CSS新增
系列文章目录
前端系列文章——传送门
CSS系列文章——传送门
文章目录
- 系列文章目录
- 什么是 CSS3
- 渐进增强和优雅降级
- CSS3 中的选择器
- CSS3 中的背景
- CSS3 中的边框
- CSS3 中的文本效果
- CSS3 中的字体 `@font-face`
什么是 CSS3
-
CSS3是CSS(层叠样式表)技术的升级版本,
于1999年开始制订,2001年5月23日W3C完成了CSS3的工作草案,
主要包括盒子模型、列表模块、超链接方式、语言模块、背景和边框、文字特效、多栏布局等模块 -
CSS演进的一个主要变化就是W3C决定将CSS3分成一系列模块
浏览器厂商按CSS节奏快速创新,因此通过采用模块方法,
CSS3规范里的元素能以不同速度向前发展,因为不同的浏览器厂商只支持给定特性
但不同浏览器在不同时间支持不同特性,这也让跨浏览器开发变得复杂
渐进增强和优雅降级
-
渐进增强(Progressive Enhancement):
一开始就针对低版本浏览器进行构建页面,完成基本的功能,
然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验
渐进增强相当于向上兼容 -
优雅降级(Graceful Degradation):
一开始就构建站点的完整功能,然后针对浏览器测试和修复
比如一开始使用 CSS3 的特性构建了一个应用
然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览
优雅降级相当于向下兼容 -
区别
优雅降级是从复杂的现状开始,并试图减少用户体验的供给而渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要
-
降级(功能衰减)意味着往回看
-
而渐进增强则意味着朝前看,同时保证其根基处于安全地带
CSS3 中的选择器
-
层级选择器
使用大于号(>)表示 E ~ F
子选择器 选择匹配的F元素,且匹配的F元素所匹配的E元素的子元素
使用波浪线(+)表示 E + F
相邻兄弟选择器 选择匹配的F元素,且匹配的F元素紧位于匹配的E元素的后面
使用波浪线(~)表示 E ~ F
相邻选择器类似,选择匹配的F元素,且位于匹配的E元素后的所有匹配的F元素 -
属性选择器
E[attr]:只使用属性名,但没有确定任何属性值
E[attr="value"]:指定属性名和属性值(值完整)
E[attr~="value"]:指定属性名,并且具有属性值,
此属性值是一个词列表,并且以空格隔开,其中词列表中包含了一个value词
E[attr^="value"]:属性值是以value开头的(一部分也可以)
E[attr$="value"]:属性值是以value结束的(一部分也可以)
E[attr*="value"]:属性值中包含了value(一部分也可以)
E[attr|="value"]:属性值是value或者以“value-”开头的值 -
结构伪类选择器
(el):first-child匹配属于任意元素的第一个子元素的 el 元素
(el):first-of-type选择父元素中的第一个 el 元素
(el):last-child选择所有 el 元素的最后一个子元素
(el):last-of-type选择父元素中最后一个 el 元素
(el):empty匹配没有子元素(包括文本节点)的 el 元素
(el):nth-child(n)选择所有 el 元素的父元素的第 n 个子元素
(el):nth-of-type(n)选择所有p元素第 n 个为 el 的子元素
(el):nth-last-child(n)选择所有 el 元素倒数的第 n 个子元素
(el):nth-last-of-type(n)选择所有p元素倒数的第 n 个为 el 的子元素
odd even numN
(el):only-child选择所有仅有一个子元素,并且子元素是 el 元素
(el):only-of-type选择所有仅有一个子元素中为 el 的元素 -
否定伪类选择器
:not(el)选择所有 el 以外的元素 -
状态(表单元素)伪类选择器
:focus选择元素输入后具有焦点
:enabled匹配每个已启用的元素
:disabled匹配每个被禁用的元素
:checked匹配每个已被选中的 元素
:required选择有"required"属性指定的元素属性
:optional选择没有"required"的元素属性
:read-only选择只读属性的元素属性
:read-write选择没有只读属性的元素属性
:valid选择所有有效值的属性
:invalid在表单元素中的值是非法时设置指定样式
:in-range用于标签的值在指定区间值时显示的样式
:out-of-range选择指定范围以外的值的元素属性 -
目标伪类选择器
E:target
用来匹配文档中url中某个标志符的目标元素
url中的标志通常会包含一个#,后面带有一个标志符名称
target 实现 tab 切换的案例
CSS3 中的背景
-
background-clip规定背景的绘制区域
content-box
padding-box
border-box -
background-origin规定背景图片的定位区域
