Nginx服务优化措施与配置防盗链
目录
一.优化Nginx的相关措施
二.隐藏/查看版本号
三.修改用户与组
四.设置缓存时间
五.日志切割脚本
六.设置连接超时控制连接访问时间
七.开启多进程
八.配置网页压缩
九.配置防盗链
1.配置web源主机(192.168.79.210 www.zhuo.com)
1.1 安装nginx服务并配置被盗链图片
1.2 配置域名映射关系
2.配置盗链主机 (192.168.79.28 www.fake.com)
2.1 安装apache服务并配置盗链主页
2.2 设置域名映射
2.3 重启服务并测试
3.在web源主机(192.168.52.210 www.zhuo.com)中配置防盗链
3.1 将盗链图片放入web源主机中
3.2 配置防盗链
3.3 检查并重启服务
4.验证防盗链是否有效
本章优化措施在编译安装情况下请注意使用nginx -V命令查看后更改路径!
一.优化Nginx的相关措施
优化网页访问访问速度:
1.在可重启状态下,为避免同一客户端长时间占用连接,造成资源浪费,可以在http段设置连接超时参数keepalived_timeout实现控制连接访问时间;【六.设置连接超时控制连接访问时间】
2.当网页数据返回给客户端后,可针对静态网页设置缓存时间,在配置文件内的http段内server段添加location,更改字段expires 1d来实现:避免重复请求,加快访问速度;【四.设置缓存时间】
3.配置状态页,用于输出Nginx基本状态信息;
4.在配置文件中gzip模块加入相应压缩功能参数,节约网站带宽,提升用户访问体验;【八.配置网页压缩】
5.调试worker进程打开的文件个数(提前修改pam认证文件);
6.提高PHP解析速度,根据服务器内存与负载进行FPM模块参数调整,例如增加dynamic(动态)方式产生fpm进程;
7.开启多进程,配置worker_processes auto;【七.开启多进程】
8.使用nice设置work_priority修改work进程优先级;
9.长连接,一次连接,多次传输;
10.修改events模块;
events {
worker_connections 65536; #设置单个工作进程最大并发连接数
use epoll; #使用epoll事件驱动
accept_mutex on; #同一时刻一个请求轮流由work进程处理,轮询,防止“惊群”会卡
multi_accept on; #每个工作进程同时接受多个网络连接
}优化服务器安全性:
1.隐藏版本号,避免安全漏洞泄露,通过http段内添加server_tokens off 或修改源码;【二.隐藏/查看版本号】
2.需有用户与组的支持,实现对网站文件读取时进行访问控制,编译时指定用户与组(即修改./configure后指定)或修改配置文件;【三.修改用户与组】
3.进行日志分割(USR1),掌握运行状态,可以通过写脚本完成;【五.日志切割脚本】
4.设置防盗链,防止别人直接从网站引用链接,消耗资源与流量;【九.配置防盗链】
二.隐藏/查看版本号
查看版本号
可以使用 Fiddler 工具抓取数据包,查看 Nginx版本,
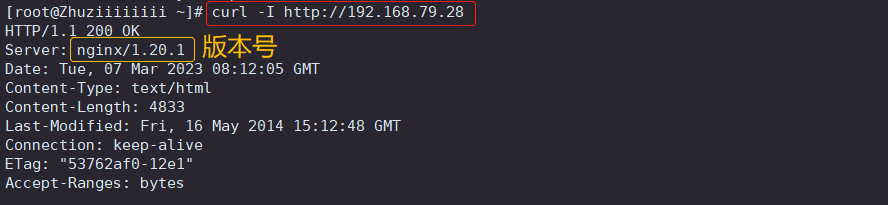
也可以在 CentOS 中使用命令 curl -I http://192.168.79.28 显示响应报文首部信息
curl -I http://192.168.79.28
#查看信息(版本号等)

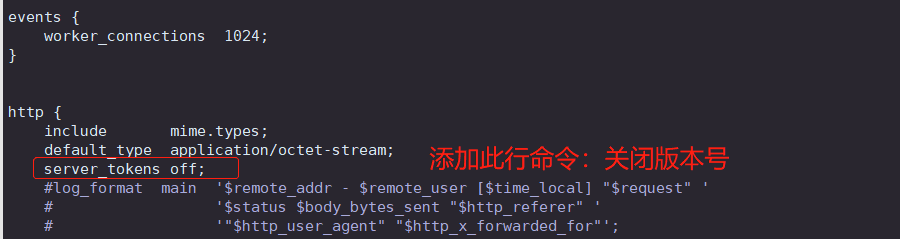
隐藏版本号方法一:修改配置文件
#修改配置文件
vim /usr/local/nginx/conf/nginx.conf
------------------------------------------------------
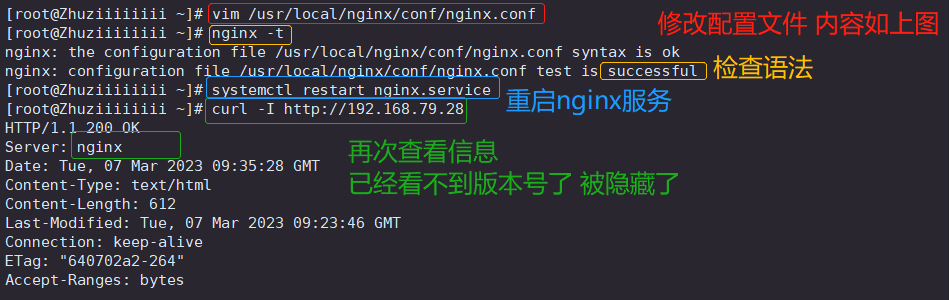
http {include mime.types;default_type application/octet-stream;server_tokens off; #添加,关闭版本号---------------------------------------------------#检查语法问题
nginx -t #重启服务
systemctl restart nginx #查看版本号是否被隐藏
curl -I http://192.168.79.28 

隐藏版本号方法二: 修改源码文件,重新编译安装
#修改源码文件
vim /opt/nginx-1.12.0/src/core/nginx.h
#define NGINX_VERSION "1.1.1" #修改版本号 将1.12.0版本改为1.1.1
#define NGINX_VER "IIS" NGINX_VERSION #修改服务器类型 将nginx改为IIS#重新配置安装
cd /opt/nginx-1.12.0/
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module
make && make install#修改配置文件
vim /usr/local/nginx/conf/nginx.conf
http {include mime.types;default_type application/octet-stream;server_tokens on; #将版本号打开#验证
systemctl restart nginx #重启服务
curl -I http://192.168.79.28 #查看服务名称三.修改用户与组
主进程由root 创建,子进程由nginx 创建,nginx有两种进程有master进程 与worker进程
#修改配置文件
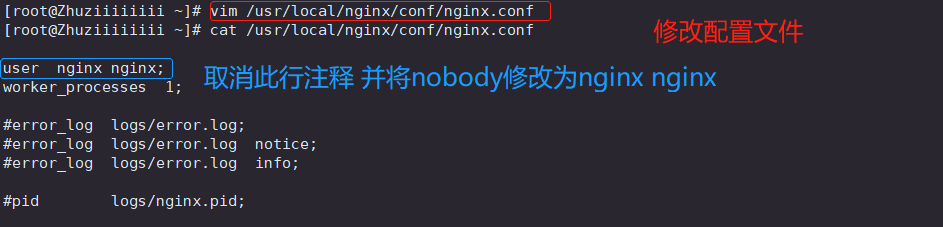
vim /usr/local/nginx/conf/nginx.conf
user nginx nginx; #取消注释,修改用户为 nginx ,组为 nginx#重启并查看
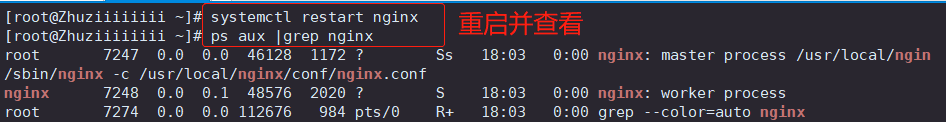
systemctl restart nginx
ps aux | grep nginx

