《 新手》web前端(axios)后端(java-springboot)对接简解

文章目录
- <font color = red>1.何为前后端对接?
- 2.对接中关于http的关键点
- 2.1. 请求方法
- 2.2. 请求参数设置简解:
- 3.对接中的跨域(CROS)问题
- **为什么后端处理跨域尽量在业务之前进行?**
- 3.总结
1.何为前后端对接?
“前后端对接”
是指前端和后端两个不同的软件组件或系统之间的协作和交互过程。在软件开发中,通常将应用程序划分为前端和后端两个主要部分,它们各自负责不同的任务和功能:
🌴 前端:前端是用户与应用程序直接交互的部分,通常包括用户界面(UI)和用户体验(UX)。前端通常运行在用户的设备上,例如Web浏览器、移动应用程序或桌面应用程序。前端的主要任务包括呈现数据、收集用户输入、处理用户交互以及向用户展示信息。前端通常使用HTML、CSS和JavaScript等技术来创建用户界面。
🌴 后端:后端是应用程序的服务器端组件,它负责处理前端发送的请求并执行相应的操作。后端通常包括数据库、服务器、业务逻辑和应用程序的核心功能。它处理数据存储、验证、安全性、性能和业务规则等方面的问题。
“前后端对接”
涉及将前端和后端协调工作,以实现应用程序的完整功能。这包括通过API(应用程序编程接口)或其他通信方式进行数据交换、数据验证、身份验证和授权,以及确保前端和后端的数据和状态同步。
通常情况下,前后端之间的交互是通过HTTP协议进行的。HTTP(Hypertext Transfer Protocol)是一种用于在客户端和服务器之间传输数据的协议,广泛用于Web应用程序中。通过HTTP,前端可以向后端发起请求,并接收来自后端的响应。

2.对接中关于http的关键点
前端需要经常请求的信息就是http请求
请求消息(HTTP Request Message):
-
🌴 请求行(Request Line):包括请求方法(GET、POST、PUT,DELETE等)、请求的资源路径(URL)和协议版本(HTTP/1.1等)。
-
🌴 请求头部(Request Headers):包含关于请求的元信息,如User-Agent(用户代理)、Host(主机)、Content-Type(内容类型)等。
-
空行(Empty Line):请求头部与消息主体之间需要有一个空行。
-
🌴 消息主体(Message Body):可选的,包含发送到服务器的数据,通常在POST请求中使用,例如表单数据或JSON数据。
前端中我们需要经常对请求头,请求体,以及请求方式进行修改处理,最后发送到后端接口处
2.1. 请求方法
- get请求,一般数据参数仅包含query参数
axios.get('/user', {params: {ID: 12345}}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);}).then(function () {// 总是会执行}); - post请求,和get相比可以携带请求体。一般表示提交
//在axios中默认的请求数据时json
axios.post('/user', {firstName: 'Fred',lastName: 'Flintstone'}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
- put请求,用法和post类似,一般表示修改。
- delete请求,用法和post类似,一般表示删除。
2.2. 请求参数设置简解:
实际上除了get和query参数几乎算绑定关系之外,其他三种类型请求,可以自定义请求参数。
- 🌴 query参数:只在get请求中使用,具体实现拼接到url中,一般不需要额外的请求设置。

在get请求中参数一般通过拼接url时间如果是几个参数的时候可以增加&符号
如
localhost:8080/api/test?name=admin&password=admin
而在springboot中可以
@GetMapping("/test")public String test(String name){log.info("测试接口被访问");return name;}

这要保证变量名和前端传递的变量名一致,这样springboot可以帮你自动映射到你的变量里。
- body参数:
- 🌴 json参数:是axios默认发送的类型,如果使用axios不需要任何额外的设置,直接传递参数即可。
请求头需要添加'Content-Type: application/json'
//json的结构
{"name" :"admin","password" :"admin"
}
由于json实际上是一个字符串,所以只能映射到一个变量里,如果前端结构变量和后端一直,可以通过@RequestBody解析到对象里。

- 🌴 URLSearchParams 参数
URLSearchParams参数是n对键值对的形式,和query差不多,但是是在body中,可以说是query的post翻版请求头需要application/x-www-form-urlencoded
export const createFolder = (newPath : string) => {const prams = new URLSearchParams();prams.append('newPath',newPath);return service<any, ApiResponse>({ url: baseURL + '/createFolder',method: 'post','data': prams,headers: {'Content-Type': 'application/x-www-form-urlencoded'}})
}

