Flash读取数据库中的数据
Flash读取数据库中的数据
要读取数据库的记录,首先需要建立一个数据库,并输入一些数据。数据库建立完毕后,由Flash向ASP提交请求,ASP根据请求对数据库进行操作后将结果返回给Flash,Flash以某种方式把结果显示出来。
1.启动Access2003,新建一名为“userInfo.mdb”的数据库,并在该数据库中新建一名为“userInfoTable”的表,该表中含有三个字段:“userName”、“passWord”和“level”,分别表示“用户名”、“密码”和“等级”,字段类型均为“文本”。
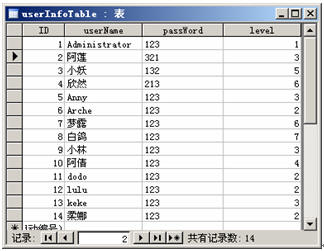
2.在“userInfoTable”表中输入数据。如图1所示。数据输入完毕后,关闭数据库,并将其保存到IIS主目录(D盘下的“myWEB”文件夹)下的“getDataFromDataBase”文件夹内。

图1“userInfoTable”表中的数据
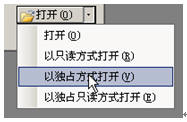
3.单击Access2003工具栏中的【打开】按钮,在弹出的【打开】对话框中选中刚刚建立的数据库“userInfo.mdb”,然后单击【打开】对话框右下角【打开】按钮右侧的下拉按钮,选择【以独占方式打开】重新打开数据库。如图2所示。

图2 以独占方式打开数据库
4.单击Access2003菜单栏中的【工具】|【安全】|【设置数据库密码】,在弹出的【设置数据库密码】对话框中为该数据库设置密码,如“123”,设置完毕后单击【确定】按钮退出并关闭Access2003。如图3所示。