四.设置缓存时间
当网页数据返回给客户端后,可针对静态网页设置缓存时间,在配置文件内的http段内server段添加location,更改字段expires 1d来实现:避免重复请求,加快访问速度
第一步:修改主配置文件
#修改配置文件
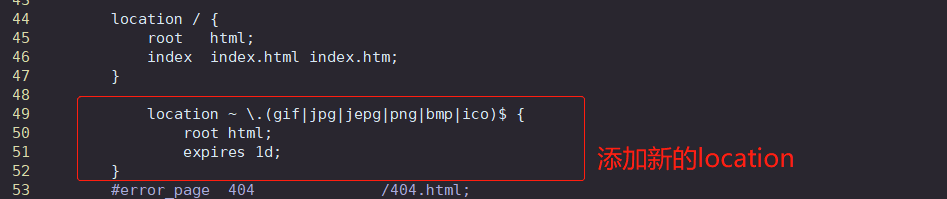
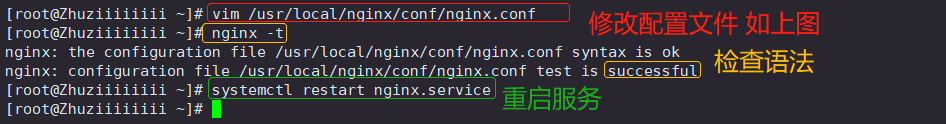
vim /usr/local/nginx/conf/nginx.conf#添加以下内容location ~ \.(jpg|png|bmp|gif)$ {root html;expires 1d;}
#查看是否有语法错误
nginx -t
#重启服务
systemctl restart nginx.service


第二步:导入图片并对网页文件进行编辑
准备一张图片 改名为1.jpg
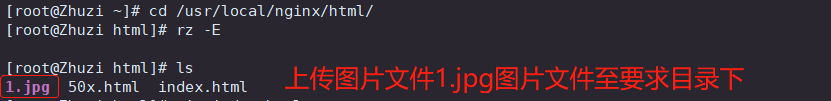
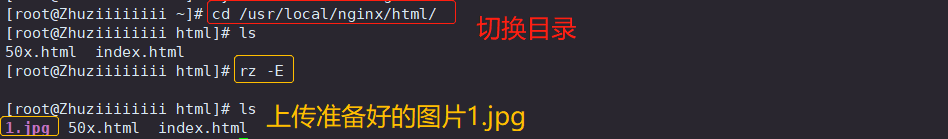
#切换目录
cd /usr/local/nginx/html/#上传图片
rz -E
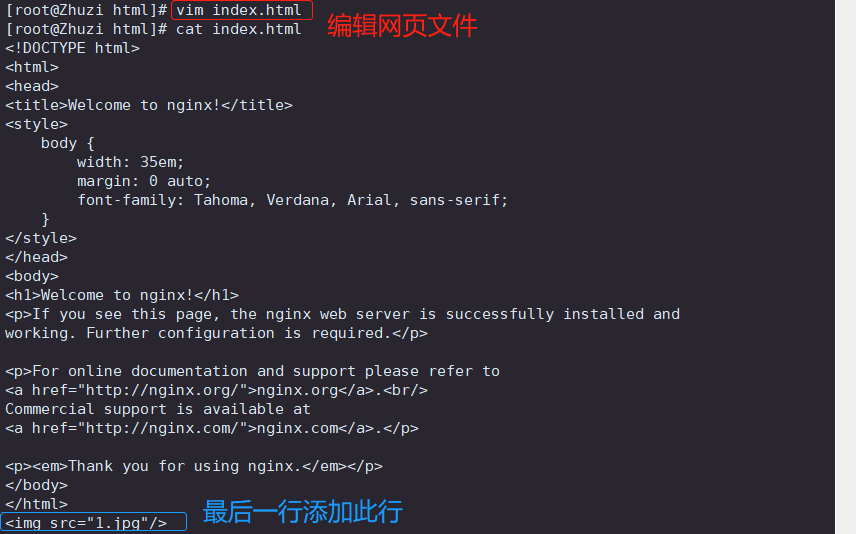
第三步:编辑主页文件
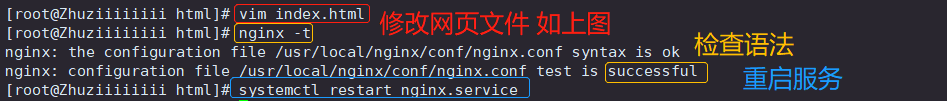
vim index.html
-------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title></head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p><p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
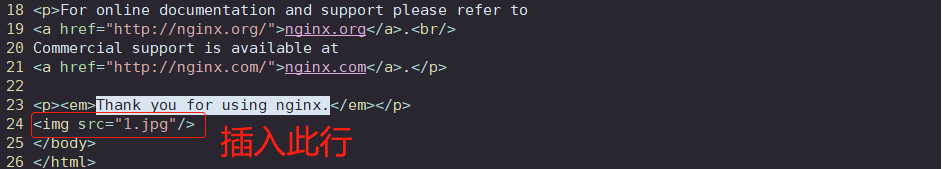
<a href="http://nginx.com/">nginx.com</a>.</p><p><em>Thank you for using nginx.</em></p>
<img src="1.jpg"/> #插入添加此行
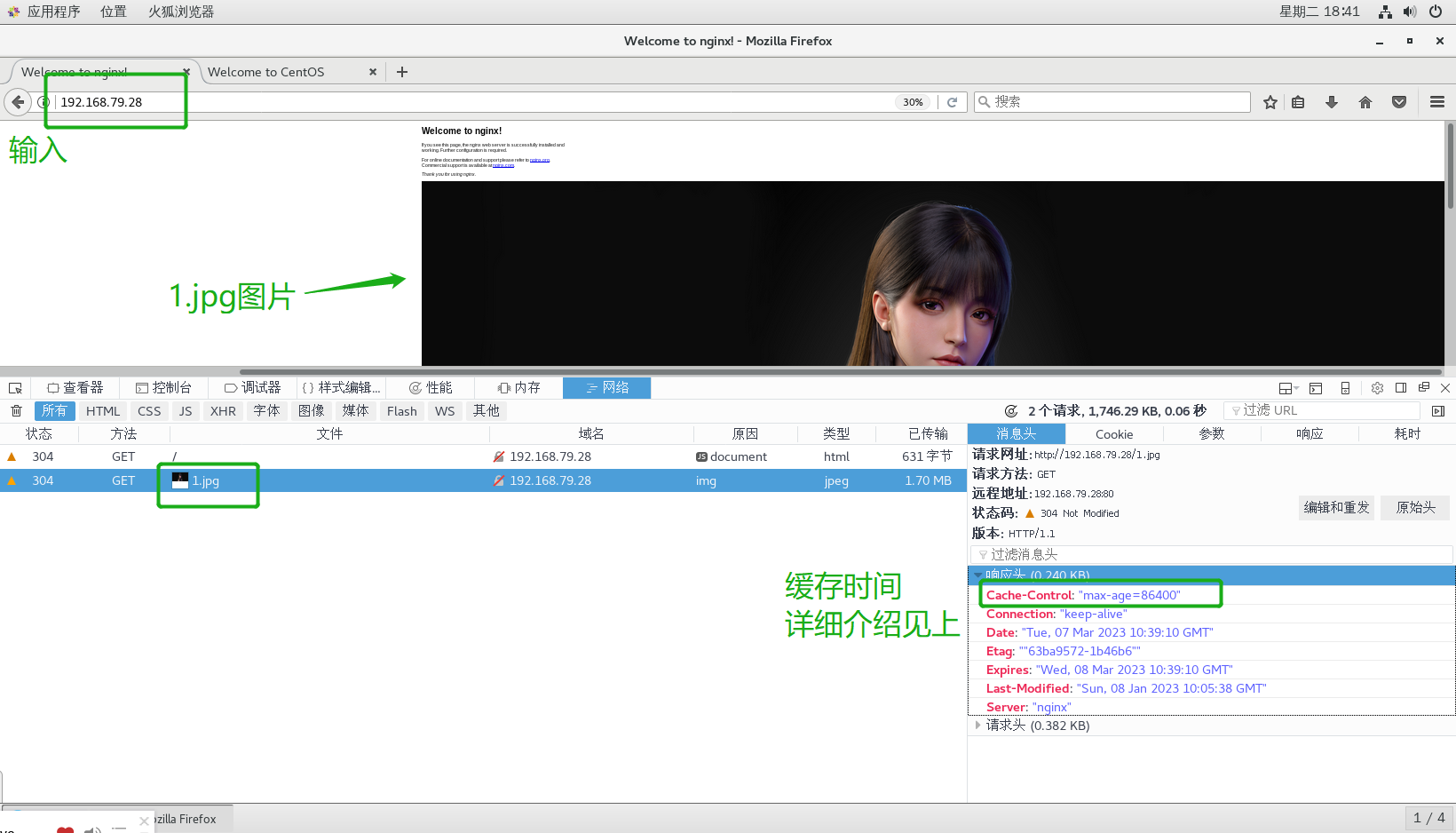
第四步:验证
#查看是否有语法错误
nginx -t
#重启服务
systemctl restart nginx.service
#在网页中查看服务
192.168.79.28
Cahce-Control:max-age=86400 表示缓存时间是 86400 秒。
也就是缓存一天的时间,一天之内浏览器访问这个页面,都是用缓存中的数据,而不需要向 Nginx 服务器重新发出请求,减少了服务器的使用带宽。

