Swagger3 API接口文档规范课程(内含教学视频+源代码)
Swagger3 API接口文档规范课程(内含教学视频+源代码)
教学视频+源代码下载链接地址:https://download.csdn.net/download/weixin_46411355/87431932
目录
- Swagger3 API接口文档规范课程(内含教学视频+源代码)
- `教学视频+源代码下载链接地址:`[https://download.csdn.net/download/weixin_46411355/87431932](https://download.csdn.net/download/weixin_46411355/87431932)
- 1.Swagger3 简介
- 2.Swagger3 HelloWorld实现
- 第一步:我们新建一个SpringBoot项目;
- 第二步:开启Swagger
- 第三步:新建HelloWorldController.java控制器类
- 第四步:访问swagger-ui,查看接口文档
- 第五步:Swagger注解描述接口
- 3 Swagger3 常用配置注解讲解
- 3.1 Swagger3常用配置如下:
- 3.2 实例一 `@ApiImplicitParams` 和 `@ApiImplicitParam` 参数描述
- 3.3 实例二 `@ApiModel` , `@ApiModelProperty` 实体参数描述
- 3.4 实例三 `@ApiResponses` , `@ApiResponse`
- 4 Swagger3 接口测试
- 5 Swagger3 API信息配置
- 6 Swagger3 Docket 开关&过滤&分组 配置详解
- 6.1 开关设置enable
- 6.2 设置过滤
- 6.3 设置分组
1.Swagger3 简介
Swagger(丝袜哥)是一个简单但功能强大的API表达工具。它具有地球上最大的API工具生态系统,数以千计的开发人员,使用几乎所有的现代编程语言,都在支持和使用Swagger。使用Swagger生成API,我们可以得到交互式文档,自动生成代码的SDK以及API的发现特性等。
前后端分离的项目,接口文档的存在十分重要。与手动编写接口文档不同,swagger是一个自动生成接口文档的工具,在需求不断变更的环境下,手动编写文档的效率实在太低。与swagger2相比新版的swagger3配置更少,使用更加方便。
官网 https://swagger.io/
在线编辑器 http://editor.swagger.io/
Swagger作用:
- 将项目中所有的接口展现在页面上,这样后端程序员就不需要专门为前端使用者编写专门的接口文
档;
- 当接口更新之后,只需要修改代码中的 Swagger 描述就可以实时生成新的接口文档了,从而规避了接口文档老旧不能使用的问题;
- 通过 Swagger 页面,我们可以直接进行接口调用,降低了项目开发阶段的调试成本。
现在SWAGGER官网主要提供了几种开源工具,提供相应的功能。可以通过配置甚至是修改源码以达到你想要的效果
Swagger Codegen: 通过Codegen 可以将描述文件生成html格式和cwiki形式的接口文档,同时也能生成多钟语言的服务端和客户端的代码。支持通过jar包,docker,node等方式在本地化执行生成。也可以在后面的Swagger Editor中在线生成。
Swagger UI:提供了一个可视化的UI页面展示描述文件。接口的调用方、测试、项目经理等都可以在该页面中对相关接口进行查阅和做一些简单的接口请求。该项目支持在线导入描述文件和本地部署UI项目。
Swagger Editor: 类似于markendown编辑器的编辑Swagger描述文件的编辑器,该编辑支持实时预览描述文件的更新效果。也提供了在线编辑器和本地部署编辑器两种方式。
Swagger Inspector: 感觉和postman差不多,是一个可以对接口进行测试的在线版的postman。比在 Swagger UI里面做接口请求,会返回更多的信息,也会保存你请求的实际请求参数等数据。
Swagger Hub:集成了上面所有项目的各个功能,你可以以项目和版本为单位,将你的描述文件上传到 Swagger Hub中。在Swagger Hub中可以完成上面项目的所有工作,需要注册账号,分免费版和收费版。
2.Swagger3 HelloWorld实现
第一步:我们新建一个SpringBoot项目;

加一个Spring Web依赖

加下Swagger依赖:
<dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter</artifactId><version>3.0.0</version></dependency>
这里用的是 springfox,Swagger 可以看作是一个遵循了 OpenAPI 规范的一项技术,而 springfox 则是这项技术的具体实现。
类似 JDBC是一套技术规范,各大数据库都有JDBC的实现;
最终项目pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.8</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.java1234</groupId><artifactId>swagger-demo</artifactId><version>0.0.1-SNAPSHOT</version><name>swagger-demo</name><description>Demo project for Spring Boot</description><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>io.springfox</groupId><artifactId>springfox-boot-starter</artifactId><version>3.0.0</version></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>第二步:开启Swagger
在Spring Boot 的启动类添加 @EnableOpenApi 注解,开启 Swagger支持;

