WHAT - 发布订阅
目录
- 一、常见实现方案
- 1.1 使用事件发射器(Event Emitter)
- 1.2 自定义事件系统(EventBus)
- 1.3 使用库如 PubSubJS
- 1.4 使用框架内置的状态管理工具
- Vue.js
- React (使用 Context API 或 Redux)
- 二、先后关系
- 2.1 缓存事件数据
- 2.2 使用 Redux 或 Vuex 等状态管理工具
- 2.3 使用本地存储或 IndexedDB
在前端开发中,发布订阅是一种常见的开发场景,允许一个对象(发布者)发布事件,而多个对象(订阅者)可以订阅并接收这些事件。
发布订阅在设计模式中,可以理解为 观察者模式 / Observer Pattern
一、常见实现方案
以下是一些常见的实现方案:
1.1 使用事件发射器(Event Emitter)
许多 JavaScript 框架和库内置了事件发射器机制,例如 Node.js 的 EventEmitter 类。
const EventEmitter = require('events');
const eventEmitter = new EventEmitter();// 定义事件
eventEmitter.on('event', (data) => {console.log('Event received:', data);
});// 触发事件
eventEmitter.emit('event', 'Hello World!');
1.2 自定义事件系统(EventBus)
自己实现一个简单的发布订阅系统,可以通过维护一个事件监听器的映射表来实现。
class EventBus {constructor() {this.listeners = {};}on(event, listener) {if (!this.listeners[event]) {this.listeners[event] = [];}this.listeners[event].push(listener);}emit(event, data) {if (this.listeners[event]) {this.listeners[event].forEach(listener => listener(data));}}off(event, listener) {if (this.listeners[event]) {this.listeners[event] = this.listeners[event].filter(l => l !== listener);}}
}const eventBus = new EventBus();
eventBus.on('message', (data) => console.log('Message received:', data));
eventBus.emit('message', 'Hello EventBus!');
1.3 使用库如 PubSubJS
PubSubJS 是一个轻量级的 JavaScript 发布订阅库。
const PubSub = require('pubsub-js');// 订阅
const token = PubSub.subscribe('TOPIC', (msg, data) => {console.log(msg, data);
});// 发布
PubSub.publish('TOPIC', 'Hello PubSubJS!');// 取消订阅
PubSub.unsubscribe(token);
1.4 使用框架内置的状态管理工具
许多现代前端框架如 Vue.js、React 和 Angular 提供了内置的状态管理工具,可以用来实现发布订阅模式。例如:
Vue.js
const EventBus = new Vue();// 组件A:发布事件
EventBus.$emit('myEvent', 'Hello from Component A');// 组件B:订阅事件
EventBus.$on('myEvent', (data) => {console.log(data);
});
React (使用 Context API 或 Redux)
// 使用 Context API
const MyContext = React.createContext();// 提供者组件
const MyProvider = ({ children }) => {const [state, setState] = useState(null);const publish = (data) => {setState(data);};return (<MyContext.Provider value={{ state, publish }}>{children}</MyContext.Provider>);
};// 订阅者组件
const MySubscriber = () => {const { state, publish } = useContext(MyContext);useEffect(() => {console.log('State updated:', state);}, [state]);
二、先后关系
可以先订阅后发布,那可以先发布后订阅吗?
在发布订阅模式中,先订阅后发布是非常常见的做法,因为这通常是实现实时事件通知的基本方式:订阅者先准备好接收消息,然后发布者发送消息。
然而,某些情况下,也可能需要在没有订阅者存在的情况下发布消息,并且在订阅者稍后订阅时能够收到之前发布的消息。要实现这种“先发布后订阅”的机制,可以采用以下几种方法:
2.1 缓存事件数据
发布者在发布消息时,将消息暂时存储在一个缓存中,当新的订阅者订阅时,可以将缓存中的消息发送给订阅者。
class EventBus {constructor() {this.listeners = {};this.cachedEvents = {};}on(event, listener) {if (!this.listeners[event]) {this.listeners[event] = [];}this.listeners[event].push(listener);// 如果有缓存的事件,立即触发if (this.cachedEvents[event]) {listener(this.cachedEvents[event]);}}emit(event, data) {if (this.listeners[event]) {this.listeners[event].forEach(listener => listener(data));}// 缓存事件数据this.cachedEvents[event] = data;}off(event, listener) {if (this.listeners[event]) {this.listeners[event] = this.listeners[event].filter(l => l !== listener);}}
}const eventBus = new EventBus();// 发布事件
eventBus.emit('message', 'This is a cached message');// 订阅事件
eventBus.on('message', (data) => {console.log('Message received:', data); // Output: 'This is a cached message'
});
2.2 使用 Redux 或 Vuex 等状态管理工具
在前端框架中使用状态管理工具,例如 Redux(React)或 Vuex(Vue.js),可以在状态发生变化时订阅并触发相应的处理逻辑。状态管理工具的状态是持久的,订阅者在任何时候都可以获取当前的状态。
Redux 示例
const { createStore } = require('redux');// 定义 action 类型
const SET_MESSAGE = 'SET_MESSAGE';// 定义 action 创建函数
const setMessage = (message) => ({type: SET_MESSAGE,payload: message
});// 定义 reducer
const messageReducer = (state = null, action) => {switch (action.type) {case SET_MESSAGE:return action.payload;default:return state;}
};// 创建 Redux store
const store = createStore(messageReducer);// 订阅 store
const unsubscribe = store.subscribe(() => {const state = store.getState();console.log('State updated:', state);
});// 发布 action
store.dispatch(setMessage('This is a Redux message'));
2.3 使用本地存储或 IndexedDB
如果需要跨页面持久化数据,可以使用浏览器的本地存储(LocalStorage)或 IndexedDB。发布者将消息存储到本地存储中,订阅者在订阅时从本地存储中读取数据。
// 发布消息
localStorage.setItem('message', 'This is a persisted message');// 订阅消息
const cachedMessage = localStorage.getItem('message');
if (cachedMessage) {console.log('Message received:', cachedMessage);
}
通过这些方法,可以实现“先发布后订阅”的功能,确保订阅者能够收到之前发布的消息。选择哪种方法可以根据具体需求和技术栈来决定。
相关文章:

WHAT - 发布订阅
目录 一、常见实现方案1.1 使用事件发射器(Event Emitter)1.2 自定义事件系统(EventBus)1.3 使用库如 PubSubJS1.4 使用框架内置的状态管理工具Vue.jsReact (使用 Context API 或 Redux) 二、先后关系2.1 缓存事件数据2.2 使用 Re…...
useEffect)
React@16.x(23)useEffect
目录 1,介绍作用介绍 2,注意点2.1,参数1,副作用函数2.1.1,运行时间点2.1.2,返回值2.1.3,闭包的影响2.1.4,严禁出现在代码块中(判断,循环)2.1.5&am…...

算法竞赛一句话解题经典问题分析 ©ntsc 2024
原名:算法竞赛一句话解题&经典问题分析 ©ntsc 2024 处理进度 绿:P1381【~P(今日进度)】蓝:P1099 致CSDN网友: 本文章不定期更新!文章链接: 经典问题分析 基础知识与编程…...

【TensorFlow深度学习】强化学习中的贝尔曼方程及其应用
强化学习中的贝尔曼方程及其应用 强化学习中的贝尔曼方程及其应用:理解与实战演练贝尔曼方程简介应用场景代码实例:使用Python实现贝尔曼方程求解状态价值结语 强化学习中的贝尔曼方程及其应用:理解与实战演练 在强化学习这一复杂而迷人的领…...

牛客 NC129 阶乘末尾0的数量【简单 基础数学 Java/Go/PHP/C++】
题目 题目链接: https://www.nowcoder.com/practice/aa03dff18376454c9d2e359163bf44b8 https://www.lintcode.com/problem/2 思路 Java代码 import java.util.*;public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修改ÿ…...

