Qt WebEngine模块使用(开发环境安装和程序开发)
一、Qt WebEngine
Qt WebEngine_hitzsf的博客-CSDN博客
Qt WebEngine模块提供了一个Web浏览器引擎,可以轻松地将万维网上的内容嵌入到没有本机Web引擎的平台上的Qt应用程序中。Qt WebEngine提供了用于渲染HTML,XHTML和SVG文档的C ++类和QML类型,它们使用级联样式表(CSS)进行样式设置并使用JavaScript编写脚本。 用户可以通过使用HTML元素上的contenteditable属性,使HTML文档完全可编辑。

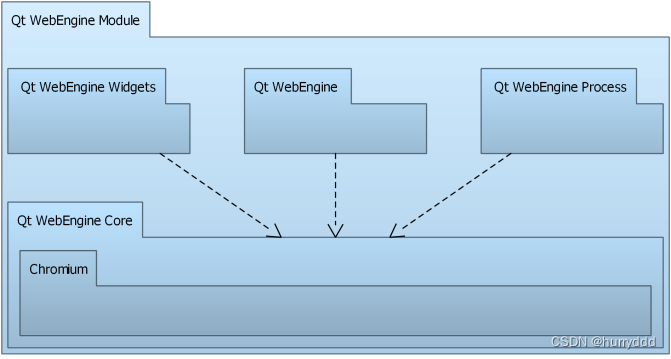
1、Qt WebEngine架构

Qt WebEngine中的功能分为以下模块:
- Qt WebEngine Widgets,用于创建基于Widget的Web应用程序
- Qt WebEngine,用于创建基于Qt Quick的Web应用程序
- Qt WebEngine Core,用于与Chromium交互
- Qt WebEngine Process模块,页面渲染和JavaScript执行从GUI流程分离到Qt WebEngine Process中。 如果将Qt库捆绑到应用程序中,则该库必须随应用程序一起提供。
2、瑞芯微带Qt WebEngine的SDK编译
详见如下链接
有道云笔记
3、Qt WebEngine 类介绍
Qt QWebEngine 加载网页及交互,实现C++与JS 相互调用_qt5 加载网页-CSDN博客
Qt WebEngine(04):QWebEngineView 类【官翻】-CSDN博客
4、官方demo程序
下面这两个是比较好的学习示例,simplebrowser是使用的QT Widget,quicknanobrowser是使用的 QT Quick
D:\QT5.12.10\install\Examples\Qt-5.12.10\webenginewidgets\simplebrowser
D:\QT5.12.10\install\Examples\Qt-5.12.10\webengine\quicknanobrowser
二、开发环境安装
QtWebengine模块作为Qt的子模块同样支持跨平台,可以安装在Windows、Linux、MacOS系统上,我这里安装在了windows和Ubuntu下。为了在RK3568平台上运行QT Web程序,所以还需要安装ARM64的交叉编译环境(只支持在Ubuntu下编译)
1、Windows桌面版本
在Windows上,Qt5.12.10版本中的Qt WebEngine仅在MSVC 2017或MSVC2019下可用,所以在按照QT之前,需要先安装VS2017。
注:我这里想选用的5.12.10版本,可以下载安装其他版本的也可以,比如5.12.2,在ubuntu下就是安装的这个版本
1、VS2017环境安装
Visual Studio 2017下载及安装_vs2017下载_枫蓝驿的博客-CSDN博客
2、QT Creator安装
QT下载链接:Index of /archive/qt/5.12/5.12.10

选择安装组件,需要勾选上MSVC2017 和 Qt WebEngine

2、Ubuntu桌面版本
2.1、安装前需要先安装下面的库
sudo apt-get install libxcb-xinerama0
sudo apt-get install libxcb-cursor0
2.2、下载安装
1、下载
Index of /archive/online_installers/4.6