content-box
padding-box
border-box -
background-size规定背景图片的尺寸 !!!
length第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动)
percentage第一个值设置宽度,第二个值设置的高度。如果只给出一个值,第二个是设置为 auto(自动)
cover完全覆盖背景定位区域的最小尺寸
contain完全覆盖背景定位区域的最大尺寸 -
多背景
background:url(),url();
CSS3 中的边框
-
border-radius设置 圆角边框
每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。
如果省略左下角,右上角是相同的
如果省略右下角,左上角是相同的
如果省略右上角,左上角是相同的border-radius: 1-4 length|% / 1-4 length|%;
按顺时针的顺序,斜杠/左边是四个圆角的水平半径,右边是四个圆角的垂直半径
但是通常我们很少写右边的参数,那就是默认右边等于左边的值
div { border-radius:10px 20px 30px 40px/40px 30px 20px 10px }
绘制网站 —— 直通车 -
border-image
border-image-source路径
border-image-slice图片边框向内偏移 没有单位 一个数值
border-image-width图像边界的宽度
border-image-repeat平铺(repeat)铺满(round)拉伸(stretch)
border-image-outset边框图像区域超出边框的量
border-image: source slice width outset repeat|initial|inherit;
box-shadow设置一个或多个下拉阴影的框
h-shadow必需的。水平阴影的位置。允许负值
v-shadow必需的。垂直阴影的位置。允许负值
blur可选。模糊距离
spread可选。阴影的大小
color可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表
inset可选。从外层的阴影(开始时)改变阴影内侧阴影
box-shadow: h-shadow v-shadow blur spread color inset;
多个
box-shadow: h-shadow v-shadow blur spread color inset,h-shadow v-shadow blur spread color inset;
/* 像素点阴影---- */
filter: drop-shadow(4px 4px 1px #ccc);
CSS3 中的文本效果
text-shadow向文本添加阴影
h-shadow必需。水平阴影的位置。允许负值
v-shadow必需。垂直阴影的位置。允许负值
blur可选。模糊的距离
color可选。阴影的颜色。参阅 CSS 颜色值
text-shadow: h-shadow v-shadow blur color;
-
word-break规定非中日韩文本的换行规则normal使用浏览器默认的换行规则
break-all允许在单词内换行
keep-all只能在半角空格或连字符处换行
word-break: normal|break-all|keep-all;
-
word-wrap允许对长的不可分割的单词进行分割并换行到下一行normal只在允许的断字点换行(浏览器保持默认处理)
break-word在长单词或 URL 地址内部进行换行
word-wrap: normal|break-word;
- text-overflow 规定当文本溢出包含元素时发生的事情
clip修剪文本
ellipsis显示省略符号来代表被修剪的文本
string使用给定的字符串来代表被修剪的文本
text-overflow: clip|ellipsis|string;
CSS3 中的字体 @font-face
使用以前 CSS 的版本,网页设计师不得不使用用户计算机上已经安装的字体
使用 CSS3,网页设计师可以使用他/她喜欢的任何字体
当你发现您要使用的字体文件时,只需简单的将字体文件包含在网站中,它会自动下载给需要的用户
Internet Explorer 8 以及更早的版本不支持新的 @font-face 规则
font-family 必需,规定字体的名称
src URL 必需,定义字体文件的 URL
font-stretch 可选,定义如何拉伸字体
font-style 可选,定义字体的样式
font-weight 可选,定义字体的粗细。
unicode-range 可选,定义字体支持的 UNICODE 字符范围
<style>@font-face{font-family: myFirstFont;src: url(sansation_light.woff); /* IE9+ */}div{font-family: myFirstFont;}
</style>
阿里巴巴矢量图标库 iconfont —— 直通车
选择class方式,按说明引入字体文件
相关文章:

CSS新增
系列文章目录 前端系列文章——传送门 CSS系列文章——传送门 文章目录系列文章目录什么是 CSS3渐进增强和优雅降级CSS3 中的选择器CSS3 中的背景CSS3 中的边框CSS3 中的文本效果CSS3 中的字体 font-face什么是 CSS3 CSS3是CSS(层叠样式表)技术的升级版…...

奇安信_防火墙部署_透明桥模式
奇安信_防火墙部署_透明桥模式一、预备知识二、项目场景三、拓扑图四、基本部署配置1. 登录web控制台2.连通性配置3.可信主机配置4.授权导入5.特征库升级6.安全配置文件五、透明桥配置1. 创建桥2. 端口绑定桥3. 创建桥端口六、结语一、预备知识 安全设备接入网络部署方式 二、…...

C语言——字符串函数(2)和内存函数
(一)strtok函数dilimiters参数是个字符串,定义了用作分隔符的字符集合第一个参数指定一个字符串,它包含了0个或者多个由dilimiters字符串中一个或者多个分隔符分割的标记。strtok函数找到str中的下一个标记,并将其用 \0 结尾,返回…...

第1节 线性回归模型
1. 模型概述 对于收集到的数据(xi,yi)(x_i,y_i)(xi,yi),建立线性回归模型yiθTxiεi(1)y_i\theta^{^T} x_i \varepsilon_i (1)yiθTxiεi(1) 需要估计的参数为θT\theta^{^T}θT,我们的目的是让估计的参数θT\theta^{^T}θT和xix_ixi…...

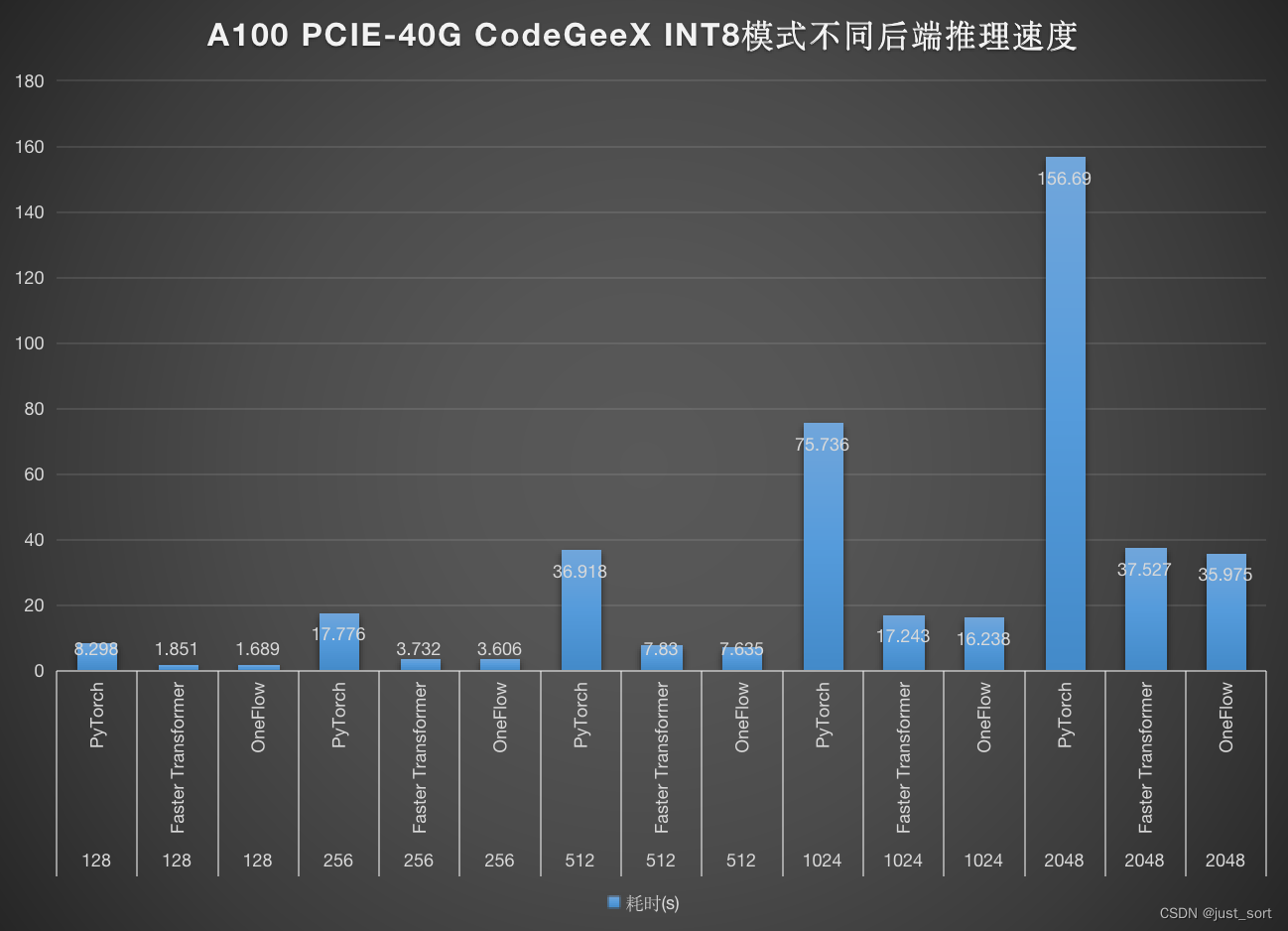
CodeGeeX 130亿参数大模型的调优笔记:比FasterTransformer更快的解决方案
0x0 背景 相信大家都使用或者听说过github copilot这个高效的代码生成工具。CodeGeeX类似于github copilot,是由清华大学,北京智源研究院,智谱AI等机构共同开发的一个拥有130亿参数的多编程语言代码生成预训练模型。它在vscode上也提供了插件…...