@RequestParam("name")可以把前端变量注入到后端变量里,防止变量名冲突
- 🌴 FormData参数
有没有发现上面都是传输简单字符串的,那么这个就是传文件的,FormData参数是类似键值对的形式,但是可以传输文件
//调用接口
const formData = new FormData();formData.append('file', file); // 这里可以根据需要设置其他表单字段formData.append('path',currentPath);uploadImg(formData).then((res) => {if(res.statusCode === 200){ElMessage.success('上传成功');flushTableData();refUpload.value.clearFiles();}//前端上传api
export const uploadImg = (formData:FormData) => {return service<any, ApiResponse>({ url: baseURL + '/uploadImg',method: 'post','data': formData,headers: {'Content-Type': 'multipart/form-data'}})
}
3.对接中的跨域(CROS)问题
什么时候会发生跨域问题?
跨域(Cross-Origin)是指在 Web
开发中,当一个网页的源(Origin)与另一个网页的源不同,即它们的协议(HTTP/HTTPS)、主机(Domain)或端口号不同时,就会发生跨域问题
实际上概念大家都知道,不过有时候跨域有时候不跨摸不着头脑。

跨域预请求(Preflight Request)是在跨域请求中的一种特殊情况,它通常发生在满足以下条件的情况下:
- 🌴 使用非简单请求方法:跨域请求中,如果使用了非简单请求方法,例如PUT、DELETE、OPTIONS、PATCH等,且请求包含了自定义的请求头(非简单请求头),那么浏览器会自动发起一个跨域预请求,以获取服务器是否允许实际请求的权限。
- 🌴 非简单请求头:跨域请求中,如果请求中包含了自定义的请求头字段,例如"Authorization"、"X-Requested-With"等,而这些请求头字段不在浏览器的预定义白名单内,也会触发跨域预请求。
- 🌴 跨域请求条件:跨域预请求通常与跨域请求(例如跨域AJAX请求)相关。这意味着请求的源(Origin)、协议(HTTP/HTTPS)、端口号(Port)等与当前页面的源不同。
跨域预请求的主要目的是确保服务器允许跨域请求,以避免潜在的安全风险。在跨域预请求中,浏览器会自动发起一个OPTIONS请求,这个OPTIONS请求包含了用于验证服务器是否支持跨域请求的信息,例如请求方法和请求头字段。
那么,如果是简单请求的话,即便跨域,也可能可以正常发送数据。
为什么后端处理跨域尽量在业务之前进行?
我有一次在token验证,拦截了正常的跨域请求,我配置了跨域处理,请问为什么,无法正常使用接口?

答:因为我在过滤器处理的token,拦截器处理的跨域。
那么答案显然易见,跨域的option请求被token过滤器所拦截,拦截器等于无效状态。
解决方案有两个,
- 要么把跨域处理放到过滤器放到token过滤器之前
- 把token处理放到拦截器放到跨域处理之后。
核心逻辑是: 跨域数据属于http逻辑处理,一般情况尽量在业务之前处理完毕。
3.总结
这篇文章我主要总结了:前端参数请求头意义,后端接受参数的注解,以及跨域的流程,如何处理跨域。
相关文章:

《 新手》web前端(axios)后端(java-springboot)对接简解
文章目录 <font color red>1.何为前后端对接?2.对接中关于http的关键点2.1. 请求方法2.2. 请求参数设置简解: 3.对接中的跨域(CROS)问题**为什么后端处理跨域尽量在业务之前进行?**3.总结 1.何为前后端对接? “前后端对接” 是指前端和后端两个…...

