LabVIEW阀性能试验台测控系统
本项目开发的阀性能试验台测控系统是为满足国家和企业相关标准而设计的,主要用于汽车气压制动系统控制装置和调节装置等产品的综合性能测试。系统采用工控机控制,配置电器控制柜,实现运动控制、开关量控制及传感器信号采集,具备数据处理、存储和通讯功能,并能够在屏幕上实时显示测试曲线。
项目背景
随着汽车行业的快速发展,对汽车气压制动系统的安全性和可靠性要求越来越高。为了确保这些系统在各种工作条件下都能正常工作,企业需要对其进行严格的性能测试。本项目的阀性能试验台测控系统旨在解决现有测试设备无法全面覆盖所有测试需求的问题,通过高度自动化和精确的数据采集与分析,提高测试效率和测试结果的准确性。
系统组成
硬件部分
-
工控机:选用高性能工业计算机,负责整个系统的控制与数据处理。
-
电器控制柜:包含电源模块、继电器、接触器等,提供稳定的电源及信号控制。
-
传感器:包括压力传感器、位移传感器等,用于采集测试过程中各项关键参数。
-
执行机构:如电动执行器,用于模拟阀门操作和压力调节。
-
数据采集卡:选用NI(National Instruments)公司的多通道数据采集卡,确保高精度数据采集。
-
显示器和操作面板:用于实时显示测试数据和操作系统。
软件部分
软件系统采用LabVIEW开发,具有以下特点:
-
模块化设计:软件功能模块化,便于维护和升级。
-
多线程处理:采用多线程技术,确保数据采集与处理的实时性。
-
图形化界面:友好的用户界面,便于操作和监控。
-
数据管理:支持测试数据的存储、查询和导出,方便数据分析和报表生成。
-
故障诊断:具有故障自检和报警功能,提高系统的安全性和可靠性。
工作原理
系统通过工控机对整个测试过程进行控制。测试开始后,执行机构根据预设程序操作阀门,传感器实时采集阀门在不同操作状态下的压力、位移等数据。数据采集卡将传感器信号转换为数字信号传输至工控机进行处理和分析。
工控机上的LabVIEW软件接收到数据后,对数据进行实时处理并在显示器上显示曲线图,反映阀门性能。系统同时将数据存储到数据库中,便于后续查询和分析。测试过程中,系统会根据预设条件自动判断测试是否合格,标注特征点,并生成测试报告。
具体测试流程
-
工作/非工作状态密封性测试:通过压力传感器监测阀门在不同状态下的密封性能,并绘制气压与时间的关系曲线。
-
静特性测试:采集阀门在不同推杆行程下的输出气压及推杆力,生成相应的静特性曲线。
-
越前量测试:测量输入气压与输出气压的关系,并自动计算某时刻上下腔压差。
-
响应特性测试:记录阀门输出气压与时间的关系,并计算响应时间。
-
继动阀性能测试:包括密封性测试、静特性测试和最初平衡气压测试,确保继动阀性能稳定。
-
挂车阀性能测试:测试挂车阀在工作和非工作状态下的密封性及静特性,生成相关特性曲线。
-
限压阀测试:包括密封性测试和工作特性测试,自动判断首次限压输出值。
-
四回路保护阀测试:测试其开启压力、关闭压力、保护压力及动态关闭压力等特性,并进行密封性测试。
-
制动气室测试:测试制动气室的密封性、释放与放松压力、静特性、开启压力及回位力曲线。
系统要求
为了确保测试系统能满足相关标准法规的测试要求,系统需要具备以下特点:
-
系统稳定性:系统运行稳定可靠,能够长时间连续工作。
-
基于LabVIEW开发:系统采用LabVIEW开发,便于功能扩展和升级。
-
故障自检和报警功能:系统具有故障自检、过载保护和超压报警功能,确保测试安全。
-
实时数据采集与监控:多线程实时数据采集,实时监控测试过程,动态描绘测试曲线。
-
数据管理:测试数据能够保存、查询,并支持报表打印输出。
-
特征点自动标注:系统能够自动标注测试项目的特征点,便于分析。
硬件和软件如何实现配合
硬件和软件的紧密配合是实现系统功能的关键。具体如下:
-
工控机与电器控制柜:工控机通过通信接口与电器控制柜连接,控制柜中的继电器和接触器响应工控机的控制信号,执行相应的操作。
-
传感器与数据采集卡:传感器将测试对象的物理量(如压力、位移等)转换为电信号,通过数据采集卡传输到工控机。
-
LabVIEW软件与数据处理:LabVIEW软件实时接收数据采集卡传输的数据,对数据进行处理、分析和显示,生成相应的测试曲线和报告。
-
用户界面与操作:用户通过LabVIEW软件的图形化界面进行测试操作,设置测试参数,启动和停止测试,查询和导出测试数据。
-
故障自检与报警:系统在运行过程中,LabVIEW软件实时监控各项参数,当检测到故障或异常情况时,及时报警并记录故障信息,提示用户采取相应措施。

