AI届的新宠:小语言模型(SLM)?
大语言模型(LLM)在过去几年产生了巨大影响,特别是随着OpenAI的ChatGPT的出现,各种大语言模型如雨后春笋般出现,国内如KimiChat、通义千问、文心一言和智谱清言等。
然而,大语言模型通常拥有庞大的参数,从数十亿到数千亿,甚至到数万亿。比如通义千问发布的开源模型就包含了70亿、140亿和720亿等多个规模的版本;而最近发布的Llama3大模型则是有80亿和700亿两个版本;而广为人知的ChatGPT3最大的一个模型参数则达到了1750亿!
大模型的参数越多,一般意味着它能够捕捉和处理更丰富的信息和更复杂的模式,也就是回答的效果会更好,但是它们对于个人电脑、智能手机和其他智能设备等设备来说计算量却太大(尽管出现了量化等技术)。
由于上述原因,人们对小语言模型(SLM)的兴趣日益浓厚,并且在最近也出现了几款比较出名的小语言模型,请允许我娓娓道来。
1、Phi-3 模型
Phi-3是微软最近发布的一系列开放式 AI 模型,并且也是现有功能最强大、最具成本效益的小语言模型。
目前只提供了 mini 版本,即 Phi-3-mini ,这个版本拥有38亿个参数(也就是3.8B),经过3.3 万亿 token 的训练,并且被优化至可部署在手机上。
如果想体验的话,可以在[Microsoft Azure AI Studio],或者我们之前提到过的Ollama上使用。
Phi-3-mini 一共支持两种上下文,分别是4K和128K,其中128K的上下文长度是同类产品第一个支持的,并且对质量影响很小。
而且 Phi-3-mini 是经过指令微调的,这意味着它可以开箱即用!
虽然Phi-3 mini 参数很小,但是它表现良好,能够与Mixtral 8x7B 和 GPT-3.5 等模型相媲美!
 注:Phi-3 在事实基准测试上(如TriviaQA)表现不佳,这是因为较小的模型大小会导致保留事实的能力较低
注:Phi-3 在事实基准测试上(如TriviaQA)表现不佳,这是因为较小的模型大小会导致保留事实的能力较低
最后,微软在后续的几周内还会推出7B和14B两个型号,也就是图中的Phi-3-small和Phi-3-medium。
2、OpenELM 模型
OpenELM是Apple团队最近发布的模型,这是一个旨在在手机和笔记本电脑上运行的开源小语言模型 (SLM) 系列。
这个系列一共包含了2.7亿、4.5亿、11亿和30亿四个参数版本(有预训练和指令微调版本,一共8个型号)。
OpenELM 模型的突出特点是其内存和计算效率。它们建立在一系列最新的优化技术之上,这些技术减少了语言模型的内存和计算占用量。
根据Apple团队的描述,OpenELM 还使用了分层缩放策略,即以非均匀的方式将参数分配给注意力层和前馈层,这与经典的 Transformer 模型相反,经典的 Transformer 模型在所有层上具有统一的结构。
这种策略在参数预算约为 10 亿个参数的情况下,与 OLMo 相比,精度提高了 2.36%,同时需要的预训练令牌减少了 2 倍。
根据Apple发布的论文,在性能上,OpenELM 的性能优于使用公开数据集进行预训练的现有开源 LLM,如下图

值得一提的是,苹果这次发布了完整的框架,包括数据准备、训练、微调和评估程序,以及多个预训练的 checkpoint 和训练日志,其目标是“赋权和加强开放研究社区”,这与苹果之前的闭源生态形成了鲜明对比!
如果对OpenELM想了解更多的话,可以阅读其论文,这是地址:[arxiv.org/pdf/2404.14…]
3、Gemma 模型
Gemma 由 Google DeepMind 和 Google 的其他团队开发,灵感来自 Gemini,其名称反映了拉丁语gemma,意思是“宝石”。
Google一共发布了两种尺寸的模型,分别是[Gemma 2B 和 Gemma 7B],每个尺寸都发布了经过预训练和指令调整的变体,并且能够直接在开发人员笔记本电脑或台式电脑上运行。
在官方的博客上提到,由于Gemma 模型与Gemini模型共享技术和基础设施组件,这使得Gemma能够在同尺寸其他模型中保持比较好的性能,下面是Gemma和Llama-2的一个对比。