package com.java1234.swaggerdemo;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import springfox.documentation.oas.annotations.EnableOpenApi;
public class SwaggerDemoApplication {public static void main(String[] args) {SpringApplication.run(SwaggerDemoApplication.class, args);}}第三步:新建HelloWorldController.java控制器类
package com.java1234.swaggerdemo.controller;import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
public class HelloWorldController {("/helloWorld")public String helloWorld() {return "helloWorld";}
}运行启动类
================================================================
如果报错
报错信息如下:
Failed to start bean ‘documentationPluginsBootstrapper‘; nested exception is java.lang.NullPoint
可以查看笔者的另一篇博文:《解决报错Failed to start bean ‘documentationPluginsBootstrapper‘; nested exception is java.lang.NullPoint》————https://huanghaoheng.blog.csdn.net/article/details/128884811
================================================================
再次运行启动类
浏览器访问:http://localhost:8080/helloWorld

没问题;
第四步:访问swagger-ui,查看接口文档
浏览器访问:http://localhost:8080/swagger-ui/
显示如下图:主要三大区域,分组定义信息区块,API文档上信息区块以及最重要的接口定义信息区块;

展开HelloWorldController接口定义:

这里我们能看到枚举了所有可能的请求类型,因为我们用了 @RequestMapping ,以及请求地址 /helloWorld ,我们再点开任意一个请求,

我们可以看到,接口没有参数,返回值是 String 类型;
这里描述了完整的接口定义信息;前端开发人员一目了然,假如接口定义变化,前端开发人员刷新下swagger-ui就能及时看到,比起以往的人工编写接口文档方便很多;
第五步:Swagger注解描述接口
在接口描述的时候,控制器类,以及方法,参数,返回值等,默认的话,是英文无备注信息,可能会让前端开发人员看起来吃力,会增加沟通成本;
Swagger提供一套注解,我们给接口添加中文注释;
我们在类上添加 @API 注解,以及在方法上添加 @ApiOperation 注解

package com.java1234.swaggerdemo.controller;import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;(tags = "helloworld测试类")
public class HelloController {("测试方法")("/helloWorld")public String helloWorld() {return "helloWorld";}
}
重启项目,刷新swagger-ui,发现已经以后中文注释了;
3 Swagger3 常用配置注解讲解
3.1 Swagger3常用配置如下:
swagger提供了一些配置用来描述接口,下面是一些常用的注解,必须掌握;

3.2 实例一 @ApiImplicitParams 和 @ApiImplicitParam 参数描述
post方式,根据name和age两个参数查询数据,返回信息;
我们用 @ApiImplicitParams 和 @ApiImplicitParam ,描述请求参数
/***@param name*@param age*@return*/@ApiOperation("测试查询")@ApiImplicitParams({@ApiImplicitParam(name = "name",value = "姓名",required = true,paramType = "query"),@ApiImplicitParam(name = "age",value = "年龄",required = true,paramType = "query",dataType = "Integer")})@PostMapping("/search")public String search(String name, Integer age){return name+":"+age;}
swagger控制台显示:
点击Try it out


3.3 实例二 @ApiModel , @ApiModelProperty 实体参数描述
我们搞一个用户信息添加,使用 @ApiModel , @ApiModelProperty 注解来描述输入参数;
先搞一个用户信息实体User.java
package com.java1234.swaggerdemo.entity;import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import io.swagger.models.auth.In;@ApiModel("用户实体类")
public class User {@ApiModelProperty("编号")private Integer id;@ApiModelProperty("姓名")private String name;@ApiModelProperty("年龄")private Integer age;public User() {}public User(Integer id, String name, Integer age) {this.id = id;this.name = name;this.age = age;}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public Integer getAge() {return age;}public void setAge(Integer age) {this.age = age;}@Overridepublic String toString() {return "User{" +"id=" + id +", name='" + name + '\'' +", age=" + age +'}';}
}参数上,直接用 User user
/*** 添加测试* @param user* @return*/@ApiOperation("测试添加")@PostMapping("/add")public String add(User user){return user.getName()+":"+user.getAge(); }
swagger控制台显示:
点击Try it out


3.4 实例三 @ApiResponses , @ApiResponse
我们搞一个根据id获取用户信息案例,通过 @PathVariable 获取id,返回User对象,以及通过 @ApiResponses , @ApiResponse ,描述响应码对应的描述信息
/*** @ApiImplicitParam* paramType : 参数放在哪个地方* path(用于restful接口) : 请求参数的获取:@PathVariable* @param id* @return*/@ApiOperation("根据ID获取用户信息")@ApiImplicitParams({@ApiImplicitParam(name="id",value = "用户编号",required = true,paramType = "path")})@ApiResponses({@ApiResponse(code = 408,message = "指定业务的报错信息,返回客户端"),@ApiResponse(code = 400,message = "请求参数没填好"),@ApiResponse(code = 404,message = "请求路径没有或页面跳转路径不对")})@GetMapping("/user/{id}")public User load(@PathVariable("id") Integer id){return new User(id,"jack",32);}
swagger控制台显示:
点击Try it out



