深入理解 JavaScript 对象原型,解密原型链之谜(上)

🤍 前端开发工程师、技术日更博主、已过CET6
🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1
🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》
🍚 蓝桥云课签约作者、上架课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 摘要
- 引言
- 一、对象原型的基础📘
- 解释对象原型的概念和作用
- 展示如何创建和使用对象原型
- 二、原型链的工作原理📚
- 介绍原型链的基本概念
- 通过示例解释原型链的继承机制
摘要
本文将深入探讨 JavaScript 中的对象原型,包括其工作原理、用途和优势。通过实例演示,帮助读者更好地掌握这一重要概念。🎓
引言
大家好,我是阿珊!对象原型是 JavaScript 中一个非常重要的特性,它对于理解和扩展对象的行为起着关键作用。在本文中,我们将一起探索对象原型的奥秘。让我们开启这段有趣的学习之旅吧!💡
一、对象原型的基础📘
解释对象原型的概念和作用
在 JavaScript 中,对象原型(Object Prototype)是对象继承属性和方法的一种机制。每个 JavaScript 对象都有一个原型,当我们试图访问一个对象的属性或方法时,如果该对象本身没有这个属性或方法,JavaScript 会在该对象的原型上查找。
对象原型的概念和作用如下:
-
对象原型的概念:对象原型是一个包含共享属性和方法的对象。在 JavaScript 中,所有的对象都是通过原型链来访问属性和方法的。当我们创建一个对象时,它会从它的原型继承属性和方法。
-
对象原型的作用:对象原型使得我们可以共享属性和方法,从而减少内存占用和提高性能。当我们创建一个对象时,如果该对象需要使用一些通用的属性和方法,我们可以在原型上定义这些属性和方法,从而使得所有对象都可以共享这些属性和方法。
例如,在 JavaScript 中,所有的数组对象都有一个原型,这个原型包含了数组对象通用的属性和方法。当我们创建一个数组对象时,它会从数组原型上继承这些属性和方法。
const arr = [1, 2, 3];
console.log(arr.__proto__ === Array.prototype); // 输出:true
在上面的示例中,arr 是一个数组对象,它从 Array.prototype(数组原型)上继承了属性和方法。
总之,对象原型是 JavaScript 中对象继承属性和方法的一种机制,它使得我们可以共享通用的属性和方法,从而减少内存占用和提高性能。
展示如何创建和使用对象原型
在 JavaScript 中,可以通过以下方式创建和使用对象原型:
- 创建对象原型:可以使用
Object.create()方法来创建一个对象原型。这个方法会创建一个新对象,该对象具有指定的原型。
const prototype = Object.create(Object.prototype);
在上面的示例中,我们创建了一个新对象 prototype,它的原型是 Object.prototype。
- 为对象原型添加属性和方法:可以为对象原型添加属性和方法,从而使得所有对象都可以共享这些属性和方法。
prototype.greeting = "Hello";
prototype.sayHello = function() {console.log(`${this.greeting}, world!`);
};
在上面的示例中,我们为 prototype 添加了 greeting 和 sayHello 属性和方法。
- 创建对象并继承原型:可以使用
Object.create()方法创建一个新对象,并指定一个原型。这样,新对象就会从指定的原型上继承属性和方法。
const person = Object.create(prototype);
person.name = "Alice";
在上面的示例中,我们创建了一个新对象 person,并指定它的原型为 prototype。因此,person 会从 prototype 上继承 greeting 和 sayHello 属性和方法。
- 使用原型链访问属性和方法:当访问一个对象的属性或方法时,如果该对象本身没有这个属性或方法,JavaScript 会在该对象的原型上查找。
console.log(person.greeting); // 输出:"Hello"
person.sayHello(); // 输出:"Hello, world!"
在上面的示例中,我们访问了 person 对象的 greeting 和 sayHello 属性和方法,这些属性和方法是从 prototype 上继承的。
总之,在 JavaScript 中,可以通过创建对象原型、为原型添加属性和方法、创建对象并继承原型以及使用原型链访问属性和方法等方式来使用对象原型。