五.日志切割脚本
使用脚本将很多日志进行切割,可以增加工作效率,方便管理
#编写日志分割脚本
vim /opt/rzfg.sh
----------------------------------------------
#!/bin/bash
d=$(date -d "-1 day" "+%Y%m%d")
logs_path="/var/log/nginx"
pid_path="/usr/local/nginx/logs/nginx.pid"
[ -d $logs_path ] || mkdir -p $logs_path
mv /usr/local/nginx/logs/access.log ${logs_path}/kgc.com-access.log-$d
kill -USR1 $(cat $pid_path)
find $logs_path -mtime +30 -exec rm -rf {} \;
#find $logs_path -mtime +30 |xargs rm -rf
-------------------------------------------------------
#赋权
chmod +x /opt/rzfg.sh#执行脚本
/opt/rzfg.sh#查看日志是否生成
ls /var/log/nginx
ls/usr/local/nginx/logs/access.log #定时执行日志分割
crontab -e
0 1 * * * /opt/fenge.sh#######################注释###############################
#!/bin/bash
#显示前一天的时间
DAY=$(date -d "-1 day" +%Y%m%d)
#定义日志存放目录的路径
LOG_PATH="/var/log/nginx"
#定义Nginx PID文件路径
PID_PATH="/usr/local/nginx/logs/nginx.pid"
#判断日志存放目录是否存在,如果不存在则创建日志文件目录
[ -d $LOG_PATH ] || mkdir -p $LOG_PATH
#移动并重命名日志文件
mv /usr/local/nginx/logs/access.log ${LOG_PATH}/my.com-access.log-$DAY
#在Nginx目录下重建新日志文件
kill -USR1 $(cat $PID_PATH)
#删除30天之前的日志文件
find $LOG_PATH -mtime +30 -exec rm -rf {} \;
#find $LOG_PATH -mtime +30 | xargs rm -rf 六.设置连接超时控制连接访问时间
HTTP有一个KeepAlive模式,它告诉web服务器在处理完一个请求后保持这个TCP连接的打开状态。若接收到来自同一客户端的其它请求,服务端会利用这个未被关闭的连接,而不需要再建立一个连接。KeepAlive 在一段时间内保持打开状态,它们会在这段时间内占用资源。占用过多就会影响性能。
keepalive_timeout
指定KeepAlive的超时时间(timeout)。指定每个TCP连接最多可以保持多长时间,服务器将会在这个时间后关闭连接。 Nginx的默认值是65秒,有些浏览器最多只保持 60 秒,所以可以设定为 60 秒。若将它设置为0,就禁止了keepalive 连接。
第二个参数(可选的)指定了在响应头Keep-Alive:timeout=time中的time值。这个头能够让一些浏览器主动关闭连接,这样服务器就不必去关闭连接了。没有这个参数,Nginx 不会发送 Keep-Alive 响应头。
client_header_timeout
客户端向服务端发送一个完整的 request header 的超时时间。如果客户端在指定时间内没有发送一个完整的 request header,Nginx 返回 HTTP 408(Request Timed Out)。
client_body_timeout
指定客户端与服务端建立连接后发送 request body 的超时时间。如果客户端在指定时间内没有发送任何内容,Nginx 返回 HTTP 408(Request Timed Out)。
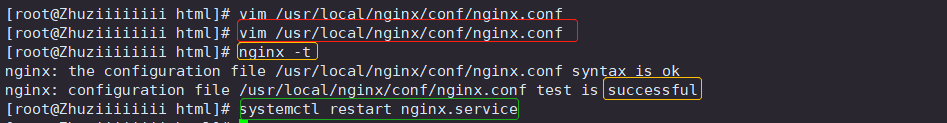
#修改配置文件
vim /usr/local/nginx/conf/nginx.conf
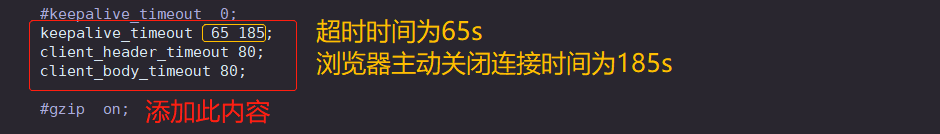
-----------------------------------
http {
...... keepalive_timeout 65 180;client_header_timeout 80;client_body_timeout 80;
......
}
------------------------------------#重启nginx服务
systemctl restart nginx.service
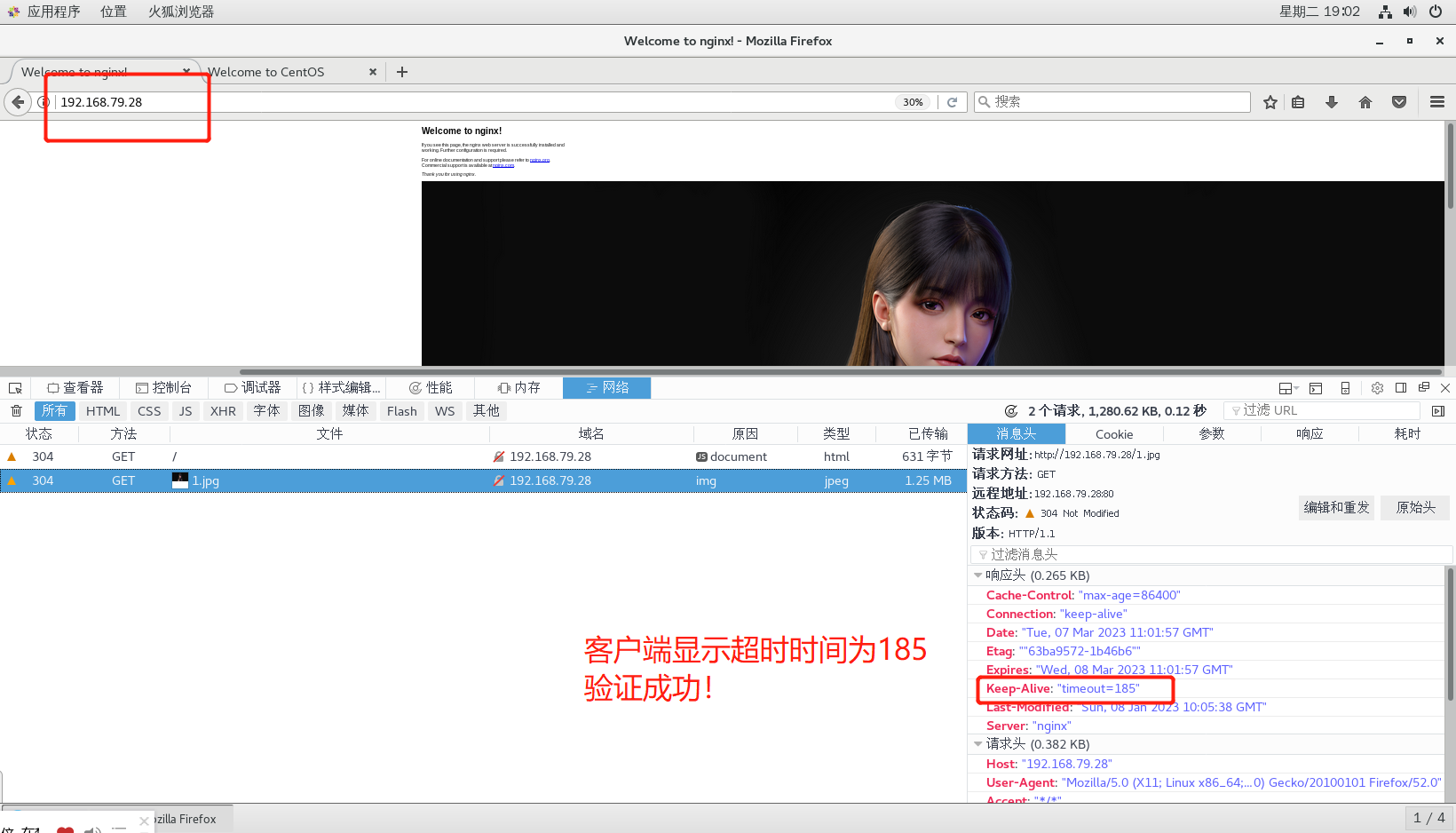
#在网页中测试
192.168.79.28


