WPF进阶 | WPF 样式与模板:打造个性化用户界面的利器


WPF进阶 | WPF 样式与模板:打造个性化用户界面的利器
- 一、前言
- 二、WPF 样式基础
- 2.1 什么是样式
- 2.2 样式的定义
- 2.3 样式的应用
- 三、WPF 模板基础
- 3.1 什么是模板
- 3.2 控件模板
- 3.3 数据模板
- 四、样式与模板的高级应用
- 4.1 样式继承
- 4.2 模板绑定
- 4.3 资源字典
- 五、实际应用案例
- 5.1 打造自定义主题
- 5.2 实现复杂控件
- 六、总结
- 结束语
- 优质源码分享
WPF进阶 | WPF 样式与模板:打造个性化用户界面的利器,在当今的软件开发领域,用户界面(UI)的设计对于应用程序的成功至关重要。一个吸引人且易于使用的 UI 能够显著提升用户体验,从而增加用户对应用程序的喜爱和忠诚度。Windows Presentation Foundation(WPF)作为微软推出的用于构建桌面应用程序的框架,提供了强大的样式与模板功能,使得开发者能够轻松打造出高度个性化的用户界面。本文将深入探讨 WPF 样式与模板的各个方面,通过详细的代码示例和实际应用场景,帮助读者全面掌握这一强大的工具。
一、前言
在数字浪潮汹涌澎湃的时代,程序开发宛如一座神秘而宏伟的魔法城堡,矗立在科技的浩瀚星空中。代码的字符,似那闪烁的星辰,按照特定的轨迹与节奏,组合、交织、碰撞,即将开启一场奇妙且充满无限可能的创造之旅。当空白的文档界面如同深邃的宇宙等待探索,程序员们则化身无畏的星辰开拓者,指尖在键盘上轻舞,准备用智慧与逻辑编织出足以改变世界运行规则的程序画卷,在 0 和 1 的二进制世界里,镌刻下属于人类创新与突破的不朽印记。
在当今数字化时代,桌面应用程序的用户界面(UI)设计至关重要,它直接影响着用户体验与产品的竞争力。而 WPF(Windows Presentation Foundation)作为微软推出的一款强大的 UI 框架,其布局系统更是构建精美界面的核心要素。WPF 布局系统为开发者提供了丰富多样的布局方式,能够轻松应对各种复杂的界面设计需求,无论是简洁明了的工具软件,还是功能繁杂的企业级应用,都能借助其打造出令人惊艳的视觉效果与流畅的交互体验。
WPF从入门到精通专栏,旨在为读者呈现一条从对 WPF(Windows Presentation Foundation)技术懵懂无知到精通掌握的学习路径。首先从基础入手,介绍 WPF 的核心概念,涵盖其独特的架构特点、开发环境搭建流程,详细解读布局系统、常用控件以及事件机制等基础知识,帮助初学者搭建起对 WPF 整体的初步认知框架。随着学习的深入,进阶部分聚焦于数据绑定、样式模板、动画特效等关键知识点,进一步拓展 WPF 开发的能力边界,使开发者能够打造出更为个性化、交互性强的桌面应用界面。高级阶段则涉及自定义控件开发、MVVM 设计模式应用、多线程编程等深层次内容,助力开发者应对复杂的业务需求,构建大型且可维护的应用架构。同时,通过实战项目案例解析,展示如何将所学知识综合运用到实际开发中,从需求分析到功能实现再到优化测试,全方位积累实践经验。此外,还探讨了性能优化、与其他技术集成以及安全机制等拓展性话题,让读者对 WPF 技术在不同维度有更深入理解,最终实现对 WPF 技术的精通掌握,具备独立开发高质量桌面应用的能力。
🛕 点击进入WPF从入门到精通专栏