二、原型链的工作原理📚
介绍原型链的基本概念
原型链是 JavaScript 中对象继承属性和方法的一种机制。当访问一个对象的属性或方法时,如果该对象本身没有这个属性或方法,JavaScript 会在该对象的原型上查找。这种查找过程形成了一条原型链。
原型链的基本概念如下:
-
每个 JavaScript 对象都有一个原型:在 JavaScript 中,所有的对象都是通过原型链来访问属性和方法的。当我们创建一个对象时,它会从它的原型继承属性和方法。
-
原型也是一个对象:在 JavaScript 中,原型也是一个对象,它包含共享属性和方法。当我们创建一个对象时,它会从原型上继承属性和方法。
-
原型链:当访问一个对象的属性或方法时,如果该对象本身没有这个属性或方法,JavaScript 会在该对象的原型上查找。这种查找过程形成了一条原型链。
-
查找过程:在查找原型链时,JavaScript 会从当前对象开始,逐个检查其原型,直到找到指定的属性和方法,或者到达原型链的末尾(
Object.prototype)。 -
原型链中断:如果到达原型链的末尾仍然没有找到指定的属性和方法,那么查找过程将会中断,并抛出一个
ReferenceError错误。
下面是一个简单的示例,展示了原型链的基本概念:
const prototype = {greeting: "Hello",sayHello: function() {console.log(`${this.greeting}, world!`);}
};const person = Object.create(prototype);
person.name = "Alice";console.log(person.greeting); // 输出:"Hello"
person.sayHello(); // 输出:"Hello, world!"
在上面的示例中,我们创建了一个原型对象 prototype,并创建了一个新对象 person,并指定它的原型为 prototype。因此,person 会从 prototype 上继承 greeting 和 sayHello 属性和方法。当我们访问 person 对象的 greeting 和 sayHello 属性和方法时,JavaScript 会沿着原型链查找这些属性和方法,并找到它们。
总之,原型链是 JavaScript 中对象继承属性和方法的一种机制,它使得我们可以共享通用的属性和方法,从而减少内存占用和提高性能。
通过示例解释原型链的继承机制
在 JavaScript 中,对象继承属性和方法的一种方式是通过原型链。原型链继承机制允许我们在一个对象上添加或修改属性,然后在其派生对象中继承这些属性。以下是一个简单的示例,解释了原型链的继承机制:
function Person(name) {this.name = name;
}Person.prototype.sayHello = function() {console.log(`Hello, my name is ${this.name}`);
};function Employee(name, employeeId) {Person.call(this, name);this.employeeId = employeeId;
}Employee.prototype = Object.create(Person.prototype);Employee.prototype.constructor = Employee;Employee.prototype.sayHello = function() {console.log(`Hello, my name is ${this.name} and my employee ID is ${this.employeeId}`);
};var employee = new Employee("Alice", "E123");
employee.sayHello(); // 输出:Hello, my name is Alice and my employee ID is E123
在这个示例中,我们首先创建了一个 Person 构造函数和一个 Employee 构造函数。Employee 继承了 Person。为了实现继承,我们使用 Object.create(Person.prototype) 创建了一个新的原型对象,这个新原型对象继承了 Person 的原型。然后我们将 Employee 的原型指向这个新创建的原型对象。这样,Employee 就继承了 Person 的属性和方法。
我们还重写了 Employee 的 sayHello 方法,使其输出更具体的信息。当我们创建一个 Employee 实例并调用 sayHello 方法时,由于继承了 Person 的 sayHello 方法,所以可以正常调用并输出结果。
总之,在 JavaScript 中,可以通过原型链继承机制在一个对象上添加或修改属性,然后在其派生对象中继承这些属性。
相关文章:

深入理解 JavaScript 对象原型,解密原型链之谜(上)
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

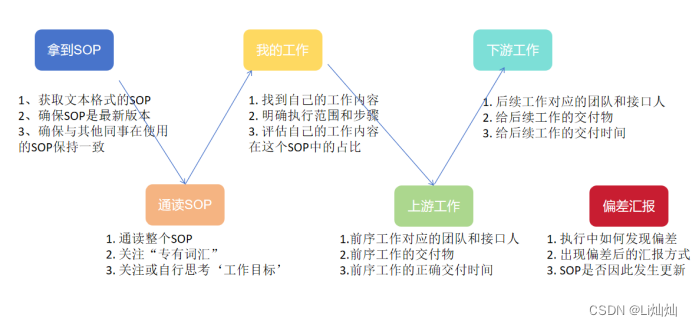
产品经理学习-产品运营《什么是SOP》
目录 什么是SOP 如何执行SOP 执行SOP的重点 什么是SOP SOP就是项目流程操作的说明书 日常工作中的例行操作: 例行操作是指,在每一天,针对每一个用户,在每个项目之中,都必须完成的操作,这些必须完成的操…...

大数据Hadoop生态圈
存储: HDFS(namenode,datanode) 计算:MapReduce(mapreduce,基于磁盘) 便于用sql操作:Hive(核心 metastore,存储这些结构化的数据),同类的还有Impala,hbase等 基于yaml的资源调度 hive &…...

算法简介:查找与算法运行时间
文章目录 1. 二分查找与简单查找1.1 运行时间 2. 旅行商问题 算法是一组完成任务的指令。任何代码片段都可以视为算法。 1. 二分查找与简单查找 二分查找是一种算法,其输入是一个有序的元素列表,如果要查找的元素包含在列表中,二分查找返回…...

零基础C++开发上位机--基于QT5.15的串口助手(三)
本系列教程本着实践的目的,争取每一节课都带大家做一个小项目,让大家多实践多试验,这样才能知道自己学会与否。 接下来我们这节课,主要学习一下QT的串口编程。做一款自己的串口助手,那么这里默认大家都是具备串口通信…...

Facebook的虚拟社交愿景:元宇宙时代的新起点
在当今数字化时代,社交媒体已经成为人们生活中不可或缺的一部分。而随着科技的不断进步和社会的发展,元宇宙已经成为了人们关注的热点话题之一。作为社交媒体的领军企业之一,Facebook也在积极探索虚拟社交的未来,将其视为元宇宙时…...

【深度学习笔记】4_6 模型的GPU计算
注:本文为《动手学深度学习》开源内容,部分标注了个人理解,仅为个人学习记录,无抄袭搬运意图 4.6 GPU计算 到目前为止,我们一直在使用CPU计算。对复杂的神经网络和大规模的数据来说,使用CPU来计算可能不够…...

留学申请过程中如何合理使用AI?大学招生官怎么看?
我们采访过的学生表示,他们在写essay的过程中会使用 ChatGPT,主要用于以下两个方面:第一,生成想法和头脑风暴;第二,拼写和语法检查。 纽约时报的娜塔莎辛格(Natasha Singer)在一篇文…...

vue2与vue3的diff算法有什么区别
在 Vue 中,虚拟 DOM 是一种重要的概念,它通过将真实的 DOM 操作转化为对虚拟 DOM 的操作,从而提高应用的性能。Vue 框架在虚拟 DOM 的更新过程中采用了 Diff 算法,用于比较新旧虚拟节点树,找出需要更新的部分ÿ…...