Schemas也对应有视图用户实体描述信息显示:

4 Swagger3 接口测试
swagger-ui图形客户端提供了接口测试功能;

5 Swagger3 API信息配置
默认情况,显示的API信息如下:

默认情况下,这些参数都不能填写,禁用的;

我们点击“Try it out”按钮;即可开启接口测试功能;

输入请求参数后,点击“Execute‘按钮,即可执行,下方是后端返回信息;
类似的,我们可以测试添加功能;

说明:很多时候,前后端分离,传的是json,键值对,用swagger-ui提供的简陋接口测试工具很难用,所以接口测试我们还是用专业的 postman
5 Swagger3 API信息配置
默认情况,显示的API信息如下:

通过源码,我们可以看到:这个信息是通过springfox.documentation.service.ApiInfo.java 类来构造的

最终通过 springfox.documentation.spring.web.plugins.Docket.java 类的构造方法传入 ApiInfo 类来最终构造;

我们要修改API信息默认配置的话,可以通过新建一个 com.java1234.config.Swagger3Config.java 配置类,重写 ApiInfo 实现,以及重写 Docket 实现并且设置apiInfo;
源码:




package com.java1234.swaggerdemo.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;import java.util.ArrayList;@Configuration
public class Swagger3Config {/*** 配置swagger的Docket bean* @return*/@Beanpublic Docket createRestApi(){return new Docket(DocumentationType.OAS_30)//指定swagger3.0版本.apiInfo(creareApiInfo());}/*** 配置swagger的ApiInfo bean* @return*/private ApiInfo creareApiInfo() {return new ApiInfo("Java1234 Swagger","Java1234 Api Documentation","3.0","http://www.java1234.vip",new Contact("小锋","http://www.java1234.vip","caofeng2012@126.com"),"Apache 2.0","http://www.apache.org/licenses/LICENSE-2.0",new ArrayList<>());}}重启项目,我们发现,APIInfo信息变了;

这个API信息主要作用是让前端开发人员看的,谁开发的接口,或者哪个小组负责,有问题方便联系沟通;
6 Swagger3 Docket 开关&过滤&分组 配置详解
我们可以通过设置Docket,可以配置很多功能,比如是否开启swagger,过滤,分组等;
6.1 开关设置enable
一般情况,我们只有在开发环境才会用到swagger,正式环境需要关闭swagger,一个是安全问题,还有一个是用了swagger会影响系统运行速度;
我们通过设置Docket对象的enable即可;
/*** 配置swagger的Docket bean** @return*/@Beanpublic Docket createRestApi() {return new Docket(DocumentationType.OAS_30)//指定swagger3.0版本.apiInfo(creareApiInfo()).enable(false);}

设置后,重启项目,发现已经看不到API信息了;
6.2 设置过滤
有些情况,我们需要指定固定包路径下的类生成API,或者根据前端用户路径请求过滤;
使用过滤,必须先调用 select 方法;
通过apis方法, basePackage 可以根据包路径来生成特定类的API,
any 方法是默认所有都有效, none 方法都无效;
withClassAnnotation 根据类注解, withMethodAnnotation 是根据方法注解;一般我们用的是 basePackage 方法;

具体实例:
/*** 配置swagger的Docket bean** @return*/@Beanpublic Docket createRestApi() {return new Docket(DocumentationType.OAS_30)//指定swagger3.0版本.select().apis(RequestHandlerSelectors.basePackage("com.java1234.swaggerdemo.controller"))//指定扫描的包 常用方式.build().apiInfo(creareApiInfo()).enable(true);//开关}
最后要加 build() 方法;
类似的还有一个根据请求路径的 paths 方法;
一般用 ant 匹配路径;
any 是匹配任意路径, none 是都不匹配, regex 是正则匹配;

具体实例:
/*** 配置swagger的Docket bean** @return*/@Beanpublic Docket createRestApi() {return new Docket(DocumentationType.OAS_30)//指定swagger3.0版本.select().apis(RequestHandlerSelectors.basePackage("com.java1234.swaggerdemo.controller"))//指定扫描的包 常用方式.paths(PathSelectors.ant("/java1234/**"))//匹配 /java1234/**请求路径.build().apiInfo(creareApiInfo()).enable(true);//开关}
在controller层家一个方法
@GetMapping("/java1234/testPathMethod")public String testPathMethod(){return "testPathMethod";}
重启访问
swagger-ui视图只显示过滤后的API接口信息;