2、安装
在线安装 Qt,加入参数--mirror qt安装包下载_开源镜像站-阿里云 这样指定镜像源。备用镜像源地址,若镜像源不可用时我们还有备用的镜像源地址
https://mirror.nju.edu.cn/qt // 南京大学源
http://mirrors.ustc.edu.cn/qtproject // 中科大源
https://mirrors.cnnic.cn/qt // 开源软件源
https://download.qt.io // Qt 官方源使用 sudo 权限来安装,默认会安装在/opt/Qt 这个路径
chmod +x qt-unified-linux-x64-4.6.0-online.run
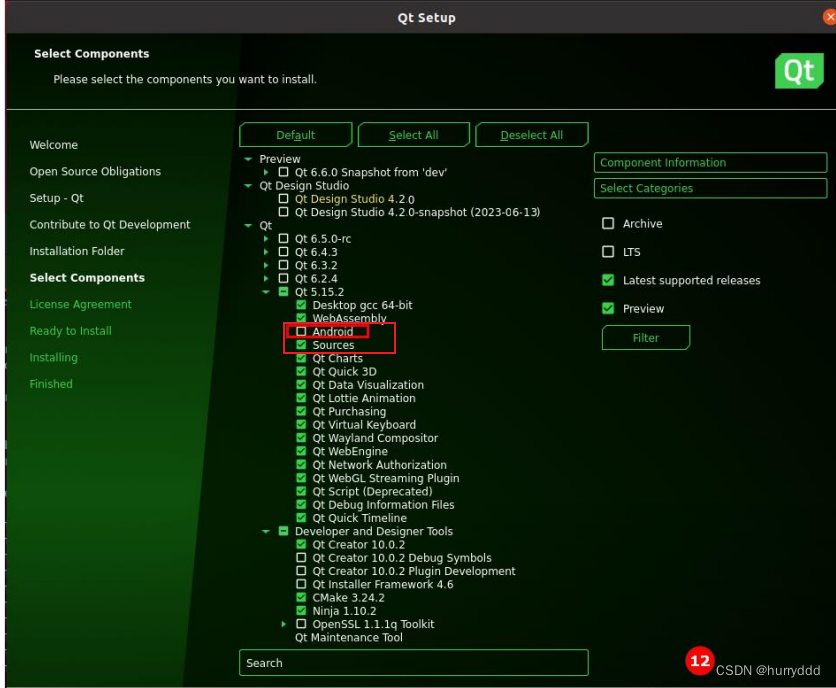
sudo ./qt-unified-linux-x64-4.6.0-online.run --mirror https://mirrors.aliyun.com/qt3、组件选择
这里为与瑞芯微SDK保持一致,所以选择的是Qt5.15.2,Android跟sources不需要可以不选择,不然会占用很多磁盘空间

