CSS ~ 从入门到入坑。
CSS ~ 从入门到入坑。
文章目录
- CSS ~ 从入门到入坑。
- what。
- css 三种实现方式。
- 选择器。
- id 选择器 > class 选择器 > 标签选择器。
- 标签选择器。
- 类选择器。
- id 选择器。
- 层次选择器。
- 后代选择器。
- 子选择器。
- 相邻兄弟选择器。
- 通用选择器。
- 结构伪类选择器。
- 属性选择器。
- 字体风格。
- 文本样式。
- 文本阴影 & 超链接伪类。
- 超链接伪类。
- 列表。
- 背景。
- 渐变。
- 盒子模型。
- 圆角边框。
- 阴影。
- 浮动。
what。
CSS 指层叠样式表(Cascading Style Sheets)。
样式定义如何显示 HTML 元素。
样式通常存储在样式表中。
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题。
外部样式表可以极大提高工作效率。
外部样式表通常存储在 CSS 文件中。
多个样式定义可层叠为一。

css 优势。
- 内容和表现分离。
- 页面结构表现统一,可以实现复用。
- 样式十分丰富。
- 建议使用独立于 html 的 css 文件。
- 利用 SEO,容易被搜索引擎收录。
css 三种实现方式。

- css 外部样式导入两种方式。
<!-- 外部样式。--><!-- 链接式。--><link rel="stylesheet" href="css/style.css">
css 2.1 特有。
<!-- 导入式。--><style>@import "css/style.css";</style>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 内部样式。--><!--<style>--><!--h1 {--><!--color: green;--><!--}--><!--</style>--><!-- 外部样式。--><!-- 链接式。--><link rel="stylesheet" href="css/style.css"><!-- 导入式。--><style>@import "css/style.css";</style>
</head>
<body><!-- 优先级。就近原则。
--><!-- 行内样式。在标签元素中,编写一个 style 属性,编写样式即可。-->
<!--<h1 style="color: red;">我是标题</h1>-->
<h1>我是标题</h1></body>
</html>选择器。
id 选择器 > class 选择器 > 标签选择器。
标签选择器。
类选择器。
id 选择器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- 标签选择器。-->*/h1 {color: red;}/* 类选择器。`.class名称{}`可以多个标签归类。可以复用。*/.geek {color: green;}/* id 选择器。id 必须唯一。`#id名称{}`*/</style></head>
<body><h1 class="geek">标题1</h1>
<h1 class="li">标题2</h1>
<h1>标题3</h1><p class="geek">p 标签</p><h1 id="geek" class="geek">标题1</h1>
<h1 class="geek">标题2</h1>
<h1 class="geek">标题3</h1></body>
</html>层次选择器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*p {*//*background-color: green;*//*}*//*!* 后代选择器。*!*//*body p {*//*background-color: red;*//*}*//*!* 子选择器。(一代,儿子)。*!*//*body > p {*//*background-color: lawngreen;*//*}*//* 相邻兄弟选择器。只有一个(向下)。(p2)*//*.active - p {*//*background-color: brown;*//*}*//* 通用选择器。*/.active ~ p {background-color: lawngreen;}</style>
</head>
<body><p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p><ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li>
</ul><p class="active">p7</p>
<p>p8</p></body>
</html>后代选择器。
/* 后代选择器。*/body p {background-color: red;}
子选择器。
/* 子选择器。(一代,儿子)。*/body > p {background-color: lawngreen;}
相邻兄弟选择器。
/* 相邻兄弟选择器。只有一个(向下)。(p2)*/.active - p {background-color: brown;}
通用选择器。
/* 通用选择器。*/.active ~ p {background-color: lawngreen;}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>p {background-color: green;}/* 后代选择器。*/body p {background-color: red;}/* 子选择器。(一代,儿子)。*/body > p {background-color: lawngreen;}/* 相邻兄弟选择器。只有一个(向下)。(p2)*/.active - p {background-color: brown;}/* 通用选择器。*/.active ~ p {background-color: lawngreen;}</style>
</head>
<body><p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p><ul><li><p>p4</p></li><li><p>p5</p></li><li><p>p6</p></li>
</ul><p class="active">p7</p>
<p>p8</p></body>
</html>结构伪类选择器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 避免使用 .class, id 选择器。--><style>/*<!-- ul 的第一个子元素。-->*/ul li:first-child {background-color: lawngreen;}/*<!-- ul 的最后一个子元素。-->*/ul li:last-child {background: red;}/*<!-- 选中 p1。按类型。选中当前 p 元素的父级元素,选中父级元素的第一个子元素,并且是当前元素才生效。-->*/p:nth-child(2) {background: deepskyblue;}/* 父元素中第二个类型为 p 的元素。按顺序。*/p:nth-of-type(2) {background: yellow;}</style>
</head>
<body><p>p1</p>
<p>p2</p>
<p>p3</p><ul><li>li1</li><li>li2</li><li>li3</li>
</ul></body>
</html>属性选择器。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.demo a {float: left;display: block;height: 50px;width: 50px;border-radius: 10px;background: deepskyblue;text-align: center;color: #000;text-decoration: none;margin-right: 5px;font: bold 20px/50px Arial;}/* 存在 id 属性的元素。*/a[id] {background: yellow;}a[id=first] {background: red;}/* class 中有 links 的元素。= 绝对等于。*= 通配。*/a[class*='links'] {background: green;}/* 选中 href 中以 http 开头的元素。*/a[href^=http] {background: yellow;}/* 选中 href 中以 pdf 结尾的元素。*/a[href$=pdf] {background: yellow;}</style></head>
<body><p class="demo"><a href="http://www.baidu.com" class="links item first" id="first">1</a><a href="" class="links item active" target="_blank" title="test">2</a><a href="images/123.html" class="links item">3</a><a href="images/123.png" class="links item">4</a><a href="images/123.jpg" class="links item">5</a><a href="abc" class="links item">6</a><a href="/a.pdf" class="links item">7</a><a href="/abc.pdf" class="links item">8</a><a href="abc.abc" class="links item">9</a><a href="abcd.doc" class="links item last">10</a></p></body>