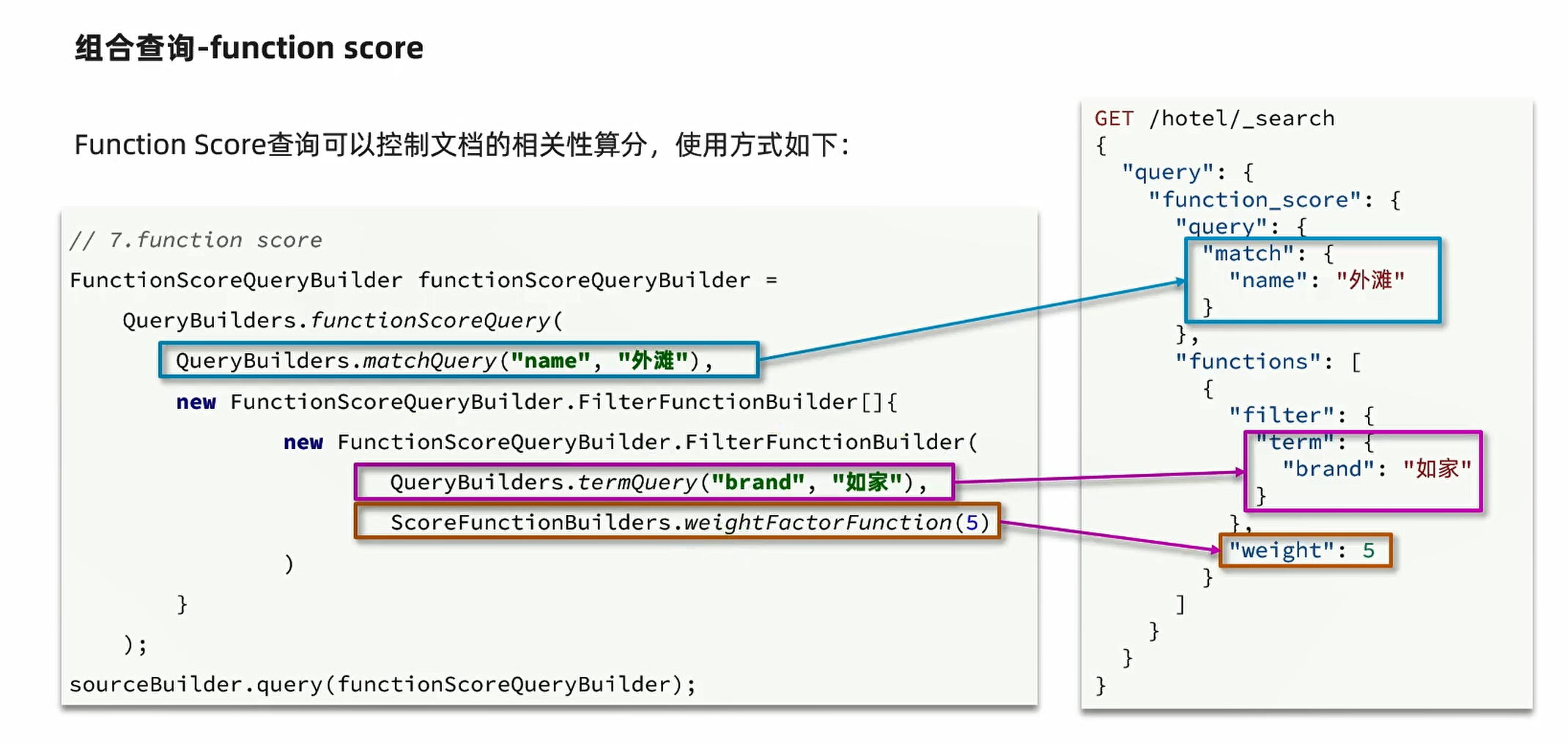
ES小总结
组合查询 FunctionScoreQueryBuilder functionScoreQuery QueryBuilders.functionScoreQuery(boolQuery,new FunctionScoreQueryBuilder.FilterFunctionBuilder[]{new FunctionScoreQueryBuilder.FilterFunctionBuilder(QueryBuilders.termQuery("isAD",true),Score…...

vue2与vue3中父子组件传参的区别
本次主要针对vue中父子组件传参所进行讲解 一、vue2和vue3父传子区别 1.vue2的父传子 1).在父组件子标签中自定义一个属性 <sonPage :子组件接收到的类名"传输的数据">子组件</sonPage> 2).在子组件中peops属性中拿到自定属性 props: {子组件接收的…...

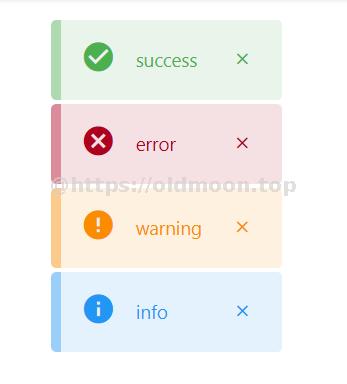
使用vuetify实现全局v-alert消息通知
前排提示,本文为引流文,文章内容不全,更多信息前往:oldmoon.top 查看 简介 使用强大的Vuetify开发前端页面,结果发现官方没有提供简便的全局消息通知组件(像Element中的ElMessage那样)…...