二、WPF 样式基础
2.1 什么是样式
在 WPF 中,样式是一种用于定义控件外观和行为的机制。它允许我们将一组属性值应用到多个控件上,从而实现统一的外观风格。例如,我们可以定义一个按钮的样式,包括按钮的背景颜色、字体大小、边框样式等属性,然后将这个样式应用到多个按钮上,这样所有应用该样式的按钮都会具有相同的外观。
2.2 样式的定义
在 XAML 中,我们使用
<Style x:Key="MyButtonStyle" TargetType="Button"><Setter Property="Background" Value="Blue"/><Setter Property="Foreground" Value="White"/><Setter Property="FontSize" Value="14"/>
</Style>
在这个示例中,x:Key属性为样式指定了一个唯一的键,TargetType属性指定了该样式应用的目标控件类型为Button。元素用于设置控件的属性,这里分别设置了按钮的背景颜色、前景色和字体大小。
2.3 样式的应用
定义好样式后,我们可以通过Style属性将其应用到控件上。例如:
<Button Style="{StaticResource MyButtonStyle}" Content="Click Me"/>
通过{StaticResource MyButtonStyle}语法,我们将之前定义的MyButtonStyle样式应用到了这个按钮上。
三、WPF 模板基础
3.1 什么是模板
模板是 WPF 中另一个强大的功能,它允许我们完全自定义控件的可视化结构。与样式不同,样式主要用于设置控件的属性,而模板则用于定义控件的外观结构。例如,我们可以使用模板来创建一个具有独特形状和布局的按钮,而不仅仅是改变其颜色和字体等属性。
3.2 控件模板
最常见的模板类型是控件模板。我们可以通过为控件定义一个控件模板来改变其默认的外观。下面是一个简单的按钮控件模板示例:
<ControlTemplate x:Key="MyButtonTemplate" TargetType="Button"><Grid><Rectangle Fill="Green" RadiusX="5" RadiusY="5"/><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
</ControlTemplate>
在这个示例中,我们定义了一个按钮的控件模板。模板的根元素是一个Grid,其中包含一个Rectangle作为按钮的背景,并且设置了圆角效果。ContentPresenter用于显示按钮的内容(例如按钮的文本)。
3.3 数据模板
除了控件模板,WPF 还提供了数据模板。数据模板用于定义如何显示数据对象。当我们在 UI 中绑定数据时,数据模板可以帮助我们以自定义的方式展示数据。例如,假设我们有一个包含姓名和年龄的Person类,我们可以定义一个数据模板来显示这个类的实例:
<DataTemplate DataType="{x:Type local:Person}"><StackPanel Orientation="Horizontal"><TextBlock Text="{Binding Name}" Margin="5"/><TextBlock Text="{Binding Age}" Margin="5"/></StackPanel>
</DataTemplate>
在这个示例中,DataType属性指定了该数据模板应用的数据类型为local:Person(假设local是包含Person类的命名空间)。模板中使用TextBlock来显示Person对象的Name和Age属性。
四、样式与模板的高级应用
4.1 样式继承
WPF 支持样式继承,这意味着我们可以基于一个已有的样式创建一个新的样式,并在新样式中覆盖或添加属性。例如:
<Style x:Key="BaseButtonStyle" TargetType="Button"><Setter Property="Background" Value="Gray"/><Setter Property="Foreground" Value="Black"/>
</Style><Style x:Key="SpecialButtonStyle" BasedOn="{StaticResource BaseButtonStyle}" TargetType="Button"><Setter Property="FontSize" Value="16"/><Setter Property="BorderBrush" Value="Red"/>
</Style>
在这个示例中,SpecialButtonStyle基于BaseButtonStyle创建,并且添加了FontSize和BorderBrush属性的设置。
4.2 模板绑定
在控件模板中,我们经常需要将模板中的元素属性与控件的属性进行绑定,这就是模板绑定。例如,我们可以将按钮的IsPressed属性与模板中矩形的背景颜色进行绑定,以实现按钮按下时背景颜色变化的效果:
<ControlTemplate x:Key="PressableButtonTemplate" TargetType="Button"><Grid><Rectangle Fill="{TemplateBinding Background}" RadiusX="5" RadiusY="5"><Rectangle.Style><Style TargetType="Rectangle"><Setter Property="Fill" Value="Blue"/><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Fill" Value="LightBlue"/></Trigger><Trigger Property="IsPressed" Value="True"><Setter Property="Fill" Value="DarkBlue"/></Trigger></Style.Triggers></Style></Rectangle.Style></Rectangle><ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center"/></Grid>
</ControlTemplate>
在这个示例中,{TemplateBinding Background}将矩形的Fill属性与按钮的Background属性进行了绑定,并且通过Trigger实现了鼠标悬停和按下时的不同背景颜色效果。