Linux驱动之并发与竞争
文章目录并发与竞争的概念原子操作原子整形操作 API 函数原子位操作 API 函数自旋锁自旋锁简介自旋锁结构体自旋锁 API 函数自旋锁的注意事项读写自旋锁读写自旋锁的API顺序锁顺序锁的APIRCU(Read-Copy-Update)RCU的API信号量信号量API互斥体互斥体的API完成量(Completion)完成…...

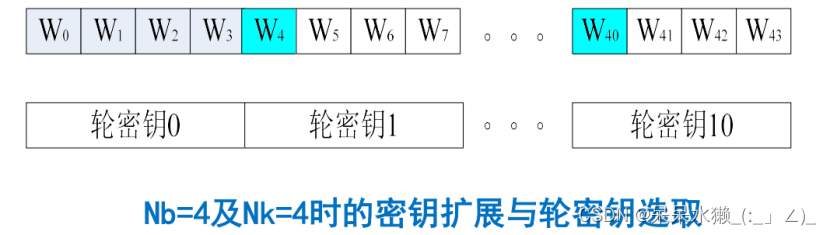
【密码学复习】第四讲分组密码(三)
AES算法的整体结构 AES算法的轮函数 1)字节代换(SubByte) 2)行移位(ShiftRow) 3)列混合(MixColumn) 4)密钥加(AddRoundKey)1-字节代换…...

JVM(内存划分,类加载,垃圾回收)
JVMJava程序,是一个名字为Java 的进程,这个进程就是所说的“JVM”1.内存区域划分JVM会先从操作系统这里申请一块内存空间,在这个基础上再把这个内存空间划分为几个小的区域在一个JVM进程中,堆和方法区只有一份;栈和程序…...

工作中遇到的问题 -- 你见过哪些写的特别好的代码
strPtr : uintptr((*(*stringStruct)(unsafe.Pointer(&str))).str)代码解析: 这是一段 Go 代码,它的作用是获取一个字符串变量 str 的底层指针,即字符串数据的起始地址。 这段代码涉及到了 Go 语言中的指针、类型转换和内存布局等概念&…...

基于chatGPT设计卷积神经网络
1. 简介 本文主要介绍基于chatGPT,设计一个针对骁龙855芯片设计的友好型神经网络。 提问->跑通总共花了5min左右,最终得到的网络在Cifar100数据集上与ResNet18的精度对比如下。 模型flopsparamstrain acc1/5test acc1/5ResNet18(timm)1.8211.18~98…...

java.sql.Date和java.util.Date的区别
参考答案 java.sql.Date 是 java.util.Date 的子类java.util.Date 是 JDK 中的日期类,精确到时、分、秒、毫秒java.sql.Date 与数据库 Date 相对应的一个类型,只有日期部分,时分秒都会设置为 0,如:2019-10-23 00:00:0…...