CentOS 7.9上编译wireshark 3.6
工作环境是Centos 7.9,原本是通过flathub安装的wireshark,但是在gnome的application installer上升级到wireshark 4.2.3之后就运行不起来了,flatpak run org.wireshark.Wireshark启动提示缺少qt6,查了一下wireshark新版是依赖qt6的…...

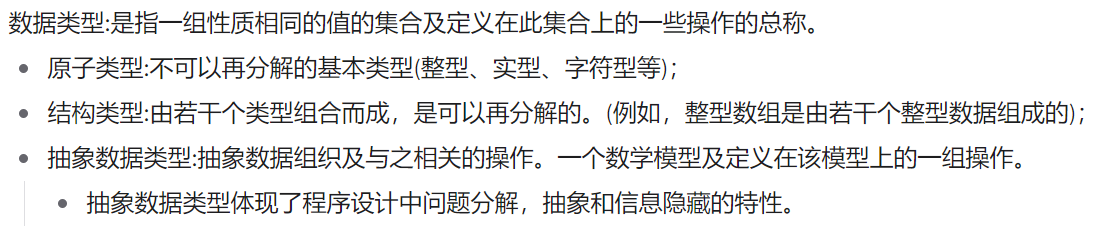
初学学习408之数据结构--数据结构基本概念
初学学习408之数据结构我们先来了解一下数据结构的基本概念。 数据结构:是相互之间存在一种或多种特定关系的数据元素的集合。 本内容来源于参考书籍《大话数据结构》与《王道数据结构》。除去书籍中的内容,作为初学者的我会尽力详细直白地介绍数据结构的…...

Java项目中必须使用本地缓存的几种情况
Java项目中必须使用本地缓存的几种情况 在Java项目的开发过程中,为了提高应用的性能和响应速度,缓存机制经常被使用。其中,本地缓存作为一种常见的缓存方式,将数据存储在应用程序的本地内存或磁盘中,以便快速访问。下…...

【鸿蒙 HarmonyOS 4.0】TypeScript开发语言
一、背景 HarmonyOS 应用的主要开发语言是 ArkTS,它由 TypeScript(简称TS)扩展而来,在继承TypeScript语法的基础上进行了一系列优化,使开发者能够以更简洁、更自然的方式开发应用。值得注意的是,TypeScrip…...

Android java基础_异常
一.异常的概念 在Java中,异常(Exception)是指程序执行过程中可能出现的不正常情况或错误。它是一个事件,它会干扰程序的正常执行流程,并可能导致程序出现错误或崩溃。 异常在Java中是以对象的形式表示的,…...

高数考研 -- 公式总结(更新中)
1. 两个重要极限 (1) lim x → 0 sin x x 1 \lim _{x \rightarrow 0} \frac{\sin x}{x}1 limx→0xsinx1, 推广形式 lim f ( x ) → 0 sin f ( x ) f ( x ) 1 \lim _{f(x) \rightarrow 0} \frac{\sin f(x)}{f(x)}1 limf(x)→0f(x)sinf(x)1. (2) lim …...

详解顺序结构滑动窗口处理算法
🎀个人主页: https://zhangxiaoshu.blog.csdn.net 📢欢迎大家:关注🔍点赞👍评论📝收藏⭐️,如有错误敬请指正! 💕未来很长,值得我们全力奔赴更美好的生活&…...

Java 8中使用Stream来操作集合
Java 8中使用Stream来操作集合 在Java 8中,你可以使用Stream API来操作集合,这使得集合的处理变得更加简洁和函数式。Stream API提供了一系列的中间操作(intermediate operations)和终端操作(terminal operations&…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...

数据挖掘是什么?数据挖掘技术有哪些?
目录 一、数据挖掘是什么 二、常见的数据挖掘技术 1. 关联规则挖掘 2. 分类算法 3. 聚类分析 4. 回归分析 三、数据挖掘的应用领域 1. 商业领域 2. 医疗领域 3. 金融领域 4. 其他领域 四、数据挖掘面临的挑战和未来趋势 1. 面临的挑战 2. 未来趋势 五、总结 数据…...