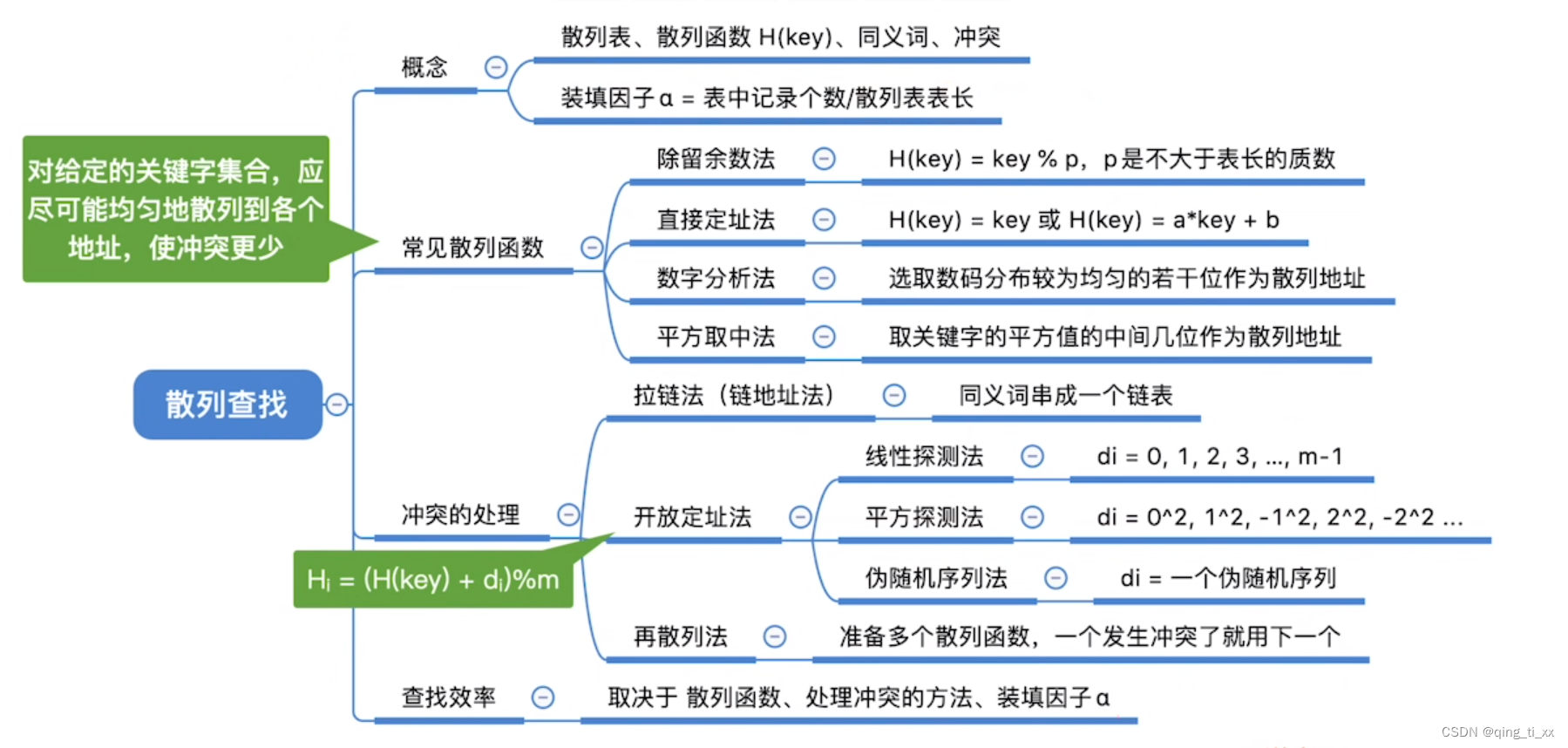
第七章 查找 十、散列查找
一、哈希表(散列表) 哈希表的数据元素的关键字与其存储地址直接相关。 二、解决冲突的方法 三、散列表中元素的查找 总共对比了3个关键字,所以查找长度为3. 四、查找效率计算 (1)成功的概率 需要对比一次的关键字为…...

第一章 C语言知识补充
求字节数运算符:sizeof 强制类型转换运算符:(类型) 下标运算符:[ ] 函数调用运算符:( ) 算术移位指令 算术移位指令有:算术左移SAL和算术右移SAR。算术移位指令的功能描述如下:…...

【Book And Paper 】
【paper Interactive Segmentation of Radiance Fields 算法设计: 电子版...

