Qt:15.布局管理器(QVBoxLayout-垂直布局、QHBoxLayout-水平布局、QGridLayout-网格布局、拉伸系数,控制控件显示的大小)
目录
一、QVBoxLayout-垂直布局:
1.1QVBoxLayout介绍:
1.2 属性介绍:
1.3细节理解:
二、QHBoxLayout-水平布局:
三、QGridLayout-网格布局:
3.1QGridLayout介绍:
3.2常用方法:
四、拉伸系数,控制控件显示的大小:
4.1拉伸系数介绍:
4.2水平拉伸-控件的宽度:
4.3控件的大小策略:
4.4垂直拉伸-控件的高度:
一、QVBoxLayout-垂直布局:
1.1QVBoxLayout介绍:
- QVBoxLayout 是Qt中的一个布局管理器。
- 用于将子控件垂直排列。它会自动调整子控件的大小和位置,使它们在垂直方向上依次排列,占据可用的空间。
- 将控件添加到布局管理器:layout->addWidget(控件名);
- 将布局管理器挂到对象树:this->setLayout(layout_1);
- 将布局管理器添加到布局管理器:layout_1->addLayout(layout_2);
1.2 属性介绍:
layoutLeftMargin
- 设置布局左侧的边距。
- 获取当前左边距:layout->contentsMargins().left()
layoutTopMargin
- 设置布局顶部的边距。
- 获取当前顶部边距:layout->contentsMargins().top()
layoutRightMargin
- 设置布局右侧的边距。
- 获取当前右边距:layout->contentsMargins().right()
layoutBottomMargin
- 设置布局底部的边距。
- 获取当前底部边距:layout->contentsMargins().bottom()
layoutSpacing
- 设置子控件之间的间距。
- 获取当前间距:layout->spacing()
- 设置间距:layout->setSpacing(spacing)
layoutStretch
- 设置子控件的伸缩因子。
- 设置伸缩因子:layout->setStretch(index, stretch)
- 获取当前伸缩因子:layout->stretch(index)
layoutSizeConstraint
- 设置布局的尺寸约束。
- 获取当前尺寸约束:layout->sizeConstraint()
- 设置尺寸约束:layout->setSizeConstraint(constraint)
1.3细节理解:
- 一个Widget只能创建一个布局管理器。
- 通过代码创建的布局管理器,调整窗口的大小,里面的控件也会随之拉伸。
- 通过ui界面可以创建多个布局管理器,但是创建多余一个的布局管理器前,会先创建一个Widget,此时拉申程序的窗口,控件不会随着伸缩。
二、QHBoxLayout-水平布局:
- QHBoxLayout 是Qt中的一个布局管理器。
- 用于将子控件水平排列。它会自动调整子控件的大小和位置,使它们在水平方向上依次排列,占据可用的空间。
- 属性和垂直布局相同。
三、QGridLayout-网格布局:
3.1QGridLayout介绍:
- QGridLayout 是 Qt 中的一种布局管理器,用于在网格中排列子控件。它允许在特定的行和列中添加控件或其他布局。
3.2常用方法:
void addLayout(QLayout *layout, int row, int column)
- 将子布局添加到特定位置
- layout:要添加的子布局。
- row:子布局所在的行。
- column:子布局所在的列。
void addLayout(QLayout *layout, int row, int column, int rowSpan, int columnSpan)
- 将子布局添加到特定位置,并指定行跨度和列跨度
- layout:要添加的子布局。
- row:子布局起始行。
- column:子布局起始列。
- rowSpan:子布局占用的行数。
- columnSpan:子布局占用的列数。
四、拉伸系数,控制控件显示的大小:
4.1拉伸系数介绍:
- 通过代码创建的控件,将它添加到布局管理器后,他们的大小是均等的。
- 如果要创建出大小不同的控件,就需要通过拉伸系数设置控件。
- 拉伸系数就相当于设置控件之间的比例。
4.2水平拉伸-控件的宽度:
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);//创建6个按钮QPushButton* b1=new QPushButton("1");QPushButton* b2=new QPushButton("2");QPushButton* b3=new QPushButton("3");QPushButton* b4=new QPushButton("4");QPushButton* b5=new QPushButton("5");QPushButton* b6=new QPushButton("6");//创建一个网格布局控制器,并将6个按钮分为两行,每行三个QGridLayout* layout=new QGridLayout();layout->addWidget(b1,0,0);layout->addWidget(b2,0,1);layout->addWidget(b3,0,2);layout->addWidget(b4,1,0);layout->addWidget(b5,1,1);layout->addWidget(b6,1,2);//设置拉伸系数this->setLayout(layout);layout->setColumnStretch(0,1);layout->setColumnStretch(1,3);layout->setColumnStretch(2,5);}
- 如果将拉伸系数设为0,那么对应列的控件的水平宽度是一个固定值,不再参与比例拉伸。
- 设置水平拉伸因子:layout->setColumnStretch(column,stretch);
4.3控件的大小策略:
- 在 Qt 中,控件的大小策略(QSizePolicy)定义了控件在布局管理器中的行为方式,包括如何在水平和垂直方向上拉伸和收缩。默认情况下,控件的 QSizePolicy 会影响它们在布局中的拉伸和缩放行为。
- 每个控件在创建时都有一个默认的 QSizePolicy。QSizePolicy 包含两个主要属性:水平策略和垂直策略。
- 不同控件可能有不同的默认策略。
- QSizePolicy 主要有以下几种常见的策略:
- QSizePolicy::Fixed:控件的大小是固定的,不会改变。
- QSizePolicy::Minimum:控件可以收缩到比推荐的大小更小,但不会拉伸。
- QSizePolicy::Maximum:控件可以拉伸到比推荐的大小更大,但不会收缩。
- QSizePolicy::Preferred:控件会根据其推荐的大小进行调整,但可以在必要时拉伸或收
- 缩。
- QSizePolicy::Expanding:控件会尽可能地拉伸以填充可用空间。
- QSizePolicy::Ignored:控件的大小不受其内容或推荐大小的影响,可以任意调整。
4.4垂直拉伸-控件的高度:
- label的水平拉伸默认策略为QSizePolicy::Expanding,但是他的垂直拉伸的默认策略是QSizePolicy::Fixed。
- 如果想要和水平拉伸一样自由拉伸,就要手动设置label的拉伸策略为QSizePolicy::Expanding。
- 下面通过两个图片对比设置拉伸策略后的差异:
- 当垂直方向可以自由拉伸之后。就可以设置比例拉伸了。
- 设置垂直拉伸因子:layout->setRowStretch(column,stretch);
相关文章:

Qt:15.布局管理器(QVBoxLayout-垂直布局、QHBoxLayout-水平布局、QGridLayout-网格布局、拉伸系数,控制控件显示的大小)
目录 一、QVBoxLayout-垂直布局: 1.1QVBoxLayout介绍: 1.2 属性介绍: 1.3细节理解: 二、QHBoxLayout-水平布局: 三、QGridLayout-网格布局: 3.1QGridLayout介绍: 3.2常用方法:…...

图论---无向图中国邮路的实现
开始编程前分析设计思路和程序的整体的框架,以及作为数学问题的性质: 程序流程图: 数学原理: 本质上是找到一条欧拉回路,考虑图中的边权重、顶点的度数以及如何通过添加最少的额外边来构造欧拉回路,涉及到欧…...

Rockchip RK3588 - Rockchip Linux SDK脚本分析
---------------------------------------------------------------------------------------------------------------------------- 开发板 :ArmSoM-Sige7开发板eMMC :64GBLPDDR4 :8GB 显示屏 :15.6英寸HDMI接口显示屏u-boot &a…...

【C++中resize和reserve的区别】
1. resize的用法 改变当前容器内含有元素的数量(size())比如: vector<int> vct;int num vct.size();//之前的元素个数为num vct.resize(len);//现在的元素个数为len如果num < len ,那么容器vct新增len - num个元素&am…...

计算机毕业设计Python深度学习游戏推荐系统 Django PySpark游戏可视化 游戏数据分析 游戏爬虫 Scrapy 机器学习 人工智能 大数据毕设
本论文的主要研究内容如下: 了解基于Spark的TapTap游戏数据分析系统的基本架构,掌握系统的开发方法,包括系统开发基本流程、开发环境的搭建、测试与运行等。 主要功能如下: (1)用户管理模块:…...

Python面试题:如何在 Python 中进行正则表达式操作?
在 Python 中,正则表达式操作可以通过 re 模块来实现。以下是一些常用的正则表达式操作和示例: 1. 导入模块 import re2. 常见操作和示例 a. 匹配 使用 re.match() 来检查字符串的开头是否匹配某个模式。 pattern r\d # 匹配一个或多个数字 strin…...
?)
C#面:简述什么是中间件(Middleware)?
中间件是组装到应⽤程序管道中以处理请求和响应的软件。 每个组件: 选择是否将请求传递给管道中的下⼀个组件。 可以在调⽤管道中的下⼀个组件之前和之后执⾏⼯作。 请求委托(Request delegates)⽤于构建请求管道,处理每个HTTP请…...

AWS Glue 与 Amazon Redshift 的安全通信配置
1. 引言 在 AWS 环境中,确保服务间的安全通信至关重要。本文将探讨 AWS Glue 与 Amazon Redshift 之间的安全通信配置,特别是为什么需要特定的安全组设置,以及如何正确实施这些配置。 2. 背景 AWS Glue:全托管的 ETL(提取、转换、加载)服务Amazon Redshift:快速、完全…...

nginx访问控制
最近部署consul服务,发现consul认证配置比较麻烦,于是上网查询发现nginx支持路由认证,在此做个记录。 1.Nginx访问控制模块类型 基于IP的访问控制:http_access_module基于用户的信任登录:http_auth_basic_module 2.…...