2.3、遇到的问题
Linux下使用Qt的一些问题及解决方法_:-1: error: /opt/qt/5.15.2/gcc_64/lib/libqt5webeng-CSDN博客
1、在Ubuntu下编译qt程序时, 报如下错误
libQt5WebEngineCore.so: .dynsym local symbol at index 3 (>= sh_info of 3)
libQt5WebEngineCore.so: .dynsym local symbol at index 4 (>= sh_info of 3)
libQt5WebEngineCore.so: .dynsym local symbol at index 5 (>= sh_info of 3)
libQt5WebEngineCore.so: .dynsym local symbol at index 6 (>= sh_info of 3)解决办法如下:
Ubuntu下编译qt程序libQtWebEngineCore报错_libqt5webenginecore.so: .dynsym local symbol at in-CSDN博客
[QTBUG-80964] Warnings when linking against WebEngine on Ubuntu 19.10 - Qt Bug Tracker
sudo apt-get install lld
sudo ln -sf /usr/bin/x86_64-linux-gnu-ld.gold /usr/bin/ld2、qt编译时报错GL/gl.h: No such file or directory
解决办法:
ubuntu16.04下qt5.14报错:/home/zhangfakai/Qt5.14.1/5.14.1/gcc_64/include/QtGui/qopengl.h:141: error: GL/ - 码农教程 (manongjc.com)
【Qt】错误GL/gl.h: No such file or directory的解决方法(以及cannot find -lGL解决方法)-CSDN博客
sudo apt-get install mesa-common-dev
sudo apt-get install libgl1-mesa-dev libglu1-mesa-dev
sudo ln -s /usr/lib/x86_64-linux-gnu/mesa/libGL.so.1.2.0 /usr/lib/libGL.so3、交叉编译环境
我这里使用的是正点原子通过SDK编译出来的交叉编译工具链 atk-dlrk3568-toolchain-arm-buildroot-linux-gnueabihf-x86_64.run
1、交叉编译器安装
将该工具拷贝到ubuntu下后,执行进行安装,默认安装在的 /opt/atk-dlrk356x-toolchain/ 路径下
chmod 777 atk-dlrk3568-toolchain-arm-buildroot-linux-gnueabihf-x86_64.run
./atk-dlrk3568-toolchain-arm-buildroot-linux-gnueabihf-x86_64.run2、导出环境变量
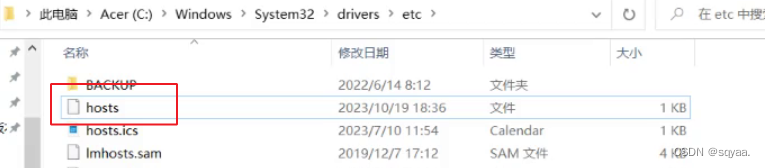
在 /etc/profile 文件最后添加如下命令,默认导出编译器环境
Add the path of arm-linux compiler to ENV
if [ -d /opt/atk-dlrk356x-toolchain/bin ]; then
export PATH=$PATH:/opt/atk-dlrk356x-toolchain/bin
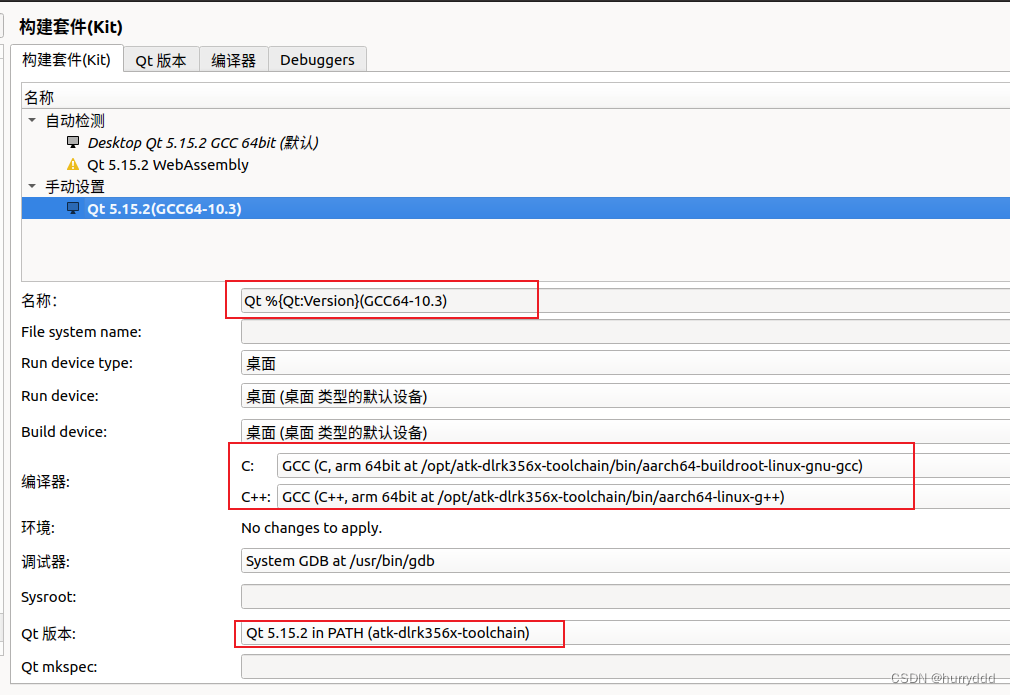
fi3、配置构建套件(kit)