4.3 资源字典
随着应用程序的增长,样式和模板的数量也会增加。为了更好地管理这些资源,WPF 提供了资源字典。资源字典是一个独立的 XAML 文件,用于存储各种资源,包括样式、模板、画刷等。我们可以在多个页面或控件中引用资源字典中的资源。例如,我们可以创建一个名为Styles.xaml的资源字典文件:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><Style x:Key="CommonButtonStyle" TargetType="Button"><Setter Property="Background" Value="Yellow"/><Setter Property="Foreground" Value="Black"/></Style>
</ResourceDictionary>
然后在主应用程序的App.xaml文件中引用这个资源字典:
<Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="Styles.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary>
</Application.Resources>
这样,在整个应用程序中都可以使用CommonButtonStyle样式。
五、实际应用案例
5.1 打造自定义主题
通过样式和模板,我们可以轻松打造应用程序的自定义主题。例如,我们可以定义一个深色主题和一个浅色主题,用户可以在应用程序中切换主题。下面是一个简单的深色主题示例:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"><SolidColorBrush x:Key="BackgroundColor" Color="#222222"/><SolidColorBrush x:Key="ForegroundColor" Color="White"/><Style TargetType="Window"><Setter Property="Background" Value="{StaticResource BackgroundColor}"/><Setter Property="Foreground" Value="{StaticResource ForegroundColor}"/></Style><Style TargetType="Button"><Setter Property="Background" Value="#444444"/><Setter Property="Foreground" Value="{StaticResource ForegroundColor}"/><Setter Property="BorderBrush" Value="{StaticResource ForegroundColor}"/></Style>
</ResourceDictionary>
在这个示例中,我们定义了背景颜色和前景颜色的画刷,并将这些画刷应用到Window和Button等控件的样式中,从而实现了深色主题的效果。
5.2 实现复杂控件
使用样式和模板,我们可以创建非常复杂的自定义控件。例如,我们可以创建一个带有进度条和状态显示的自定义按钮。下面是一个简单的示例:
<ControlTemplate x:Key="ProgressButtonTemplate" TargetType="Button"><Grid><Rectangle Fill="Gray" RadiusX="5" RadiusY="5"/><StackPanel Orientation="Vertical"><TextBlock Text="{TemplateBinding Content}" HorizontalAlignment="Center" Margin="5"/><ProgressBar Value="{TemplateBinding Tag}" Visibility="{Binding IsIndeterminate, RelativeSource={RelativeSource TemplatedParent}, Converter={StaticResource BoolToVisibilityConverter}}" Height="10" Margin="5"/><TextBlock Text="{Binding Status, RelativeSource={RelativeSource TemplatedParent}}" HorizontalAlignment="Center" Margin="5"/></StackPanel></Grid>
</ControlTemplate>
在这个示例中,我们定义了一个按钮的控件模板,其中包含一个显示按钮内容的TextBlock,一个根据按钮的Tag属性显示进度的ProgressBar,以及一个显示状态的TextBlock。通过这种方式,我们可以创建出具有独特功能和外观的自定义控件。
六、总结
WPF 的样式与模板功能为开发者提供了极大的灵活性,使得我们能够创建出高度个性化的用户界面。通过本文的介绍,我们了解了样式和模板的基础概念、定义和应用方法,以及它们的高级应用和实际案例。在实际开发中,合理运用样式和模板可以提高开发效率,增强应用程序的可维护性和可扩展性。希望读者能够通过本文的学习,掌握 WPF 样式与模板的精髓,并将其应用到实际项目中,打造出更加出色的用户界面。
结束语
展望未来,WPF 布局系统依然有着广阔的发展前景。随着硬件技术的不断革新,如高分辨率屏幕、折叠屏设备的日益普及,WPF 布局系统有望进一步强化其自适应能力,为用户带来更加流畅、一致的体验。在应对高分辨率屏幕时,能够更加智能地缩放和布局元素,确保文字清晰可读、图像不失真;对于折叠屏设备,可动态调整布局结构,充分利用多屏空间,实现无缝切换。
性能优化方面,微软及广大开发者社区将持续努力,进一步降低复杂布局的计算开销,提高布局更新的效率,使得 WPF 应用在处理大规模数据、动态界面时依然能够保持高效响应。通过改进算法、优化内存管理等手段,让 WPF 布局系统在性能上更上一层楼。
亲爱的朋友,无论前路如何漫长与崎岖,都请怀揣梦想的火种,因为在生活的广袤星空中,总有一颗属于你的璀璨星辰在熠熠生辉,静候你抵达。
愿你在这纷繁世间,能时常收获微小而确定的幸福,如春日微风轻拂面庞,所有的疲惫与烦恼都能被温柔以待,内心永远充盈着安宁与慰藉。
至此,文章已至尾声,而您的故事仍在续写,不知您对文中所叙有何独特见解?期待您在心中与我对话,开启思想的新交流。