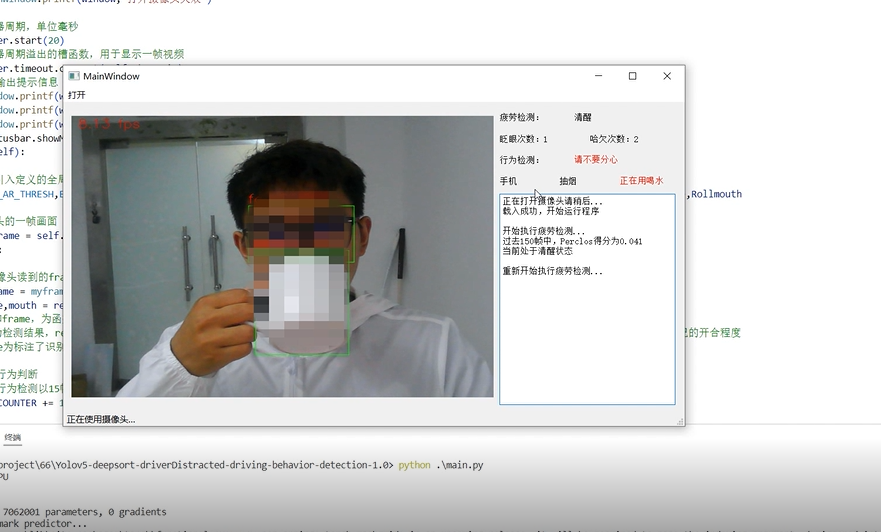
计算机竞赛 深度学习疲劳检测 驾驶行为检测 - python opencv cnn
文章目录 0 前言1 课题背景2 相关技术2.1 Dlib人脸识别库2.2 疲劳检测算法2.3 YOLOV5算法 3 效果展示3.1 眨眼3.2 打哈欠3.3 使用手机检测3.4 抽烟检测3.5 喝水检测 4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习加…...

代码随想录 动态规划 13
300. 最长递增子序列 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其余元素的顺序。例如,[3,6,2,7] 是数组 [0,3,1,6,2,2,7] 的子…...

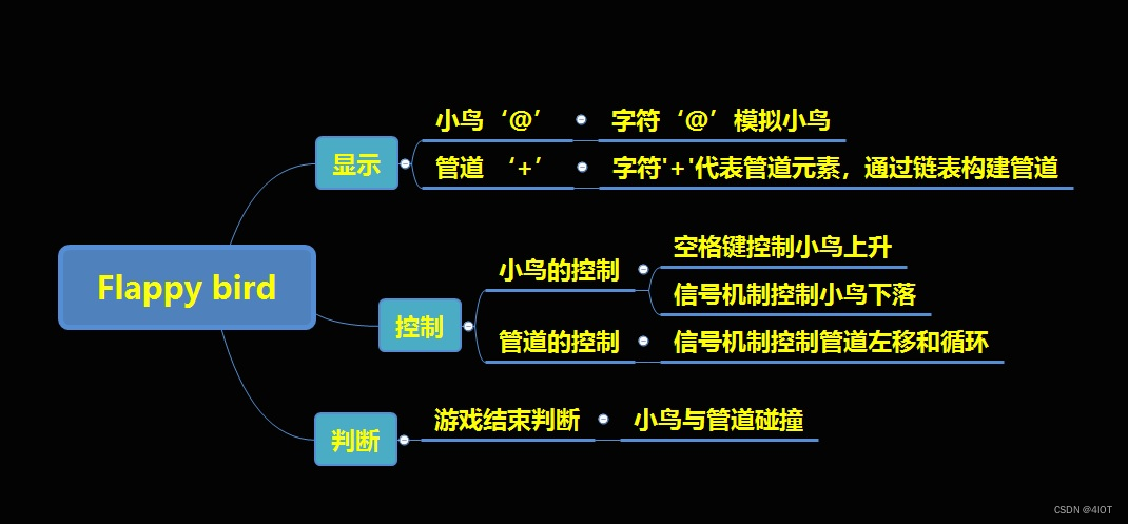
lv6 嵌入式开发-Flappy bird项目
目录 1 项目功能总结 2 知识储备: 3 项目框图 4 Ncurses库介绍 做Flappy bird项目有什么用? 1. 复习、巩固c语言知识 2. 培养做项目的逻辑思维能力 3. 具备开发简单小游戏的能力 学会了Flappy bird项目,贪吃蛇和推房子两款小游戏也可…...

【Java】方法重写
概述 子类中出现了和父类一模一样的方法 当子类需要父类的功能,而功能主体中,子类有自己独特的内容,就可以通过重写父类中的方法,这样即延续了父类的功能,又定义了自己的特有内容 Override 是一个注解,可以…...