6.3 设置分组
在实际项目开发中,把复杂项目划分多模块给多个小组或者多个人负责开发,所以每个小组或者个人要实现自己的分组,方便查找到API接口开发负责人,沟通和处理问题;
我们通过 groupName 方法可以设置组名;
实例:
/*** 配置swagger的Docket bean** @return*/@Beanpublic Docket createRestApi() {return new Docket(DocumentationType.OAS_30)//指定swagger3.0版本.groupName("开发组001").select().apis(RequestHandlerSelectors.basePackage("com.java1234.swaggerdemo.controller"))//指定扫描的包 常用方式.paths(PathSelectors.ant("/java1234/**"))//匹配 /java1234/**请求路径.build().apiInfo(creareApiInfo()).enable(true);//开关}
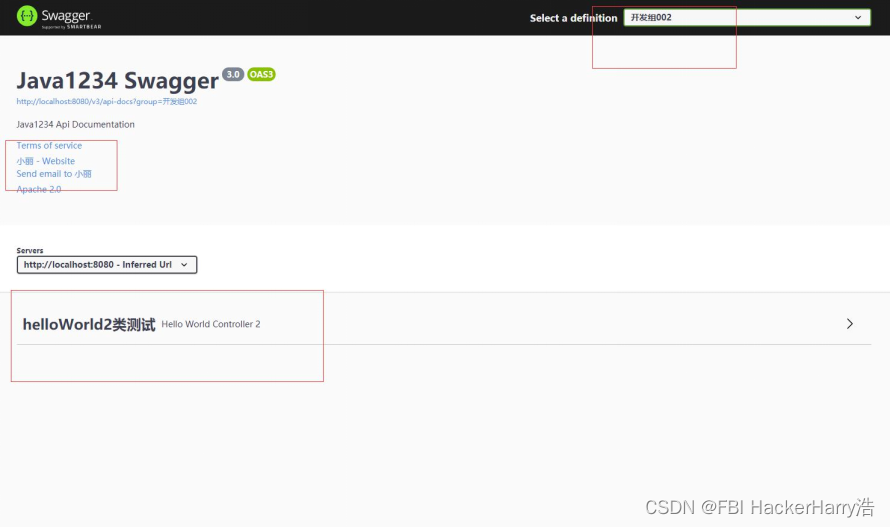
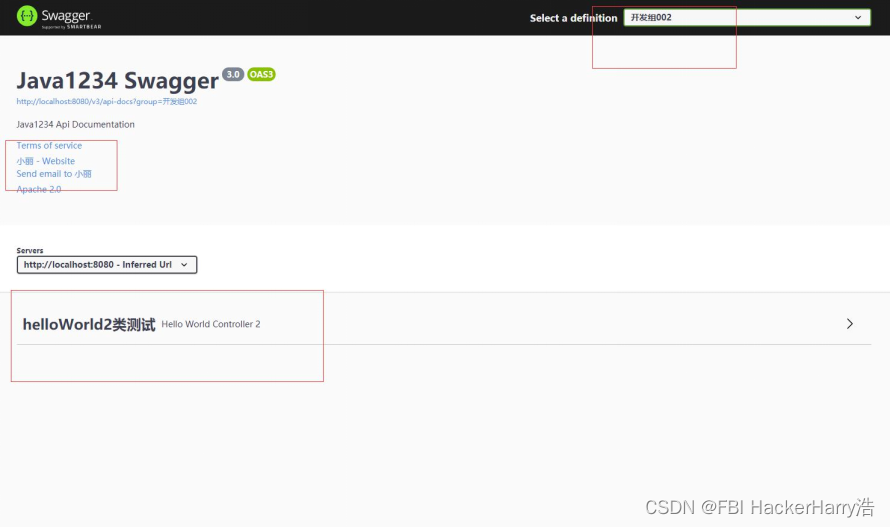
刷新界面:

发现组名变了;
现在的话,我们结合前面学过的过滤,通过apis的basePackage方法,搞两个组,分别扫描不同的包路径;
模拟分组开发,controller包下建两个子包,分别是one和two包,用来模拟两个业务模块;将HelloWorldController移入到one包下