</html>字体样式。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body {font-family: "Arial Narrow", 楷体;}h1 {font-size: 50px;}.p1 {font-weight: bold;}.p3 {background: deepskyblue;height: 300px;line-height: 300px}</style></head>
<body><h1>标题</h1><p class="p1">字体</p>
<p class="p3">大小</p>
<p>English</p></body>
</html>字体风格。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 字体风格。--><style>p {font: oblique lighter 16px 楷体;}</style>
</head>
<body><p>字体风格。
</p></body>
</html>文本样式。
颜色:color rgb rgba。
文本对齐:text-align=center
首行缩进:text-indent: 2em;
行高:line-height
装饰:text-decoration: none;(超链接去下划线)。
文本图片水平对齐:vertical-align: middle;。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- 颜色:单词RGB:0 ~ FRGBA:A 0 ~ 1-->*/h1 {color: rgba(0, 255, 255, 0.9);text-align: right;}.p1 {text-indent: 2em;}/* text-align。排版,居中。text-indent: 2em; 段落首行缩进。*/.p3 {background: deepskyblue;height: 300px;line-height: 300px}.l1 {text-decoration: underline;}.l2 {text-decoration: line-through;}.l3 {text-decoration: overline;}</style></head>
<body><h1>标题</h1><p class="l1">123456</p>
<p class="l2">123456</p>
<p class="l3">123456</p><p class="p1">字体</p>
<p>大小</p>
<p>English</p></body>
</html><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- 水平对齐 ~ 参照物。-->*/img, span {vertical-align: middle;}</style></head>
<body><p><img src="images/a.jpg" alt=""><span>abcdefg</span>
</p></body>
</html>文本阴影 & 超链接伪类。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- 默认的颜色。-->*/a {text-decoration: none;color: #000;}/* 鼠标悬浮的颜色。*/a:hover {color: orange;font-size: 50px;}/* 鼠标按住未释放。*/a:active {color: green;}a:visited {color: pink;}#price {text-shadow: 10px 10px 10px deepskyblue;}</style>
</head>
<body><a href="#"><img src="images/a.jpg" alt="" width="80" height="103">
</a>
<p><a href="#">《码出高效:Java开发手册》</a>
</p>
<p><a href="">杨冠宝,花名孤尽</a>
</p>
<p id="price">¥99
</p>
</body>
</html>超链接伪类。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- 默认的颜色。-->*/a {text-decoration: none;color: #000;}/* 鼠标悬浮的颜色。*/a:hover {color: orange;font-size: 50px;}/* 鼠标按住未释放。*/a:active {color: green;}a:visited {color: pink;}#price {text-shadow: 10px 10px 10px deepskyblue;}</style>
</head>
<body><a href="#"><img src="images/a.jpg" alt="" width="80" height="103">
</a>
<p><a href="#">《码出高效:Java开发手册》</a>
</p>
<p><a href="">杨冠宝,花名孤尽</a>
</p>
<p id="price">¥99
</p>
</body>
</html>列表。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="css/style.css">
</head>
<body><div id="nav"><h2 class="title">全部商品分类</h2><ul><li><a href="#">女装</a> <a href="#">男装</a> <a href="#">内衣</a></li><li><a href="#">鞋靴</a> <a href="#">箱包</a> <a href="#">配件</a></li><li><a href="#">童装玩具</a> <a href="#">孕产</a> <a href="#">用品</a></li><li><a href="#">家电</a> <a href="#">数码</a> <a href="#">手机</a></li><li><a href="#">美妆</a> <a href="#">洗护</a> <a href="#">保健品</a></li><li><a href="#">珠宝</a> <a href="#">眼镜</a> <a href="#">手表</a></li><li><a href="#">运动</a> <a href="#">户外</a> <a href="#">乐器</a></li><li><a href="#">游戏</a> <a href="#">动漫</a> <a href="#">影视</a></li><li><a href="#">美食</a> <a href="#">生鲜</a> <a href="#">零食</a></li><li><a href="#">鲜花</a> <a href="#">宠物</a> <a href="#">农贸</a></li><li><a href="#">面料集采</a> <a href="#">装修</a> <a href="#"></a></li><li><a href="#">家具</a> <a href="#">家饰</a> <a href="#">家纺</a></li><li><a href="#">汽车</a> <a href="#">二手车</a> <a href="#">用品</a></li><li><a href="#">办公</a> <a href="#">DIY</a> <a href="#">五金电子</a></li><li><a href="#">百货</a> <a href="#">餐厨</a> <a href="#">家庭保障</a></li><li><a href="#">学习</a> <a href="#">卡券</a> <a href="#">本地服务</a></li></ul>
</div></body>
</html>#nav {width: 300px;background: grey;
}.title {font-size: 18px;font-weight: bold;text-indent: 1em;line-height: 35px;background: red url("../images/down.png") 270px 10px no-repeat;
}/* ul li*/
ul {background: grey;
}ul li {height: 30px;list-style: none;text-indent: 1em;background-image: url("../images/down.png");background-repeat: no-repeat;background-position: 236px 2px;
}a {text-decoration: none;font-size: 13px;color: black;
}a:hover {color: orange;text-decoration: underline;
}背景。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div {width: 1000px;height: 700px;border: 1px solid red;background-image: url("images/a.jpg");/* 默认全部平铺。*/}.div1 {background-repeat: repeat-x;}.div2 {background-repeat: repeat-y;}.div3 {background-repeat: no-repeat;}</style></head>
<body><div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div></body>
</html>渐变。
https://www.grabient.com/
background-color: #FFFFFF;
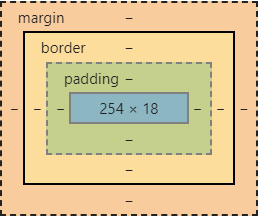
background-image: linear-gradient(180deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%);盒子模型。