三、无头浏览器
无头浏览器(Headless Browser)是一种没有图形用户界面(GUI)的浏览器。它通过在内存中渲染页面,然后将结果发送回请求它的用户或程序来实现对网页的访问,而不会在屏幕上显示网页。这种方式使得无头浏览器不仅适用于网络爬虫和测试等自动化任务,而且还能够更安全地进行网页浏览,因为它不会在屏幕上显示您的活动。
常见的无头浏览器包括Chrome Headless、PhantomJS、Puppeteer等,常见的这些无头浏览器都属于互联网前后端开发相关的东西,与Qt技术栈相关的比较少
1、基于QWebEnginePage实现无头浏览器
QWebEngine有两种实现方式,一个QWidget框架下的QWebEngineView,另一种是QML框架下的WebEngineView,其中QWebEngineView包含QWebEnginePage的功能,QWebEnginePage提供页面加载相关的功能,QWebEngineView用于page的显示,基于QWebEnginePage就可实现无头浏览器。
auto page = new QWebEnginePage(this);
page->setUrl(QUrl("https://www.qt.io/"));
connect(page, &QWebEnginePage::loadFinished, this, [=](bool ok){qDebug() << __FUNCTION__ << "song" << "load is ok" << ok;
});
使用QWebEnginePage加载页面,页面加载成功后就可以做一些操作,如网络截图、爬虫、数据采集等。
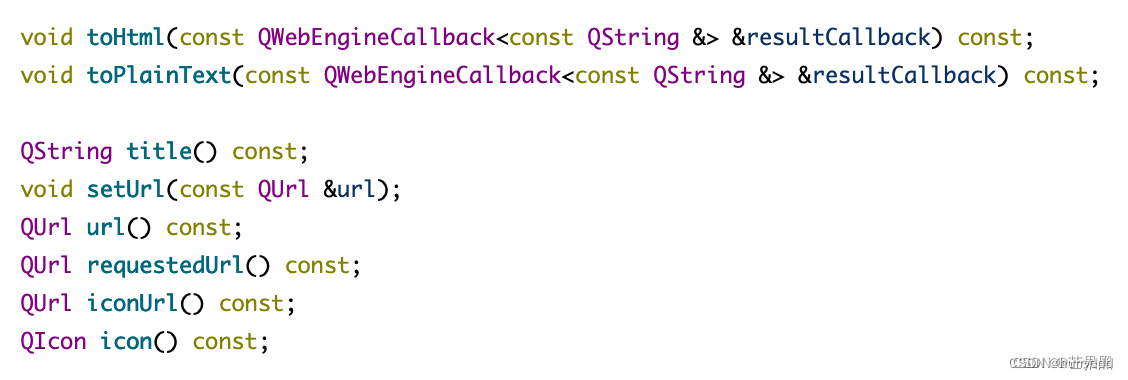
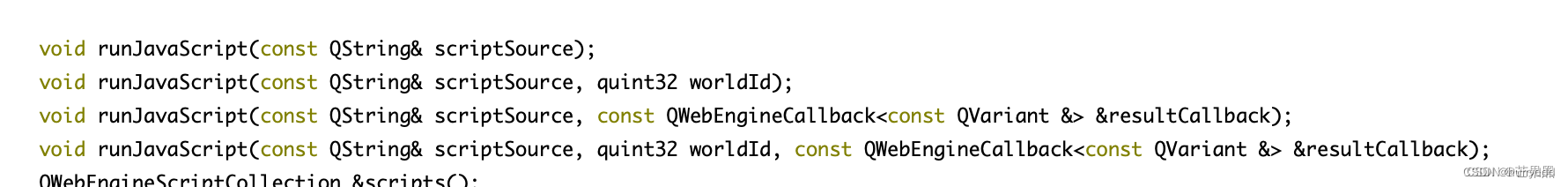
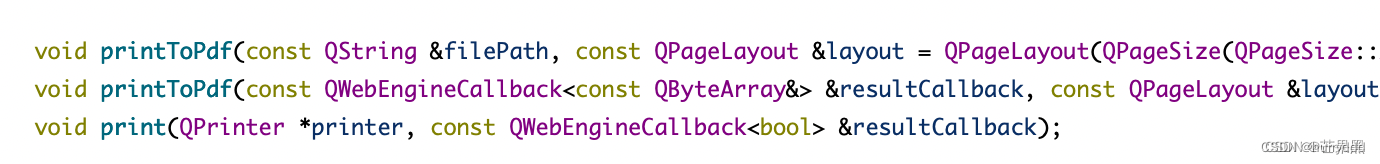
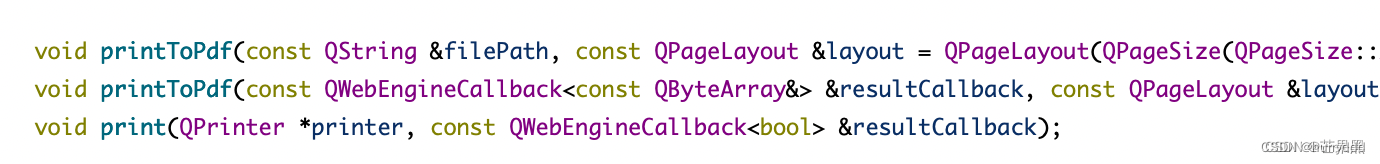
QWebEnginePage支持QWebEngine内嵌浏览器相关的功能,具体可查看相关接口
1、获取网页相关信息