【Spring Boot】异常处理
异常处理 1.认识异常处理1.1 异常处理的必要性1.2 异常的分类1.3 如何处理异常1.3.1 捕获异常1.3.2 抛出异常1.3.4 自定义异常 1.4 Spring Boot 默认的异常处理 2.使用控制器通知3.自定义错误处理控制器3.1 自定义一个错误的处理控制器3.2 自定义业务异常类3.2.1 自定义异常类3…...

Laravel学习-自定义辅助函数
因为laravel框架的辅助函数helpers不会进入版本库,被版本库忽略的,只有自己创建一个helpers辅助函数。 可以在任意文件下创建helpers.php文件,建议在app目录下, 然后在composer.json文件中,autoload 中间,…...

LLVM Cpu0 新后端6
想好好熟悉一下llvm开发一个新后端都要干什么,于是参考了老师的系列文章: LLVM 后端实践笔记 代码在这里(还没来得及准备,先用网盘暂存一下): 链接: https://pan.baidu.com/s/1yLAtXs9XwtyEzYSlDCSlqw?…...

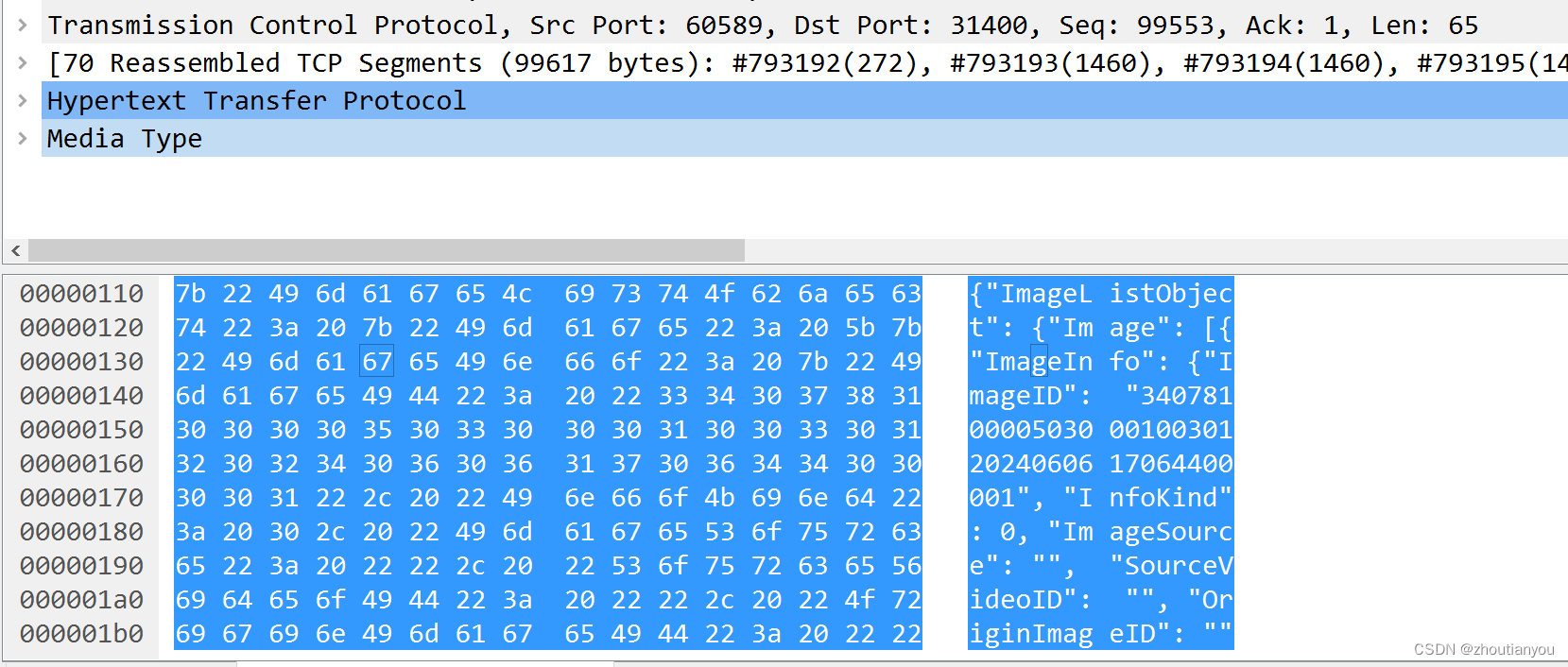
GAT1399协议分析(9)--图像上传
一、官方定义 二、wirechark实例 有前面查询的基础,这个接口相对简单很多。 请求: 文本化: POST /VIID/Images HTTP/1.1 Host: 10.0.201.56:31400 User-Agent: python-requests/2.32.3 Accept-Encoding: gzip, deflate Accept: */* Connection: keep-alive content-type:…...