body 标签默认有外边距。

-
margin。
n. 页边空白;白边;(获胜者在时间或票数上领先的)幅度,差额,差数;余地;备用的时间(或空间、金钱等) -
padding。
n. 衬料;衬垫;赘语;废话;凑篇幅的文字
v. (用软材料)填充,覆盖,保护;蹑手蹑脚地走;虚报(账目);做黑账;pad 的现在分词 -
border。
n. 国界;边界;边疆;边界地区;镶边;包边;(草坪边等的)狭长花坛
v. 和…毗邻;与…接壤;沿…的边;环绕…;给…镶边
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*<!-- body 有一个默认外边距 margin: 0。-->*/h1, ul, li, a, body {margin: 0;padding: 0;text-decoration: none;}h2 {font-size: 16px;background-color: deepskyblue;line-height: 30px;margin: 0;color: white;}#box {width: 300px;border: 1px solid red;}/* 标签选择器。*/form {background: forestgreen;}div:nth-of-type(1) input {border: 3px solid black;}div:nth-of-type(2) input {border: 3px dashed black;}div:nth-of-type(3) input {border: 3px solid black;}</style></head>
<body><div id="box"><h2>会员登录</h2><form action="#"><div><span>用户名:</span><input type="text"></div><div><span>密 码:</span><input type="text"></div><div><span>邮 箱:</span><input type="text"></div></form>
</div></body>
</html>- 外边距。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>#box {width: 300px;border: 1px solid red;margin: 0 auto;/* 居中对齐。*//* 顺时针。*/}/* 标签选择器。*/form {background: forestgreen;}/* 外边距。*/input {border: 1px solid black;}</style></head>
<body><div id="box"><h2>会员登录</h2><form action="#"><div><span>用户名:</span><input type="text"></div><div><span>密 码:</span><input type="text"></div><div><span>邮 箱:</span><input type="text"></div></form>
</div></body>
</html>圆角边框。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div {width: 100px;height: 100px;border: 10px solid red;border-radius: 50px 20px; /* 左上 右下。(主次对角线)*/}</style></head>
<body><div></div></body>
</html>阴影。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div {width: 100px;height: 100px;border: 10px solid red;box-shadow: 10px 10px 100px yellow;}</style></head>
<body><div></div></body>
</html>浮动。
- 块级元素。
h1~h6 p div 列表。
- 行内元素。
span a img strong
行内元素可以被包含在块级元素中,反之,则不可以。
相关文章:

CSS ~ 从入门到入坑。
CSS ~ 从入门到入坑。 文章目录CSS ~ 从入门到入坑。what。css 三种实现方式。选择器。id 选择器 > class 选择器 > 标签选择器。标签选择器。类选择器。id 选择器。层次选择器。后代选择器。子选择器。相邻兄弟选择器。通用选择器。结构伪类选择器。属性选择器。字体风格…...