艺术表现形式
abstract expressionism 抽象表现主义 20世纪中期的一种艺术运动,包括多种风格和技巧,特别强调艺术家通过非传统和通常非具象的手段表达态度和情感的自由。 抽象表现主义用有力的笔触和滴落的颜料来表达情感和自发性。 简单地结合“abstract expression…...

PHP 反序列化漏洞:手写序列化文本
文章目录 参考环境序列化文本Scalar Type整数浮点数布尔值字符串 Compound Type数组数据结构序列化文本 对象数据结构序列化文本 Special TypeNULL数据结构序列化文本 手写序列化文本过程中的注意事项个数描述须于现实相符序列化文本前缀的大小写变化符号公共属性 参考 项目描…...

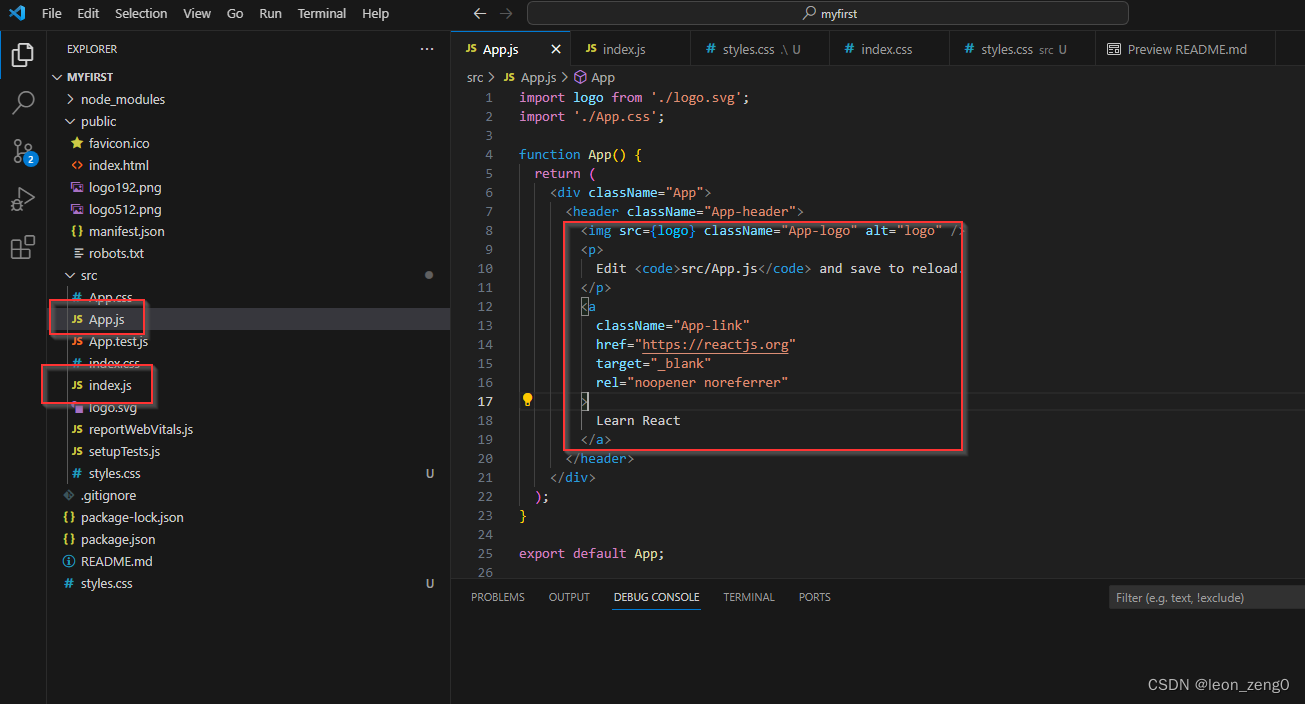
react.js在visual code 下的hello World
想学习reacr.js ,就开始做一个hello world。 我的环境是visual code ,所以我找这个环境下的例子。参照: https://code.visualstudio.com/docs/nodejs/reactjs-tutorial 要学习react.js ,还得先安装node.js,我在visual …...

