Android使用协程实现自定义Toast弹框
Android使用协程实现自定义Toast弹框
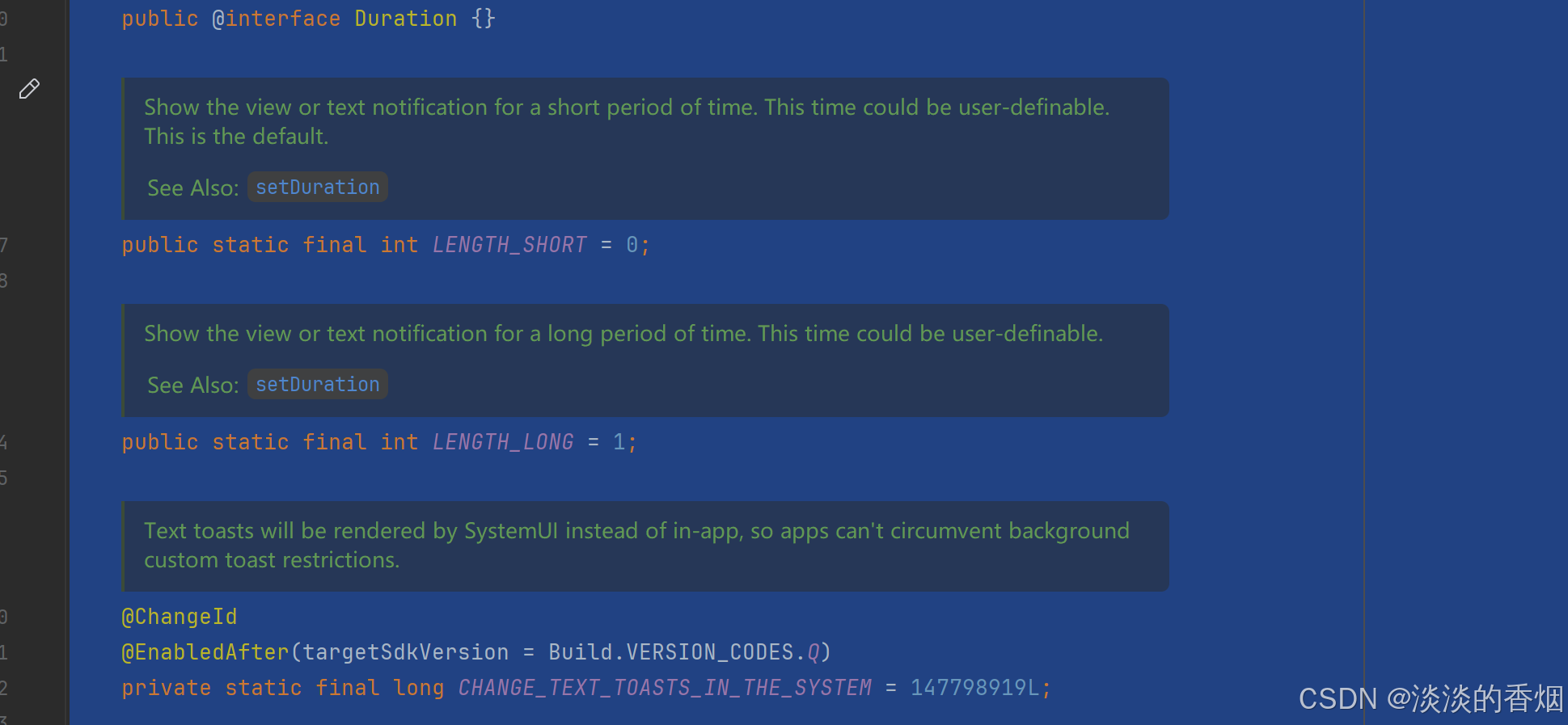
最近有个消息提示需要显示10s,刚开始使用协程写了一个shoowToast方法,传入消息内容、显示时间和toast显示类型即可,以为能满足需求,结果测试说只有5s,查看日志和源码发现Android系统中Toast显示有2种类型Toast.LENGTH_SHORT和Toast.LENGTH_LONG,分别代表Toast消息显示的时间为短暂(大约2秒)和长时间(大约3.5秒),这和我们所需要的还是有很大差距的,于是通过自定义WindowManager+协程方式实现了此需求.