简单搞个 HelloWorldController2
package com.java1234.swaggerdemo.controller.two;import com.java1234.swaggerdemo.entity.User;
import io.swagger.annotations.*;
import org.springframework.web.bind.annotation.*;@Api(tags = "helloworld测试类2")
@RequestMapping("/java1234/")
@RestController
public class HelloWorldController2 {@ApiOperation("测试方法2")@GetMapping("/helloWorld2")public String helloWorld2(){return "helloWorld2";}}我们搞两个 Docket 和两个 ApiInfo
package com.java1234.swaggerdemo.config;import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.service.Contact;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;import java.util.ArrayList;@Configuration
public class Swagger3Config {/*** 配置swagger的Docket bean** @return*/@Beanpublic Docket createRestApi() {return new Docket(DocumentationType.OAS_30)//指定swagger3.0版本.groupName("开发组001").select().apis(RequestHandlerSelectors.basePackage("com.java1234.swaggerdemo.controller.one"))//指定扫描的包 常用方式.paths(PathSelectors.ant("/java1234/**"))//匹配 /java1234/**请求路径.build().apiInfo(creareApiInfo()).enable(true);//开关}/*** 配置swagger的ApiInfo bean** @return*/private ApiInfo creareApiInfo() {return new ApiInfo("Java1234 Swagger","Java1234 Api Documentation","3.0","http://www.java1234.vip",new Contact("小锋", "http://www.java1234.vip", "caofeng2012@126.com"),"Apache 2.0","http://www.apache.org/licenses/LICENSE-2.0",new ArrayList<>());}/*** 配置swagger的Docket bean** @return*/@Beanpublic Docket createRestApi2() {return new Docket(DocumentationType.OAS_30)//指定swagger3.0版本.groupName("开发组002").select().apis(RequestHandlerSelectors.basePackage("com.java1234.swaggerdemo.controller.two"))//指定扫描的包 常用方式.paths(PathSelectors.ant("/java1234/**"))//匹配 /java1234/**请求路径.build().apiInfo(creareApiInfo2()).enable(true);//开关}/*** 配置swagger的ApiInfo bean** @return*/private ApiInfo creareApiInfo2() {return new ApiInfo("Java1234 Swagger","Java1234 Api Documentation","3.0","http://www.java1234.vip",new Contact("小丽", "http://www.java1234.vip", "caofeng2012@126.com"),"Apache 2.0","http://www.apache.org/licenses/LICENSE-2.0",new ArrayList<>());}}启动项目运行;
开发组001

开发组002


测试OK;
相关文章:

Swagger3 API接口文档规范课程(内含教学视频+源代码)
Swagger3 API接口文档规范课程(内含教学视频源代码) 教学视频源代码下载链接地址:https://download.csdn.net/download/weixin_46411355/87431932 目录Swagger3 API接口文档规范课程(内含教学视频源代码)教学视频源代…...

数据库的基本操作
查看数据库语法格式:SHOW {DATABASES | SCHEMAS}[LIKE pattern | WHERE expr]#查看全部数据库mysql> show databases; -------------------- | Database | -------------------- | information_schema | | mysql | | performance_schema …...

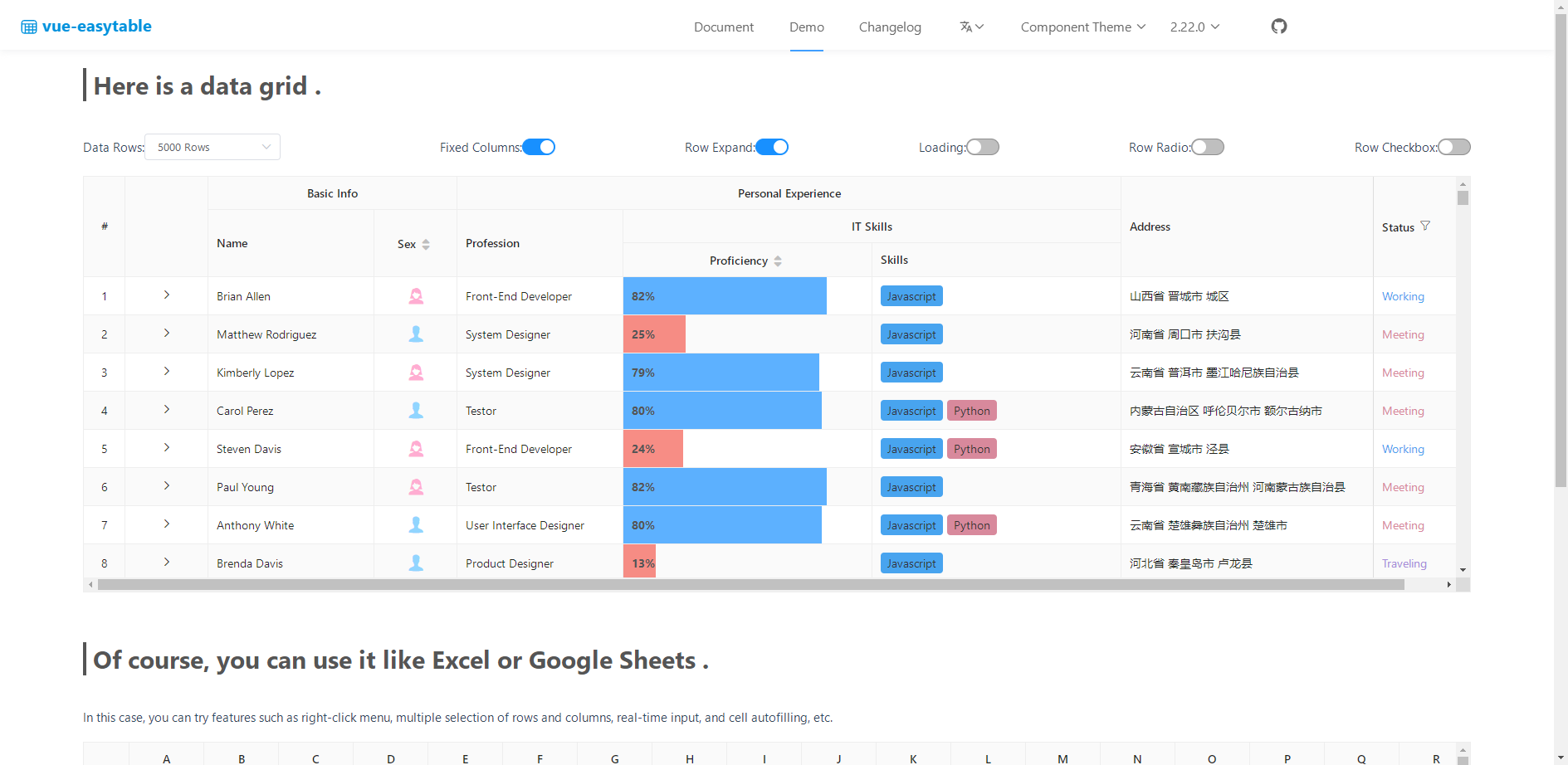
分享5个超好用的Vue.js库
开发人员最好的朋友和救星就是这些第三方库,无论是开发新手还是经验丰富的老手,我们都喜欢开源软件包。借助开源库加速Vue项目的开发进度是现代前端开发比较常见的方式,这几个 Vue.js库,建议尽早用上,加速你的项目开发…...