优质源码分享
-
【百篇源码模板】html5各行各业官网模板源码下载
-
【模板源码】html实现酷炫美观的可视化大屏(十种风格示例,附源码)
-
【VUE系列】VUE3实现个人网站模板源码
-
【HTML源码】HTML5小游戏源码
-
【C#实战案例】C# Winform贪吃蛇小游戏源码

💞 关注博主 带你实现畅游前后端
🏰 大屏可视化 带你体验酷炫大屏
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有) ,https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/145323044(防止抄袭,原文地址不可删除)
相关文章:

WPF进阶 | WPF 样式与模板:打造个性化用户界面的利器
WPF进阶 | WPF 样式与模板:打造个性化用户界面的利器 一、前言二、WPF 样式基础2.1 什么是样式2.2 样式的定义2.3 样式的应用 三、WPF 模板基础3.1 什么是模板3.2 控件模板3.3 数据模板 四、样式与模板的高级应用4.1 样式继承4.2 模板绑定4.3 资源字典 五、实际应用…...

Java 大视界 -- Java 大数据在自动驾驶中的数据处理与决策支持(68)
💖亲爱的朋友们,热烈欢迎来到 青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而 我的博客 正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也…...

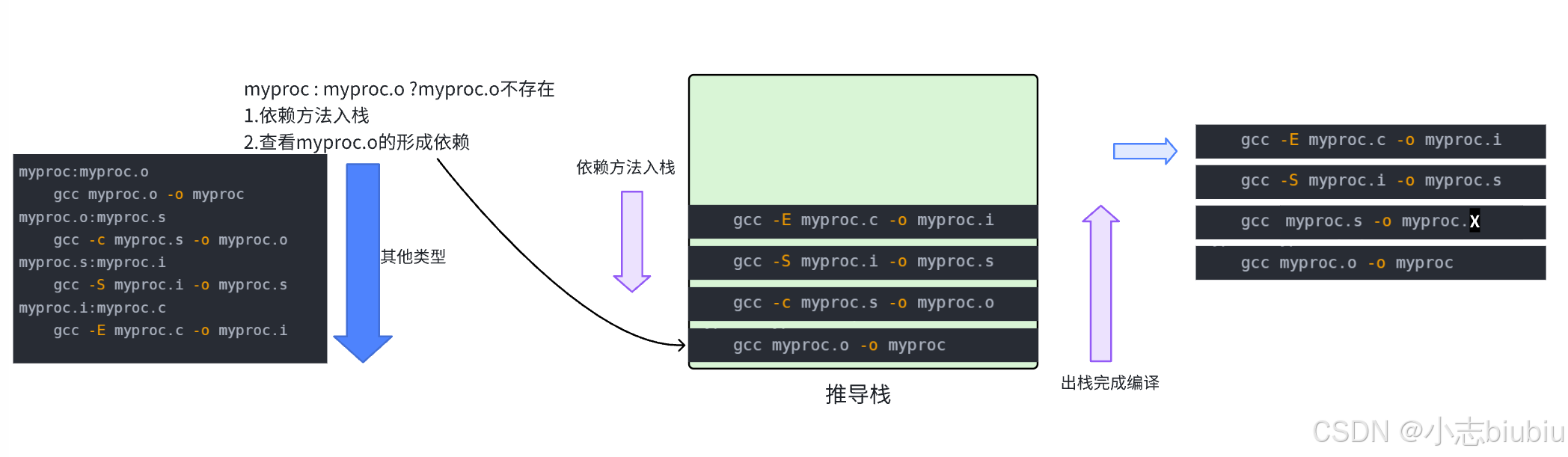
自动化构建-make/Makefile 【Linux基础开发工具】
文章目录 一、背景二、Makefile编译过程三、变量四、变量赋值1、""是最普通的等号2、“:” 表示直接赋值3、“?” 表示如果该变量没有被赋值,4、""和写代码是一样的, 五、预定义变量六、函数**通配符** 七、伪目标 .PHONY八、其他常…...

python学opencv|读取图像(五十二)使用cv.matchTemplate()函数实现最佳图像匹配
【1】引言 前序学习了图像的常规读取和基本按位操作技巧,相关文章包括且不限于: python学opencv|读取图像-CSDN博客 python学opencv|读取图像(四十九)原理探究:使用cv2.bitwise()系列函数实现图像按位运算-CSDN博客…...

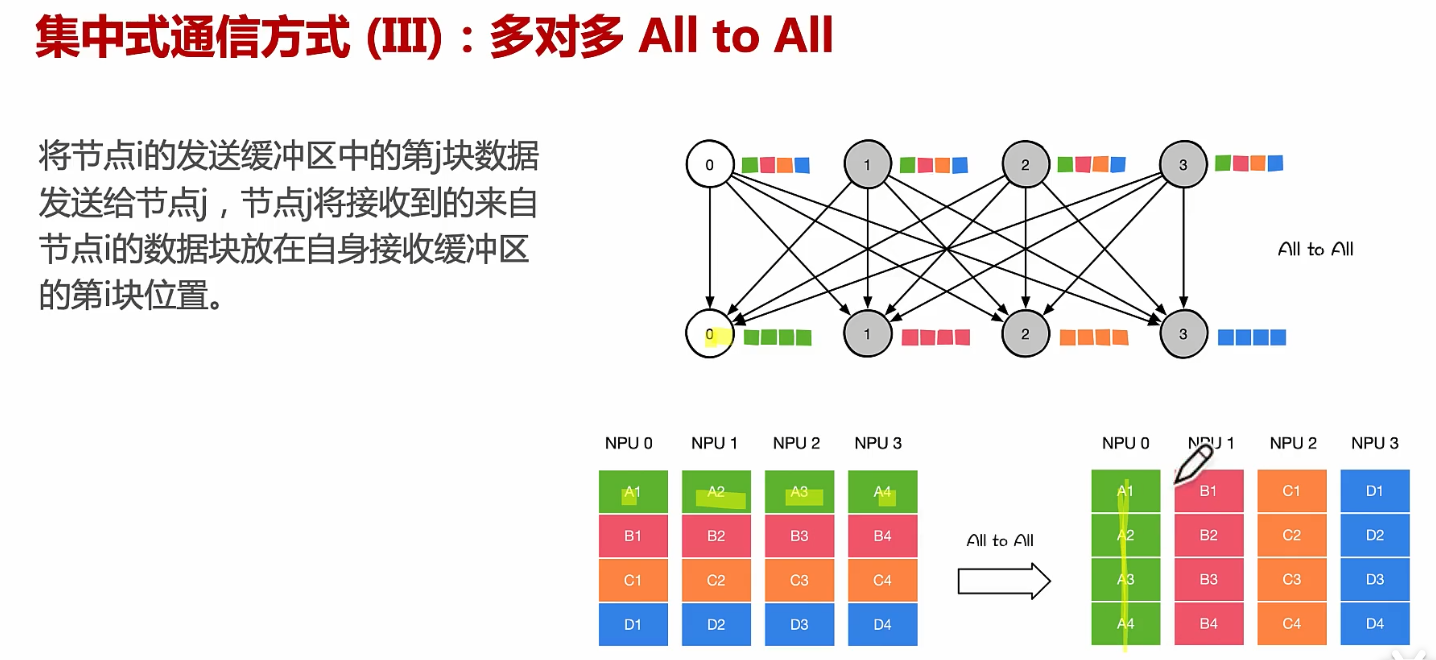
通信方式、点对点通信、集合通信
文章目录 从硬件PCIE、NVLINK、RDMA原理到通信NCCL、MPI原理!通信实现方式:机器内通信、机器间通信通信实现方式:通讯协调通信实现方式:机器内通信:PCIe通信实现方式:机器内通信:NVLink通信实现…...