1.showToast方法如下:
object ToastUtils {private var toastJob :Job ?= nullfun Context.showToast(message: String, duration: Int = Toast.LENGTH_SHORT, delayTime: Long = 2000L) {val toast = Toast.makeText(this@showToast, message, duration)toast.show()toastJob?.cancel()toastJob = CoroutineScope(Dispatchers.Main).launch {delay(delayTime)toast.cancel()}}
}
2.使用示例:
private fun initViews() {val textView = findViewById<TextView>(R.id.tv_test)textView.setOnClickListener {mCountdownJob = countDownCoroutines(10, lifecycleScope,onTick = { second ->textView.text = buildString {append(second)append("s后重发")}}, onStart = {// 倒计时开始}, onFinish = {// 倒计时结束,重置状态textView.text = buildString {append("发送验证码")}})showToast("祝大家国庆节快乐,万事如意",1,1000L * 10)}}
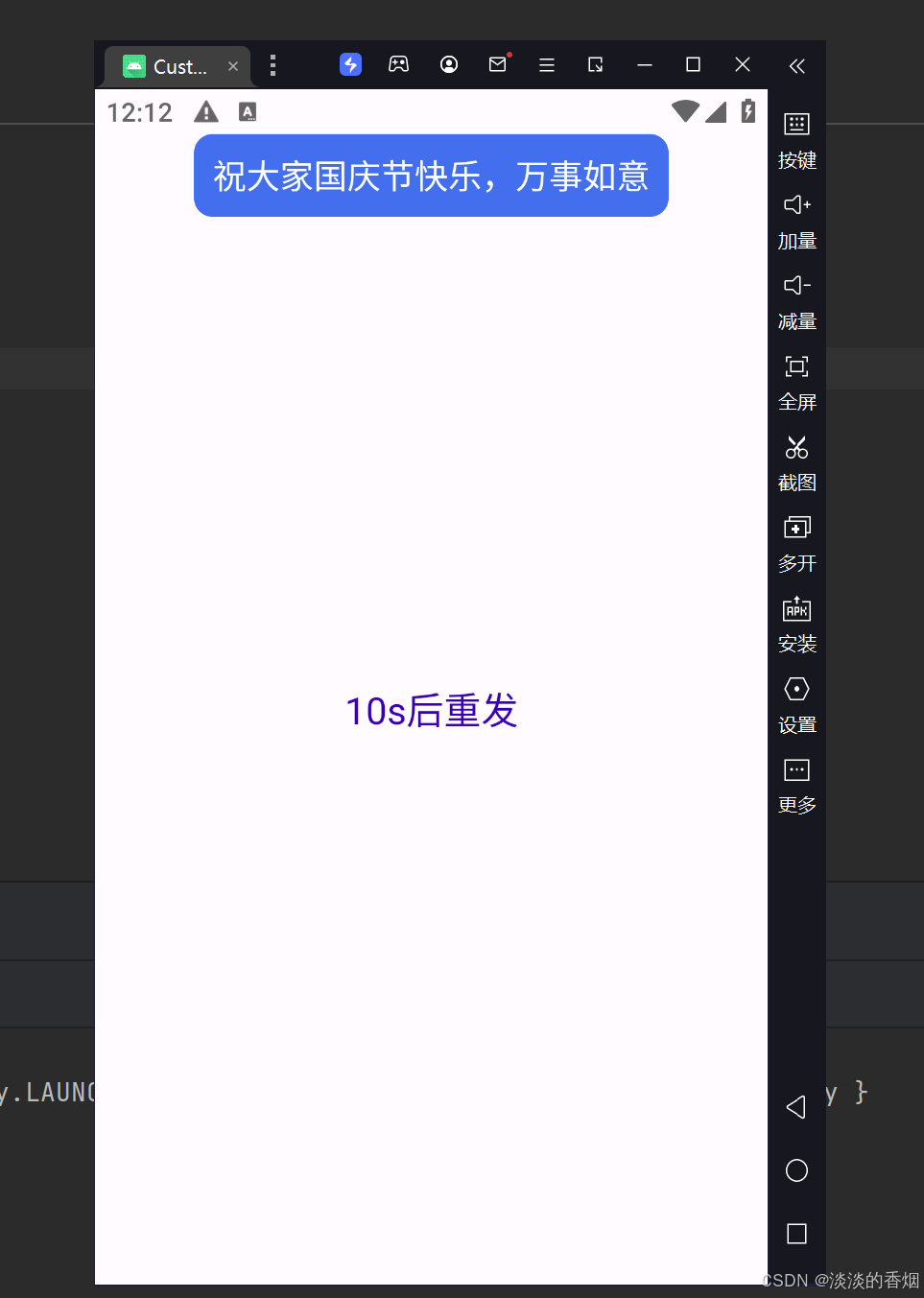
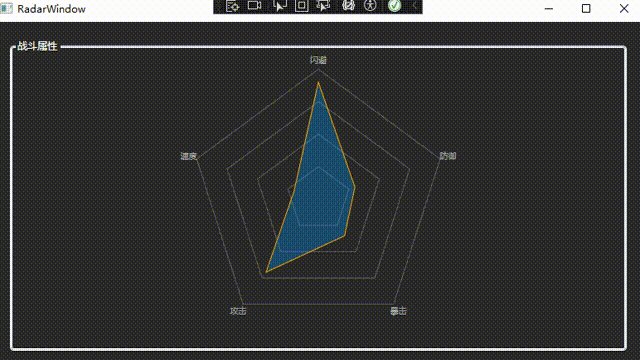
3.实现的效果如下:
可以看到虽然显示了Toast,但是5s就消失了,设置显示时间和动态传入10s都是不行的。