值得注意的是,Gemma还有两个变体,分别是CodeGemma和RecurrentGemma
CodeGemma 注重的是编码功能,它也有几个不同的版本:一个7B的预训练变体,专门用于代码补全和代码生成任务;一个7B的指令调整变体,用于代码聊天和指令执行;还有一个2B的预训练变体,适用于快速代码补全,并且可以安装在你的本地计算机上。
这是CodeGemma与其他类似模型在单行和多行代码完成任务上的表现

RecurrentGemma 注重的是推理能力,与其他模型不同的是,它并没有采用目前LLM的Transformer架构,而是基于Google新的[Griffin 架构]。
在Google的博客中提到,这种 Griffin 架构是一种比较独特的结构,主要利用了循环神经网络和局部注意力来提高记忆效率。
💡 在 Transformer 架构出现之前,循环神经网络(RNNs)通常用于通过利用一个“隐藏状态”来处理序列数据,这个隐藏状态在处理数据时会不断更新。这个隐藏状态与一个“局部注意力”机制相结合,允许模型在不需要在每个步骤中回溯所有隐藏状态的情况下,回忆序列中早期的信息。
这种架构在实现与 Gemma 2B 模型类似的基准分数性能的同时,还带来了以下两个优势:
-
减少内存使用:较低的内存要求允许在内存有限的设备(例如单个 GPU 或 CPU)上生成更长的样本。
-
更高的吞吐量:由于内存使用量减少,RecurrentGemma 能够以显著更高的批量大小进行推断,从而每秒生成更多的令牌。
而且尽管缺乏基于 Transformer 的架构,但研究团队发现,与较大的 LLM(包括 Gemma 系列模型的 LLM)相比,RecurrentGemma 在各种测试中表现良好。
根据该团队的研究结果,RecurrentGemma-2B-IT(IT 的意思是指令调整模型)在数百个包括创意写作和编码任务的提示中相对于更大的 Mistral 7B 模型取得了 43.7% 的胜率。这一结果也仅略低于 Gemma-1.1-2B-IT 在同组任务中取得的 45% 胜率。
最后简单总结一下,本次一共介绍了三款大厂推出的小语言模型(SLM),虽然现在大语言模型如火如荼,但它对于设备的要求较高,所以最近也不断涌现出了很多小模型,看着有二分天下的态势,未来的语言模型或许会朝着更小、更灵活的人工智能模型进行转变。
如何学习AI大模型?
我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在人工智能学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。但苦于知识传播途径有限,很多互联网行业朋友无法获得正确的资料得到学习提升,故此将并将重要的AI大模型资料包括AI大模型入门学习思维导图、精品AI大模型学习书籍手册、视频教程、实战学习等录播视频免费分享出来。

第一阶段: 从大模型系统设计入手,讲解大模型的主要方法;
第二阶段: 在通过大模型提示词工程从Prompts角度入手更好发挥模型的作用;
第三阶段: 大模型平台应用开发借助阿里云PAI平台构建电商领域虚拟试衣系统;
第四阶段: 大模型知识库应用开发以LangChain框架为例,构建物流行业咨询智能问答系统;
第五阶段: 大模型微调开发借助以大健康、新零售、新媒体领域构建适合当前领域大模型;
第六阶段: 以SD多模态大模型为主,搭建了文生图小程序案例;
第七阶段: 以大模型平台应用与开发为主,通过星火大模型,文心大模型等成熟大模型构建大模型行业应用。

👉学会后的收获:👈
• 基于大模型全栈工程实现(前端、后端、产品经理、设计、数据分析等),通过这门课可获得不同能力;
• 能够利用大模型解决相关实际项目需求: 大数据时代,越来越多的企业和机构需要处理海量数据,利用大模型技术可以更好地处理这些数据,提高数据分析和决策的准确性。因此,掌握大模型应用开发技能,可以让程序员更好地应对实际项目需求;
• 基于大模型和企业数据AI应用开发,实现大模型理论、掌握GPU算力、硬件、LangChain开发框架和项目实战技能, 学会Fine-tuning垂直训练大模型(数据准备、数据蒸馏、大模型部署)一站式掌握;
• 能够完成时下热门大模型垂直领域模型训练能力,提高程序员的编码能力: 大模型应用开发需要掌握机器学习算法、深度学习框架等技术,这些技术的掌握可以提高程序员的编码能力和分析能力,让程序员更加熟练地编写高质量的代码。