Spring ApplicationContext的getBean方法
Spring ApplicationContext的getBean方法 在Spring框架的ApplicationContext中,getBean(Class<T> requiredType)方法可以接受一个类类型参数,这个参数可以是接口类也可以是实现类。 使用接口类: 如果requiredType是一个接口,…...
—— 自动摘要)
自然语言处理(NLP)—— 自动摘要
自动摘要是一种将长文本信息浓缩为短文本的技术,旨在保留原文的主要信息和意义。 1 自动摘要的第一种方法 它的第一种方法是基于理解的,受认知科学和人工智能的启发。 在这个方法中,我们首先建立文本的语义表示,这可以理解为文本…...

Spring RestClient报错:400 Bad Request : [no body]
我项目采用微服务架构,所以各服务之间通过Spring RestClient远程调用,本来一直工作得好好的,昨天突然发现远程调用一直报错,错误详情如下: org.springframework.web.client.HttpClientErrorException$BadRequest: 400…...

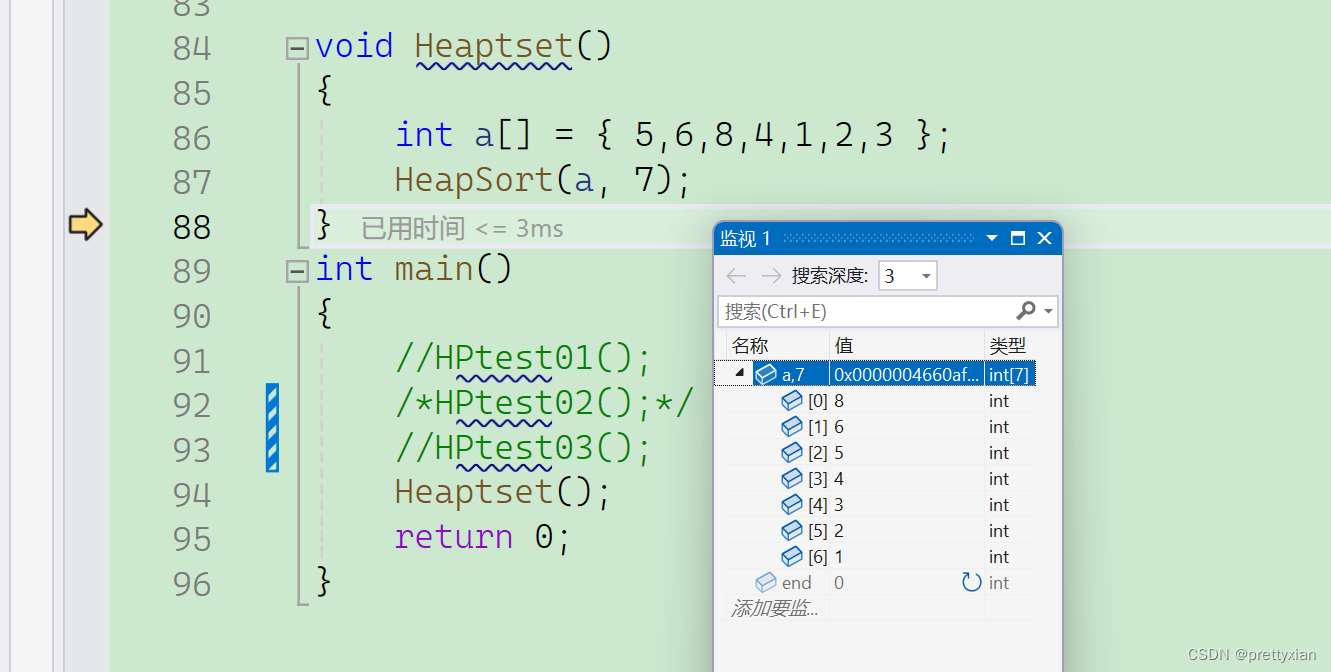
【数据结构】 -- 堆 (堆排序)(TOP-K问题)
引入 要学习堆,首先要先简单的了解一下二叉树,二叉树是一种常见的树形数据结构,每个节点最多有两个子节点,通常称为左子节点和右子节点。它具有以下特点: 根节点(Root):树的顶部节…...