4.自定义Toast弹框(协程):
使用协程实现
package com.cloud.customtoastdemo.toastimport android.content.Context
import android.graphics.PixelFormat
import android.util.Log
import android.view.LayoutInflater
import android.view.View
import android.view.WindowManager
import android.widget.TextView
import com.cloud.customtoastdemo.R
import kotlinx.coroutines.CoroutineScope
import kotlinx.coroutines.Dispatchers
import kotlinx.coroutines.Job
import kotlinx.coroutines.delay
import kotlinx.coroutines.launch/*** @auth: njb* @date: 2024/10/13 16:56* @desc: 描述*/
object EasyToast {private var easyToastView: View? = nullprivate var windowManager: WindowManager? = nullprivate var mToastJob:Job ?= nullprivate val TAG = "EasyToast"/**** @param context 上下文* @param message 提示内容消息* @param duration 可动态设置在的显示时间* @param gravity 显示位置 top、center、bottom*/fun showCustomToast(context: Context, message: String, duration: Int, gravity: Int) {windowManager = context.getSystemService(Context.WINDOW_SERVICE) as WindowManagerval inflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflaterif (easyToastView == null) {easyToastView = inflater.inflate(R.layout.custom_easy_toast, null)val textView = easyToastView?.findViewById<TextView>(R.id.tv_message)textView?.text = message}val params = WindowManager.LayoutParams(WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.TYPE_APPLICATION,WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE,PixelFormat.TRANSLUCENT)params.gravity = gravityparams.x = 0params.y = 0if (easyToastView?.parent == null) {windowManager?.addView(easyToastView, params)}mToastJob?.cancel()mToastJob = CoroutineScope(Dispatchers.Main).launch {delay(duration.toLong())Log.d(TAG, "时间到了结束弹框$duration")if (easyToastView != null) {windowManager?.removeView(easyToastView)easyToastView = null}}}fun cancelEasyToast() {if (easyToastView != null) {windowManager?.removeView(easyToastView)easyToastView = null}mToastJob?.cancel()}
}
5.自定义Toast弹框(Handler):
使用Handler实现:
package com.cloud.customtoastdemo.toastimport android.content.Context
import android.graphics.PixelFormat
import android.os.Handler
import android.os.Looper
import android.view.LayoutInflater
import android.view.View
import android.view.WindowManager
import android.widget.TextView
import com.cloud.customtoastdemo.R/*** @auth: njb* @date: 2024/10/13 16:56* @desc: 描述*/object EasyToast {private var toastView: View? = nullprivate var easyToastView: View? = nullprivate var windowManager: WindowManager? = nullprivate val handler = Handler(Looper.getMainLooper())private lateinit var runnable: Runnable/**** @param context 上下文* @param message 提示内容* @param message 提示内容消息* @param duration 显示时间* @param gravity 显示位置* @param gravity 显示位置 top、center、bottom*/fun showToast(context: Context, message: String, duration: Int, gravity: Int) {windowManager = context.getSystemService(Context.WINDOW_SERVICE) as WindowManagerval inflater = context.getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflaterif (toastView == null) {toastView = inflater.inflate(R.layout.custom_toast, null)val textView = toastView?.findViewById<TextView>(R.id.tv_message)if (easyToastView == null) {easyToastView = inflater.inflate(R.layout.custom_toast, null)val textView = easyToastView?.findViewById<TextView>(R.id.tv_message)textView?.text = message}val params = WindowManager.LayoutParams(WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.WRAP_CONTENT,WindowManager.LayoutParams.TYPE_APPLICATION,WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE,PixelFormat.TRANSLUCENT)params.gravity = gravityparams.x = 0params.y = 0if (toastView?.parent == null) {windowManager?.addView(toastView, params)if (easyToastView?.parent == null) {windowManager?.addView(easyToastView, params)}runnable = Runnable {if (toastView != null) {windowManager?.removeView(toastView)toastView = nullif (easyToastView != null) {windowManager?.removeView(easyToastView)easyToastView = null}handler.removeCallbacks(runnable)}handler.postDelayed(runnable!!, duration.toLong())}fun cancelEasyToast() {runnable?.let {handler.removeCallbacks(it)}if (toastView != null) {windowManager?.removeView(toastView)toastView = nullif (easyToastView != null) {windowManager?.removeView(easyToastView)easyToastView = null}}}
6.使用示例:
package com.cloud.customtoastdemo
import android.os.Bundle
import android.util.Log
import android.view.Gravity
import android.widget.TextView
import androidx.activity.enableEdgeToEdge
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.ViewCompat
import androidx.core.view.WindowInsetsCompat
import androidx.lifecycle.lifecycleScope
import com.cloud.customtoastdemo.contants.Constants
import com.cloud.customtoastdemo.toast.EasyToast
import com.cloud.customtoastdemo.toast.ToastUtils.showToast
import com.cloud.customtoastdemo.utils.CountDownUtils.countDownCoroutines
import kotlinx.coroutines.Job
import kotlinx.coroutines.delay
import kotlinx.coroutines.launch
class MainActivity : AppCompatActivity() {
private var mCountdownJob: Job? = null
private val TAG = "MainActivity"
override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)enableEdgeToEdge()setContentView(R.layout.activity_main)ViewCompat.setOnApplyWindowInsetsListener(findViewById(R.id.main)) { v, insets ->val systemBars = insets.getInsets(WindowInsetsCompat.Type.systemBars())v.setPadding(systemBars.left, systemBars.top, systemBars.right, systemBars.bottom)insets}initViews()
}private fun initViews() {val textView = findViewById<TextView>(R.id.tv_test)textView.setOnClickListener {mCountdownJob = countDownCoroutines(10, lifecycleScope,onTick = { second ->Log.d(TAG, "toast显示时间$second")textView.text = buildString {append(second)append("s后重发")}}, onStart = {// 倒计时开始}, onFinish = {// 倒计时结束,重置状态textView.text = buildString {append("发送验证码")}})
/*
lifecycleScope.launch {
delay(1000)
showToast(“祝大家国庆节快乐,万事如意”,1,1000L * 10)
}
*/
EasyToast.showCustomToast(this@MainActivity,message = buildString {append("祝大家国庆节快乐,万事如意")},duration = Constants.TOAST_SHOW_TIME,gravity = Gravity.TOP)}
}
}
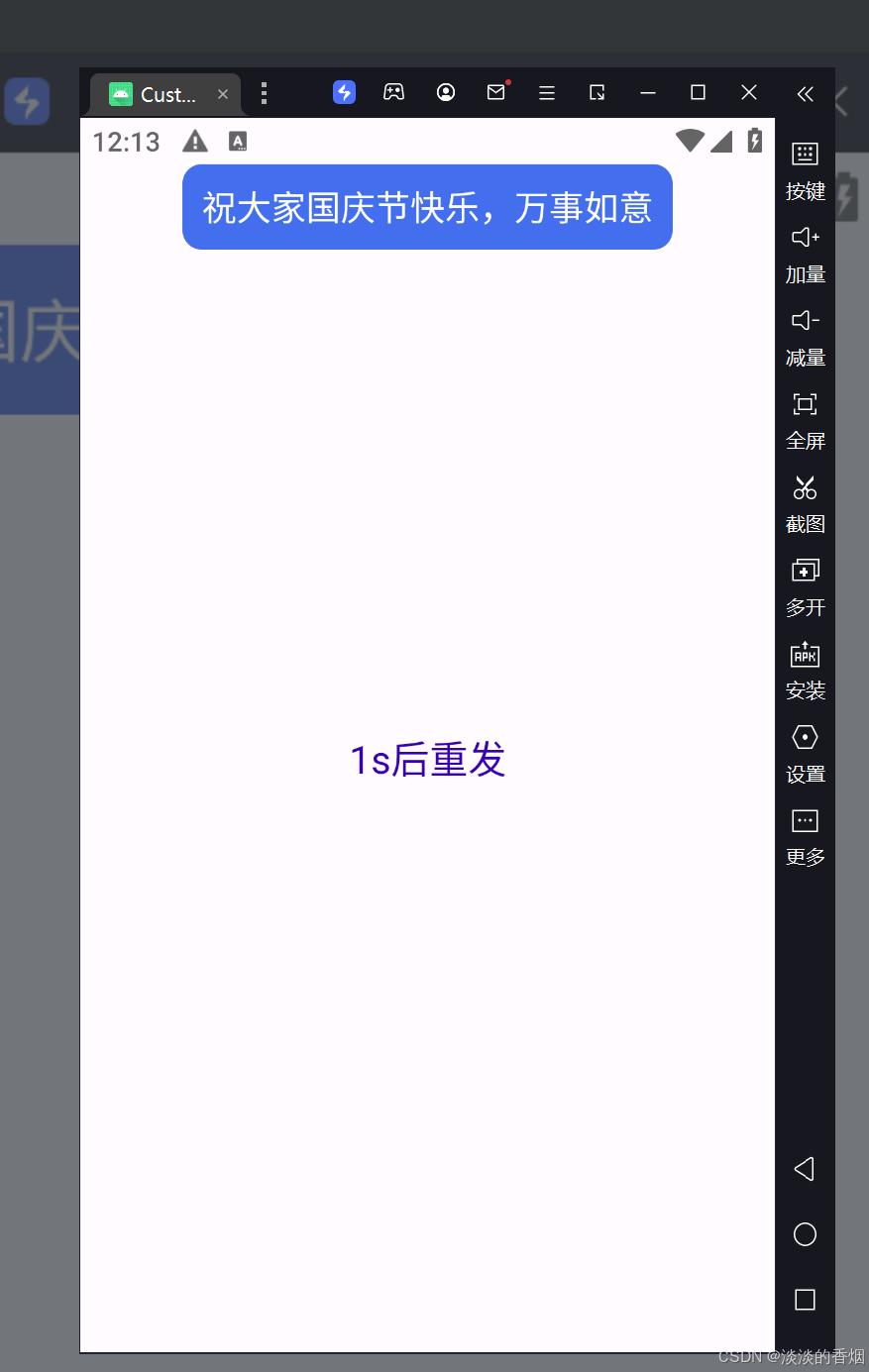
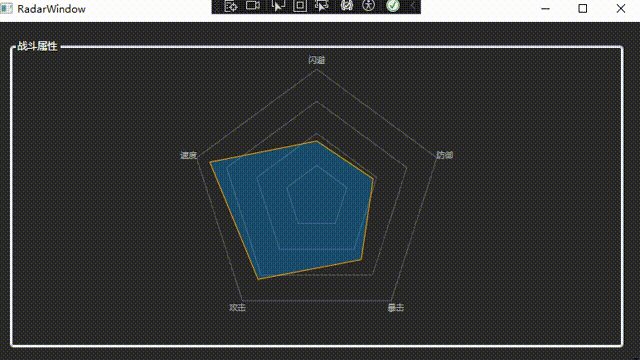
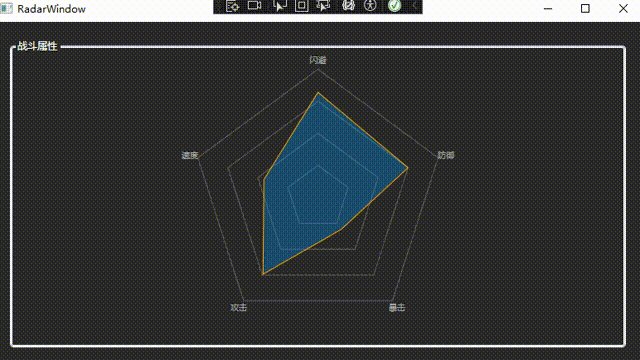
7.实现效果如下:


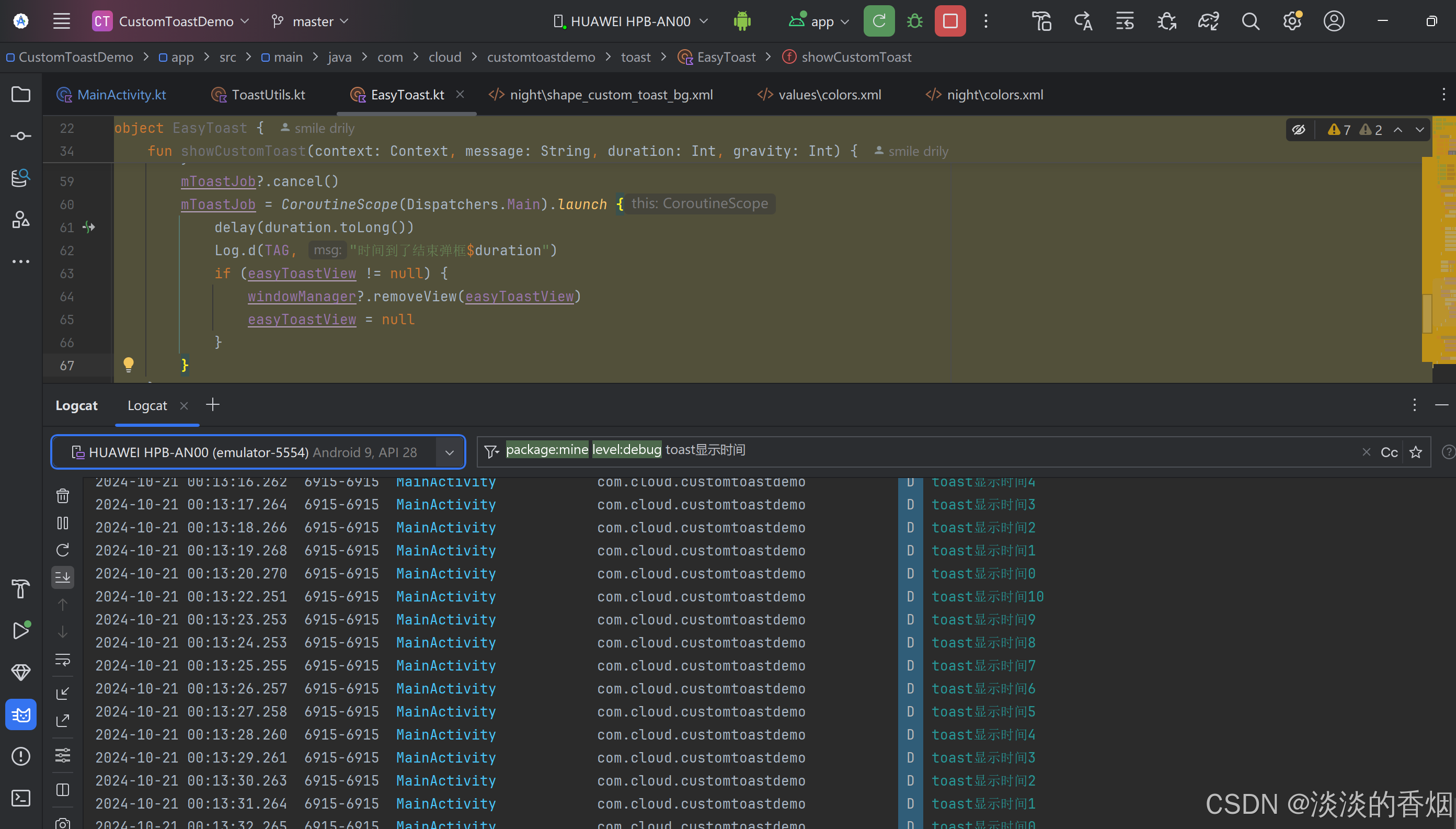
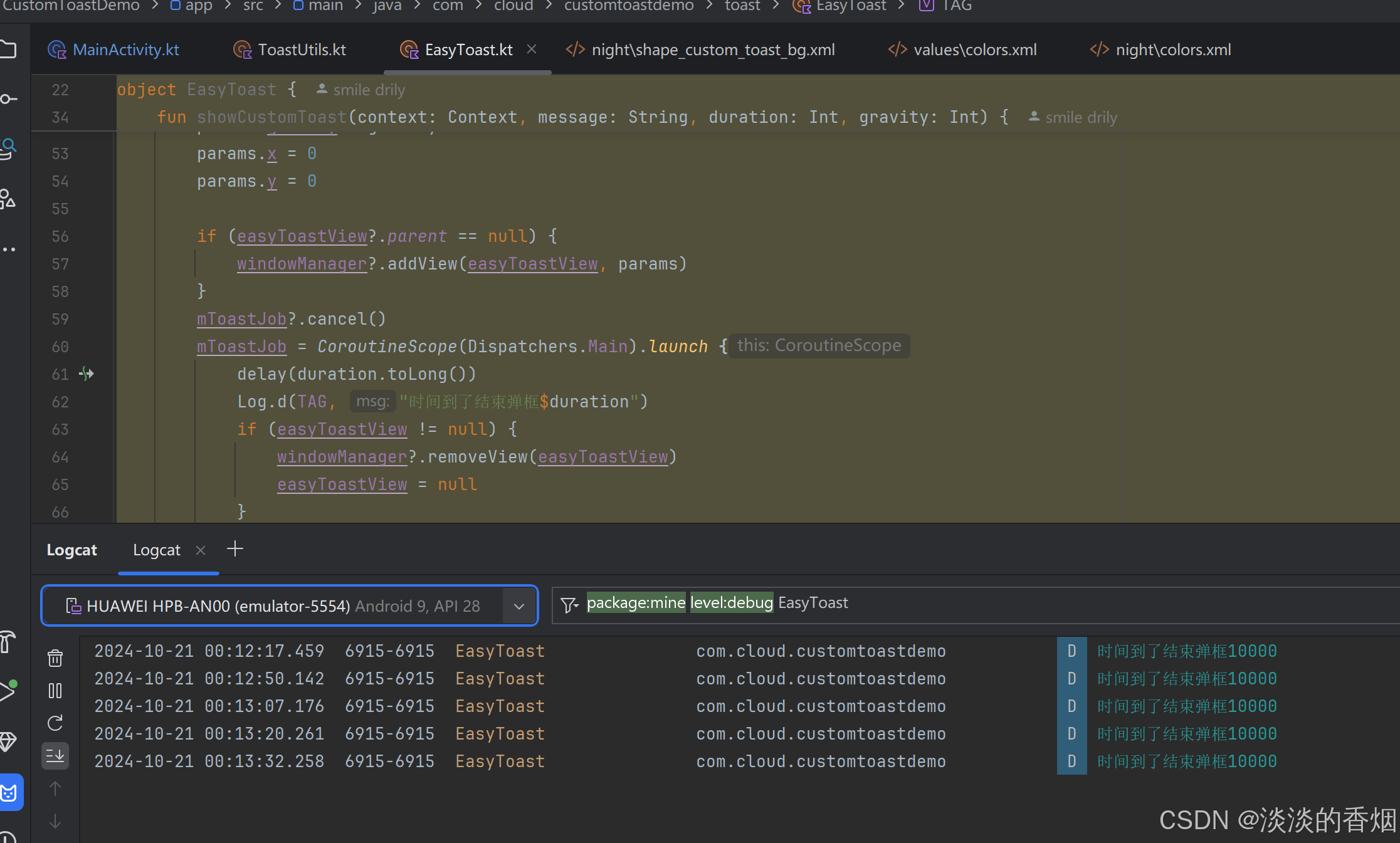