成都哪家机构的Java培训比较好,求一个不坑的?
关于这个问题,相信你会得到很多条答案,以及很多家机构的自荐。既然如此,不如也了解一下老牌IT职业教育机构:有足够丰富的教学经验,丰富的教学产品资源以及成熟的就业保障体系,还有就是承担风险的能力。 很…...

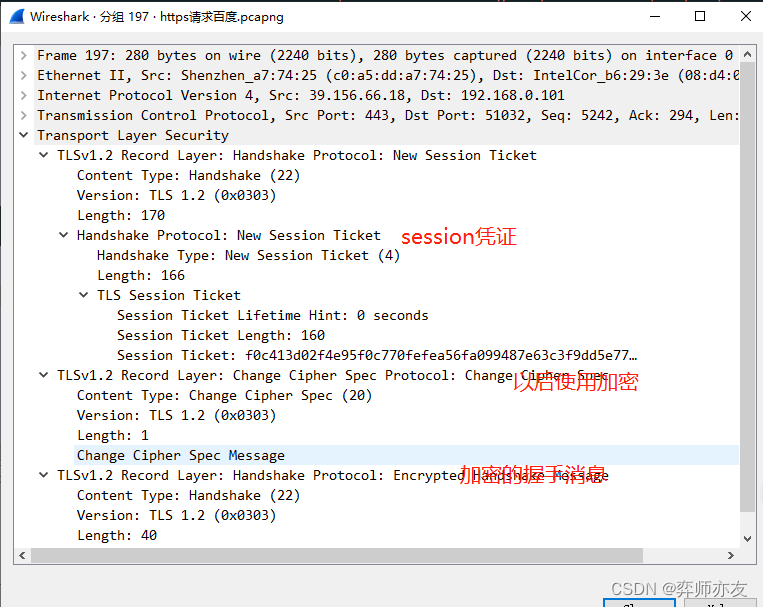
《爆肝整理》保姆级系列教程python接口自动化(十二)--https请求(SSL)(详解)
简介 本来最新的requests库V2.13.0是支持https请求的,但是一般写脚本时候,我们会用抓包工具fiddler,这时候会 报:requests.exceptions.SSLError: [SSL: CERTIFICATE_VERIFY_FAILED] certificate verify failed (_ssl.c:590) 小编…...

离线数据仓库
1 数据仓库建模 1.1 建模工具 PowerDesigner/SQLYog/EZDML… 1.2 ODS层 (1)保持数据原貌不做任何修改,起到备份数据的作用。 (2)数据采用压缩,减少磁盘存储空间(例如:压缩采用LZO&…...

【前端】Vue项目:旅游App-(23)detail:房东介绍、热门评论、预定须知组件
文章目录目标过程与代码房东介绍landlord热门评论HotComment预定须知Book效果总代码修改或添加的文件detail.vuedetail-book.vuedetail-hotComment.vuedetail-landlord.vue参考本项目博客总结:【前端】Vue项目:旅游App-博客总结 目标 根据detail页面获…...

JUC并发编程与源码分析
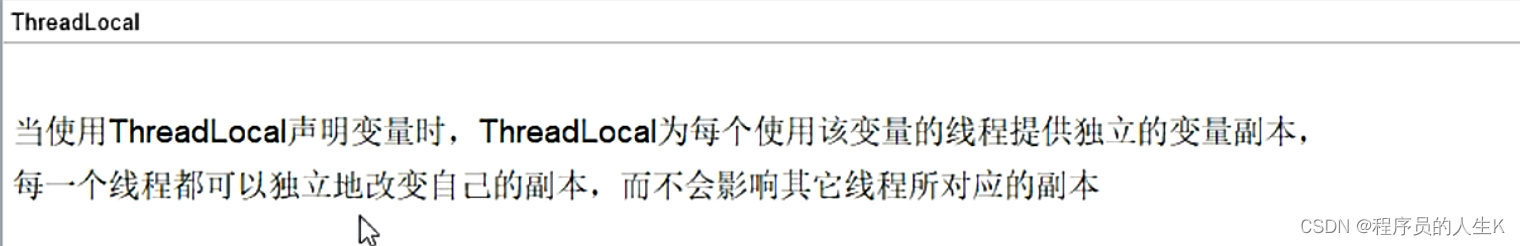
一、本课程前置知识及要求说明 二、线程基础知识复习 三、CompletableFuture 四、说说Java"锁"事 8锁案例原理解释: 五、LockSupport与线程中断 六、 Java内存模型之JMM 七、volatile与JMM 八、CAS 九、原子操作类之18罗汉增强 十、聊聊ThreadLocal 十一、Java对…...