图3 设置数据库密码
5. 打开Windows 2003附件中的“记事本”程序,并输入以下代码:
<%
'创建Connection对象
Set conn =Server.CreateObject("Adodb.Connection")
'设置驱动
tmpPD="Provider=Microsoft.Jet.OLEDB.4.0"
'指定数据库的路径
tmpDS="Data Source="&Server.MapPath("userInfo.mdb")
'指定数据库的密码
tmpPW="Jet OLEDB:Database Password=123"
'构造打开字符串
tmpSTR=tmpPD&";"&tmpDS&";"&tmpPW
'利用Connection对象的Open方法打开数据库
conn.Open tmpSTR
'建立库连接
Set rs = Server.CreateObject("Adodb.Recordset")
'SQL语句,从数据表userInfoTable中读出所有数据,并根据ID进行反向排列
sql = "select * from userInfoTable order by id desc"
'打开从库中读出的记录集
rs.Open sql, conn, 1, 3
'While 循环语句,这里是条件,当记录集没有空时,执行后边的语句
While Not rs.EOF
'从表中读取userName、passWord和level列的值,并将其赋予三个变量
userName = rs("userName")
passWord = rs("passWord")
level = rs("level")
'将获取的值输出并用"#"隔开
response.Write userName
response.Write "#"
response.Write passWord
response.Write "#"
response.Write level
'转到下一条记录前用"###"隔开,以便在Flash中处理
response.Write "###"
'到下一条记录
rs.MoveNext
Wend
'利用Connection对象的Close方法关闭连接
rs.Close
'将Connection对象从内存中删除,以释放资源
Set rs = Nothing
Set conn = Nothing
%>
注意,输入上面的标点符号时输入法要切换到英文状态。
6.将该文件另存为“displayUserInfo.asp”,并拷贝到“D:\myWEB\ getDataFromDataBase”下,使其与上面的“userInfo.mdb”在同一文件夹下。
7.打开Flash,选择【File】|【New】命令,在弹出的【New Document】对话框中选择文档类型为【Flash File(ActionScript 3.0)】,单击【OK】按钮,新建一个Flash文档。然后将其保存到IIS主目录(D盘下的“myWEB”文件夹)下的“getDataFromDataBase”文件夹,并命名为“getDataFromDataBase.fla”。
8.选择【File】|【New】命令,在弹出的【New Document】对话框中选择文档类型为【ActionScript File】,单击【OK】按钮,新建一个Flash脚本文档,然后将该Flash脚本文档同样保存到“D:\myWEB\getDataFromDataBase”下,并命名为“getDataFromDataBase.as”,使其与上面的“getDataFromDataBase.fla”、“displayUserInfo.asp”和“userInfo.mdb”在同一文件夹下。
9.切换到“getDataFromDataBase.fla”文档,选择【Ctrl+F7】组合键打开【Components】面板,展开【User Interface】树形菜单,拖动一个DataGrid组件到场景中,然后将其删除。按下【Ctrl+L】组合键打开【Library】面板查看,确保DataGrid组件已存在于库中。在“getDataFromDataBase.fla”的属性面板中设置其【Document class】为“getDataFromDataBase”,然后在“getDataFromDataBase.as”脚本文档中输入下列代码并保存:
package {
//导入文件运行所需的类
import flash.display.*;
import flash.text.*;
import flash.net.*;
import flash.events.*;
import flash.errors.*;
import flash.system.*;
//导入DataGrid组件
import fl.controls.DataGrid;
//导入DataProvider类
import fl.data.DataProvider;
public class getDataFromDataBase extends Sprite {
//定义显示返回信息的文本框
private var returnInfoTxt:TextField;
//定义临时字符串接收返回数据
private var tmpString:String;
//定义临时数组接收返回数据
private var tmpArray:Array;
//定义临时字符串
private var tmpName:String;
private var tmpPassWord:String;
private var tmpLevel:String;
private var myDataGrid:DataGrid;
//定义ASP文件路径
private var aspPath:String;
//定义URLRequest和URLLoader对象
private var aspRequest:URLRequest;
private var aspLoader:URLLoader;
//构造函数
public function getDataFromDataBase() {
init();
startLoad();
}
//在场景中添加文本框
private function init() {
//设置编码,不然会显示乱码
System.useCodePage=true;
returnInfoTxt= createTextField(200,200, 100, 20);
returnInfoTxt.type = TextFieldType.DYNAMIC;
returnInfoTxt.border=false;
returnInfoTxt.text = "正在载入数据...";
//添加DataGrid组件
myDataGrid=new DataGrid();
myDataGrid.x=100;
myDataGrid.y=100;
myDataGrid.width=300;
addChild(myDataGrid);
}
//载入函数
private function startLoad() {
aspPath="http://127.0.0.1/getDataFromDataBase/displayUserInfo.asp?randomNum="+Math.random();
aspRequest=new URLRequest(aspPath);
aspLoader=new URLLoader();
configureListeners(aspLoader);
try {
aspLoader.load(aspRequest);
} catch (error:Error) {
returnInfoTxt.text="加载ASP文件失败";
}
}
//分派侦听事件
private function configureListeners(dispatcher:IEventDispatcher):void {
dispatcher.addEventListener(Event.COMPLETE,aspLoadComplete);
dispatcher.addEventListener(IOErrorEvent.IO_ERROR,aspLoadError);
}
//ASP载入结束时的处理
private function aspLoadComplete(event:Event):void {
returnInfoTxt.text = "载入数据结束...";
tmpString=event.target.data;
tmpArray=new Array();
tmpArray=tmpString.split("###");
tmpArray.pop()
//添加DataProvider
var tmpDP:DataProvider = new DataProvider();
for (var i=0; i<tmpArray.length; i++) {
tmpName=tmpArray[i].split("#")[0];
tmpPassWord=tmpArray[i].split("#")[1];
tmpLevel=tmpArray[i].split("#")[2];
tmpDP.addItem({等级:tmpLevel,姓名:tmpName,密码:tmpPassWord});
}
myDataGrid.dataProvider=tmpDP
}
//ASP载入错误时的处理
private function aspLoadError(event:IOErrorEvent):void {
returnInfoTxt.text="加载ASP文件失败";
}
//生成文本框函数
private function createTextField(x:Number, y:Number, width:Number, height:Number):TextField {
var tmpTxtFld:TextField = new TextField();
tmpTxtFld.x = x;
tmpTxtFld.y = y;
tmpTxtFld.width = width;
tmpTxtFld.height = height;
tmpTxtFld.background = true;
tmpTxtFld.border = true;
addChild(tmpTxtFld);
return tmpTxtFld;
}
}
}
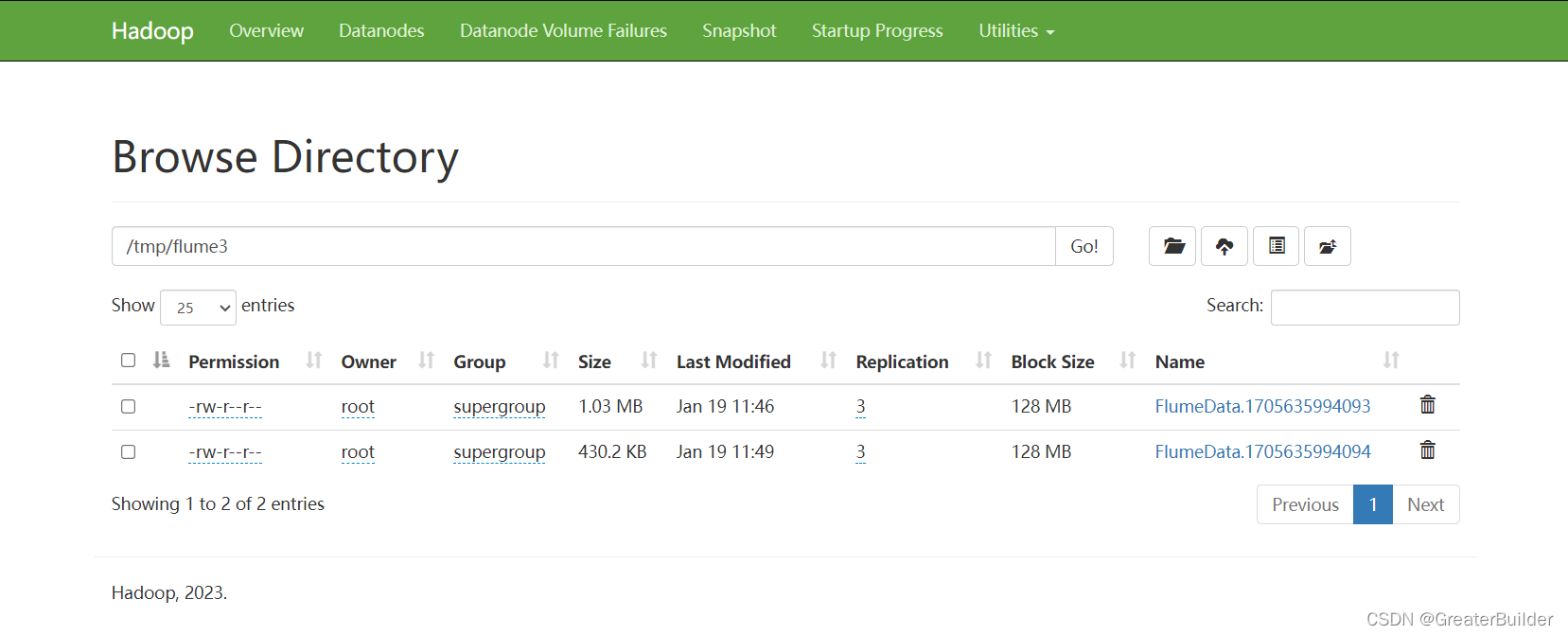
10.按下【Ctrl+Enter】组合键,在“getDataFromDataBase.swf”窗口的DataGrid组件中将看到从数据库中读取的数据。如图4所示。