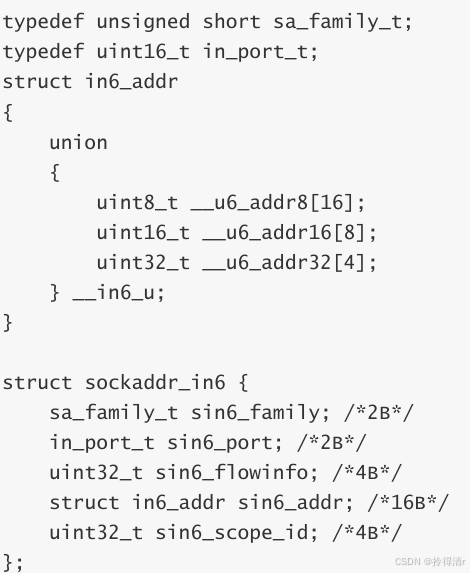
TCP编程
1.socket函数 int socket(int domain, int type, int protocol); 头文件:include<sys/types.h>,include<sys/socket.h> 参数 int domain AF_INET: IPv4 Internet protocols AF_INET6: IPv6 Internet protocols AF_UNIX, AF_LOCAL : Local…...

OpenAI 实战进阶教程 - 第七节: 与数据库集成 - 生成 SQL 查询与优化
内容目标 学习如何使用 OpenAI 辅助生成和优化多表 SQL 查询了解如何获取数据库结构信息并与 OpenAI 结合使用 实操步骤 1. 创建 SQLite 数据库示例 创建数据库及表结构: import sqlite3# 连接 SQLite 数据库(如果不存在则创建) conn sq…...

Apache Iceberg数据湖技术在海量实时数据处理、实时特征工程和模型训练的应用技术方案和具体实施步骤及代码
Apache Iceberg在处理海量实时数据、支持实时特征工程和模型训练方面的强大能力。Iceberg支持实时特征工程和模型训练,特别适用于需要处理海量实时数据的机器学习工作流。 Iceberg作为数据湖,以支持其机器学习平台中的特征存储。Iceberg的分层结构、快照…...

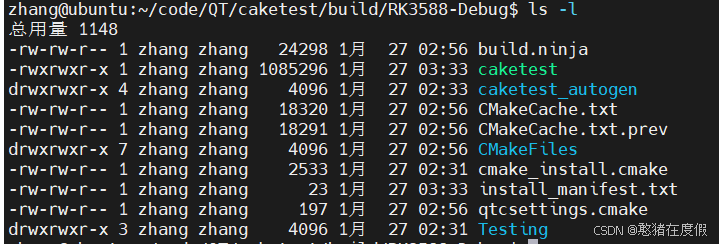
QT交叉编译环境搭建(Cmake和qmake)
介绍一共有两种方法(基于qmake和cmake): 1.直接调用虚拟机中的交叉编译工具编译 2.在QT中新建编译套件kits camke和qmake的区别:CMake 和 qmake 都是自动化构建工具,用于简化构建过程,管理编译设置&…...