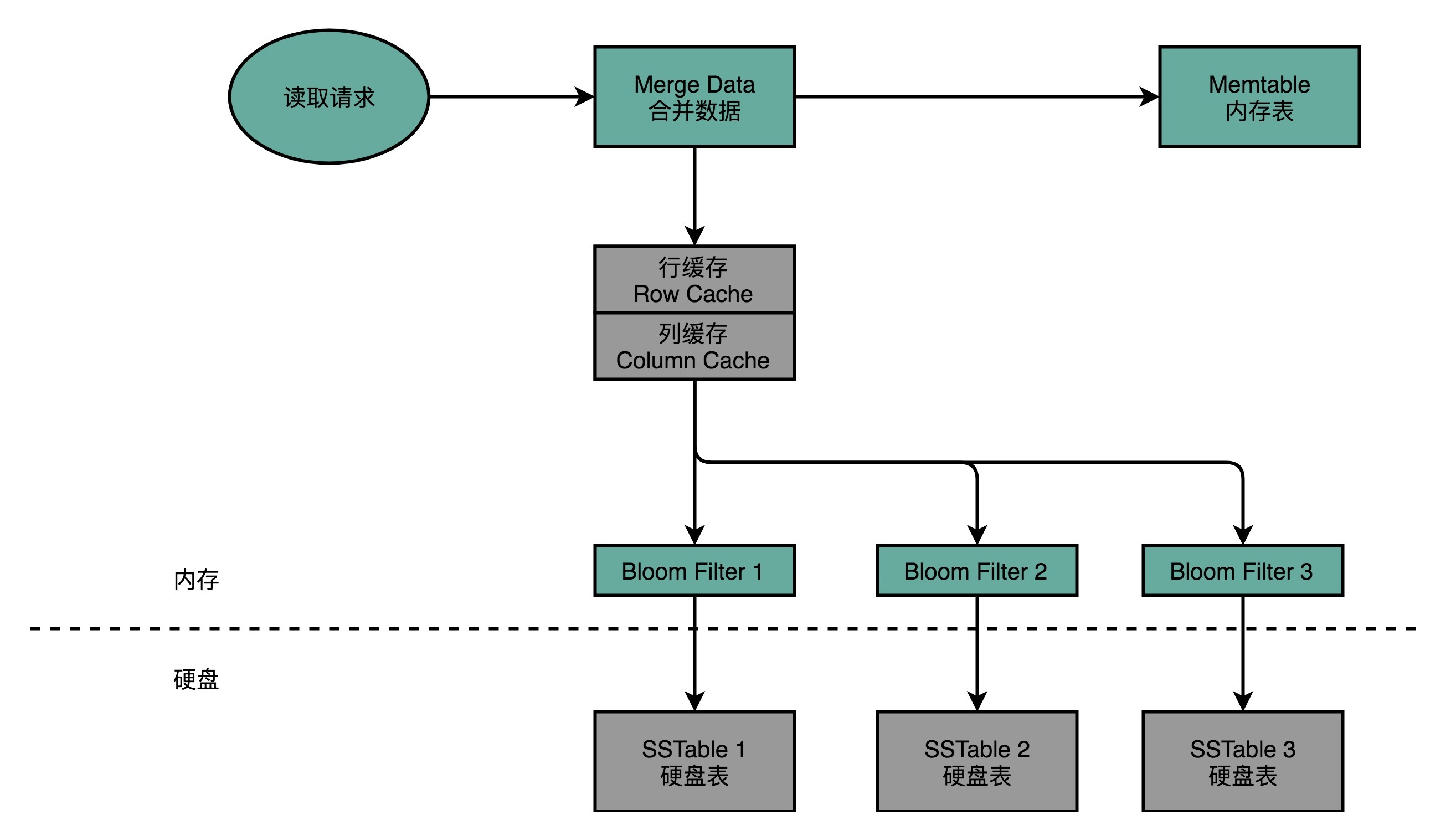
Spark09: Spark之checkpoint
一、checkpoint概述 checkpoint,是Spark提供的一个比较高级的功能。有时候,我们的Spark任务,比较复杂,从初始化RDD开始,到最后整个任务完成,有比较多的步骤,比如超过10个transformation算子。而…...