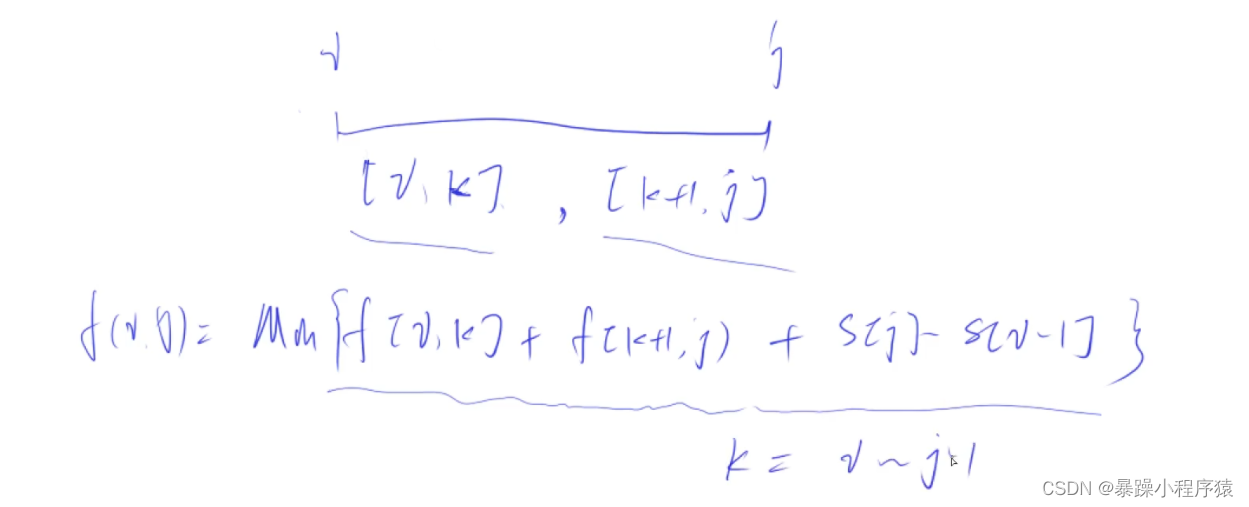
动态规划---线性dp和区间dp
动态规划(三) 目录动态规划(三)一:线性DP1.数字三角形1.1数字三角形题目1.2代码思路1.3代码实现(正序and倒序)2.最长上升子序列2.1最长上升子序列题目2.2代码思路2.3代码实现3.最长公共子序列3.1最长公共子序列题目3.2代码思路3.3代码实现4.石子合并4.1题目如下4.2代…...

常见的2D与3D碰撞检测算法
分离轴分离轴定理(Separating Axis Theorem)是用于解决2D或3D物体碰撞检测问题的一种方法。其基本思想是,如果两个物体未发生碰撞,那么可以找到一条分离轴(即一条直线或平面),两个物体在该轴上的…...