1.AI大模型学习路线图
2.100套AI大模型商业化落地方案
3.100集大模型视频教程
4.200本大模型PDF书籍
5.LLM面试题合集
6.AI产品经理资源合集
👉获取方式:
😝有需要的小伙伴,可以保存图片到wx扫描二v码免费领取【保证100%免费】🆓

相关文章:

AI届的新宠:小语言模型(SLM)?
大语言模型(LLM)在过去几年产生了巨大影响,特别是随着OpenAI的ChatGPT的出现,各种大语言模型如雨后春笋般出现,国内如KimiChat、通义千问、文心一言和智谱清言等。 然而,大语言模型通常拥有庞大的参数&…...

PMP模拟题错题本
模拟题A 错题整理 项目经理为一个具有按时完成盈利项目历史记录的组织工作。然而,由于缺乏相关方的支持以及他们未能提供信息,这些项目都经历过问题。若要避免这些问题,项目经理在新项目开始时应该做什么? A. 在启动阶段识别关键…...

Laravel Dusk:点亮自动化测试的明灯
Laravel Dusk:点亮自动化测试的明灯 在Web开发中,确保应用程序的用户体验和功能正确性至关重要。Laravel Dusk是一个强大的浏览器自动化测试工具,它允许开发者模拟用户与应用程序的交互,从而进行端到端的测试。本文将深入探讨Lar…...

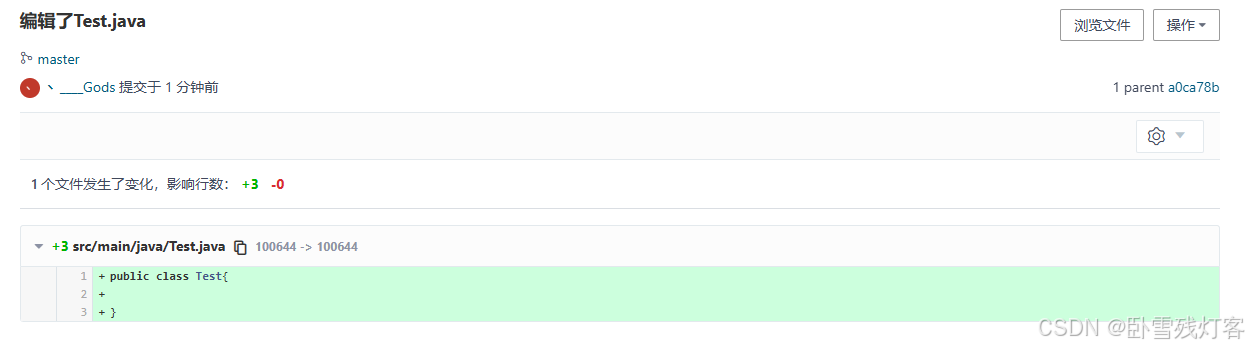
Git、Gitlab以及分支管理
分布式版本控制系统 一、Git概述 Git是一种分布式版本控制系统,用于跟踪和管理代码的变更。它由Linus torvalds创建的,最初被设计用于Linux内核的开发。Git 允许开发人员跟踪和管理代码的版本,并且可以在不同的开发人员之间进行协作。 Githu…...

TCP/IP 协议栈介绍
TCP/IP 协议栈介绍 1. 引言 TCP/IP(传输控制协议/互联网协议)是一组用于数据网络中通信的协议集合,它是互联网的基础。本文将详细介绍TCP/IP协议栈的各个层次、工作原理以及其在网络通信中的作用。 2. TCP/IP 协议栈的层次结构 TCP/IP协议…...

香橙派orangepi系统没有apt,也没有apt-get,也没有yum命令,找不到apt、apt-get、yum的Linux系统
以下是一个关于如何在 Orange Pi 上的 Arch Linux 系统中发现缺失包管理器的问题并解决的详细教程。 发现问题 确认系统类型: 使用以下命令检查当前的 Linux 发行版: uname -a cat /etc/os-release如果你看到类似于 “Arch Linux” 的信息,说…...