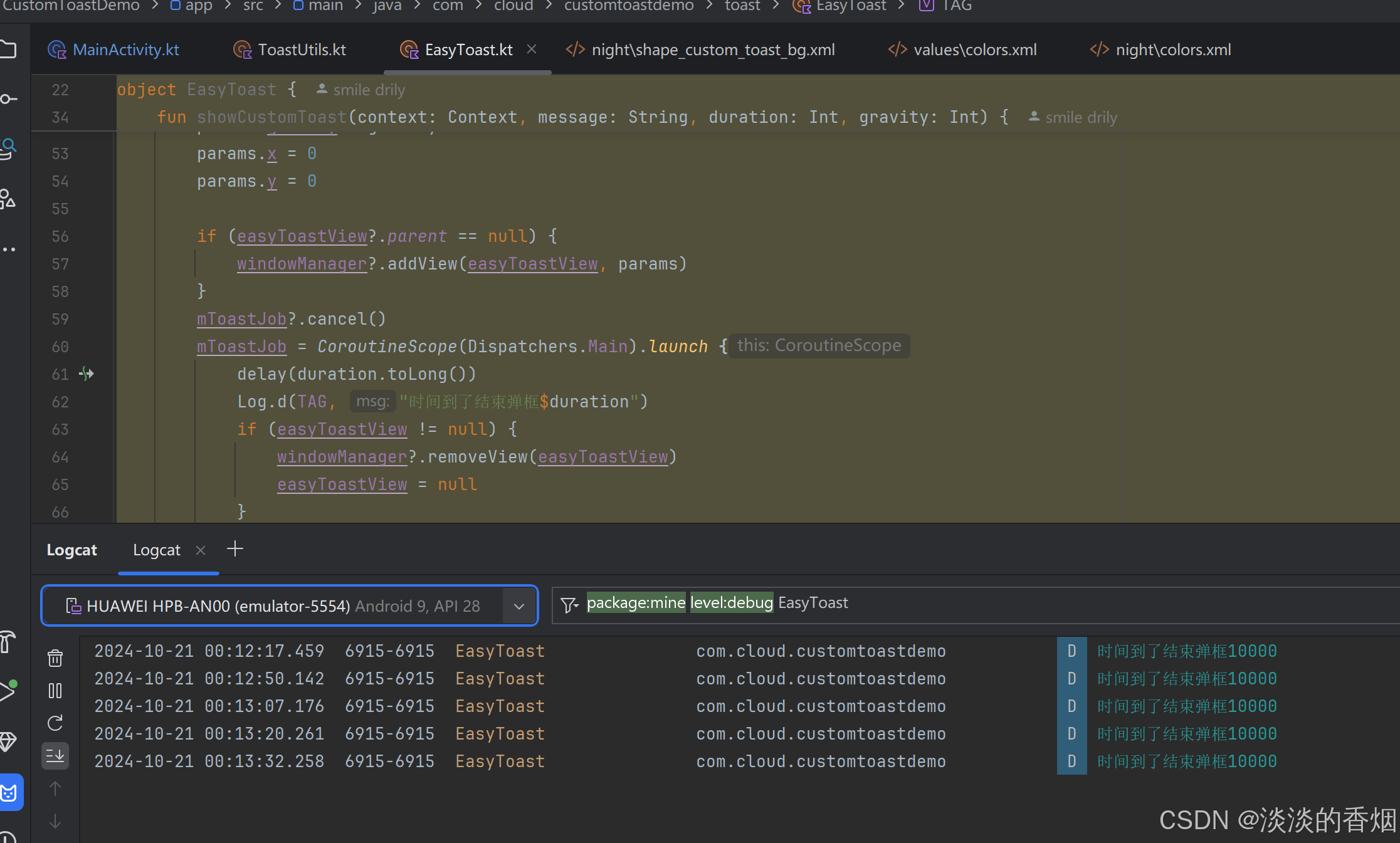
8.日志打印:


9.总结:
从上面的截图可以看出基本上是满足要求的,显示了10sToast提示才消失,至于这个显示时间你可以根据自己的需求动态设置,我这里也没有设置默认时长,尝试过利用反射修改Toast的显示时间和协程delpay方式设置显示时间都没有生效,所以采用WindowManager+协程的方式,当然使用Handler+dialog也可以,今天的内容就到这里,如何实现动态显示Toast时长,打卡收工,关机睡觉.
10.demo地址如下:
https://gitee.com/jackning_admin/custom-toast-demo
相关文章:

Android使用协程实现自定义Toast弹框
Android使用协程实现自定义Toast弹框 最近有个消息提示需要显示10s,刚开始使用协程写了一个shoowToast方法,传入消息内容、显示时间和toast显示类型即可,以为能满足需求,结果测试说只有5s,查看日志和源码发现Android系统中Toa…...

git diff命令详解
git diff 是 Git 中非常常用的命令,用于比较不同版本的文件改动。可以比较工作区、暂存区、或者提交之间的差异。下面是对 git diff 常用场景的详细解释: 1. git diff 当你执行 git diff 时,它会显示工作区与暂存区之间的差异,也…...

Vue 插槽:组件通信的“隐形通道”
在 Vue 中,插槽(slot)是实现组件内容分发的机制,允许我们将子组件的内容传递给父组件,从而提升组件的可复用性和灵活性。插槽的本质是通过将父组件内容传递到子组件指定的插槽位置,使得子组件在渲染时可以动…...

react1816中的setState同步还是异步的深层分析
setState 是 react 中更新 UI 的唯一方法,其内部实现原理如下: 调用 setState 函数时,React 将传入的参数对象加入到组件的更新队列中。React 会调度一次更新(reconciliation),在调度过程中,Re…...

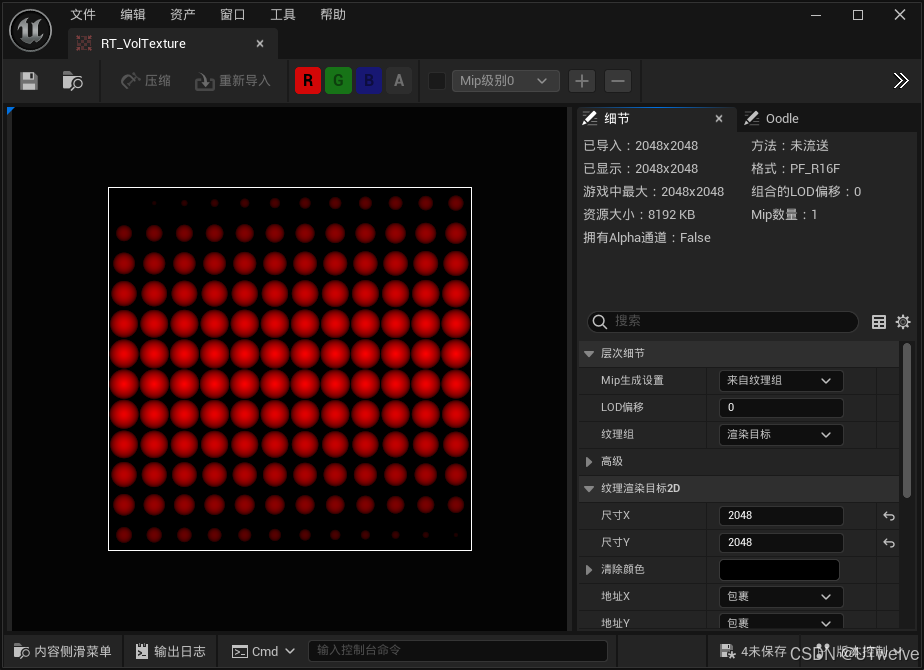
【UE5】将2D切片图渲染为体积纹理,最终实现使用RT实时绘制体积纹理【第七篇-体积纹理绘制】
我们前几篇已经完成了渲染部分,现在终于开始做动态绘制功能了 之前使用的是这样一个体积雾的切片图,那么现在要做的就是动态编辑它 首先,让我们简单了解一下它是如何运作的: 开始绘制画布以渲染目标,并将材质绘制到画…...

Linux的环境搭建
目录 1、linux的简单介绍 2、搭建linux环境 2.1 linux的环境安装 2.2 使用Xshell远程登入linux 2.2.1 Xshell免密登入 2.3 windows与Xshell与linux云服务器的关系 1、linux的简单介绍 linux操作系统 为 部分汇编 C语言编写 的操作系统 源代码公开(开源),官…...

WPF+Mvvm案例实战(五)- 自定义雷达图实现
文章目录 1、项目准备1、创建文件2、用户控件库 2、功能实现1、用户控件库1、控件样式实现2、数据模型实现 2、应用程序代码实现1.UI层代码实现2、数据后台代码实现3、主界面菜单添加1、后台按钮方法改造:2、按钮添加:3、依赖注入 3、运行效果4、源代码获…...

