部执行
-
for 循环是循环条件和数字直接相关的循环
-
1.3 while循环
while语句的语法结构如下:
while (条件表达式) {// 循环体代码
}执行思路:
-
1 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
-
2 执行循环体代码
-
3 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
-
var total=1; while(total<521){console.log("老鼠爱大米");total++; } console.log("共计执行了"+total+"次")注意:
-
使用 while 循环时一定要注意,它必须要有退出条件,否则会成为死循环
1.4 do-while循环
do... while 语句的语法结构如下:
do {// 循环体代码 - 条件表达式为 true 时重复执行循环体代码
} while(条件表达式);执行思路
-
1 先执行一次循环体代码
-
2 再执行条件表达式,如果结果为 true,则继续执行循环体代码,如果为 false,则退出循环,继续执行后面代码
注意:先再执行循环体,再判断,do…while循环语句至少会执行一次循环体代码
练习:输入用户名密码:用户名是admin,密码为123456提示登录成功,否则一直重复输入
-
do{var yonghuming = prompt("请输入用户名")var mima = prompt("请输入密码") }while(yonghuming!="admin"||mima!="123456")alert("登录成功")alert("over")
1.5 continue、break
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
例如,吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子,其代码实现如下:
for (var i = 1; i <= 5; i++) {if (i == 3) {console.log('这个包子有虫子,扔掉');continue; // 跳出本次循环,跳出的是第3次循环 }console.log('我正在吃第' + i + '个包子呢');}运行结果:

break 关键字用于立即跳出整个循环(循环结束)。
例如,吃5个包子,吃到第3个发现里面有半个虫子,其余的不吃了,其代码实现如下:
for (var i = 1; i <= 5; i++) {if (i == 3) {break; // 直接退出整个for 循环,跳到整个for下面的语句}console.log('我正在吃第' + i + '个包子呢');}运行结果:

2 - 代码规范
2.1 标识符命名规范
-
变量、函数的命名必须要有意义
-
变量的名称一般用名词
-
函数的名称一般用动词
2.2 操作符规范
// 操作符的左右两侧各保留一个空格
for (var i = 1; i <= 5; i++) {if (i == 3) {break; // 直接退出整个 for 循环,跳到整个for循环下面的语句}console.log('我正在吃第' + i + '个包子呢');
}2.3 单行注释规范
for (var i = 1; i <= 5; i++) {if (i == 3) {break; // 单行注释前面注意有个空格}console.log('我正在吃第' + i + '个包子呢');
}2.4 其他规范
关键词、操作符之间后加空格
相关文章:

JavaScript基础03
1 - 循环 1.1 for循环 语法结构 for(初始化变量; 条件表达式; 操作表达式 ){//循环体 } 名称作用初始化变量通常被用于初始化一个计数器,该表达式可以使用 var 关键字声明新的变量,这个变量帮我们来记录次数。条件表达式用于确定每一次循环是否能被执行…...

CMake入门教程【实战篇】使用开源库cmake-modules简化项目开发与维护
文章目录 简介项目地址项目特点使用方式模块使用模块说明示例结论简介 本教程介绍了rpavlik/cmake-modules,一个CMake模块集合,旨在简化和优化CMakeLists.txt文件的编写和维护工作。该集合尤其对虚拟现实和物理模拟包的开发者有用,同时也包含通用实用模块和针对旧版CMake的…...

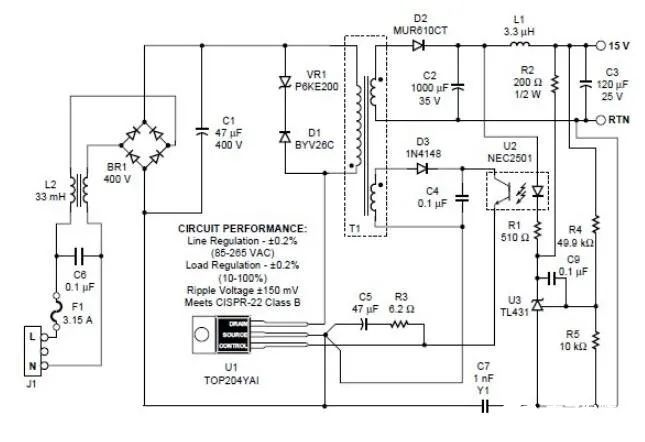
基于TOP204的开关电源电路图
图为TOP204的典型应用电路。该电源的技术特点是输入电压为交流85~265V;输出电压为15V2%;额定输出功率为30W;输出电压纹波不大于50mV;线性调整率为2%;效率为85%。电路中&a…...

