vue3.0学习笔记(二)——生命周期与响应式数据(ref,reactive,toRef,toRefs函数)
1. 组合API-setup函数

使用细节:
setup是一个新的组件选项,作为组件中使用组合API的起点。- 从组件生命周期来看,它的执行在组件实例创建之前
vue2.x的beforeCreate执行。 - 这就意味着在
setup函数中this还不是组件实例,this此时是undefined - 在模版中需要使用的数据和函数,需要在
setup返回(return)。

2. 生命周期
2.1 回顾vue2.x生命周期钩子函数
- beforeCreate
- created——实例创建,能获取data, 不能获取真实DOM,一般用于发起Ajax请求
- beforeMount
- mounted——可以获取真实DOM
- beforeUpdate
- updated——当数据发生变化并更新页面后执行,获取更新后的DOM
- beforeDestroy
- destroyed——手动消除计时器/定时器/全局事件
2.2 认识vue3.0生命周期钩子函数
setup创建实例前onBeforeMount挂载DOM前onMounted挂载DOM后onBeforeUpdate更新组件前onUpdated更新组件后onBeforeUnmount卸载销毁前onUnmounted卸载销毁后

总结: 组合API的生命周期钩子有7个,可以多次使用同一个钩子,执行顺序和书写顺序相同。
3. ref() 函数
- 作用:接收简单类型或者对象类型的数据传入并返回一个响应式的对象(RefImpl)
定义响应式数据:
- ref函数,常用于简单数据类型定义为响应式数据
- 再修改值,获取值的时候,需要.value
- 在模板中使用ref申明的响应式数据,可以省略.value
语法:
-
从 vue 包中导入 ref 函数 import { ref } from 'vue'
-
在 setup 中执行 ref 函数并传入初始值,使用变量接收 ref 函数的返回值

使用场景:
- 当你明确知道需要的是一个响应式数据对象,那么就使用 reactive 即可
- 其他情况使用ref
4. reactive() 函数
- 作用:接受对象类型数据的参数传入并返回一个响应式的对象。响应式对象是 JavaScript 代理,其行为就和普通对象一样。(Proxy)
reactive()返回的是一个原始对象的 Proxy,它和原始对象是不相等的。 -
定义响应式数据:
- reactive是一个函数,它可以定义一个复杂数据类型,成为响应式数据。
- 通常是用来定义响应式对象数据
语法:
-
从 vue 包中导入 ref 函数 import { reactive } from 'vue'
-
在 setup 中执行 reactive 函数并传入初始值,使用变量接收 reactive 函数的返回值

5. ref()与reactive()函数的理解
- reactive和ref函数的共同作用是什么 ?
- 用函数调用的方式生成响应式数据
-
- reactive vs ref
- reactive不能处理简单类型的数据
- ref参数类型支持更好但是必须通过.value访问修改
- ref函数的内部实现依赖于reactive函数
-
- 在实际工作中推荐使用哪个?
- 推荐使用ref函数,更加灵活统一
-

理解:
ref 和 reactvie 都是生成响应式数据的方法。ref 可以用于简单类型的数据和复杂类型的数据,生成的是响应式对象(RefImpl);而 reactive 只能用于对象,且生成的代理响应式对象(Proxy)。通过 ref 生成的响应式对象(RefImpl).value之后的值,其实就是通过 reactive 生成的代理响应式对象(Proxy)。
推荐:以后申明数据,统一使用 ref => 统一了编码规范
6. toRef() 函数
- 作用:toRef 是函数,转换响应式对象中某个属性为单独响应式数据,并且值是关联的。
-
语法:
-
从 vue 包中导入 toRef 函数 import { toRef } from 'vue'
-
toRef (响应式对象, 响应式对象中的某个属性)
-

使用场景:有一个响应式对象数据,但是模版中只需要使用其中一项数据。
7. toRefs() 函数
- 作用:toRefs() 是函数,转换响应式对象中所有属性为单独响应式数据,并且值是关联的。
- 语法:
- 从 vue 包中导入 toRefs 函数 import { toRefs } from 'vue'
- toRefs (响应式对象)