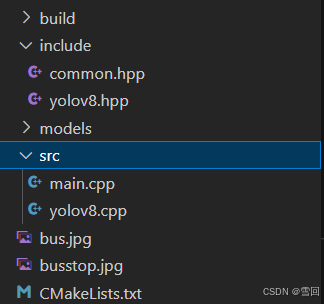
在invidia jetpack4.5.1上运行c++版yolov8(tensorRT)
心路历程(可略过) 为了能在arm64上跑通yolov8,我试过很多很多代码,太多对库版本的要求太高了; 比如说有一个是需要依赖onnx库的,(https://github.com/UNeedCryDear/yolov8-opencv-onnxruntime-…...

Vue3 接入 i18n 实现国际化多语言
在 Vue.js 3 中实现网页的国际化多语言,最常用的包是 vue-i18n。 第一步,安装一个 Vite 下使用 <i18n> 标签的插件:unplugin-vue-i18n npm install unplugin-vue-i18n # 或 yarn add unplugin-vue-i18n 安装完成后,调整 v…...

深度学习环境坑。
前面装好了之后装pytorch之后老显示gpufalse。 https://www.jb51.net/article/247762.htm 原因就是清华源的坑。 安装的时候不要用conda, 用pip命令 我cuda12.6,4070s cudnn-windows-x86_64-8.9.7.29_cuda12-archive.zip cuda_12.5.1_555.85_windows.…...

LLM——10个大型语言模型(LLM)常见面试题以及答案解析
今天我们来总结以下大型语言模型面试中常问的问题 1、哪种技术有助于减轻基于提示的学习中的偏见? A.微调 Fine-tuning B.数据增强 Data augmentation C.提示校准 Prompt calibration D.梯度裁剪 Gradient clipping 答案:C 提示校准包括调整提示,尽量减少产生…...

MongoDB - 聚合阶段 $count、$skip、$project
文章目录 1. $count 聚合阶段2. $skip 聚合阶段3. $project 聚合阶段1. 包含指定字段2. 排除_id字段3. 排除指定字段4. 不能同时指定包含字段和排除字段5. 排除嵌入式文档中的指定字段6. 包含嵌入式文档中的指定字段7. 添加新字段8. 重命名字段 1. $count 聚合阶段 计算匹配到…...
)
如何获取文件缩略图(C#和C++实现)
在C中,可以有以下两种办法 使用COM接口IThumbnailCache 文档链接:IThumbnailCache (thumbcache.h) - Win32 apps | Microsoft Learn 示例代码如下: VOID GetFileThumbnail(PCWSTR path) {HRESULT hr CoInitialize(nullptr);IShellItem* i…...

create-vue项目的README中文版
使用方法 要使用 create-vue 创建一个新的 Vue 项目,只需在终端中运行以下命令: npm create vuelatest[!注意] (latest 或 legacy) 不能省略,否则 npm 可能会解析到缓存中过时版本的包。 或者,如果你需要支持 IE11,你…...

Centos 7系统(最小化安装)安装Git 、git-man帮助、补全git命令-详细文章
安装之前由于是最小化安装centos7安装一些开发环境和工具包 文章使用国内阿里源 cd /etc/yum.repos.d/ && mkdir myrepo && mv * myrepo&&lscurl -O https://mirrors.aliyun.com/repo/epel-7.repo;curl -O https://mirrors.aliyun.com/repo/Centos-7…...

Golang零基础入门课_20240726 课程笔记
视频课程 最近发现越来越多的公司在用Golang了,所以精心整理了一套视频教程给大家,这个只是其中的第一部,后续还会有很多。 视频已经录制完成,完整目录截图如下: 课程目录 01 第一个Go程序.mp402 定义变量.mp403 …...

杂记-镜像
-i https://pypi.tuna.tsinghua.edu.cn/simple 清华 pip intall 出现 error: subprocess-exited-with-error 错误的解决办法———————————pip install --upgrade pip setuptools57.5.0 ————————————————————————————————————…...

如何将WordPress文章中的外链图片批量导入到本地
在使用采集软件进行内容创作时,很多文章中的图片都是远程链接,这不仅会导致前端加载速度慢,还会在微信小程序和抖音小程序中添加各种域名,造成管理上的麻烦。特别是遇到没有备案的外链,更是让人头疼。因此,…...

