HTML5好看的音乐播放器多种风格(附源码)


文章目录
- 1.设计来源
- 1.1 音乐播放器风格1效果
- 1.2 音乐播放器风格2效果
- 1.3 音乐播放器风格3效果
- 1.4 音乐播放器风格4效果
- 1.5 音乐播放器风格5效果
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
- 万套模板,程序开发,在线开发,在线沟通
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/143860536
HTML5好看的音乐播放器多种风格(附源码),好看的音乐播放器源码,酷炫音乐播放器源码,音乐随心听,三种风格布局,适合页面任何位置,常规播放风格,正常图片加文字,进度条,音量控制大小;纯图标播放,适用背景音乐;带歌词的播放器等三种风格,可以扩展自己想要的,注释完整,代码规范,各种风格都有,代码上手简单,代码独立,可以直接运行使用。也可直接预览效果。
1.设计来源
1.1 音乐播放器风格1效果
音乐播放器风格1效果,内置三种风格,第一种风格,可以看歌词,跟随音乐而动,支持播放、暂定、快进、快退、调整声音等;第二种风格,适合放到自己网页听歌;第三种风格,适合放到自己网页某个地方,小巧;

1.2 音乐播放器风格2效果
音乐播放器风格2效果,支持播放、暂定、快进、快退、调整声音等,可以嵌套在任何地方。具体效果,见下面视频介绍。

1.3 音乐播放器风格3效果
音乐播放器风格3效果,支持播放、暂定、快进、快退、调整声音等,可以嵌套在任何地方。具体效果,见下面视频介绍。

1.4 音乐播放器风格4效果
音乐播放器风格4效果,支持播放、暂定、快进、快退、上一首、下一首等,可以嵌套在任何地方。具体效果,见下面视频介绍。

1.5 音乐播放器风格5效果
音乐播放器风格4效果,支持播放、暂定、快进、快退、声音等,可以嵌套在任何地方。具体效果,见下面视频介绍。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的酷炫音乐随心听。
HTML5好看的音乐播放器多种风格(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。或者直接在这里 下载源码,如有其他技术问题,请私信博主,博主看到后第一时间回复。
<!--各行各业的模板源码,来自CSDN上的xcLeigh博客:https://blog.csdn.net/weixin_43151418/article/details/128349160-->
<!doctype html>
<html lang="zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"><title>音乐播放器风格1 - xcLeigh</title><link rel="stylesheet" type="text/css" href="css/normalize.css" /><link rel="stylesheet" type="text/css" href="css/default.css"><link rel="stylesheet" href="dist/my.css">
</head>
<body><article class="htmleaf-container"><div class="container"><h1>音乐播放器风格1</h1><h2>三种布局风格,可以根据自己的喜好调整文字、图片、进度条等相关颜色大小!!!</h2><p>还有<a href="https://blog.csdn.net/weixin_43151418/category_9387373.html" target="_blank">HTML更多源码</a>. 更有<a href="https://blog.csdn.net/weixin_43151418/category_12529925.html" target="_blank">VUE更多源码</a>快来看看吧.</p><hr><h3>风格1</h3><div id="player3" class="aplayer"></div><h3>风格2</h3><div id="player1" class="aplayer"></div><h3>风格3</h3><div id="player2" class="aplayer"></div><hr/></div></article><script src="dist/my.js"></script>
</body>
</html>
源码下载
注:源码下载在文章头部也可以点击下载,跟这里的是一样的
HTML5好看的音乐播放器多种风格(源码) 点击下载

万套模板,程序开发,在线开发,在线沟通
- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 大屏可视化 带你体验酷炫大屏
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号、大作业等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请 留言(私信或评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/143860536(防止抄袭,原文地址不可删除)
相关文章:

HTML5好看的音乐播放器多种风格(附源码)
文章目录 1.设计来源1.1 音乐播放器风格1效果1.2 音乐播放器风格2效果1.3 音乐播放器风格3效果1.4 音乐播放器风格4效果1.5 音乐播放器风格5效果 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,在线沟通 作者&…...

C++设计模式行为模式———迭代器模式中介者模式
文章目录 一、引言二、中介者模式三、总结 一、引言 中介者模式是一种行为设计模式, 能让你减少对象之间混乱无序的依赖关系。 该模式会限制对象之间的直接交互, 迫使它们通过一个中介者对象进行合作。 中介者模式可以减少对象之间混乱无序的依赖关系&…...

FFmpeg 4.3 音视频-多路H265监控录放C++开发十五,解码相关,将h264文件进行帧分隔变成avpacket
前提 前面我们学习了 将YUV数据读取到AVFrame,然后将AVFrame通过 h264编码器变成 AVPacket后,然后将avpacket直接存储到了本地就变成了h264文件。 这一节课,学习解码的一部分。我们需要将 本地存储的h264文件进行帧分隔,也就是变…...

力扣 LeetCode 104. 二叉树的最大深度(Day7:二叉树)
解题思路: 采用后序遍历 首先要区别好什么是高度,什么是深度 最大深度实际上就是根节点的高度 高度的求法是从下往上传,从下往上传实际上就是左右中(后序遍历) 深度的求法是从上往下去寻找 所以采用从下往上 本…...

如何高效实现汤臣倍健营销云数据集成到SQLServer
新版订单同步-(Life-Space)江油泰熙:汤臣倍健营销云数据集成到SQL Server 在企业信息化建设中,数据的高效集成和管理是提升业务运营效率的关键。本文将分享一个实际案例——如何通过新版订单同步方案,将汤臣倍健营销云…...