系统总结
本项目开发的阀性能试验台测控系统通过工控机与LabVIEW软件的结合,能够实现对汽车气压制动系统各类阀门的全面测试。系统运行稳定可靠,具有实时数据采集与监控、故障自检和报警、数据管理等功能,能够满足国家和企业的相关标准要求,提高了测试效率和准确性,对提高汽车气压制动系统的安全性和可靠性具有重要意义。
相关文章:

LabVIEW阀性能试验台测控系统
本项目开发的阀性能试验台测控系统是为满足国家和企业相关标准而设计的,主要用于汽车气压制动系统控制装置和调节装置等产品的综合性能测试。系统采用工控机控制,配置电器控制柜,实现运动控制、开关量控制及传感器信号采集,具备数…...

Flutter 中的 LayoutBuilder 小部件:全面指南
Flutter 中的 LayoutBuilder 小部件:全面指南 Flutter 是一个功能丰富的 UI 框架,它允许开发者使用 Dart 语言来构建高性能、美观的跨平台应用。在 Flutter 的布局系统中,LayoutBuilder 是一个强大的组件,它可以根据父容器的约束…...

webman中创建udp服务
webman是workerman的web开发框架 可以很容易的开启udp服务 tcp建议使用gatewayworker webman GatewayWorker插件 创建udp服务: config/process.php中加入: return [// File update detection and automatic reloadmonitor > [ ...........], udp > [handler > p…...

Vue 学习笔记 总结
Vue.js 教程 | 菜鸟教程 (runoob.com) 放一下课上的内容 Vue练习 1、练习要求和实验2的用户注册一样,当用户输入后,能在下方显示用户输入的各项内容(不需要实现【重置】按钮) 2、实验报告中的实验小结部分来谈谈用JS、jQuery和…...
---分布式文件系统)
云计算导论(3)---分布式文件系统
文章目录 1. 概述2. 基本架构3. GFS和HDFS4. 云存储 1. 概述 1. 文件系统是操作系统用来组织磁盘文件的方法和数据结构。 传统的文件系统指各种UNIX平台的文件系统,包括UFS等,它们管理本地的磁盘存储资源,提供文件到存储位置的映射…...

后端进阶-分库分表
文章目录 为什么需要分库为什么需要分表 什么时候需要分库分表只需要分库只需要分表 分库分表解决方案垂直分库水平分库垂直分表水平分表 分库分表常用算法范围算法hash分片查表分片 分库分表模式客户端模式代理模式 今天跟着训练营学习了分库分表,整理了学习笔记。…...