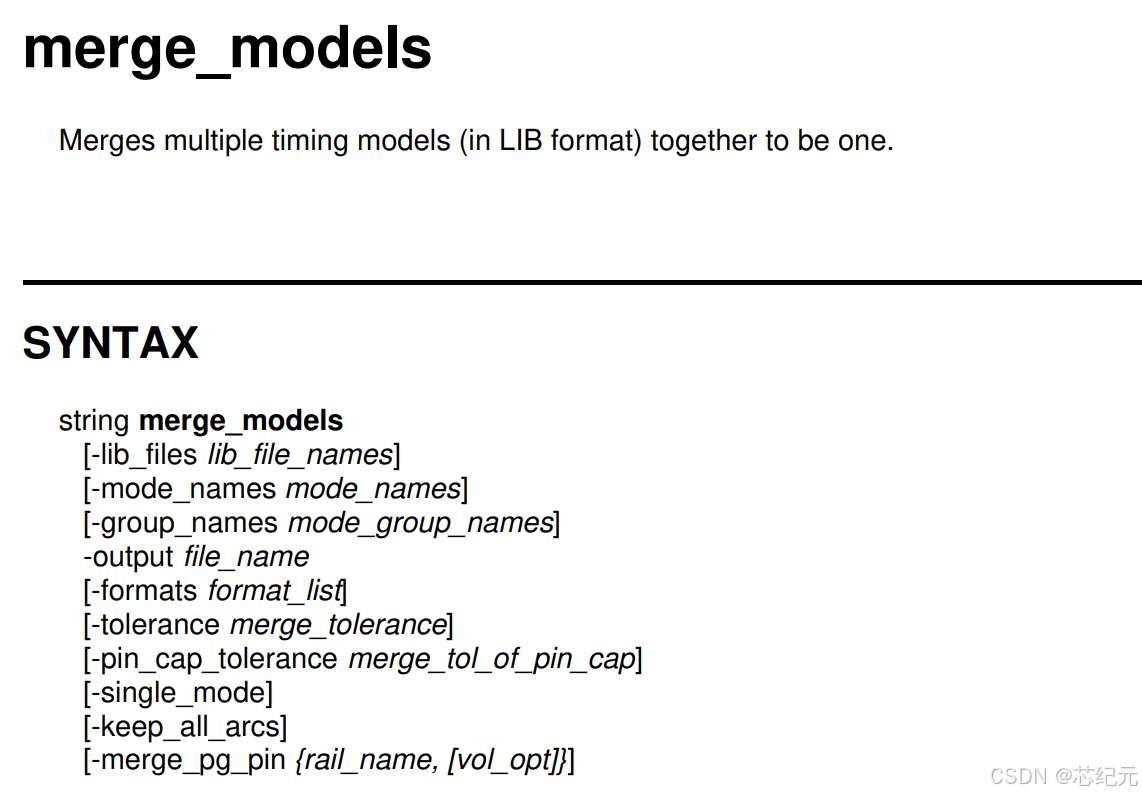
primetime如何合并不同modes的libs到一个lib文件
首先,用primetime 抽 timing model 的指令如下。 代码如下(示例): #抽lib时留一些margin, setup -max/hold -min set_extract_model_margin -port [get_ports -filter "!defined(clocks)"] -max 0.1 #抽lib extract_mod…...