Vue3中使用:deep修改element-plus的样式无效怎么办?
前言:当我们用 vue3 :deep() 处理 elementui 中 el-dialog_body和el-dislog__header 的时候样式一直无法生效,遇到这种情况怎么办? 解决办法: 1.直接在 dialog 上面增加class 我试过,也不起作用,最后用这种…...

具身智能之Isaac Gym使用
0. 简介 Isaac Gym 是由 NVIDIA 提供的一个高性能仿真平台,专门用于大规模的机器人学习和强化学习(RL)任务。它结合了物理仿真、GPU加速、深度学习框架互操作性等特点,使得研究人员和开发者可以快速进行复杂的机器人仿真和训练。…...

【大数据学习 | Spark】spark-shell开发
spark的代码分为两种 本地代码在driver端直接解析执行没有后续 集群代码,会在driver端进行解析,然后让多个机器进行集群形式的执行计算 spark-shell --master spark://nn1:7077 --executor-cores 2 --executor-memory 2G sc.textFile("/home/ha…...

《Python制作动态爱心粒子特效》
一、实现思路 粒子效果: – 使用Pygame模拟粒子运动,粒子会以爱心的轨迹分布并运动。爱心公式: 爱心的数学公式: x16sin 3 (t),y13cos(t)−5cos(2t)−2cos(3t)−cos(4t) 参数 t t 的范围决定爱心形状。 动态效果: 粒子…...

Jmeter 如何导入证书并调用https请求
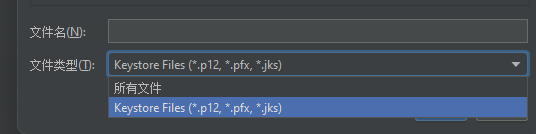
Jmeter 如何导入证书并调用https请求 通过SSL管理器添加证书文件 支持添加的文件为.p12,.pfx,.jks 如何将pem文件转换为pfx文件? 在公司内部通常会提供3个pem文件。 ca.pem:可以理解为是根证书,用于验证颁发的证…...

Python程序15个提速优化方法
目录 Python程序15个提速优化方法1. 引言2. 方法一:使用内建函数代码示例:解释: 3. 方法二:避免使用全局变量代码示例:解释: 4. 方法三:使用局部变量代码示例:解释: 5. 方…...

足球虚拟越位线技术FIFA OT(二)
足球虚拟越位线技术FIFA OT(二) 在FIFA认证测试过程中,留给VAR系统绘制越位线的时间只有90秒(在比赛中时间可能更短),那么90秒内要做什么事呢,首先场地上球员做出踢球动作,然后VAR要…...

centos7.9单机版安装K8s
1.安装docker [rootlocalhost ~]# hostnamectl set-hostname master [rootlocalhost ~]# bash [rootmaster ~]# mv /etc/yum.repos.d/* /home [rootmaster ~]# curl -o /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo [rootmaster ~]# cu…...

图像编辑一些概念:Image Reconstruction与Image Re-generation
图像编辑本质上是在“图像重建”(image reconstruction)和“图像再生成”(image re-generation)之间寻找平衡。 1. Image Reconstruction(图像重建) 定义:图像重建通常是指从已有的图像中提取信…...

【STM32】在 STM32 USB 设备库添加新的设备类
说实话,我非常想吐槽 STM32 的 USB device library,总感觉很混乱。 USB Device library architecture 根据架构图: Adding a custom class 如果你想添加新的设备类,必须修改的文件有 usbd_desc.cusbd_conf.cusb_device.c 需要…...

【Redis】Redis实现的消息队列
一、用list实现【这是数据类型所以支持持久化】 消息基于redis存储不会因为受jvm内存上限的限制,支持消息的有序性,基于redis的持久化机制,只支持单一消费者订阅,无法避免消息丢失。 二、用PubSub【这不是数据类型,是…...

# Spring事务
Spring事务 什么是spring的事务? 在Spring框架中,事务管理是一种控制数据库操作执行边界的技术,确保一系列操作要么全部成功,要么全部失败,从而维护数据的一致性和完整性。Spring的事务管理主要关注以下几点…...

Java学习笔记--数组常见算法:数组翻转,冒泡排序,二分查找
一,数组翻转 1.概述:数组对称索引位置上的元素互换,最大值数组序号是数组长度减一 创建跳板temp,进行min和max的互换,然后min自增,max自减,当min>max的时候停止互换,代表到中间值 用代码实…...

ARM 架构(Advanced RISC Machine)精简指令集计算机(Reduced Instruction Set Computer)
文章目录 1、ARM 架构ARM 架构的特点ARM 架构的应用ARM 架构的未来发展 2、RISCRISC 的基本概念RISC 的优势RISC 的应用RISC 与 CISC 的对比总结 1、ARM 架构 ARM 架构是一种低功耗、高性能的处理器架构,广泛应用于移动设备、嵌入式系统以及越来越多的服务器和桌面…...

7.STM32之通信接口《精讲》之USART通信---多字节数据收发(数据包的模式:HEX数据包和文本数据包)
根据上一节的HEX数据包的设计完成,本节将完成文本数据包的编写,(HEX数据包其实本质就是原始数据,文本数据包我么要接收到还要对照ASCll进行解析封装) 有不懂的可参考上一节的讲解!!ÿ…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