图4 运行结果
从上面的“displayUserInfo.asp”可以看到,利用ASP与数据库通讯的一般步骤可以分为:
1.设置驱动和数据库的路径
2.创建Connection对象
3.利用Connection对象的Open方法打开指定的数据库
4.进行读写操作
5.输出结果
6.关闭数据库,释放内存
其中的第1、2、3、5步格式基本是固定不变的,与Flash密切相关的是第4步和第5步。在本例中,ASP读取数据的方法是:
userName = rs("userName")
passWord = rs("passWord")
level = rs("level")
其中等号后面的userName、passWord和level是数据库中的字段名,等号前面的userName、passWord和level是变量,rs("userName")、rs("passWord")和rs("level")是取出该字段名下的值,然后将该值赋予等号前面的变量。
代码中的rs是由:
Set rs = Server.CreateObject("Adodb.Recordset")
设定的,如果:
Set myRs = Server.CreateObject("Adodb.Recordset")
则ASP读取数据时的方法应改为:
userName = myRs ("userName")
passWord = myRs ("passWord")
level = myRs ("level")
在输出数据时,每一条数据用"###"隔开,每一条数据中的每一个数据用“#”隔开,这样做在Flash中分析数据就简单多了。
在“getDataFromDataBase.as”脚本文档中,aspPath后多了一个Math.random(),这样做可以保证Flash每次载入ASP的路径不同,以免由于IE缓存造成数据得不到及时刷新。
相关文章:

Flash读取数据库中的数据
Flash读取数据库中的数据 要读取数据库的记录,首先需要建立一个数据库,并输入一些数据。数据库建立完毕后,由Flash向ASP提交请求,ASP根据请求对数据库进行操作后将结果返回给Flash,Flash以某种方式把结果显示出来。 …...