2、注入javascript

3、打印pdf

QML的WebEngineView没有像QWebEngineView把page的功能分开,所以WebEngineView不能实现无头浏览器的效果。
最后,需要注意的是,如果是在控制台程序中运行QWebEnginePage,main函数的应用程序类型必须是QApplication,使用QCoreApplication无法启动QWebEnginePage。
2、示例程序
mywebengineview.c
#include "mywebengineview.h"
#include <QDebug>MyWebEngineView::MyWebEngineView(QWidget *parent) : QWebEngineView(parent)
{connect(this->page(),&QWebEnginePage::linkHovered,this,&MyWebEngineView::linkHovered);connect(&lessHeadPage,&QWebEnginePage::loadFinished,this,&MyWebEngineView::lessheadPagePrintfToPdf);
}//这个函数应该是由底层的QWebEnginePage发起调用的,如果不想新建QWebEngineView,在这儿覆写。
QWebEngineView *MyWebEngineView::createWindow(QWebEnginePage::WebWindowType type)
{Q_UNUSED(type)//识别要无头浏览输出pdfif (newUrl.toString() == "https://www.baidu.com/s?wd=小米汽车&sa=fyb_n_homepage&rsv_dl=fyb_n_homepage&from=super&cl=3&tn=baidutop10&fr=top1000&rsv_idx=2&hisfilter=1" ||newUrl.toString() == "https://www.baidu.com/s?wd=国风浩荡+文脉赓续&sa=fyb_n_homepage&rsv_dl=fyb_n_homepage&from=super&cl=3&tn=baidutop10&fr=top1000&rsv_idx=2&hisfilter=1"){lessHeadPage.load(newUrl);}else{this->load(newUrl);}qDebug() << "createWindow url is :" <<this->url();return 0;
}void MyWebEngineView::linkHovered(QString url)
{qDebug() << "linkHovered url is :" <<url;newUrl = QUrl(url);
}//实现无头浏览输出pdf
void MyWebEngineView::lessheadPagePrintfToPdf(bool ok)
{Q_UNUSED(ok)lessHeadPage.printToPdf(QString("test.pdf"));
}mywebengineview.h
#ifndef MYWEBENGINEVIEW_H
#define MYWEBENGINEVIEW_H
#include <QtWebEngineWidgets>class MyWebEngineView : public QWebEngineView
{Q_OBJECT
public:explicit MyWebEngineView(QWidget *parent = nullptr);QWebEngineView * createWindow(QWebEnginePage::WebWindowType type) override;void linkHovered(QString url);void lessheadPagePrintfToPdf(bool ok);private:QUrl newUrl;QWebEnginePage lessHeadPage;
};#endif // MYWEBENGINEVIEW_H相关文章:

Qt WebEngine模块使用(开发环境安装和程序开发)
一、Qt WebEngine Qt WebEngine_hitzsf的博客-CSDN博客 Qt WebEngine模块提供了一个Web浏览器引擎,可以轻松地将万维网上的内容嵌入到没有本机Web引擎的平台上的Qt应用程序中。Qt WebEngine提供了用于渲染HTML,XHTML和SVG文档的C 类和QML类型ÿ…...

网络体系结构 和网络原理之UDP和TCP
目录 网络分层 一. 应用层 http协议 二. 传输层 1. 介绍 2.UDP协议 (1)组成 (2)细节 3.TCP协议 (1)特性如下链接: (2)组成 (3)特点 三. 网络层 四. 数据链路层 1.介绍 2.以太网协议 3.mac地址和ip地址 五. 物理层 DNS 网络分层 一. 应用层 应用程序 现成的…...

将Android APP安装到sm8550 HDK的NVMe SSD
APP存储路径 在Android中,App在运行过程中主要访问的数据路径通常包括以下几个方面: 内部存储(Internal Storage):App会访问其私有的内部存储空间,这个空间通常位于: /data/data/<package…...
Python编程批量将HDF5文件转换为TIFF格式并应用地理转换和投影信息)
(Arcgis)Python编程批量将HDF5文件转换为TIFF格式并应用地理转换和投影信息
国家青藏高原科学数据中心下载中国1千米分辨率逐日全天候地表土壤水分数据集(2003-2022) 问题:数据在arcgis打开特别大,无法和矢量数据重合,没有设置地理坐标系 数据在网站上提供了投影信息,提示可以进行py…...

Linux:进度条的创建
目录 使用工具的简单介绍: \r : fflush : 倒计时的创建: 倒计时的工作原理: 进度条的创建: 不同场景下、打印任意长度的进度条: main .c procbor.c 测试效果: 使用工具…...

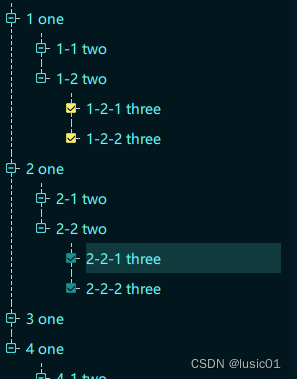
treeview
QML自定义一个TreeView,使用ListView递归 在 Qt5 的 QtQuick.Controls 2.x 中还没有 TreeView 这个控件(在 Qt6 中出了一个继承自 TableView 的 TreeView),而且 QtQuick.Controls 1.x 中的也需要配合 C model 来自定义,…...

Android开发中自定义View实现RecyclerView下划线
本篇文章主要讲解的是有关RecyclerView下划线的使用,主要有几个方法,具体如下: 第一种方式:网格分割线 public class GridDivider extends RecyclerView.ItemDecoration { private Drawable mDividerDarwable; private i…...

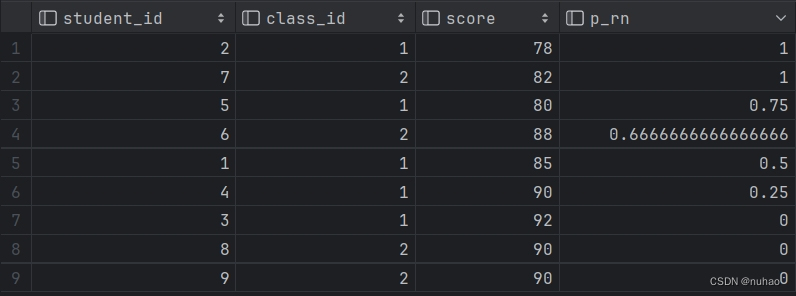
MySQL前百分之N问题--percent_rank()函数
PERCENT_RANK()函数 PERCENT_RANK()函数用于将每行按照(rank - 1) / (rows - 1)进行计算,用以求MySQL中前百分之N问题。其中,rank为RANK()函数产生的序号,rows为当前窗口的记录总行数 PERCENT_RANK()函数返回介于 0 和 1 之间的小数值 selectstudent_…...