CES 2024上的AI亮点
以下是CES 2024前两天AI方面亮点: 一个AI助手,取代你的智能手机应用程序的rabbit.tech人工智能驱动的捆绑式鞋子被称为“Moonwalkers”,可以让你走得更快 FitXR Slam的VR和健身创新WeHead的人工智能能给ChatGPT一张脸世界上第一个高清触觉游…...

Canopen学习笔记——sync同步报文增加数据域(同步计数器)
1.Canfestival同步报文sync的设置 在OD表中的配置如下: 如果0x1006索引的同步报文循环周期时间设置为0则禁用同步报文,这里要注意的就是,上面第一张图也提到了,时间单位是us。第二张图,我的0x1006就设置为0xF4240,也就…...

CRLF检测工具汇总
目录 漏洞介绍 详细请看 工具介绍 Oralyzer 介绍 主要功能...

vue、element-ui使用el-tooltip判断文本是否溢出
1.需求:需要实现文本单行显示,超出时,使用省略号,划过该文本时使用tooltip显示全部文本。需要考虑数据是由接口动态获取,只有溢出文本鼠标滑过时显示全部文本,没有溢出的则不需要。 2.实现: 第…...

高防dns服务器租用有哪些应用场景?-速盾cdn
高防DNS服务器租用可以应用于以下场景: 网站安全防护:高防DNS服务器可以提供强大的防御能力,抵御DDoS攻击、DNS劫持、泛洪攻击等威胁,保证网站的稳定运行和安全性。 网络游戏:网络游戏通常面临大量用户同时访问和数据…...

使用 Goroutine 和 Channel 来实现更复杂的并发模式,如并发任务执行、并发数据处理,如何做?
使用 Goroutine 和 Channel 来实现更复杂的并发模式是 Go 语言的强大特性之一。 下面分别介绍如何实现并发任务执行和并发数据处理: 并发任务执行: 假设您有一些任务需要并发地执行,您可以使用 Goroutine 来同时执行这些任务,然…...

7个向量数据库对比:Milvus、Pinecone、Vespa、Weaviate、Vald、GSI 和 Qdrant
本文简要总结了当今市场上正在积极开发的7个向量数据库,Milvus、Pinecone、Vespa、Weaviate、Vald、GSI 和 Qdrant 的详细比较。 我们已经接近在搜索引擎体验的基础层面上涉及机器学习:在多维多模态空间中编码对象。这与传统的关键字查找不同(…...

【正点原子】STM32电机应用控制学习笔记——8.FOC简介
FOC是适用于无刷电机的,而像有刷电机,舵机,步进电机是不适用FOC的。FOC是电机应用控制难度最大的部分了。 一.FOC简介(了解) 1.介绍 FOC(Filed Oriented Control)即磁场定向控制,…...

Salesforce财务状况分析
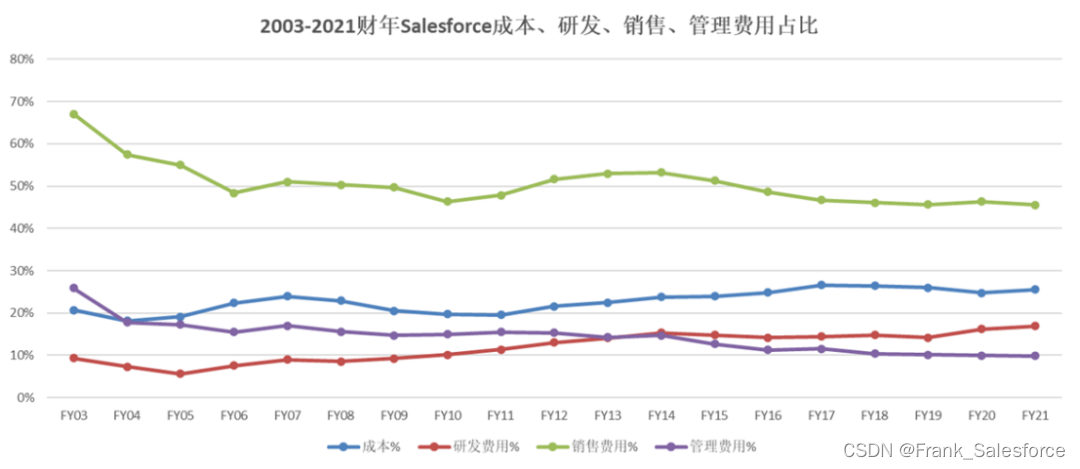
纵观Salesforce发展史和十几年财报中的信息,Salesforce从中小企业CRM服务的蓝海市场切入,但受限于中小企业的生命周期价值和每用户平均收入小且获客成本和流失率不对等,蓝海同时也是死海。 Salesforce通过收购逐渐补足品牌和产品两块短板&am…...