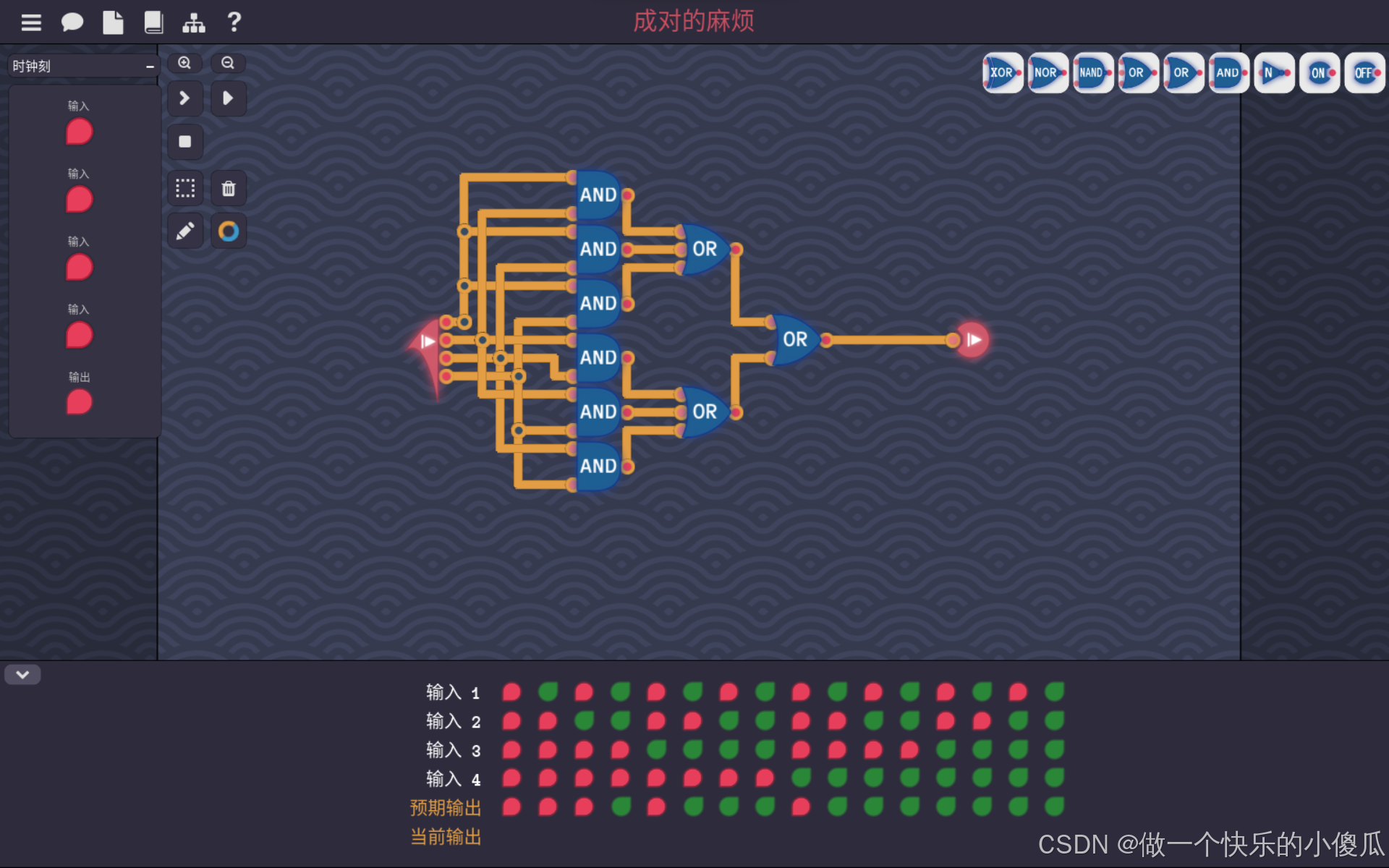
Turing Complete-成对的麻烦
这一关是4个输入,当输入中1的个数大于等于2时,输出1。 那么首先用个与门来检测4个输入中,1的个数是否大于等于2,当大于等于2时,至少会有一个与门输出1,所以再用两级或门讲6个与门的输出取或,得…...

寒假刷题Day20
一、80. 删除有序数组中的重复项 II class Solution { public:int removeDuplicates(vector<int>& nums) {int n nums.size();int stackSize 2;for(int i 2; i < n; i){if(nums[i] ! nums[stackSize - 2]){nums[stackSize] nums[i];}}return min(stackSize, …...