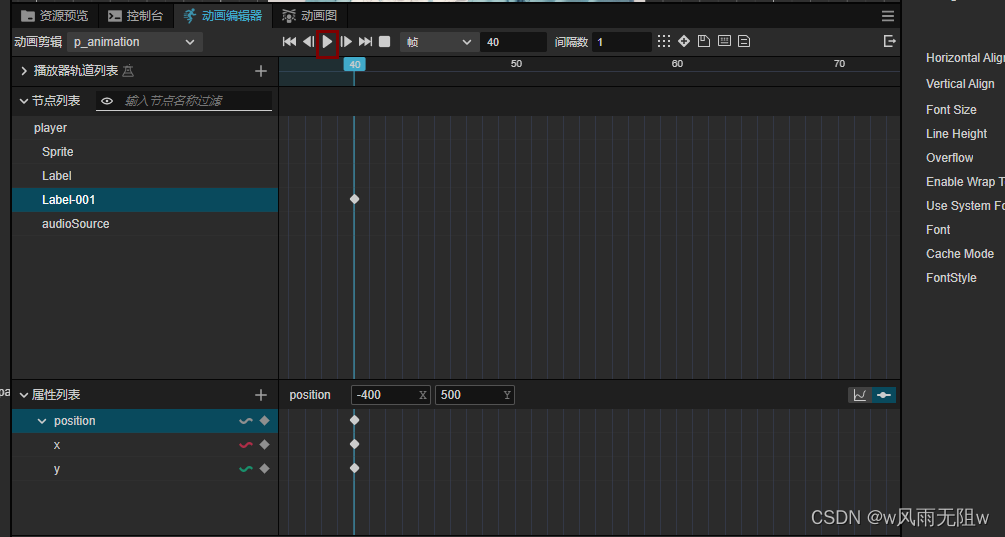
CocosCreator3.8研究笔记(二十四)CocosCreator 动画系统-动画编辑器实操-关键帧实现动态水印动画效果
上一篇,我们介绍了动画编辑器相关功能面板说明,感兴趣的朋友可以前往阅读: CocosCreator3.8研究笔记(二十三)CocosCreator 动画系统-动画编辑器相关功能面板说明。 熟悉了动画编辑器的基础操作,那么再使用动…...

第1篇 目标检测概述 —(3)YOLO系列算法
前言:Hello大家好,我是小哥谈。YOLO(You Only Look Once)系列算法是一种目标检测算法,主要用于实时物体检测。相较于传统的目标检测算法,YOLO具有更快的检测速度和更高的准确率。YOLO系列算法的核心思想是将…...

SpringBoot整合数据库连接
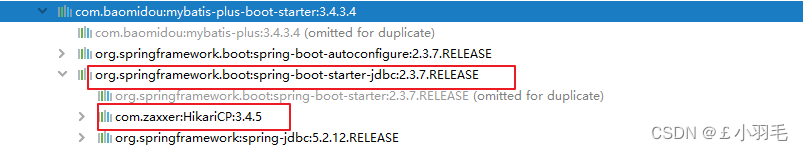
JDBC 1、SQL准备 DROP TABLE IF EXISTS t_book;CREATE TABLE t_book (book_id int(11) NOT NULL,book_name varchar(255) DEFAULT NULL,price int(11) DEFAULT NULL,stock int(11) DEFAULT NULL ) ENGINEInnoDB DEFAULT CHARSETutf8mb4;/*Data for the table t_book */insert…...

uni-app:canvas-绘制图形4(获取画布宽高,根据画布宽高进行图形绘制)
效果 代码 var width ; var height ; const query uni.createSelectorQuery(); //获取宽度 query.select(#firstCanvas).fields({ size: true }, (res) > { width res.width; height res.height; }).exec(); console.log(宽度width); console.log(高…...

EM@坐标@函数@图象的对称和翻折变换
文章目录 abstract翻折变换关于坐标轴翻折 f ( − x ) , f ( x ) f(-x),f(x) f(−x),f(x) − f ( x ) , f ( x ) -f(x),f(x) −f(x),f(x) 偶函数奇函数小结 其他翻折变换关于 y x y\pm x yx对称的直角坐标 关于 x u 对称 关于xu对称 关于xu对称的函数关于 y v yv yv对称的两…...

Python之json模块
JSON (JavaScript Object Notation),由 RFC 7159 (它取代了 RFC 4627) 和 ECMA-404 指定,是一个受 JavaScript 的对象字面值句法启发的轻量级数据交换格式。JSON独立于编程语言的文本格式来存储和表示数据,现在大部分的数据传输基本使用的都是…...