C#面:XML与 HTML 的主要区别是什么
C# XML与HTML有以下几个主要区别: 用途不同:XML(eXtensible Markup Language)是一种用于存储和传输数据的标记语言,它的主要目的是描述数据的结构和内容。HTML(HyperText Markup Language)是一…...

java并发-如何保证线程按照顺序执行?
【readme】 使用只有单个线程的线程池(最简单)Thread.join() 可重入锁 ReentrantLock Condition 条件变量(多个) ; 原理如下: 任务1执行前在锁1上阻塞;执行完成后在锁2上唤醒;任务…...

PyCharm中 Fitten Code插件的使用说明一
一. 简介 Fitten Code插件是是一款由非十大模型驱动的 AI 编程助手,它可以自动生成代码,提升开发效率,帮您调试 Bug,节省您的时间,另外还可以对话聊天,解决您编程碰到的问题。 前一篇文章学习了 PyCharm…...

Polar Web【简单】PHP反序列化初试
Polar Web【简单】PHP反序列化初试 Contents Polar Web【简单】PHP反序列化初试思路EXP手动脚本PythonGo 运行&总结 思路 启动环境,显示下图中的PHP代码,于是展开分析: 首先发现Easy类中有魔术函数 __wakeup() ,实现的是对成员…...

树莓派4B 零起点(二) 树莓派 更换软件源和软件仓库
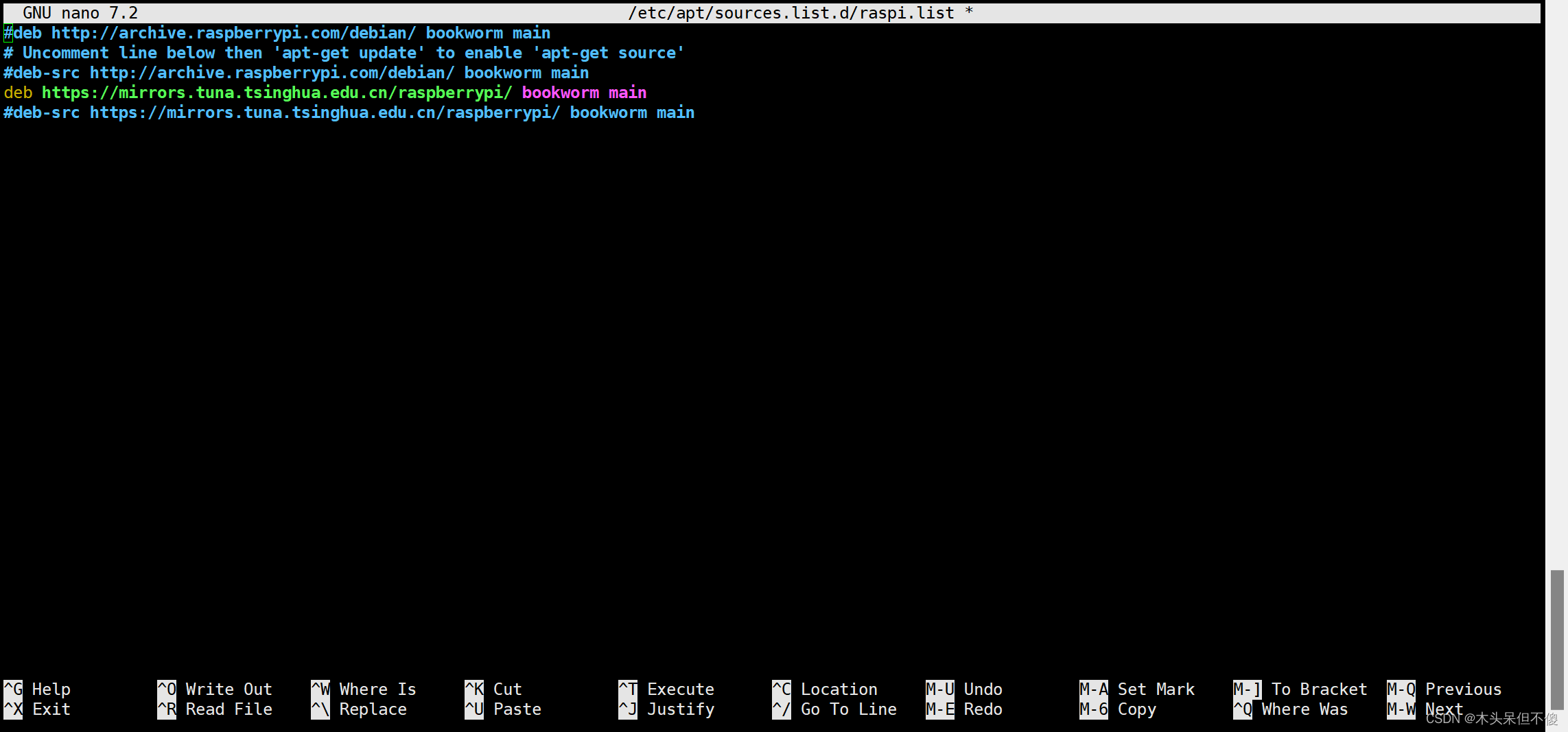
目录 一、准备工作,查看自己的树莓派版本 二、安装HTTPS支持 三、更换为清华源 1、更换Debian软件源 2,更换Raspberrypi软件仓库 四、进行软件更新 接前章,我们的树莓派已经启动起来了,接下来要干的事那就是更换软件源和软件…...

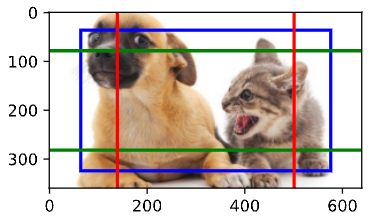
Pytorch 实现目标检测二(Pytorch 24)
一 实例操作目标检测 下面通过一个具体的例子来说明锚框标签。我们已经为加载图像中的狗和猫定义了真实边界框,其中第一个 元素是类别(0代表狗,1代表猫),其余四个元素是左上角和右下角的(x, y)轴坐标(范围…...
进行高效列表操作)
如何使用Python中的列表解析(list comprehension)进行高效列表操作
Python中的列表解析(list comprehension)是一种创建列表的简洁方法,它可以在单行代码中执行复杂的循环和条件逻辑。列表解析提供了一种快速且易于阅读的方式来生成新的列表。 以下是一些使用列表解析进行高效列表操作的示例: 1.…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