8. 案例
基本步骤:
- 记录鼠标坐标
- 定义一个响应式数据对象,包含x和y属性。
- 在组件渲染完毕后,监听document的鼠标移动事件
- 指定move函数为事件对应方法,在函数中修改坐标
- 在setup返回数据,模版中使用
- 累加1功能
- 定义一个简单数据类型的响应式数据
- 定义一个修改数字的方法
- 在setup返回数据和函数,模板中使用
<template><div><div>鼠标的坐标为:</div><p>x:{{ x }}</p><p>y:{{ y }}</p><hr><div>{{ count }}</div><button @click="add">+ 1</button></div>
</template><script>
import { onMounted, reactive, onUnmounted, toRefs, ref } from 'vue'
// 功能1:记录鼠标坐标
// 定义一个响应式数据对象,包含x和y属性。
// 在组件渲染完毕后,监听document的鼠标移动事件
// 指定move函数为事件对应方法,在函数中修改坐标
// 在setup返回数据,模版中使用export default {setup () {// 1. 定义一个响应式数据对象,包含x和y属性。const mouse = reactive({x: 0,y: 0})// 3. 指定move函数为事件对应方法,在函数中修改坐标const move = (e) => { mouse.x = e.pageXmouse.y = e.pageY}// 2. 在组件渲染完毕后,监听document的鼠标移动事件onMounted(() => {document.addEventListener('mousemove',move)})// 4. 组件销毁时,移除事件onUnmounted(() => {document.removeEventListener('mousemove',move)})// 功能2:数字加 1 const count = ref(0)const add = () => {count.value += 1}return {...toRefs(mouse),count,add}}
}
</script><style></style>相关文章:

vue3.0学习笔记(二)——生命周期与响应式数据(ref,reactive,toRef,toRefs函数)
1. 组合API-setup函数 使用细节: setup 是一个新的组件选项,作为组件中使用组合API的起点。从组件生命周期来看,它的执行在组件实例创建之前vue2.x的beforeCreate执行。这就意味着在setup函数中 this 还不是组件实例,this 此时是…...

C++——QT:保姆级教程,从下载到安装到用QT写出第一个程序
登录官网,在官网选择合适的qt版本进行下载 这里选择5.12.9版本 点击exe文件下载,因为服务器在国外,国内不支持,所以可以从我的网盘下载 链接: https://pan.baidu.com/s/1XMILFS1uHTenH3mH_VlPLw 提取码: 1567 --来自百度网盘超级…...

掌握互联网路由选择协议:从基础入门到实战
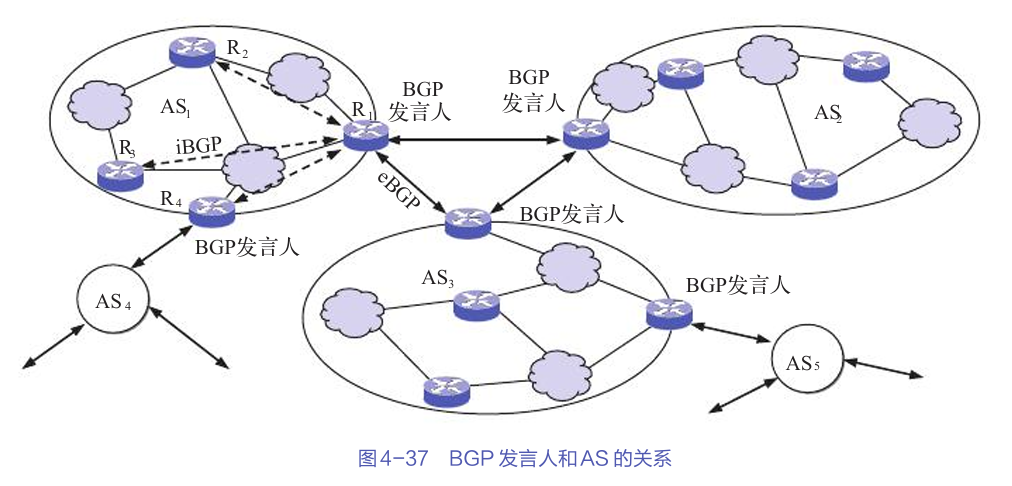
文章目录 路由选择协议的基本概念路由选择算法的分类分层次的路由选择协议路由信息协议(RIP)内部网关协议:OSPF外部网关协议:BGP互联网中的实际应用总结 互联网的路由选择协议是网络通信的核心,它决定了数据包如何在网…...

[笔记]ONVIF服务端实现[进行中...]
1.文档搜索: 从:https://www.cnblogs.com/liwen01/p/17337916.html 跳转到了:ONVIF协议网络摄像机(IPC)客户端程序开发(1):专栏开篇_onvif 许振坪-CSDN博客 1.1原生代码支持&…...

深度强化学习 ②(DRL)
参考视频:📺王树森教授深度强化学习 前言: 最近在学习深度强化学习,学的一知半解😢😢😢,这是我的笔记,欢迎和我一起学习交流~ 这篇博客目前还相对比较乱,后面…...
)
线性代数重要知识点和理论(下)
奇异值分解 奇异值分解非常重要且有趣。首先对于 n n n\times n nn对称矩阵 A A A,可以通过对角化得到其对角化形式 A P D P − 1 APDP^{-1} APDP−1,但是如果 A A A不是对称矩阵或者不是方阵,则不能进行对角化,但是可以通过奇…...