《剑指offer》:数组部分
一、数组中重复的数字题目描述:在一个长度为n的数组里的所有数字都在0到n-1的范围内。 数组中某些数字是重复的,但不知道有几个数字是重复的。也不知道每个数字重复几次。请找出数组中任意一个重复的数字。 例如,如果输入长度为7的数组{2,3,1…...

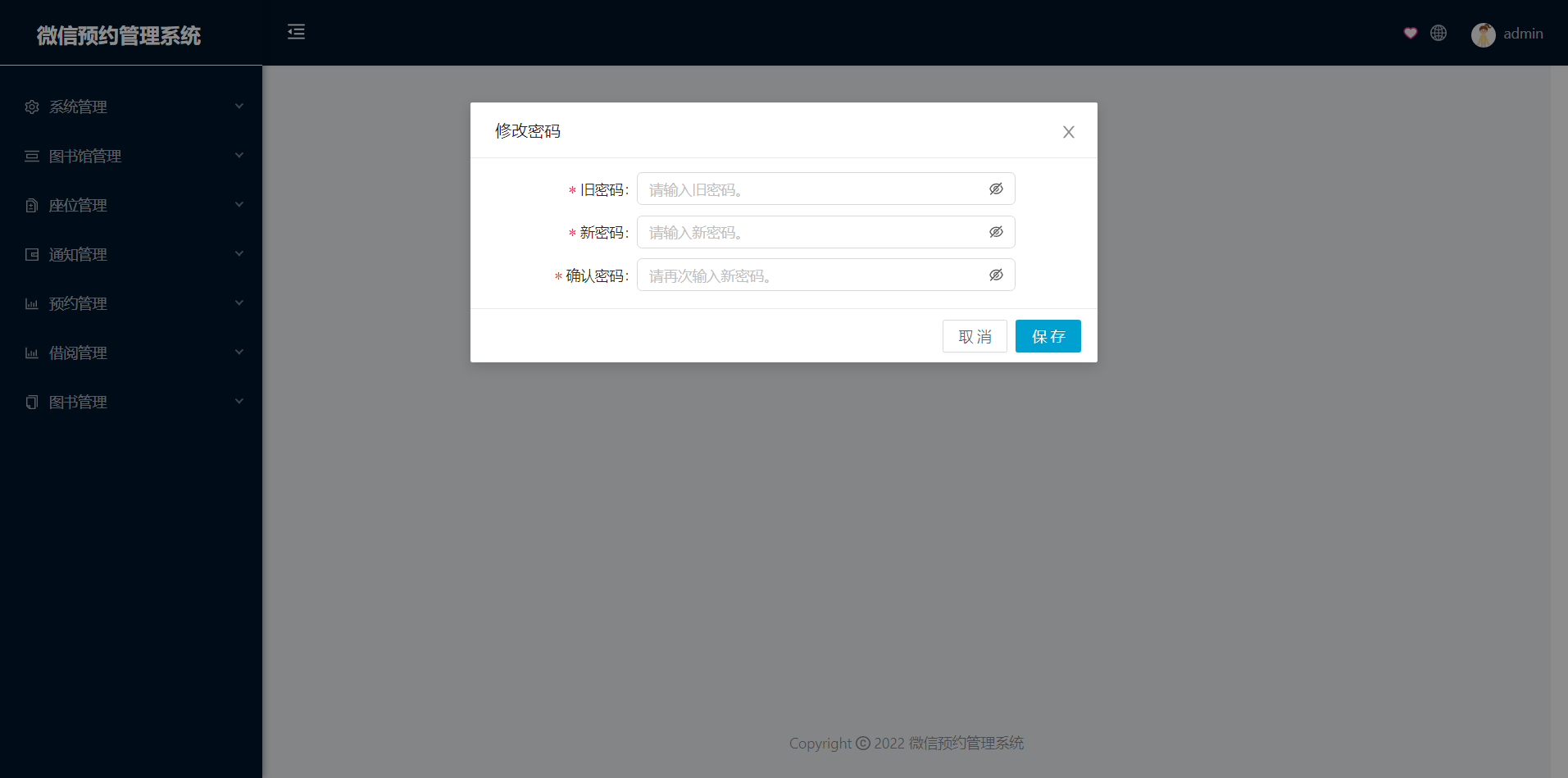
基于微信小程序图书馆座位预约管理系统
开发工具:IDEA、微信小程序服务器:Tomcat9.0, jdk1.8项目构建:maven数据库:mysql5.7前端技术:vue、uniapp服务端技术:springbootmybatis本系统分微信小程序和管理后台两部分,项目采用…...
)
剑指 Offer Day1——栈与队列(简单)
本专栏将记录《剑指 Offer》的刷题,传送门:https://leetcode.cn/study-plan/lcof/。 目录剑指 Offer 09. 用两个栈实现队列剑指 Offer 30. 包含min函数的栈剑指 Offer 09. 用两个栈实现队列 原题链接:09. 用两个栈实现队列 class CQueue { pu…...