第四章.误差反向传播法—ReLU/Sigmoid/Affine/Softmax-with-Loss层的实现
第四章.误差反向传播法 4.2 ReLU/Sigmoid/Affine/Softmax-with-Loss层的实现 1.ReLU层 1).公式 2).导数: 3).计算图: 4).实现: class ReLU:def __init__(self):self.mask None# 正向传播def forward(self, x):self.mask (x < 0) # 输入…...

Python-第二天 Python基础语法
Python-第二天 Python基础语法一、 字面量1.1 常用的值类型1.1.1 字符串(string)二、注释2.1 注释的作用2.2 注释的分类三、变量3.1 什么是变量3.2 变量的特征四、数据类型4.1 数据类型4.2 type()语句4.3 type()语句的使用方式4.4 变量有类型吗ÿ…...

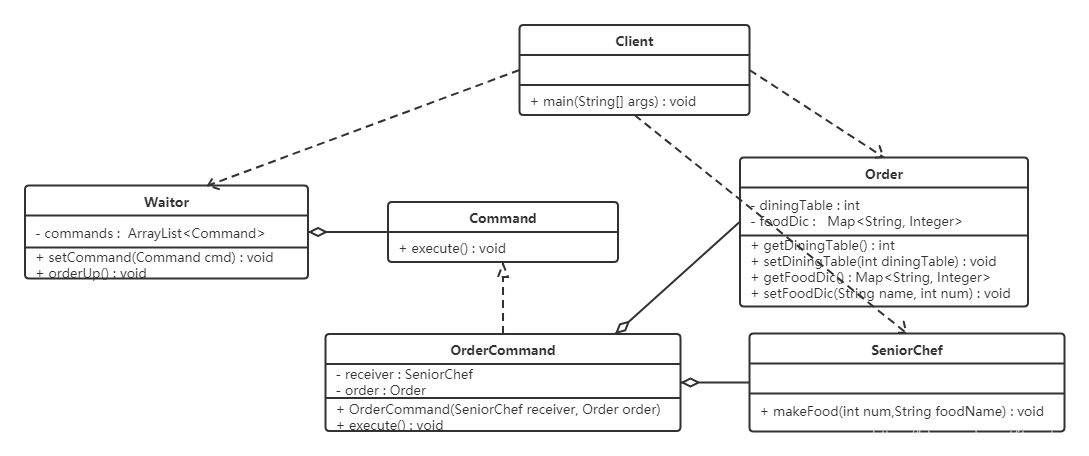
命令模式包含哪些主要角色?怎样实现命令?
命令模式包含以下主要角色:抽象命令类(Command)角色: 定义命令的接口,声明执行的方法。具体命令(Concrete Command)角色:具体的命令,实现命令接口;通常会持有…...

SpringCloud-Feign
Spring Cloud中集成Feign (只是笔记而已 其中有点命名啥的不对应,搜到了就划走吧) Feign--[feɪn]:Web 服务客户端,能够简化 HTTP 接口的调用。 没有Feign的之前服务提供者 package com.springcloudprovide.controller;import com.springclo…...