七.开启多进程
在高并发场景,需要启动更多的Nginx进程以保证快速响应,以处理用户的请求,避免造成阻塞
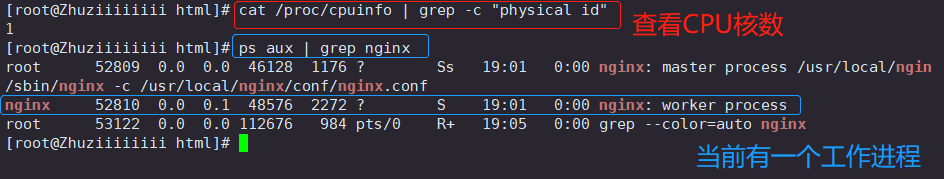
cat /proc/cpuinfo | grep -c "physical id" #查看cpu核数
ps aux | grep nginx #查看nginx主进程中包含几个子进程#修改配置文件
vim /usr/local/nginx/conf/nginx.conf
------------------------------------------------------------------------
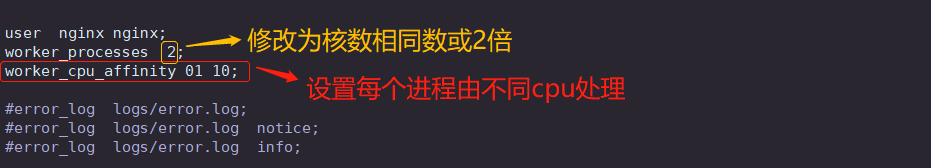
worker_processes 2;
#修改为核数相同或者2倍worker_cpu_affinity 01 10;
#设置每个进程由不同cpu处理,进程数配为4时0001 0010 0100 1000
#1所在的位置代表cpu的ID号
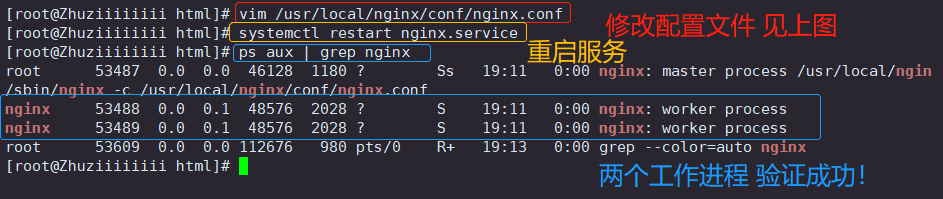
-----------------------------------------------------------#重启服务
systemctl restart nginx#验证是否为两个
ps aux | grep nginx 


八.配置网页压缩
Nginx的ngx_http_gzip_module压缩模块提供对文件内容压缩的功能。允许Nginx服务器将输出内容在发送客户端之前进行压缩,以节约网站带宽,提升用户的访问体验,默认已经安装,可在配置文件中加入相应的压缩功能参数对压缩性能进行优化。
vim /usr/local/nginx/conf/nginx.conf
---------------------------------------
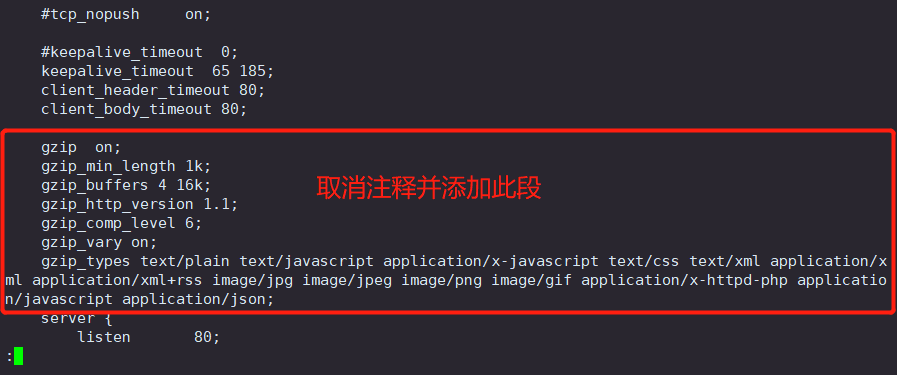
http {
...... gzip on; #取消注释,开启gzip压缩功能gzip_min_length 1k; #最小压缩文件大小gzip_buffers 4 16k; #压缩缓冲区,大小为4个16k缓冲区gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)gzip_comp_level 6; #压缩比率gzip_vary on; #支持前端缓存服务器存储压缩页面gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json; #压缩类型,表示哪些网页文档启用压缩功能
......
}
----------------------------------------------------#重启服务
systemctl restart nginx.service
#网页查看
192.168.79.28