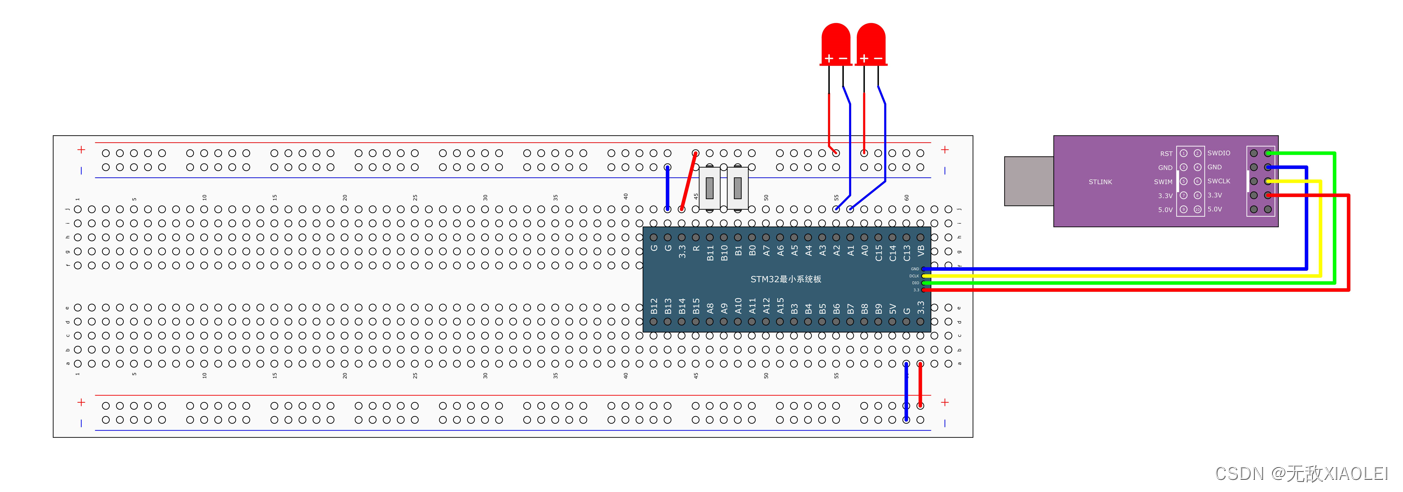
STM32 10个工程篇:1.IAP远程升级(二)
一直提醒自己要更新CSDN博客,但是确实这段时间到了一个项目的关键节点,杂七杂八的事情突然就一涌而至。STM32、FPGA下位机代码和对应Labview的IAP升级助手、波形设置助手上位机代码笔者已经调试通过,因为不想去水博客、凑数量,复制…...

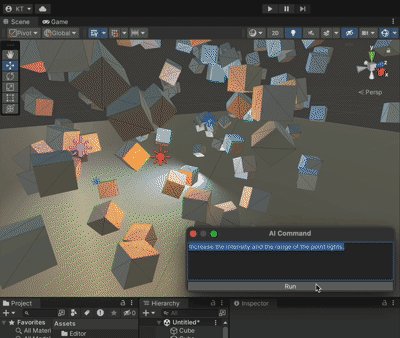
Unity+ChatGpt的联动 AICommand
果然爱是会消失的,对吗 chatGpt没出现之前起码还看人家的文章,现在都是随便你。 本着师夷长技以制夷的思路,既然打不过,那么我就加入 github地址:https://github.com/keijiro/AICommand 文档用chatGpt翻译如下&#…...

STM-32:按键控制LED灯 程序详解
目录一、基本原理二、接线图三、程序思路3.1库函数3.2程序代码注:一、基本原理 左边是STM322里电路每一个端口均可以配置的电路部分,右边部分是外接设备 电路图。 配置为 上拉输入模式的意思就是,VDD开关闭合,VSS开关断开。 浮空…...

北邮22信通:(8)实验1 题目五:大整数加减法(搬运官方代码)
北邮22信通一枚~ 跟随课程进度每周更新数据结构与算法的代码和文章 持续关注作者 解锁更多邮苑信通专属代码~ 上一篇文章: 北邮22信通:(7)实验1 题目四:一元多项式(节省内存版)_青山如…...

Fiddler抓取https史上最强教程
有任何疑问建议观看下面视频 2023最新Fiddler抓包工具实战,2小时精通十年技术!!!对于想抓取HTTPS的测试初学者来说,常用的工具就是fiddler。 但是初学时,大家对于fiddler如何抓取HTTPS难免走歪路ÿ…...

STM32开发基础知识入门
C语言基础 位操作 对基本类型变量可以在位级别进行操作。 1) 不改变其他位的值的状况下,对某几个位进行设值。 先对需要设置的位用&操作符进行清零操作,然后用|操作符设值。 2) 移位操作提高代码的可读性。 3) ~取反操作使用技巧 可用于对某…...

学习操作系统的必备教科书《操作系统:原理与实现》| 文末赠书4本
使用了6年的实时操作系统,是时候梳理一下它的知识点了 摘要: 本文简单介绍了博主学习操作系统的心路历程,同时还给大家总结了一下当下流行的几种实时操作系统,以及在工程中OSAL应该如何设计。希望对大家有所启发和帮助。 文章目录…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