详解Python正则表达式中group与groups的用法
在Python中,正则表达式的group和groups方法是非常有用的函数,用于处理匹配结果的分组信息。 group方法是re.MatchObject类中的一个函数,用于返回匹配对象的整个匹配结果或特定的分组匹配结果。而groups方法同样是re.MatchObject类中的函数&am…...

Spring面试重点(三)——AOP循环依赖
Spring面试重点 AOP 前置通知(Before):在⽬标⽅法运行之前运行;后置通知(After):在⽬标⽅法运行结束之后运行;返回通知(AfterReturning):在⽬标…...

计算机网络之HTTP04ECDHE握手解析
DH算法 离散读对数问题是DH算法的数学基础 (1)计算公钥 (2)交换公钥,并计算 对方公钥^我的私钥 mod p 离散对数的交换幂运算交换律使二者算出来的值一样,都为K k就是对称加密的秘钥 2. DHE算法 E&#…...

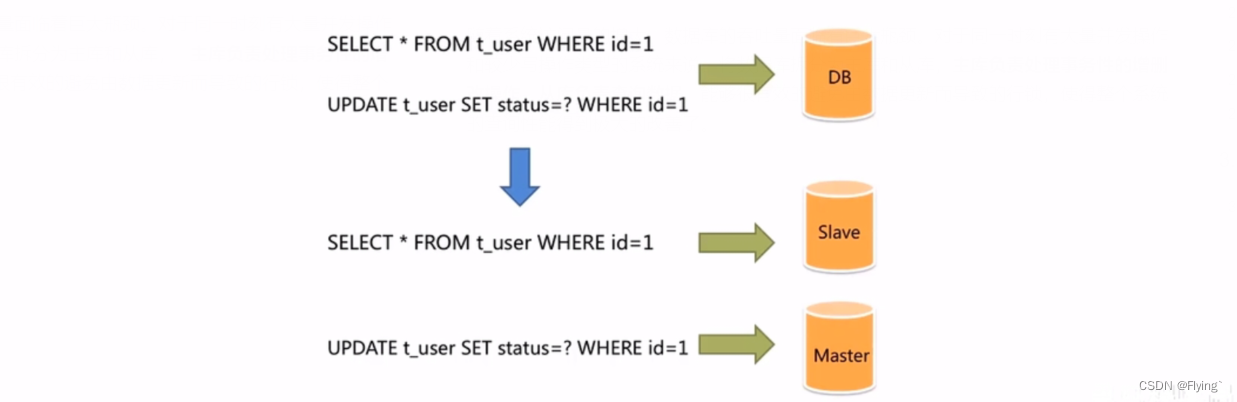
【MySQL数据库】主从复制原理和应用
主从复制和读写分离1. 主从复制的原理2. 主从复制的环境配置2.1 准备好数据库服务器2.2 配置master2.3 配置slave2.4 测试3. 主从复制的应用——读写分离3.1 读写分离的背景3.2 Sharding-JDBC介绍3.3 Sharding-JDBC使用步骤1. 主从复制的原理 MySQL主从复制是一个异步的过程&a…...