【高效开发工具系列】Wolfram Alpha
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

分享7种SQL的进阶用法
推荐一款ChatGPT4.0国内站点,每日有免费使用额度,支持PC、APP、VScode插件同步使用 SQL(Structured Query Language)是一种强大的数据库查询和操作语言,它用于与关系数据库进行交互。随着数据的不断增长和应用需求的日益复杂,掌握SQL的进阶用法对于数据库管理员、数据分析…...

protobuf-go pragma.go 文件介绍
pragma.go 文件 文件位于: https://github.com/protocolbuffers/protobuf-go/blob/master/internal/pragma/pragma.go 该文件核心思想: 利用 Golang 语法机制,扩展 Golang 语言特性 目前,该文件提供以下 4 个功能: …...

C#设置程序开机启动
1:获取当前用户: System.Security.Principal.WindowsIdentity identity System.Security.Principal.WindowsIdentity.GetCurrent();System.Security.Principal.WindowsPrincipal principal new System.Security.Principal.WindowsPrincipal(identity);…...

爱可声助听器参与南湖区价值百万公益助残捐赠活动成功举行
“声音大小合适吗?能听清楚吗?”今天下午,一场助残捐赠活动在南湖区凤桥镇悄然举行,杭州爱听科技有限公司带着验配团队和听力检测设备来到活动现场,为南湖区听障残疾人和老人适配助听器。 家住余新镇的75岁的周奶奶身体…...

SpringBoot 实现定时任务
在项目我们会有很多需要在某一特定时刻自动触发某一时间的需求,例如我们提交订单但未支付的超过一定时间后需要自动取消订单。 定时任务实现的几种方式: Timer:java自带的java.util.Timer类,使用这种方式允许你调度一个java.util…...

将Vue2中的console.log调试信息移除
前端项目构建生产环境下的package时,咱们肯定要去掉development环境下的console.log,如果挨个注释可就太费劲了,本文介绍怎么使用 babel-plugin-transform-remove-console 移除前端项目中所有的console.log. 1. 安装依赖 npm install babel-…...

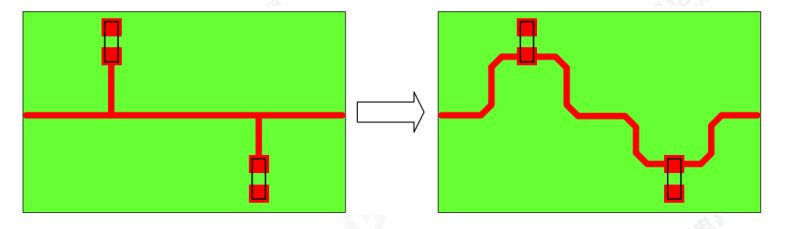
EMC设计检查建议,让PCB layout达到最佳性能
EMC:Electro Magnetic Compatibility的简称,也称电磁兼容,各种电气或电子设备在电磁环境复杂的共同空间中,以规定的安全系数满足设计要求的正常工作能力。 本章对于 RK3588产品设计中的 ESD/EMI防护设计及EMC的设计检查给出了建议…...