服务器管理平台开发(2)- 设计数据库表
数据库表设计 本篇文章主要对数据管理平台数据库表设计进行介绍,包括单库多表设计、SQL语句、视图构造等 1、整体设计 设备品牌、序列号、型号等使用业务主表进行记录,逻辑磁盘、PCI设备可能出现1对N的情况,分别使用PCI设备表、Mac地址表、逻…...

Python基础知识:整理13 利用pyecharts生成折线图
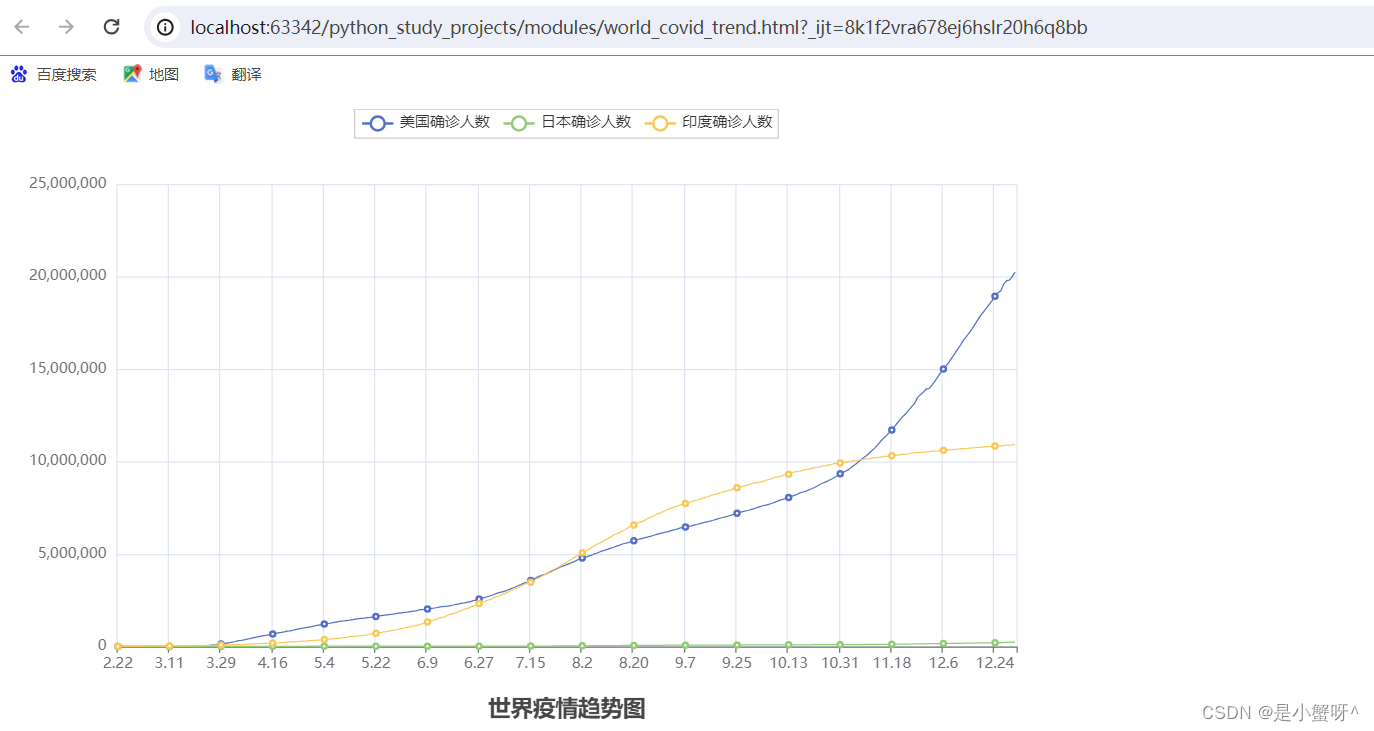
首先需要安装第三方包pyecharts 1 基础折线图 # 导包,导入Line功能构建折线图对象 from pyecharts.charts import Line # 折线图 from pyecharts.options import TitleOpts # 标题 from pyecharts.options import LegendOpts # 图例 from pyecharts.options im…...