复现随记~
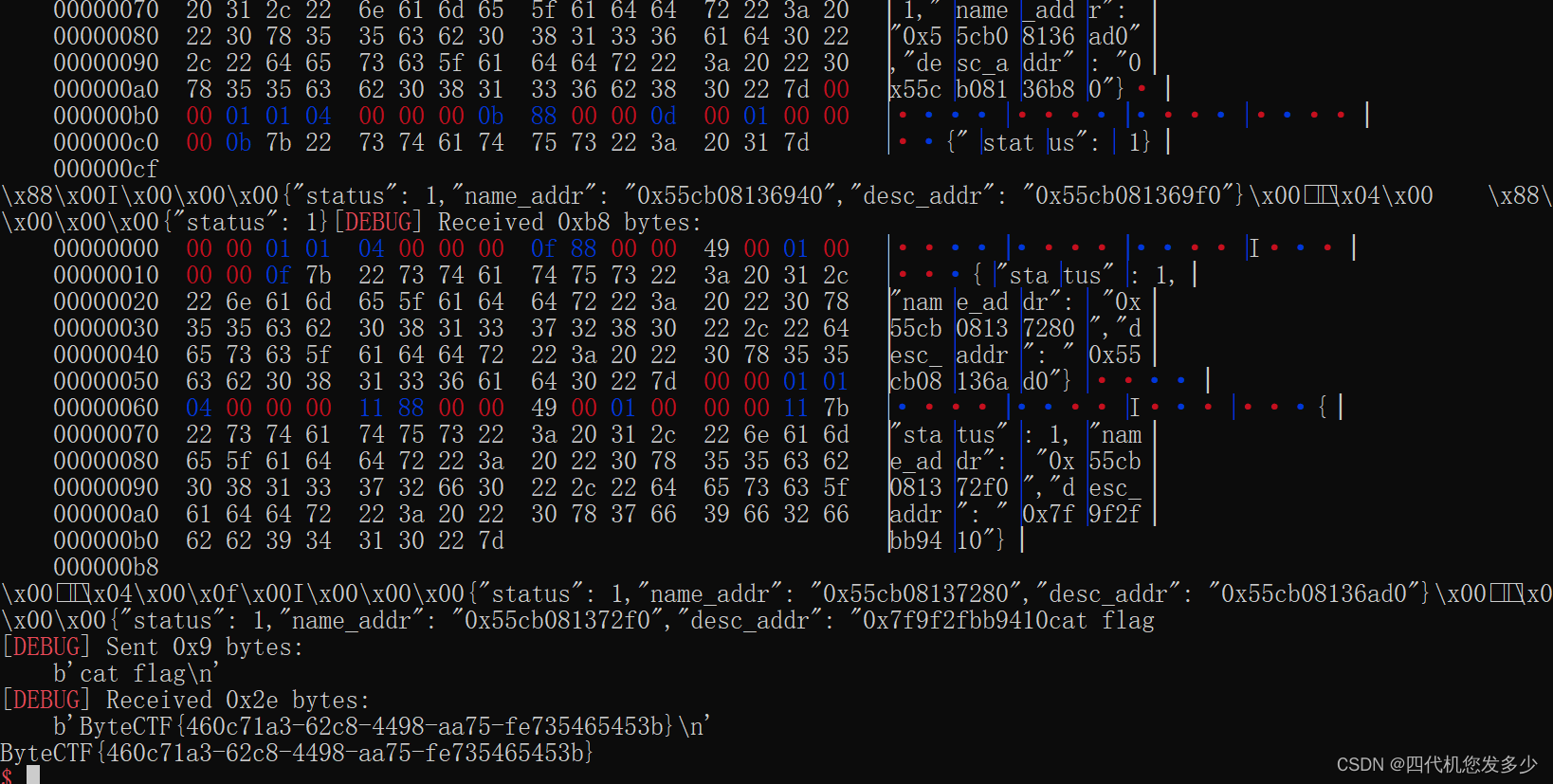
note(美团2022) 比较简单的越界漏洞,堆本身并没有什么漏洞,而且保护并没全开,所以逆向思维。必然是ROP类而非指针类,故我们着重注意unsigned int等无符号数前后是否不一致 int __fastcall edit(__int64 a1) {int idx; // [rsp14…...

【计组】设计大型DMP系统--《深入浅出计算机组成原理》(十四)
目录 一、DMP:数据管理平台 二、MongoDB 真的万能吗 三、关系型数据库:不得不做的随机读写 (一)Cassandra:顺序写和随机读 1、Cassandra 的数据模型 2、Cassandra 的写操作 3、Cassandra 的读操作 (…...

66 使用注意力机制的seq2seq【动手学深度学习v2】
66 使用注意力机制的seq2seq【动手学深度学习v2】 深度学习学习笔记 学习视频:https://www.bilibili.com/video/BV1v44y1C7Tg/?spm_id_from…top_right_bar_window_history.content.click&vd_source75dce036dc8244310435eaf03de4e330 在机器翻译时,…...
)
NextJS(ReactSSR)
pre-render: 预渲染 1. 静态化 发生的时间:next build 1). 纯静态化 2). SSG: server static generator getStaticProps: 当渲染组件之前会运行 生成html json //该函数只可能在服务端运行 //该函数运行在组件渲染之前 //该函数只能在build期间运…...

JointBERT代码复现详解【上】
BERT for Joint Intent Classification and Slot Filling代码复现【上】 源码链接:JointBERT源码复现(含注释) 一、准备工作 源码架构 data:存放两个基准数据集;model:JointBert模型的实现;…...

进程间通信(上)
进程间通信(上)背景进程间通信目的进程间通信发展进程间通信分类管道什么是管道匿名管道实例代码简单的匿名管道实现一个父进程控制单个子进程完成指定任务父进程控制一批子进程完成任务(进程池)用fork来共享管道站在文件描述符角…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

ubuntu中安装conda的后遗症
缘由: 在编译rk3588的sdk时,遇到编译buildroot失败,提示如下: 提示缺失expect,但是实测相关工具是在的,如下显示: 然后查找借助各个ai工具,重新安装相关的工具,依然无解。 解决&am…...