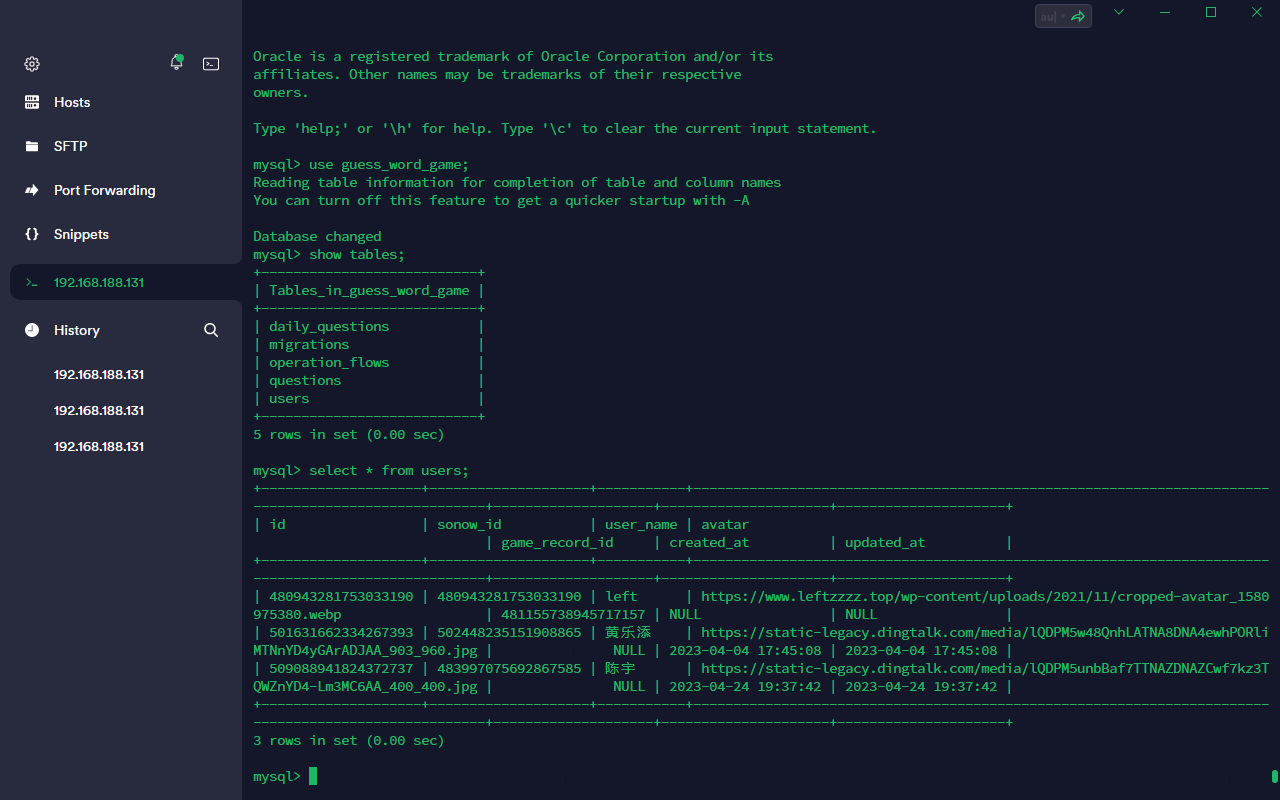
【运维笔记】数据库无法启动,数据库炸后备份恢复数据
事情起因 在做docker作业的时候,把卷映射到了宿主机原来的mysql数据库目录上,宿主机原来的mysql版本为8.0,docker容器版本为5.6,导致翻车。 具体操作 备份目录 将/var/lib/mysql备份到~/mysql_backup:cp /var/lib/…...

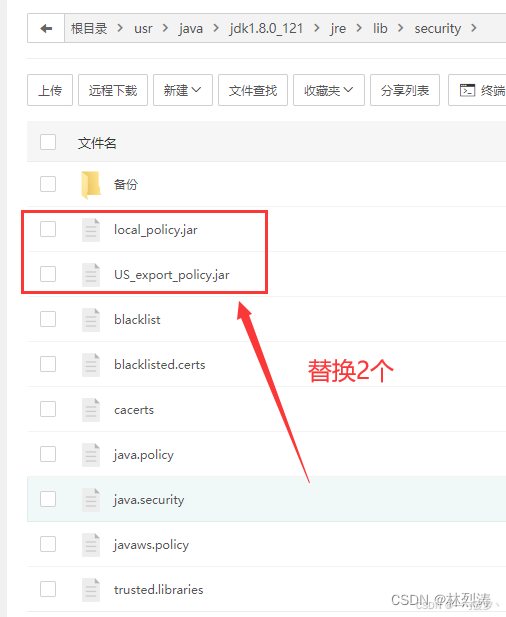
成功解决:java.security.InvalidKeyException: Illegal key size
在集成微信支付到Spring Boot项目时,可能会遇到启动报错 java.security.InvalidKeyException: Illegal key size 的问题。这是由于Java加密扩展(JCE)限制了密钥的长度。幸运的是,我们可以通过简单的替换文件来解决这个问题。 解决…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