网络爬虫-Python网络爬虫和C#网络爬虫
爬虫是一种从互联网抓取数据信息的自动化程序,通过 HTTP 协议向网站发送请求,获取网页内容,并通过分析网页内容来抓取和存储网页数据。爬虫可以在抓取过程中进行各种异常处理、错误重试等操作,确保爬取持续高效地运行 1、Python网…...

如何有效解除TikTok账号间的IP关联
在当今社交媒体环境中,TikTok凭借其独特的短视频形式吸引了数以亿计的用户。对许多内容创作者而言,运营多个账号是获取更大曝光和丰富内容的有效策略。然而,如何避免这些账号之间的IP关联,以防止被平台识别并封禁,成为…...

Python自省机制
Python 自省机制 Python 自省(Introspection)是一种动态检查对象的能力,使得开发者可以在运行时获取对象的相关信息,比如属性、方法、类型等。自省机制让 Python 具备了更强的动态性和灵活性,便于调试和开发。 自省&…...

wgan-gp 对连续变量 训练,6万条数据,训练结果不错,但是到局部的时候,拟合不好,是否可以对局部数据也进行计算呢
Wasserstein GAN with Gradient Penalty (WGAN-GP) 是一种改进的生成对抗网络(GAN),它通过引入梯度惩罚来改进训练过程,从而提高生成模型的稳定性和质量。如果你在使用WGAN-GP对连续变量进行训练时,发现整体训练结果不…...

python 制作 发货单 (生成 html, pdf)
起因, 目的: 某个小店,想做个发货单。 过程: 先写一个 html 模板。准备数据, 一般是从数据库读取,也可以是 json 格式,或是 python 字典。总之,是数据内容。使用 jinja2 来渲染模板。最终的结果可以是 h…...

GeoWebCache1.26调用ArcGIS切片
常用网址: GeoServer GeoWebCache (osgeo.org) GeoServer 用户手册 — GeoServer 2.20.x 用户手册 一、版本需要适配:Geoserver与GeoWebCache、jdk等的版本适配对照 查看来源 二、准备工作 1、数据:Arcgis标准的切片,通过…...
深度学习-卷积神经网络-基于VGG16模型, 实现猫狗二分类(文末附带数据集下载链接, 长期有效)
简介: 1.基于VGG16模型进行特征提取, 结合mlp实现猫狗二分类 2.训练数据--"dog_cat_class\training_set" 3.模型训练流程 1.对图像数据进行导入和预处理 2.搭建模型, 导入VGG16模型, 去除mlp层, 将经过VGG16训练后的数据作为输入, 输入到自建的mlp层中进行训练, 要…...

计算Java集合占用的空间【详解】
以ArrayList为例,假设集合元素类型是Person类型,假设集合容量为10,目前有两个person对象{name:“Jack”,age12} {name:“Tom”,age14} public class Person{private String name;private int age; }估算Person对象占用的大小: 对…...

仕考网:关于中级经济师考试的介绍
中级经济师考试是一种职称考试,每年举办一次,报名时间在7-8月,考试时间在10-11月 报名入口:中guo人事考试网 报名条件: 1.高中毕业并取得初级经济专业技术资格,从事相关专业工作满10年; 2.具备大学专科…...

SYN590RL 300MHz至450MHz ASK接收机芯片IC
一般描述 SYN590RL是赛诺克全新开发设计的一款宽电压范围,低功耗,高性能,无需外置AGC电容,灵敏度达到典型-110dBm,300MHz”450MHz 频率范围应用的单芯片ASK或OOK射频接收器。 SYN59ORL是一款典型的即插即用型单片高集成度无线接收器&…...

15分钟学 Go 第 20 天:Go的错误处理
第20天:Go的错误处理 目标 学习如何处理错误,以确保Go程序的健壮性和可维护性。 1. 错误处理的重要性 在开发中,错误处理至关重要。程序在运行时可能会出现各种问题,例如文件未找到、网络连接失败等。正确的错误处理能帮助我们…...

C++——string的模拟实现(上)
目录 引言 成员变量 1.基本框架 成员函数 1.构造函数和析构函数 2.拷贝构造函数 3.容量操作函数 3.1 有效长度和容量大小 3.2 容量操作 3.3 访问操作 (1)operator[]函数 (2)iterator迭代器 3.4 修改操作 (1)push_back()和append() (2)operator函数 引言 在 C—…...

JavaCV 之均值滤波:图像降噪与模糊的权衡之道
🧑 博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...

轻量安全的密码管理工具Vaultwarden
一、Vaultwarden概述 Vaultwarden主要作用是提供一个自托管的密码管理器服务。它是Bitwarden密码管理器的第三方轻量版,由国外开发者在Bitwarden的基础上,采用Rust语言重写而成。 (一)Vaultwarden镜像的作用及特点 轻量级与高性…...

【设计模式】1.简单工厂、工厂、抽象工厂模式
every blog every motto: You can do more than you think. https://blog.csdn.net/weixin_39190382?typeblog 0. 前言 以下是 简单工厂模式、工厂方法模式 和 抽象工厂模式 的 Python 实现与对比,结合代码示例和实际应用场景说明: 1. 简单工厂模式&a…...

MongoDB慢查询临时开启方法讲解
1、首先连接数据库 mongosh "mongodb://localhost:27017" 2、选择目标数据库 show databases;#显示所有数据库 use lidb;#使用某数据库 3、查看当前分析级别 db.getProfilingStatus() 输出 { was: 0, slowms: 100, sampleRate: 1, ok: 1 } #was0表示关闭&…...