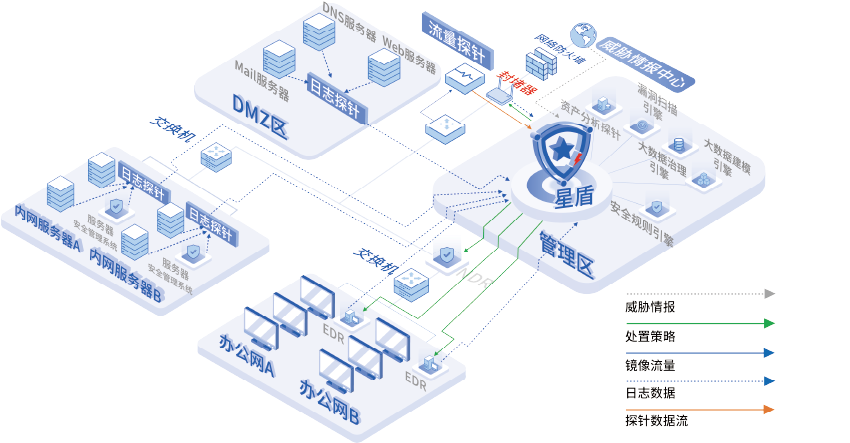
高效应对网络攻击,威胁检测响应(XDR)平台如何提升企业应急响应能力
在数字化时代,企业面临的网络攻击威胁持续增加,如恶意软件、勒索软件、钓鱼攻击、DDoS攻击等。这些威胁不仅危及企业数据安全、系统稳定,还损害了品牌形象和市场信任。随着云计算、大数据、物联网的广泛应用,企业网络攻击面扩大&a…...

多线程问题
什么是线程 线程是cpu调度和执行的单位,一个程序的运行伴随着的是一个进程的执行,而一个进程是由一个或多个线程来完成的,通过cpu调度资源在很短时间切换主线程和子线程并行,交替执行来做到看似多个线程同时进行的状态࿰…...

自动优化:SQL Server数据库自动收缩配置指南
自动优化:SQL Server数据库自动收缩配置指南 在数据库管理中,随着数据的增删,数据库文件的大小会不断变化,导致空间浪费和性能下降。SQL Server提供了自动收缩功能,帮助数据库文件保持最佳状态。本文将深入探讨如何在…...

华为机考真题 -- 密码解密
题目描述: 给定一段"密文"字符串 s, 其中字符都是经过"密码本"映射的,现需要将"密文"解密并且输出映射的规则 (a - i)分别用(1 - 9)表示;(j - z)分别用(10* - 26*)表示约束:映射始终唯…...

ScrapySharp框架:小红书视频数据采集的API集成与应用
引言 随着大数据时代的到来,数据采集成为了互联网企业获取信息的重要手段。小红书作为一个集社交和电商于一体的平台,其丰富的用户生成内容(UGC)为数据采集提供了丰富的资源。本文将介绍如何使用ScrapySharp框架进行小红书视频数…...

PostgreSQL 数据库监控项
在维护和优化 PostgreSQL 数据库时,采集并监控数据库的各种静态和动态指标非常重要。这些指标包括数据库的配置信息、资源使用情况、性能指标等,能够帮助数据库管理员及时发现并解决潜在的问题,从而提高数据库的稳定性和性能。本文提供了一系…...

用python生成词频云图(python实例二十一)
目录 1.认识Python 2.环境与工具 2.1 python环境 2.2 Visual Studio Code编译 3.词频云图 3.1 代码构思 3.2 代码实例 3.3 运行结果 4.总结 1.认识Python Python 是一个高层次的结合了解释性、编译性、互动性和面向对象的脚本语言。 Python 的设计具有很强的可读性&a…...

HTML 标签简写和全称及其对应的中文说明和实例
<!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>HTML 标签简写及全称</title><style>…...
docker-compose实战 (9)部署多项目环境(LAMP+react+vue+redis+mysql+nginx))
(2024)docker-compose实战 (9)部署多项目环境(LAMP+react+vue+redis+mysql+nginx)
前言 本系列最初的想法就是搭建一个多项目的环境, 包含nginx, nodejs, php, html, redis, MongoDB, mysql.本文使用的PHP镜像为php:7.3.6-apache, 这里可以使用上一篇文章中生成好的镜像.LAMP或包含react或vue的前端项目, 本文就各写了一个, 可以按照实际需求, 自行添加多个容…...

全网最适合入门的面向对象编程教程:13 类和对象的 Python 实现-可视化阅读代码神器 Sourcetrail 的安装使用
全网最适合入门的面向对象编程教程:13 类和对象的 Python 实现-可视化阅读代码神器 Sourcetrail 的安装使用 摘要: 本文主要介绍了可视化阅读代码神器Sourcetrail的安装与使用,包括软件简介和特性、下载地址、安装方式、新建工程和如何查看…...

Django 视图 - FBV 与 CBV
Django 视图 - FBV 与 CBV 在 Django 框架中,视图是处理 Web 请求和返回 Web 响应的核心组件。Django 提供了两种主要的视图编写方式:函数基础视图(Function-Based Views,简称 FBV)和类基础视图(Class-Bas…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...