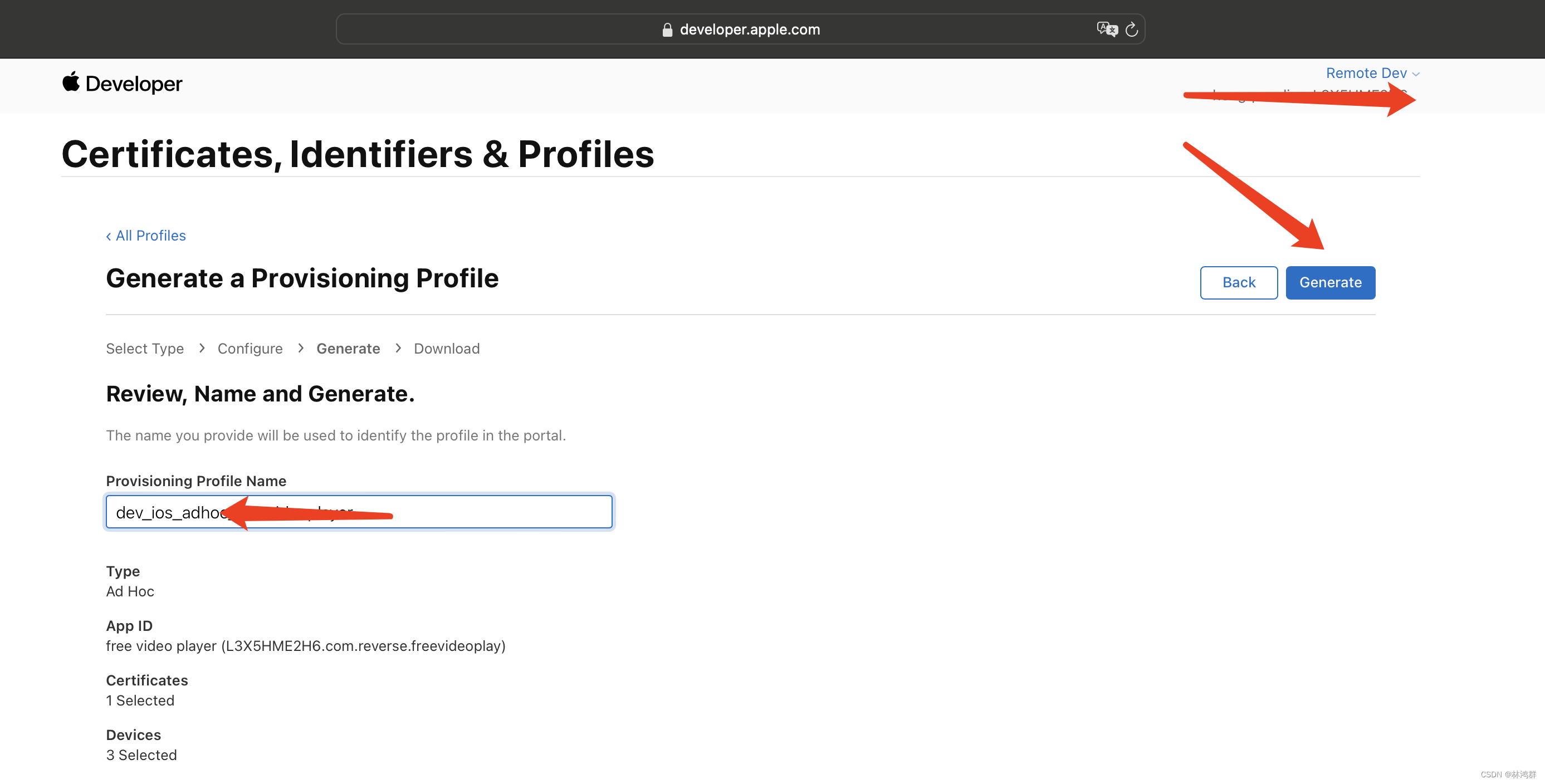
Apple开发者应用商店(AppStore)描述文件及ADHOC描述文件生成
创建AD HOC描述文件 1.选中Profiles,然后点击加号创建 2.创建已注册设备可安装描述文件 3.选择要注册的id 4.选择证书 5.选择设备 6.输入文件名,点击生成 7.生成成功,点击下载...

【Git】修改设置 git 的 username、email
设置全局的本地用户名称和用户邮箱 参考:使用git config --global设置用户名和邮件 git config --global user.name "xxx" git config --global user.email "xxx.com"git config --list git config命令的–global参数,用了这个参数…...

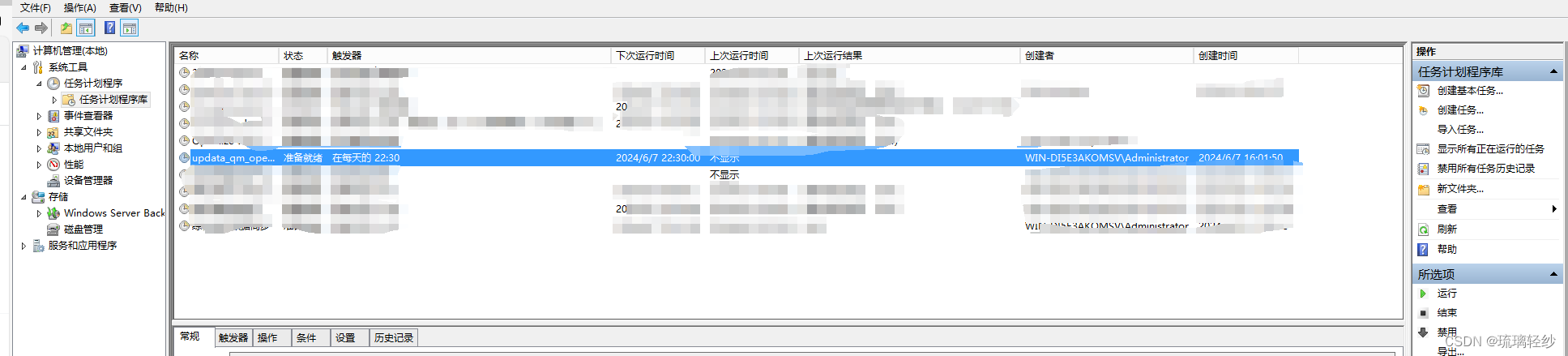
python脚本打包为exe并在服务器上设置定时执行
python脚本打包为exe并在服务器上设置定时执行 1. Python脚本打包2. 将打包好的Python脚本放入服务器3. 在服务器上设置其定时执行 1. Python脚本打包 首先,下载pyinstaller 键盘winR打开终端,输入命令:pip install pyinstaller,…...