如何写出规范优雅的代码
编码规范是成为一个优质程序员的重要一课,它是编程的样式的模板。这篇文章将介绍12中编程规范及技巧,相信学习之后你的代码一定会提升一个档次。 首先我们要明确,为什么要遵循编码规范?遵循这样的约定有什么好处? 遵循…...

【数据结构】链表(单链表与双链表实现+原理+源码)
博主介绍:✌全网粉丝喜爱、前后端领域优质创作者、本质互联网精神、坚持优质作品共享、掘金/腾讯云/阿里云等平台优质作者、擅长前后端项目开发和毕业项目实战✌有需要可以联系作者我哦! 🍅附上相关C语言版源码讲解🍅 ὄ…...

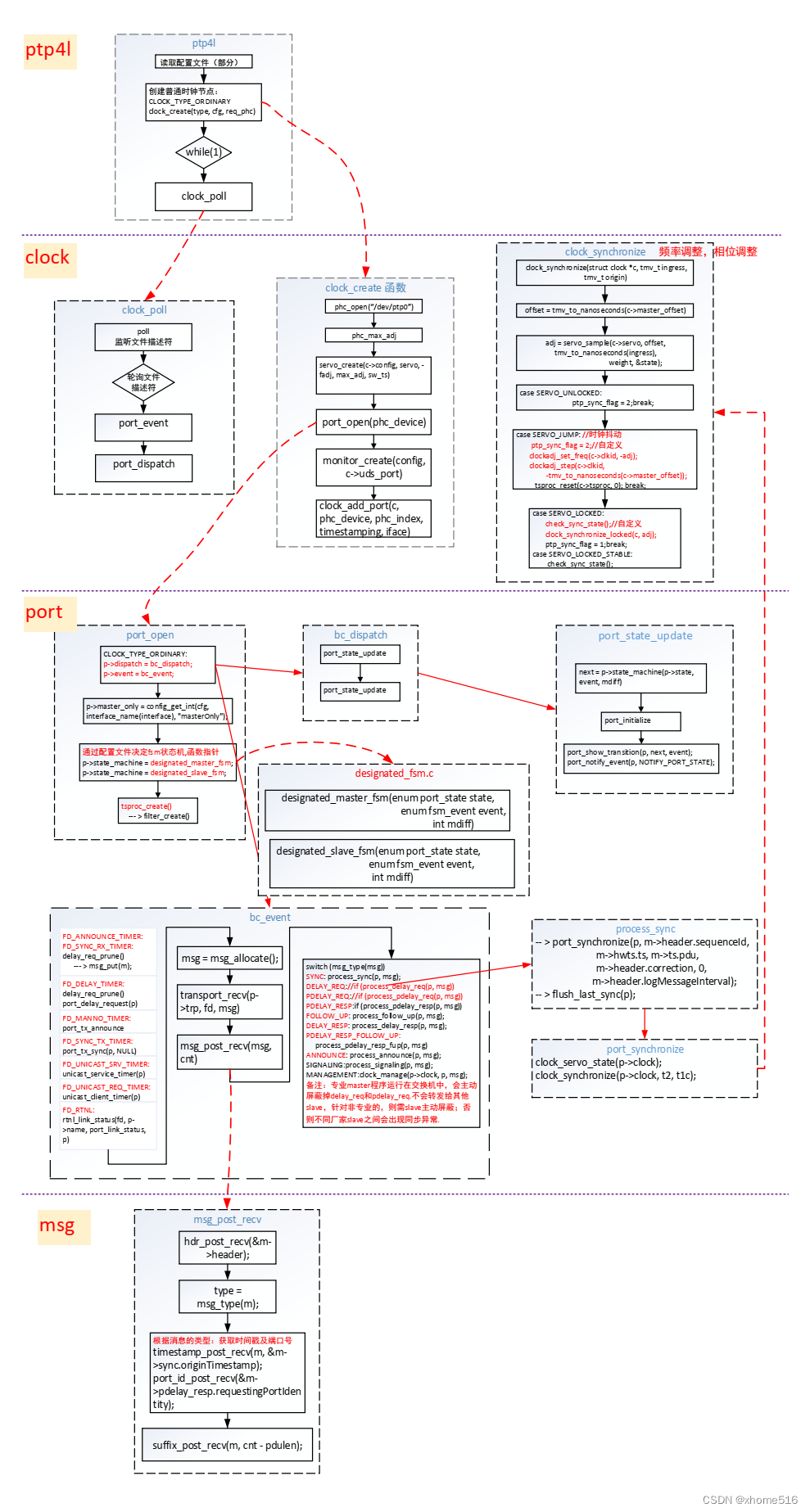
14027.ptp 控制流
文章目录 1 ptp 控制流1.1 控制流分层 1 ptp 控制流 1.1 控制流分层 大体分为4层:1 ptp4l层: 获取配置文件、创建时钟、poll监控文件描述符。2 clock时钟层:提供提供clock_poll、clock_create、clock_sync 等3 port 端口层:port…...