九.配置防盗链
实验准备:
web源主机(192.168.79.210 www.zhuo.com)
盗链主机 (192.168.79.28 www.fake.com)
1.配置web源主机(192.168.79.210 www.zhuo.com)
1.1 安装nginx服务并配置被盗链图片
#安装nginx服务
yum或编译安装都可
此处使用编译安装,路径为/usr/local/nginx
不再演示,安装教程可见《Nginx的搭建与核心配置》#导入图片1.jpg
准备一张图片 改名为1.jpg#切换目录
cd /usr/local/nginx/html/#上传图片
rz -E#编辑主页文件
vim index.html
-------------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title></head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p><p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p><p><em>Thank you for using nginx.</em></p>
<img src="1.jpg"/> #插入添加此行-------------------------------------------------------
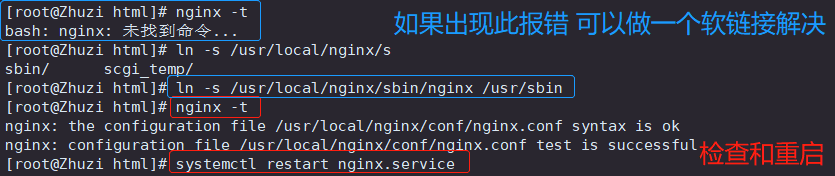
#检查和重启服务
nginx -t
systemctl restart nginx#验证
火狐输入
192.168.79.28


1.2 配置域名映射关系
#修改主机名和IP配置文件
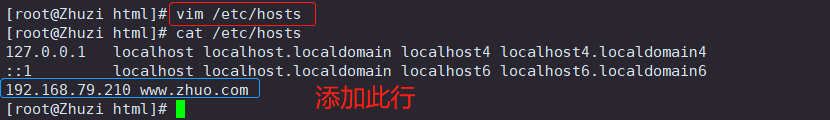
vim /etc/hosts
--------------------------------------------------
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
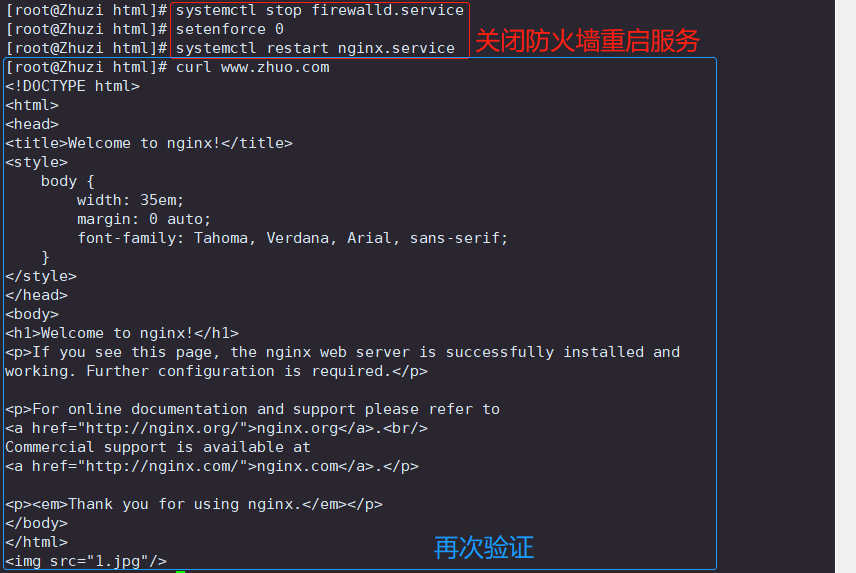
192.168.79.210 www.zhuo.com #添加此行#关闭防火墙并重启服务
systemctl stop firewalld.service
setenforce 0
systemctl restart nginx

2.配置盗链主机 (192.168.79.28 www.fake.com)
2.1 安装apache服务并配置盗链主页
#安装apache服务
yum install httpd -y #配置盗链主页
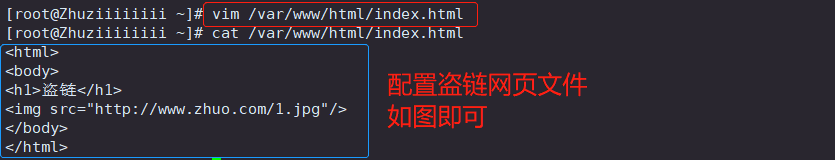
vim /var/www/html/index.html
---------------------------------------------
<html>
<body>
<h1>盗链</h1>
<img src="http://www.zhuo.com/1.jpg"/> #图片链接地址通过浏览器访问http://www.zhuo.com 所得图片地址
</body>
</html>

2.2 设置域名映射
vim /etc/hosts
-----------------------------------------------------------
127.0.0.1 localhost localhost.localdomain localhost4 localhost4.localdomain4
::1 localhost localhost.localdomain localhost6 localhost6.localdomain6
192.168.79.210 www.zhuo.com
192.168.79.28 www.fake.com
2.3 重启服务并测试
#关闭防火墙并重启服务
systemctl stop firewalld.service
setenforce 0
systemctl restart httpd#在盗链主机(192.168.79.28 )的浏览器中输入盗链主机的域名
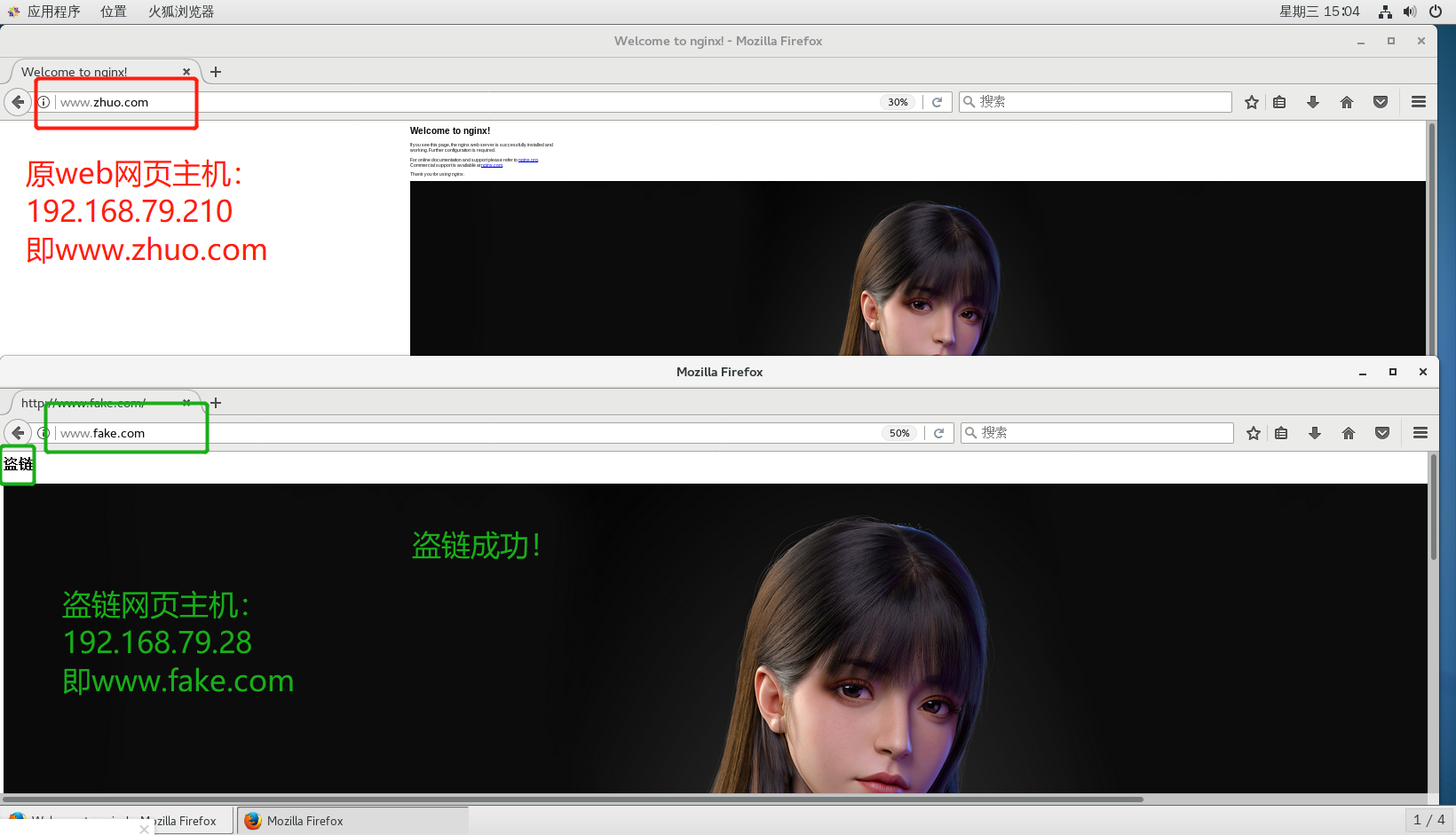
打开火狐输入
192.168.79.210 或 www.zhuo.com
和
192.168.79.28 或 www.fake.com
验证是否被盗链