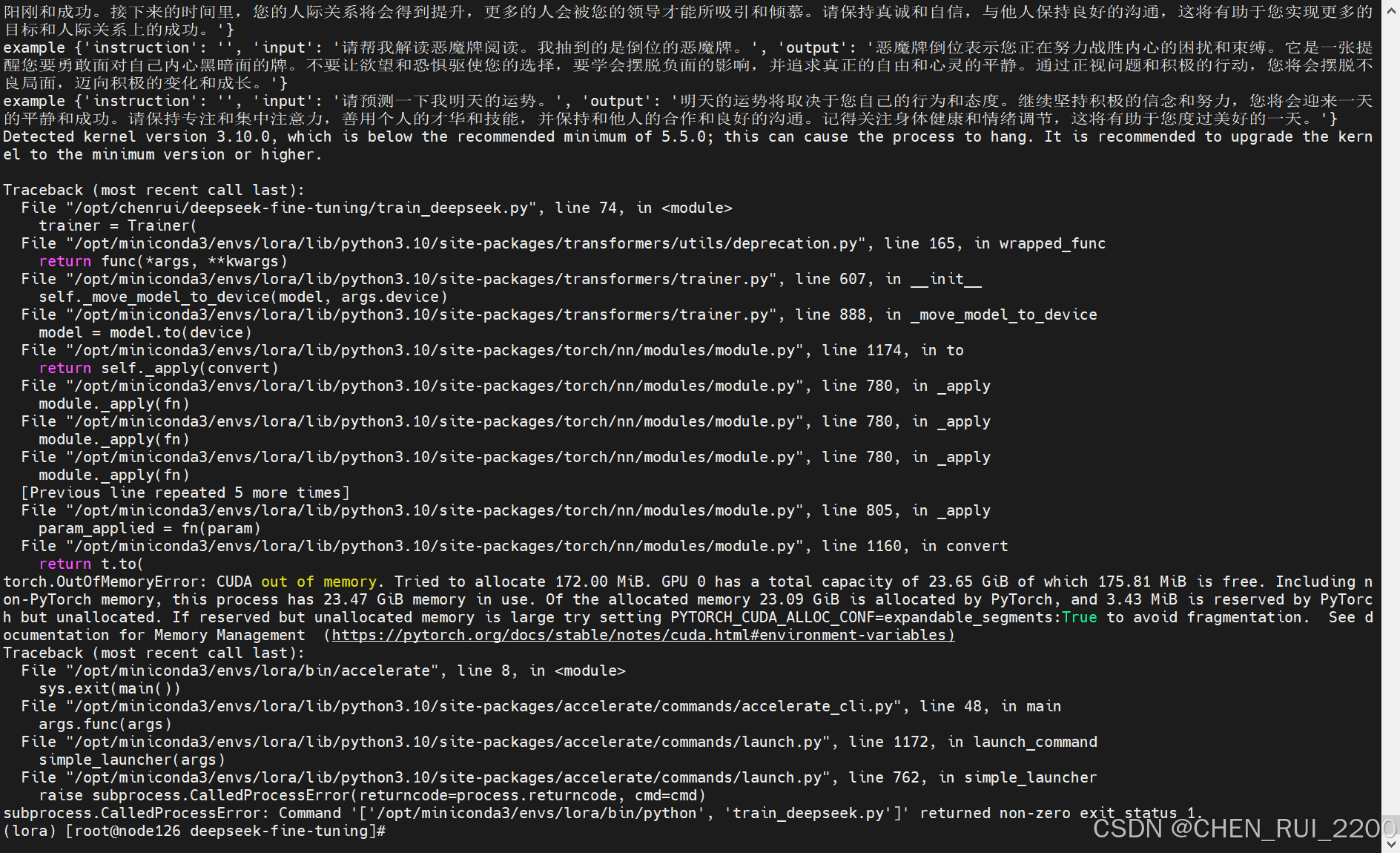
deepseek 本地化部署和小模型微调
安装ollama 因为本人gpu卡的机器系统是centos 7, 直接使用ollama会报 所以ollama使用镜像方式进行部署, 拉取镜像ollama/ollama 启动命令 docker run -d --privileged -v ollama:/root/.ollama -p 11434:11434 --name ollama ollama/ollama 查看ollama 是否启动…...

【Java异步编程】基于任务类型创建不同的线程池
文章目录 一. 按照任务类型对线程池进行分类1. IO密集型任务的线程数2. CPU密集型任务的线程数3. 混合型任务的线程数 二. 线程数越多越好吗三. Redis 单线程的高效性 使用线程池的好处主要有以下三点: 降低资源消耗:线程是稀缺资源,如果无限…...

makailio-alias_db模块详解
ALIAS_DB 模块 作者 Daniel-Constantin Mierla micondagmail.com Elena-Ramona Modroiu ramonaasipto.com 编辑 Daniel-Constantin Mierla micondagmail.com 版权 © 2005 Voice Sistem SRL © 2008 asipto.com 目录 管理员指南 概述依赖 2.1 Kamailio 模块 2.2 外…...

文字显示省略号
多行文本溢出显示省略号...

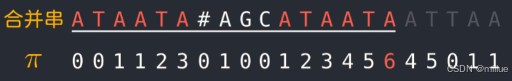
[LeetCode] 字符串完整版 — 双指针法 | KMP
字符串 基础知识双指针法344# 反转字符串541# 反转字符串II54K 替换数字151# 反转字符串中的单词55K 右旋字符串 KMP 字符串匹配算法28# 找出字符串中第一个匹配项的下标#459 重复的子字符串 基础知识 字符串的结尾:空终止字符00 char* name "hello"; …...