【昕宝爸爸小模块】深入浅出之为什么POI的SXSSFWorkbook占用内存更小
➡️博客首页 https://blog.csdn.net/Java_Yangxiaoyuan 欢迎优秀的你👍点赞、🗂️收藏、加❤️关注哦。 本文章CSDN首发,欢迎转载,要注明出处哦! 先感谢优秀的你能认真的看完本文&…...

CentOS安装Flume
CentOS安装Flume 一、简介二、安装1、下载2、解压3、创建配置文件4、启动flume agent5、验证 一、简介 Flume is a distributed, reliable, and available service for efficiently collecting, aggregating, and moving large amounts of log data. It has a simple and flexi…...

Qt 多次绘图
使用Qt 的时候发现: 背景:自己定义一个类,把它和某个ui文件绑定。(类似 Qt creator 默认创建的工程)问题:当鼠标在窗口内单击的时候会触发2次绘图。?难道不应该是一次吗? 于是开始了如下的测试…...

设计模式介绍
概念: 设计模式是一套被反复使用的、多数人知晓、经过分类编目的优秀代码设计经验的总结。特定环境下特定问题的处理方法。 1)重用设计和代码 重用设计比重用代码更有意义,自动带来代码重用 2)提高扩展性 大量使用面向接口编程&…...

linux 之 ln 命令
linux 之 ln 命令 在Linux中,ln 命令用于创建文件或目录的链接。它有两种主要类型的链接。 硬链接(Hard Links) 硬链接实际上是原始文件的另一个引用,指向同一个inode(索引节点),这意味着它们共…...

【设计模式】张一鸣笔记:责任链接模式怎么用?
我将通过一个贴近现实的故事——请假审批流程,带你了解和掌握责任链模式。 什么是责任链模式? 责任链模式是一种行为设计模式,它让你可以避免将请求的发送者与接收者耦合在一起,让多个对象都有处理请求的机会将这个对象连成一条…...

Vulnhub-dc4
靶场下载 https://download.vulnhub.com/dc/DC-4.zip 信息收集 判断目标靶机的存活地址: # nmap -sT --min-rate 10000 -p- 192.168.1.91 -oN port.nmap Starting Nmap 7.94 ( https://nmap.org ) at 2024-01-21 16:36 CST Stats: 0:00:03 elapsed; 0 hosts completed (1 up…...