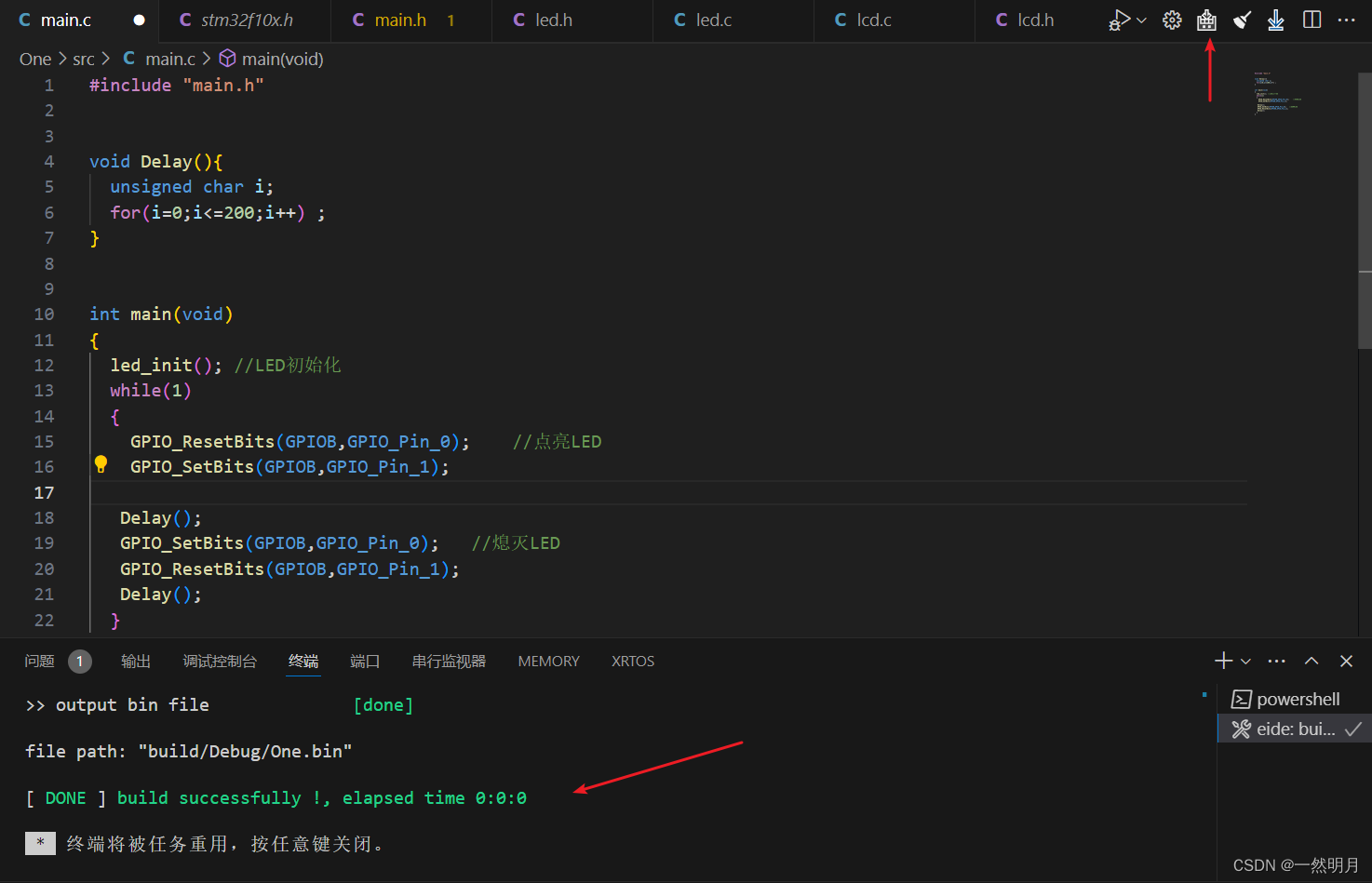
STM32-呼吸灯仿真
目录 前言: 一.呼吸灯 二.跑马灯 三. 总结 前言: 本篇的主要内容是关于STM32-呼吸灯的仿真,包括呼吸灯,跑马灯的实现与完整代码,欢迎大家的点赞,评论和关注. 接上http://t.csdnimg.cn/mvWR4 既然已经点亮了一盏灯,接下来就可以做更多实验了, 一.呼吸灯 在上一个的基础上…...