java项目之家政服务中介网(ssm)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于ssm的家政服务中介网。项目源码以及部署相关请联系风歌,文末附上联系信息 。 项目简介: 管理员:首页、个人中…...

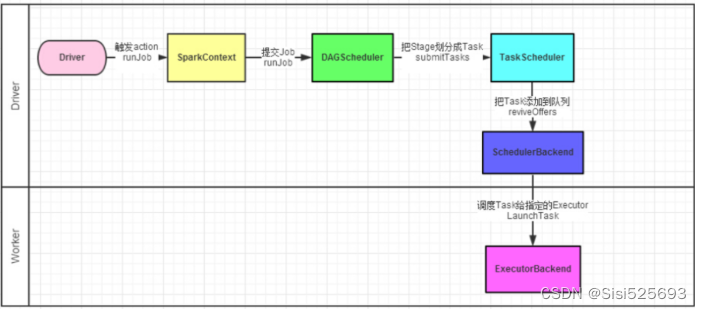
Spark的内核调度
目录 概述 RDD的依赖 DAG和Stage DAG执行流程图形成和Stage划分 Stage内部流程 Spark Shuffle Spark中shuffle的发展历程 优化前的Hash shuffle 经过优化后的Hash shuffle Sort shuffle Sort shuffle的普通机制 Job调度流程 Spark RDD并行度 概述 Spark内核调度任务: 1…...

C++代码重用:继承与组合的比较
目录 一、简介 继承 组合 二、继承 三、组合 四、案例说明 4.1一个电子商务系统 4.1.1继承方式 在上述代码中,Order类继承自User类。通过继承,Order类获得了User类的成员函数和成员变量,并且可以添加自己的特性。我们重写了displayI…...

暴打小苹果
欢迎来到程序小院 暴打小苹果 玩法:鼠标左键点击任意区域可发招暴打,在苹果到达圆圈时点击更容易击中, 30秒挑战暴打小苹果,打中一次20分,快去暴打小苹果吧^^。开始游戏https://www.ormcc.com/play/gameStart/247 htm…...

【BetterBench】2024年都有哪些数学建模竞赛和大数据竞赛?
2024年每个月有哪些竞赛? 2024年32个数学建模和数据挖掘竞赛重磅来袭!!! 2024年数学建模和数学挖掘竞赛时间目录汇总 一月 (1)2024年第二届“华数杯”国际大学生数学建模竞赛 报名时间:即日起…...

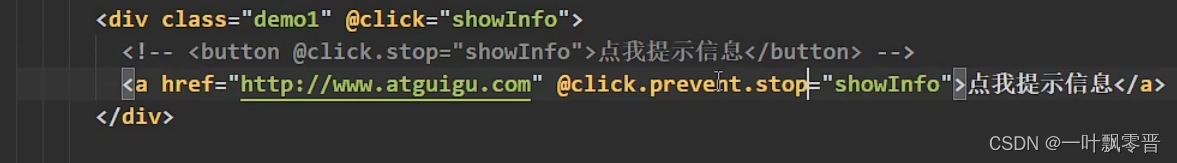
Vue-9、Vue事件修饰符
1、prevent 阻止默认事件 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>事件修饰符</title><!--引入vue--><script type"text/javascript" src"https://cdn.jsdeliv…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...