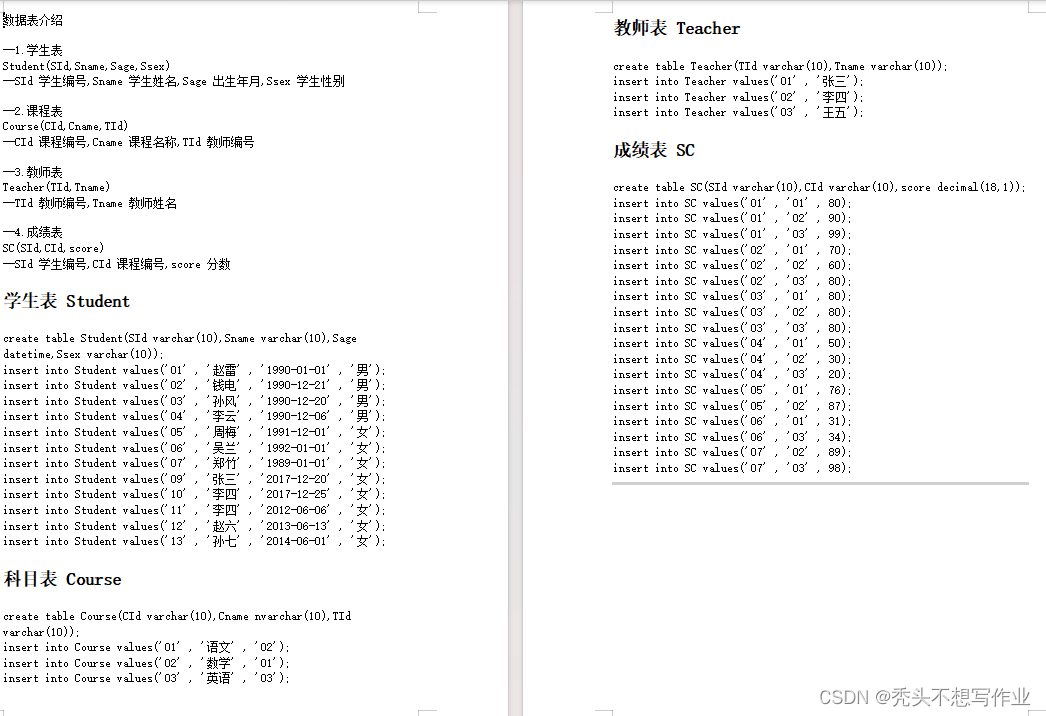
MySQL45道练习题
作业需要数据表SQL语句已给 1. 查询" 01 "课程比" 02 "课程成绩高的学生的信息及课程分数 select * from Student RIGHT JOIN (select t1.SId, class1, class2 from(select SId, score as class1 from sc where sc.CId 01)as t1, (select SId, score as …...

HTML5和CSS3的新特性
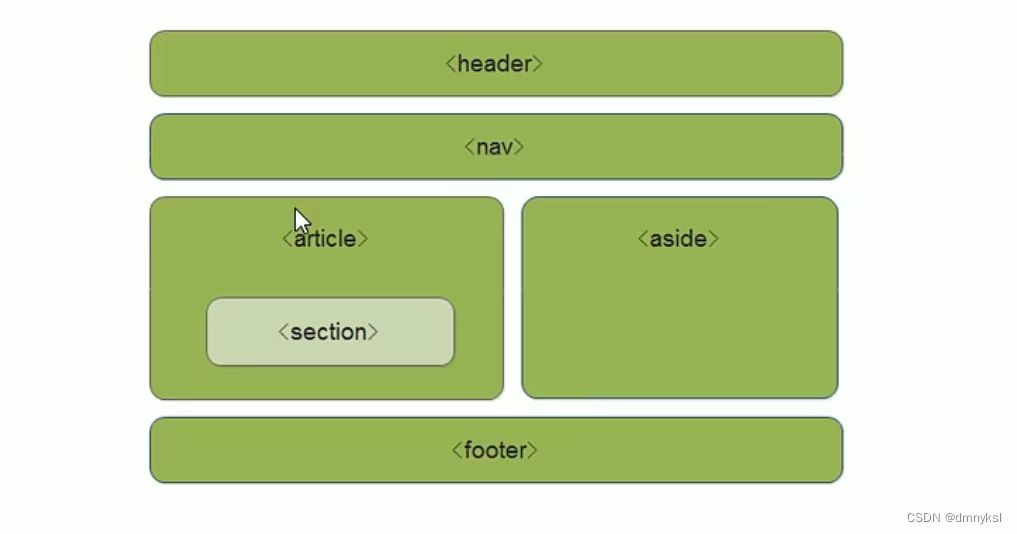
HTML5的新特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等 1,HTML5新增的语义化标签 <header> 头部标签 <nav> 导航标签 <article> …...

【MySQL】表列数和行大小限制详解
目录 限制维度 列数量限制 表的最大行大小 单个列的存储要求 存储引擎的附加限制 功能键部分 行容量限制 MySQL表的内部实现 InnoDB表的最大行大小 超出InnoDB最大行大小的处理 不同存储格式的影响 限制示例 行大小限制示例 InnoDB下 MyISAM下 InnoDB变长情况示…...
算法基础学习|双指针算法
双指针算法 代码模板 for (int i 0, j 0; i < n; i ){while (j < i && check(i, j)) j ;// 具体问题的逻辑 } 常见问题分类:(1) 对于一个序列,用两个指针维护一段区间(2) 对于两个序列,维护某种次序,比如归并…...