XCP实战系列介绍08-基于Vehicle Spy进行XCP测量的工程配置详解
本文框架 1.概述2. 工程配置步骤2.1 创建MEP工程2.1.1 添加A2L文件2.1.2 CAN收发ID配置2.2 MEP属性设置2.2.1 ECU属性设置2.2.2 MEP的Security设置2.3 DAQ设置2.3.1创建DAQ2.3.2 list中测量及标定量的添加和设置2.3.3 设置DAQ list中变量的event1.概述 在前面一篇文章《看了就…...

JVM调优几款好用的内存分析工具
对于高并发访问量的电商、物联网、金融、社交等系统来说,JVM内存优化是非常有必要的,可以提高系统的吞吐量和性能。通常调优的首选方式是减少FGC次数或者FGC时间,以避免系统过多地暂停。FGC达到理想值后,比如一天或者两天触发一次…...

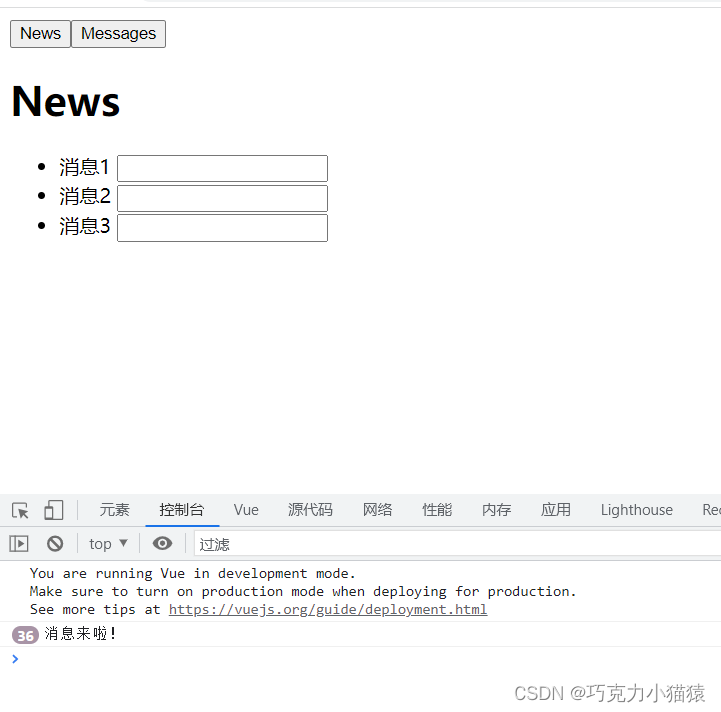
Vue中路由缓存及activated与deactivated的详解
目录前言一,路由缓存1.1 引子1.2 路由缓存的方法1.2.1 keep-alive1.2.2 keep-alive标签中的include属性1.2.3 include中多组件的配置二,activated与deactivated2.1 引子2.2 介绍activated与deactivated2.3 解决需求三,整体代码总结前言 在Vu…...

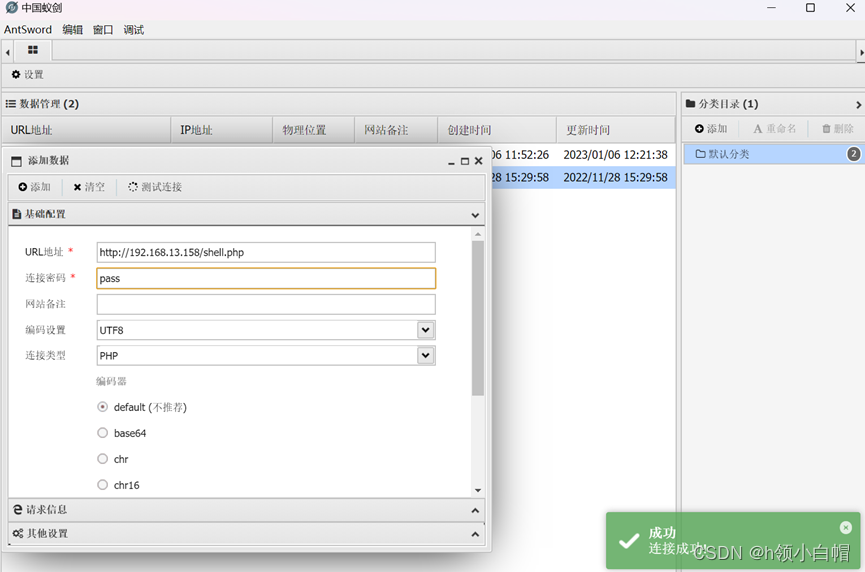
【漏洞复现】phpStudy 小皮 Windows面板 RCE漏洞
文章目录前言一、漏洞描述二、漏洞复现前言 本篇文章仅用于漏洞复现研究和学习,切勿从事非法攻击行为,切记! 一、漏洞描述 Phpstudy小皮面板存在RCE漏洞,通过分析和复现方式发现其实本质上是一个存储型XSS漏洞导致的RCE。通过系…...