【AI基础】第三步:纯天然保姆喂饭级-安装并运行chatglm2-6b
chatglm2构建时使用了RUST,所以在安装chatglm2之前,先安装RUST。 此系列文章列表: 【AI基础】第一步:安装python开发环境-windows篇_下载安装ai环境python-CSDN博客 【AI基础】第一步:安装python开发环境-conda篇_mini…...

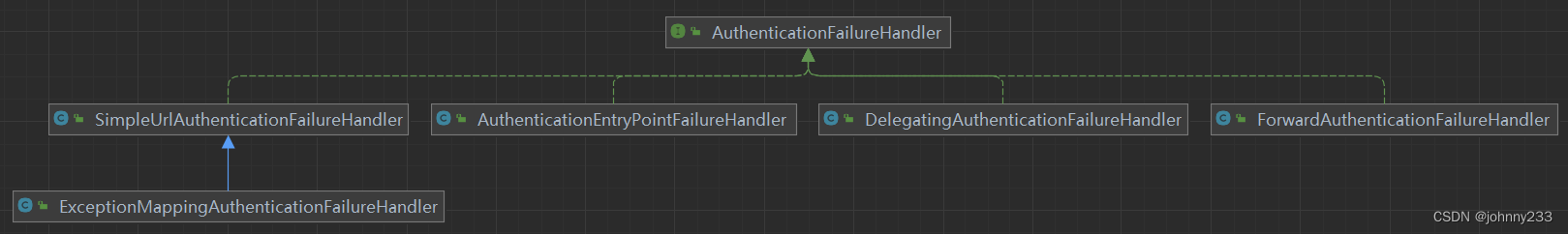
Spring Security系列之Handler
概述 与Spring、Spring MVC、Spring Boot一样,Spring Security里也有很多Handler接口、可以分为两大类,一类是普通的XxxHandler(见名知意),另一类是对应的ServerXxxHandler(RequestRejectedHandler除外&am…...

Thinkphp使用Elasticsearch查询
在Thinkphp中调用ES,如果自己手写json格式的query肯定是很麻烦的。我这里使用的是ONGR ElasticsearchDSL 构建 ES 查询。ongr ElasticsearchDSL 的开源项目地址:GitHub - ongr-io/ElasticsearchDSL: Query DSL library for Elasticsearch。ONGR Elastics…...

开源日志分析平台ELK实战应用
1.开源日志分析平台ELK概述及搭建过程 ELK 是一个开源的日志管理平台,由 Elasticsearch、Logstash 和 Kibana 三个组件组成。这个平台广泛用于实时日志处理和分析。下面简单介绍一下每个组件的作用以及如何搭建一个基本的 ELK 栈。 ELK 组件 Elasticsearch:是一个搜索和分析…...

css基本操作及使用
CSS 的基本简介 什么是 CSS? CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现分别的问题 外部样式表可以极大提高工作效率 外部样式表通常存储在 CSS 文件中 …...

SpringBoot+Vue幼儿园管理系统(前后端分离)
技术栈 JavaSpringBootMavenMyBatisMySQLVueElement-UI 系统角色 教师用户管理员 功能截图...

MFC实现子控件focus焦点上下移动父控件ListView和Gridview也跟着向上下移动
项目中要实现mfc功能,然后子控件焦点下移,LIstView和Gridview父控件不会下移,所以就有这个文章。废话不多说直接上代码。 MFCGridView.java import android.content.Context; import android.util.AttributeSet; import android.view.View;…...

几何关系运算处理
1. 判断点在线的左边还是右边 要判断一个坐标点在直线的左侧还是右侧,可以使用向量叉积。具体来说,对于给定的直线和点,我们可以计算点到直线的向量与直线的方向向量的叉积。叉积的符号可以用于判断点的位置关系: 如果叉积为正&…...

http和https分别是什么?区别是什么?
HTTP和HTTPS是两种常见的网络协议,用于在Web上进行数据传输。以下是它们的简要解释和主要区别: HTTP(Hypertext Transfer Protocol) HTTP是一种应用层协议,用于在Web上传输数据。它是互联网上应用最为广泛的一种网络…...

第一周:计算机网络概述(上)
一、计算机网络基本概念 1、计算机网络通信技术计算机技术 计算机网络就是一种特殊的通信网络,其特殊之处就在于它的信源和信宿就是计算机。 2、什么是计算机网络 在计算机网络中,我们把这些计算机统称为“主机”(上图中所有相连的电脑和服…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