独立开发者系列(35)——python环境的理解
新手阶段,为了快速入门,基本都是直接开始写python代码实现自己想要的效果,类似搭建博客,写个web服务器,搭建简易聊天室,偶尔也写些爬虫,或者使用pygame写个简单小游戏,也有tk库做点简…...

中小企业常见的网络安全问题及防范措施
在数字化浪潮的推动下,我国中小企业的信息化建设取得了显著成就。然而,随着网络安全形势的日益严峻,中小企业在网络安全方面的短板逐渐暴露出来。本文将从中小企业网络安全现状出发,深入剖析其存在的问题,并提出针对性…...

Android 线程并发:线程通信:Handler机制
文章目录 API源码分析操作总结 API Handler相关 Handler对象.sendMessage(Message) 发送消息 Handler对象.handleMessage()空方法 自定义Handler重写handleMessage方法,处理Message Looper相关 Looper.getMainLooper() 获取App的UI线程的Looper对象 Looper…...

搭建自己的金融数据源和量化分析平台(三):读取深交所股票列表
深交所的股票信息读取比较简单: 看上图,爬虫读取到下载按钮的链接之后发起请求,得到XLS文件后直接解析就可以了。 这里放出深交所爬虫模块的代码: # -*- coding: utf-8 -*- # 深圳交易所爬虫 import osimport pandas as pd imp…...

企业级视频拍摄与编辑SDK的全面解决方案
视频已成为企业传播信息、展示品牌、连接用户的重要桥梁,如何高效、专业地制作高质量视频内容,成为众多企业面临的共同挑战。美摄科技,作为视音频技术领域的创新先锋,以其强大的视频拍摄与编辑SDK,为企业量身打造了一站…...

后端返回列表中包含图片id,如何将列表中的图片id转化成url
问题描述 如果我有一个列表数据,列表中每个对象都包含一个图片id,现在我需要将列表中的图片id转化成图片,然后再页面上显示出来 如果你有一个列表数据,列表中每个对象都包含一个图片 ID,并且你想将这些图片 ID 转化为…...

Python学习笔记44:游戏篇之外星人入侵(五)
前言 上一篇文章中,我们成功的设置好了游戏窗口的背景颜色,并且在窗口底部中间位置将飞船加载出来了。 今天,我们将通过代码让飞船移动。 移动飞船 想要移动飞船,先要明白飞船位置变化的本质是什么。 通过上一篇文章࿰…...

export在linux中的作用
在某些项目中常常使用export命令。该命令的作用是设置环境变量,并且该环境变量为当前shell进程与其启动的子进程共享。 export MODEL_NAME"stable-diffusion-v1-4"比如以上命令,如果不采用export,设置的变量仅在当前shell命令/进程…...
FFmpeg解复用器如何从封装格式中解析出不同的音视频数据
目录 1、ffmpeg介绍 2、FFMPEG的目录结构 3、FFmpeg的格式封装与分离 3.1、数据结构 3.2、封装和分离(muxer和demuxer) 3.2.1、Demuxer流程 3.2.2、Muxer流程 4、总结 4.1、播放器 4.2、转码器 C++软件异常排查从入门到精通系列教程(专栏文章列表,欢迎订阅,持续…...

测试-常见问题
目录 1、测试报告中有哪些内容? 2、如何保证用例的覆盖度 3、测试用例和测试脚本的关系 4、Android和iOS测试的区别 5、小程序和App测试的区别 6、Web和App测试的区别 7、Alpha和Beta测试的区别 8、测试计划包括哪些? 9、Jmeter 、 monkey 10、设计用例的考虑点 …...
)
RSA非对称加密算法(Java实现)
废话不多说,直接上代码 public class RSAService {private static final String RSA "RSA";private static final String PUBLIC_KEY "xxx";private static final String PRIVATE_KEY "xxx";public static void main(String[] ar…...

netty构建http服务器
Netty 是一个高性能的异步事件驱动的网络应用框架,用于快速开发可维护的高性能协议服务器和客户端。要使用 Netty 搭建一个支持 HTTP 方法(GET, POST, PUT, DELETE)的 HTTP 服务器,可以按照以下步骤进行操作。 准备工作 添加依赖…...

Docker中安装Kafka和Kafka UI管理界面
Kafka 简介 Apache Kafka 是一个分布式流处理平台,主要用于构建实时数据管道和流应用。它最初由LinkedIn开发,并于2011年开源,之后成为Apache项目的一部分。Kafka的核心概念和功能包括: 发布与订阅消息系统:Kafka允许用户发布和订阅消息流。高吞吐量:Kafka能够处理大量数…...

防火墙——SNAT和DNAT策略的原理及应用、防火墙规则的备份、还原和抓包
防火墙——SNAT和DNAT策略的原理及应用、防火墙规则的备份、还原和抓包 💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识&…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