3.在web源主机(192.168.52.210 www.zhuo.com)中配置防盗链
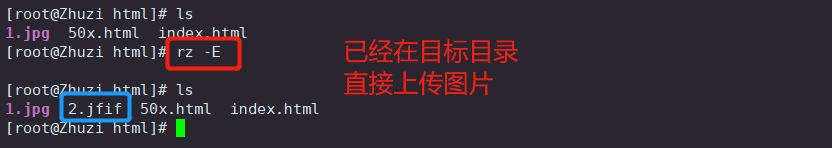
3.1 将盗链图片放入web源主机中
cd /usr/local/nginx/html/ #切换目录
rz -E #上传图片
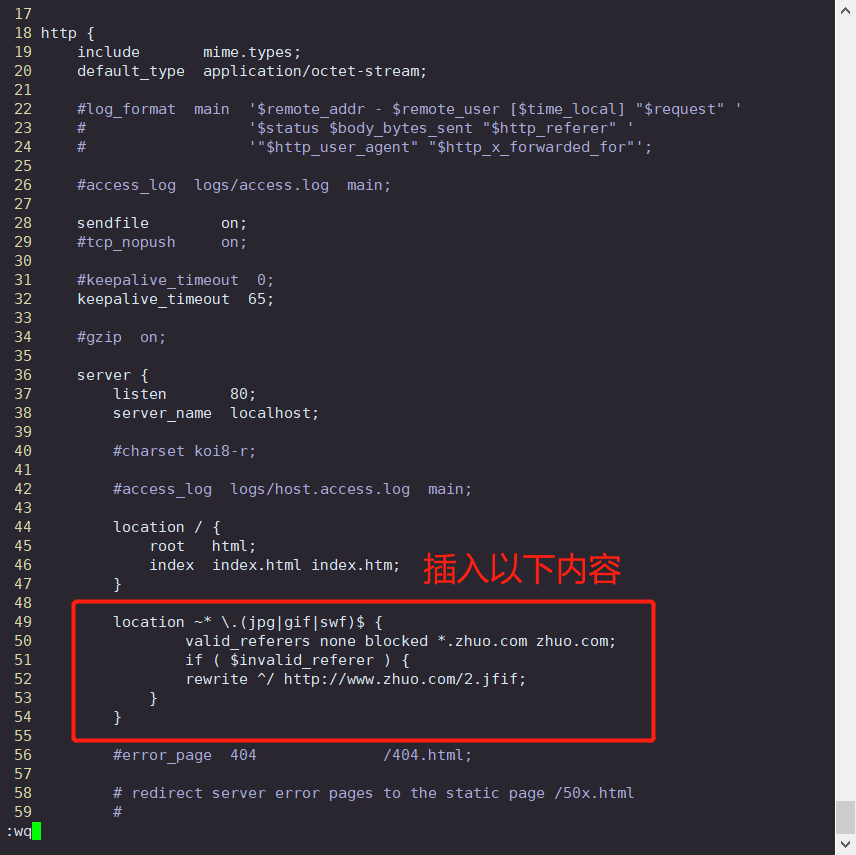
3.2 配置防盗链
vim /usr/local/nginx/conf/nginx.conf (约49行开始插入
--------------------------------------------------------
http {
......server {......location ~* \.(jpg|gif|swf)$ {valid_referers none blocked *.zhuo.com zhuo.com;if ( $invalid_referer ) {rewrite ^/ http://www.zhuo.com/2.jfif;}}
------------------------------------------------------------
~* \.(jpg|gif|swf)$ :这段正则表达式表示匹配不区分大小写,以.jpg 或.gif 或.swf 结尾的文件;valid_referers :设置信任的网站,可以正常使用图片;none:允许没有http_refer的请求访问资源(根据Referer的定义,它的作用是指示一个请求是从哪里链接过来的,如果直接在浏览器的地址栏中输入一个资源的URL地址,那么这种请求是不会包含 Referer 字段的),如 http://www.zhuo.com/2.jfif
我们使用 http://www.zhuo.com 访问显示的图片,可以理解成 http://www.zhuo.com/2.jfif 这个请求是从 http://www.zhuo.com 这个链接过来的。blocked:允许不是http://开头的,不带协议的请求访问资源; *.zhuo.com:只允许来自指定域名的请求访问资源,如 http://www.zhuo.comif语句:如果链接的来源域名不在valid_referers所列出的列表中,$invalid_referer为true,则执行后面的操作
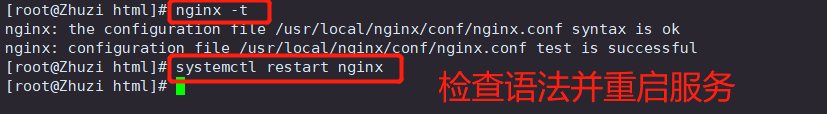
3.3 检查并重启服务
nginx -t
systemctl restart nginx
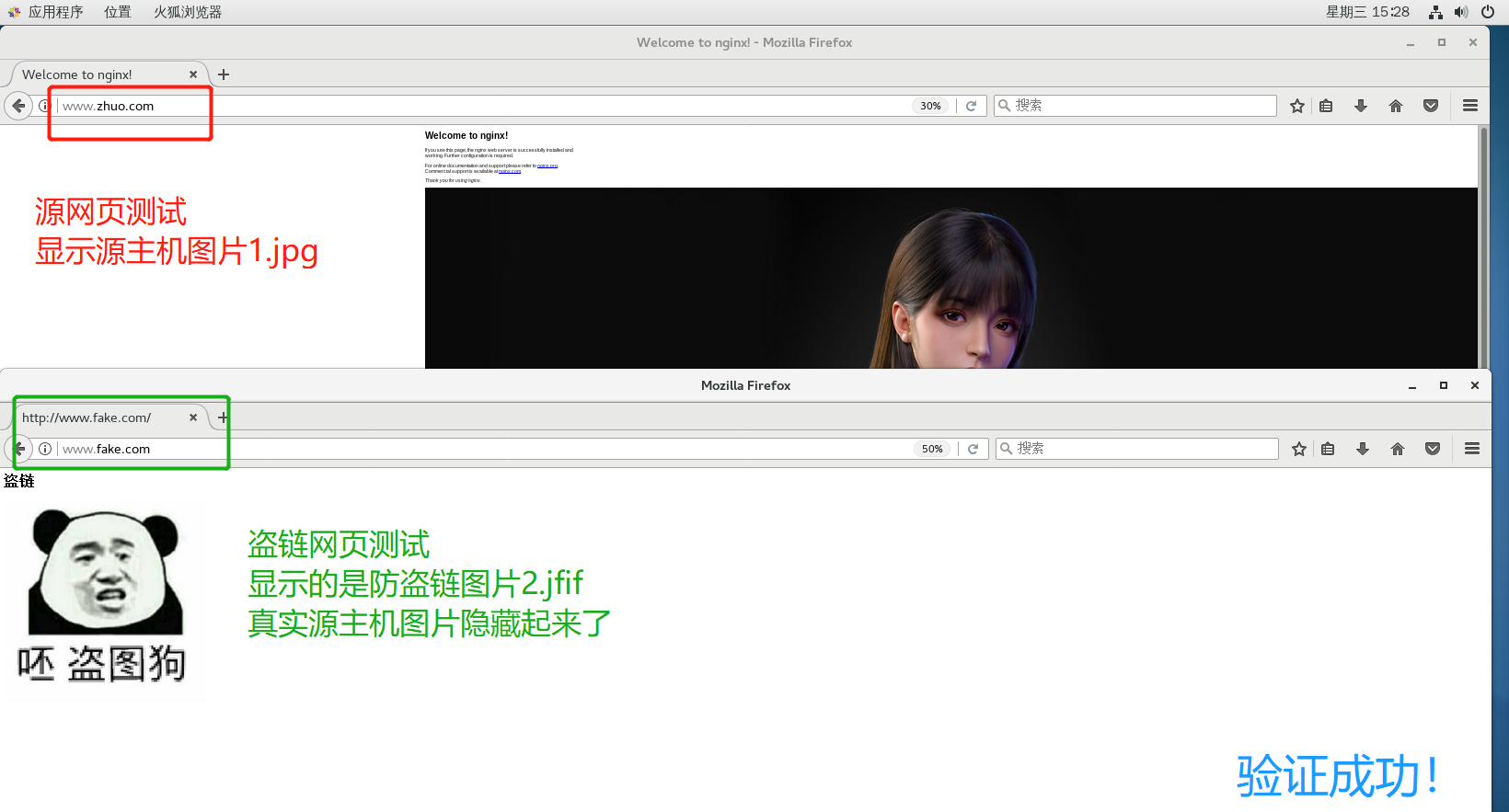
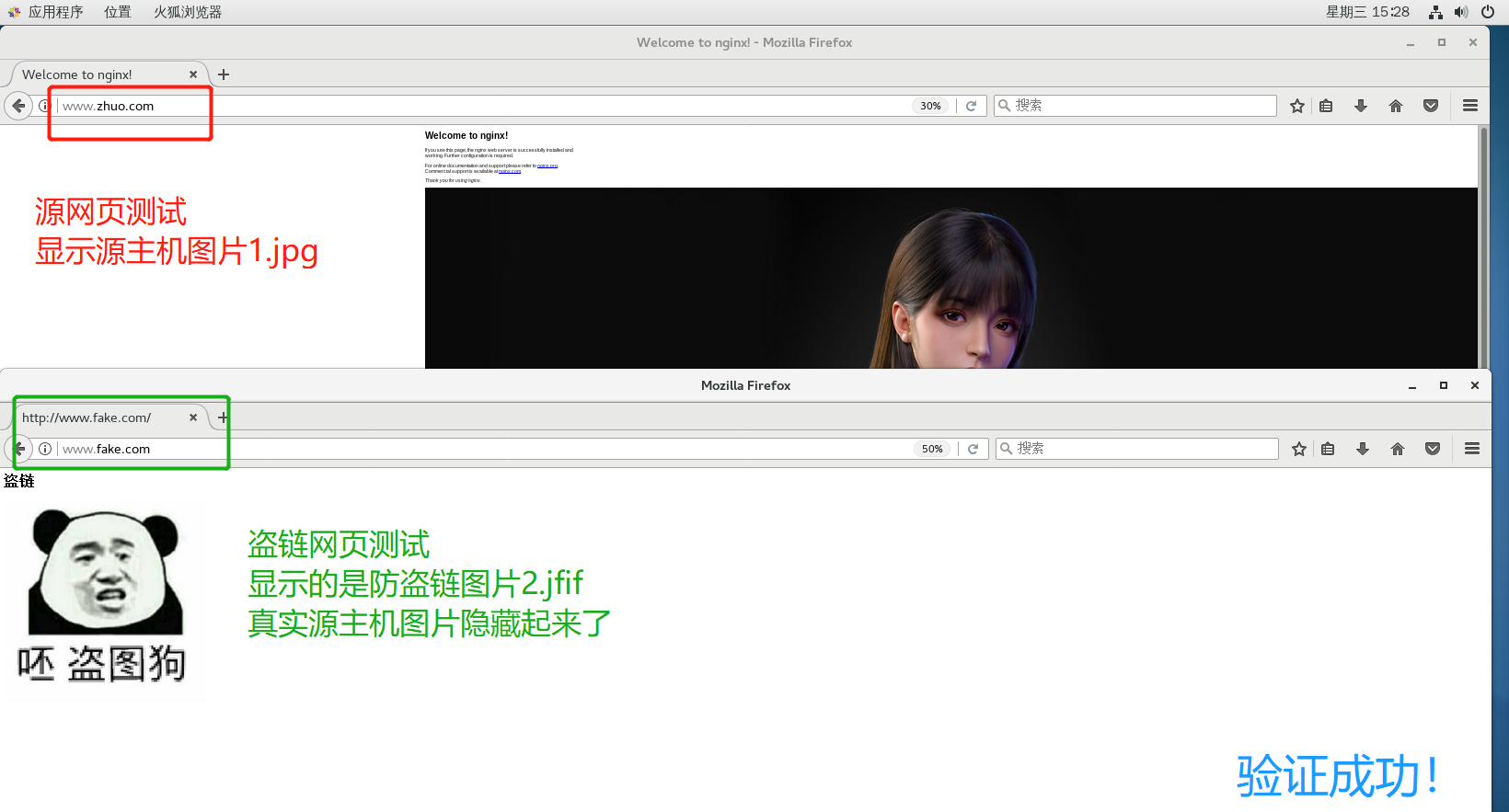
4.验证防盗链是否有效
#在盗链主机(192.168.79.28 )的浏览器中输入盗链主机的域名
打开火狐输入
192.168.79.210 或 www.zhuo.com
和
192.168.79.28 或 www.fake.com
验证是否被盗链
相关文章:

Nginx服务优化措施与配置防盗链
目录 一.优化Nginx的相关措施 二.隐藏/查看版本号 三.修改用户与组 四.设置缓存时间 五.日志切割脚本 六.设置连接超时控制连接访问时间 七.开启多进程 八.配置网页压缩 九.配置防盗链 1.配置web源主机(192.168.79.210 www.zhuo.com) 1.1 安装…...

Java 某厂面试题真题合集
哈喽~大家好,这篇来看看Java 某厂面试题真题合集。 🥇个人主页:个人主页 🥈 系列专栏:【日常学习上的分享】 🥉与这篇相关的文章: Spr…...

很特别的5G市场,5.75亿部手机,却有11亿5G用户,这是怎么了?
中国在5G商用方面已取得了巨大的成绩,这是毋庸置疑的,不过近期公布的一份数据却相当特别,5G手机用户数为5.75亿,而开通了5G套餐的用户数却已超过11亿,这数据对比有点意思。中国在5G商用方面推进很快,建成的…...

go modules
文章目录1. 简介示例1. 示例——同一项目2. 示例——不同项目3. 示例——添加远程模块依赖库1. 简介 go module是Go1.11版本之后官方推出的版本管理工具,并且从Go1.13版本开始,go module将是Go语言默认的依赖管理工具。到今天Go1.14版本推出之后Go modu…...

Baklib客户故事:快递助手ERP
快递助手ERP以多平台多店铺订单管理为核心,集打单发货、商品、库存、采购、售后于一体,中小商家易上手的轻量级ERP,可以满足满足微商、自建商城、档口货源网、一件代发等不同类型客户的打单需求,通过开放平台API接口,自…...