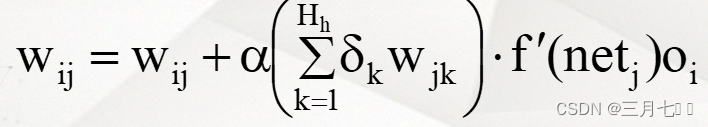
机器学习---BP算法
1. 多级网络 层号确定层的高低:层号较小者,层次较低,层号较大者,层次较高。 输入层:被记作第0层。该层负责接收来自网络外部的信息。 第j层:第j-1层的直接后继层(j>0)ÿ…...

继苹果、联发科后,传高通下一代5G芯片将由台积电以3纳米代工
台积电3纳米又有重量级客户加入。市场传出,继苹果、联发科之后,手机芯片大厂高通下一代5G旗舰芯片也将交由台积电以3纳米生产,最快将于10月下旬发表,成为台积电3纳米第三家客户。 针对相关传闻,至昨日(25日…...

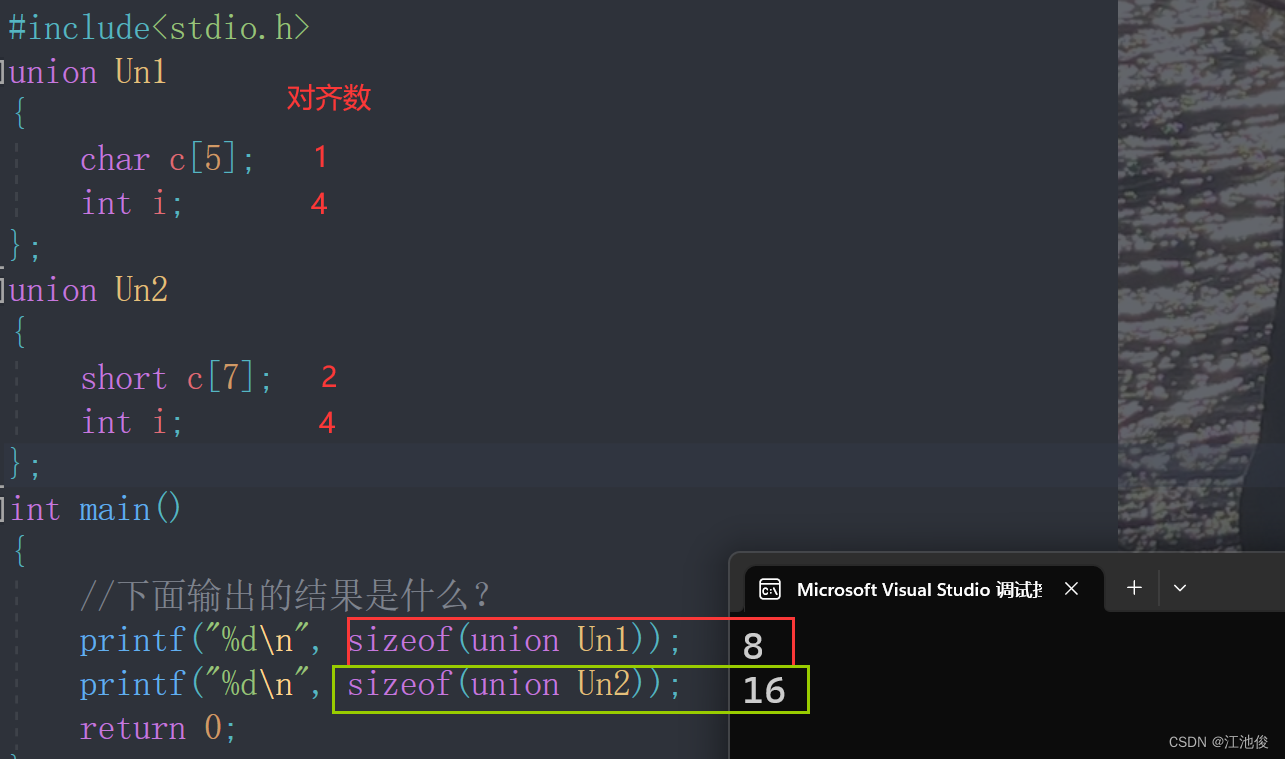
【自定义类型】--- 位段、枚举、联合
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