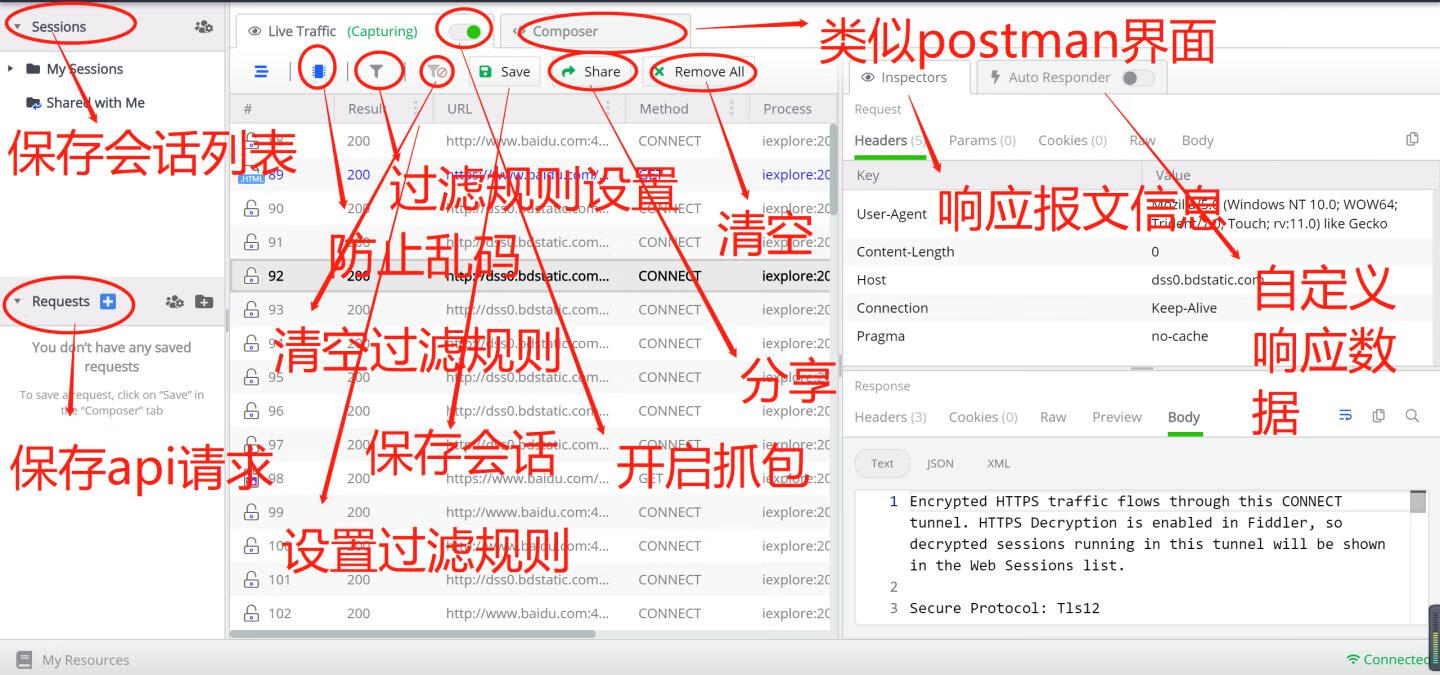
常用抓包软件集合(Fiddler、Charles)
1. Fiddler 介绍:Fiddler是一个免费的HTTP和HTTPS调试工具,支持Windows平台。它可以捕获HTTP和HTTPS流量,并提供了丰富的调试和分析功能。优点:易于安装、易于使用、支持多种扩展、可以提高开发效率。缺点:只支持Wind…...

C++入门(一)— 使用VScode开发简介
文章目录 C 介绍C 擅长领域C 程序是如何开发编译器、链接器和库编译预处理编译阶段汇编阶段链接阶段 安装集成开发环境 (IDE)配置编译器:构建配置配置编译器:编译器扩展配置编译器:警告和错误级别配置编译器࿱…...

PeakCAN连接到WSL2 Debian
操作步骤 按照以下步骤进行操作: 在Windows下安装PeakCAN驱动并安装,地址是https://www.peak-system.com/PCAN-USB.199.0.html?&L1 在Windows下安装usbipd,地址是https://github.com/dorssel/usbipd-win/releases,最新版是…...

Spring Boot导出EXCEL 文件
主要功能:实现java导出excel到本地 JDK版本:openJDK 20.0.1 依赖pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchem…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...