MongoDB学习(java版)
MongoDB概述 结构化数据库 结构化数据库是一种使用结构化查询语言(SQL)进行管理和操作的数据库,它们的数据存储方式是基于表格和列的。结构化数据库要求数据预先定义数据模式和结构,然后才能存储和查询数据。结构化数据库通常…...

RK3568平台开发系列讲解(显示篇)什么是DRM
🚀返回专栏总目录 文章目录 一、DRM介绍二、DRM与framebuffer的区别沉淀、分享、成长,让自己和他人都能有所收获!😄 📢本篇文章将介绍什么是DRM。 一、DRM介绍 DRM 是 Linux 目前主流的图形显示框架,相比FB架构,DRM更能适应当前日益更新的显示硬件。 比如FB原生不支…...

Python蓝桥杯训练:基本数据结构 [二叉树] 上
Python蓝桥杯训练:基本数据结构 [二叉树] 上 文章目录Python蓝桥杯训练:基本数据结构 [二叉树] 上一、前言二、有关二叉树理论基础1、二叉树的基本定义2、二叉树的常见类型3、二叉树的遍历方式三、有关二叉树的层序遍历的题目1、[二叉树的层序遍历](http…...

vuex基础之初始化功能、state、mutations、getters、模块化module的使用
vuex基础之初始化功能、state、mutations、getters、模块化module的使用一、Vuex的介绍二、初始化功能三、state3.1 定义state3.2 获取state3.2.1 原始形式获取3.2.2 辅助函数获取(mapState)四、mutations4.1 定义mutations4.2 调用mutations4.2.1 原始形式调用($store)4.2.2 辅…...

WebSphere中间件漏洞总结
WebSphere中间件漏洞总结 一、WebSphere简介 WebSphere为SOA(面向服务架构)环境提供软件,以实现动态的、互联的业务流程,为所有业务情形提供高度有效的应用程序基础架构。WebSphere是IBM的应用程序和集成软件平台,包含所有必要的中间件基础架构(包括服务器、服务和工具)…...

Unity之ASE实现影魔灵魂收集特效
前言 我们今天来实现一下Dota中的影魔死亡后,灵魂收集的特效。效果如下: 实现原理 1.先添加一张FlowMap图,这张图的UV是根据默认UV图,用PS按照我们希望的扭曲方向修改的如下图所示: 2.通过FlowMap图,我…...

半入耳式耳机运动会不会掉、佩戴超稳固的运动耳机推荐
现在越来越多的人开始意识到运动的重要性,用运动给身体增加一道“防护墙”是最好的生活方式了,不过,日复一日做着几乎相同的动作,难免索然无味,所以很多人都会选择在运动时戴上耳机听歌解闷,这时候也有不少…...

使用Tensorflow完成一个简单的手写数字识别
Tensorflow中文手册 介绍TensorFlow_w3cschool 模型结构图: 首先明确模型的输入及输出(先不考虑batch) 输入:一张手写数字图(28x28x1像素矩阵) 1是通道数 输出:预测的数字(1x10的one…...

OpenGL三种向着色器传递数据的方法 attributes,uniform,texture以及中间产物
(1)属性,使在顶点着色器中使用的变量,用于描述顶点的属性,如位置、颜色、法向量等,attributes通常用于描述每个顶点的属性,因此在顶点缓冲对象中存储,渲染的时候,openGL会…...

详解package.json和package-lock
详解package.json和package-lockpackage.json和package-lock.json作用首先要明确一点,package.json不会自动生成,需要我们使用 npm init 创建。package-lock.json是自动生成的,我们使用 npm install 安装包后就会自动生成。在我们执行 npm in…...

02-CSS
一、emmet语法1、简介Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。快速生成HTML结构语法快速生成CSS样式语法2、快速生成HTML结构语法生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 <…...

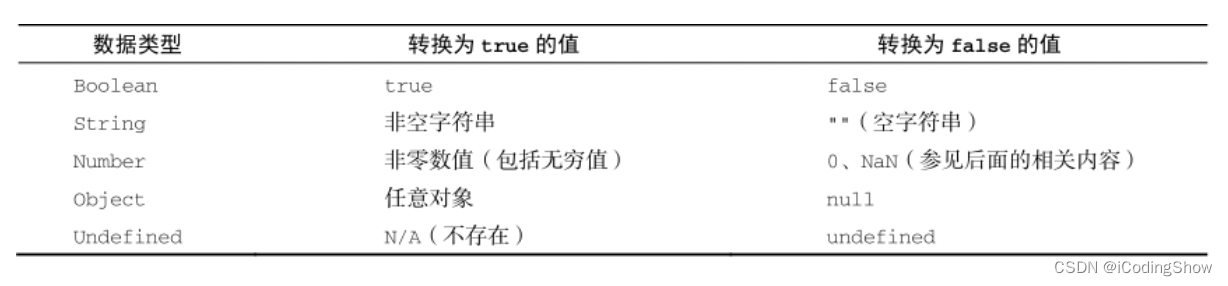
JavaScript 中的类型转换机制以及==和===的区别
目录一、概述二、显示转换Number()parseInt()String()Boolean()三、隐式转换自动转换成字符串自动转换成数值四、 和 区别1、等于操作符2、全等操作符3、区别小结一、概述 我们知道,JS中有六种简单数据类型:undefined、null、boolean、string、number、…...

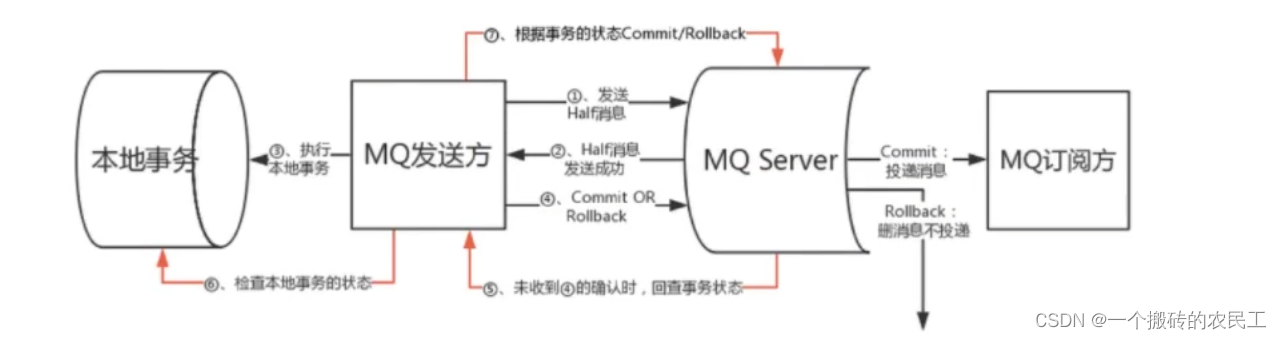
RocketMQ基础篇(一)
目录一、发送消息类型1、同步消息2、异步消息3、单向消息4、顺序消费5、延迟消费二、消费模式1、集群模式2、广播模式3、消费模式扩展4、如何配置三、其他用法1、事务消息2、过滤消息1)Tag过滤2)SQL方式过滤源码放到了GitHub仓库上,地址 http…...

Android前沿技术—gradle中的build script详解
build.gradle是gradle中非常重要的一个文件,因为它描述了gradle中可以运行的任务,今天本文将会带大家体验一下如何创建一个build.gradle文件和如何编写其中的内容。 project和task gradle是一个构建工具,所谓构建工具就是通过既定的各种规则…...

深入浅出PaddlePaddle函数——paddle.zeros_like
分类目录:《深入浅出PaddlePaddle函数》总目录 相关文章: 深入浅出PaddlePaddle函数——paddle.Tensor 深入浅出PaddlePaddle函数——paddle.ones 深入浅出PaddlePaddle函数——paddle.zeros 深入浅出PaddlePaddle函数——paddle.full 深入浅出Padd…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...