从零开始部署Dify:后端与前端服务完整指南
从零开始部署Dify:后端与前端服务完整指南 一、环境准备1. 系统要求2. 项目结构 二、后端服务部署1. 中间件启动(Docker Compose)2. 后端环境配置3. 依赖安装与数据库迁移4. 服务启动 三、前端界面搭建1. 环境配置2. 服务启动 四、常见问题排…...

springboot中路径默认配置与重定向/转发所存在的域对象
Spring Boot 是一种简化 Spring 应用开发的框架,它提供了多种默认配置和方便的开发特性。在 Web 开发中,路径配置和请求的重定向/转发是常见操作。本文将详细介绍 Spring Boot 中的路径默认配置,并解释重定向和转发过程中存在的域对象。 一、…...

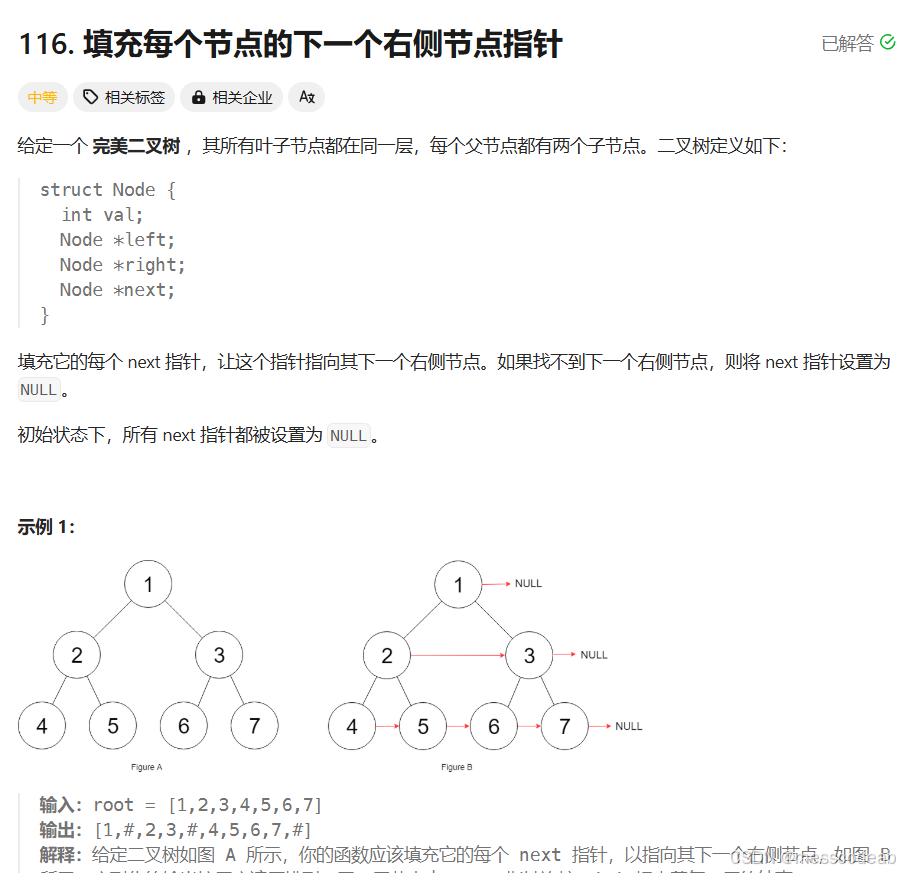
二叉树——429,515,116
今天继续做关于二叉树层序遍历的相关题目,一共有三道题,思路都借鉴于最基础的二叉树的层序遍历。 LeetCode429.N叉树的层序遍历 这道题不再是二叉树了,变成了N叉树,也就是该树每一个节点的子节点数量不确定,可能为2&a…...

Leetcode 3444. Minimum Increments for Target Multiples in an Array
Leetcode 3444. Minimum Increments for Target Multiples in an Array 1. 解题思路2. 代码实现 题目链接:3444. Minimum Increments for Target Multiples in an Array 1. 解题思路 这一题我的思路上就是一个深度优先遍历,考察target数组当中的每一个…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...

深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀”
深入浅出JavaScript中的ArrayBuffer:二进制数据的“瑞士军刀” 在JavaScript中,我们经常需要处理文本、数组、对象等数据类型。但当我们需要处理文件上传、图像处理、网络通信等场景时,单纯依赖字符串或数组就显得力不从心了。这时ÿ…...
)
Electron简介(附电子书学习资料)
一、什么是Electron? Electron 是一个由 GitHub 开发的 开源框架,允许开发者使用 Web技术(HTML、CSS、JavaScript) 构建跨平台的桌面应用程序(Windows、macOS、Linux)。它将 Chromium浏览器内核 和 Node.j…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...