跨域小样本系列2:常用数据集与任务设定详解
来源:投稿 作者:橡皮 编辑:学姐 带你学习跨域小样本系列1-简介篇 跨域小样本系列2-常用数据集与任务设定详解(本篇) 跨域小样本系列3:元学习方法解决CDFSL以及两篇SOTA论文讲解 跨域小样本系列4…...

HTML浪漫动态表白代码+音乐(附源码)
HTML浪漫表白求爱(附源码),内含4款浪漫的表白源码,可用于520,情人节,生日,求爱场景,下载直接使用。 直接上源码吧 一.红色爱心 1.效果 实际效果是动态的哦 2.源码 复制粘贴即可运行哦 <!DOCTYPE…...

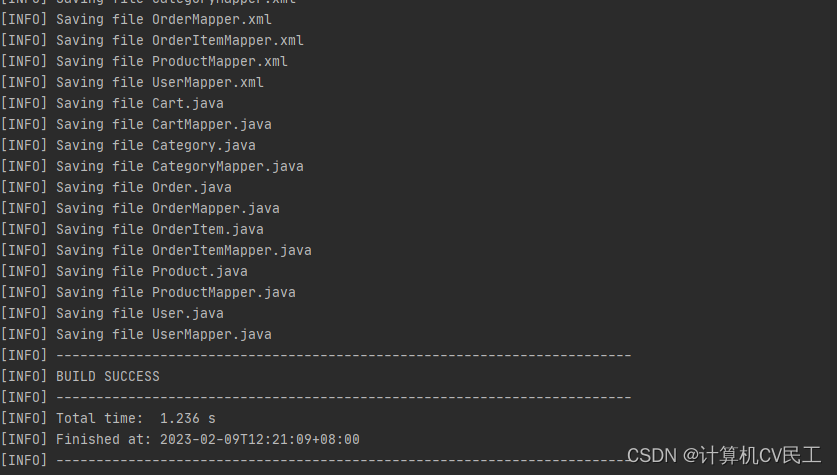
The last packet sent successfully to the server was 0 milliseconds ago. 解决办法
mybatis-generator-maven-plugin插件The last packet sent successfully to the server was 0 milliseconds agoYou must configure either the server or JDBC driver (via the serverTimezone configuration property) to use a more specifc time zone value if you want to…...

分布式高级篇1 —— 全文检索
Elasticsearch Elasticsearch简介一、基本概念1、index(索引)2、Type(类型)3、Document(文档)4、倒排索引二、Docker 安装 EL1、拉取镜像2、创建实例三、初步探索1、_cat2、索引一个文档(保存)3、查询文档3、更新文档4、删除文档&索引5、_bulk 批量 AP6、样本测试数据四、进…...

集成电路开发及应用-模拟数字部分专栏目录
三角波发生器电路图分析_XMJYBY的博客-CSDN博客运算放大器正反馈负反馈判别法_如何理解运算放大器的反馈机制,分哪几种_XMJYBY的博客-CSDN博客运算放大器实现多路同向反向加减运算电路公式推导(一)_反向减法运算电路_XMJYBY的博客-CSDN博客运算放大器实现多路同向反向加减运算电…...
)
ios使用SARUnArchiveANY 解压rar文件(oc和swift版本)
SARUnArchiveANY简介 开源库网址: https://github.com/saru2020/SARUnArchiveANY 简介: 一个iOS的非常有用的库来解压zip,.rar,7z文件。 他是以下库的简单集成: UnrarKitSSZipArchiveLzmaSDKObjC (7z) 需要注意的是…...
)
【Python学习笔记】21.Python3 函数(2)
前言 本章介绍调用函数时可使用的正式参数。 参数 以下是调用函数时可使用的正式参数类型: 必需参数关键字参数默认参数不定长参数 必需参数 必需参数须以正确的顺序传入函数。调用时的数量必须和声明时的一样。 调用 printme() 函数,你必须传入一…...

day57回文子串_最长回文子序列
力扣647.回文子串 题目链接:https://leetcode.cn/problems/palindromic-substrings/ 思路 dp数组含义 dp[i][j]:以s[i]为开头,s[j]为结尾的子串是否是回文子串 递推公式 子串范围为[i,j],当s[i]s[j]时,有三种情况࿱…...

Element UI框架学习篇(二)
Element UI框架学习篇(二) 1 整体布局 1.1 前提说明 el-container标签里面的标签默认是从左往右排列,若想要从上往下排列,只需要写el-header或者el-footer就行了 <el-container>:外层容器 <el-header>:顶栏容器。 <el-aside>&#…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