4.远程登录服务
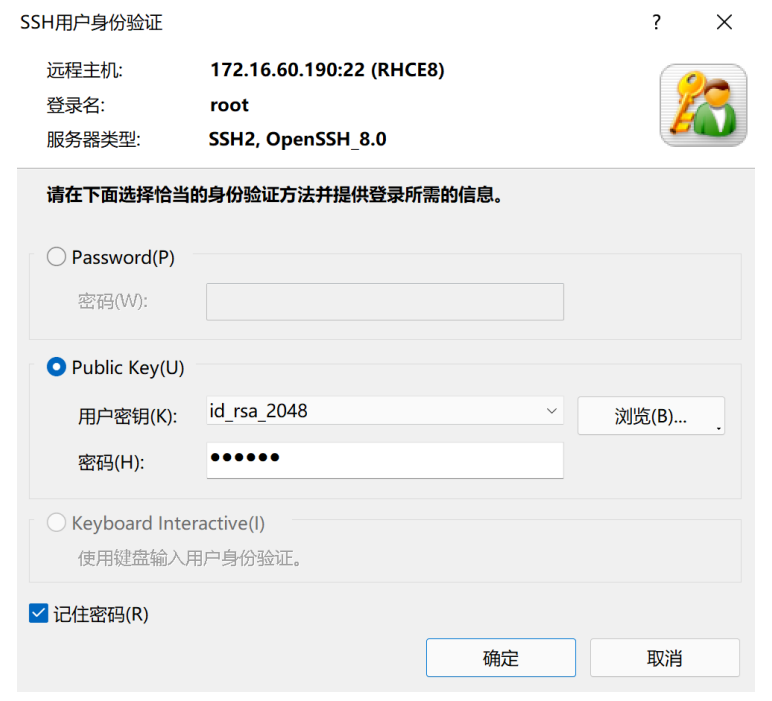
目录 1. 简介 1.1. 概念 1.2. 功能: 1.3. 分类 1.3.1. 文字接口: 1.3.2. 图形接口: 1.4. 文字接口连接服务器: 2. 连接加密技术简介 2.1. 密钥解析: 3. SSH工作过程: 3.1. 版本协商阶段 3.2. 密钥和算法协商阶段 3.3. 认证阶段(两…...

代码随想录算法训练营第二十九天| 491.递增子序列、46.全排列、47.全排列 II
491.递增子序列 题目链接:力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 解题思路:同层相同元素要跳过 java: class Solution {List<List<Integer>> resultnew ArrayList<>();List<Integ…...

基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(五)
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 更多nbcio-boot功能请看演示系统 gitee源代码地址 后端代码: https://gitee.com/nbacheng/n…...

多场景建模:阿里多场景多任务元学习方法M2M
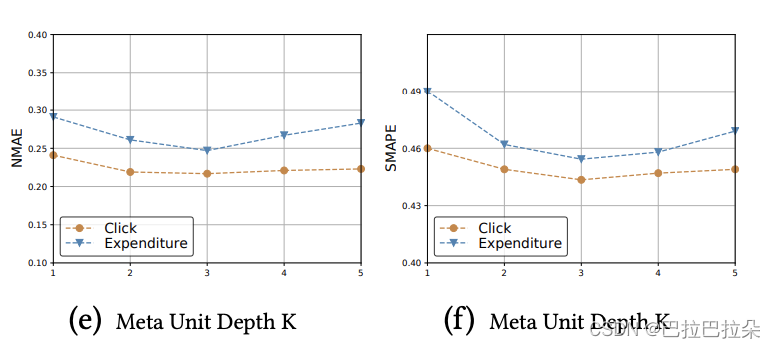
multi-scenario multi-task meta learning approach (M2M) 背景 广告领域大部分是针对用户建模的,像点击率预估,很少有针对广告主需求建模(广告消耗预估、活跃率/流失率预估、广告曝光量预估),广告的类型较多&#x…...

仿真机器人-深度学习CV和激光雷达感知(项目2)day03【机器人简介与ROS基础】
文章目录 前言机器人简介机器人应用与前景机器人形态机器人的构成 ROS基础ROS的作用和特点ROS的运行机制ROS常用命令 前言 💫你好,我是辰chen,本文旨在准备考研复试或就业 💫本文内容是我为复试准备的第二个项目 💫欢迎…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...
